
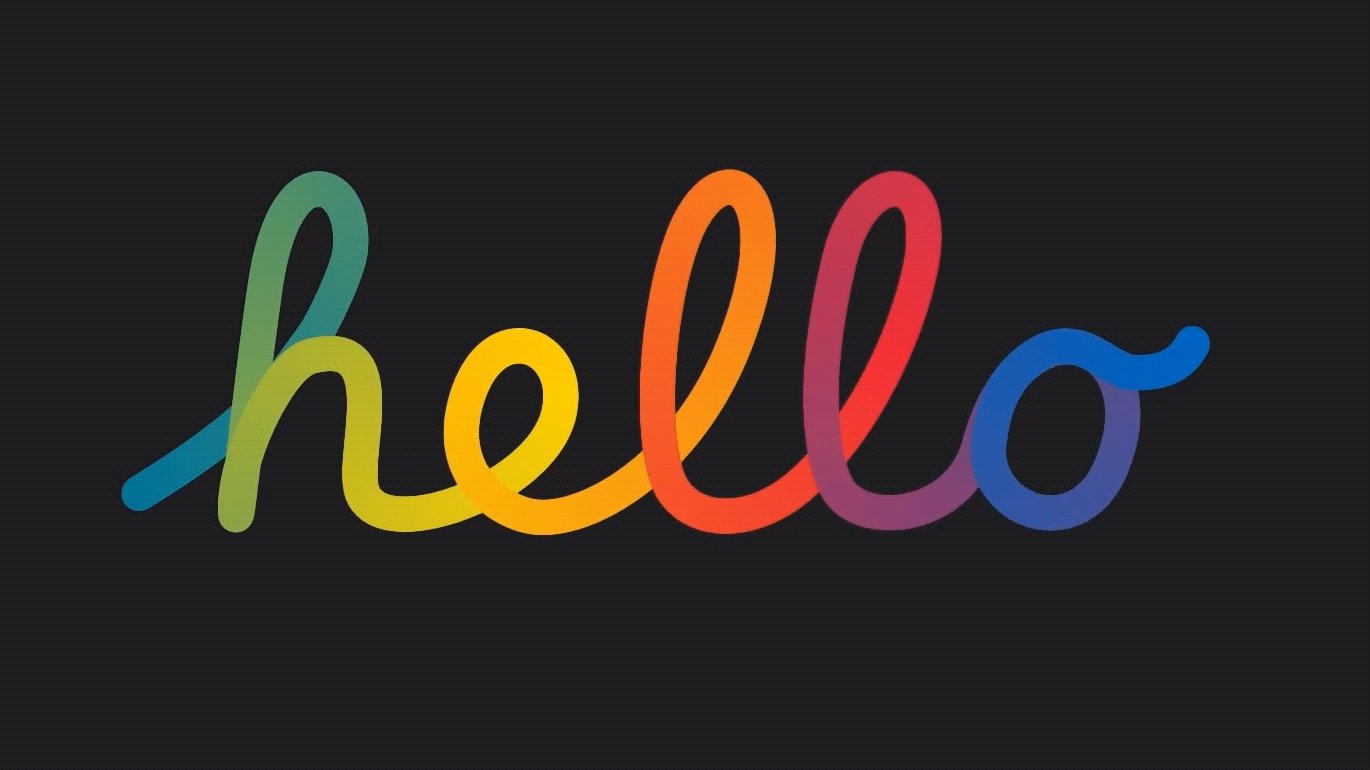
看过苹果发布会的同学一定对库克开场的彩色Hello不陌生,在Mac、iPad的宣传片里我们也能够见到这个hello的身影,也有不少果粉会把这个Hello当做壁纸,今天就一起来看看怎么做苹果的hello文字动效。

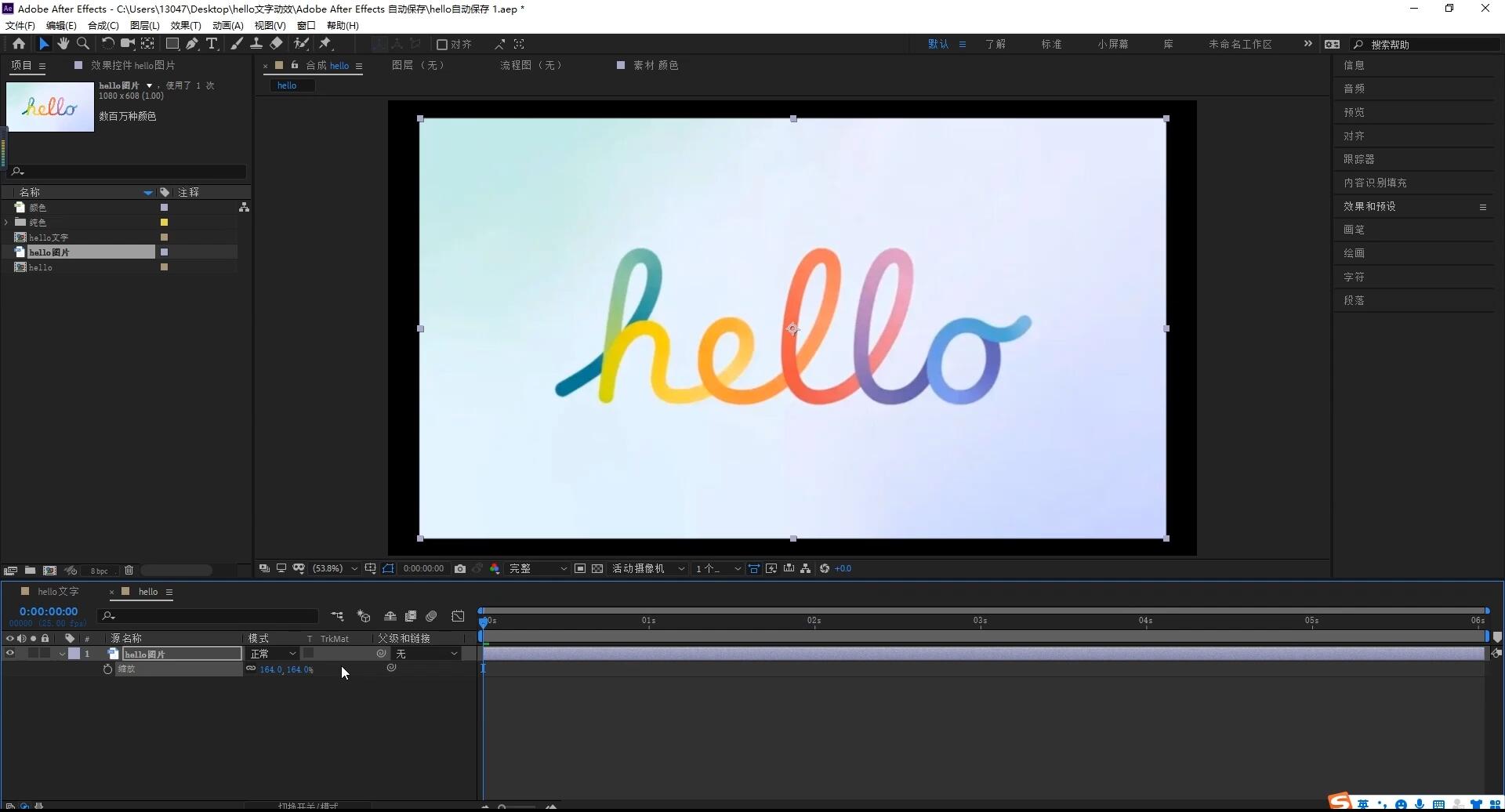
