正文内容
不知道大家小时候有没有玩过吃豆人,今天来试试用AE做一个吃豆人动画 。
制作小豆人
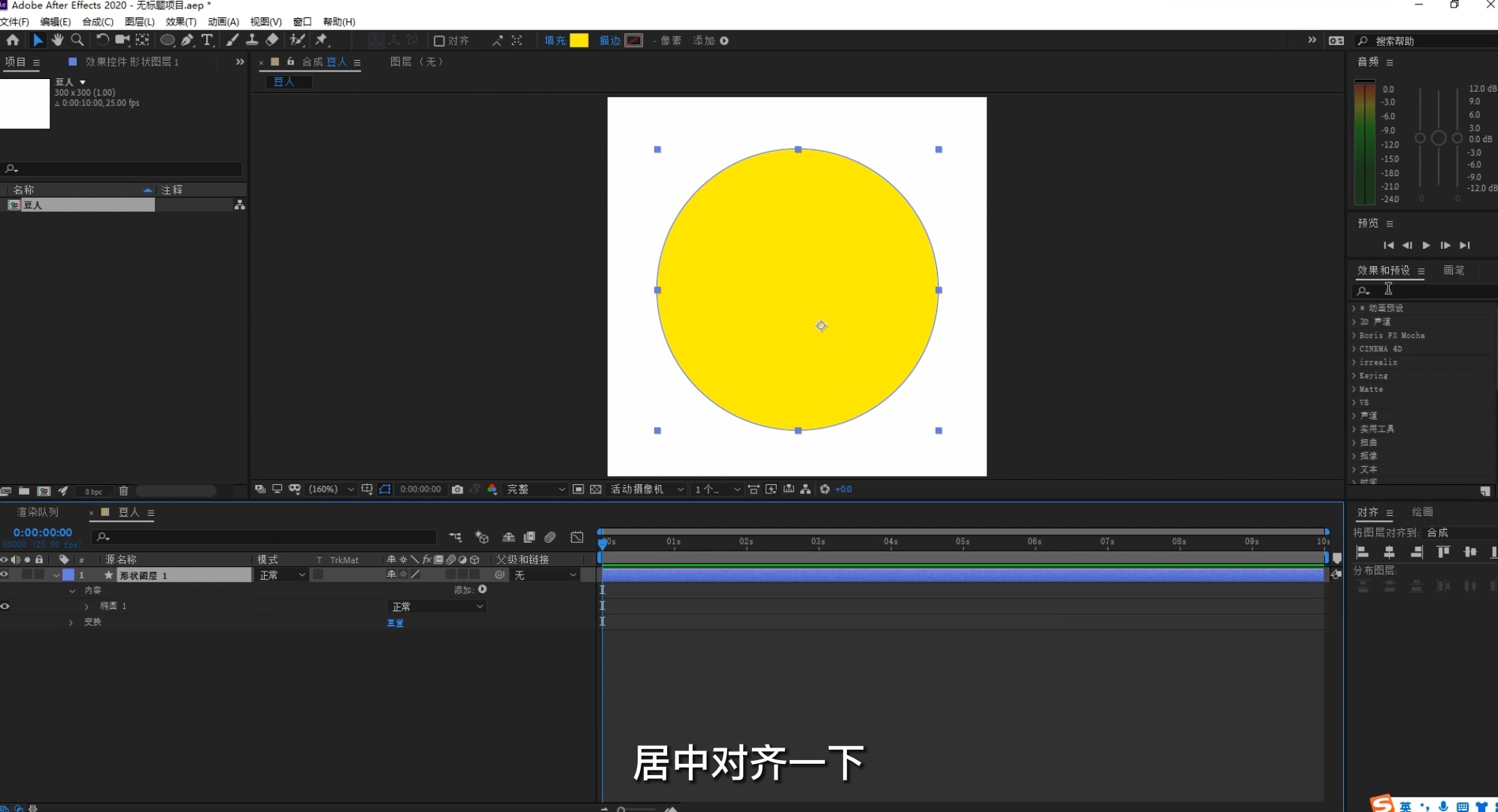
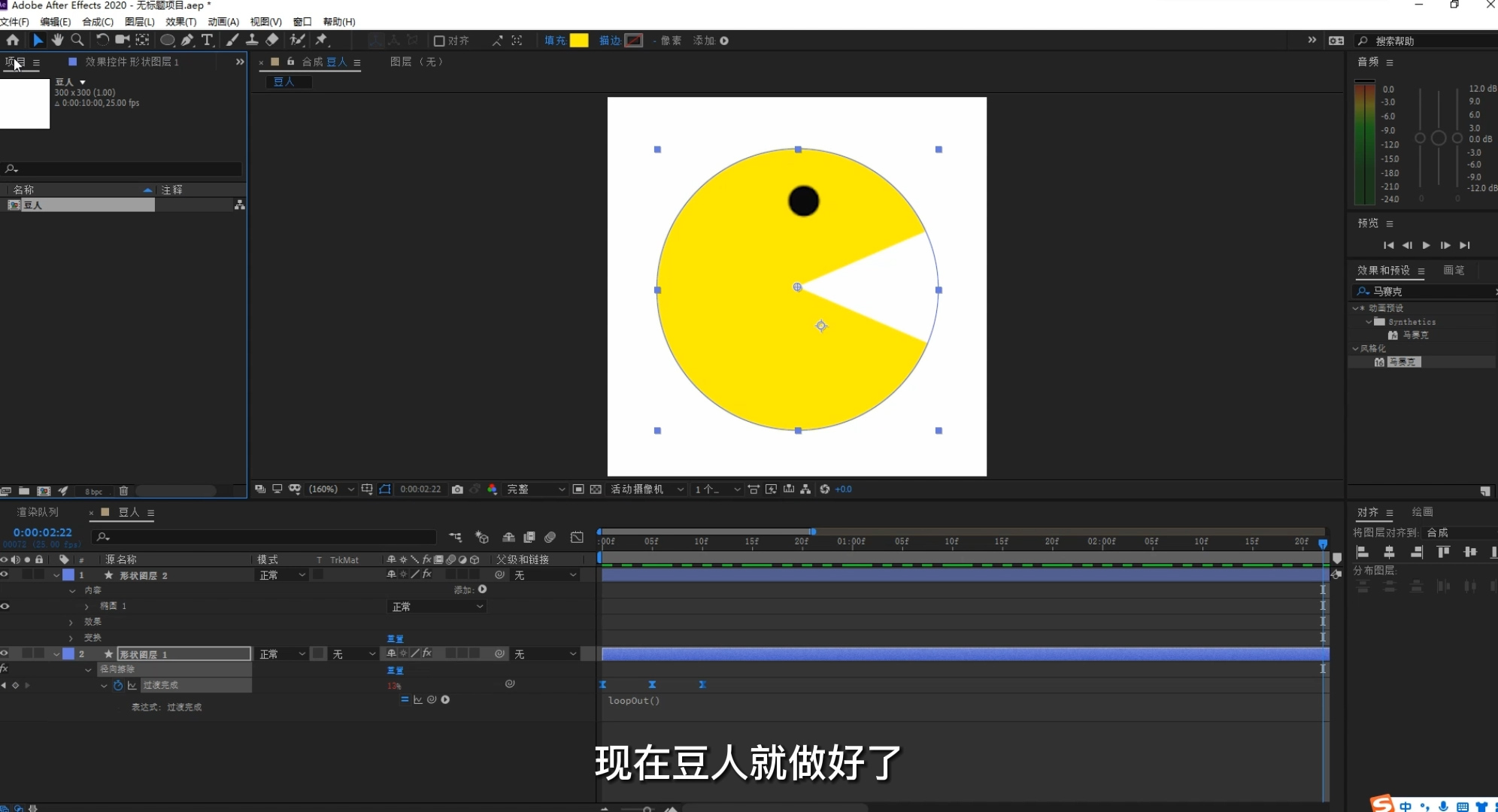
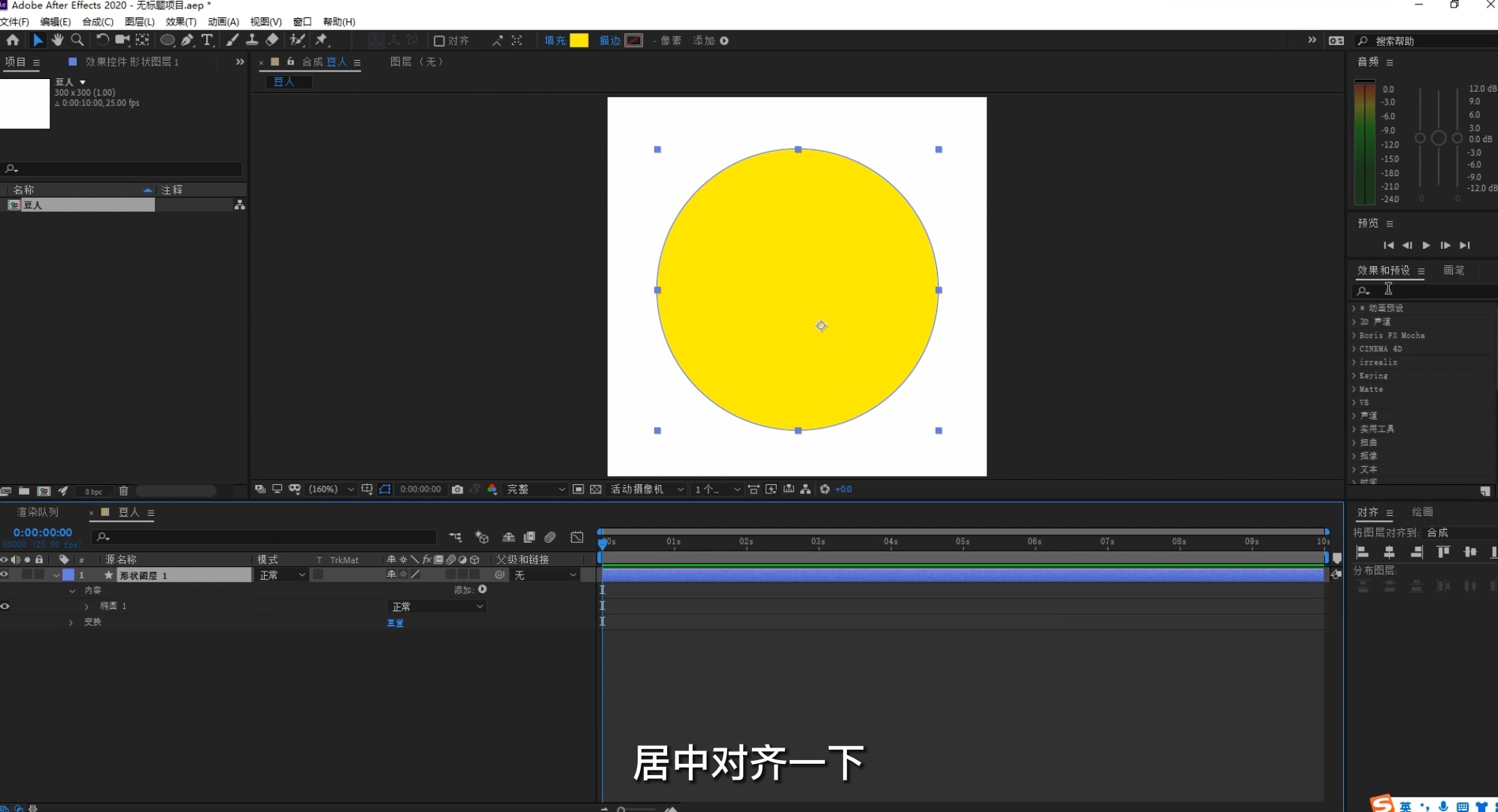
