
一起来看看今天要做什么。
这是一个计时器,当我们拖动滑块的时候,计时器的时间跟着滑块增加。而秒的位数每当达到60,就会在分的位置增加1。这样的动画我们不需要逐帧去手动操作,一起用表达式和滑块来实现吧。
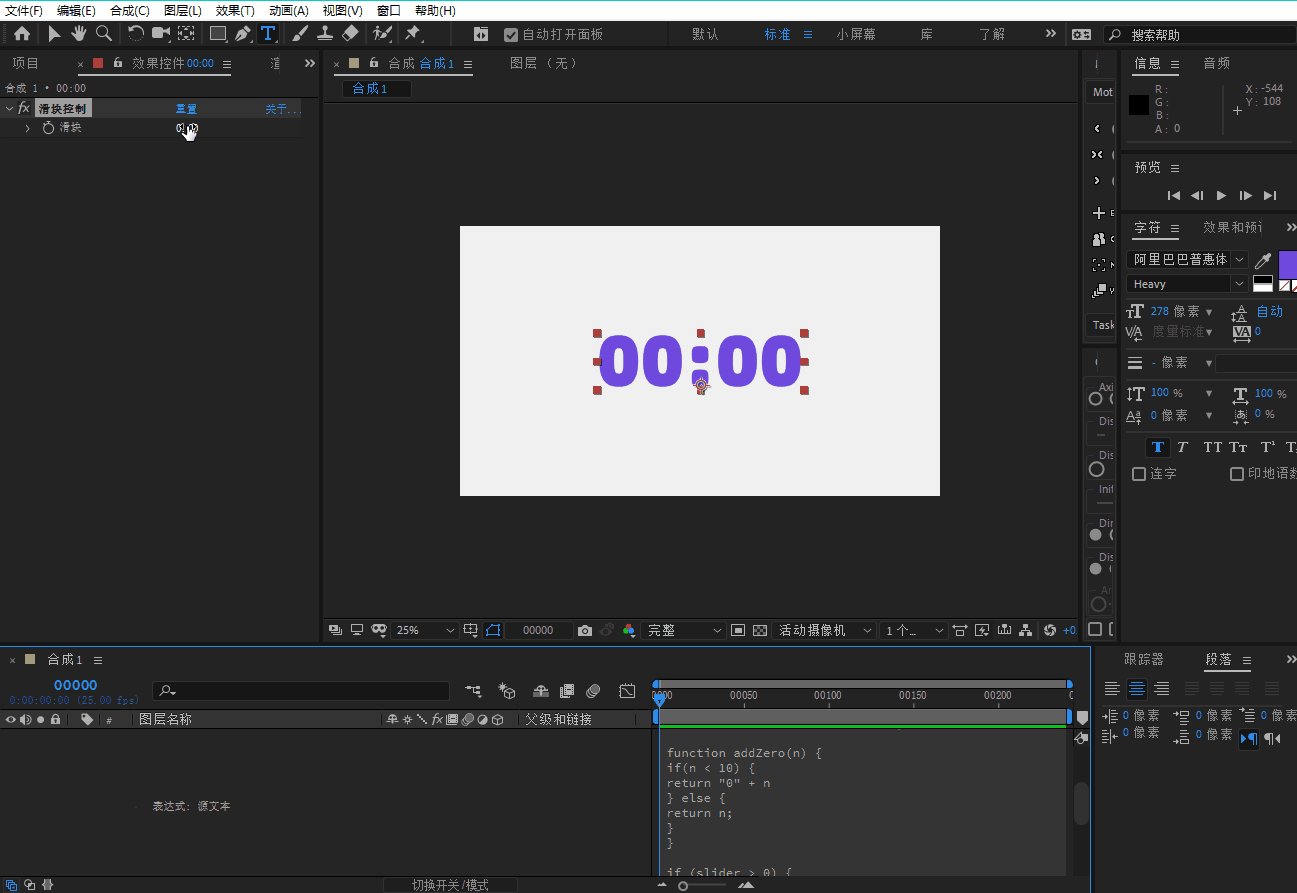
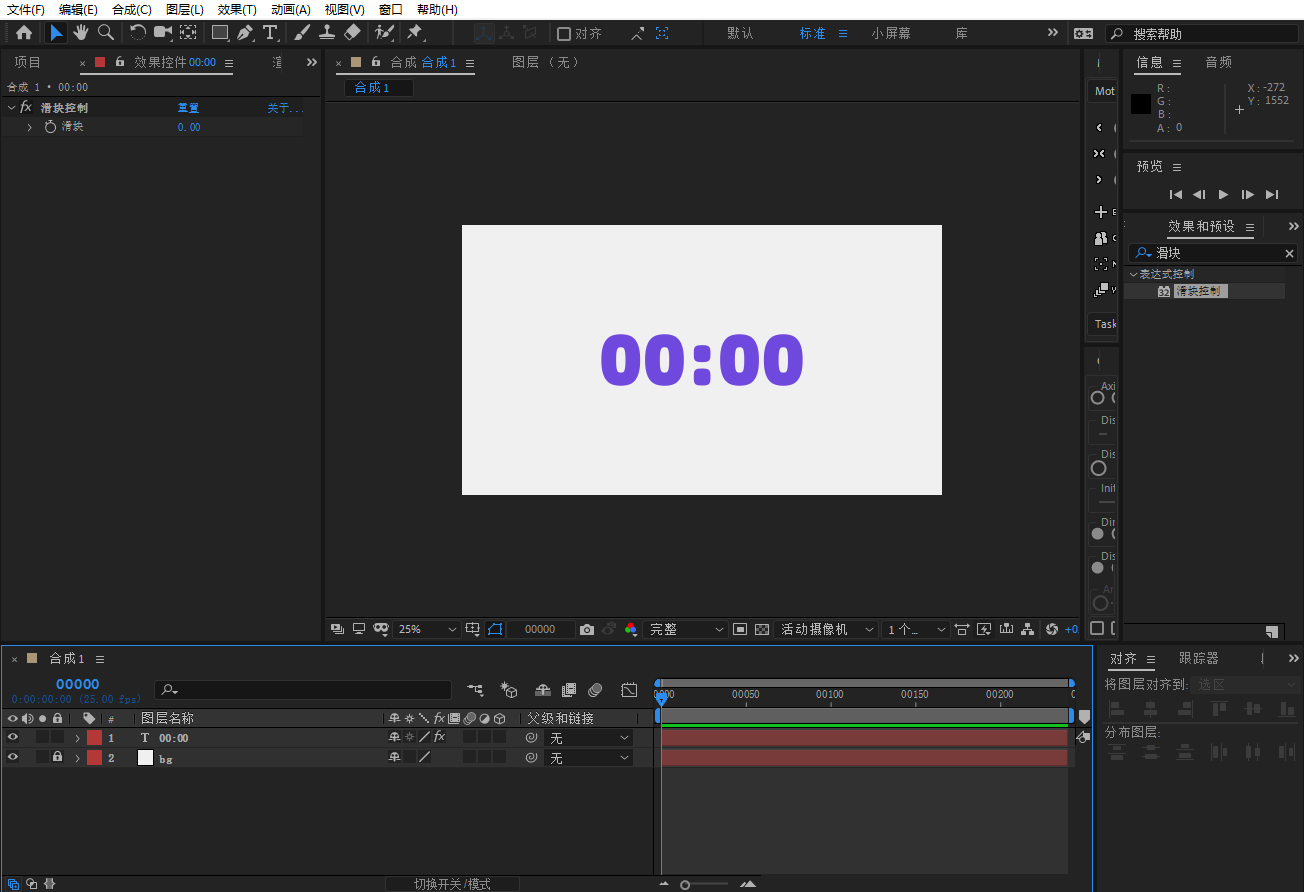
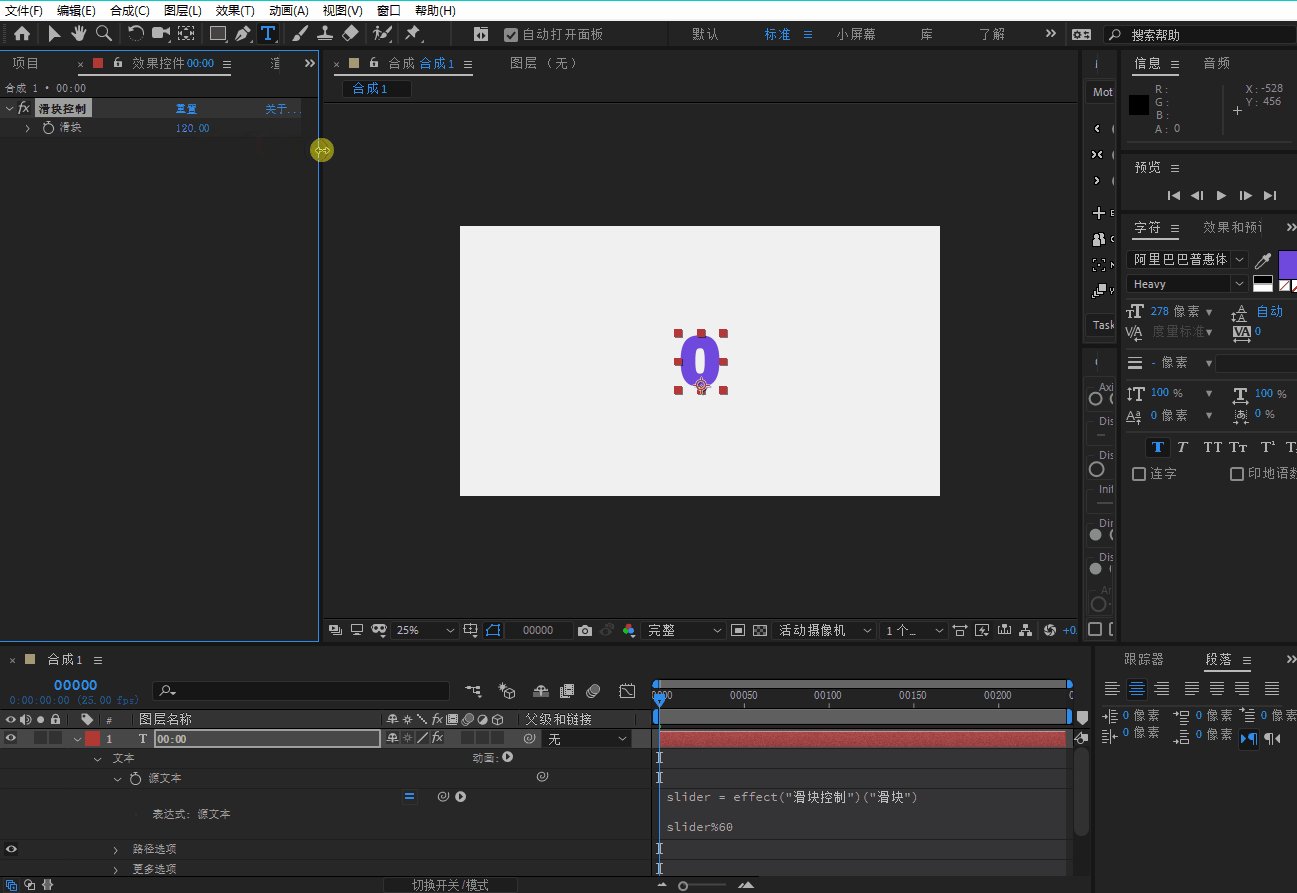