1.新建一个预合成,尺寸为1920×1080,帧速率调整为25帧。把找好的hello图片拖进来,缩放到合适的大小;

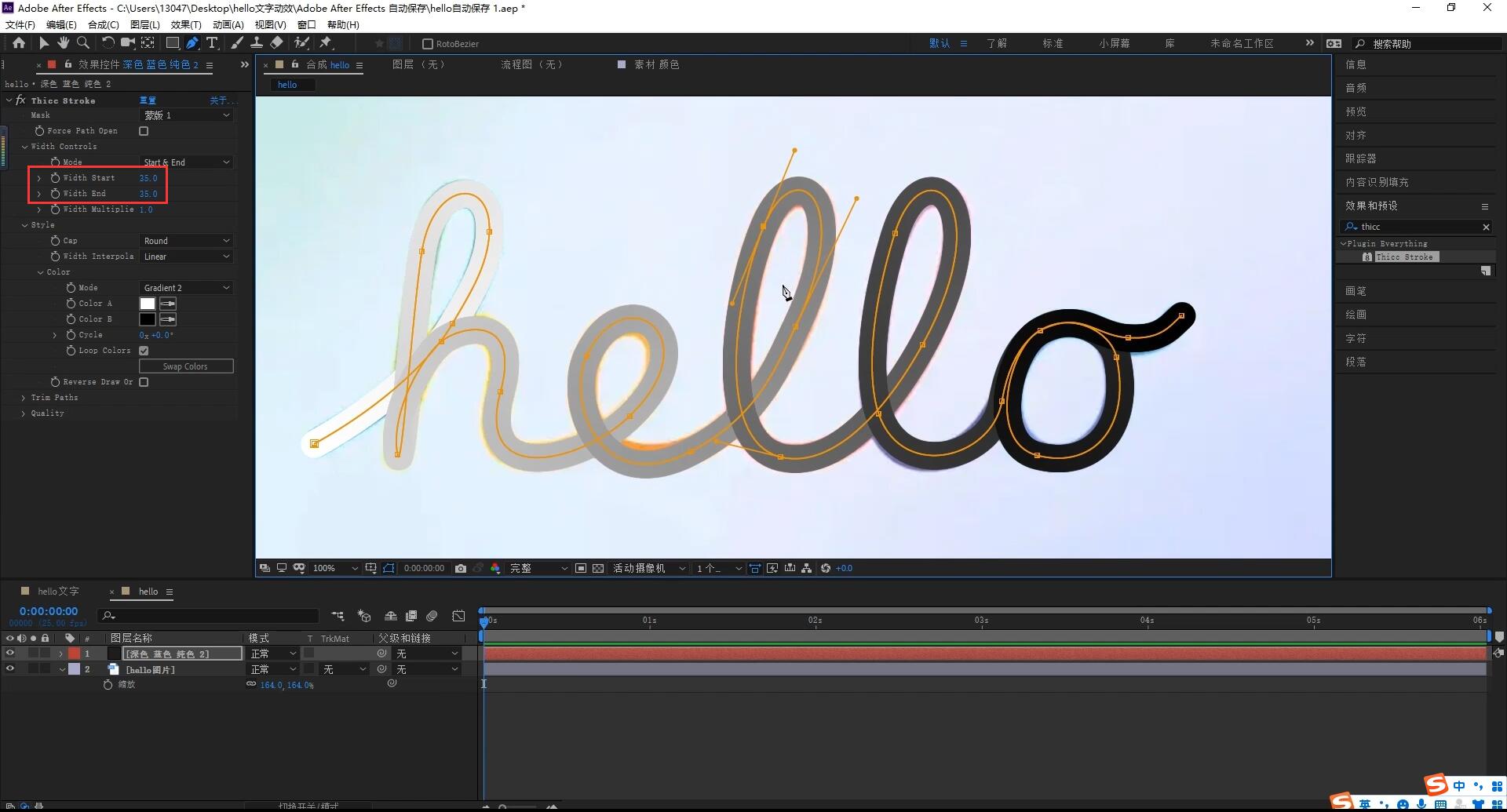
2.新建一个固态层,颜色随意。把我们的hello图片放到上层,然后选中固态层用钢笔工具顺着hello进行描边;