1.新建合成300*300,画一个圆颜色调成黄色,居中对齐

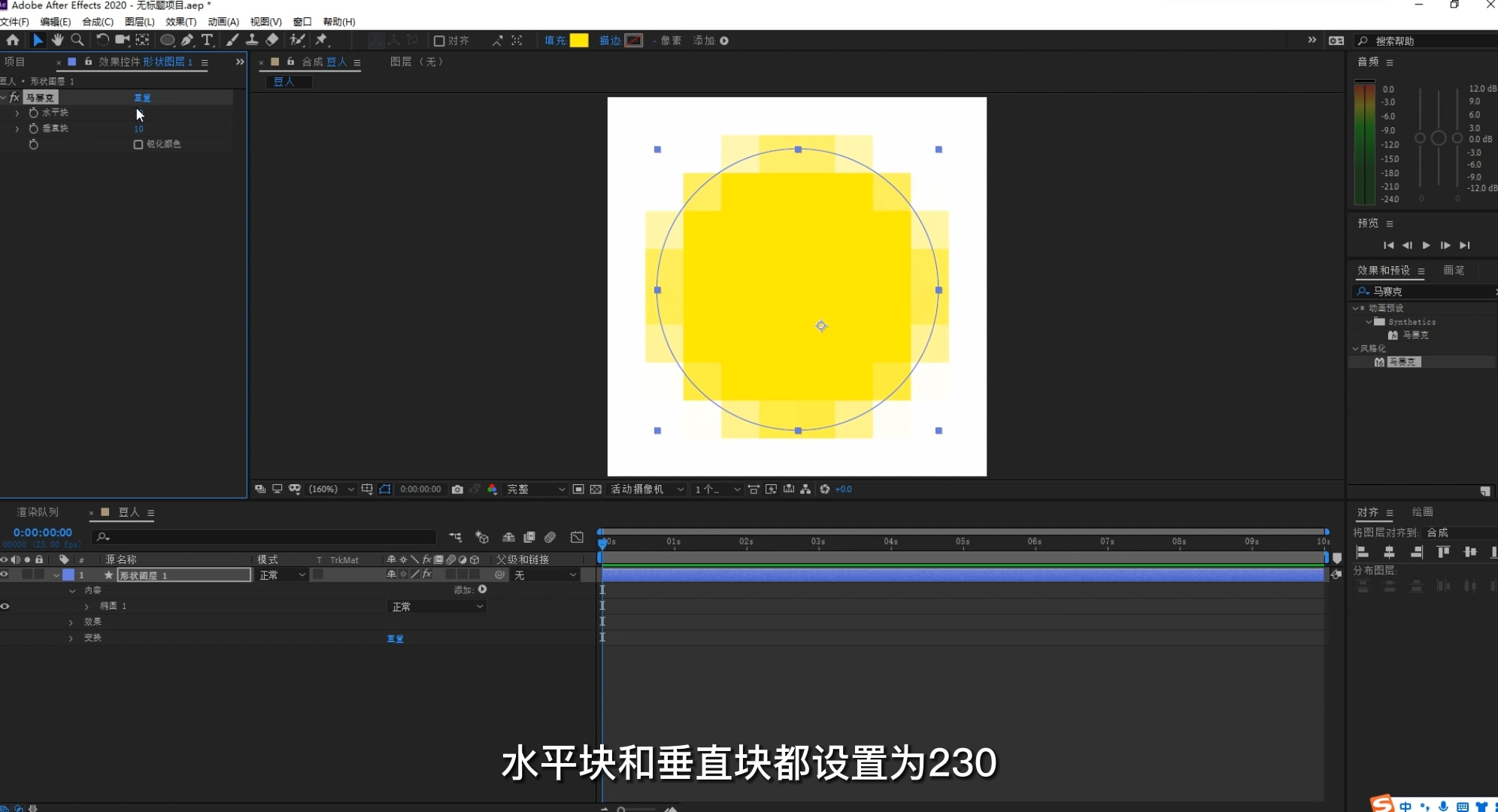
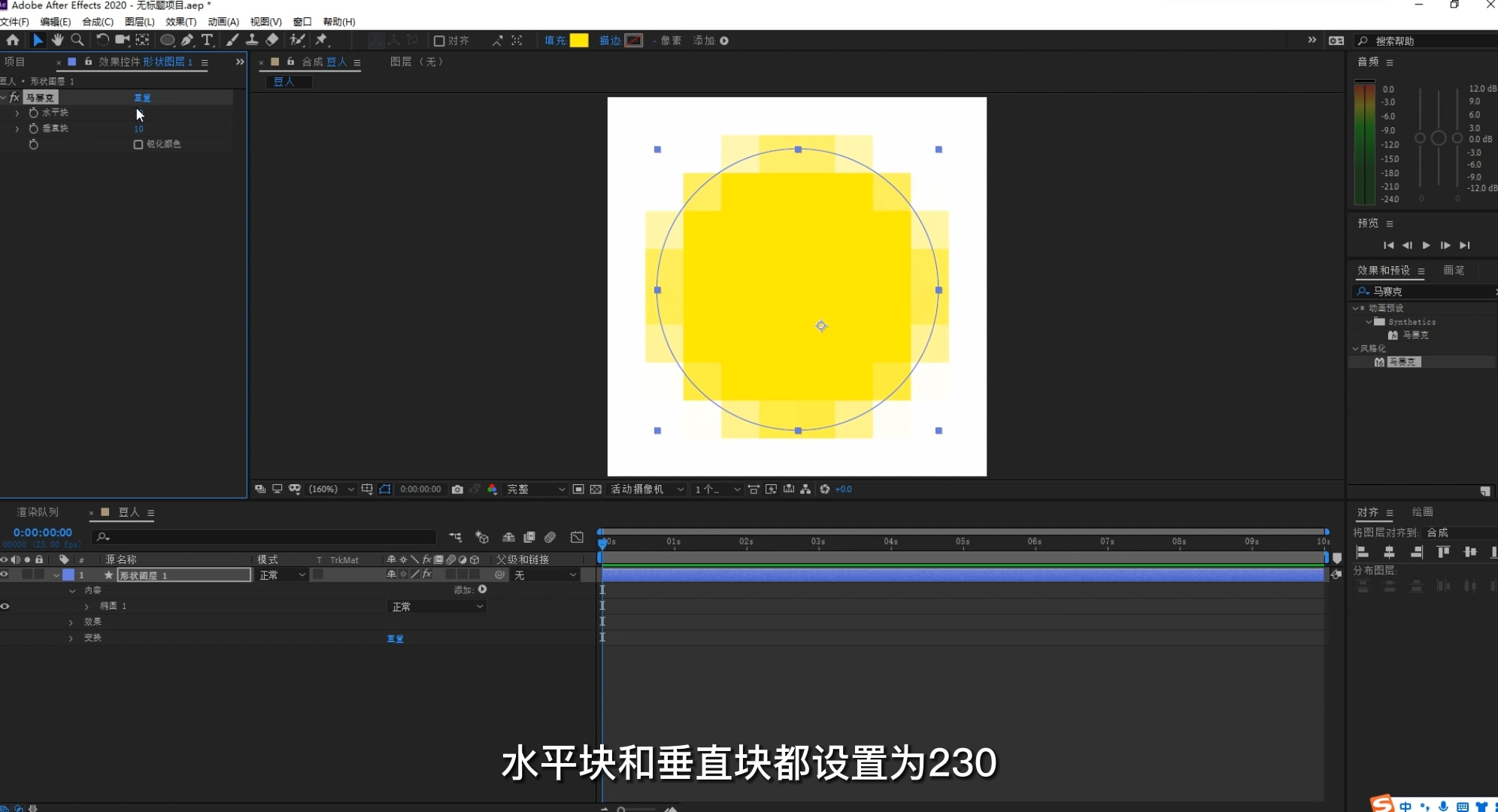
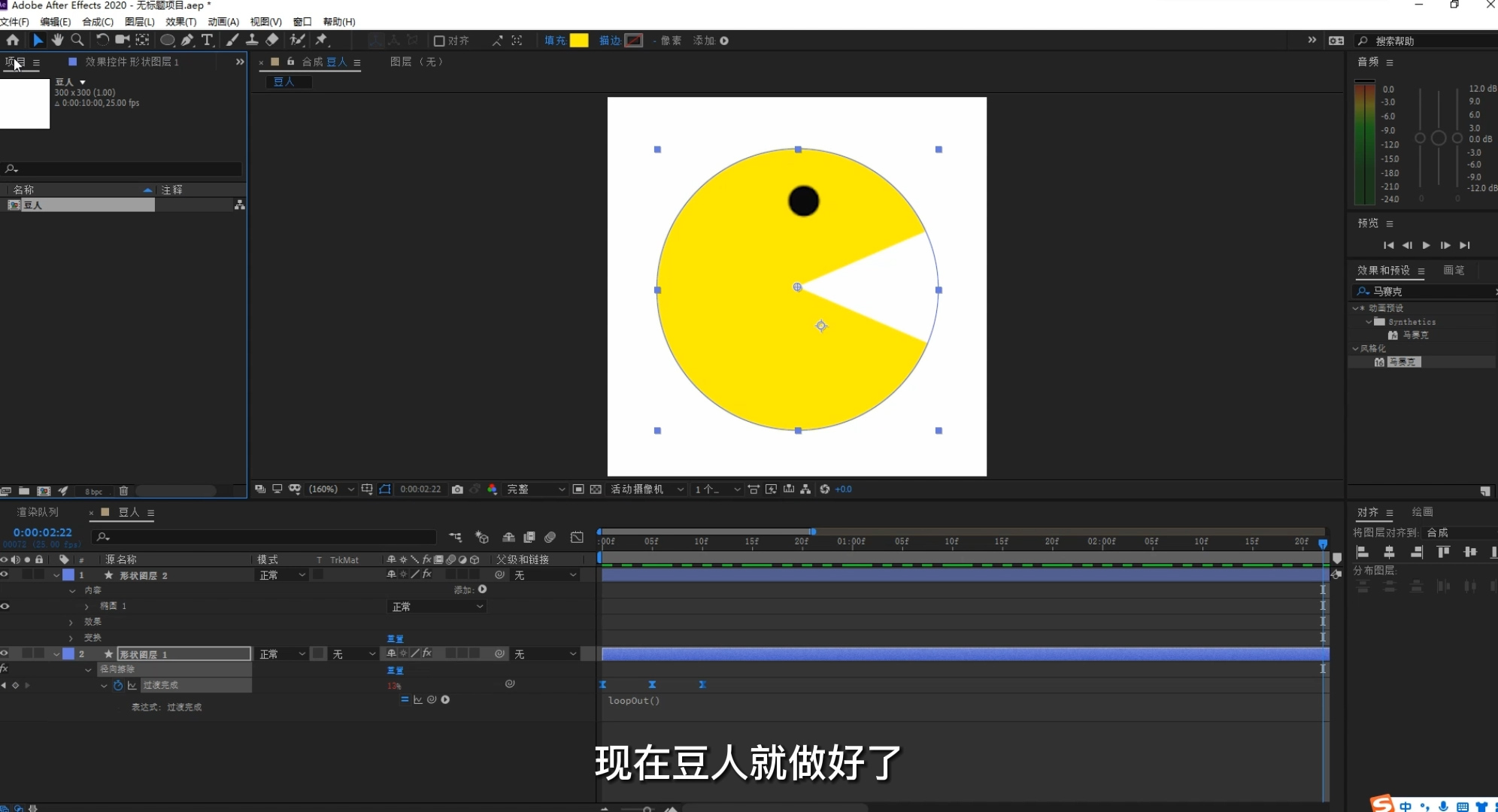
2.添加效果【马赛克】,水平块和垂直块都设置为230

