
在动画设计中,如何使画面具有视觉冲击力是一件非常困难的事情,fe非常考验动画的基本功。但很多童鞋可能看出动画的视觉冲击力不够,知道有问题,但不知道如何改进和细化。对于这一点,我对自己的一些经历和经历做了一些总结,来谈谈如何给动画带来视觉冲击,让动画更有吸引力。本文章将从“基、形、核”三个层面去聊塑造“视觉冲击力”的技巧。
先来看视觉冲击力的“基”,也就是它的基础,基石。
在做动画之前,我们一定会有一个基础的构思和设计,它的画面大概是什么样子的?动画大概是怎么运动的?
这个基础的画面和动画构思,决定了你接下来能呈现出多大的能量,是大到宇宙爆炸,还是小到一个火花?
如果这个基础的构思和设计上,本身就没什么冲击力,本身就平平无奇,又何谈去塑造动画的冲击力呢?
它决定了后面的动画视觉冲击力的发挥空间,是一切的根基和前提,所以是“基”。
它由很多因素决定,比如它讲了一个什么样的故事,表达了什么样的情感,分镜脚本是如何设计的等等
不过这些前期的策划和设定、想法上的东西讨论起来题目就太大了。
我们只讨论动画上、设计上,可以从哪些方面去打好视觉冲击力的基础。
运镜,就是指镜头的运动。摄像机其实就是人的眼睛,它引导着观众的视线。它就像是一个观光缆车一样,带领着观众进入动画中的世界。


所以,相比安静稳定的运镜,一个炫酷的,不断变化的运镜能够给观众带来更刺激震撼的视觉体验。



运镜上可以玩的花样是很多的,比如盘旋环绕、翻转、快速推拉等等,都是一些很有视觉冲击力的运镜手法。
视角,就是相机的观察角度,画面的景别、构图。不同的观察视角,给人的感官是完全不同的,也就是所谓“横看成岭侧成峰,远近高低各不同”。下面我们就来列举一些比较有视觉冲击力的视角:
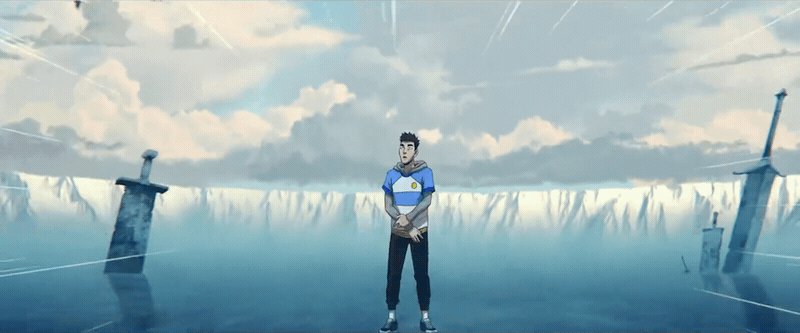
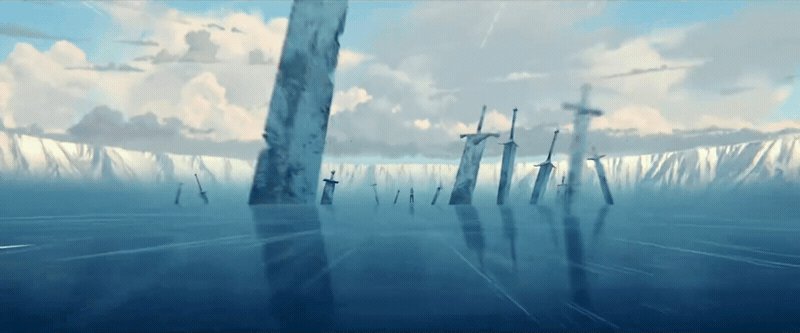
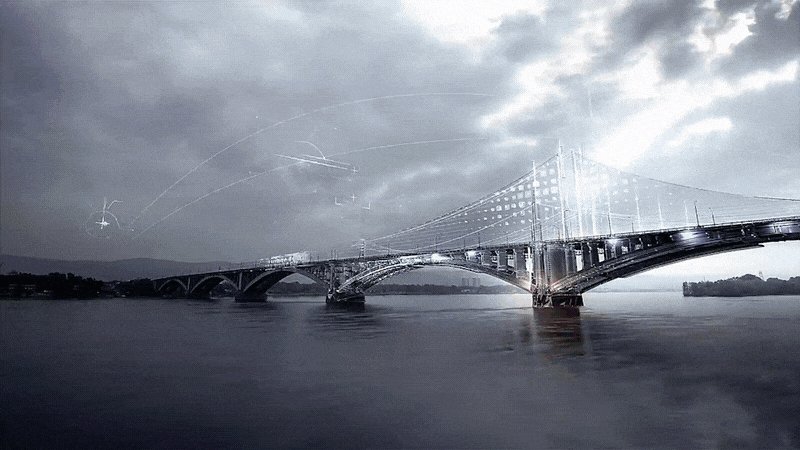
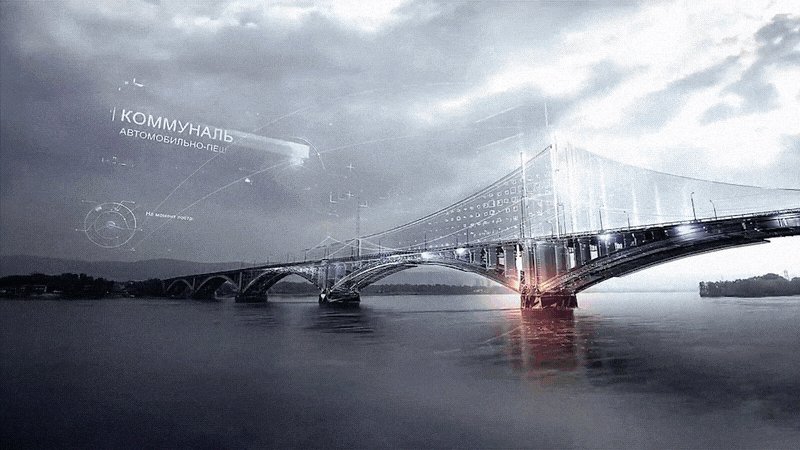
也就是比较广的视角,大全景。这种视角看起来很大气,也很有视觉张力。


