正文内容
在强调用户体验和交互趣味性的今天,如何让你的互联网产品在众多竞品中脱颖而出,是每一个互联网从业人员应该认真考虑的话题,今天我们获得了趣设网的授权,一起来研究数据可视化的动效设计,让呆板枯燥的数据更加直观,生动,从而起到强化视觉、吸引用户注意、提升情感化设计的作用。
原作者:趣设网
作者公众号:趣设网课
原文链接:数据可视化动效设计/炫酷金融动效设计
Step1
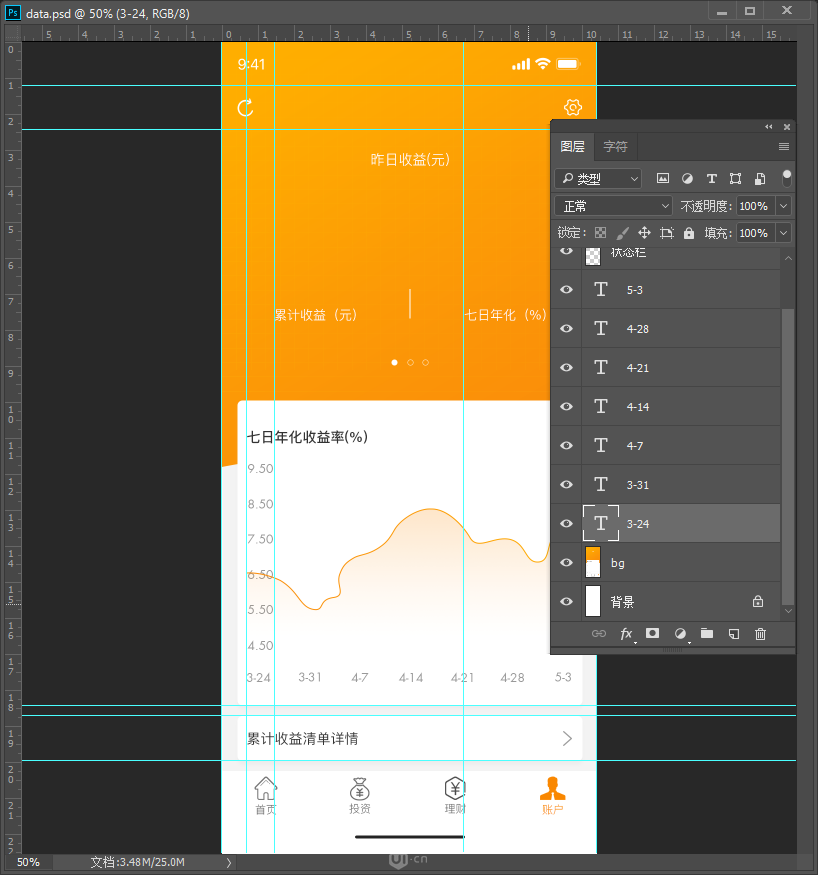
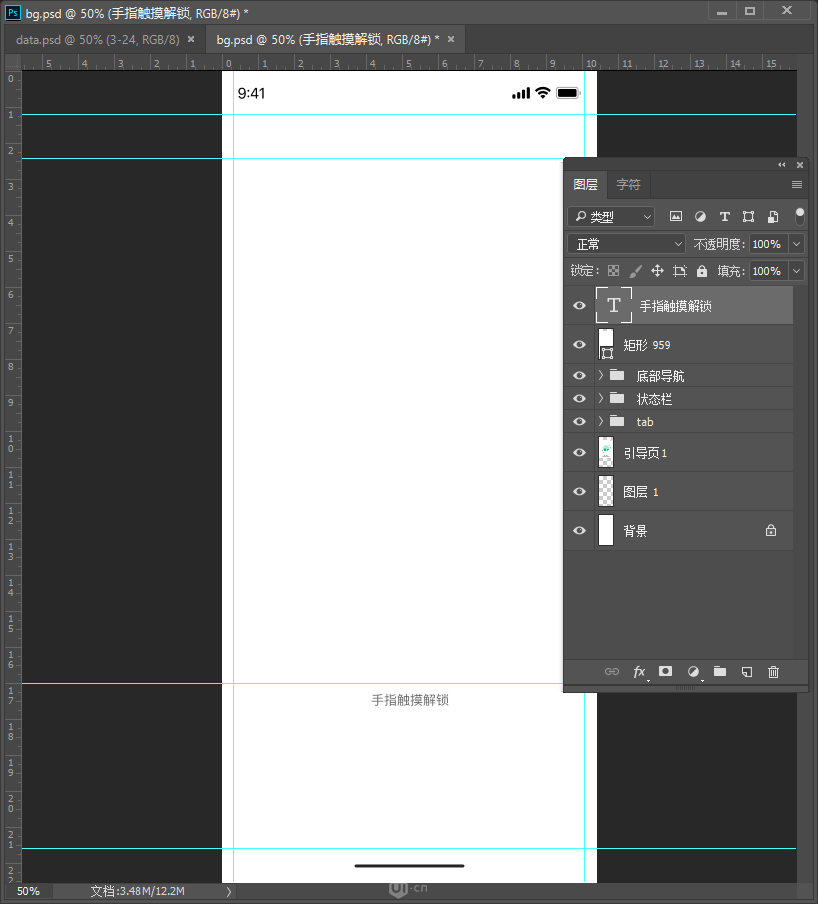
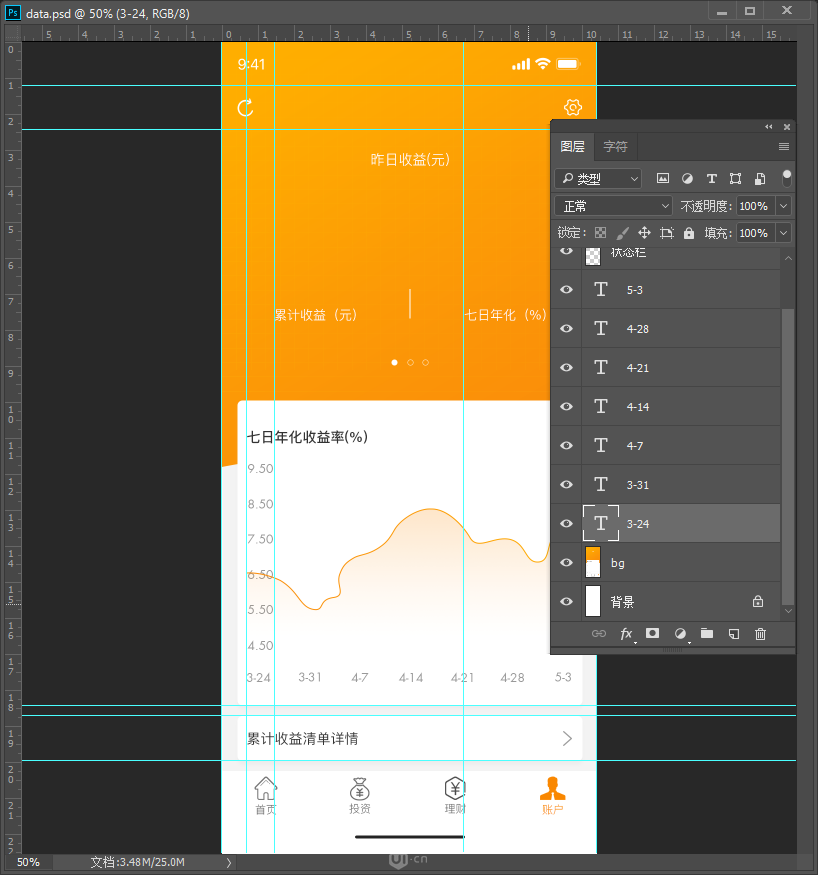
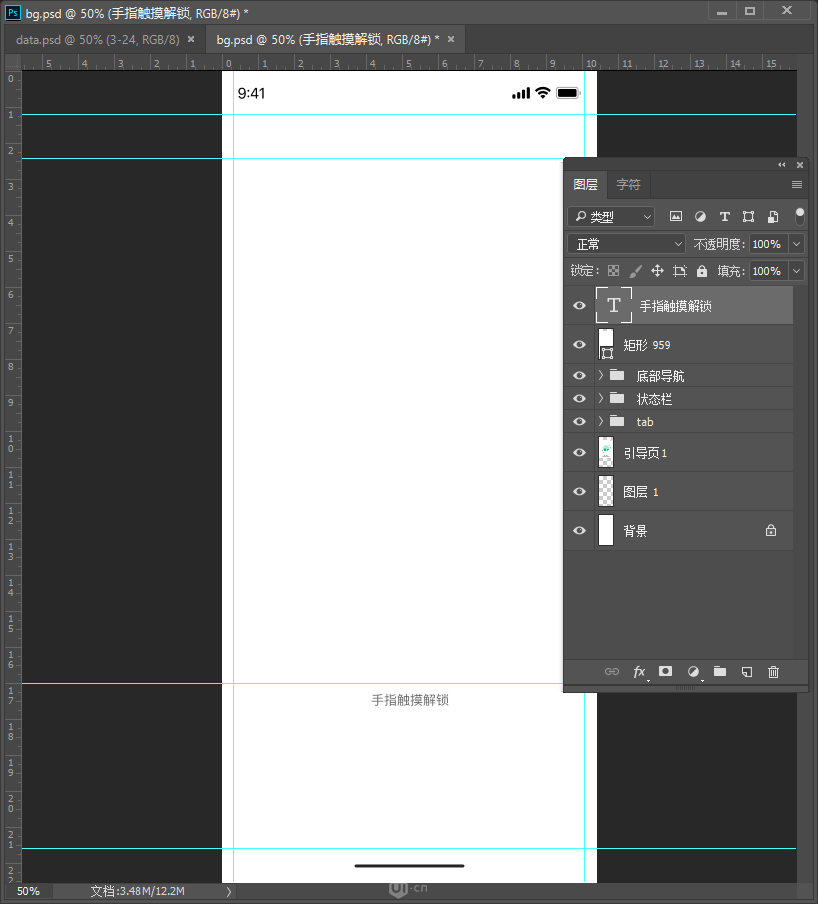
