
今天主要给大家带来的是案例实操,结合我们之前的三篇文章做一个总的概括,为了让大家加深理解我会用一套文案去设计三个画面,让大家看一下变化的过程和思路,好啦闲话不多说下面进入今天的文章吧~















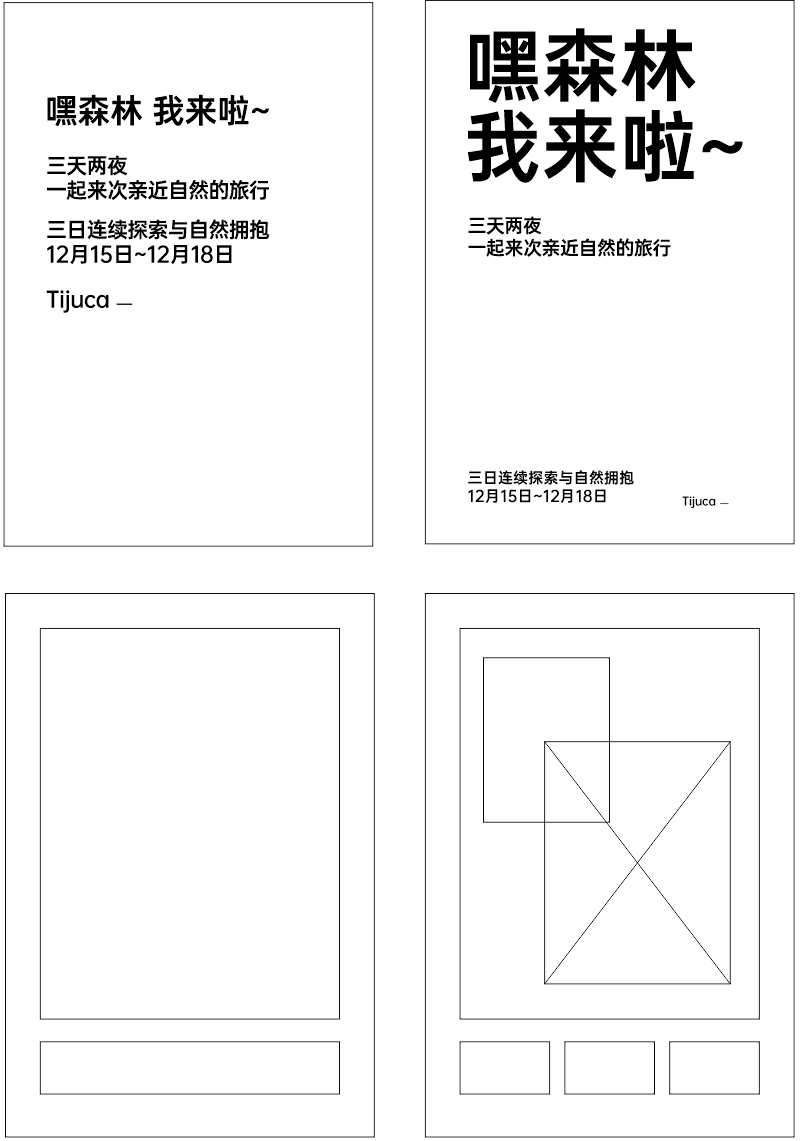
