
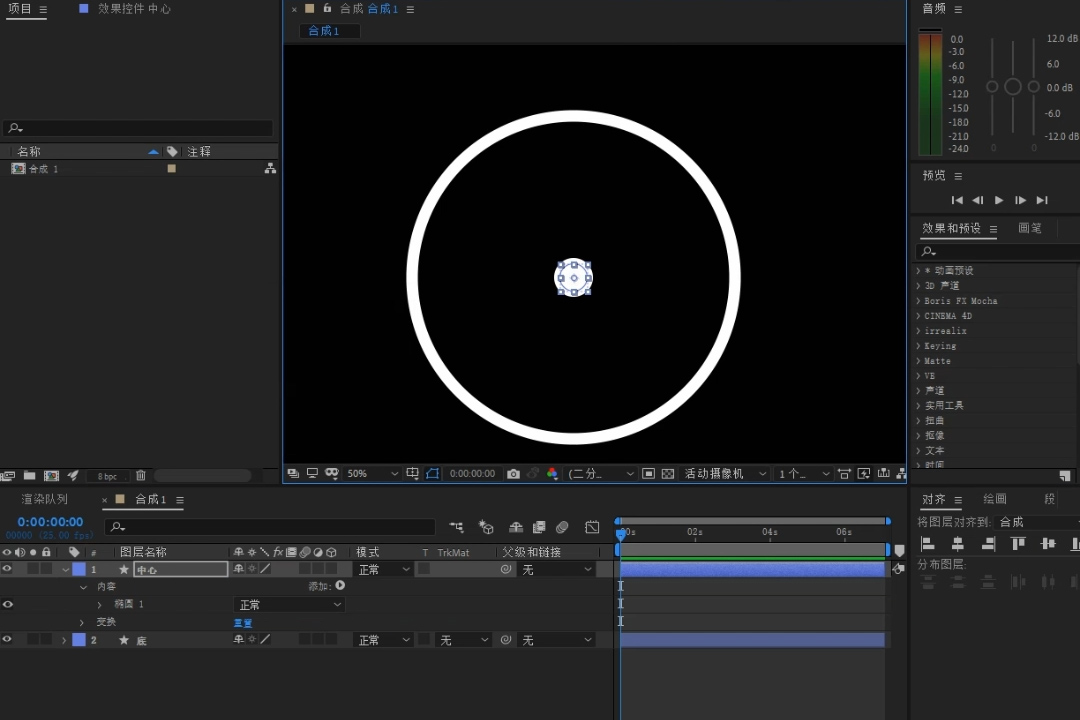
1.新建合成,用形状工具画一个圆,居中对齐一下,取消填充,保留描边,名称命名为“底”。再画一个实心的小圆,命名为“中心”。
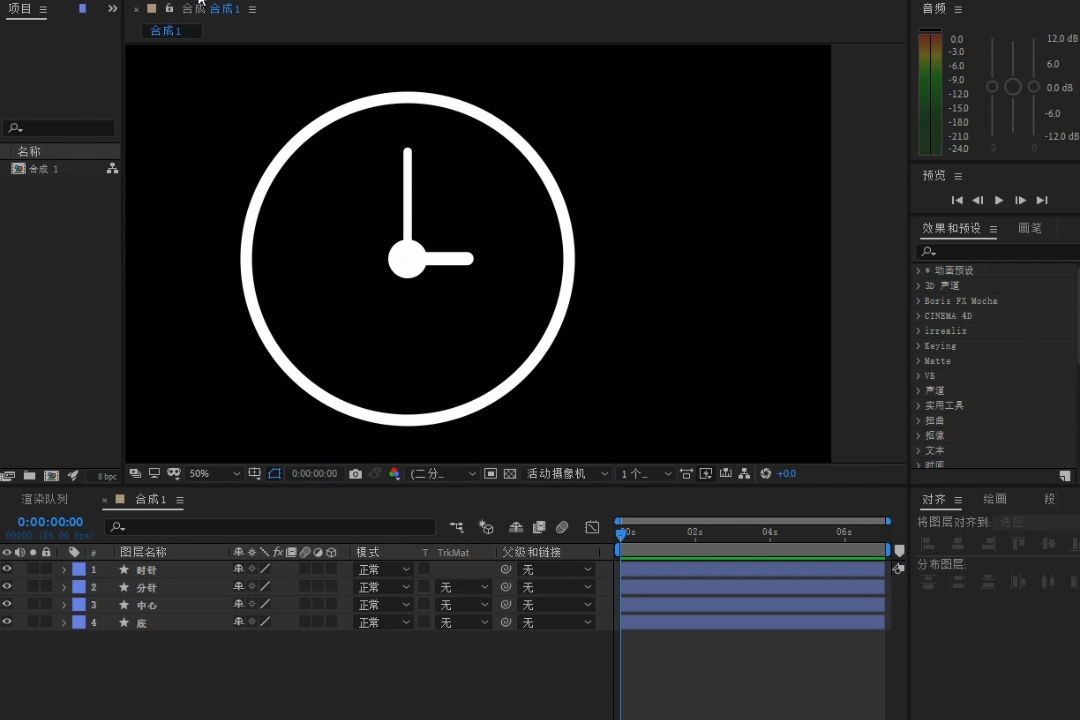