1.新建合成,创建背景层和文字,文字输入【00:00】,为文字层添加滑块。
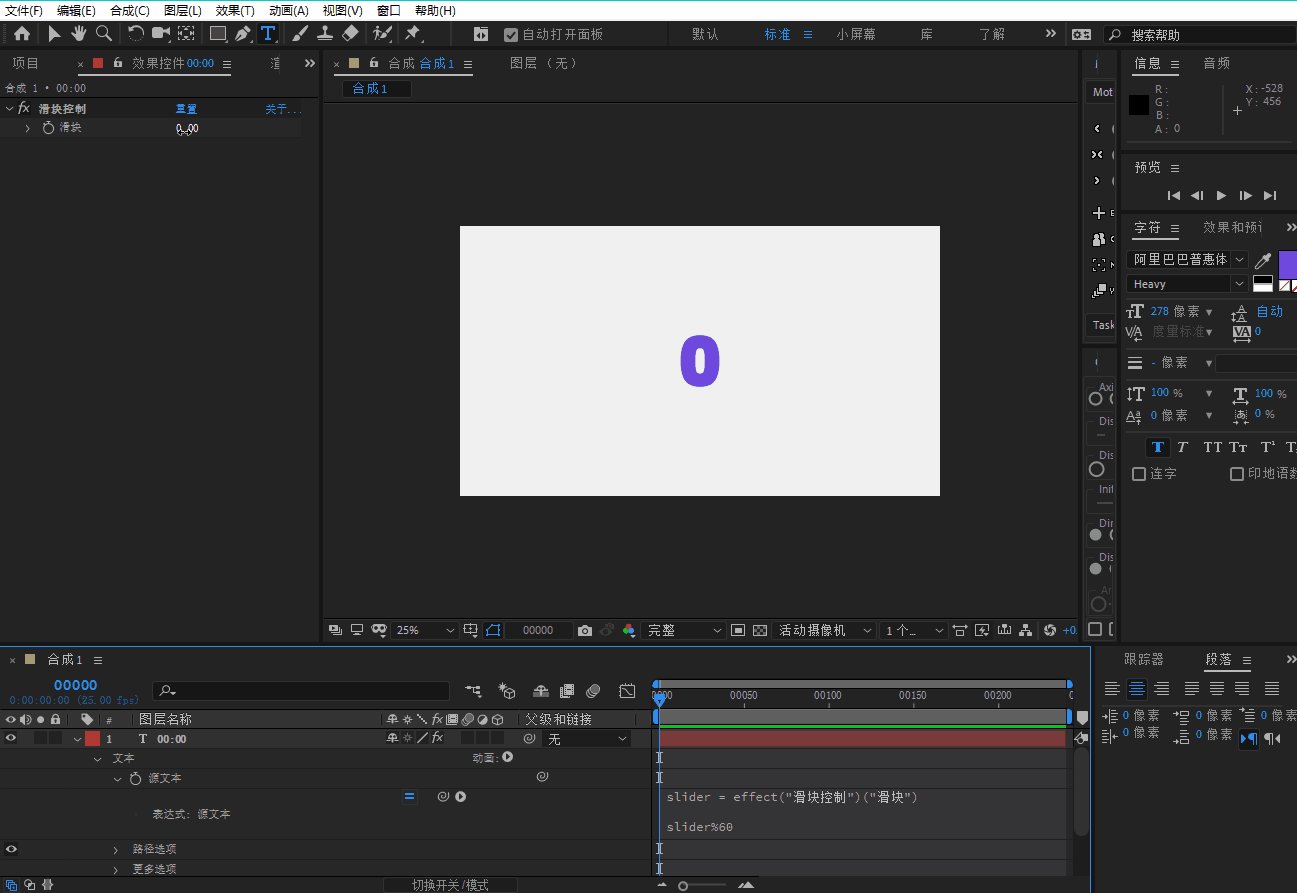
2.为文字的源文本添加表达式:
slider = effect(“滑块控制”)(“滑块”)
slider%60
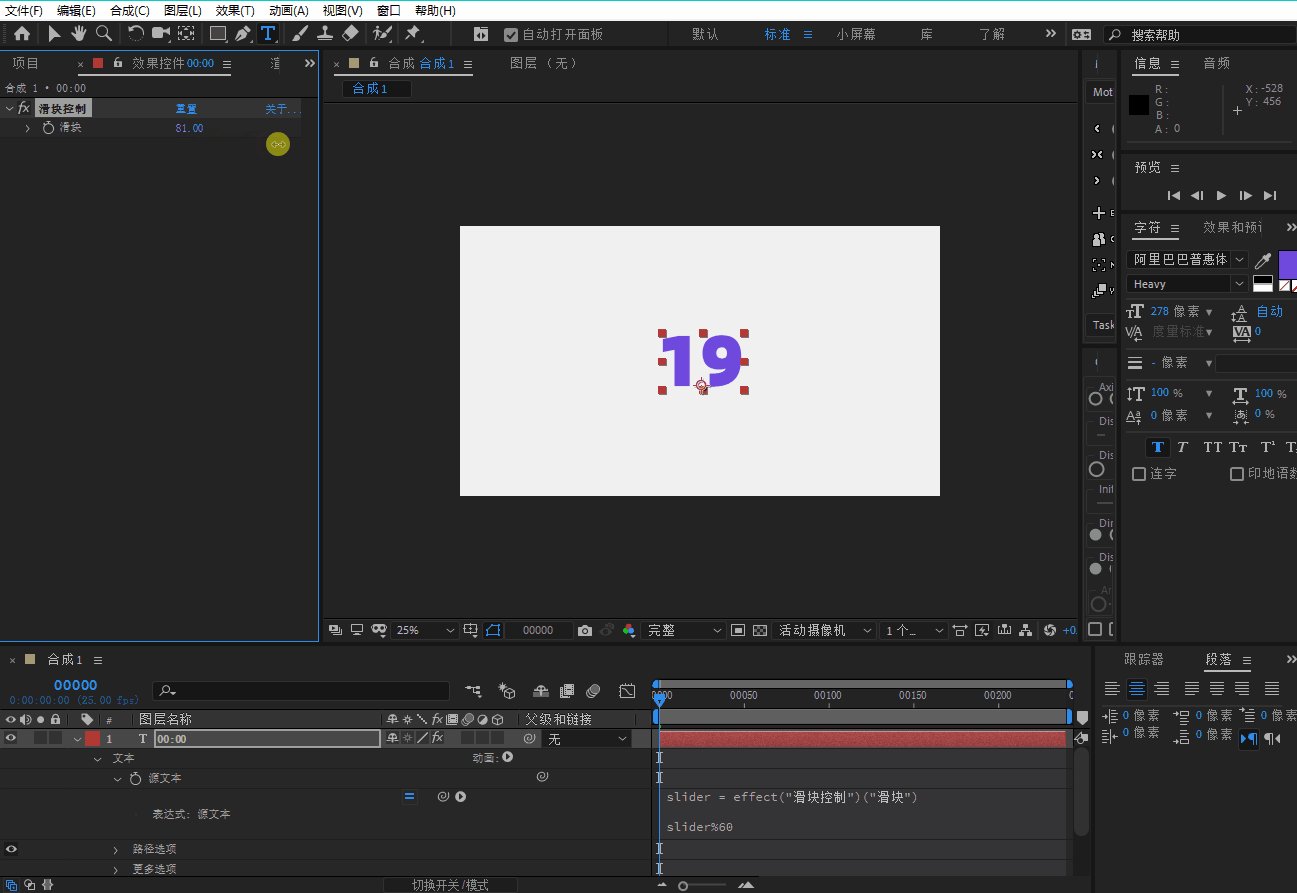
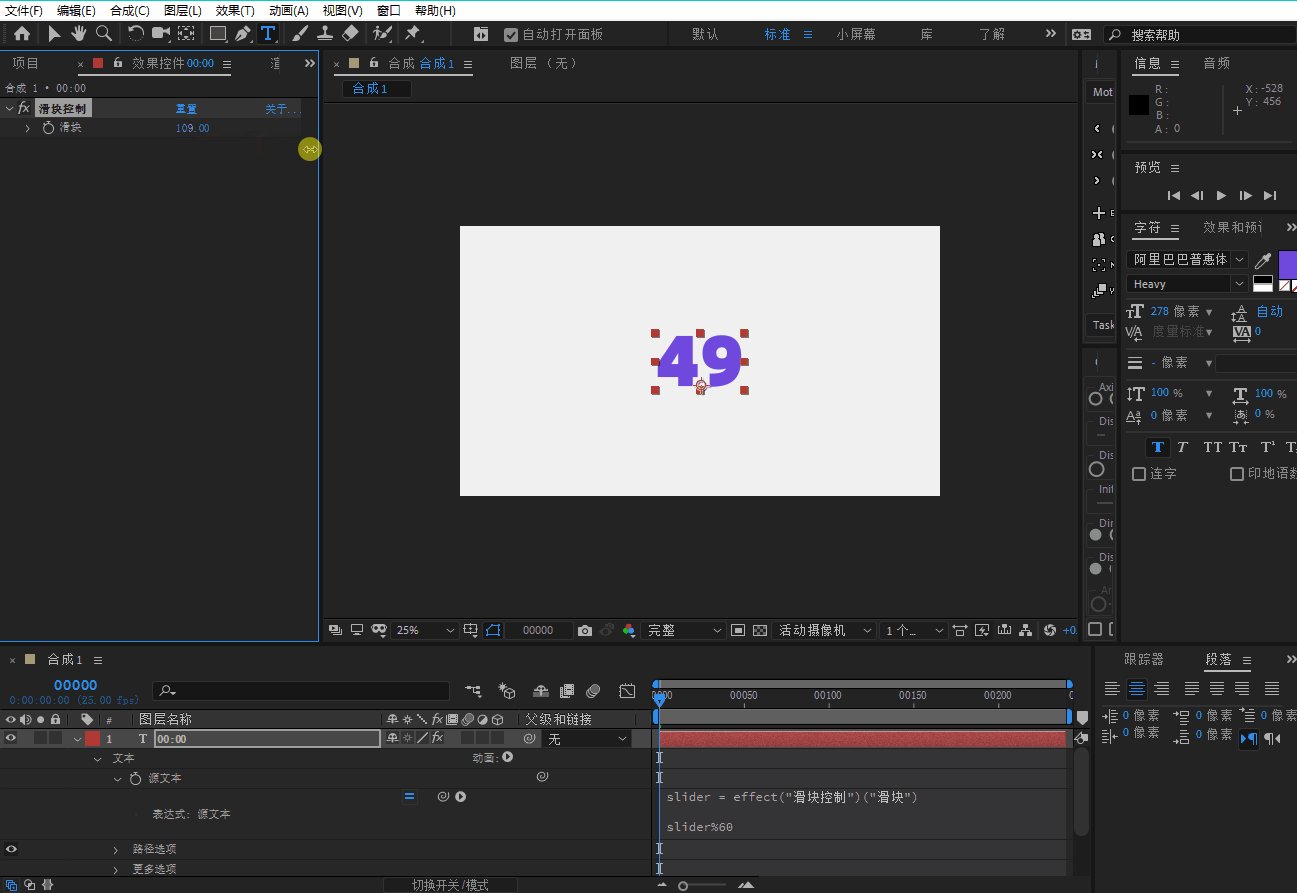