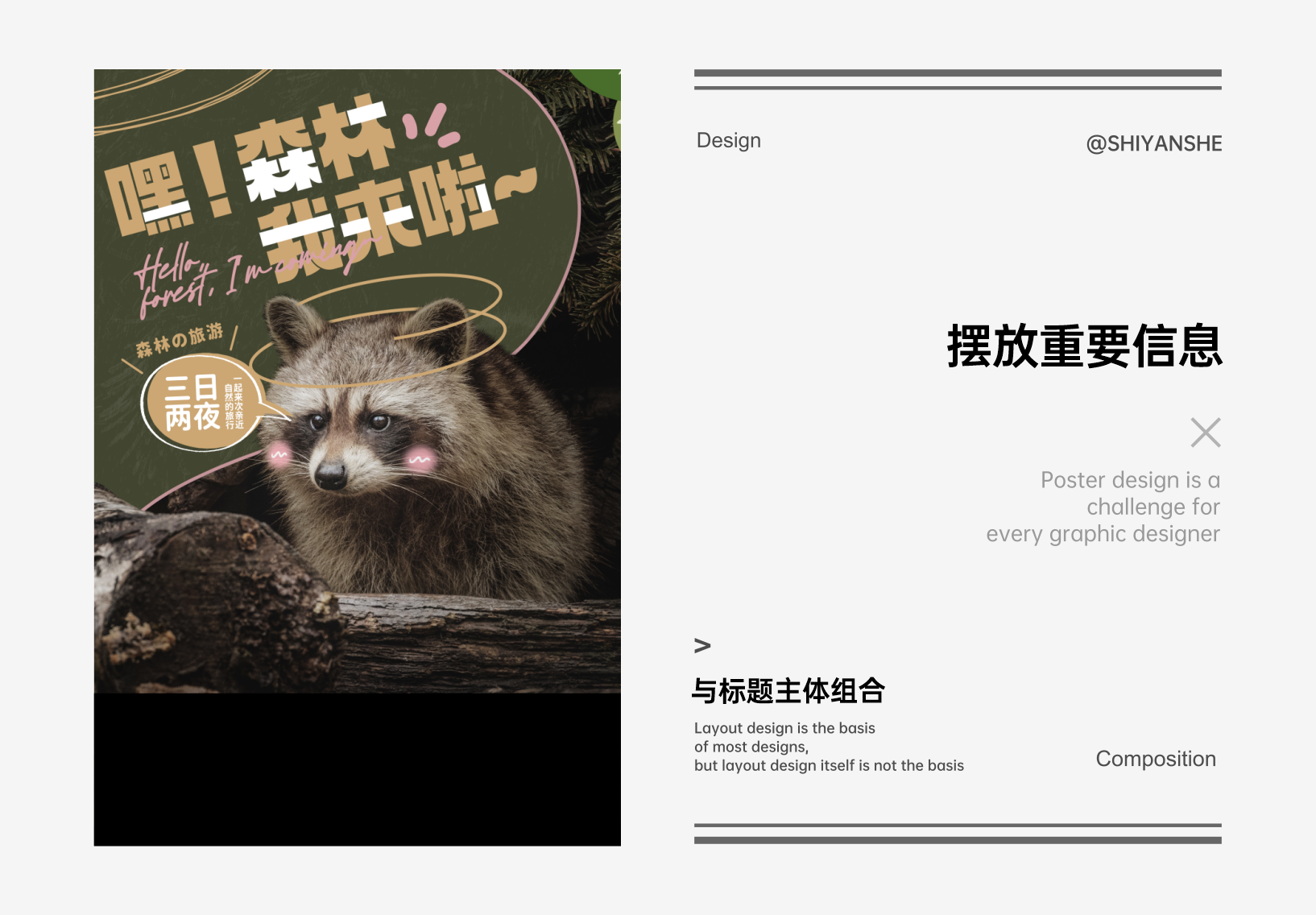
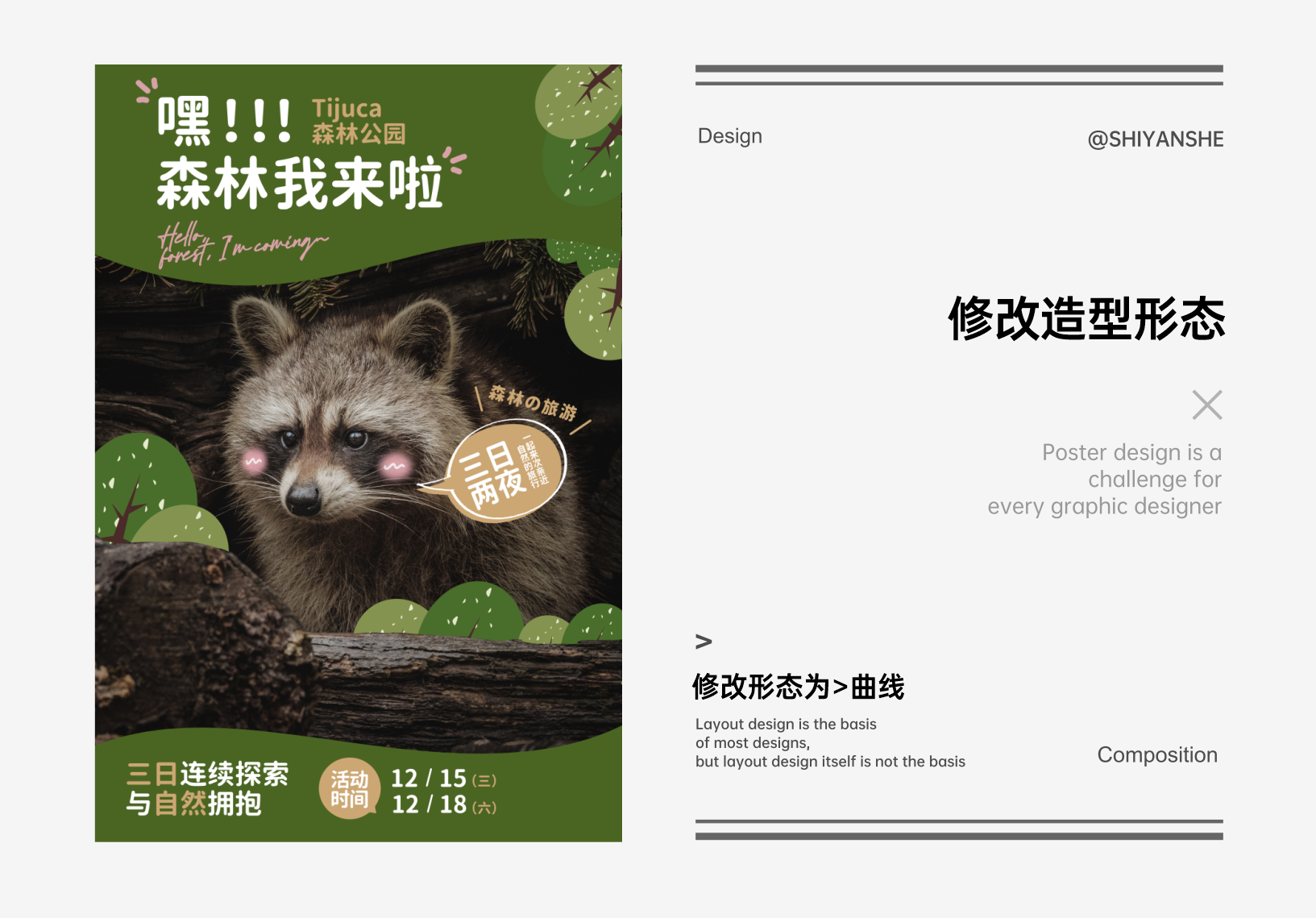
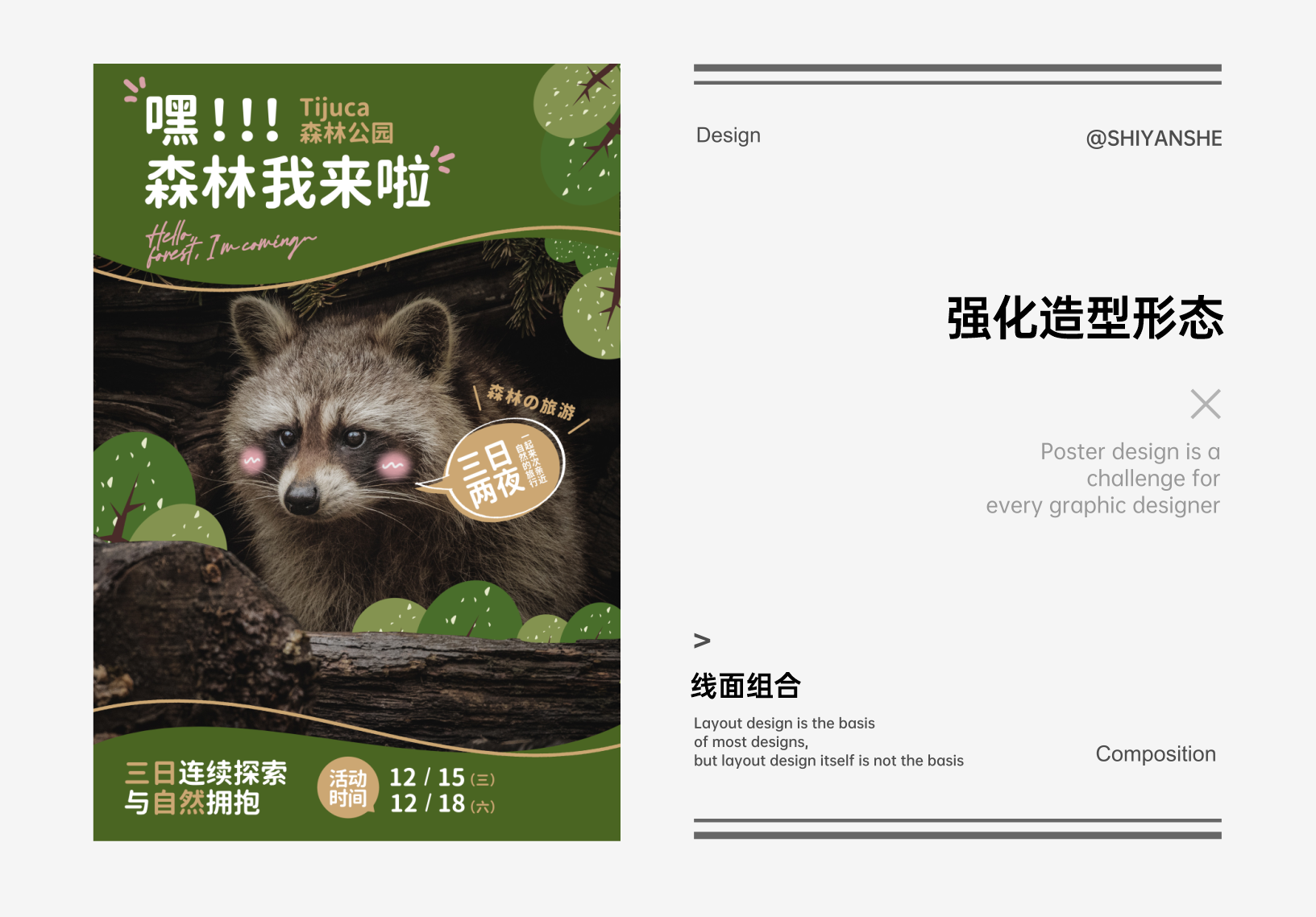
