
页面设计和特效制作中我们会用到一些ICON图标和插画,但有些ICON不足够精美,今天就来给大家推荐5个ICON素材网站,供大家日常的设计及使用。

1.Iconfont(日常使用必备)
Iconfont目前有上千万个icon,相对来说资源较全,而且想要的图标、插画基本都能够在这里搜索到,力荐力荐!但是各位宝宝要注意,iconfont的图标不能商用,需要申请书面授权哦~

2.icons8(支持中文的国外icon网站)
网站链接:https://icons8.com/
Icons8有多国语言版本,在主页右上角切换为简体中文界面后对中文用户来说更容易找到自己想找的插图,想要找图标的宝宝可以根据风格和类别来寻找符合自身需求的icon。当然,Icons8也会实时更新当下流行的风格,比如贴纸、彩色玻璃、新字形等等。

3.NounProject(简单、实用)
网站链接:https://thenounproject.com/
NounProject是一个基于平面设计师而创办的ICON图标分享平台,NounProject专门提供高品质、可辨识性强的符号图示,这些图示没有很花俏的设计,通常只用单色来呈现,使用者却很容易辨别出它要传达的意思,简单实用是推荐这个网站的主要原因。

4.IOS Icon Gallery
网站链接:https://www.iosicongallery.com/
iosicongallery 收录了苹果客户端的所有的ios产品的图标,齐全很精美,且是ios app设计良好的素材。不止,还有macOS 和WatchOS图标可以选择,需要的宝子们可以去试试。

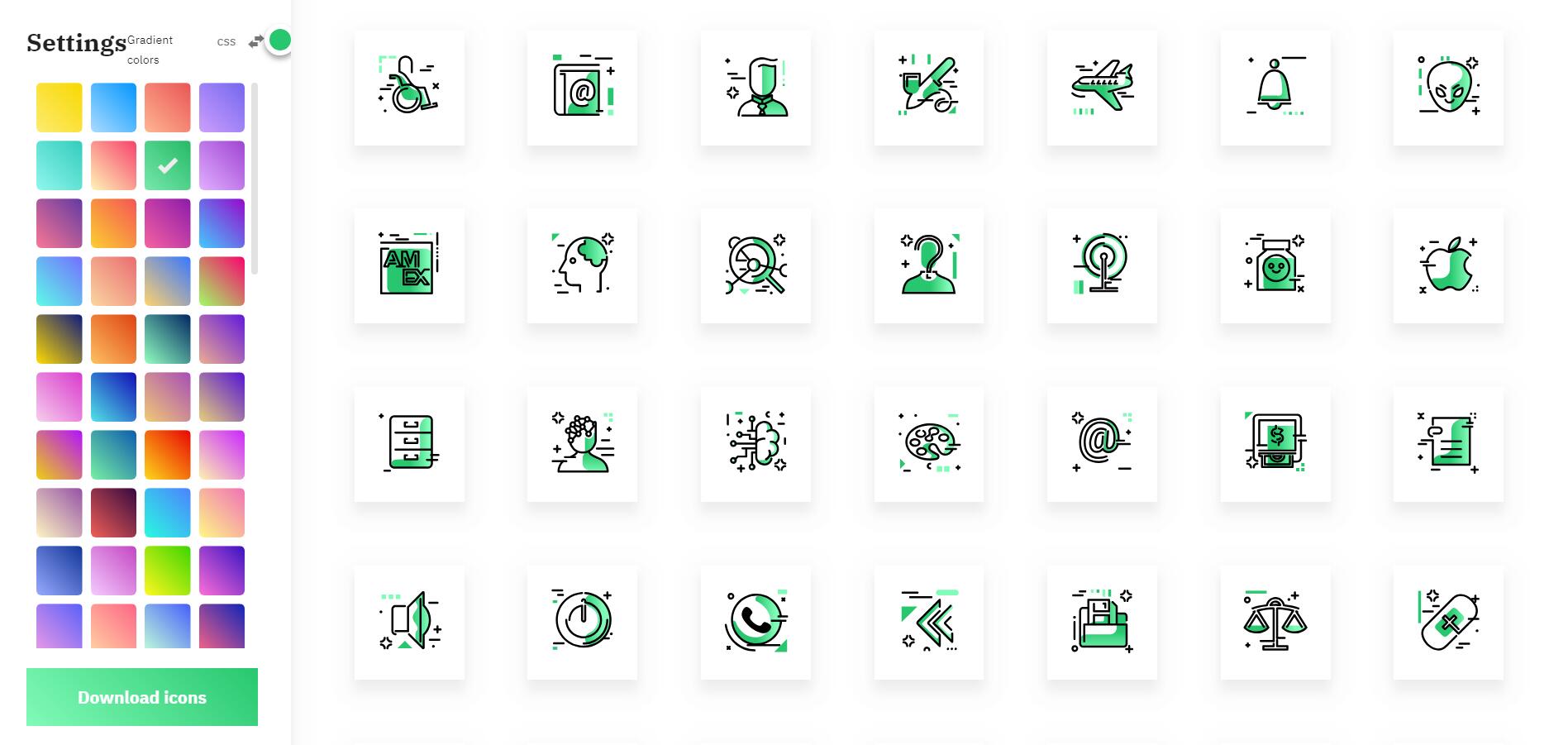
5.Iconshock
网站链接:https://www.iconshock.com/
iconshock 可以通过渐变调色板可以选择所需的配色方案,实时更改图标颜色。图标支持下载 PNG 和 SVG 文件格式,免费版只能个人使用不能商用。顺便说一句,付费版本可用于商业用途。对于需要网站设计的朋友来说这是个不错的选择。

6.Website Planet(由海外网友Laura Schwartz提供,网站需要梯子访问)
网站链接:https://www.websiteplanet.com/zh-hans/webtools/favicon-generator/
Website Planet是一个工具集合站,内含有网页图标生成器等实用工具。跟其他几个图标库相比,Website Planet更加具有自主性,可以通过DIY的方式上传图片来生成多种尺寸的图标,也可以在网站内选择免费图库内的图标直接生成。

如果需要生成16×16的图标,直接上传图片或选择免费图标即可得到。想要其他尺寸的图标,可以在【设置】里选择【各种尺码】。除此之外,Website Planet的网页图标生成器还会提供代码供网站设置成网页图标。

相关阅读:
macos
Windows
m系列