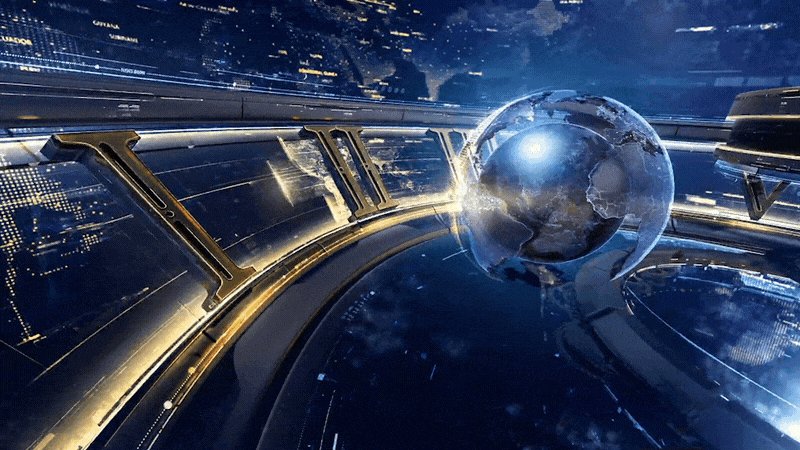
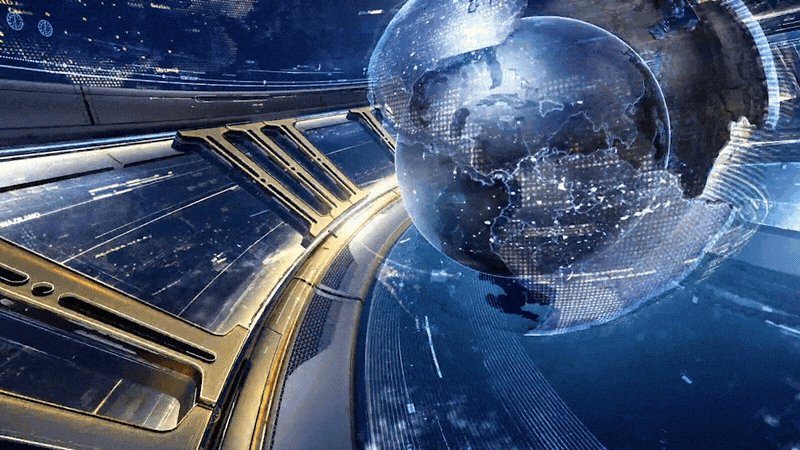
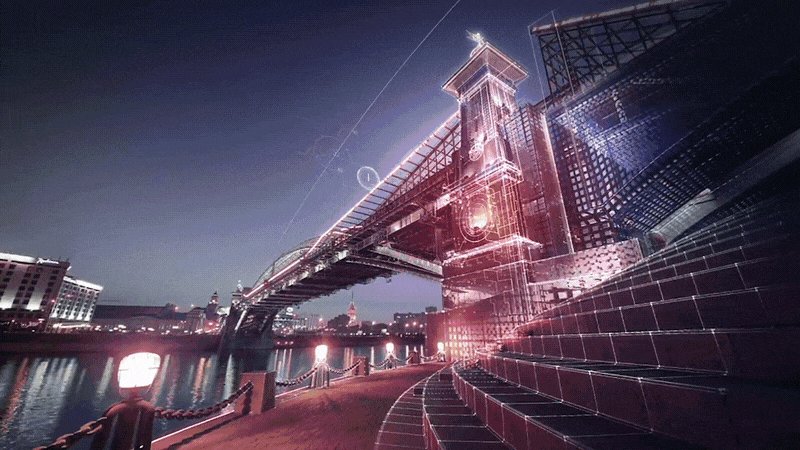
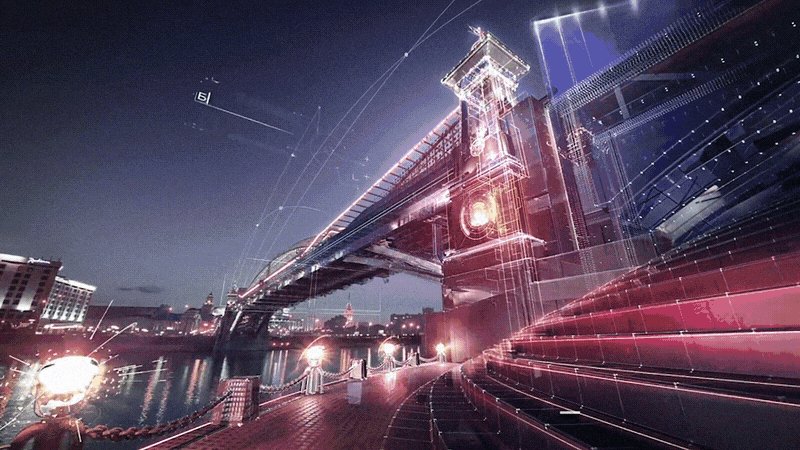
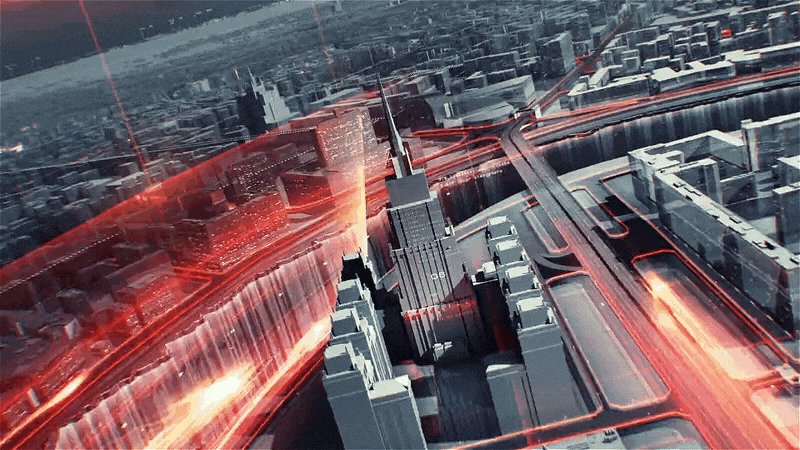
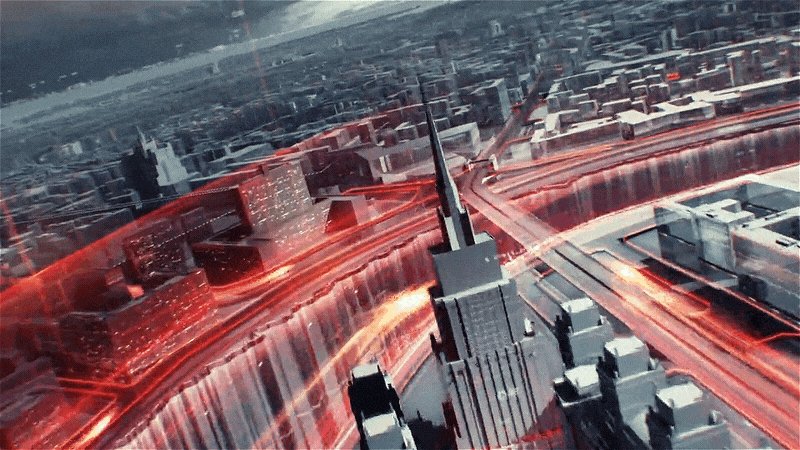
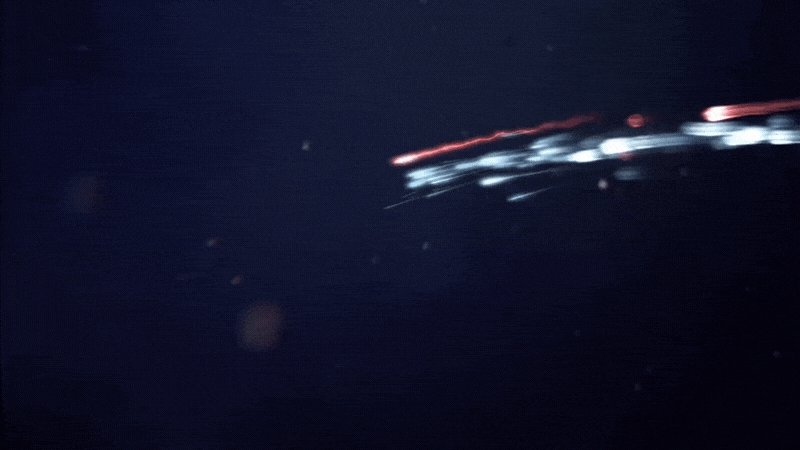
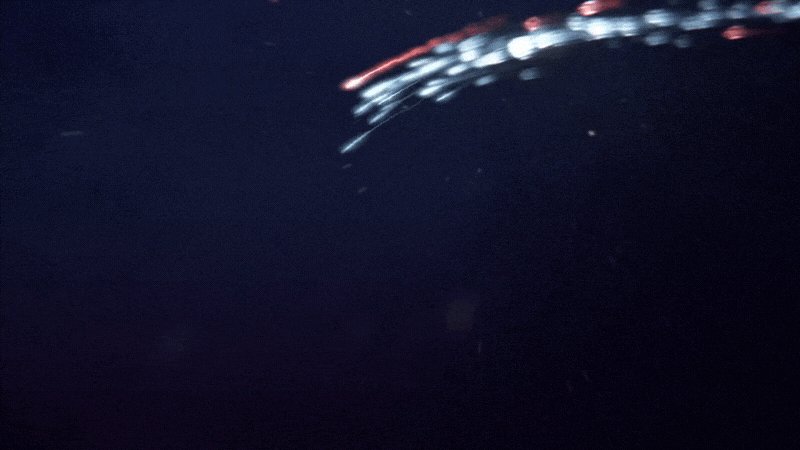
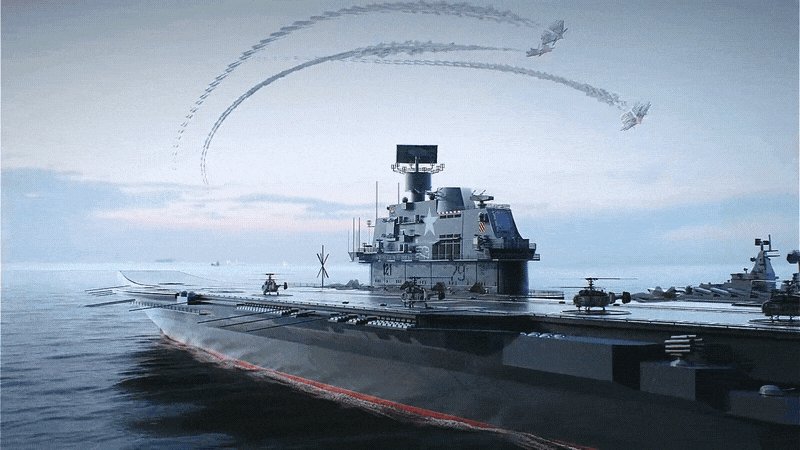
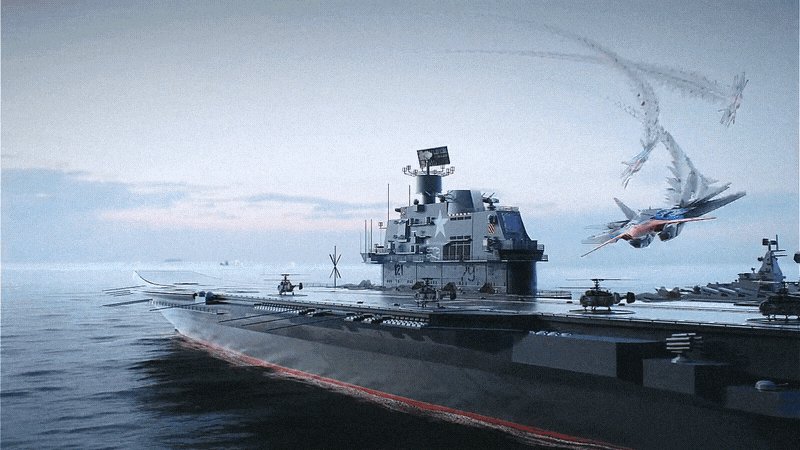
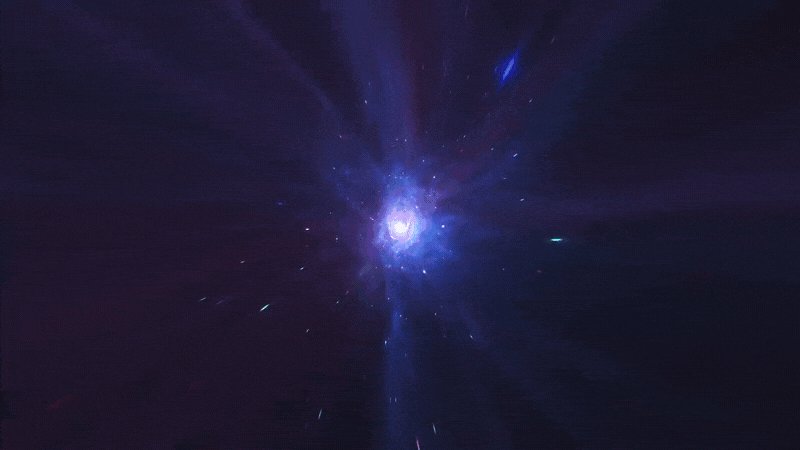
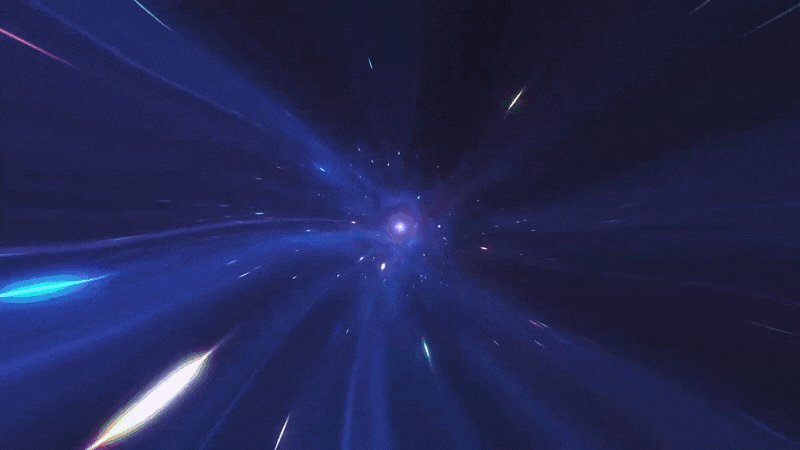
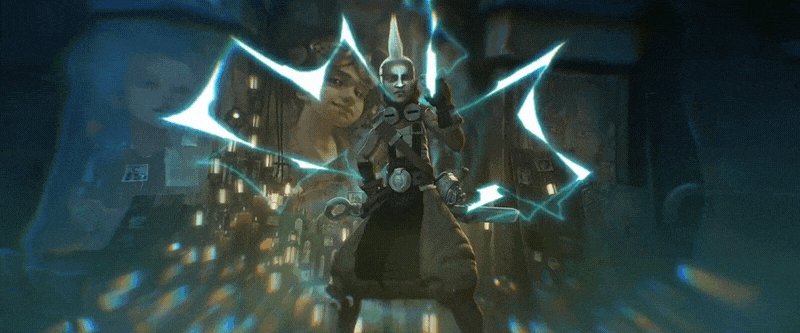
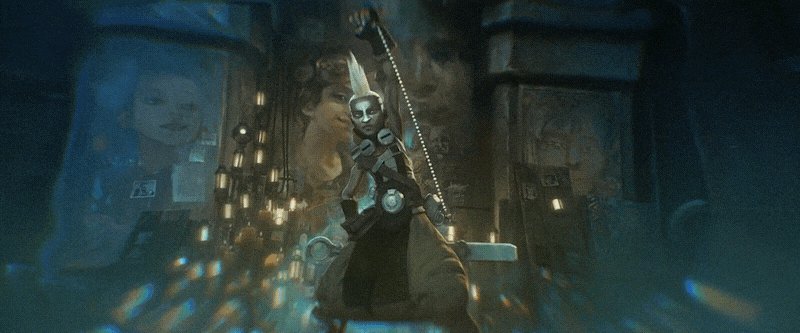
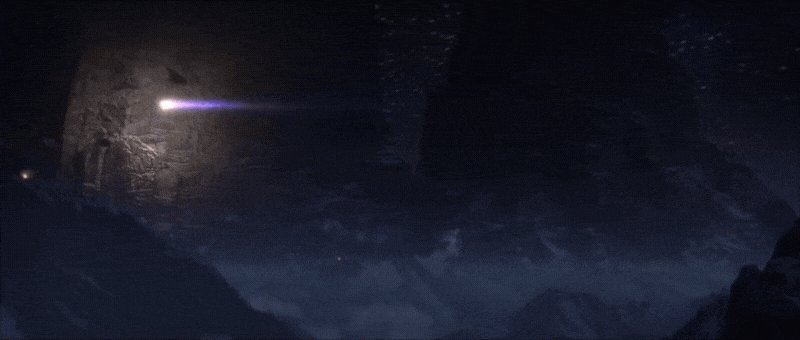
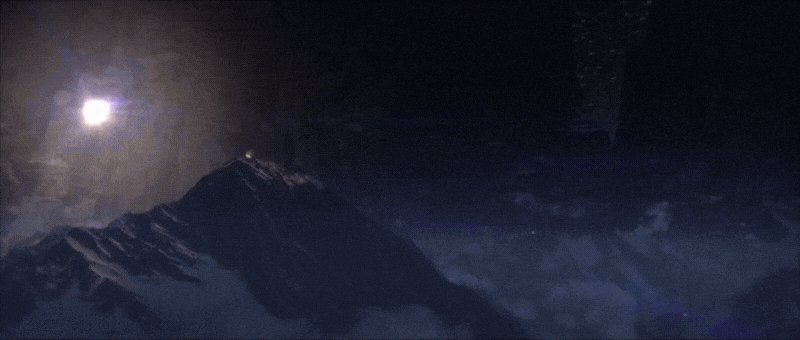
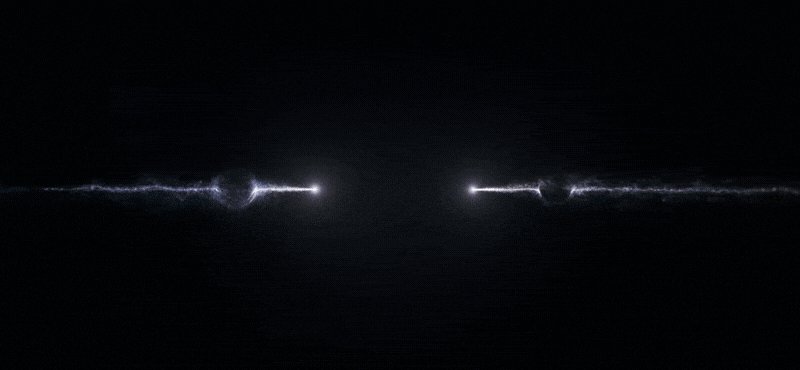
