
今天要讨论的话题主要是关于点线面分布分析,这部分知识主要是针对空间层面的,学会后真的可以做到任何一张图都能拿来直接做。好啦闲话不多说下面开始今天的内容。

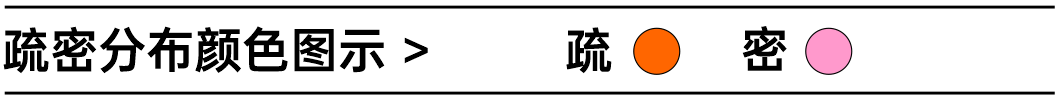
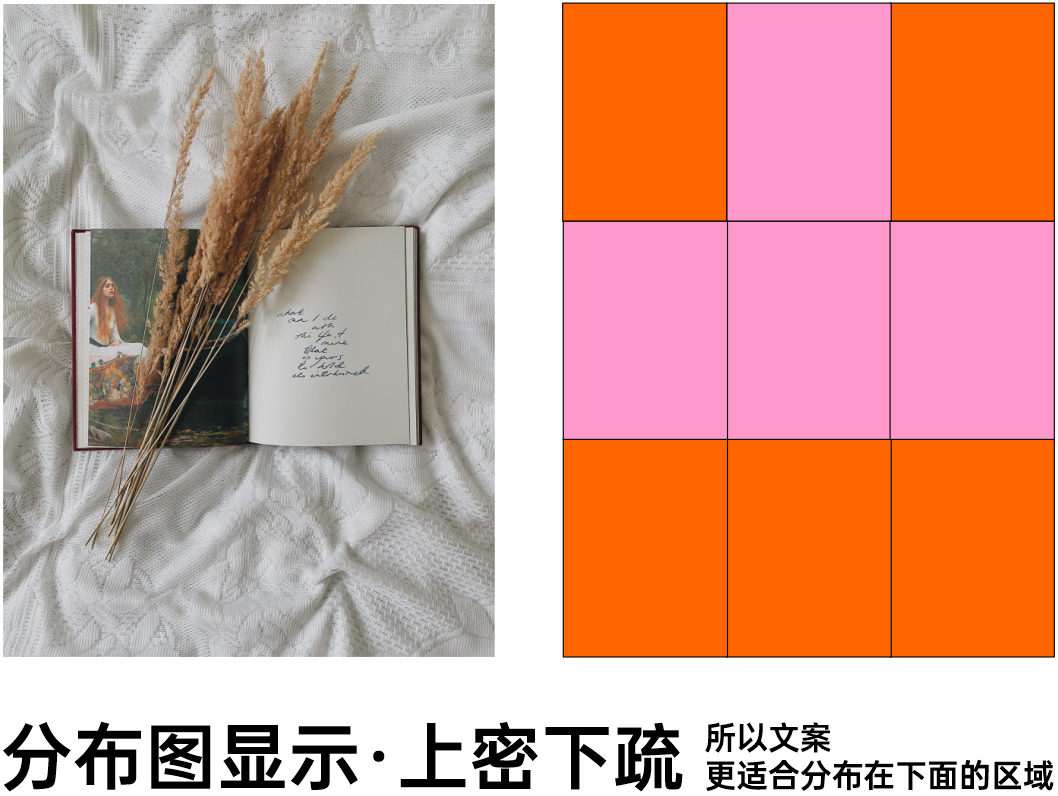
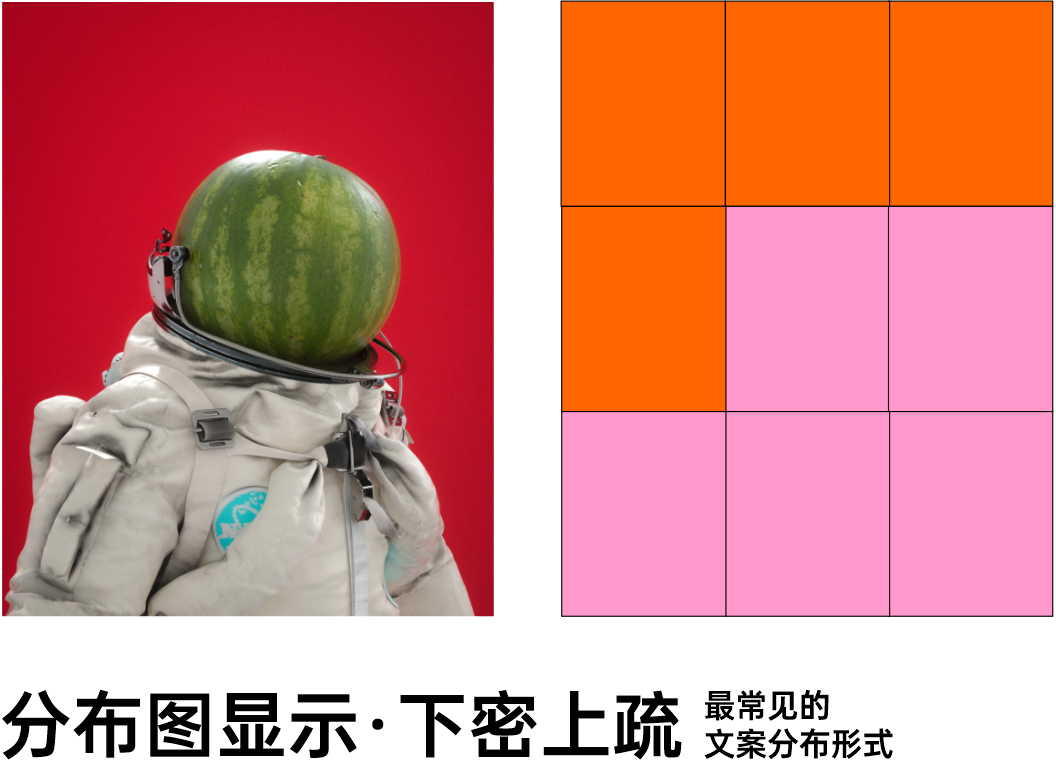
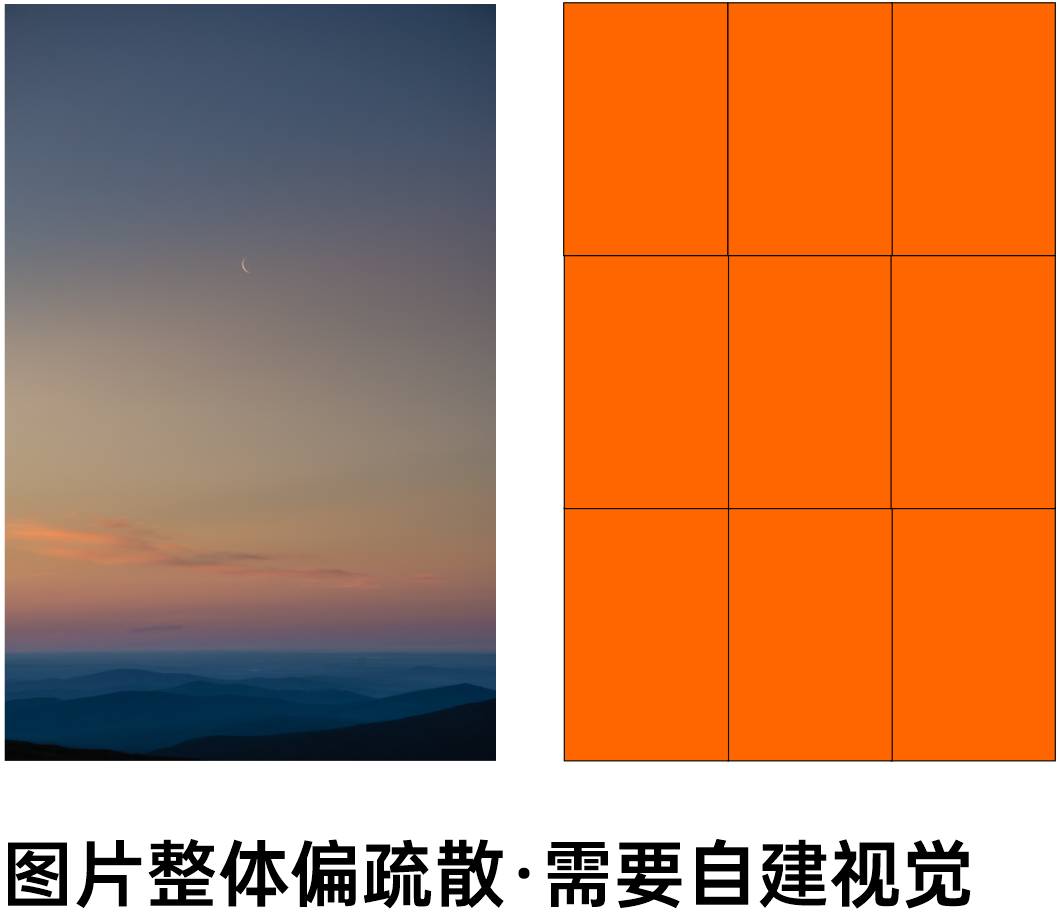
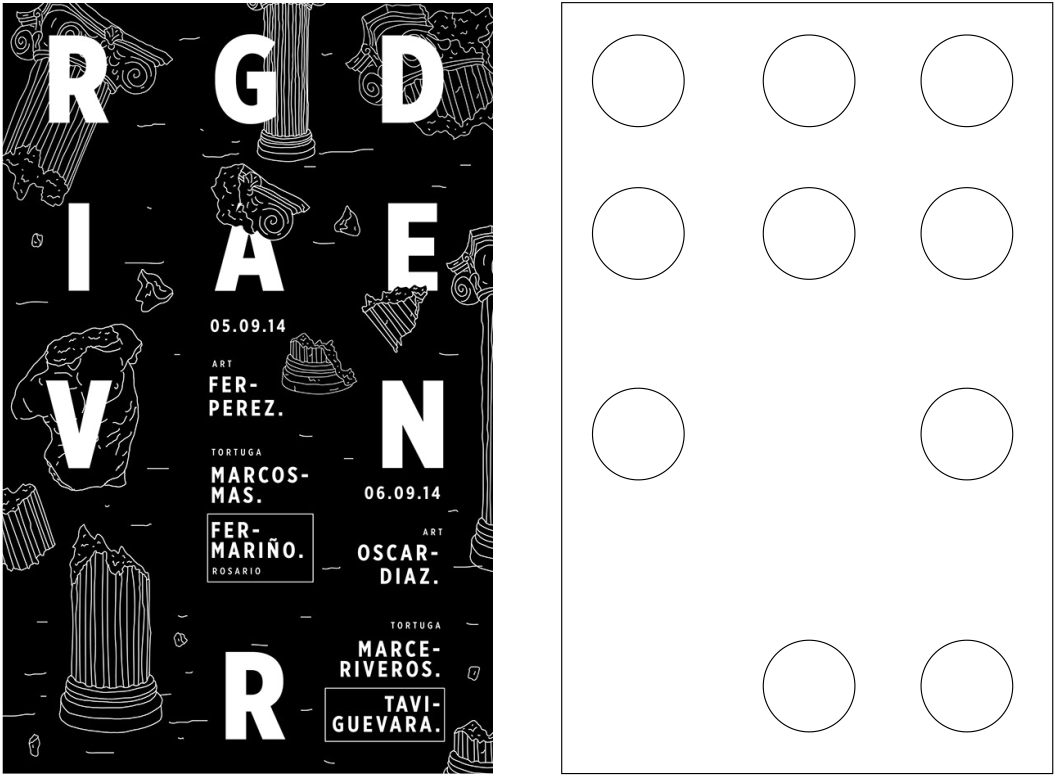