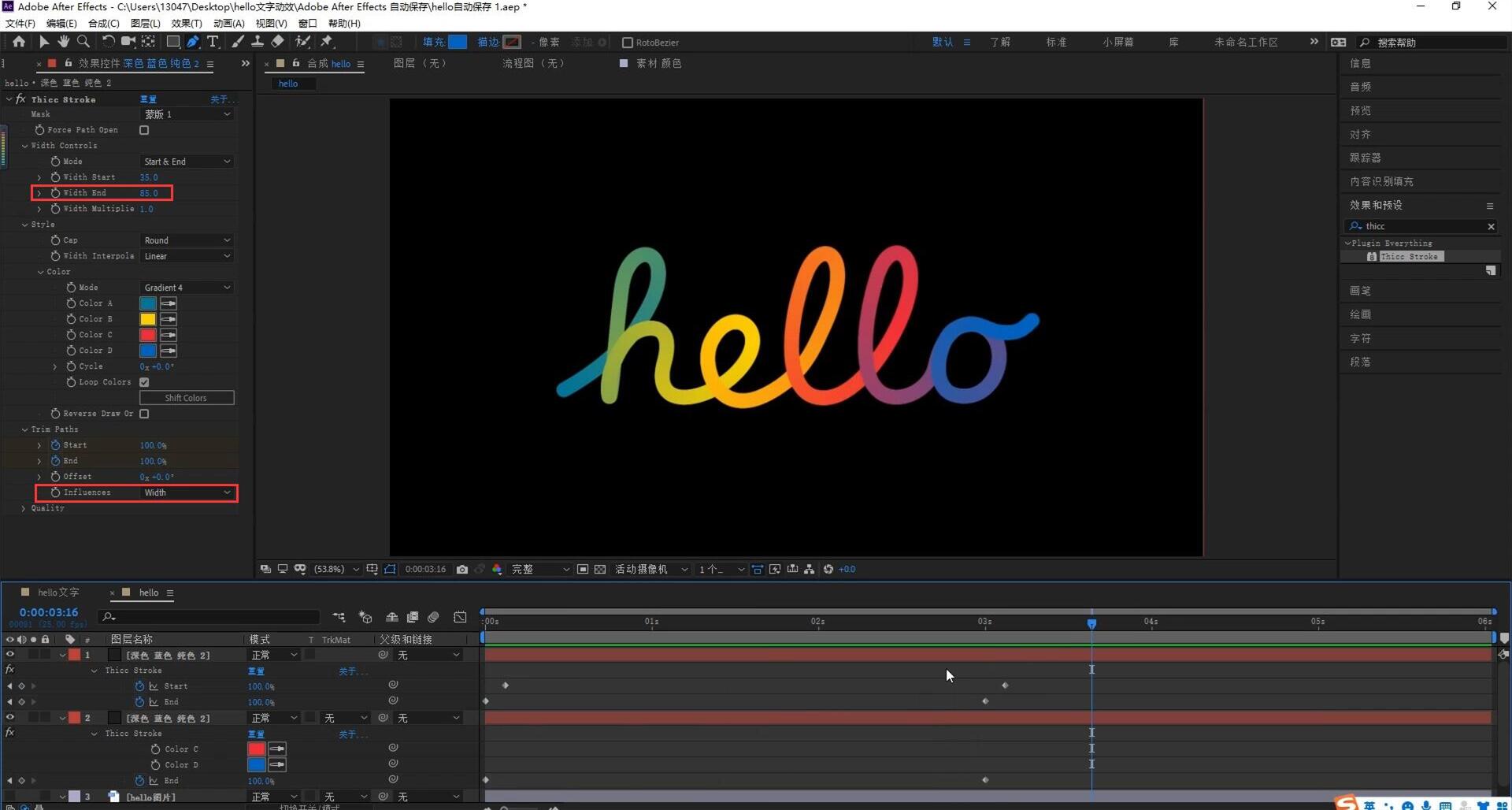
3.给描边添加【Thicc stroke】效果,可以看到一个大概的轮廓出现。把描边图层拖到hello图片上面,【Width start】起始宽度可以调整描边的宽度,调整到【35】左右。【Width end】结束宽度也调整到一样的数值,然后对细节进行调整;