为了提高后续在AE中的工作效率,我们需要将“bg”和“Data”这个PSD设计稿做初步整理,在其他的动效设计中,这一步也是必不可少的准备工作。

 Step2
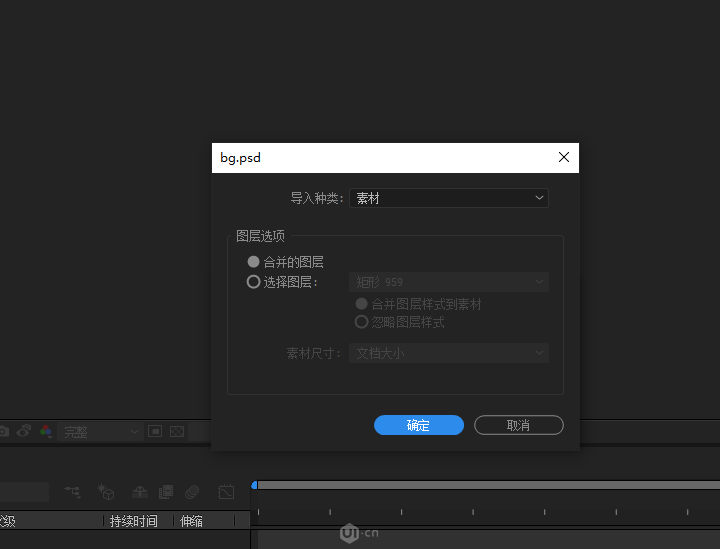
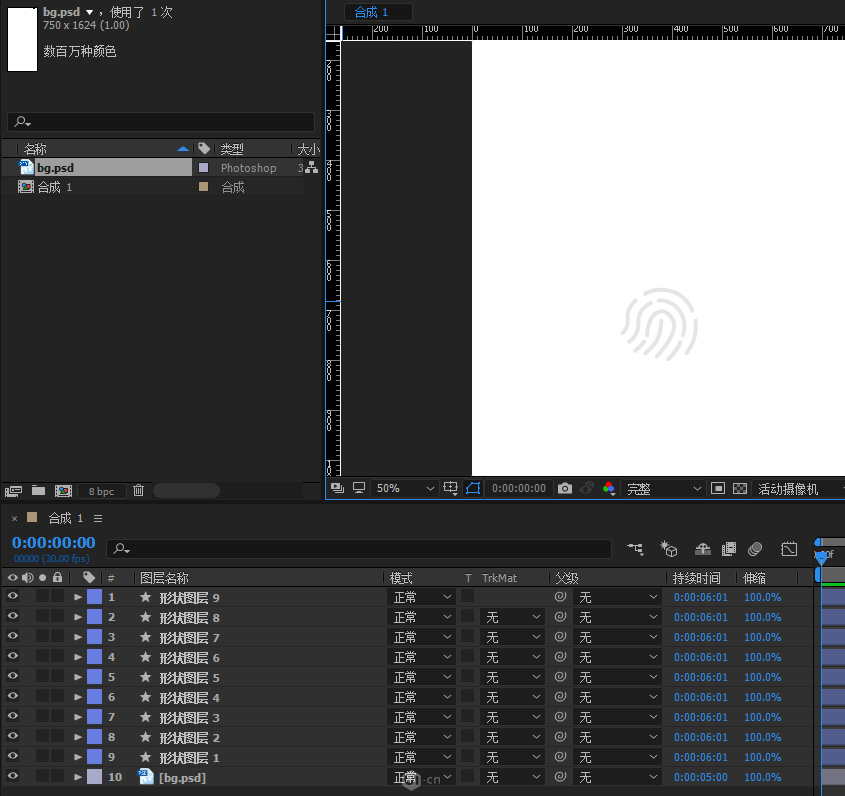