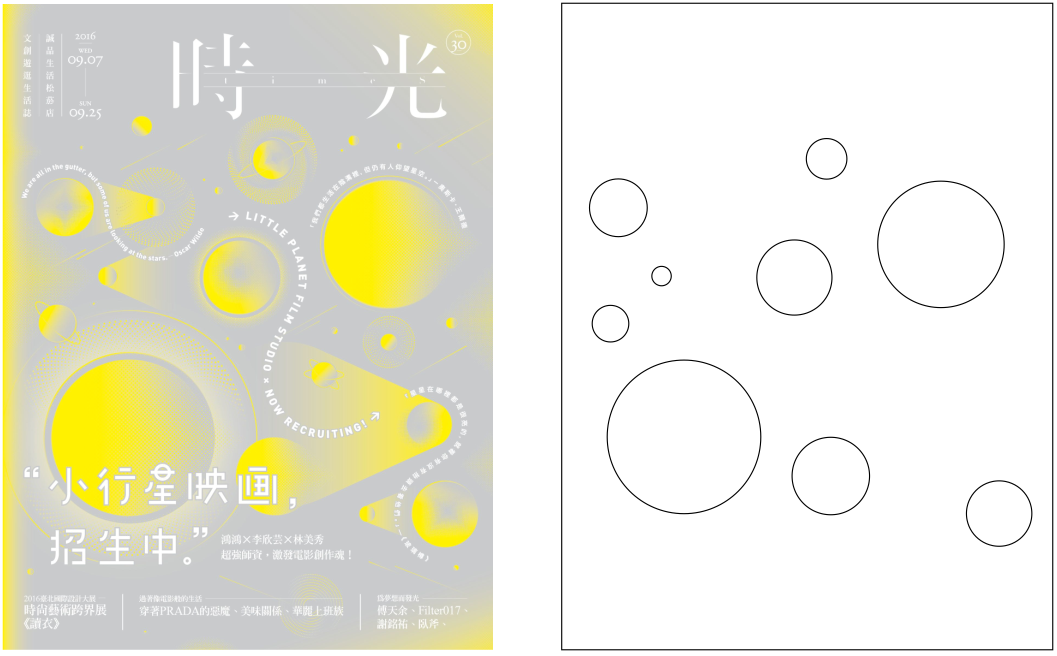
这个方法是我自己思考的,可能严谨性还有待实验,不过我目前的使用还是比较顺手的。我们可以给图片简单的分为九个区域,以此来量化图片的疏密,这样就十分清晰的看到我们的文案应该如何分布。