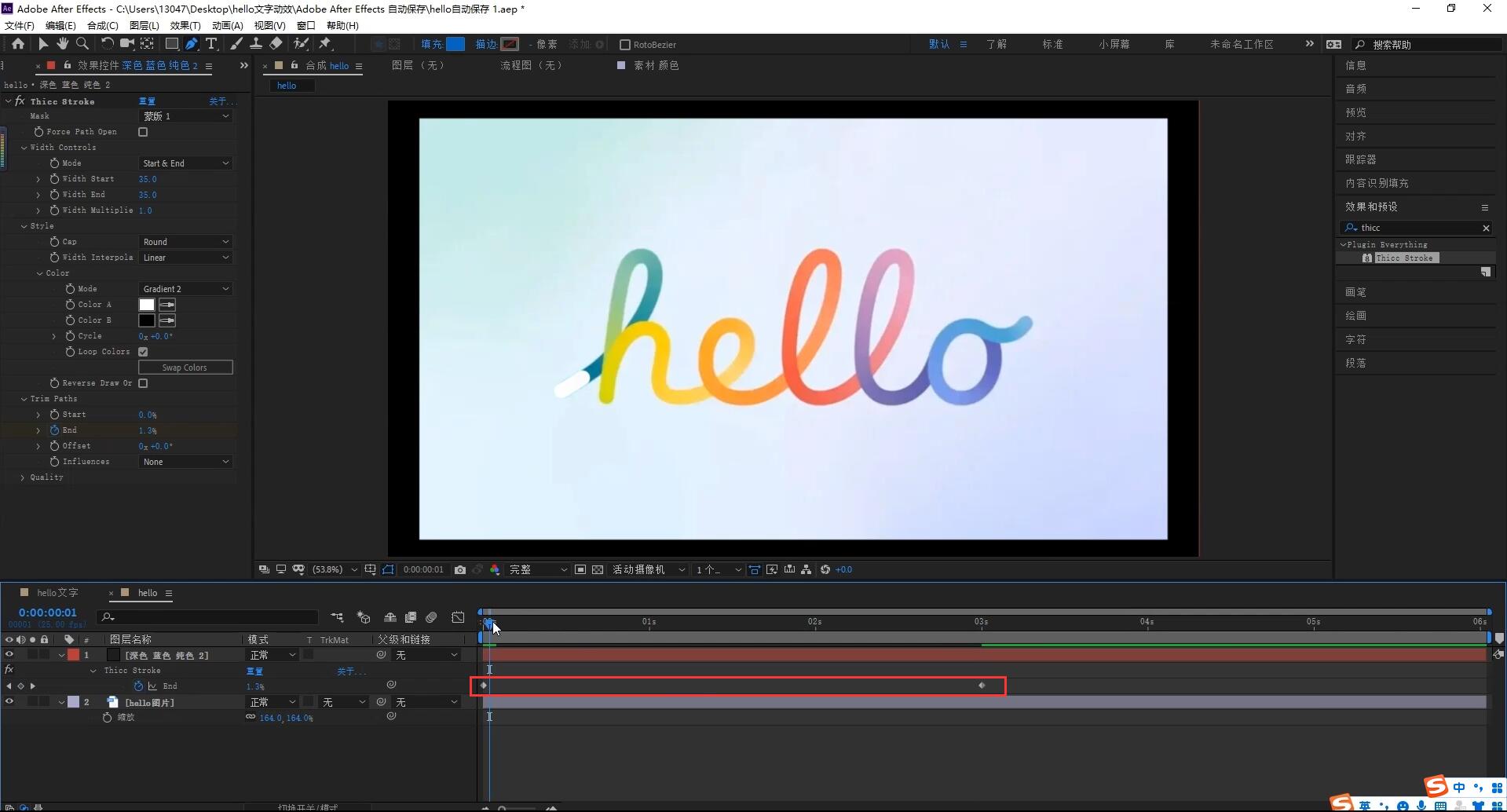
4.接着我们来做这个出现的动画,点开【Trim paths】,中文就是修剪路径的意思。给【End】参数打上关键帧,最开始为【0】,第3秒的位置设置为【100】,这时候就可以看到Hello字体进入的动画;

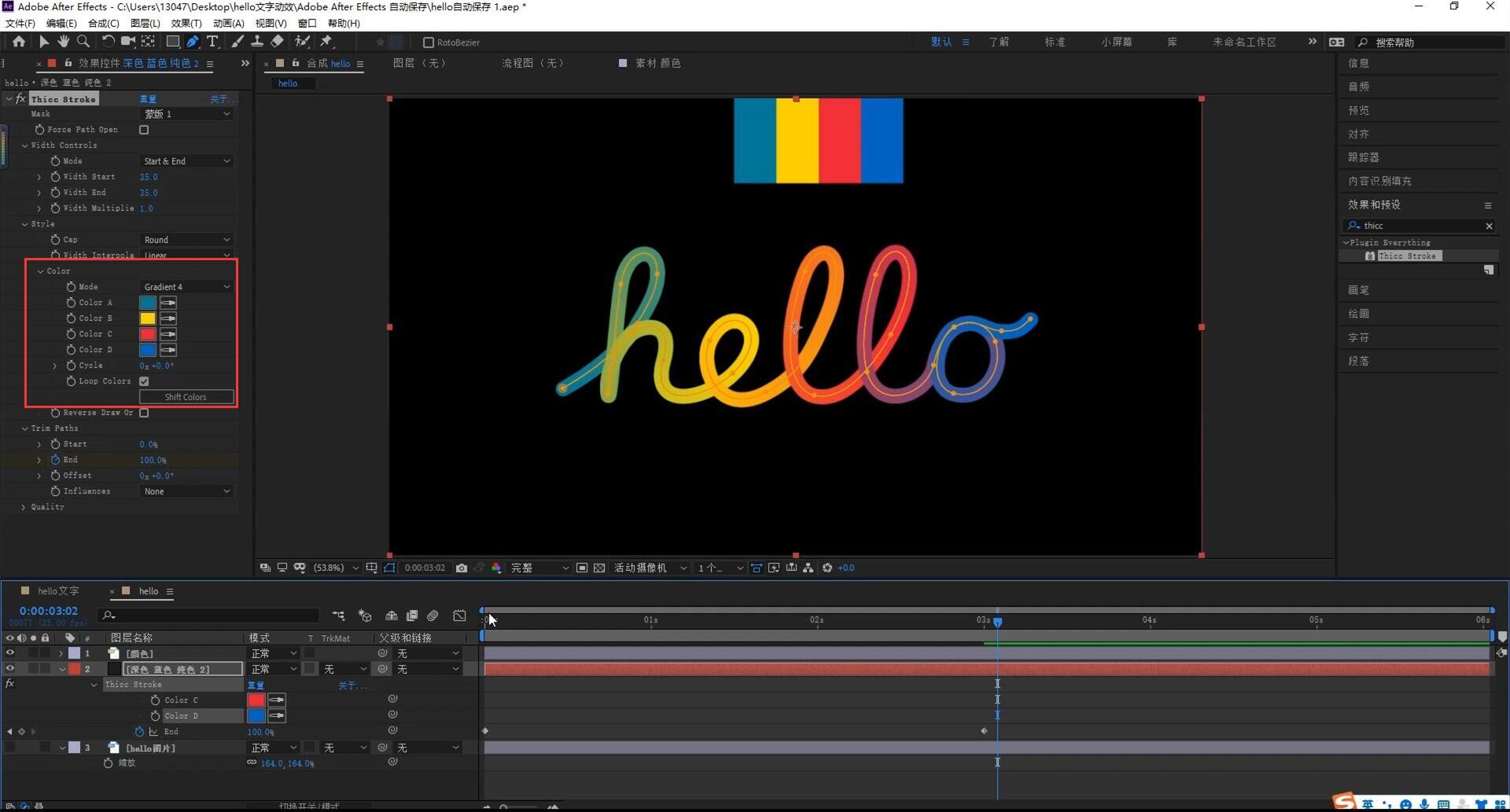