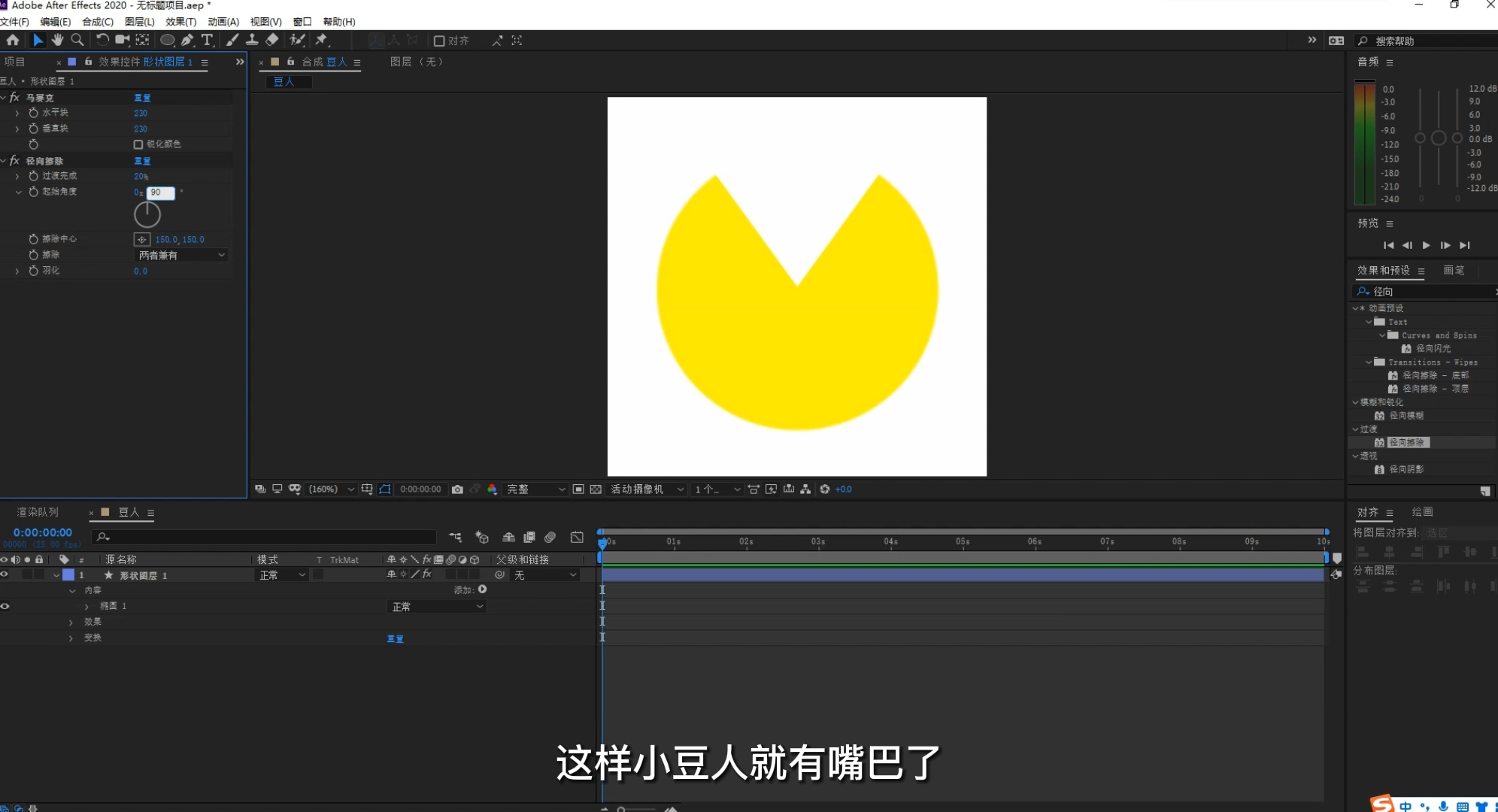
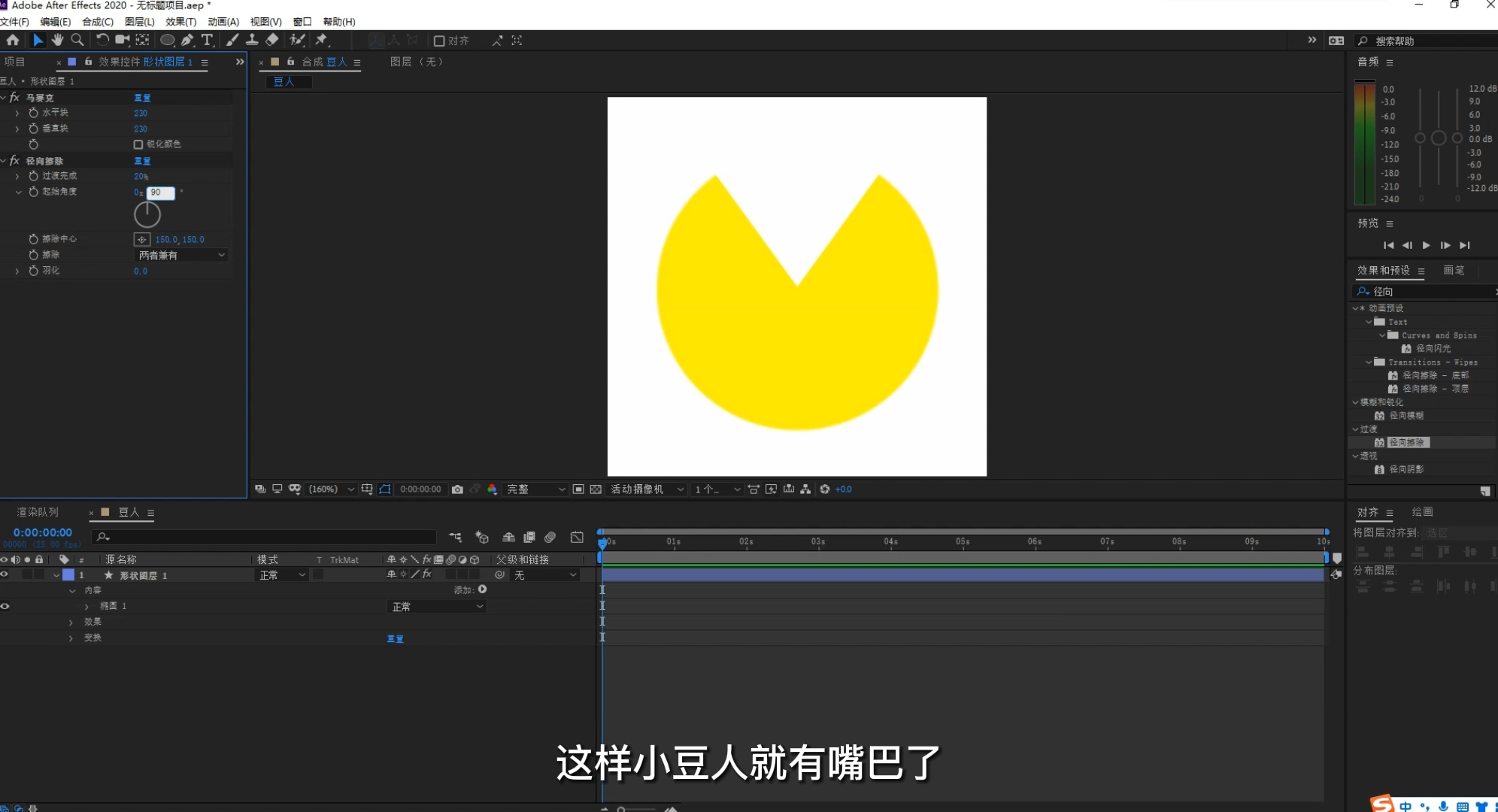
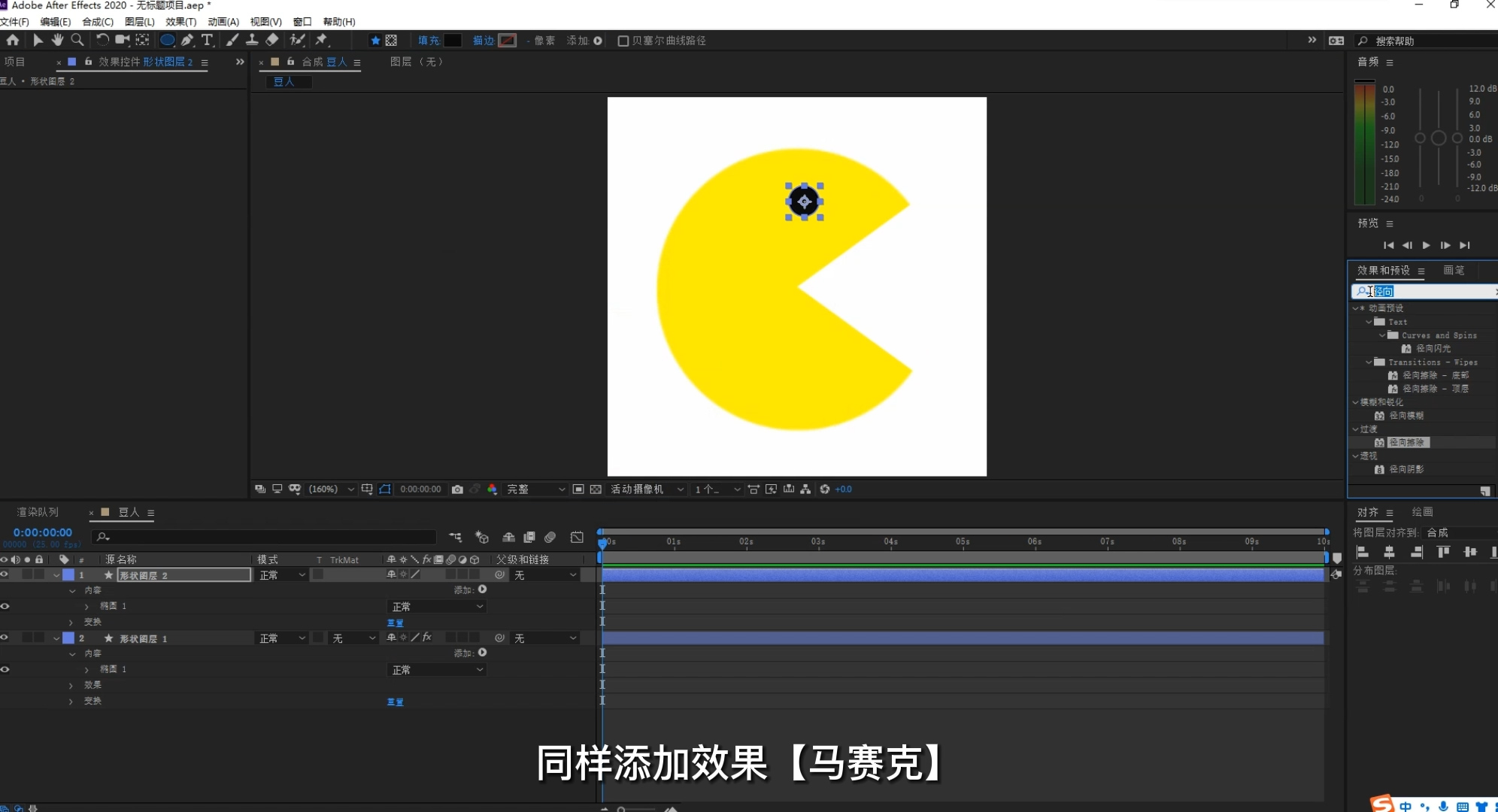
3.添加【径向擦除】,擦除属性改成两者兼得,过渡完成为20,起始角度90度,这样小豆人就有嘴巴了