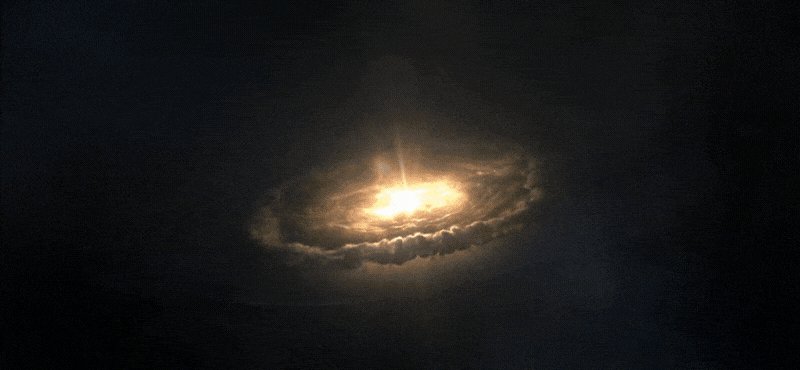
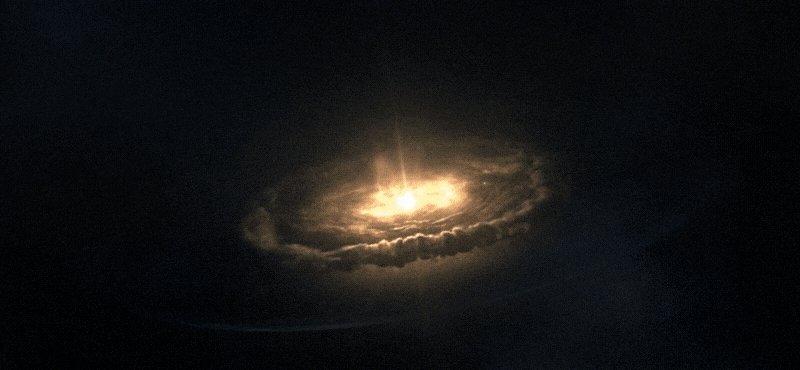
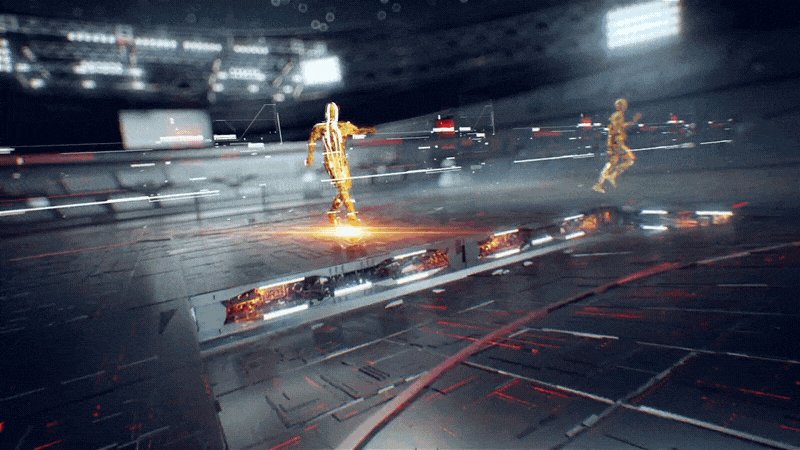
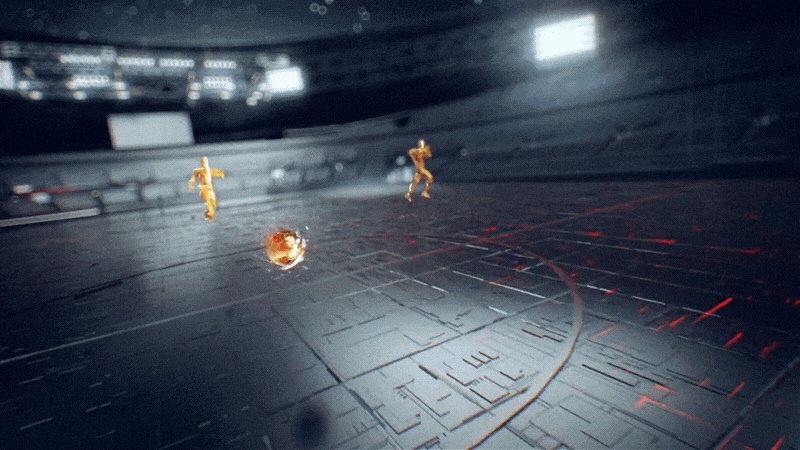
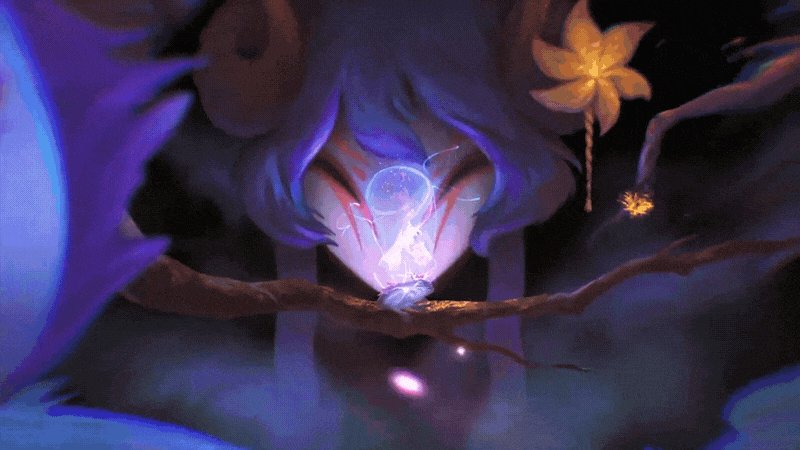
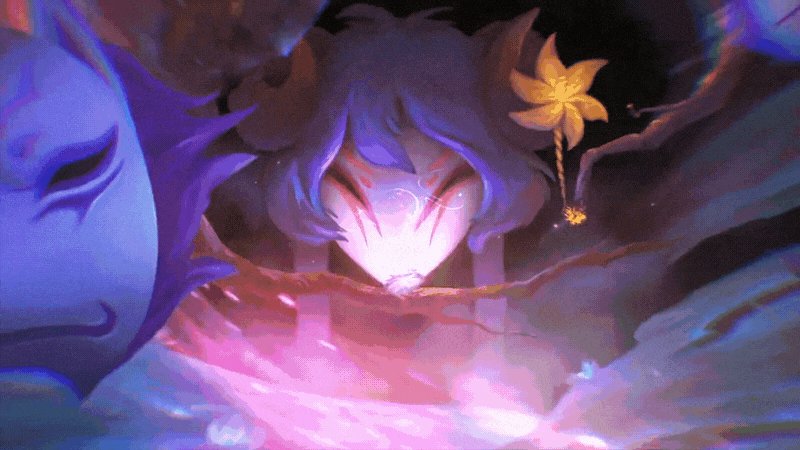
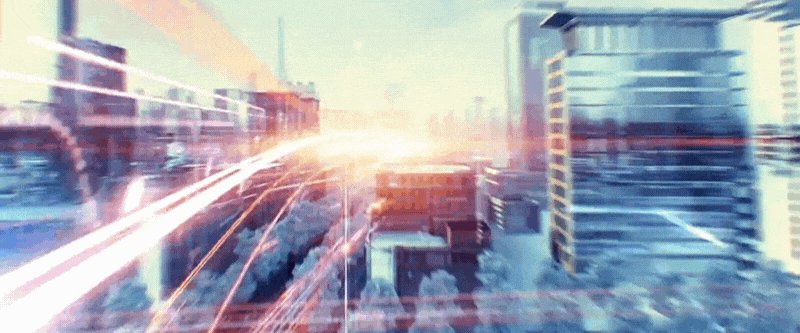
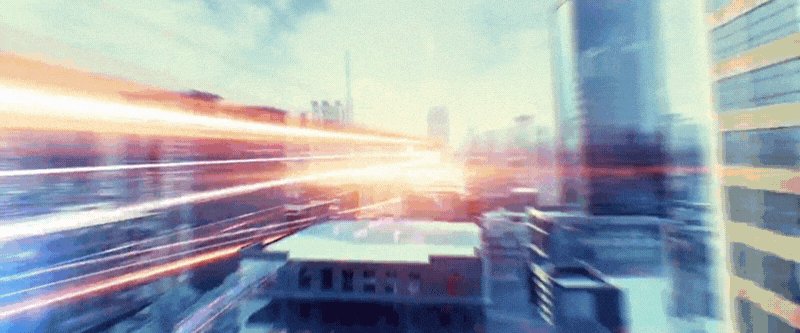
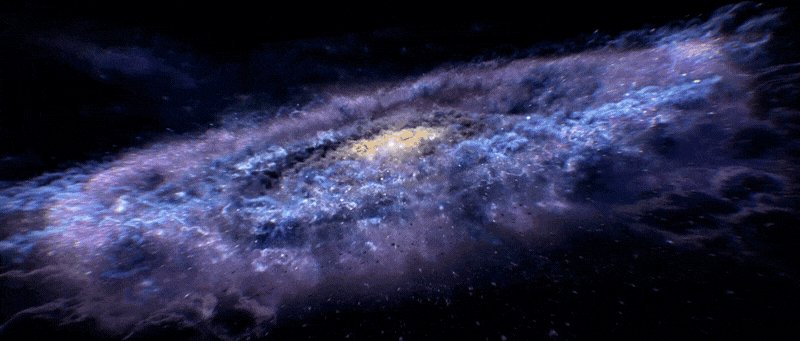
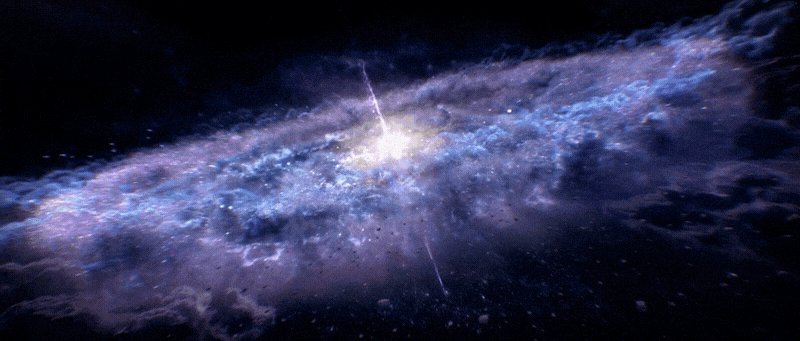
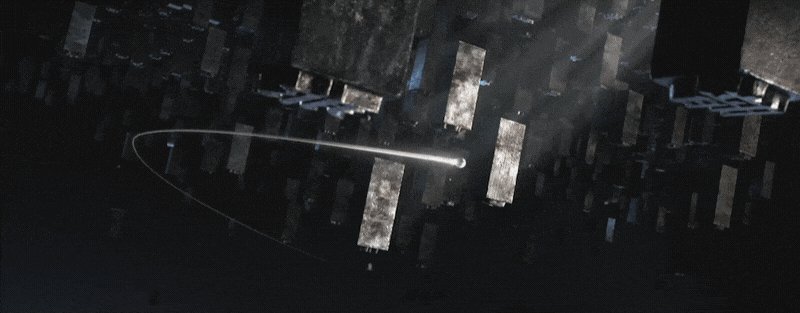
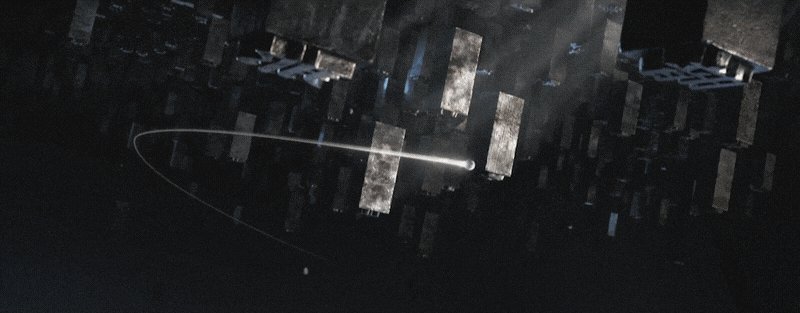
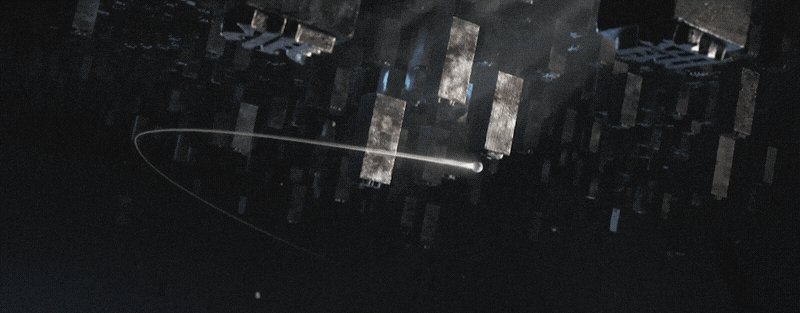
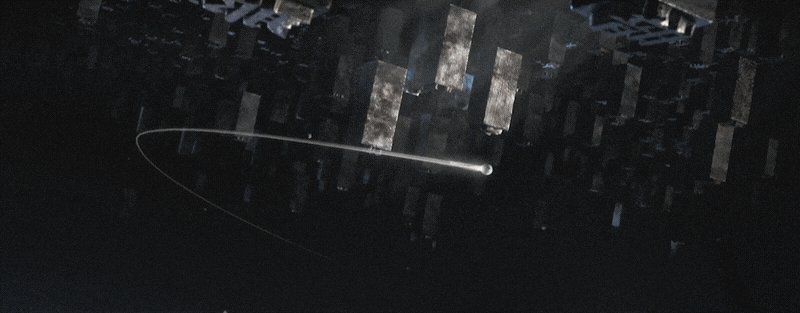
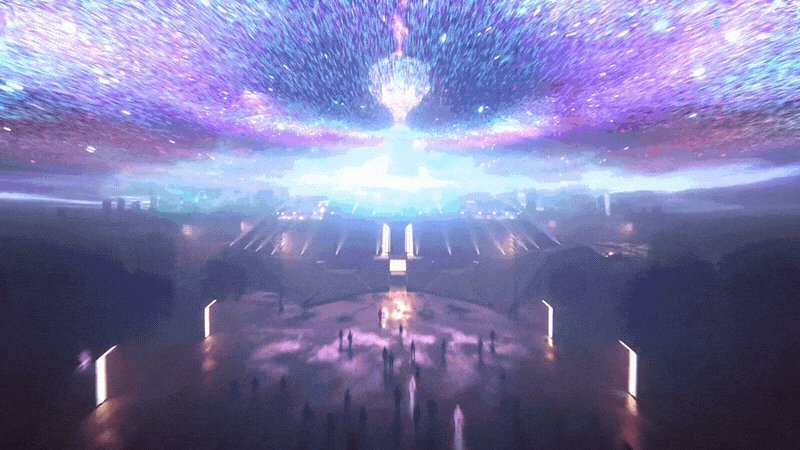
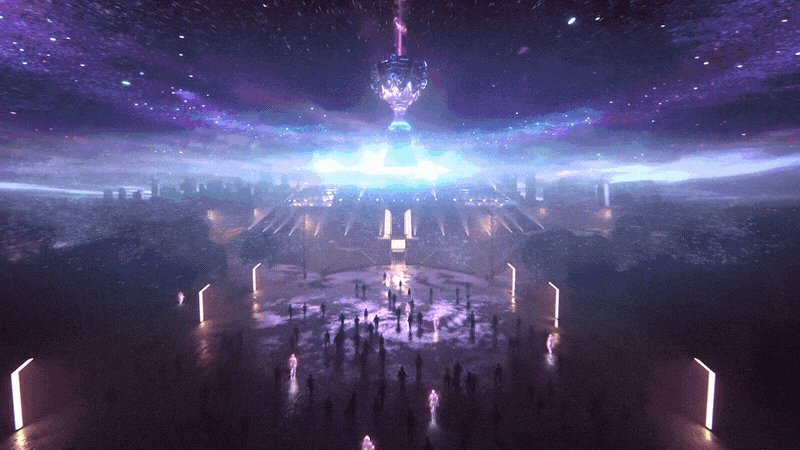
而即便是同样的大全景视角,观察角度细节上的差异也会影响视觉冲击力。比如我们看下面这段动画:

我们从这段动画中截取不同时间点的两张图来对比下,看看哪张图视觉冲击力更强?

显然,右边的图相比左边视觉冲击力要更强一些,因为左图视野相对较窄,远景露出的比较少。而右图的视野能看到更多远景的建筑,看上去场景要更加开阔,所以视觉冲击力更强。
特写视角,展现画面的局部。与大广角刚好是一大一小两个极端。特写视角也是产品广告中使用频率非常高的视角,具有很强的视觉表现力。



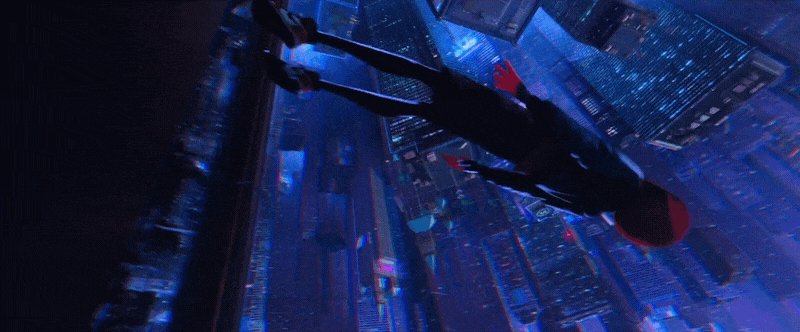
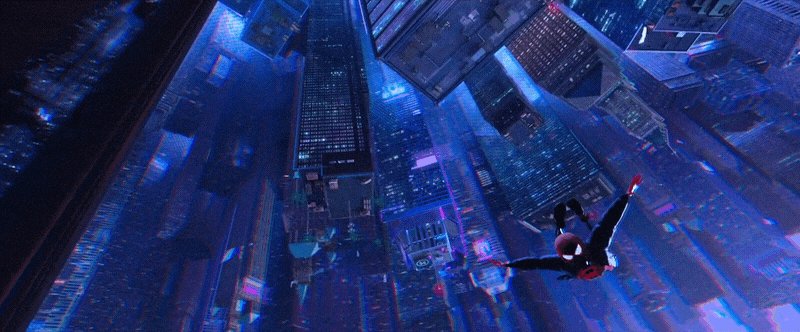
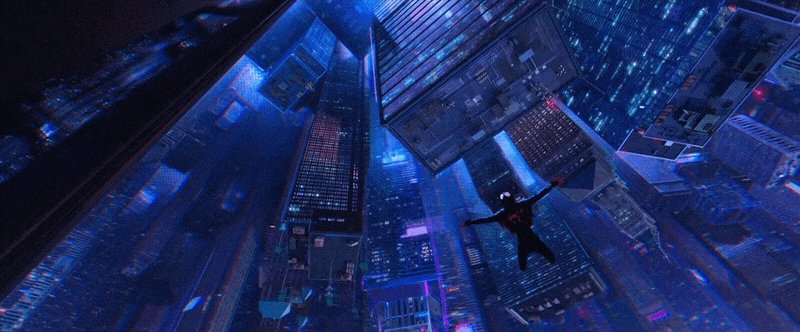
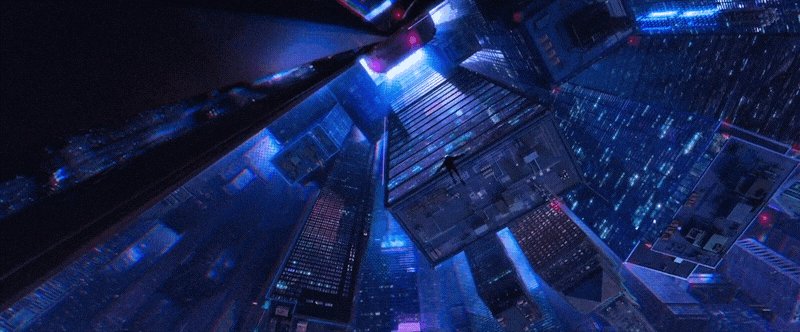
独特视角,就是指在日常生活中很难见到、很少见到的角度。因为它是一种观众可能从未看到过的、崭新的视角体验,所以出现之后会让人眼前一亮,带来很强的视觉冲击。比如动画电影《蜘蛛侠:平行宇宙》中,蜘蛛侠在城市中穿梭的一些镜头,视角、构图设计的就非常独特,让人印象深刻。



利用剪辑的节奏赋予镜头感染力。视觉冲击力强的剪辑节奏,通常是节奏较快,节奏变化丰富的。苹果7发布时,出过一个叫《别眨眼》的快闪广告。内容主要就只是一些文字,但是通过剪辑的节奏,和音乐的踩点,同样能够带来很强的视觉冲击力。现在看虽然已经不足为奇了,但当时是很火的,引起了很多广告的模仿。

剪辑节奏是动画最基本的技巧,很考验动画功底。



所以要想让动画很有视觉冲击力,首先就要把”基”给打好。先从最根本的地方去优化,才能解决最根本的问题。
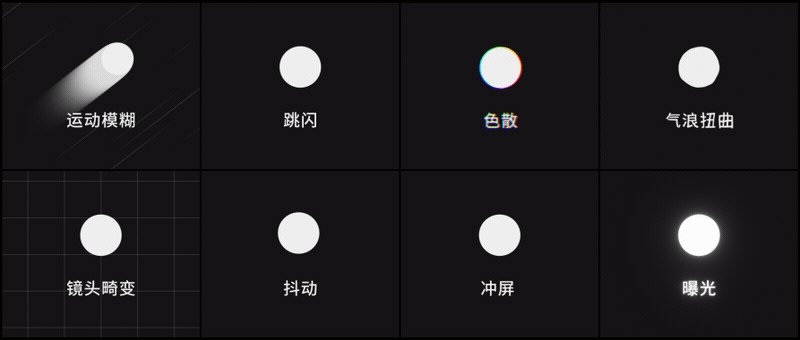
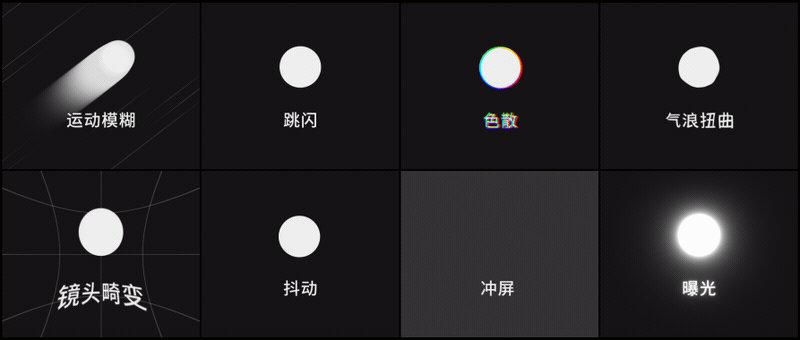
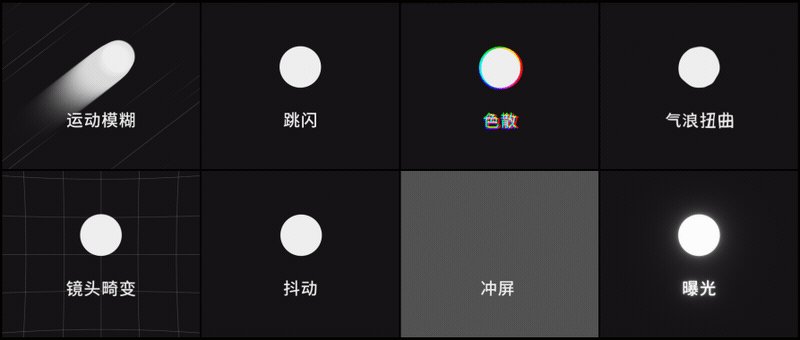
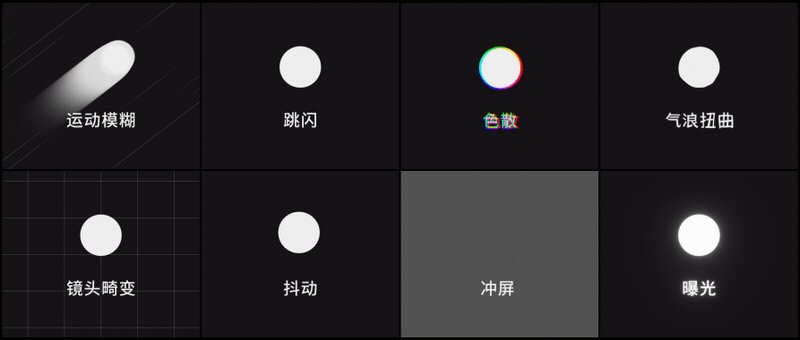
“形”,就是表现形式,是表现视觉冲击力的一些常用技法。
如果说“基”是把控大方向,那么“形”就是打磨具体的细节。
“形”主要是从人们的生活常识、日常经验中总结出的一些视觉效果。人们看到这些效果,就会自然而然的感觉到有力量感、有冲击力。