此时如果拖动滑块,我们将会得到这样的动画:当滑块数值超过60时,输出的数值将会归0。
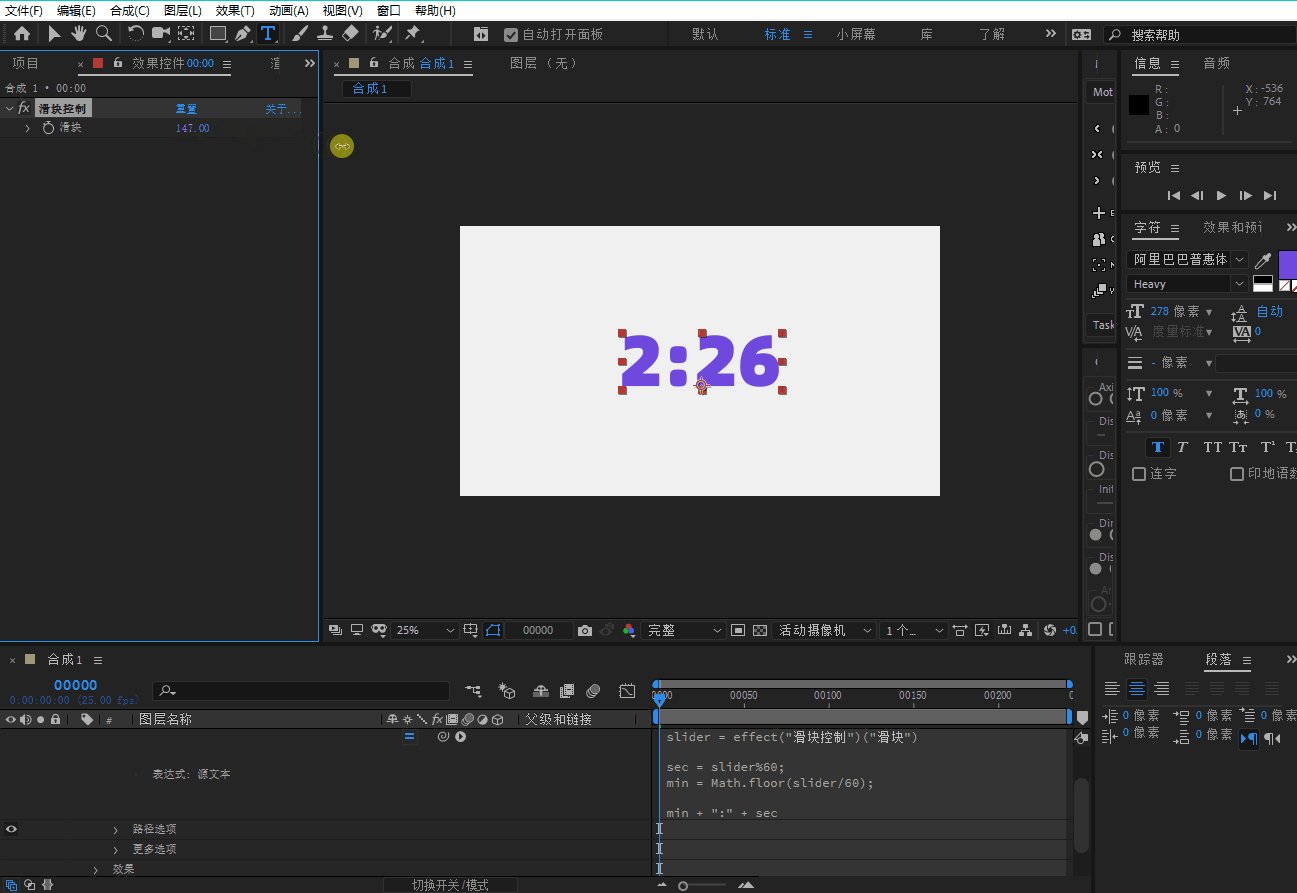
3.接下来我们继续完善表达式:
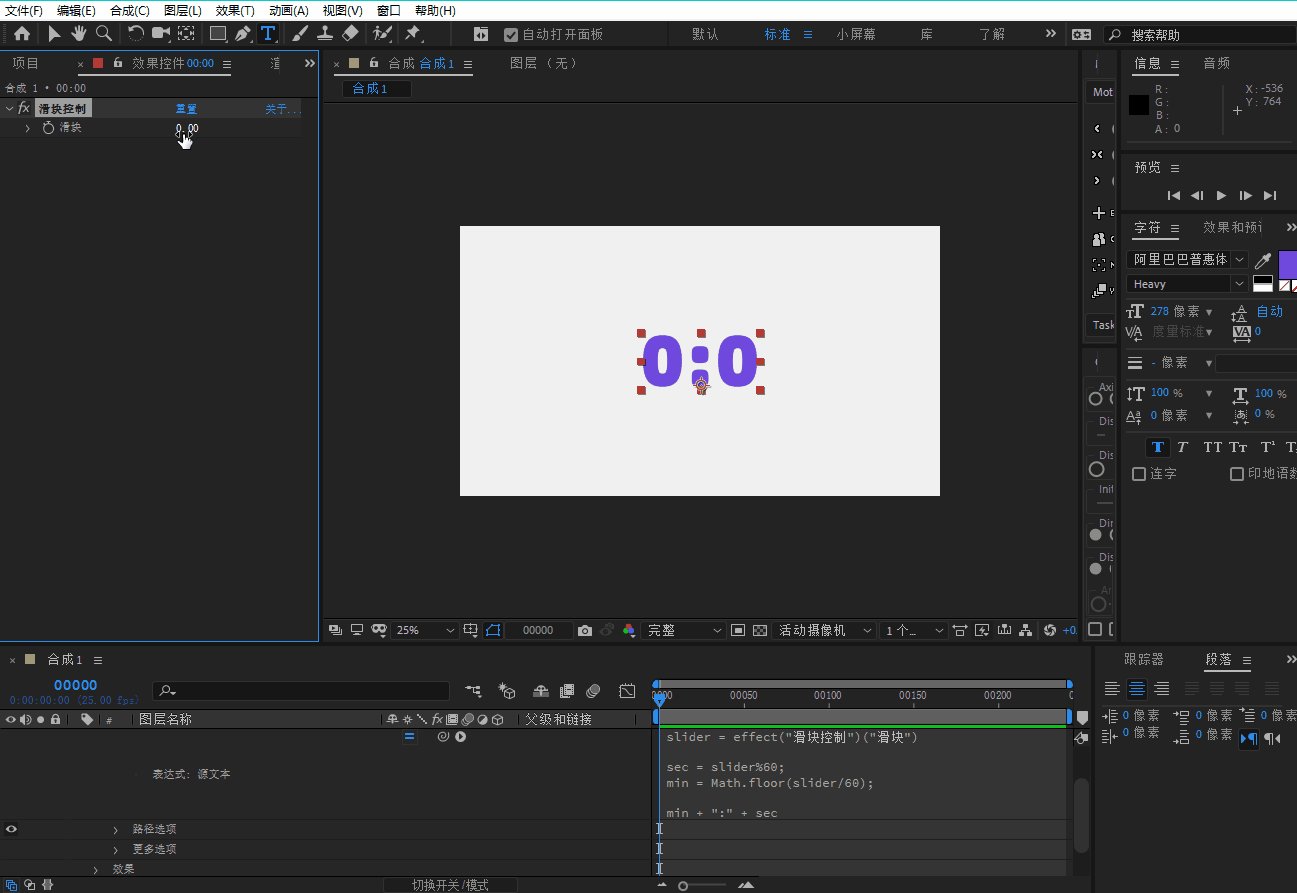
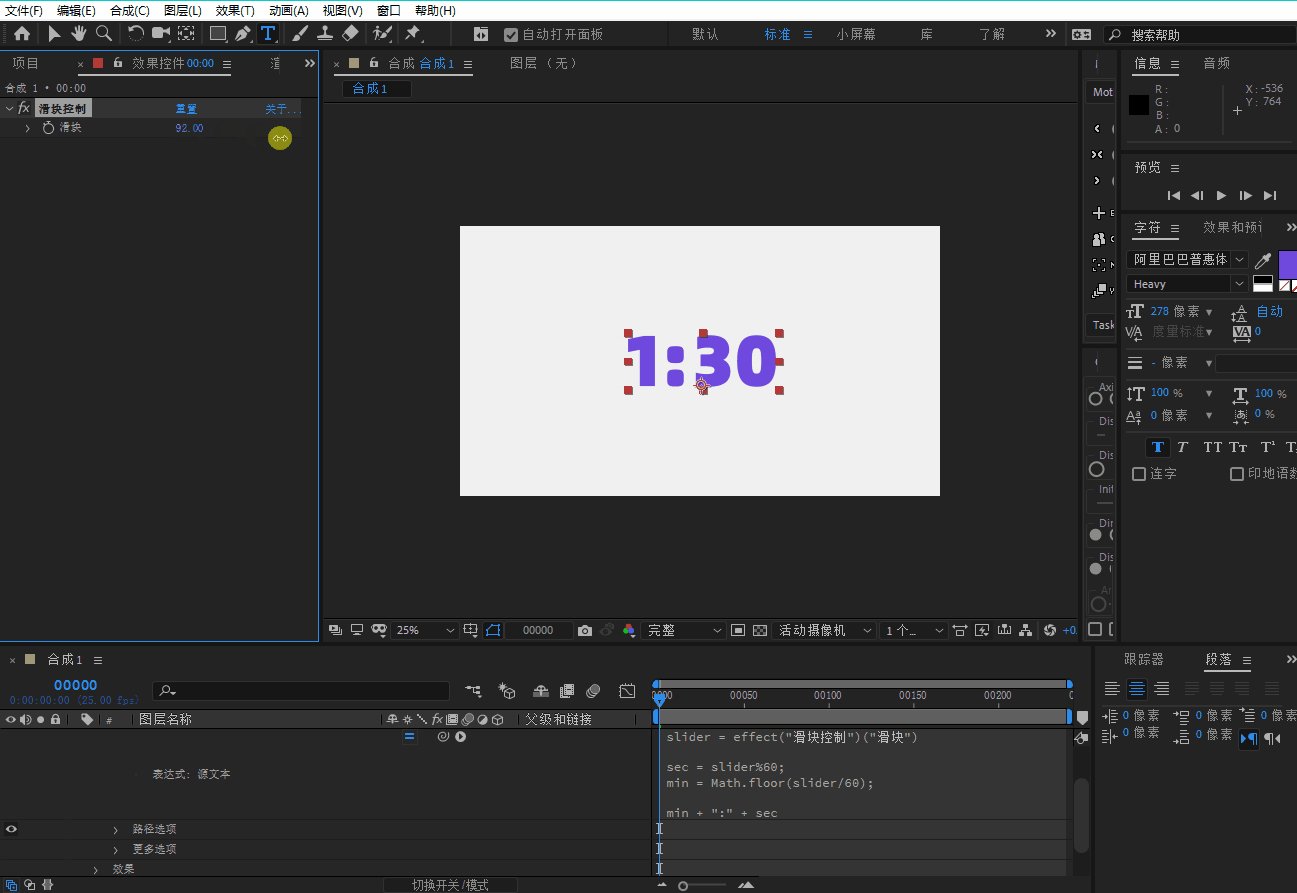
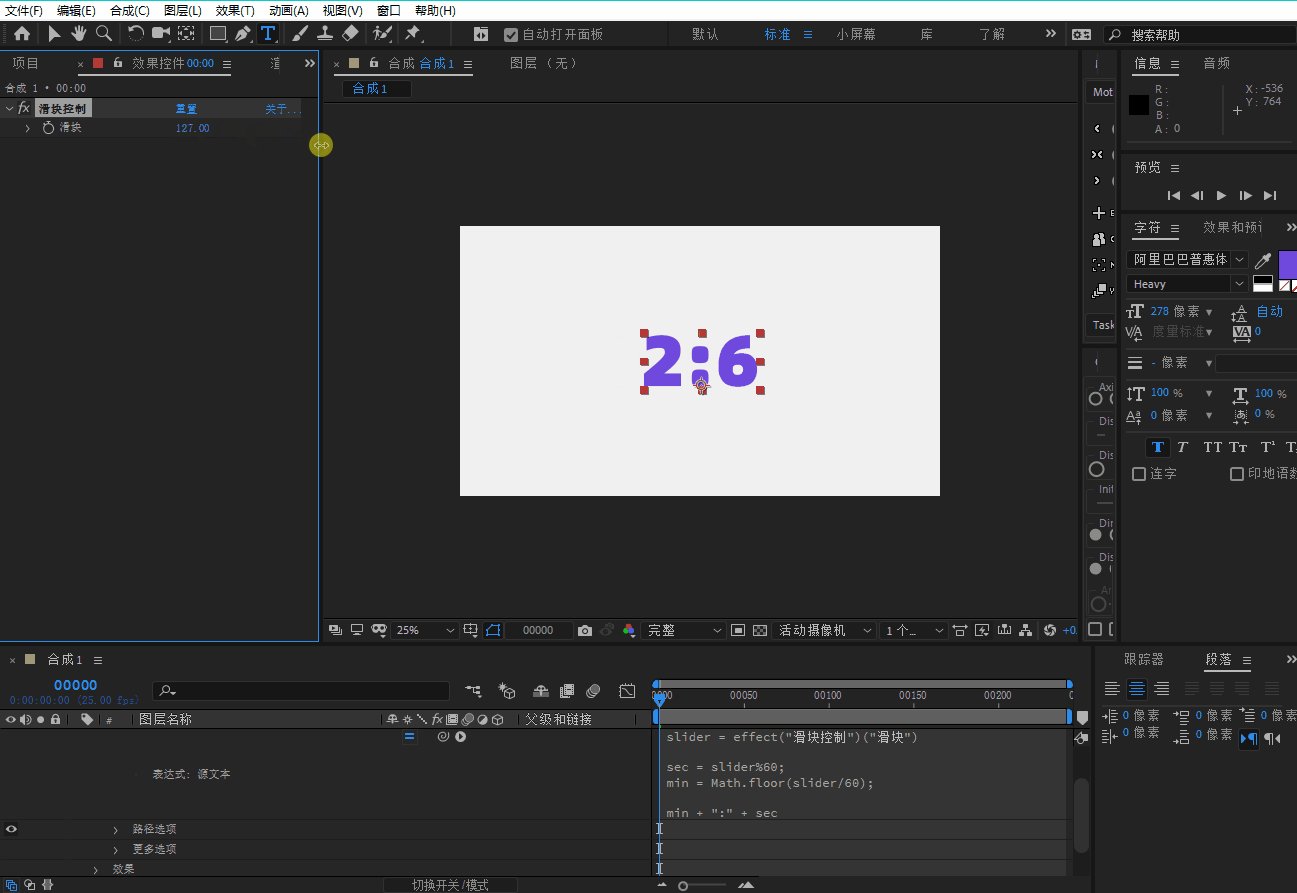
slider = effect(“滑块控制”)(“滑块”)