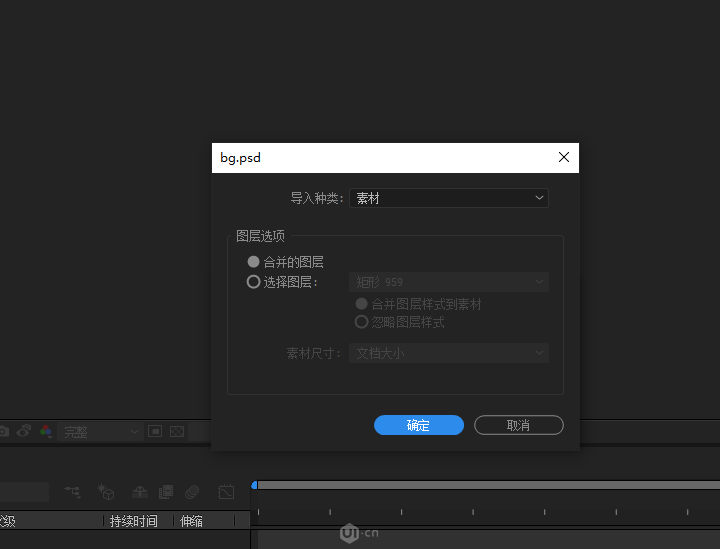
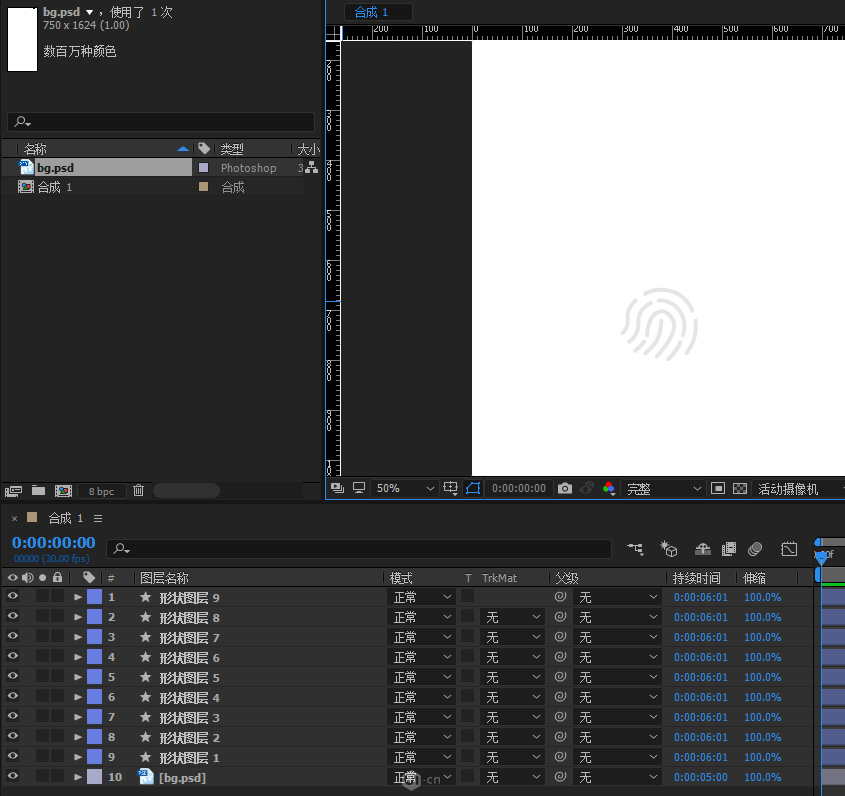
Step2 打开AE,将“bg”PSD导入,“导入种类”选择素材,创建合成,将bg内容拖入到合成中,用AE钢笔工具绘制指纹,如下所示:

 Step3
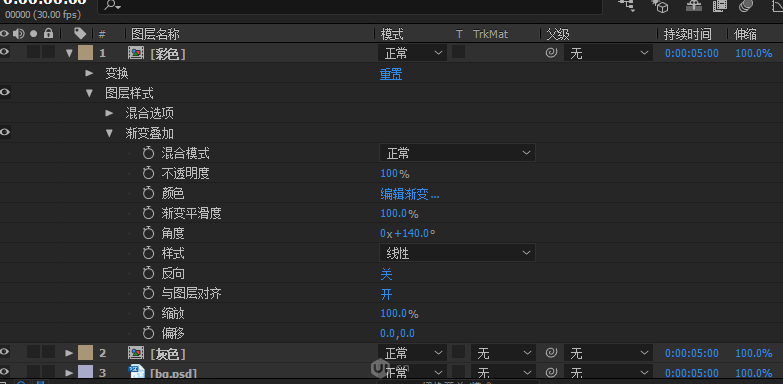
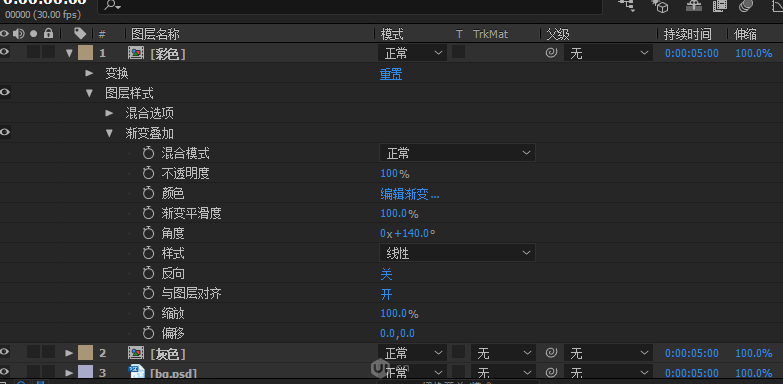
Step3 将“形状图层1”到“形状图层9”选中,右键选择“预合成”,名称为“灰色”,并复制一份,继续右键选择“预合成”,名称为“彩色”,并对“彩色”合成添加“图层样式”,结果如下:
 Step4
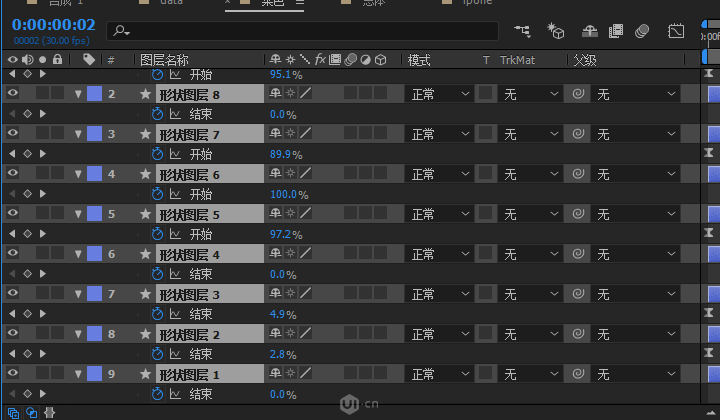
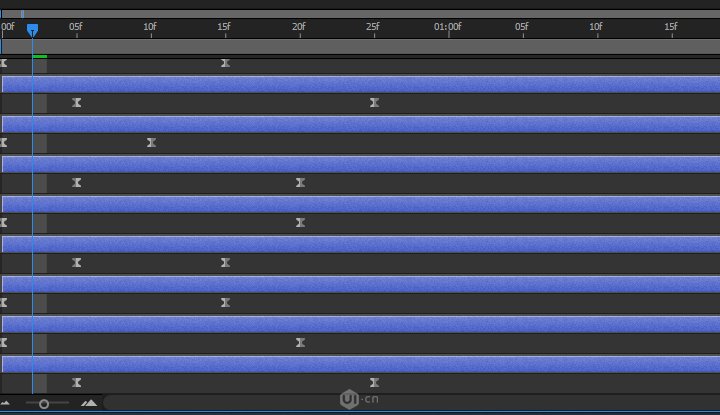
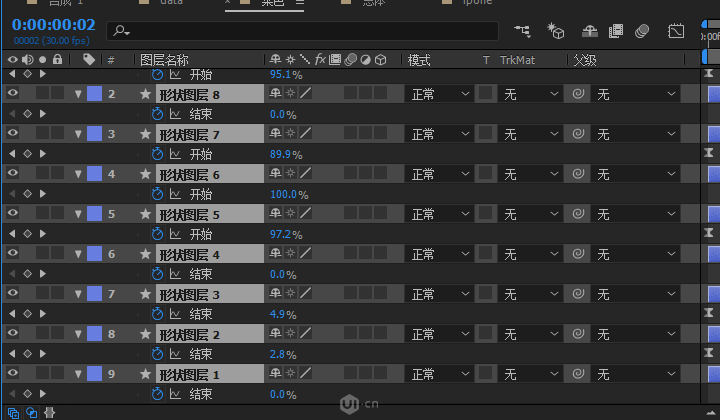
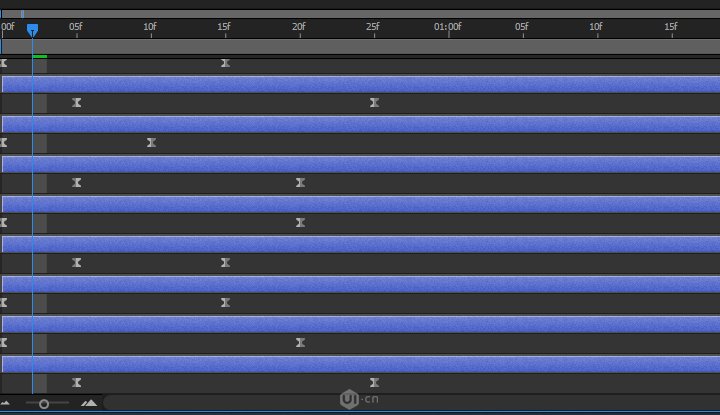