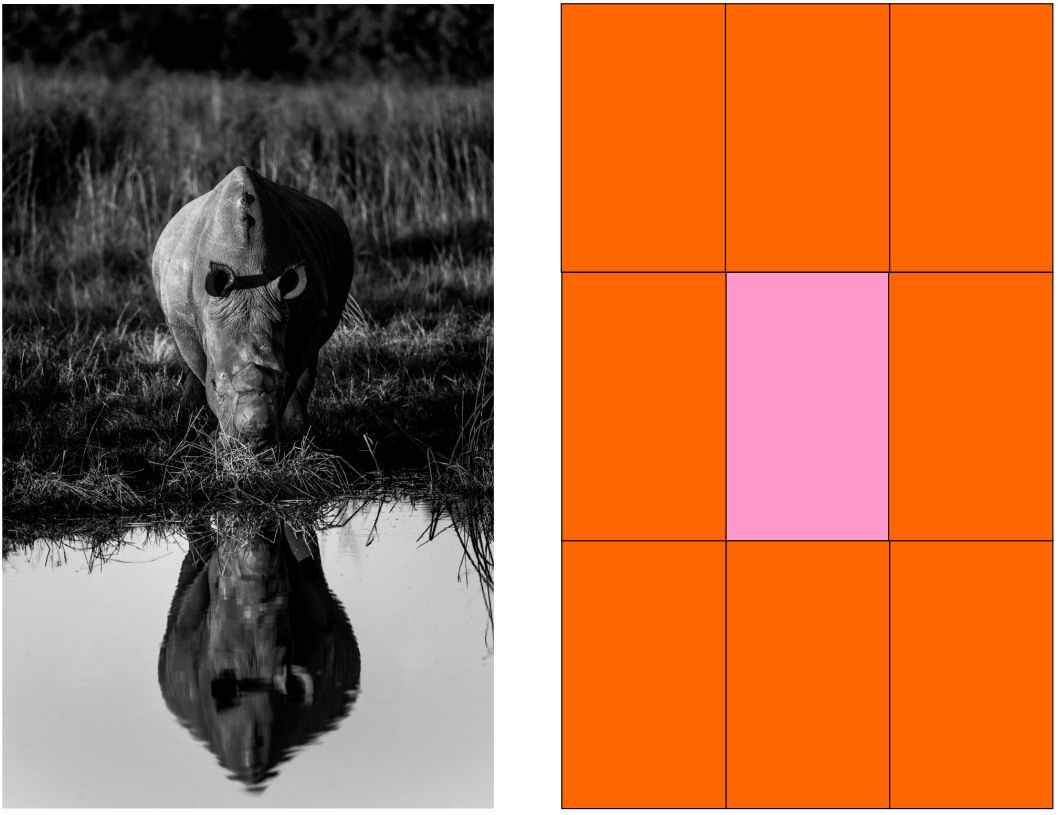
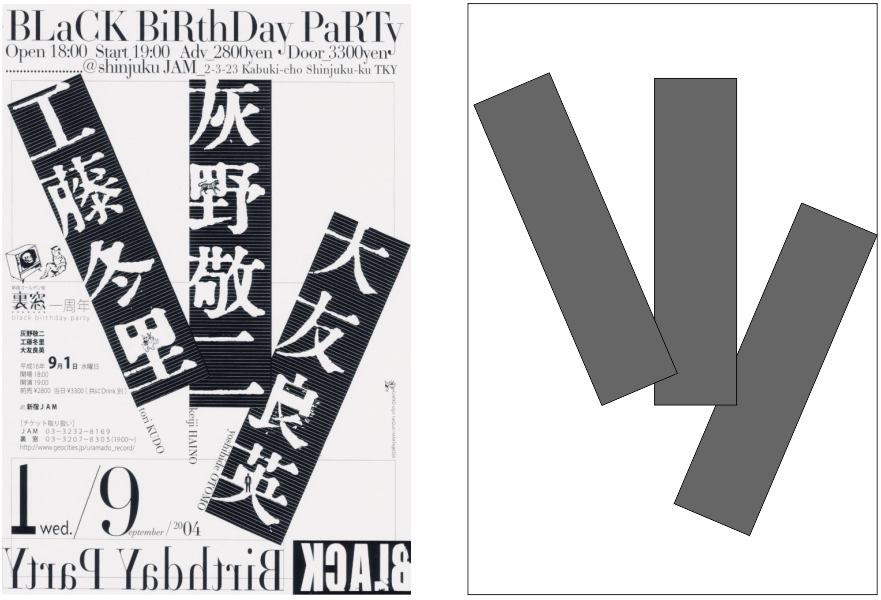