2.选择矩形工具创建两个细长的指针,分别给形状图层命名为“时针”和“分针”。
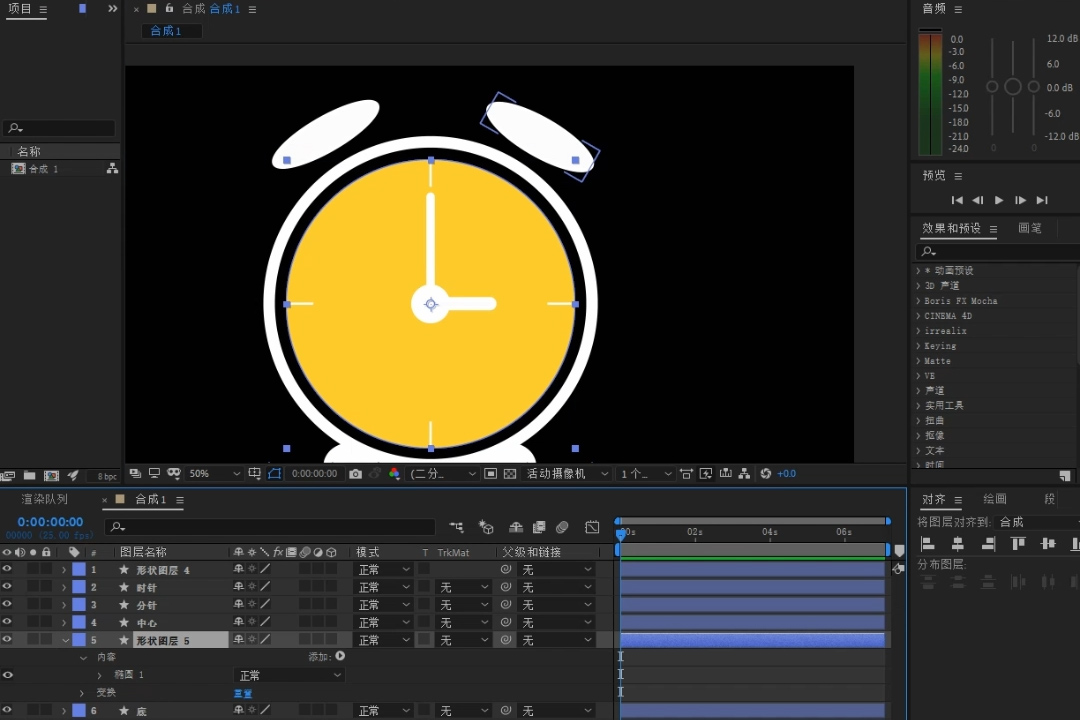
3.发挥自己的喜好,画出闹钟的装饰部分。
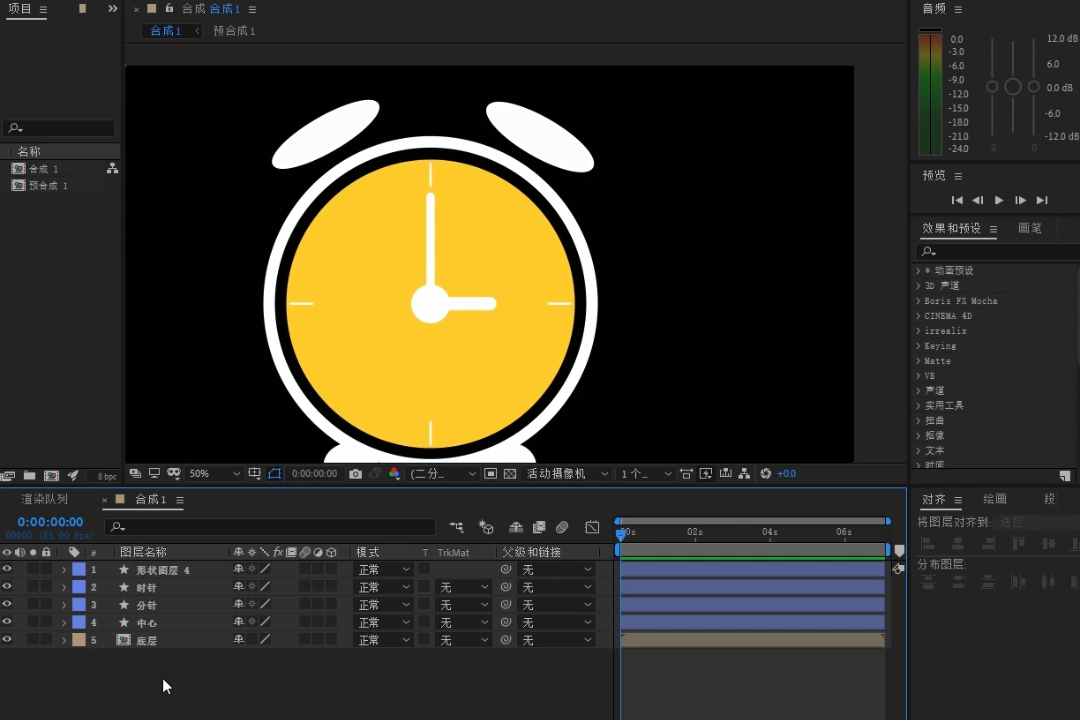
4.将装饰部分预合成作为底层。