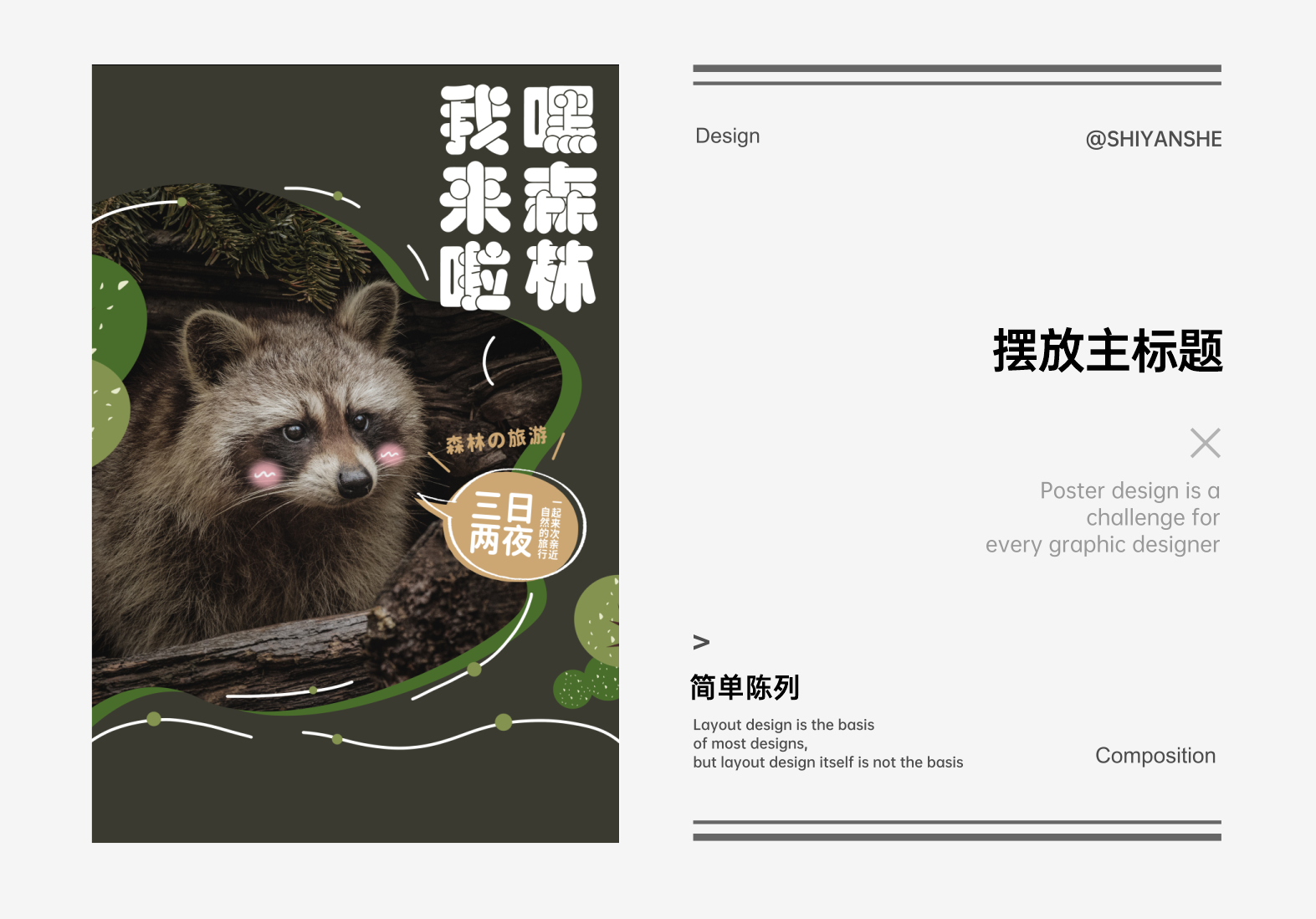
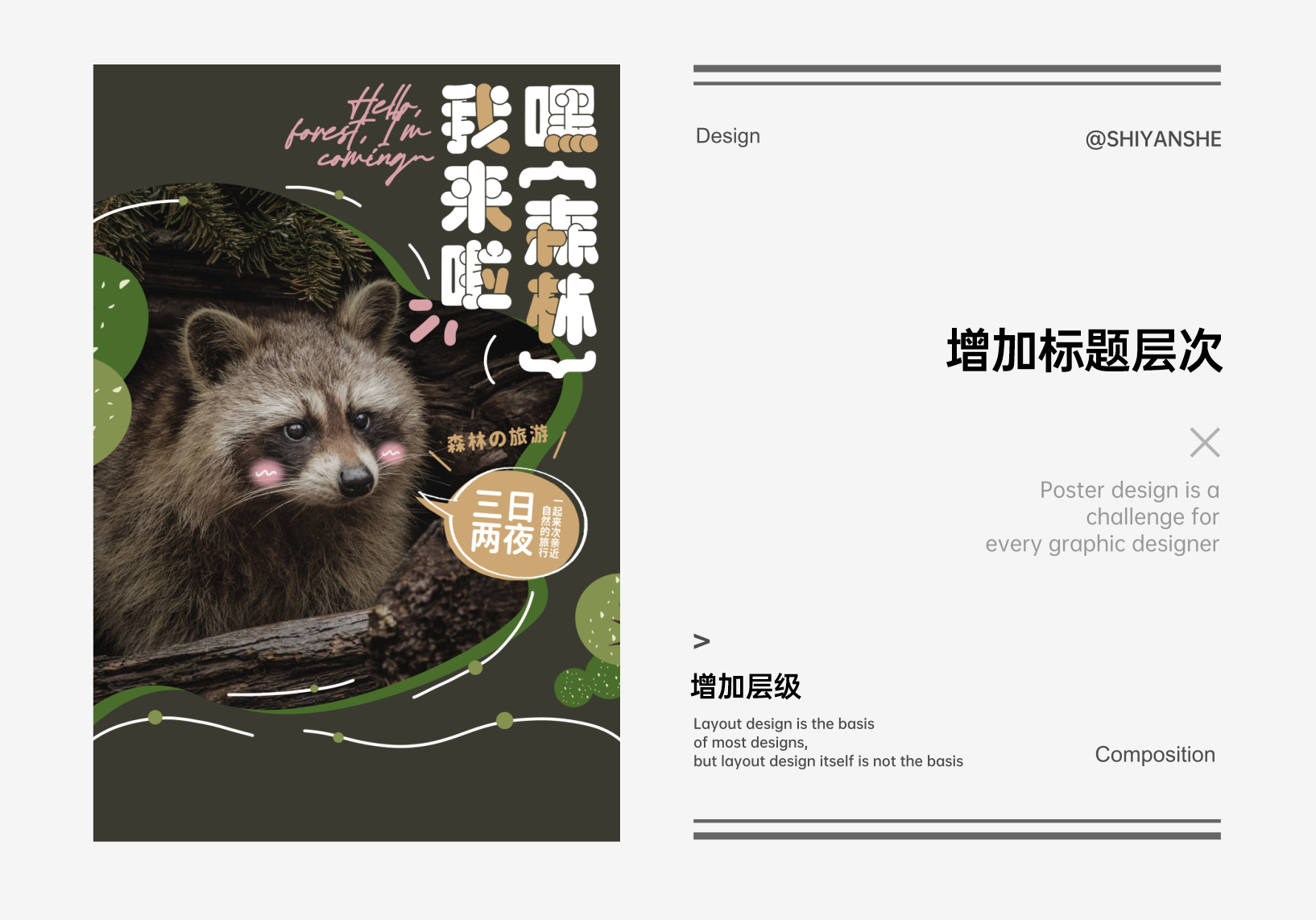
这里使用了手写体的英文和黑体的字形。这样做既具备了黑体的高识别的有点,又用手写体的英文中和了调性不至于让文字看起来太过生硬,再加上适当