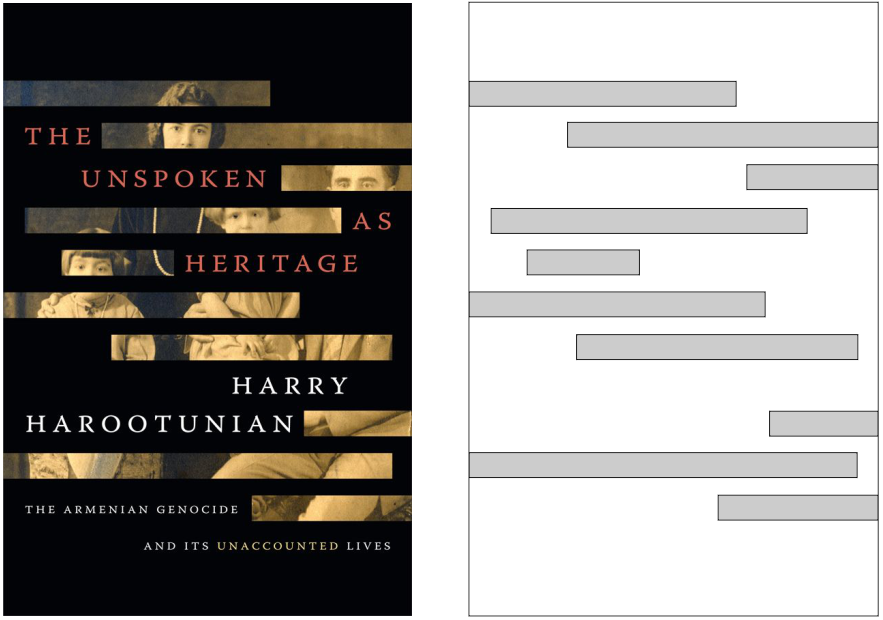
先随便来两个图我们找找感觉。通过观察我们发现,所谓的疏密松紧也就是空间的分布哪里干净,哪里复杂。