冲屏是指元素冲向屏幕,或从屏幕前掠过。这种手法给人一种物体冲到了眼前的感觉,离自己很近,所以带入感很强。


在一些破碎、爆炸的动画中,经常会用到这样的手法,让炸开的碎片冲向镜头,看起来就会很有带入感和视觉震撼。

力量的冲击会造成镜头或物体本身的抖动。这种震动、抖动的效果,能够很直观的表现出力量感。


它可以让人直观的感受到,强烈的力量冲击造成的不稳定感。如果没有这种震动效果的话,动画就会看起来不够激烈。

镜头畸变是摄影成像中的一种透视失真的现象。而在设计中它是一种比较常用的艺术化处理手法。这种夸张的变形扭曲效果,能够增强画面的透视感。



曝光就是光亮度的爆发,让整个画面变得很亮。这种充满画面的光感,直接简单粗暴的用强光给人生理上的视觉刺激。



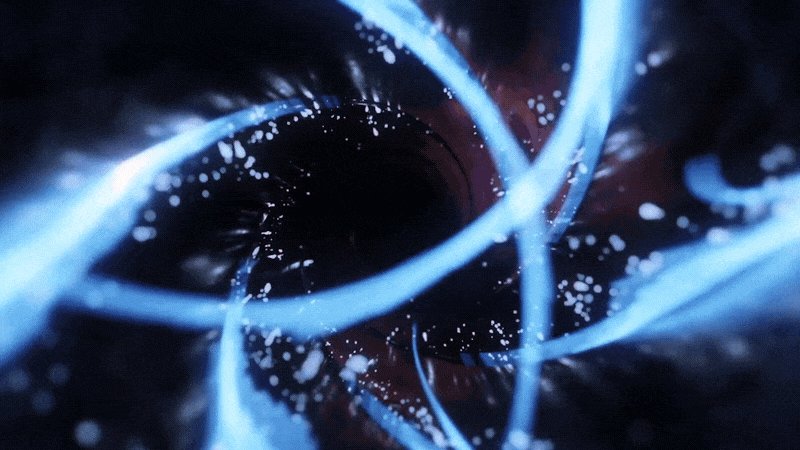
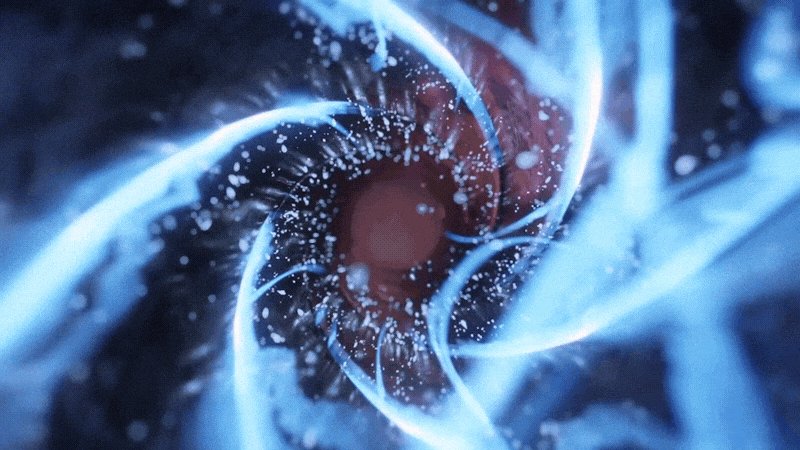
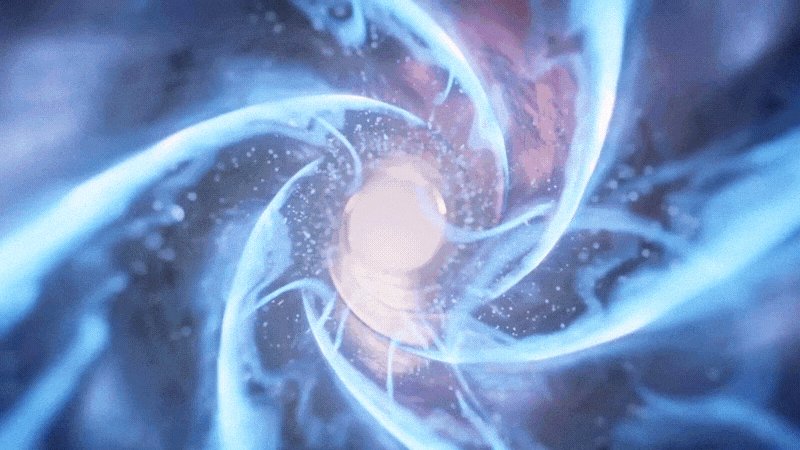
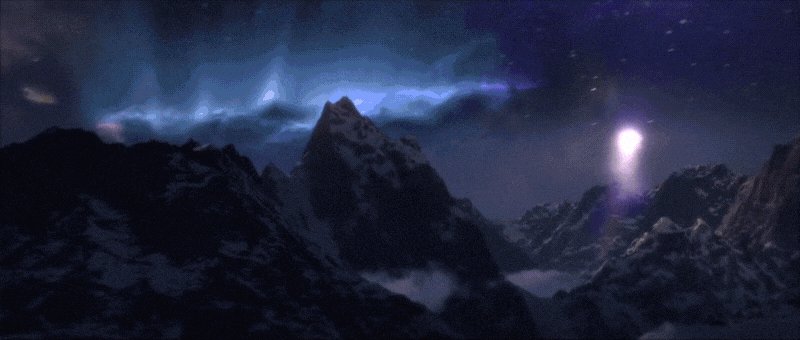
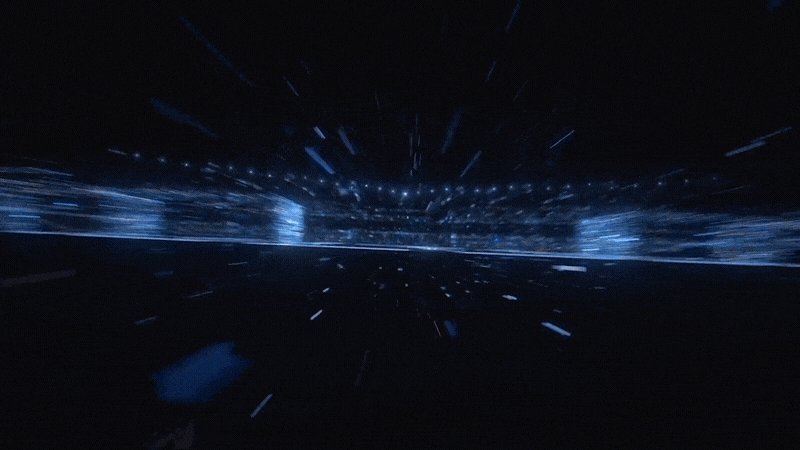
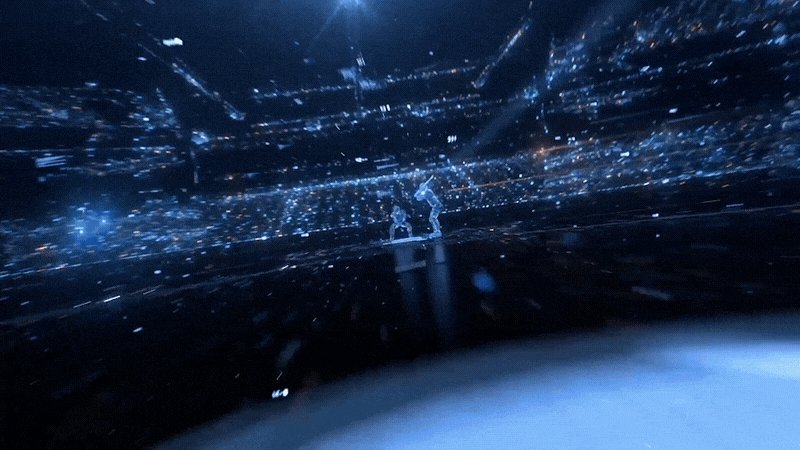
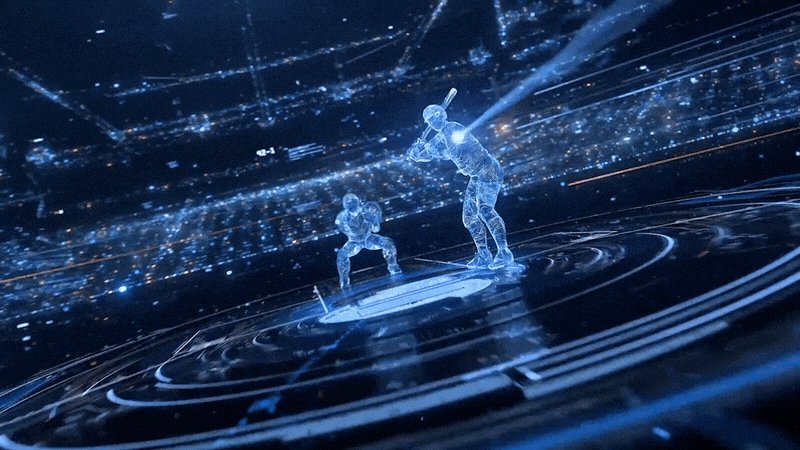
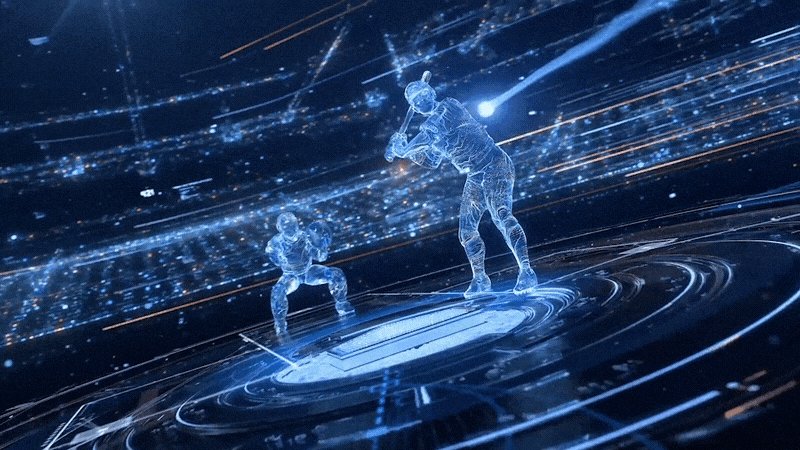
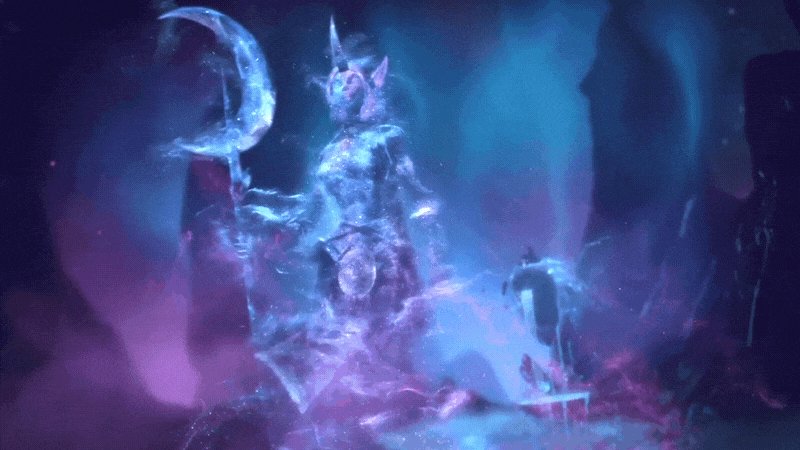
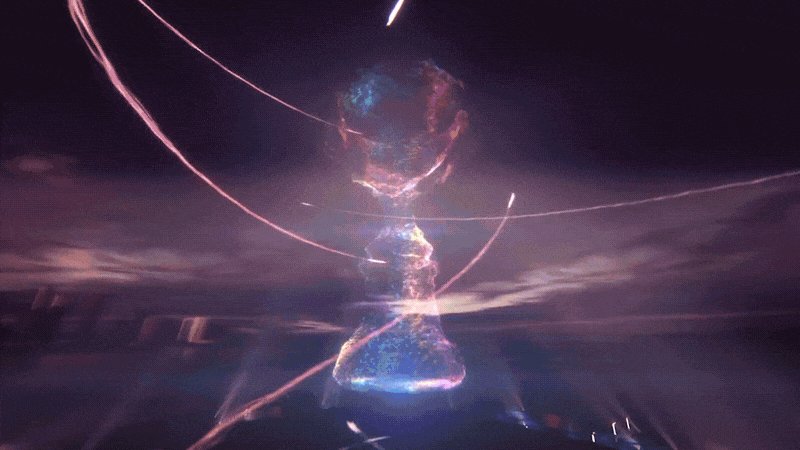
气浪扭曲是模拟强烈的能量冲击造成的空气扭曲效果。比如生活中常见的火焰燃烧产生的视觉扭曲现象。《权力的游戏》片头中,就用到了这样的热浪扭曲效果,看上去非常有能量感。