的手写元素融合让信息组的层级也变的非常丰富。

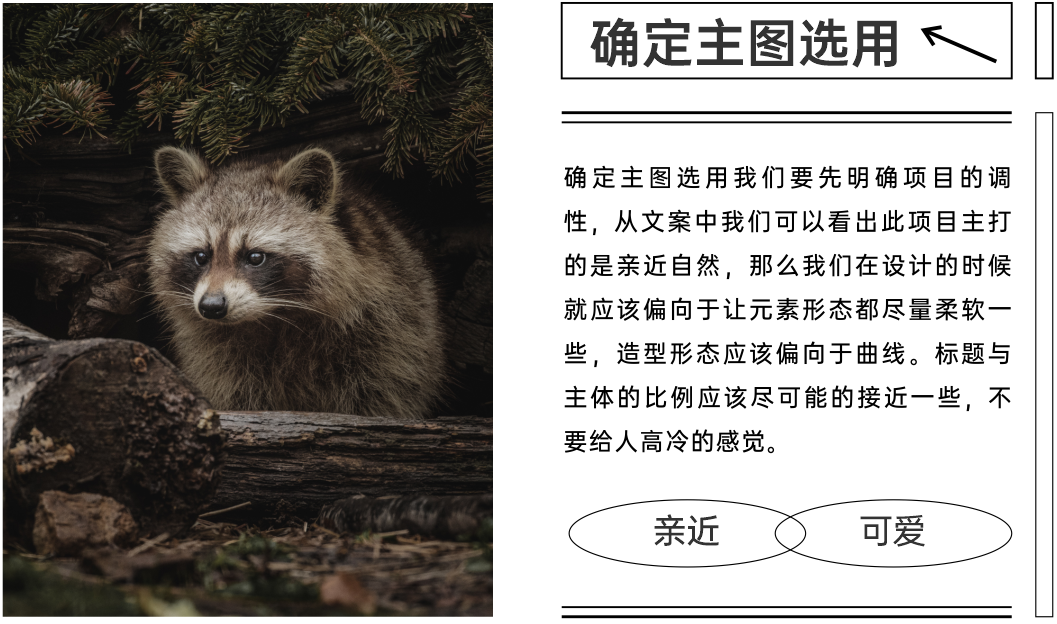
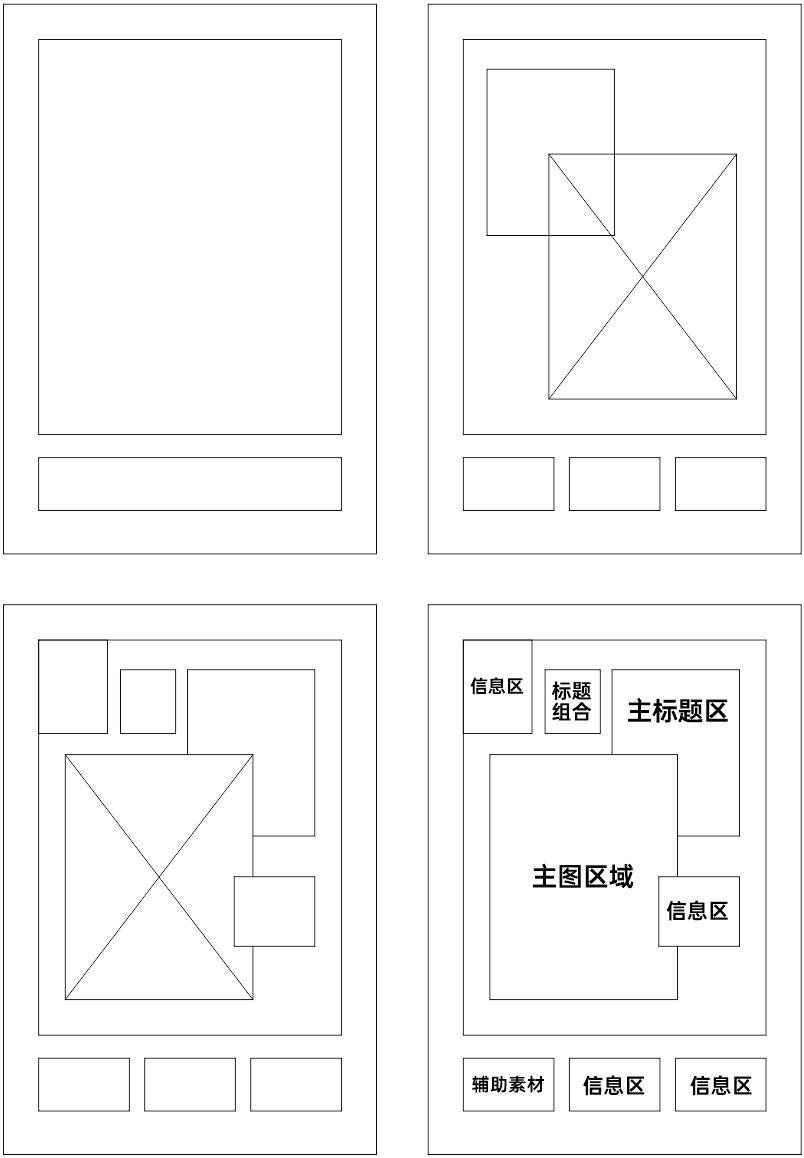
造型我们之前已经确定过了要保持曲线的形态,那么看了目前这个设计后我们