这两部分知识是承接的关系,确定了疏密也就约等于确定了主体的位置,确定了主体的位置就可以确定构图的形式,因为我们之前做过定义,所谓设计的构图就是协调主体与标题的关系或者说是协调视觉点之间的关系。
所以我们得出结论,图片的疏密分布于图片主体的位置,可以直接作为后续设计文案编排位置参考,因为顺着图片的趋势走就会省掉很多麻烦。

主体位置相较于疏密更加精确,疏密只是针对图片大致感觉的判断,而主体位置部分会涉及到对疏密的更改,下面给大家看一个版式的小案例大家就理解了。(这个设计图 不具备商业属性,是我个人的一种记日记的方式)
优先进行疏密的分析。




我们通过调整主体的疏密块面可以做到让信息以最大的灵活度编排让版式像推箱子游戏一样,只需要把对应文字需要占得面积提前标注我们就能轻松完成设计。



我把编排好文字信息组合图片进行结合后会发现,现有的主体位置不允许我做这样的排版设计,因为存在主体遮挡严重,重心不稳定头重脚轻,主体缺乏视觉聚焦点等等问题,下面我们做的操作就完全是基于问题的处理。

最后简单的调个色就完成了,基于主体位置的应用还有很多,我们可以看到确定主体位置是疏密的细化过程,确定图片疏密是建立基础块面的必要条件。

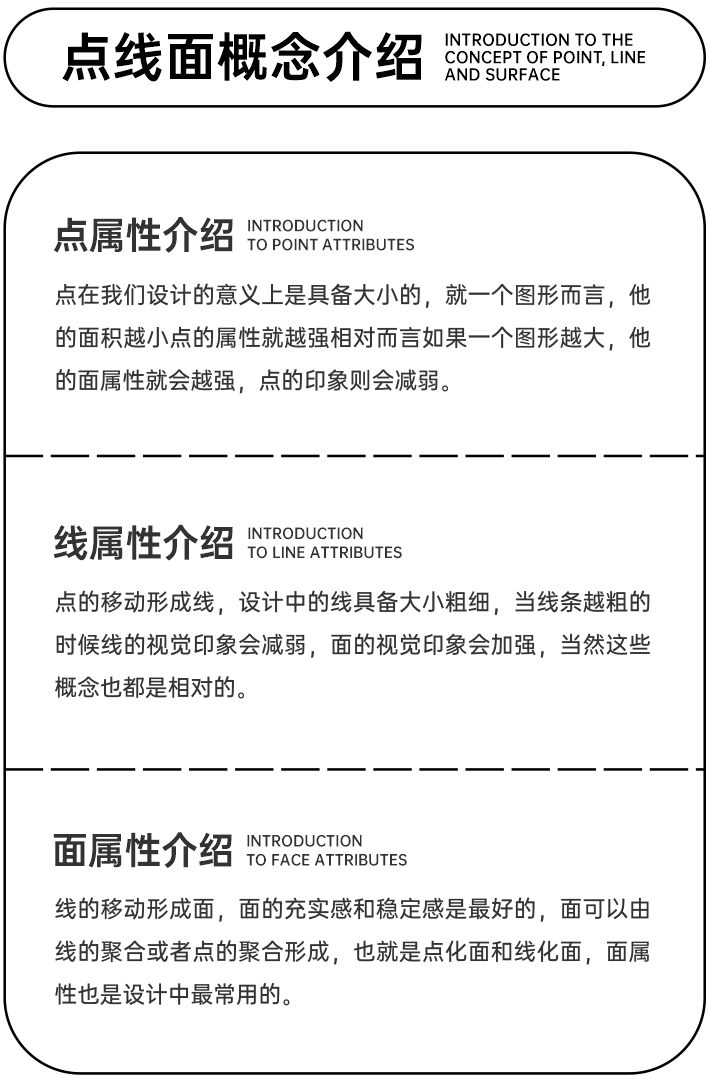
不管是图片还是图形都具备其相应的属性,所谓属性指的是它呈现出的视觉状态更加偏向于点线面的哪种方向。为了照顾一些基础不太好的小伙伴下面我会把点线面的概念先简单介绍一下,大家能做到概括的理解就可以。

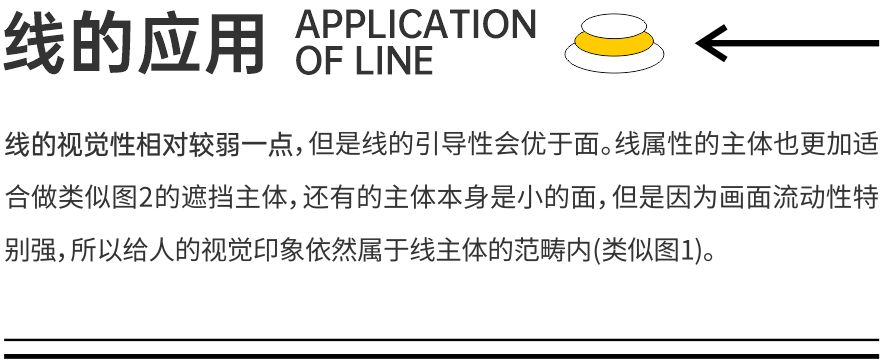
说完了概念我们再回到最开始的话题,主体的属性,下面我给大家分别叙述点线面各自的应用方式和优劣情况。



随着面的大小变化,所呈现的视觉性与主体面的大小呈正比,面的表现越大视觉性越足,面的表现越小视觉性就越弱,当然弱不代表着不好,有些项目就是需要让面的充实感下降。











以上就是图片排版技巧的全部内容了,更多设计灵感、排版技巧欢迎关注VE Leap社区。
原作者:视研设
作者主页:站酷
相关阅读:
macos
Windows
m系列