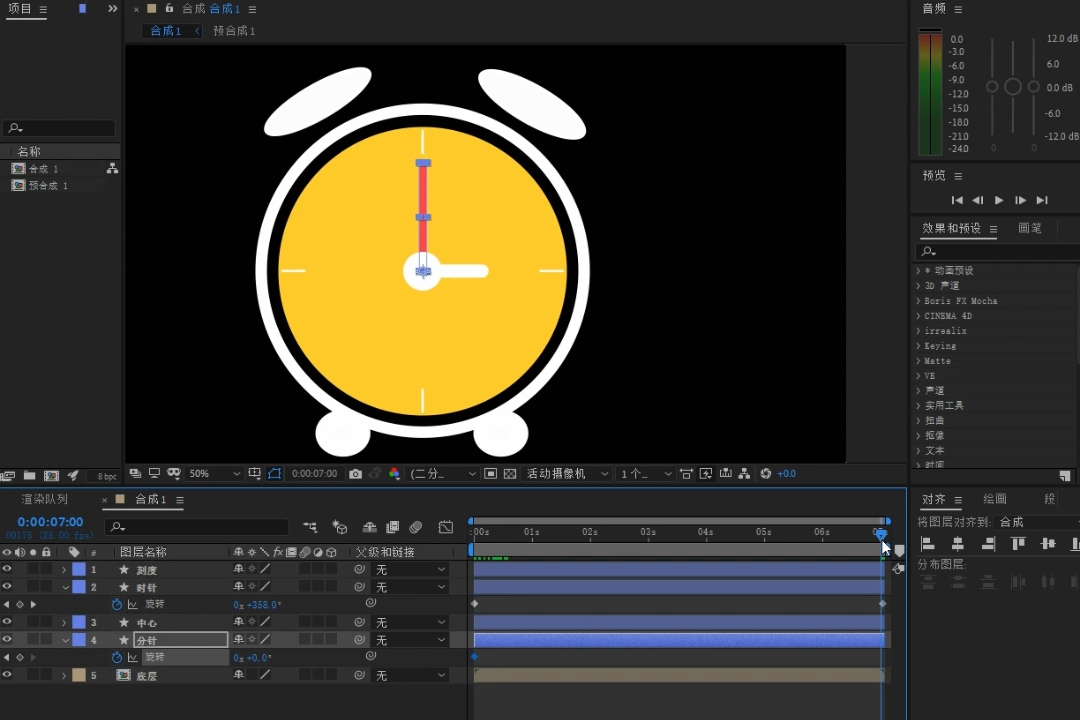
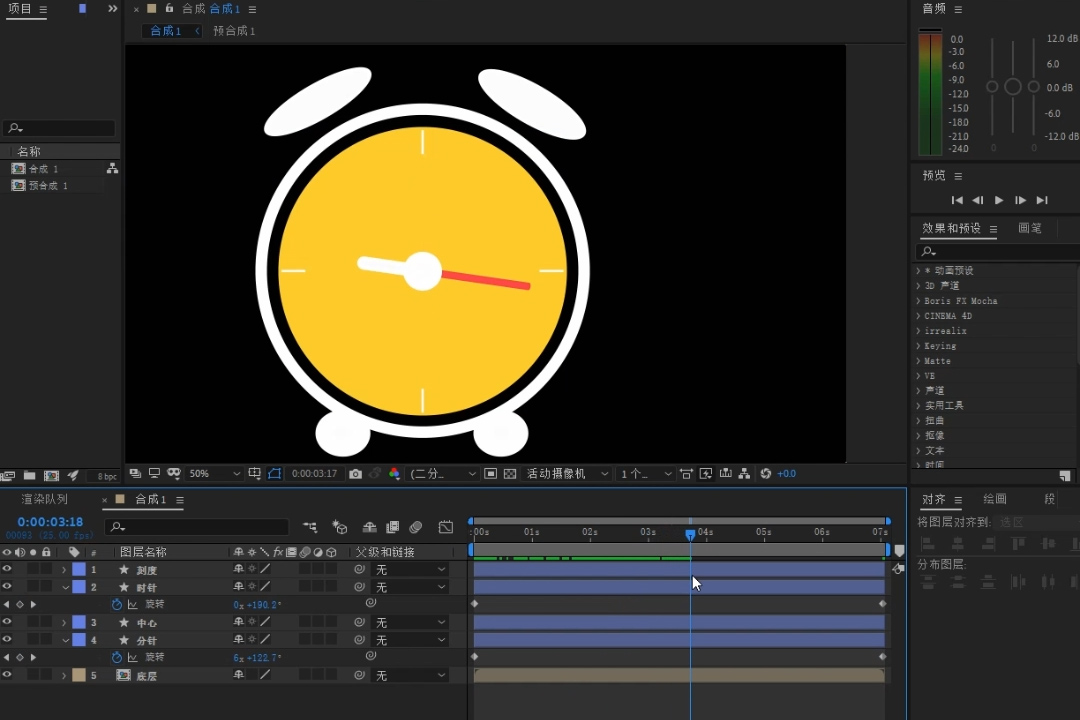
5.现在要让指针旋转起来,在K帧之前要先确认两个指针的锚点都在图层中心(也就是指针的根部)。