就明确了内空间的形态,它需要又能承载主标题,又能以曲线的形态存在,最好能同时串联主体和主标题。











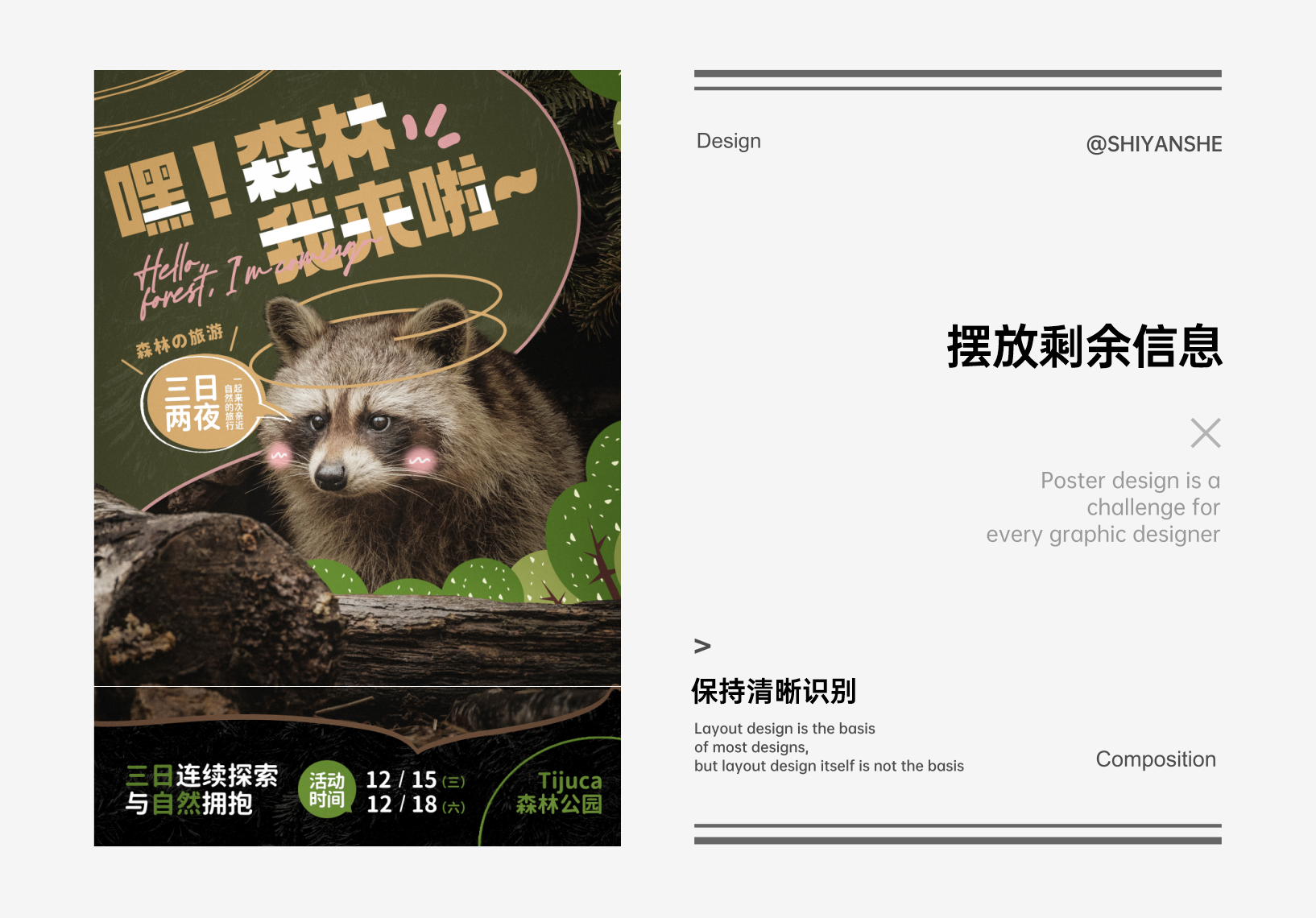
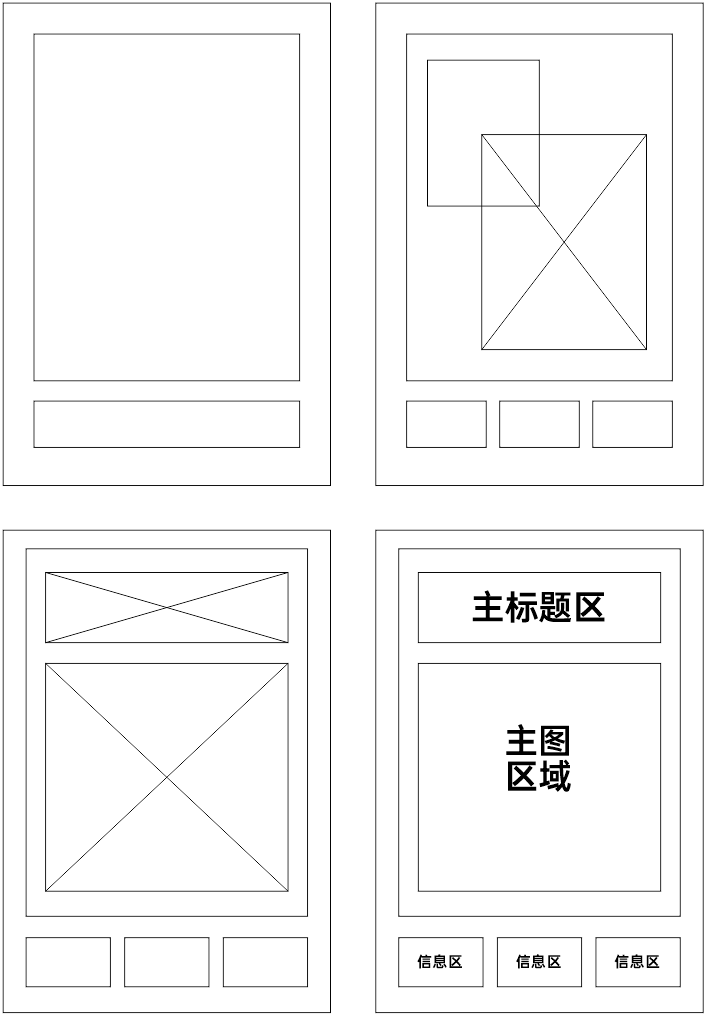