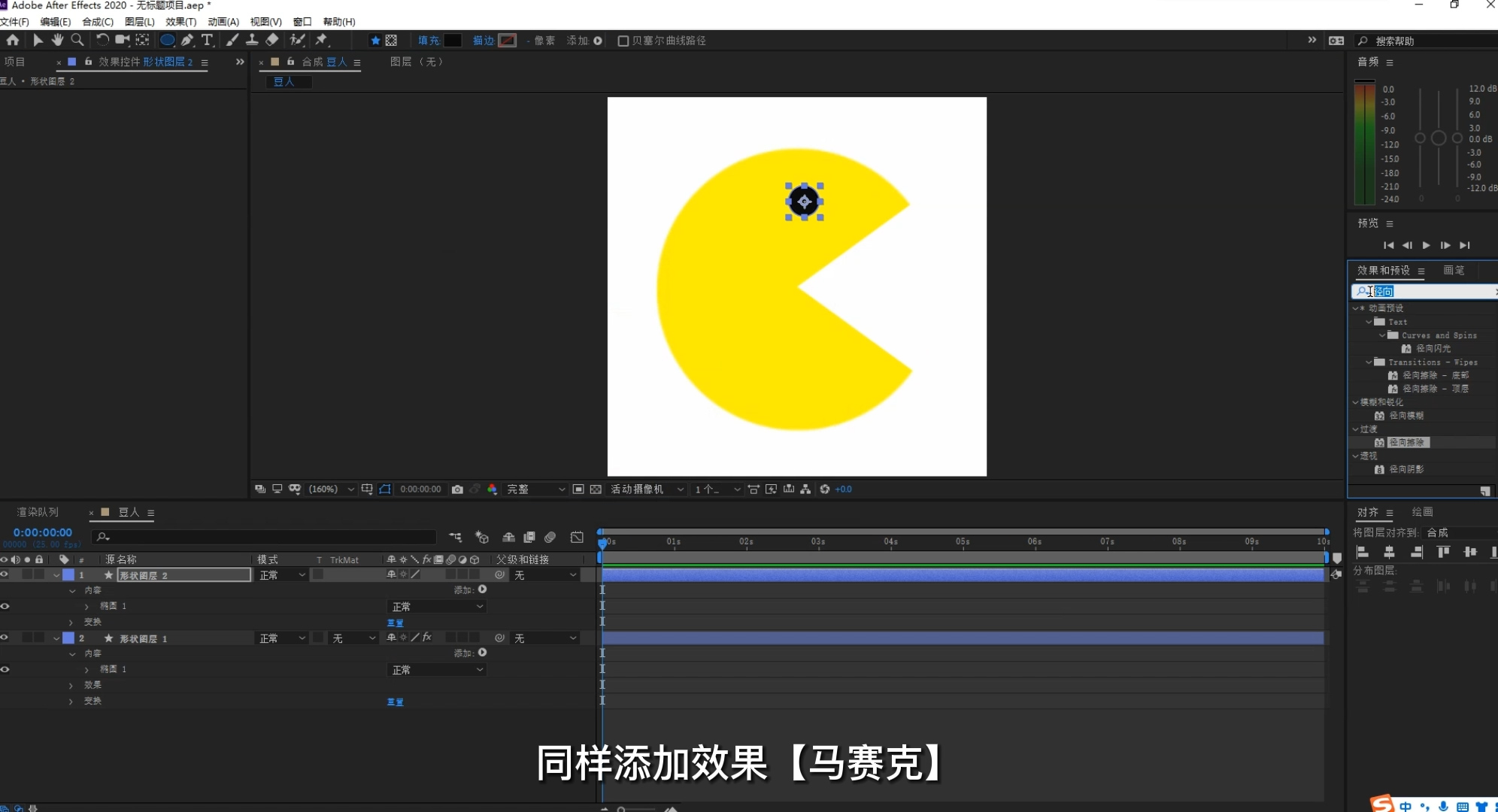
4.画一个圆形做眼睛,同样添加效果 【马赛克】,水平块和垂直快都设置为230

5.接着给径向擦除k帧,第一帧为20,第5帧为0 ,第10帧为20,全选帧F9缓动,给过渡完成属性添加loopout()表达式

制作动画