sec = slider%60;
min = Math.floor(slider/60);
min + “:” + sec
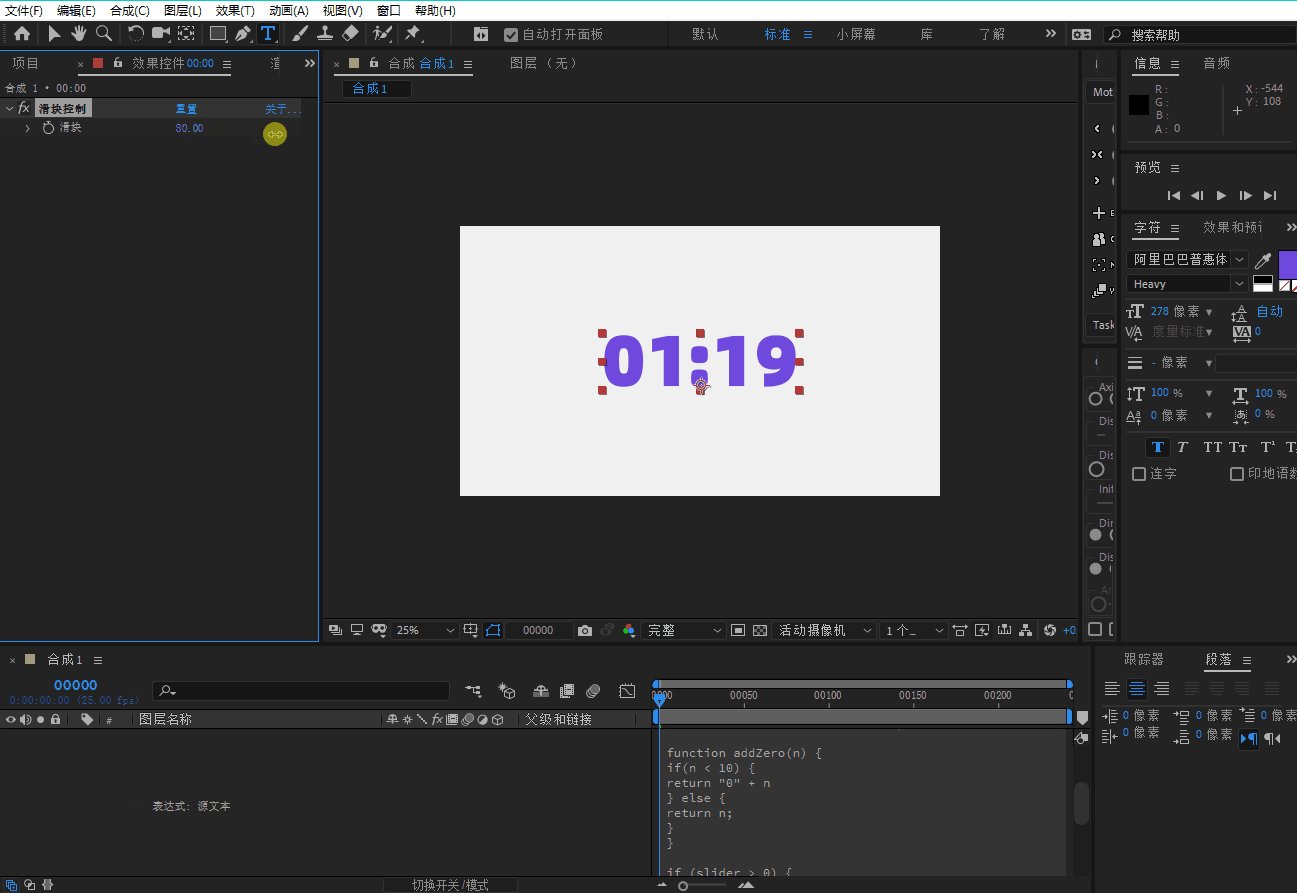
此时如果拖动滑块,我们将会得到这样的动画,它具有了钟表的功能,但它还不是特别像。
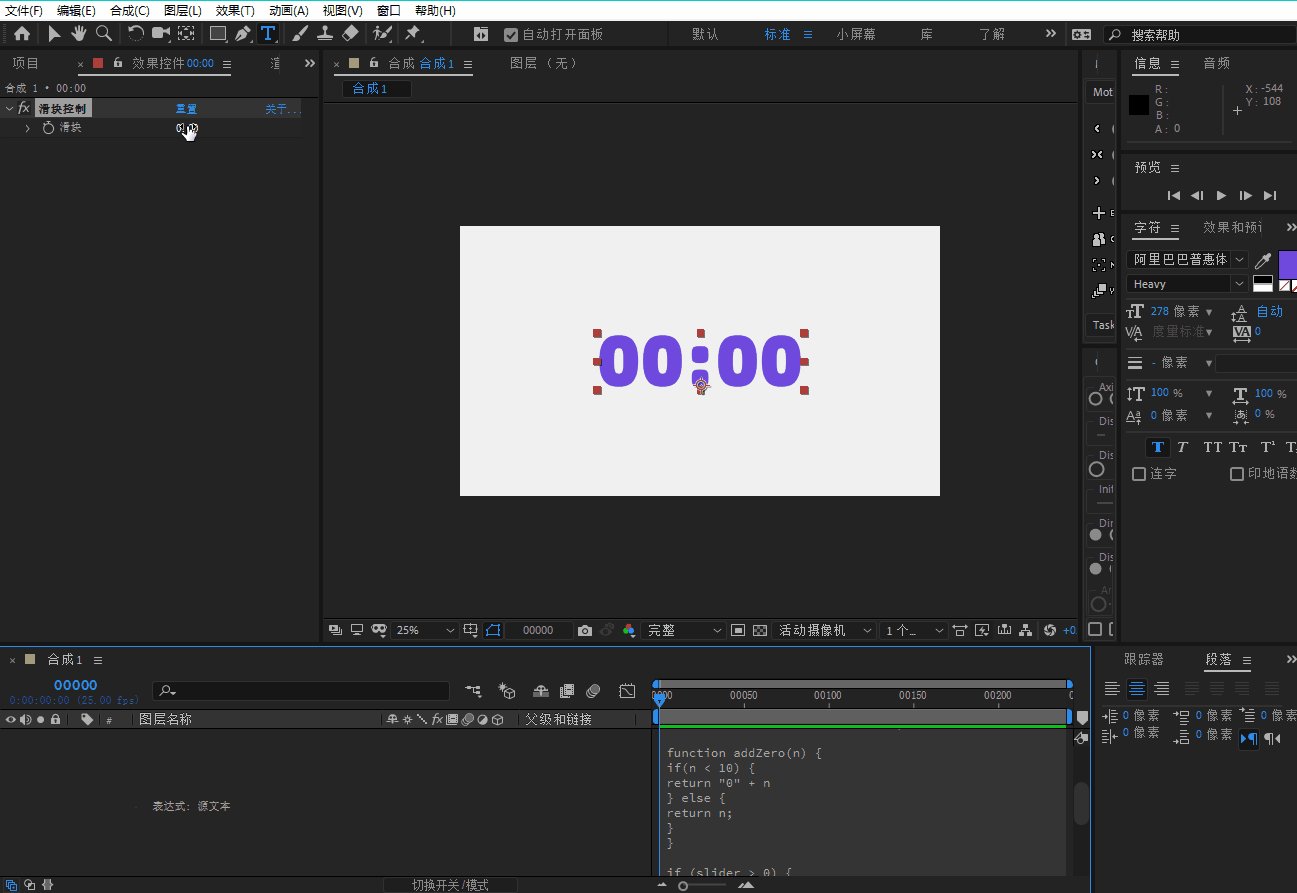
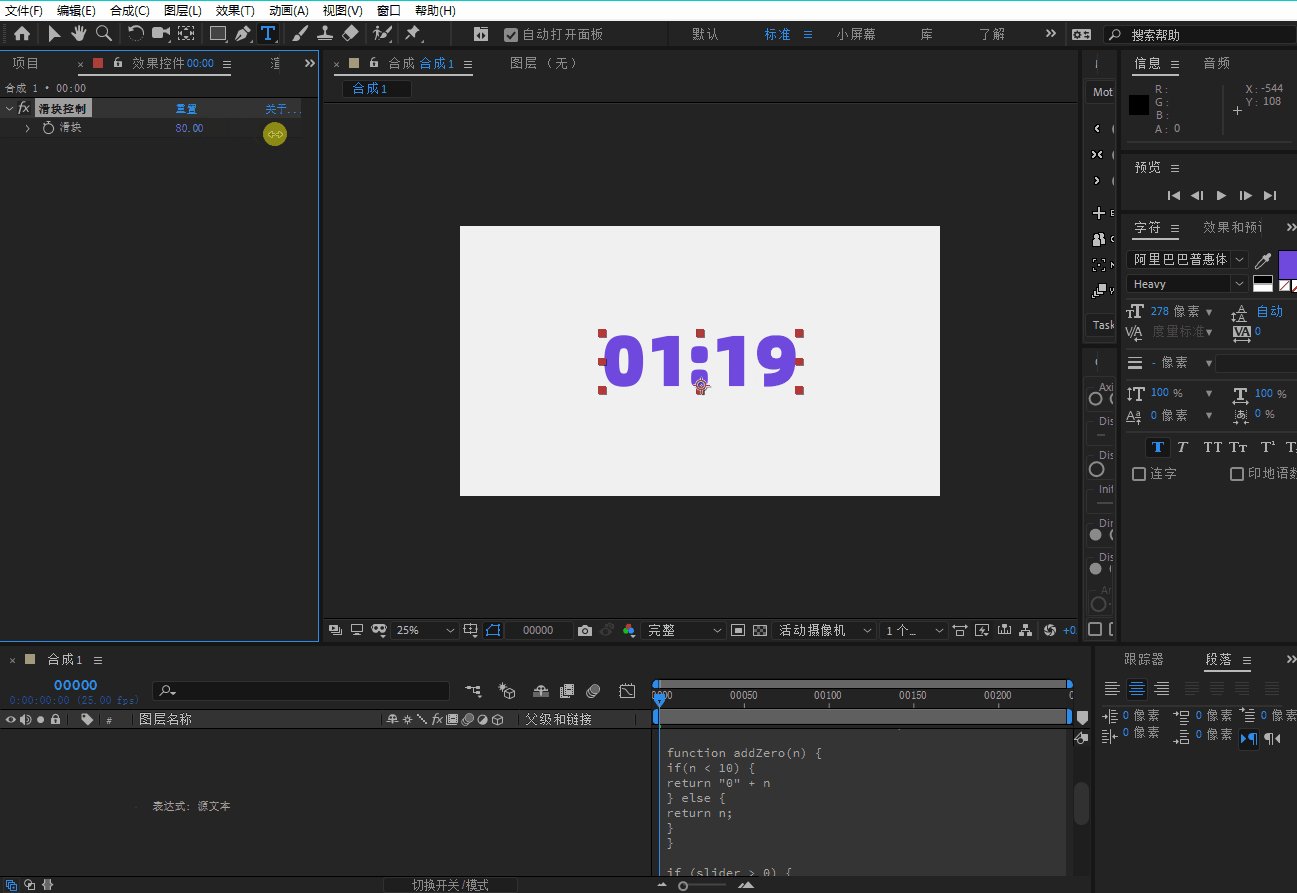