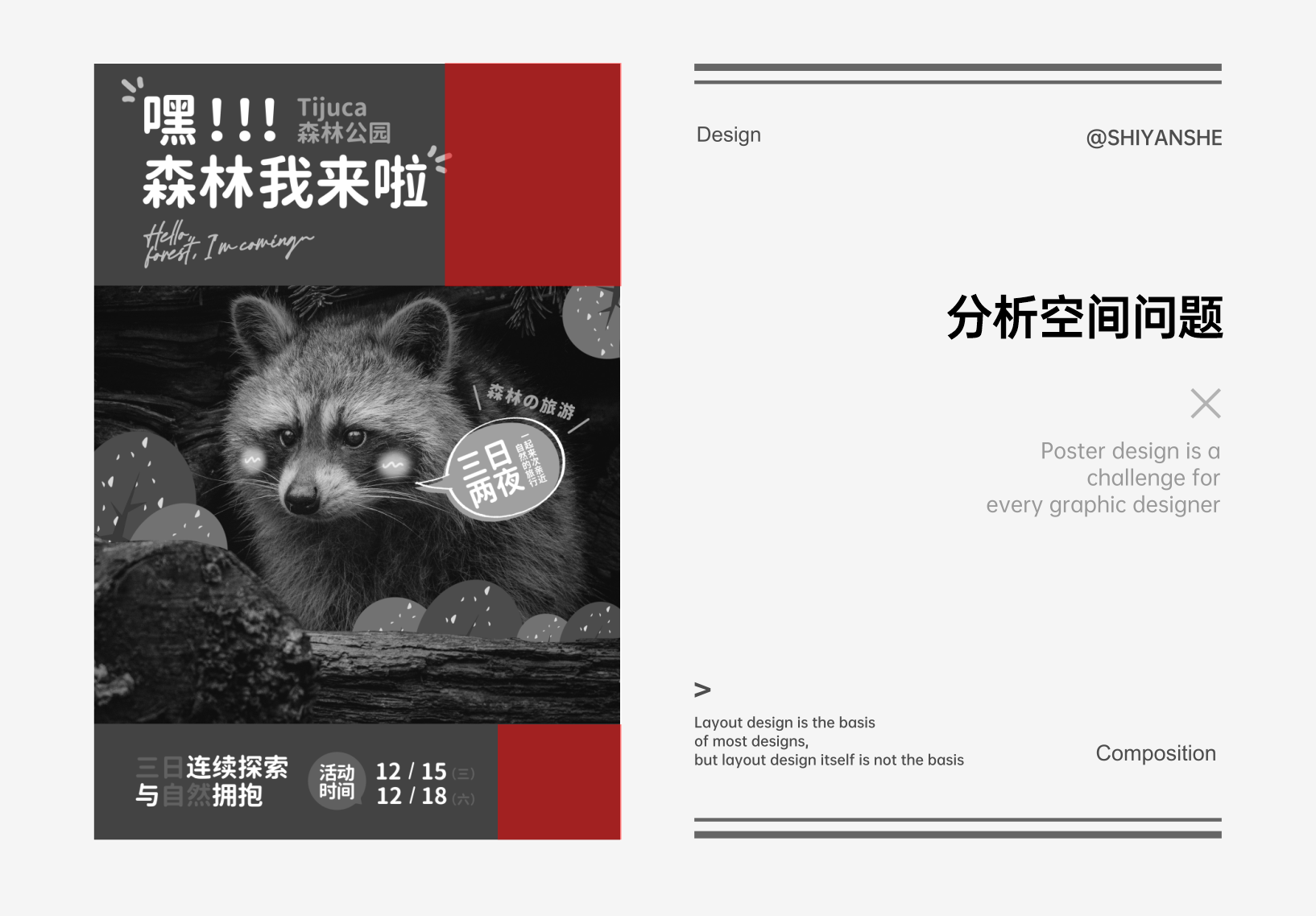
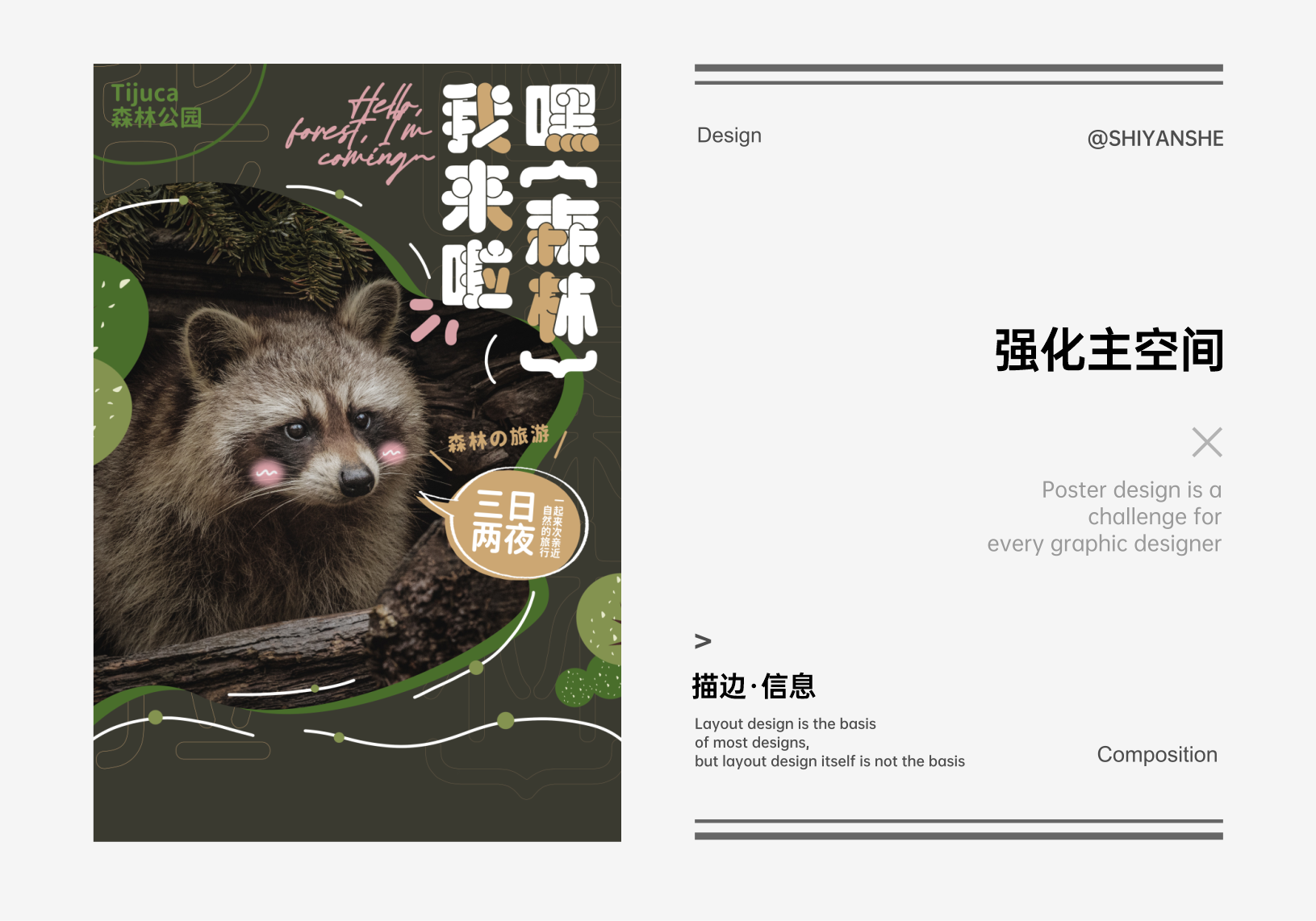
还记得我们第一稿选择了上下分割构图后,主空间的结构调整为对角结构,这次我们给对角结构调整为上下结构。