或者是这种更加剧烈的,像冲击波一样扩散的效果。


色散是模拟屏幕产生的红绿蓝色彩分离现象。它是一种视觉冲击力很强的风格化效果。




指在动画中插入一些一闪而过的画面。因为速度太快,已经看不到中间过程了,所以叫跳闪。这些画面可能只会出现一两帧,但却是让画面具有视觉冲击力的重要细节。


跳闪跟前面说的色散,都是视觉冲击很强的故障风效果的主要元素。


模拟物体快速运动产生的运动模糊效果,能直观的表现出速度感。



在2D风格的动画中,还经常会用速度线的形式来表现运动模糊和速度感。

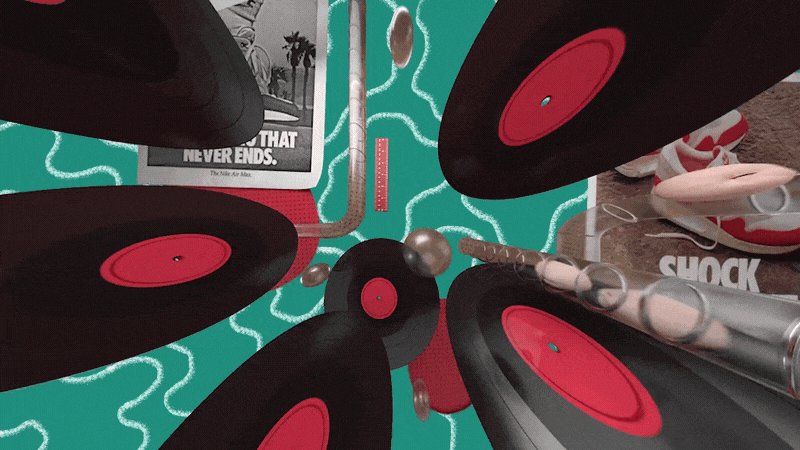
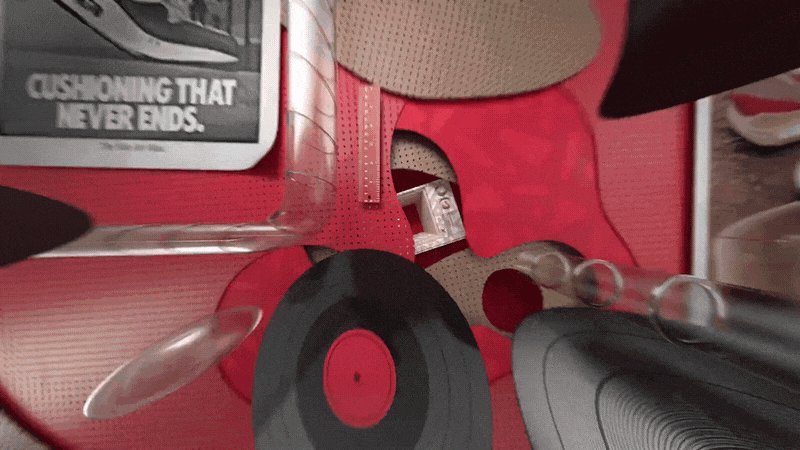
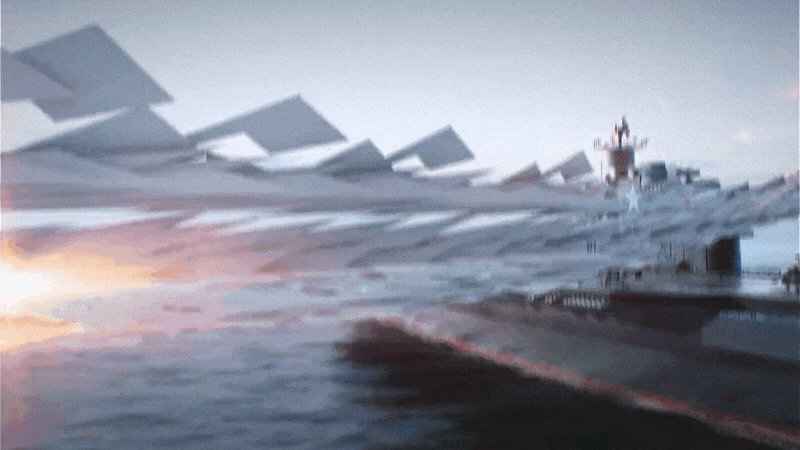
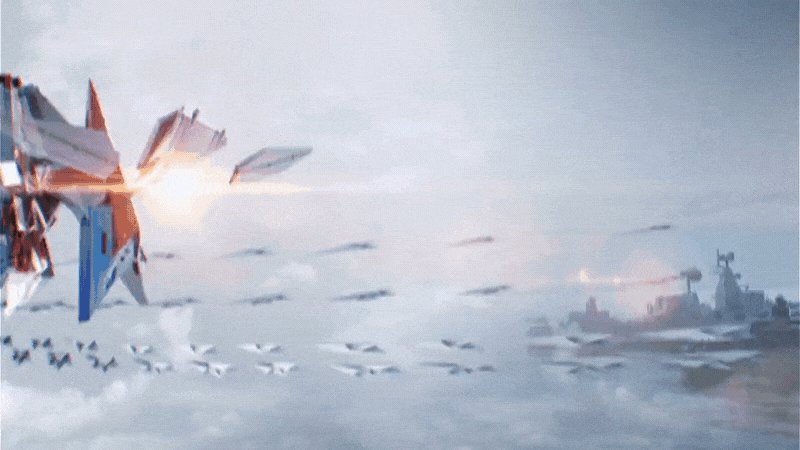
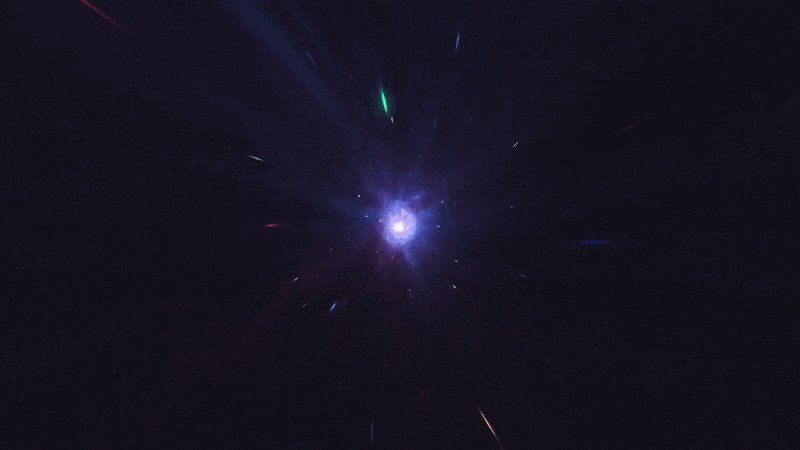
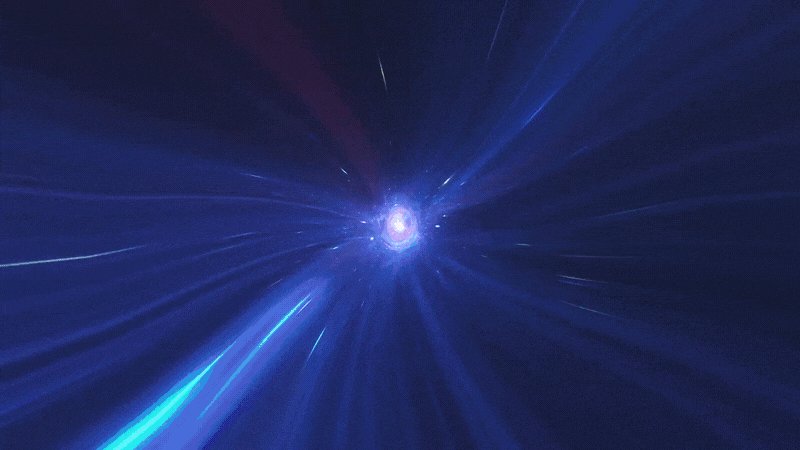
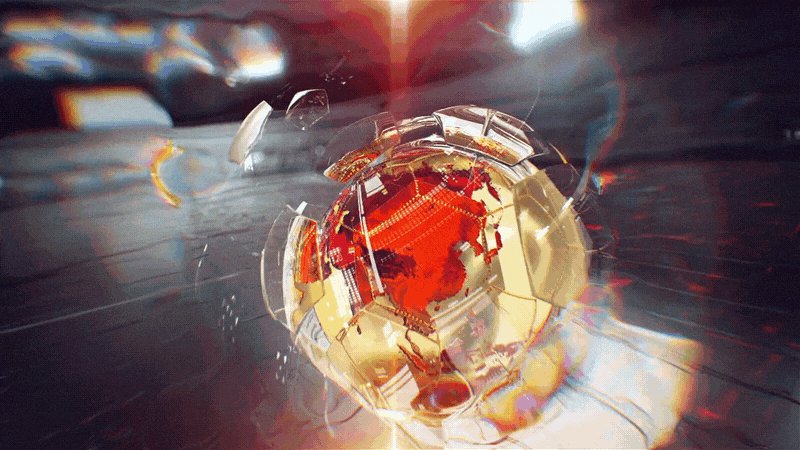
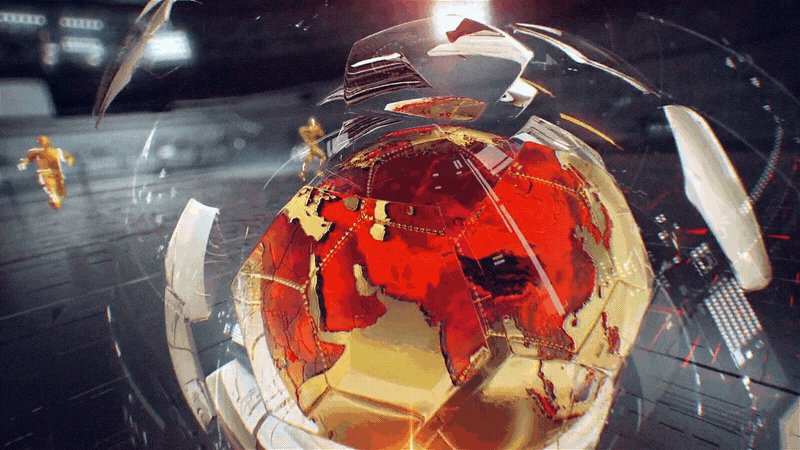
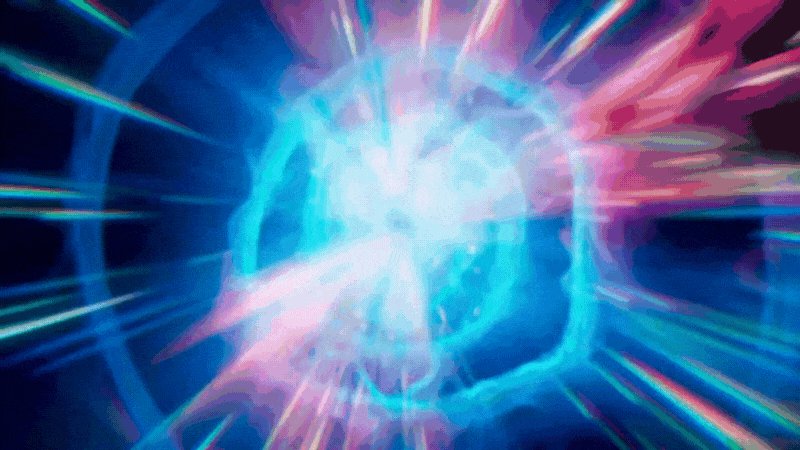
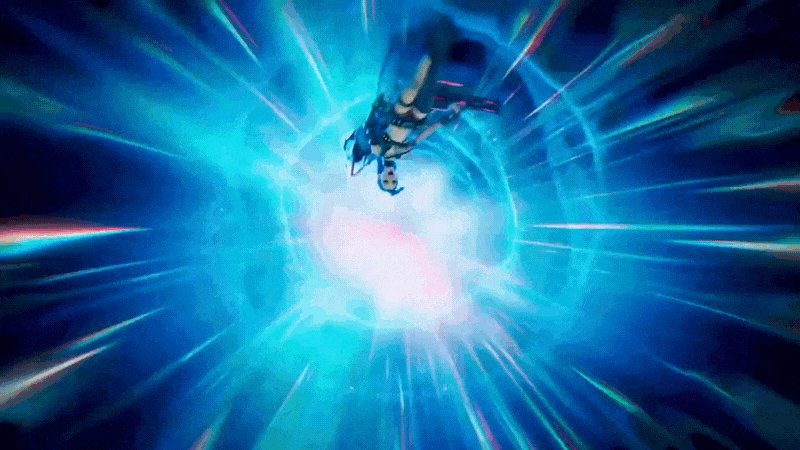
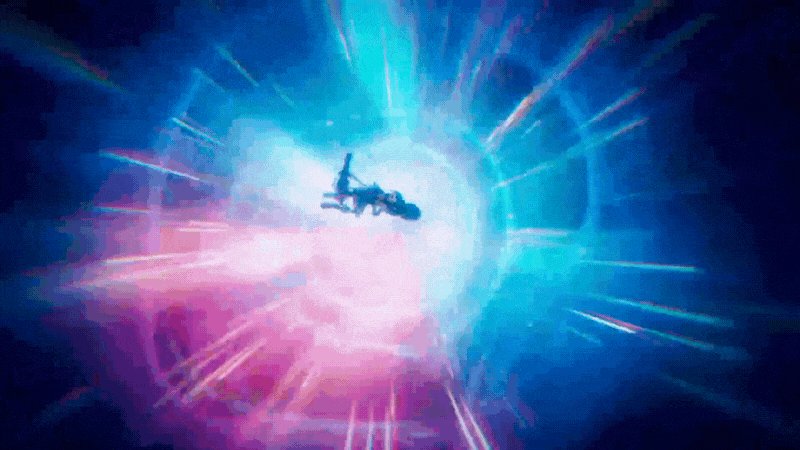
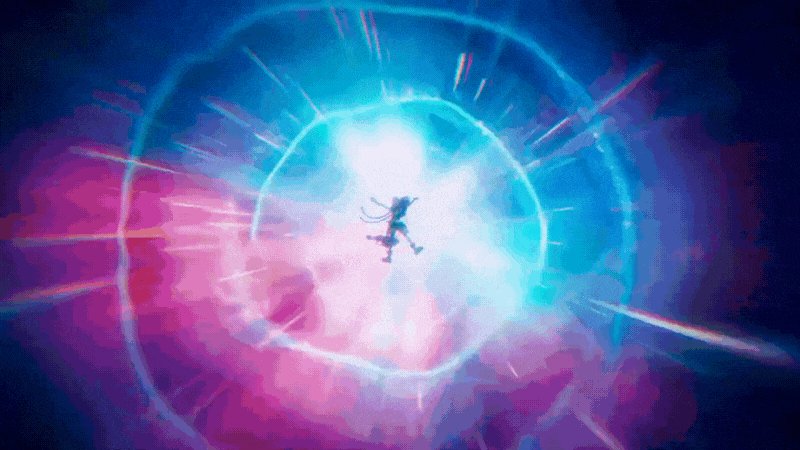
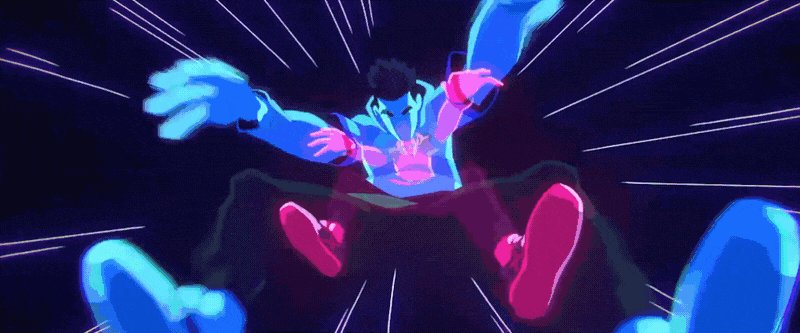
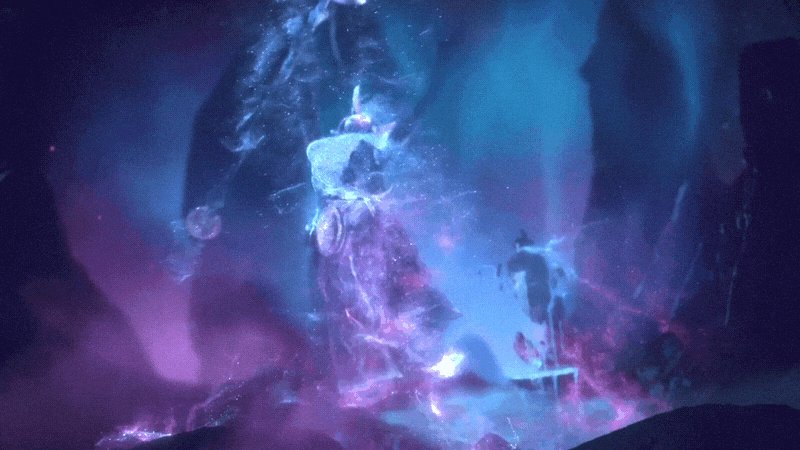
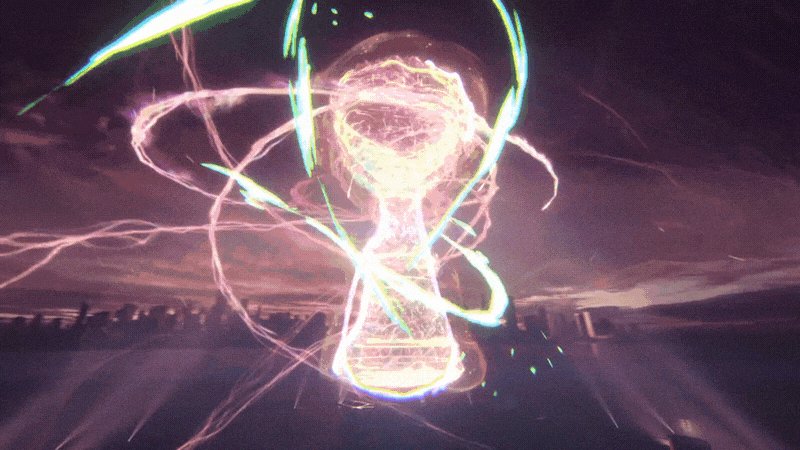
很多时候,会同时用到以上表现形式中的多种效果,通过这些丰富的细节,让动画拥有更强的视觉冲击力。我们可以看一下下面几个动画里面都用到了哪些表现效果:

比如这里用到的比较明显的就有抖动、曝光、气浪扭曲、运动模糊和色散

而这个用到的更多,抖动、曝光、气浪扭曲、运动模糊、色散、镜头畸变、冲屏都有,也就是说除了跳闪,其他都用上了,所以细节看上去非常丰富。
当然,实际制作中,我们要根据项目的具体情况和需求去做取舍,并不是说效果加的越多就一定是越好的。
“核”,就是动画设计的一些内核、原理,是一些与视觉冲击力相关的重要设计原理、动画理论。理解了”核”,才能对动画知其然,更知其所以然。
动画首先是要基于平面视觉的,所以我们不能脱离画面、视觉上的设计,只单独去聊动画。在平面设计中,对比反差是一个非常重要的设计理论,也是塑造视觉冲击力的重要方法,接下来我们来看一些常用的对比技巧。
明暗、亮度的对比,怎么去表现一个光很亮?不是去把整个画面涂白,而是要把它的暗部压的更黑,才能对比出光的明亮。就像在极致的黑暗中亮起的光,才是最显眼的。

在2D风格动画中,为了拉开这种对比,有时候不仅是把暗部压暗,甚至会把除画面亮光的其他部分直接涂黑,塑造更强烈的明暗对比和视觉冲击。


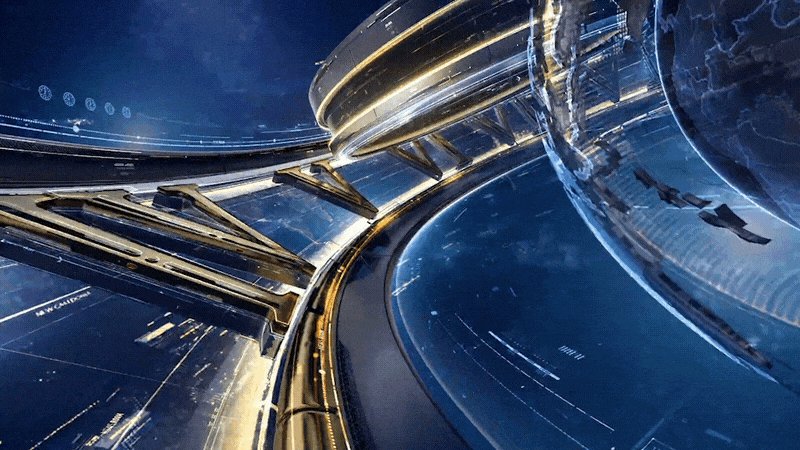
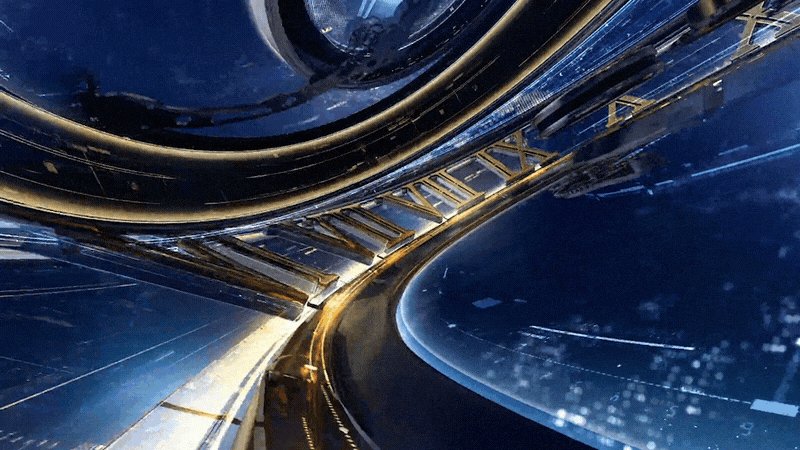
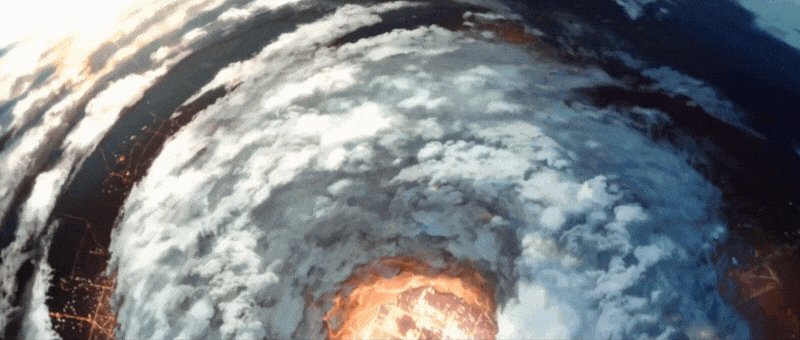
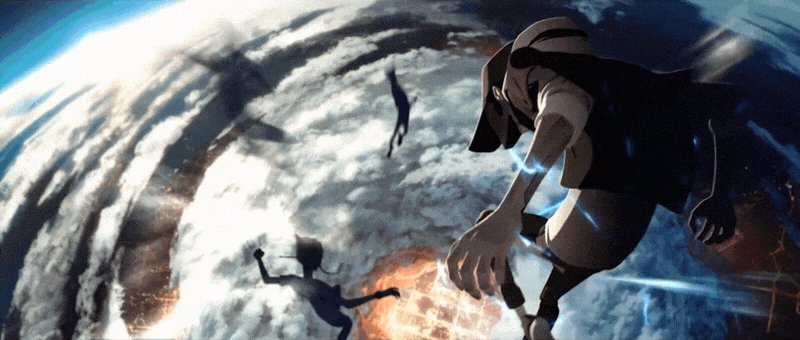
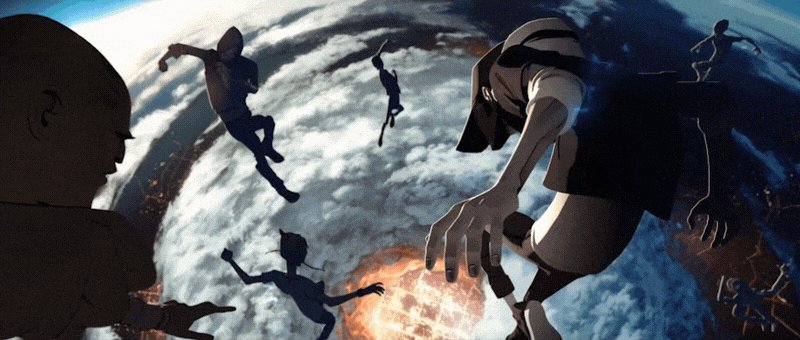
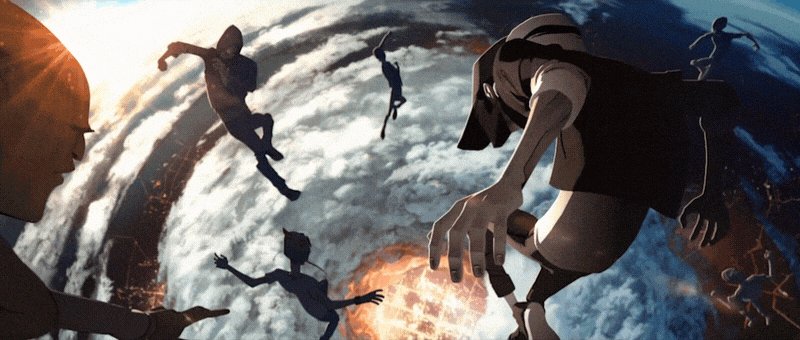
比如电影《流浪地球》的片尾设计,就大量使用了大小对比的手法。把地球做的很小,而地球之外的场景元素放的很大,占满屏幕,形成强烈的大小对比,所以给人的视觉冲击很强。