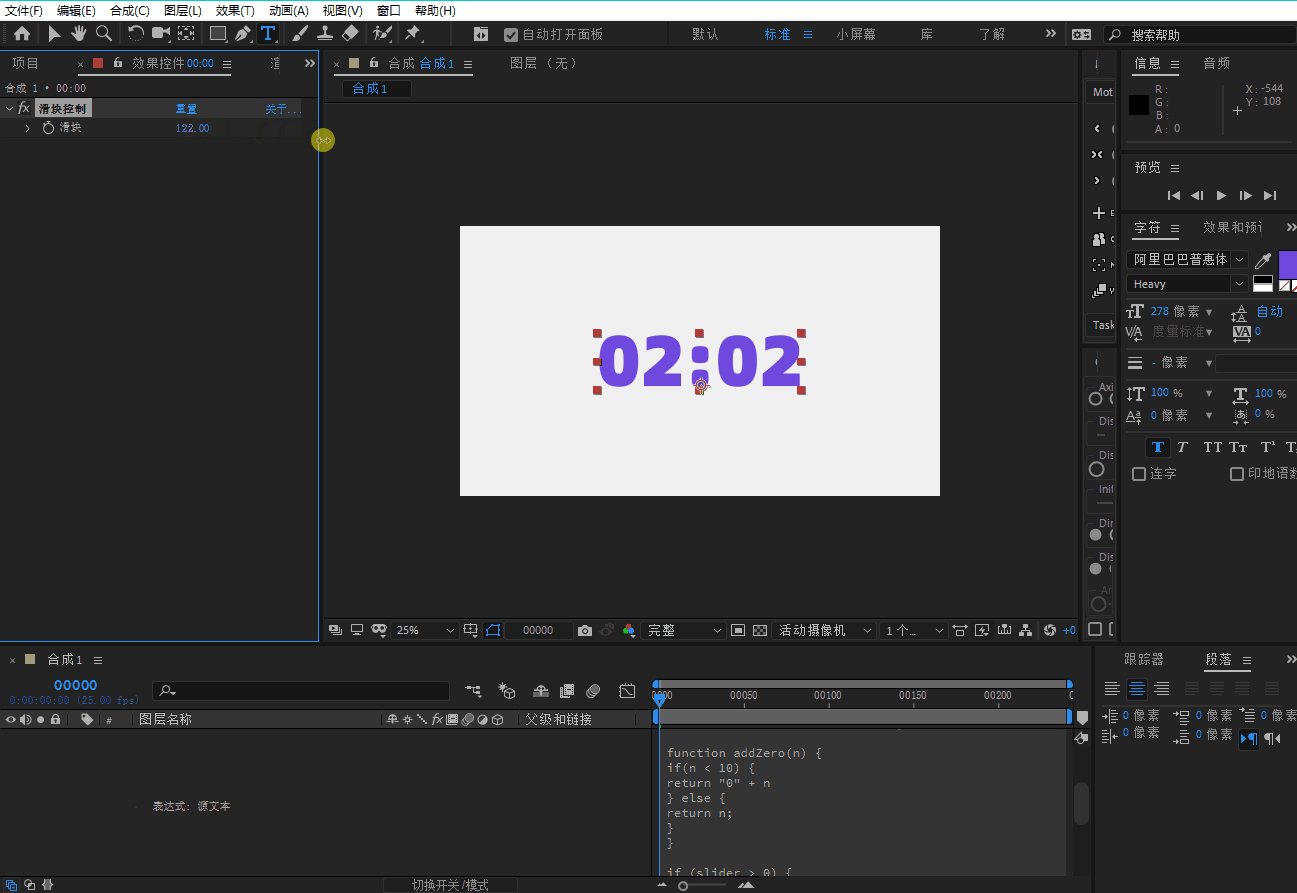
4.接下来我们对表达式进行更深层次的细化:
slider = effect(“滑块控制”)(“滑块”)
seconds = Math.floor(slider%60);
minutes = Math.floor(slider/60);
function addZero(n) {
if(n < 10) {
return “0” + n
} else {
return n;
}