本次我们还是选用上下分割构图,在主空间内我选用和第一个类似的对角结构,但是左右要翻转一下。













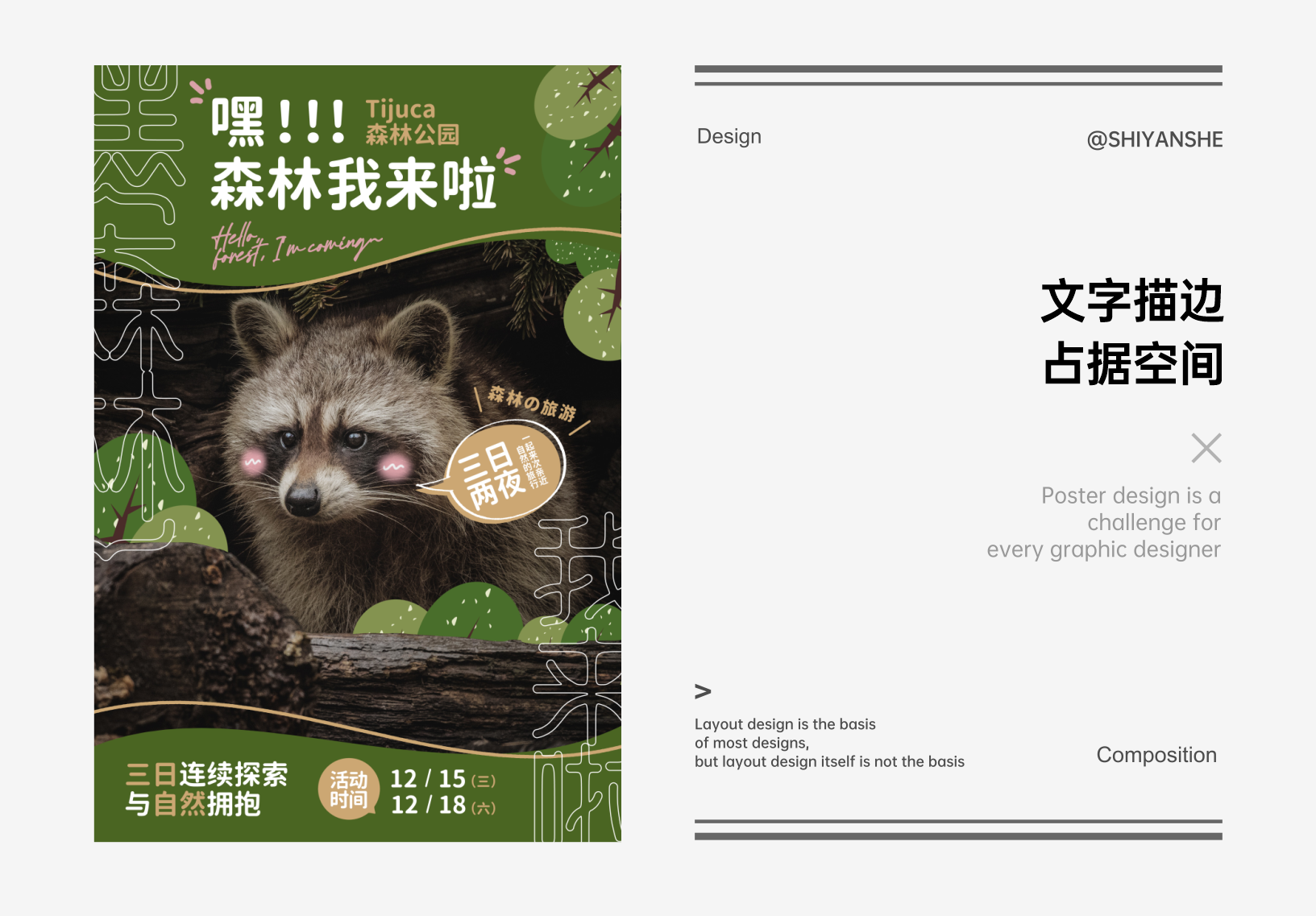
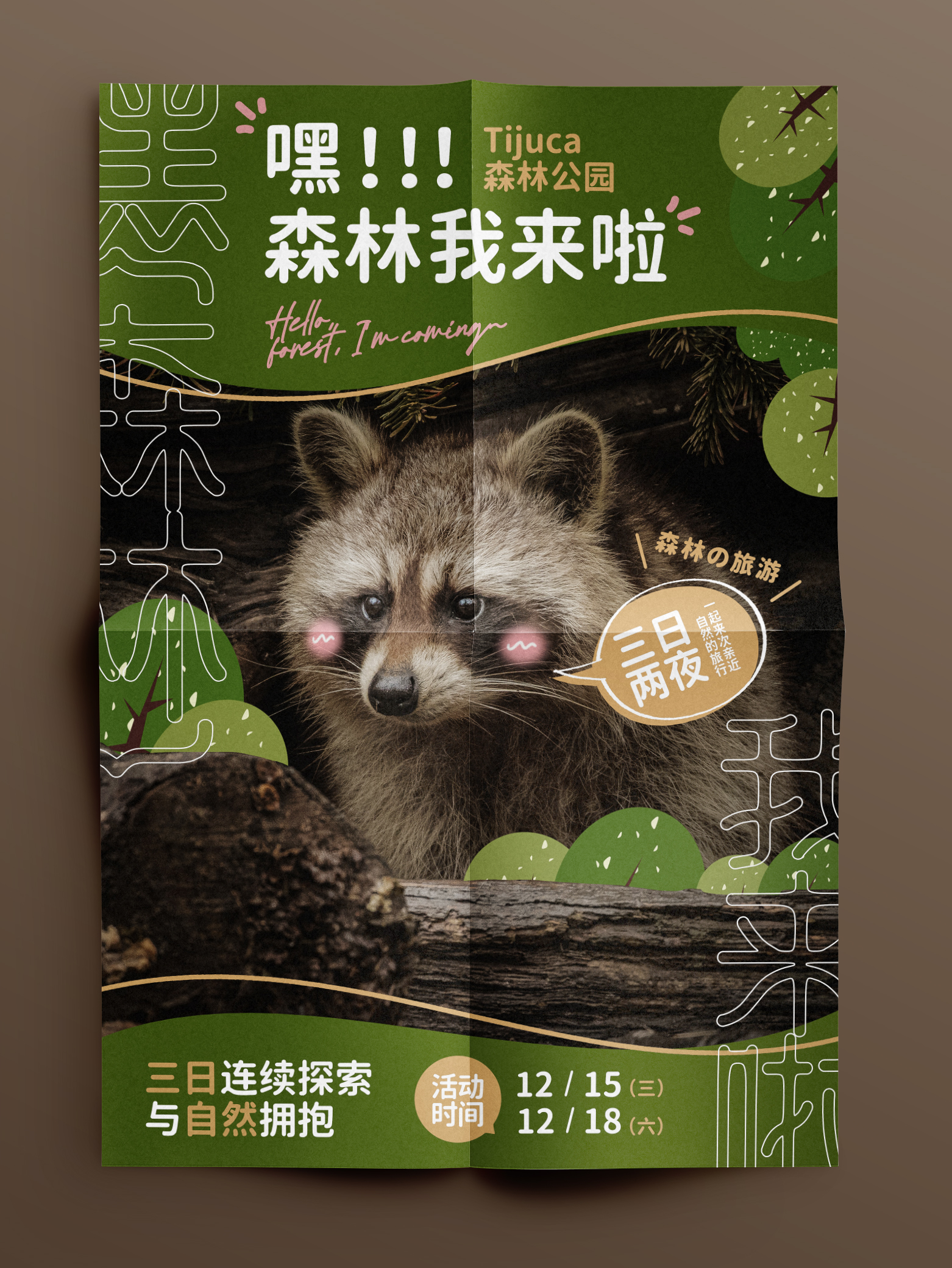
本期教程到这里基本就结束了,本次我们学习了如何使用图片,如何强化图片的思路,也知道了很多观察图片特征特点的方法。
原作者:视研设
作者主页:站酷
相关阅读:
苹果Hello壁纸字体动效怎么做?4分钟AE复刻苹果Hello壁纸字体
macos
Windows
m系列