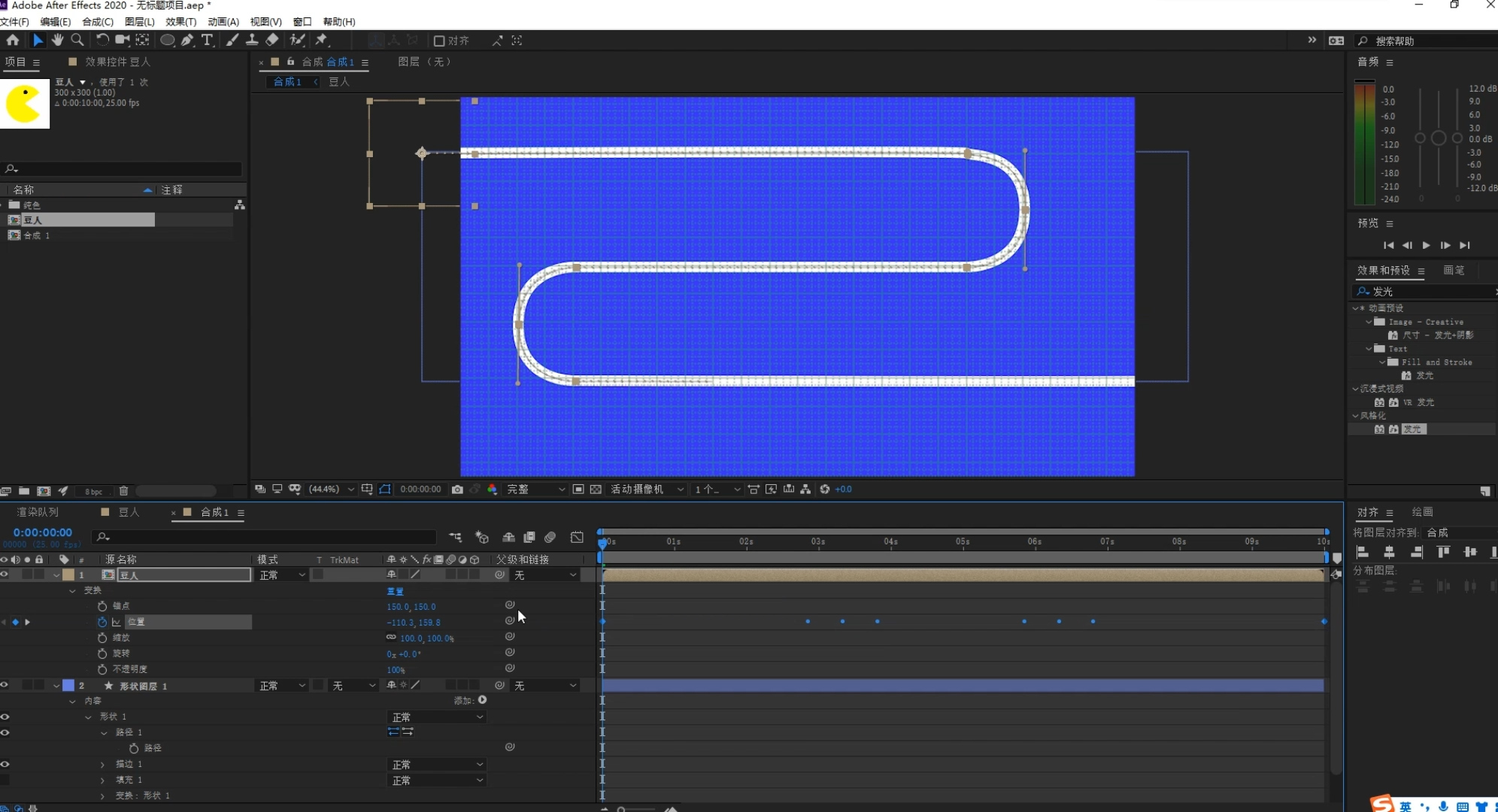
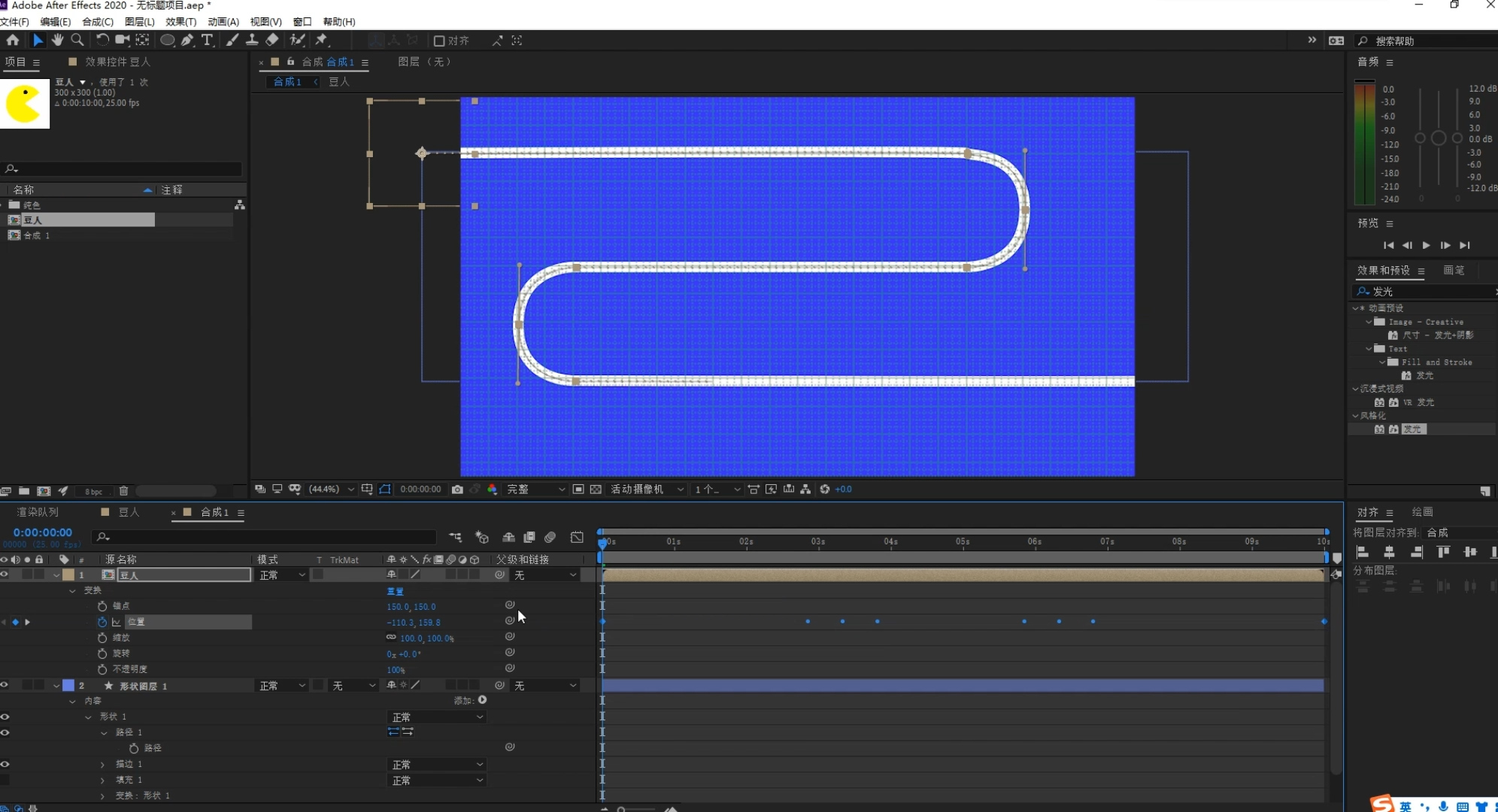
1.新建合成1920*1080,添加纯色背景,用钢笔工具画出豆人的运动轨迹,将提前做好的豆人合成拖下来,并将刚刚画好的路径复制到豆人的位置属性,全选帧按住alt,点击最后一个帧拉到与时间线相同长度