}
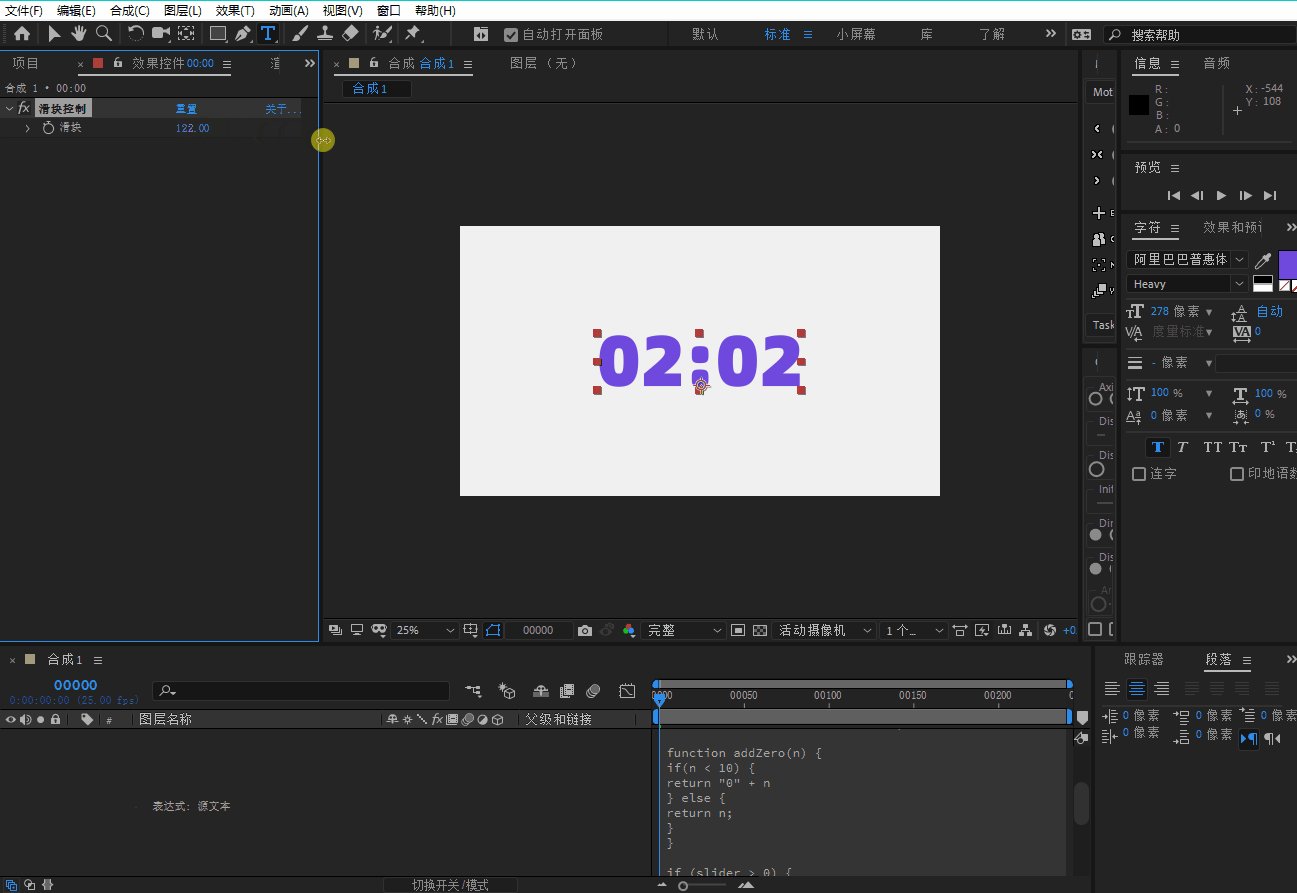
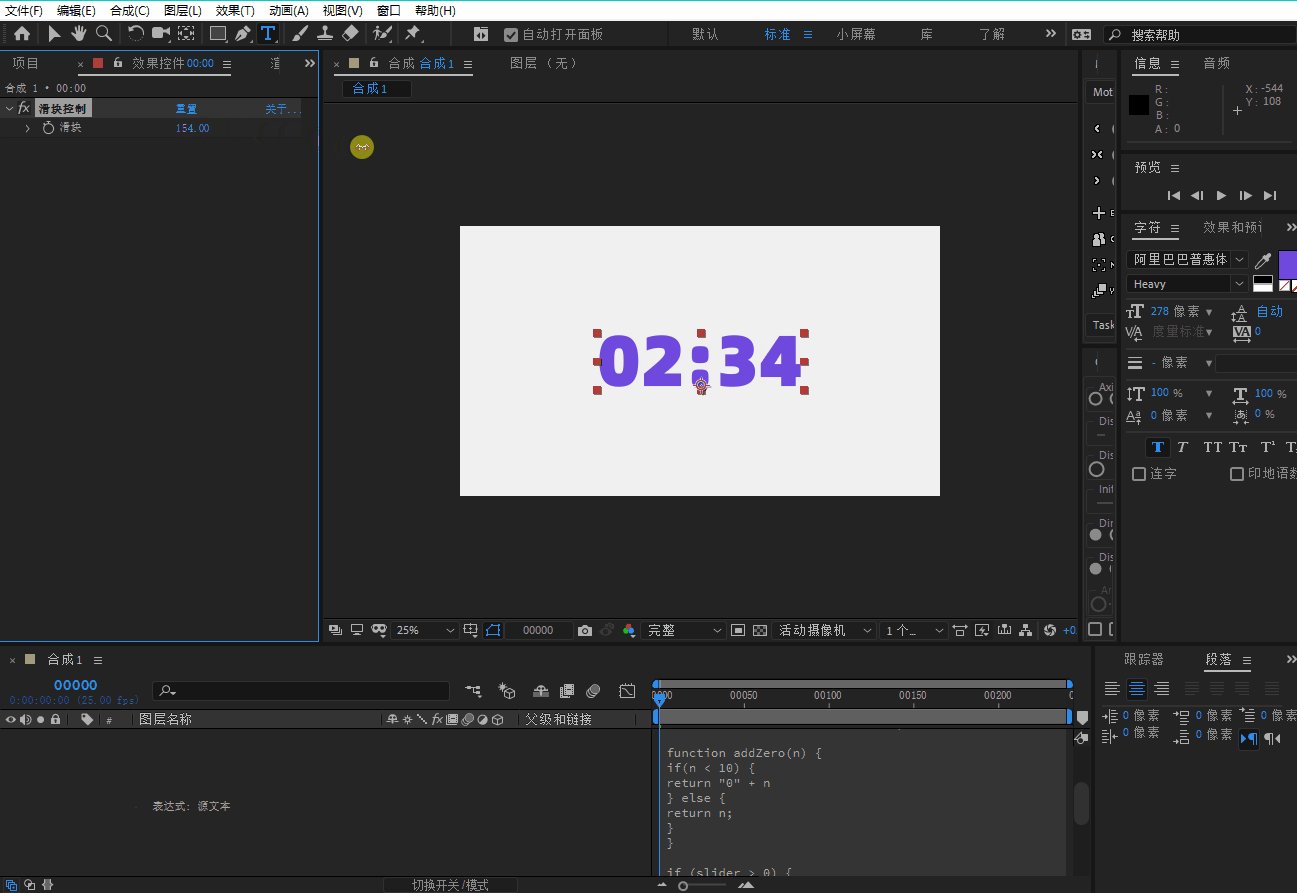
if (slider > 0) {
addZero(minutes) + “:” + addZero(seconds)
} else {
“00:00”
}
在这里,由于时间的计算不能够用四舍五入来表示,所以我们用math.floor() 函数用来返回数字的下舍整数,即它总是将数值向下舍入为最接近的整数。