5.把【Color】参数里面的【Gradient1】改为【Gradient4】,也就是把一个渐变色改为四个渐变色。颜色我是直接从之前做好的色卡里面吸取的颜色,隐藏我们的hello图片来预览效果:

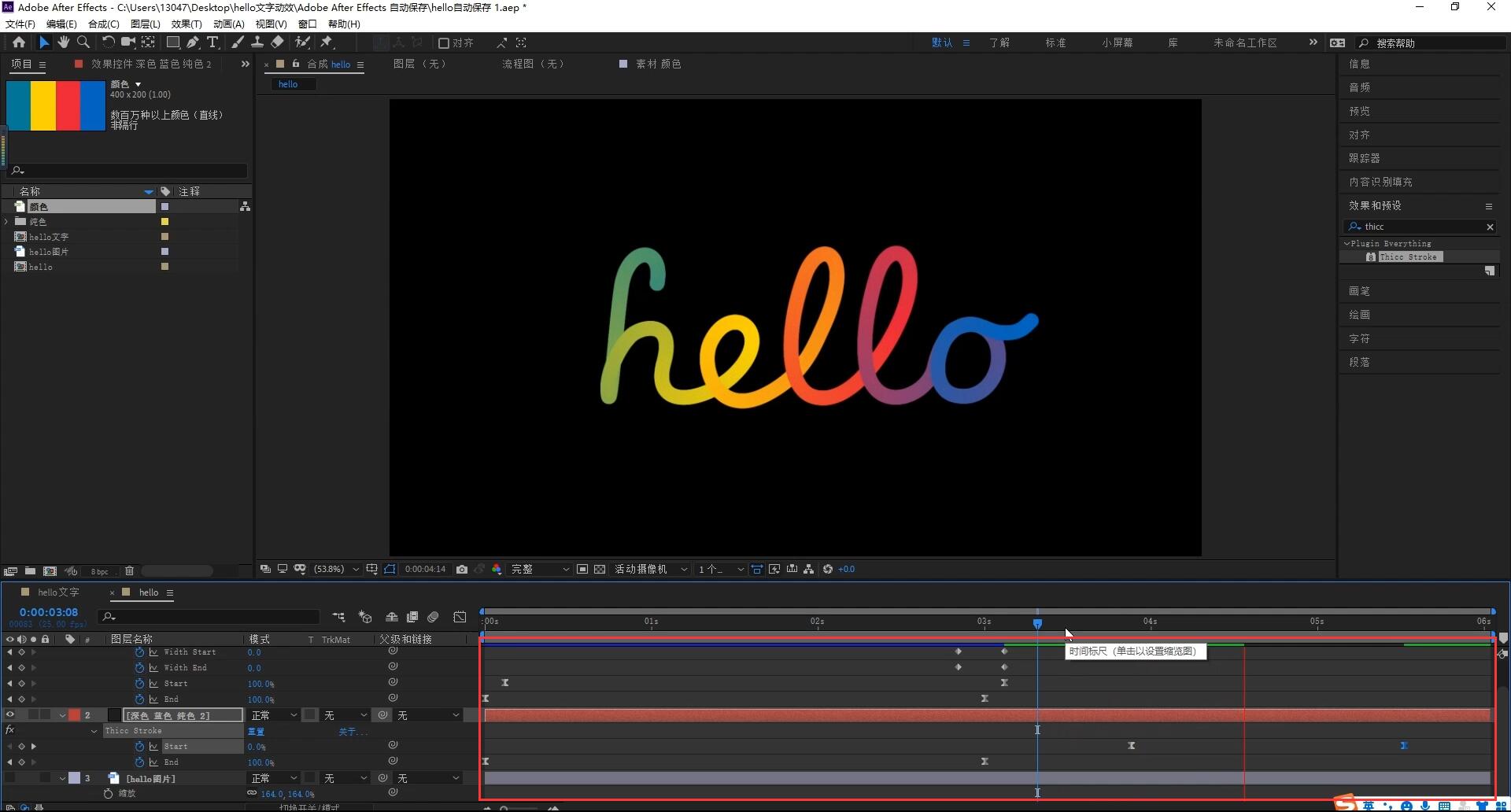