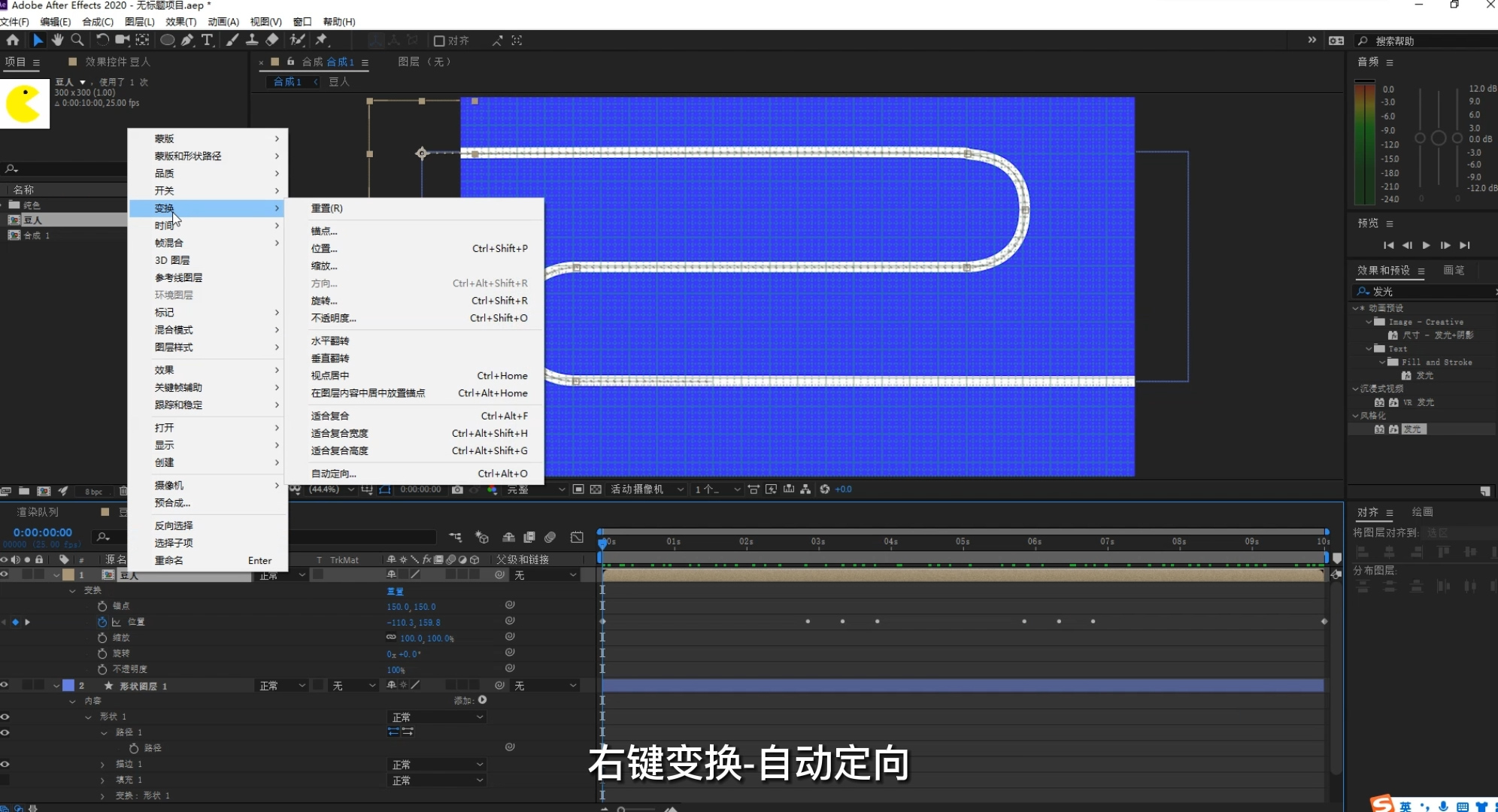
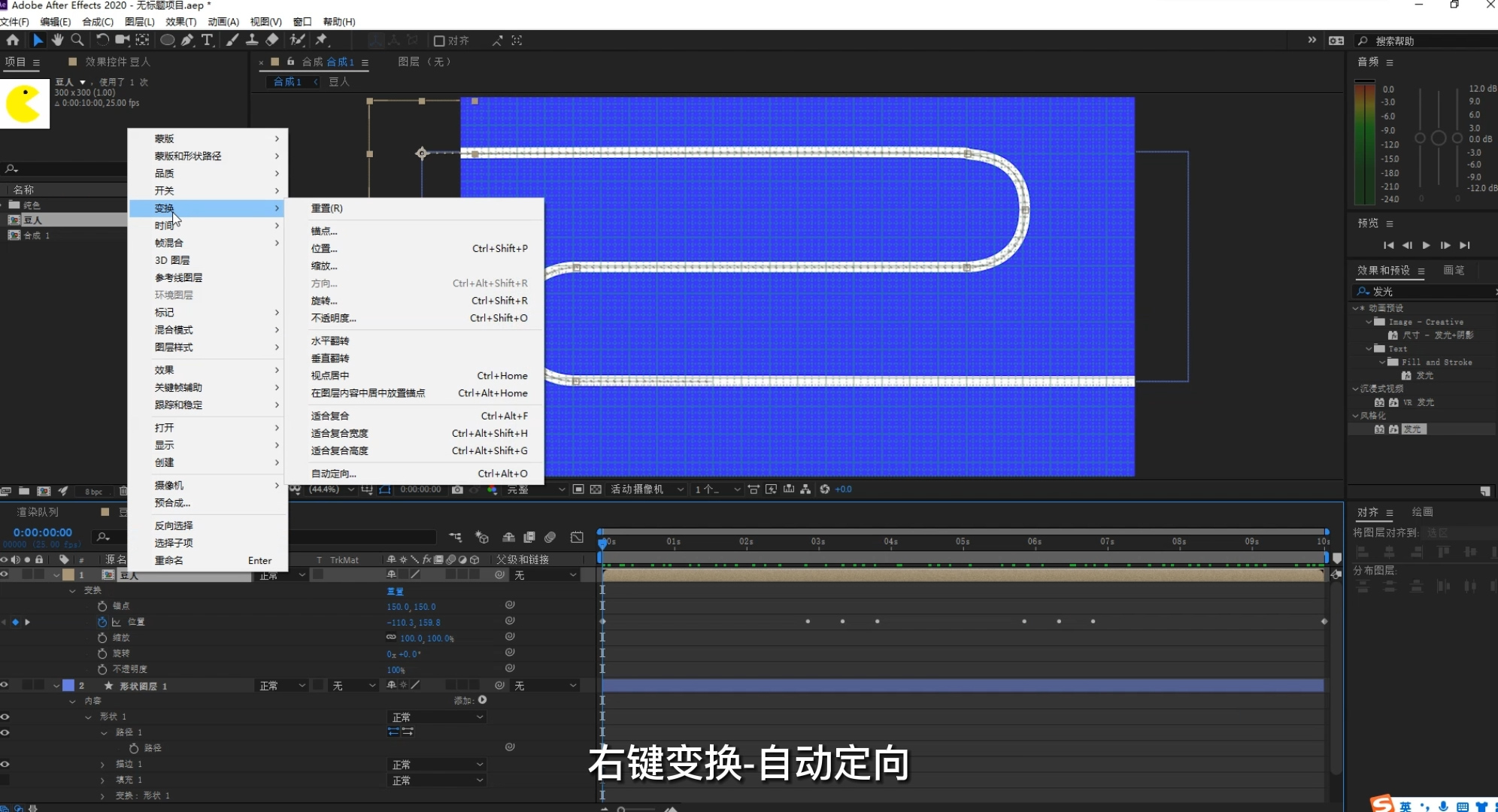
2.右键-变换-自动定向,选择沿路径定向,完成豆人部分。

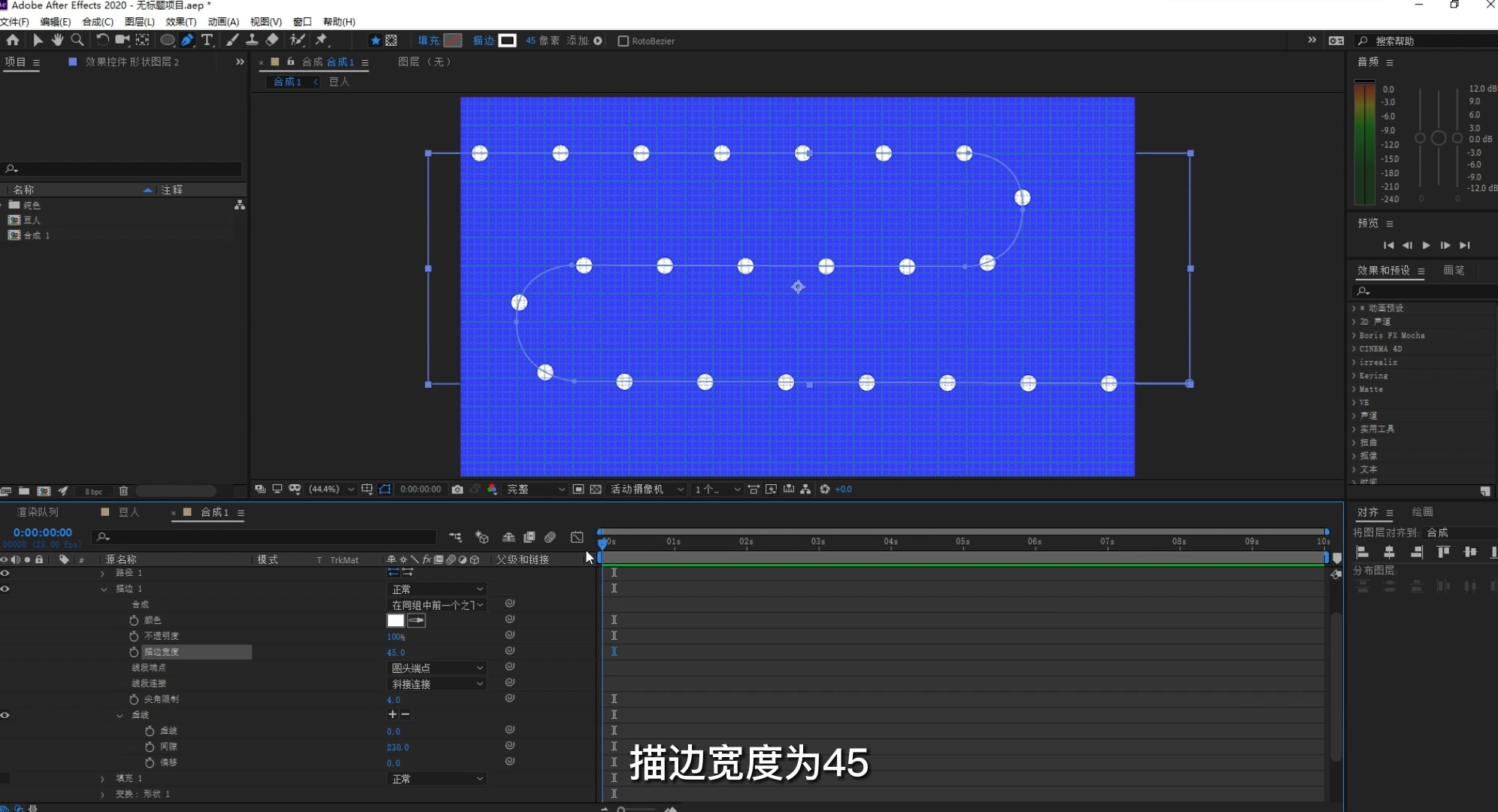
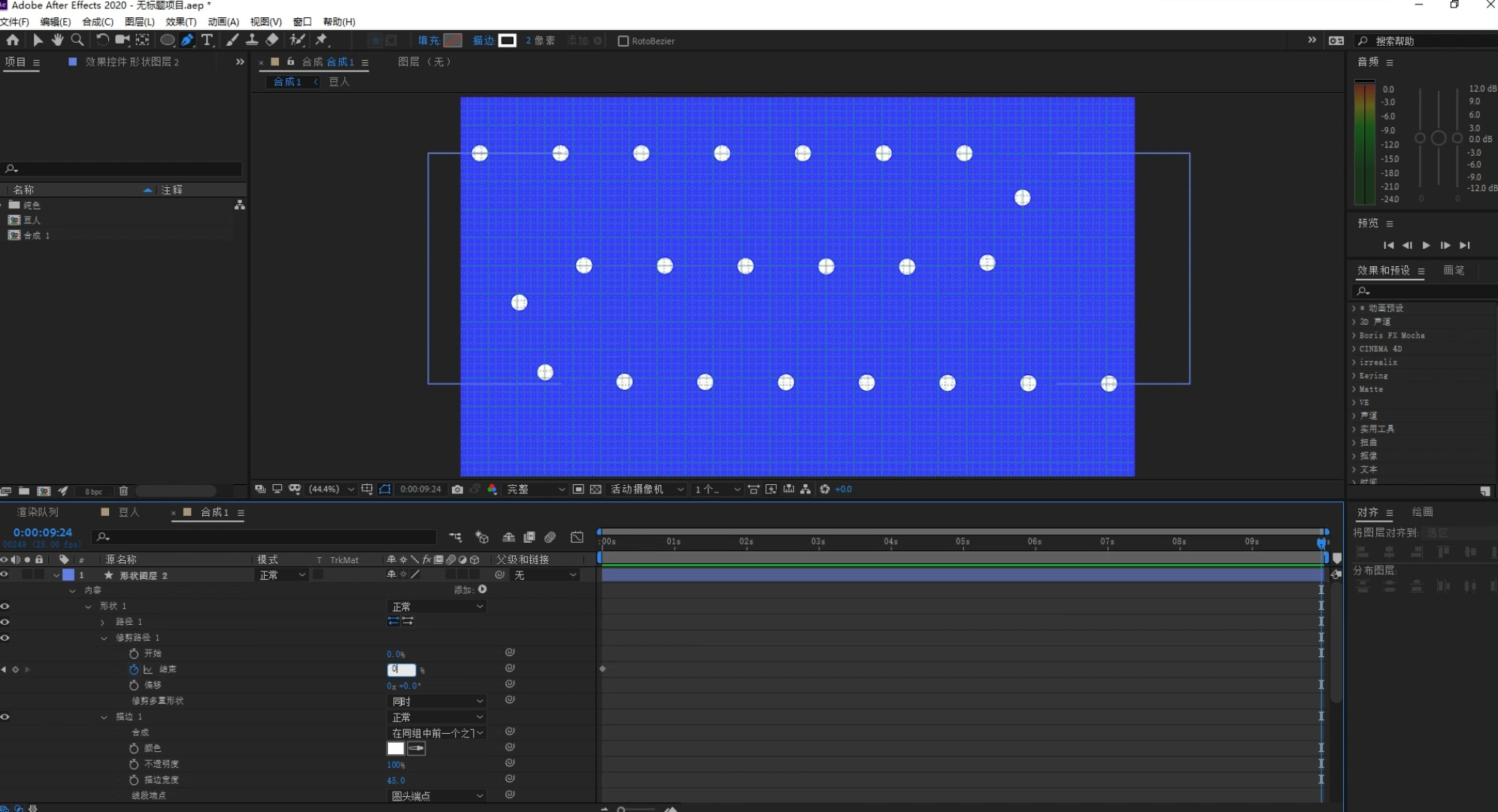