6.将指针的旋转属性打开进行K帧,记录时针的首帧,拖到结尾处旋转一圈;记录时针的首帧,拖结尾处旋转为12°。
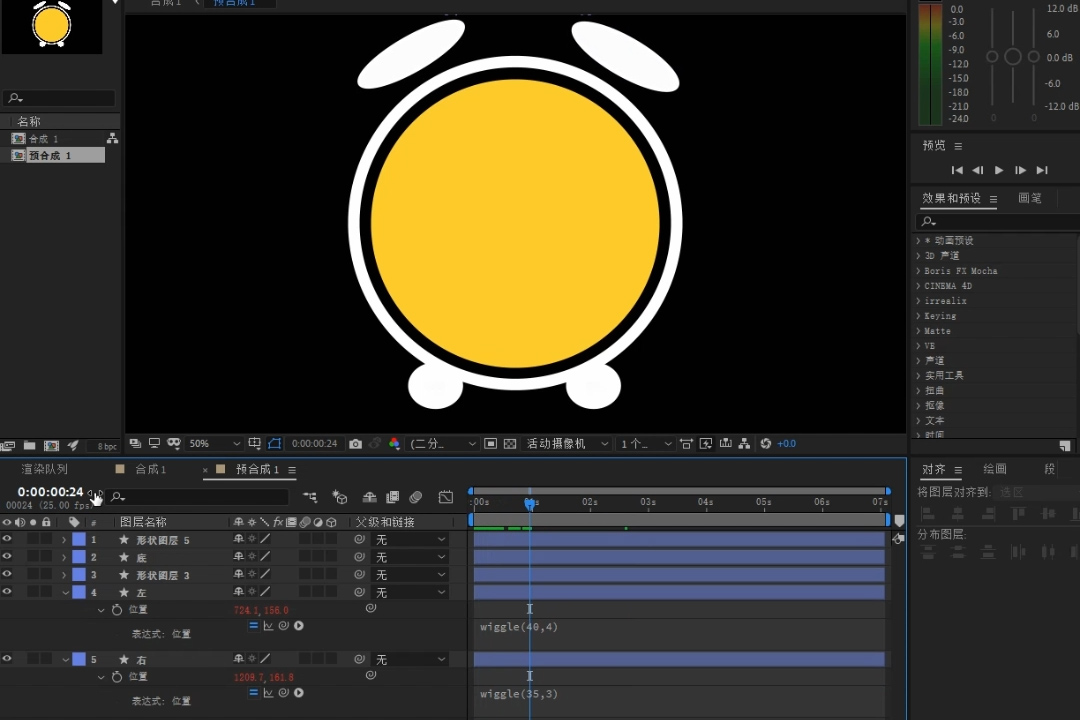
7.接着是做闹钟两个小耳朵抖动的感觉,这里需要用到抖动表达式wiggle(),左边耳朵wiggle(40,4),右边耳朵wiggle(35,3)。