色彩的冷色与暖色的对比,比较经典的像美剧《美国众神》的片头。整条片子都是强烈的冷暖色彩对比,让人印象非常深刻。


跟动画紧密相关的对比就是速度的对比了,比如让速度从快速运动到变成慢动作,也就是我们常说的子弹时间。这也是动画中屡见不鲜的表现手法了。


我们可以再看一些MG动画中的速度节奏运用,感受一下速度对比所具有的力量感和表现力。


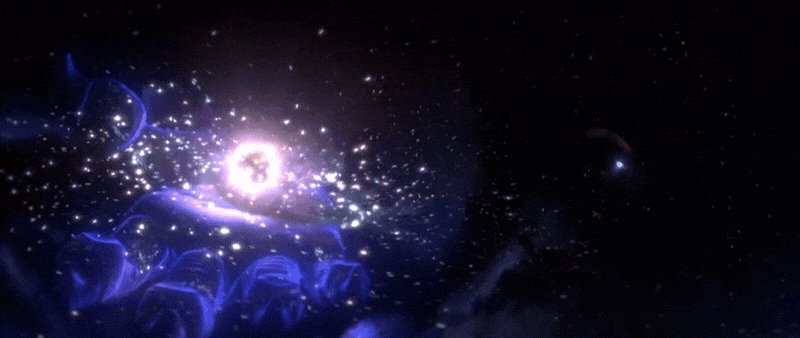
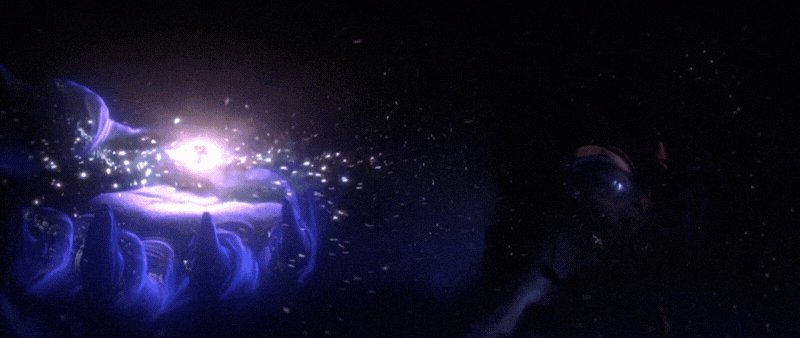
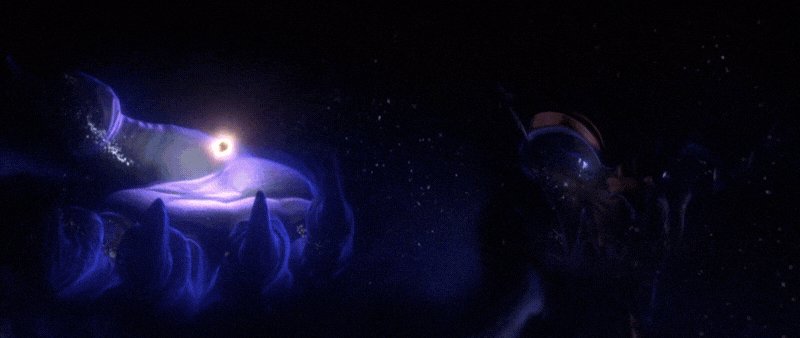
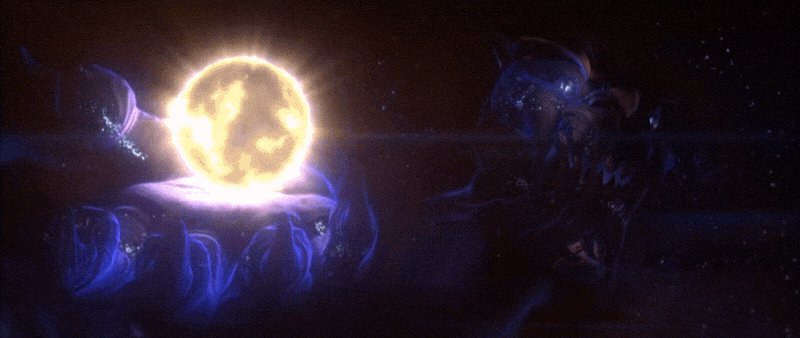
力量在爆发之前,往往会有一个蓄力的过程。也就是经典的迪士尼十二动画法则中的“预备动作”。

比如这个盒子在爆炸前,有一个激烈抖动、变形的蓄力过程,这样就让后面的爆炸看上去顺理成章。同时也给后面的爆炸积蓄了能量,让最后爆炸的那一刻更有冲击力。

如果我们把这个蓄力的过程去掉的话,后面的爆炸看起来就会炸的非常突兀,一点准备都没有就突然爆炸了。虽然爆炸的特效还是一模一样,但整体给人的视觉冲击力就要弱了很多。

爆发前的蓄力,作用是非常巨大的。力量的不断积蓄,让人感觉到它将要发生些什么变化了,就有了心理预期和刺激感。就像电影里面炸弹倒计时一样,最紧张刺激的往往不是最后爆炸的那一下,而是即将爆炸前的最后读秒。正是有了前面的不断蓄积和铺垫,才能在最后爆发时,让视觉冲击力达到最高峰。


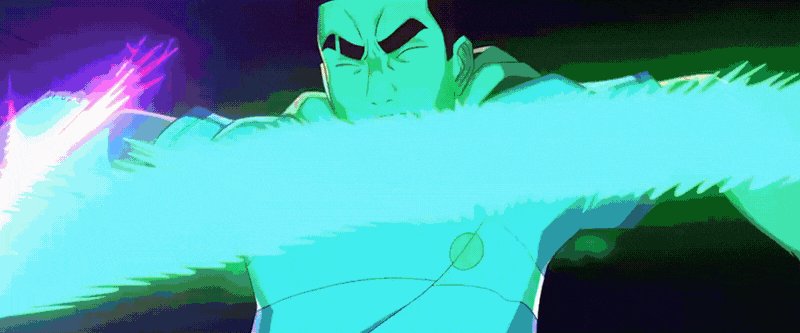
怎么去表现速度很快、力量很强这些比较抽象的东西?如果只是把本身的速度调的很快,动作幅度做的很大,仍然是不够直观的。它需要用一些其他的东西去从侧面体现。
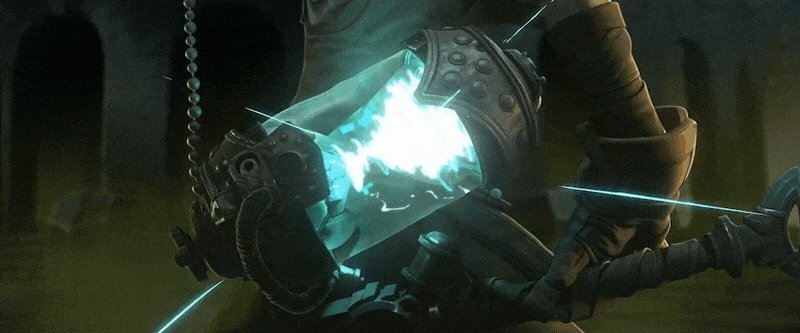
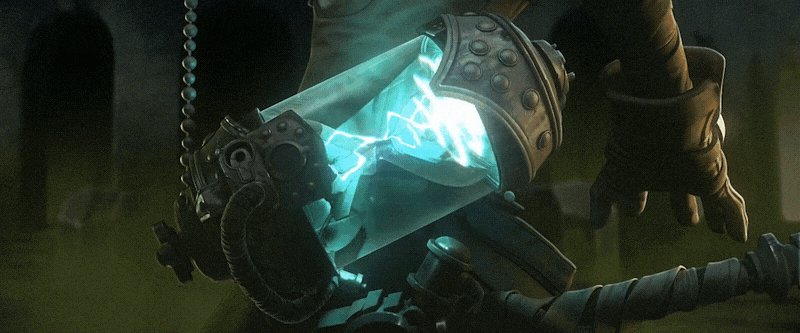
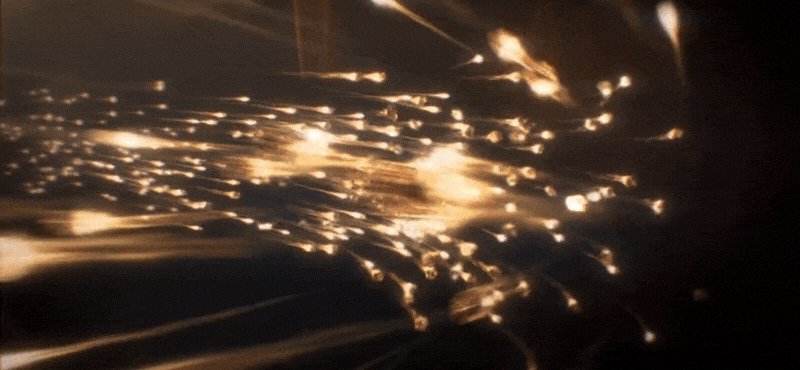
比如这段动画中,为了表现打斗的力量感,兵刃交接时会迸发强烈的刀光和气流,而草地受到战斗的波及,被切割出巨大的空地,以及被剑带出去的叶子等等。

利用动画中的元素受到力量影响而产生的反馈,来表现出动画的力量感,这就是“影响与反馈”。
下面这段打斗动画也是一样的,迸发的刀光,气流,被气浪冲击飞溅的雨水,被气浪压弯的草。甚至里面有一个很夸张的细节设计:两人的打斗产生的冲击,让正在下的大雨都停止了。

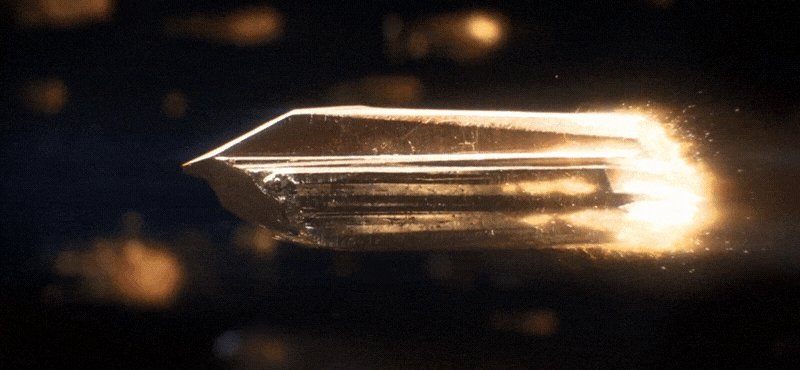
再来看这段挥刀动画的设计,在刀上缠绕了强烈的气流,还有刀产生的扭曲变形,让这个挥刀动作看起来非常的有力量。

正是通过这些细节上的“影响与反馈”,让动画看上去很有力量感和视觉冲击力。如果说,这些CG动画本身画面就比较丰富,即使少了些这些细节,画面表现力可能也还尚可。那么在MG动画中,因为画面本身简单很多,这些“影响与反馈”的技巧就尤为重要了,给动画带来的提升会更加的直观和明显。
比如这个小球的奔跑动画。背后快速流动的烟雾,奔跑时身体的前倾和变形,身上不断波动的蓄力感等等,这些细节让小球的奔跑看起来非常迅速,有力量感。

再来看这个小球撞击方块的动画。

方块受到撞击的影响,给了变色和扩散的反馈;在动画力量最强的那一下,让整个画面都亮了一下。小球本身撞击过程中会有变形拉长的效果,身后的拖尾也因为速度快慢的变化,而产生长短的变化。这些细节的刻画让动画看起来非常的生动。
最后看这个打斗的动画,主角只是一个圆和一个方块,却营造出了一种剑拔弩张的激烈打斗感。这个就留给大家做思考题吧,可以分析一下它添加了哪些影响与反馈的细节?让这个画面很简单的动画,却表现出了很强的视觉冲击力。

提示一下,不仅只是“影响与反馈”,前面所讲的其他赋予视觉冲击力的技巧和方法,在这里面也用到了一部分哦~
视觉冲击力的“基、形、核”三个层面中,“形”的层面最容易理解和掌握,因为只是一些技法的运用。“基”的层面好理解,但是要掌握运用好,需要长期的积累,只能多看和多做来提升。“核”的层面要深刻理解以及运用的话,都是比较有难度的。一定要结合实际创作去理解它,平时可以刻意的去运用一下这些手法,并且要多看一些好的作品,分析它是怎么去处理的。
以上就是三个层面去聊塑造“视觉冲击力”技巧的全部内容了,更多AE教程、AE插件欢迎关注VE Leap社区。
相关阅读:
原作者:动态设计书屋
macos
Windows
m系列