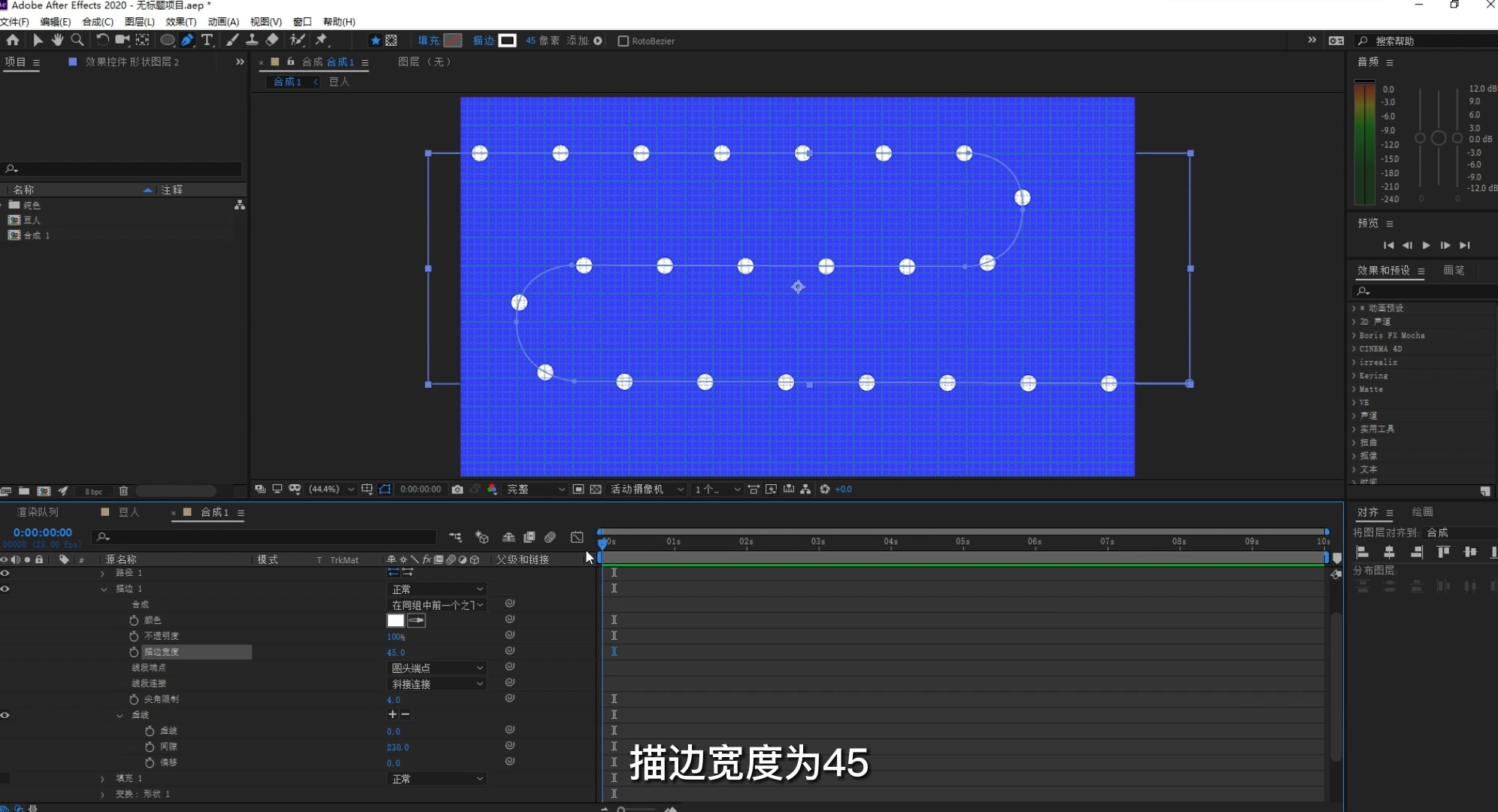
3.沿着之前画好的路径反方向制作豆子,点两下虚线上的加号,空隙设置230,虚线0,线段端点改为圆头,描边宽度为45

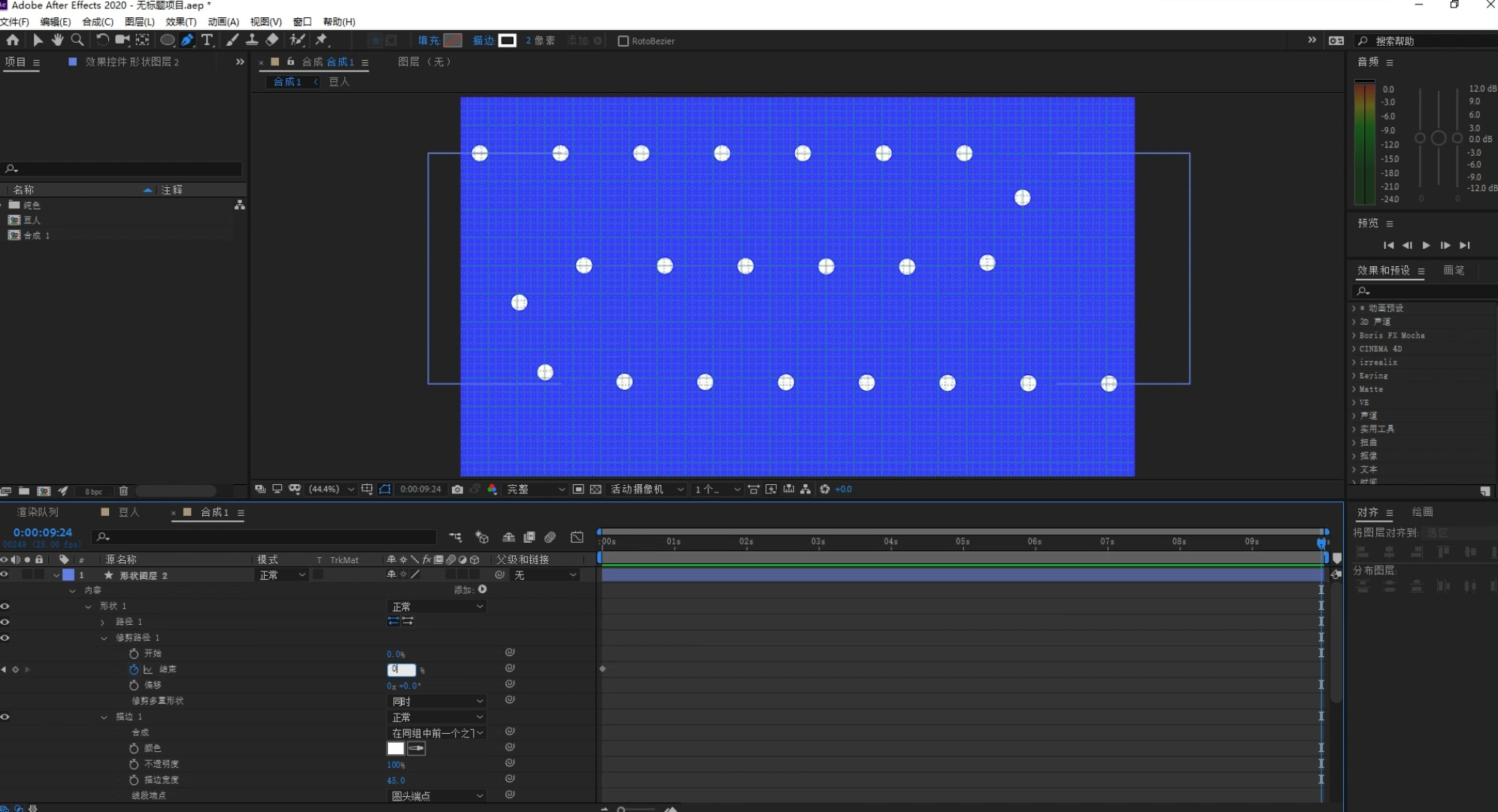
4.添加修剪路径,结束属性第一帧设置为100 最后一帧为0

这样一个吃豆人动画就完成啦,我们还可以添加投影等细节来丰富画面的效果,大家可以自行调整哦。
相关阅读:
VE插件应用实例分享:MG转场流体效果教程
轻松易学丨2分钟制作圆圈烟雾特效
- AE使用教程
- 动效设计
- 复古游戏
- mg动画
- 吃豆人
- 游戏机
- 游戏厅
- 有趣动效
- 益智游戏
- 灵感
- 红白机