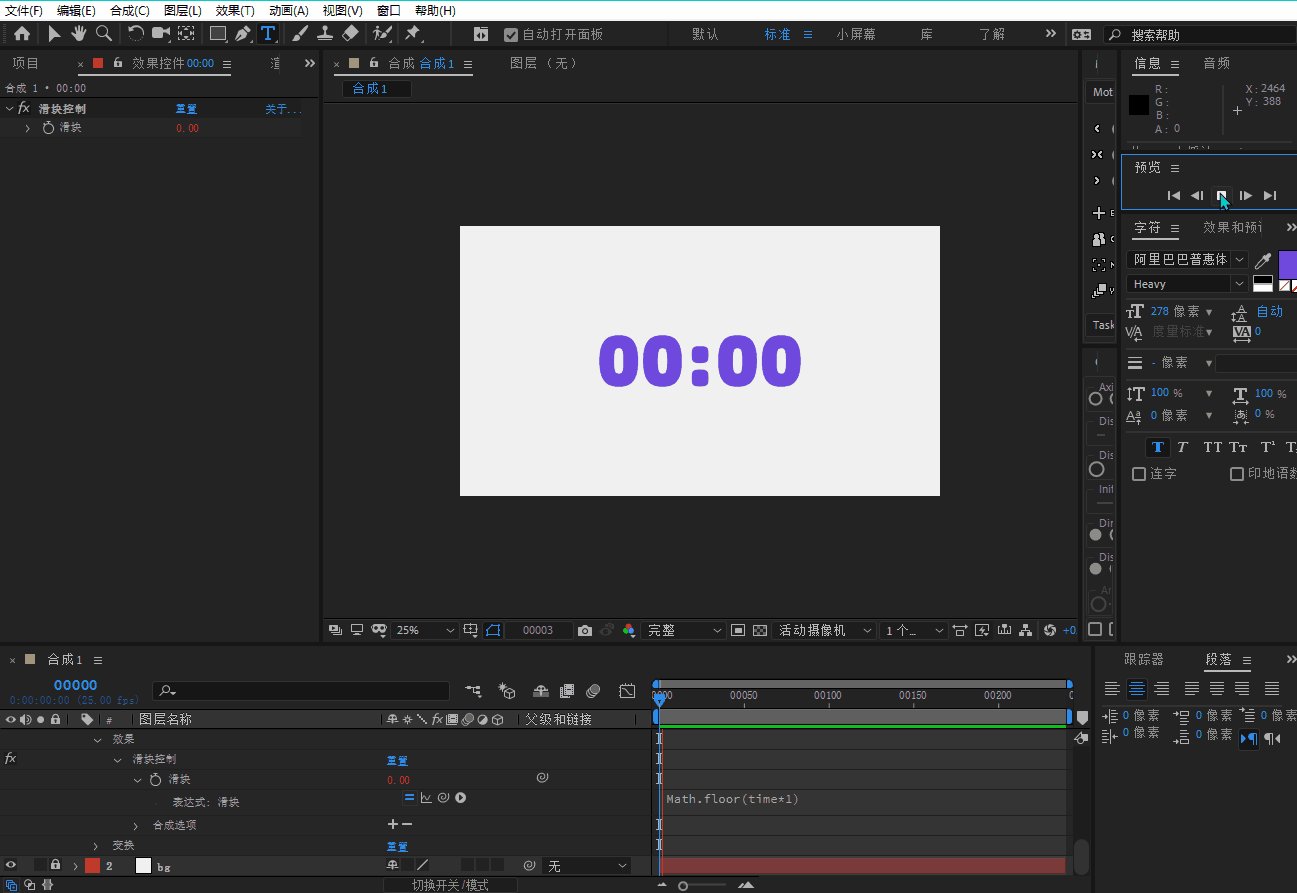
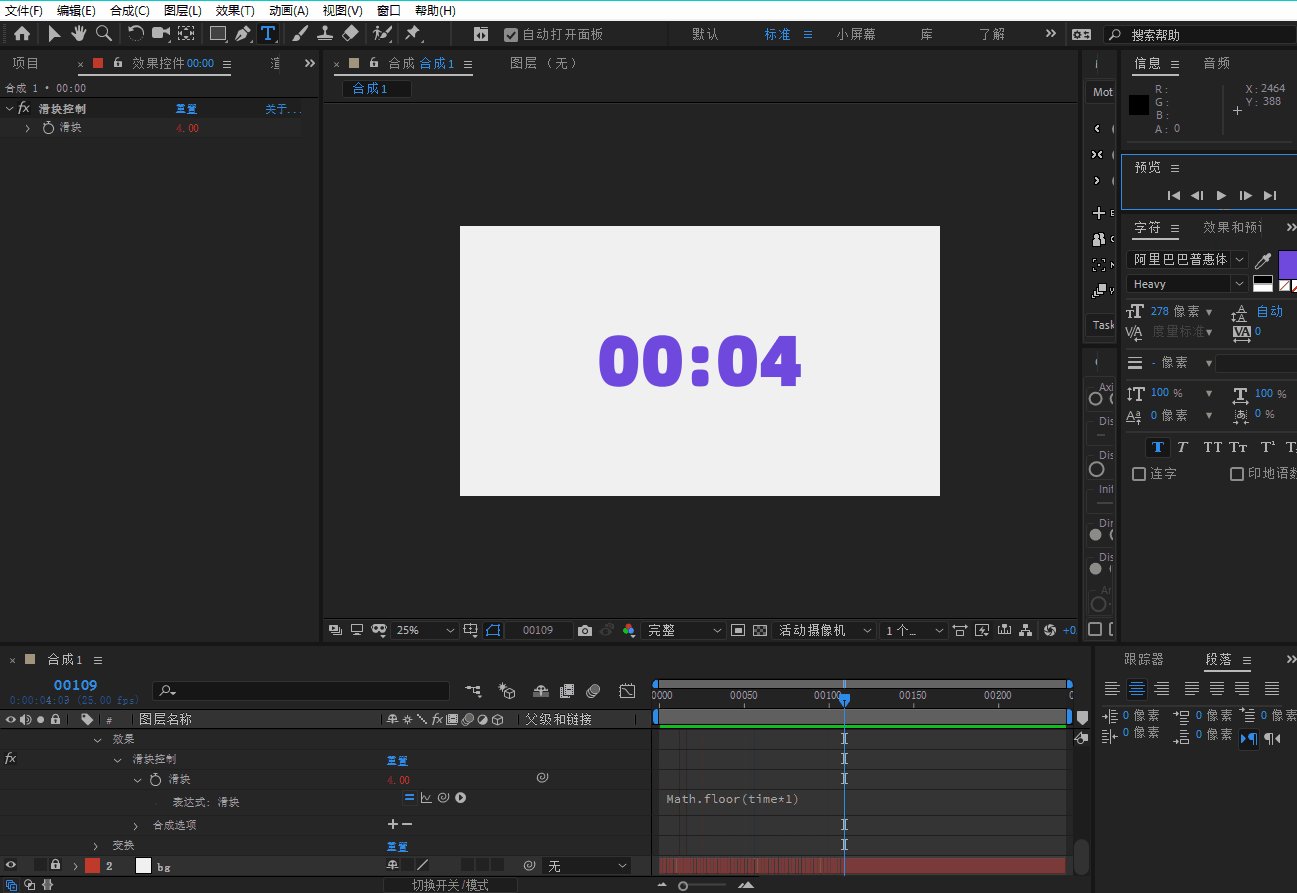
5.当我们想要钟表自动运行的时候,只需要在滑块上添加表达式:
Math.floor(time*1)
数字则会自动运行。
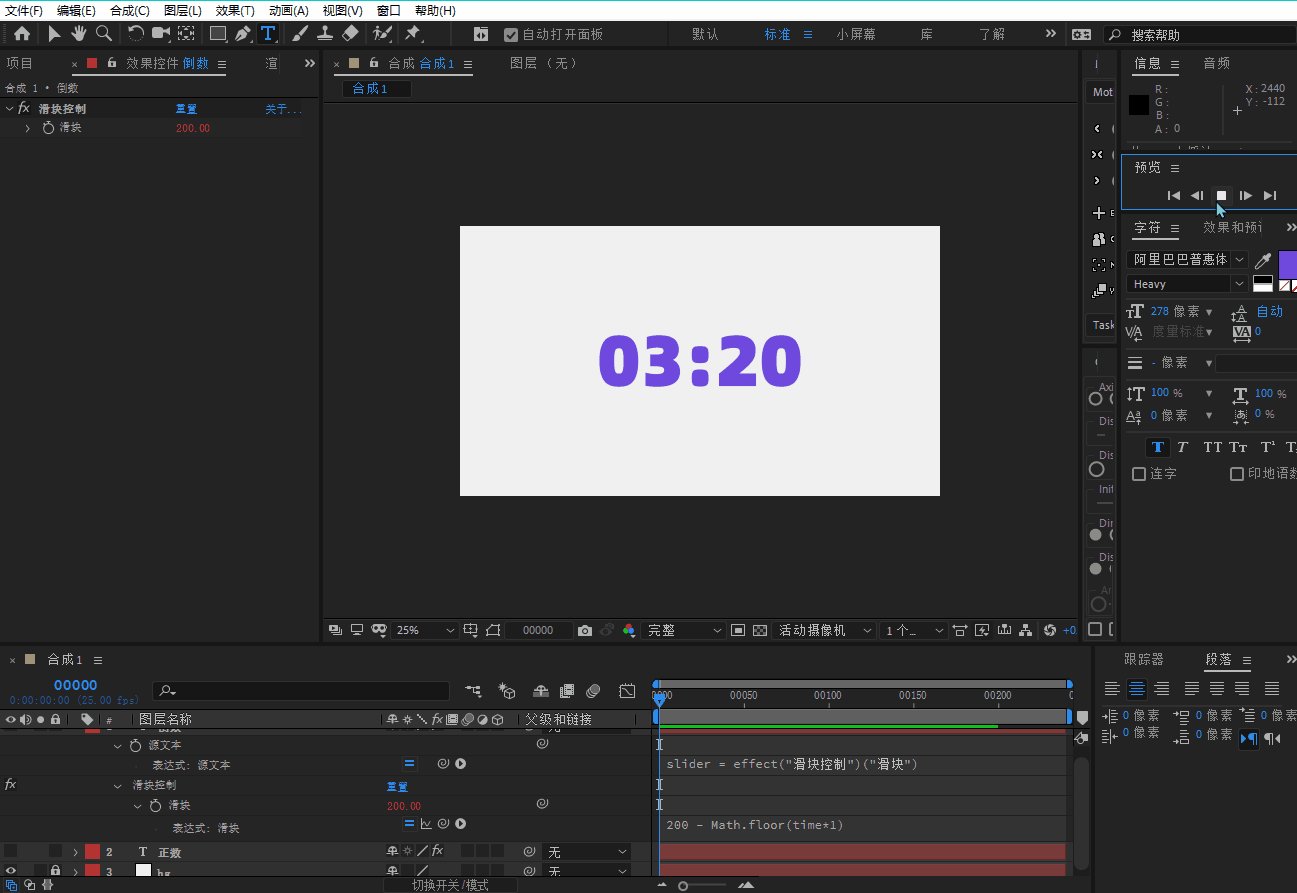
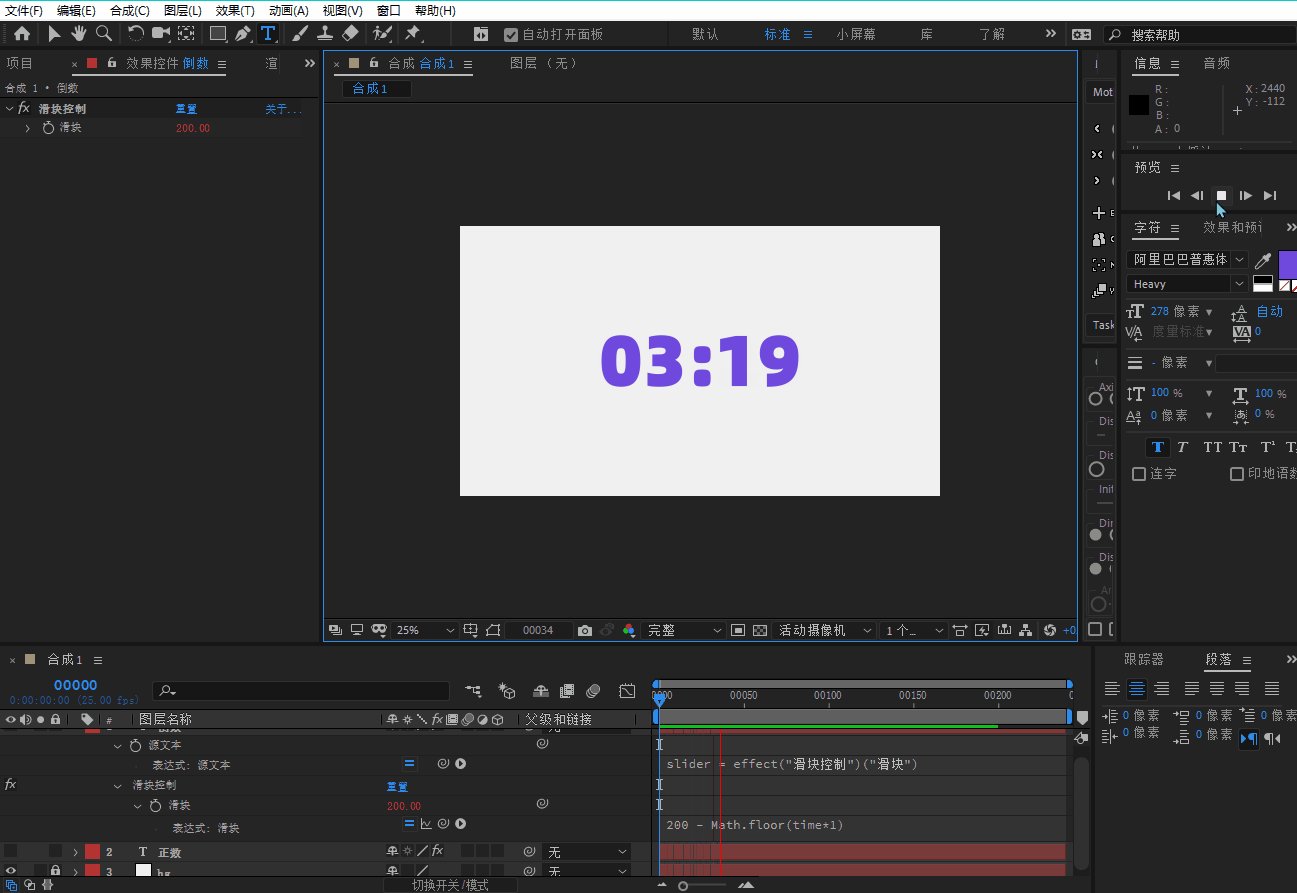