6.复制一层固态层,然后给【修剪路径】里面的【Start】参数打上关键帧,开始为【0】,第3秒为【100】。单独显示这个图层,将【Start】关键帧和【End】关键帧错开一点,这时候就能够看到线条根据文字流动的效果。再根据效果调整一下错开的时间,案例中是3帧比较合适;

7.去修剪路径里面把【Influence】影响选项改为【Width】宽度,把结束宽度调整到合适的数值,设置为【85】;

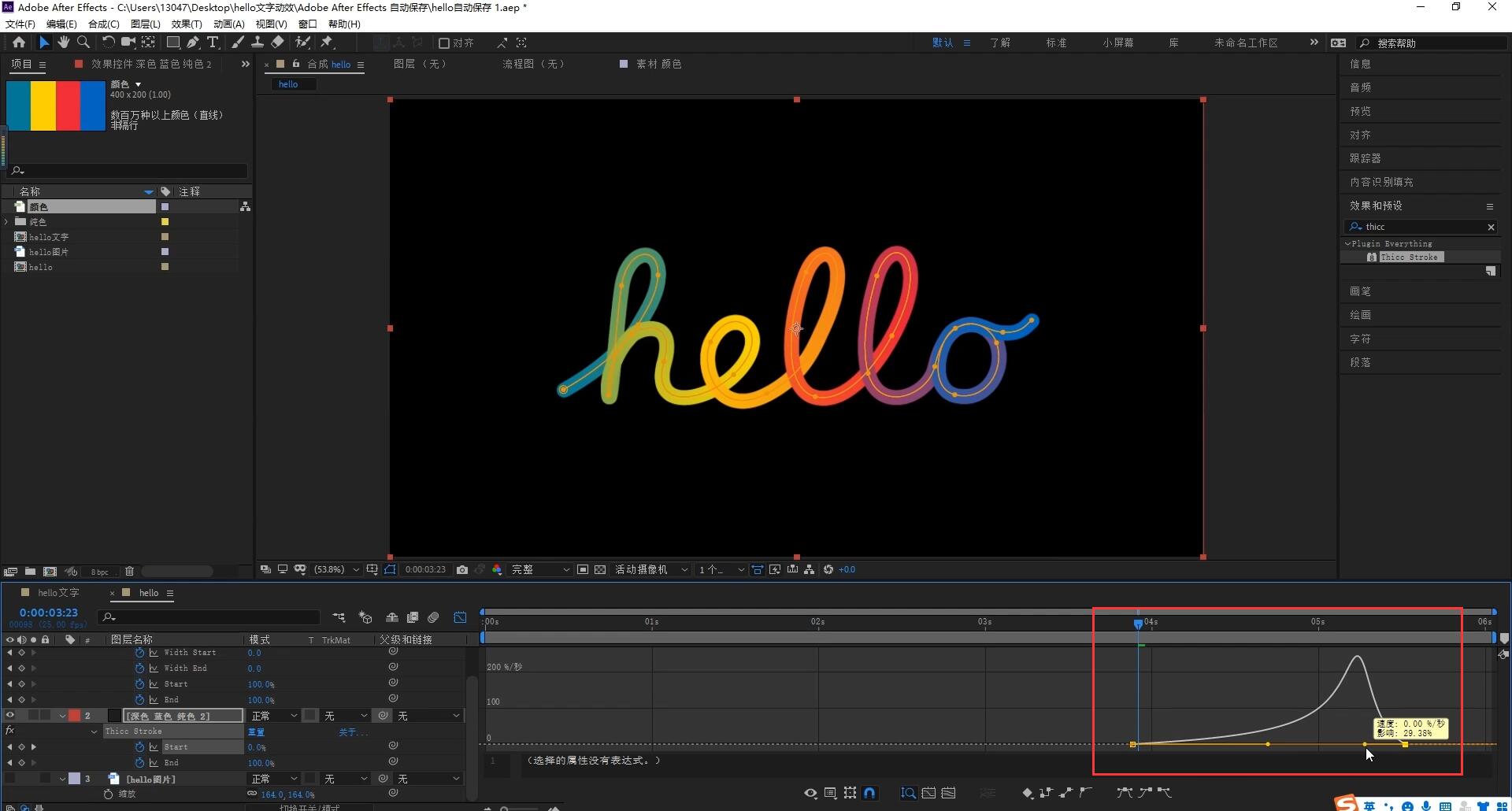
8.选中所有关键帧,F9缓动缓出一下,然后去调整曲线,调出先慢后快最后再慢的感觉。预览看一下会发现小圆消失的有点突然,所以要对它的起始宽度和结束宽度打上关键帧动画,可以看出效果较为顺滑;

9.最后再来做一个出场动画,给修剪路径里面的【Start】参数打上关键帧,开始为【0】,结束为【100】。F9缓动缓出,然后调整出先慢后快的曲线就完成啦~

以上就是苹果Hello壁纸字体动效AE教程的全部内容了,感兴趣的小伙伴也可以尝试上面这种方法来复刻处苹果Hello壁纸字体的效果哦~更多AE教程、AE插件可以关注VELeap社区。
相关阅读:
macos
Windows
m系列