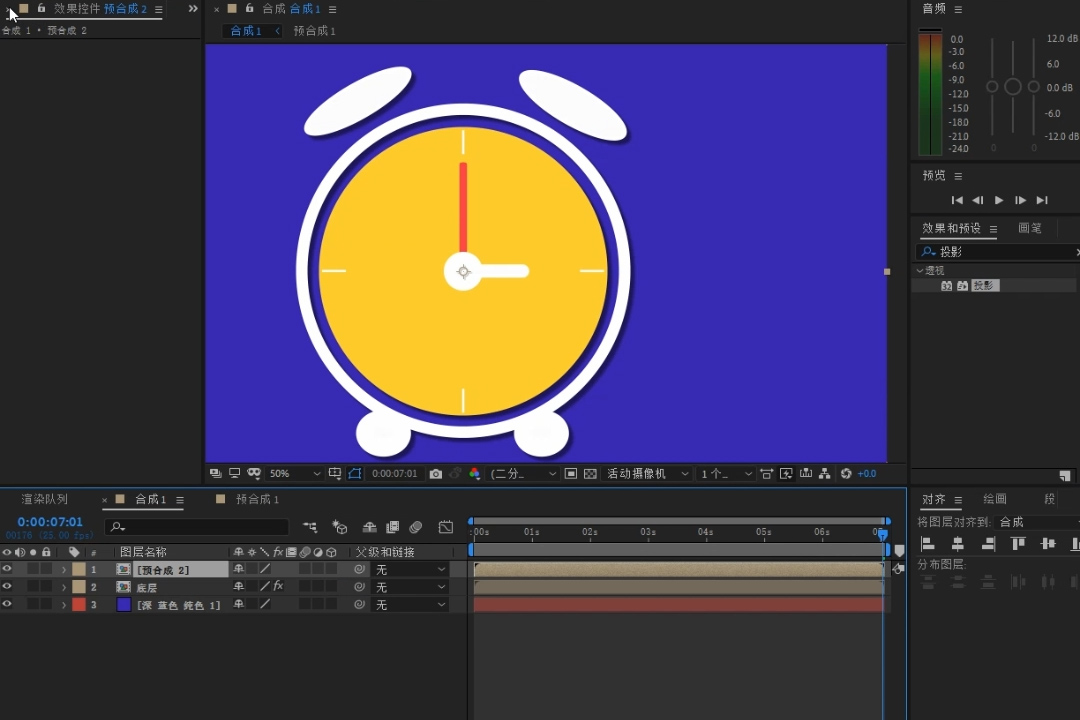
8.返回总合成添加纯色层,再给闹钟添加投影效果。
这样一个动态的小闹钟就做好啦,你学会了吗?
相关阅读:
伪3D火箭动画如何制作?1分钟学会AE制作火箭动画
AE小技巧丨动态螺旋线
macos
Windows
m系列