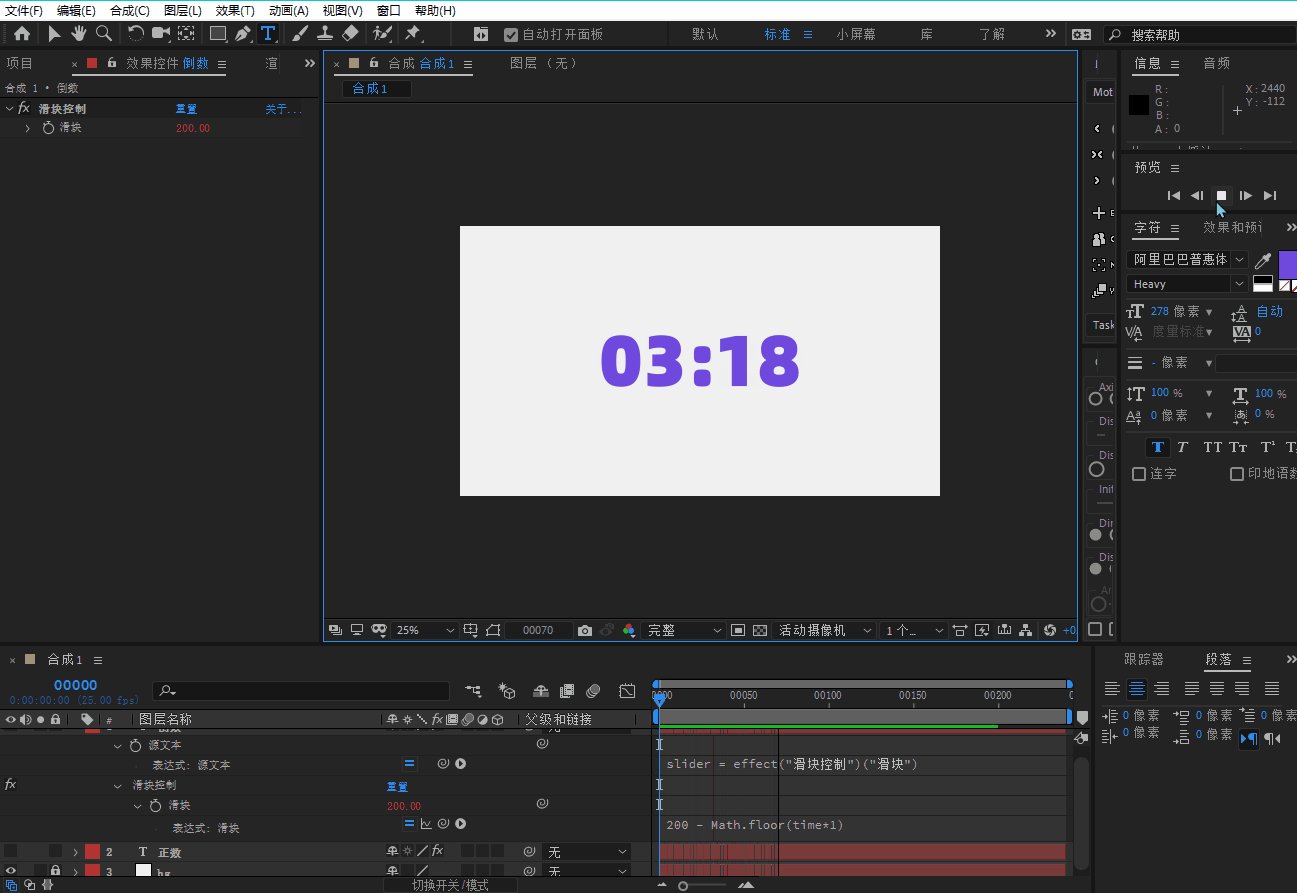
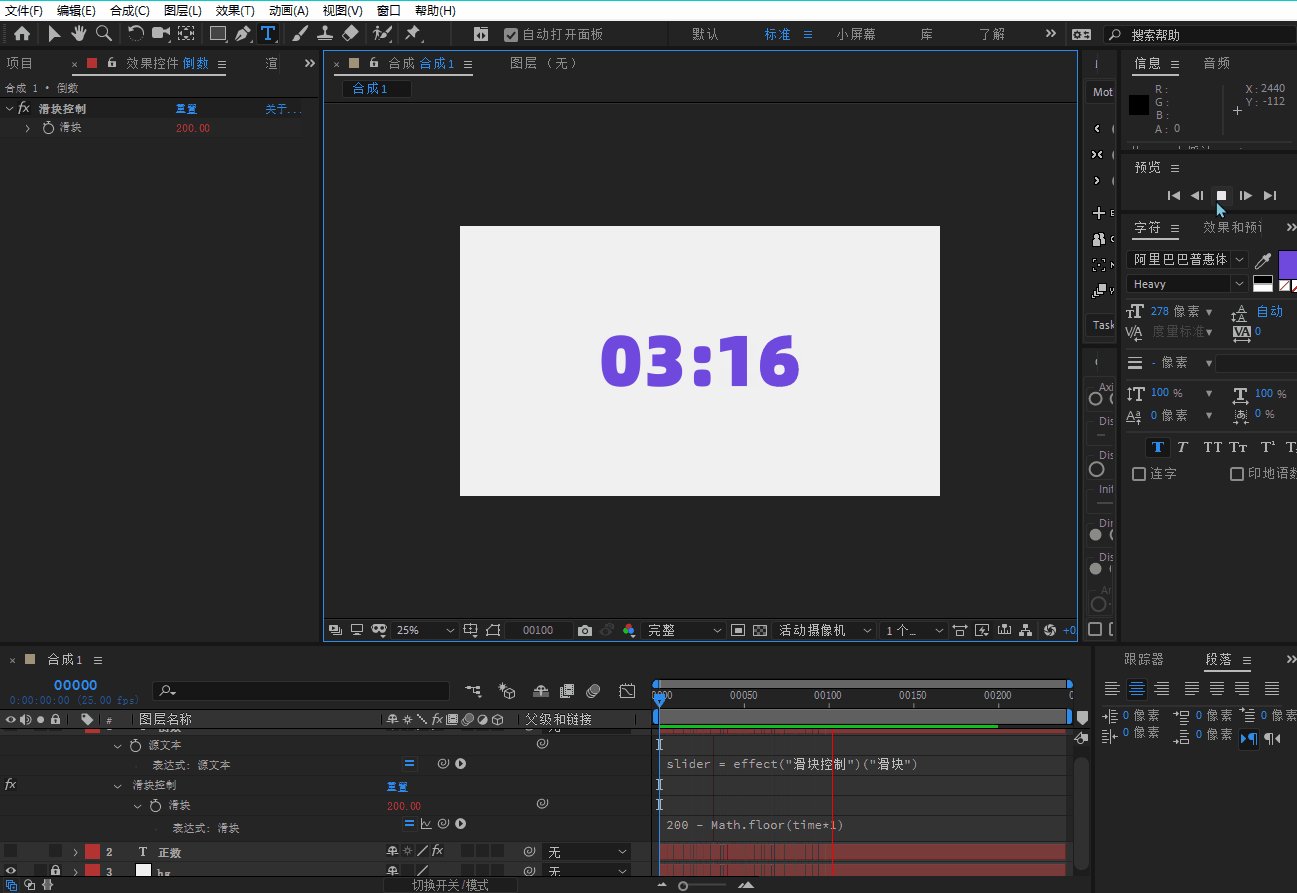
6.当我们需要一个倒计时的时候,则可以把滑块上的表达式写为你需要的数字减去Math.floor(time*1)
例如:200 - Math.floor(time*1)
相关阅读:
AE小技巧丨random表达式实现随机数
AE小技巧丨创建一个取色控制器
macos
Windows
m系列