Step4 点开“彩色”合成,对其9个“形状图层”添加修剪路径,注意动效节奏,可适当添加缓动曲线,时间轴设置如下:

 Step5
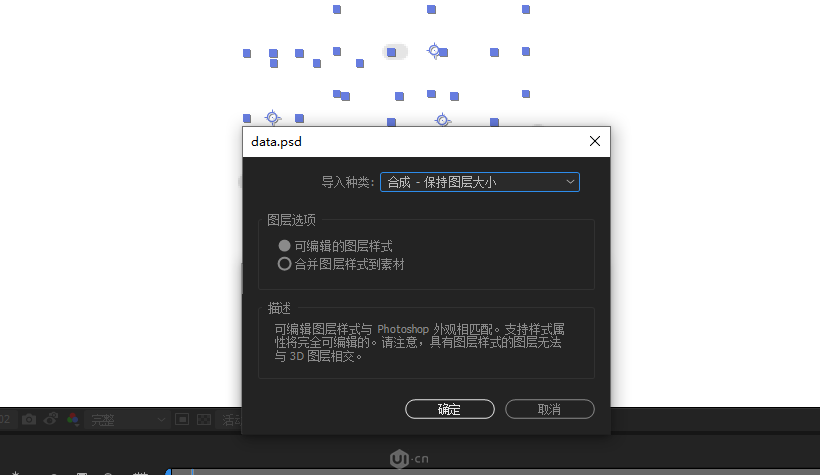
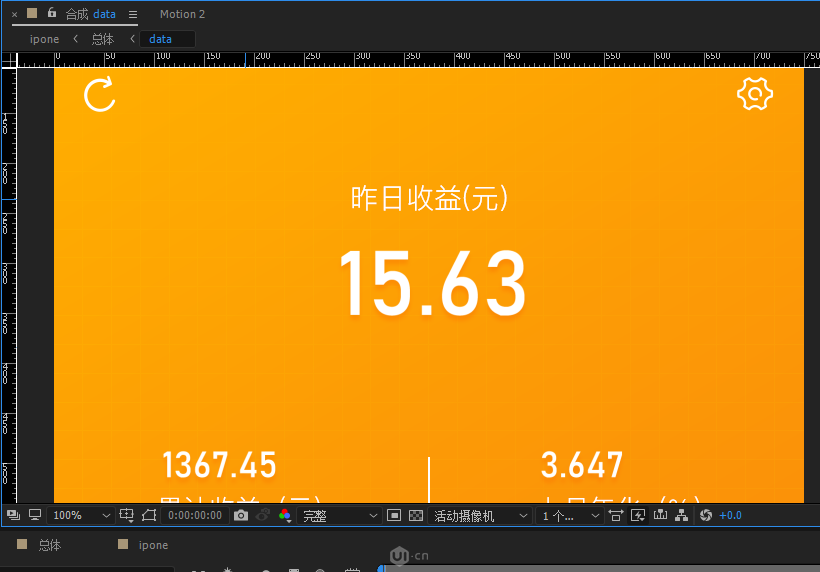
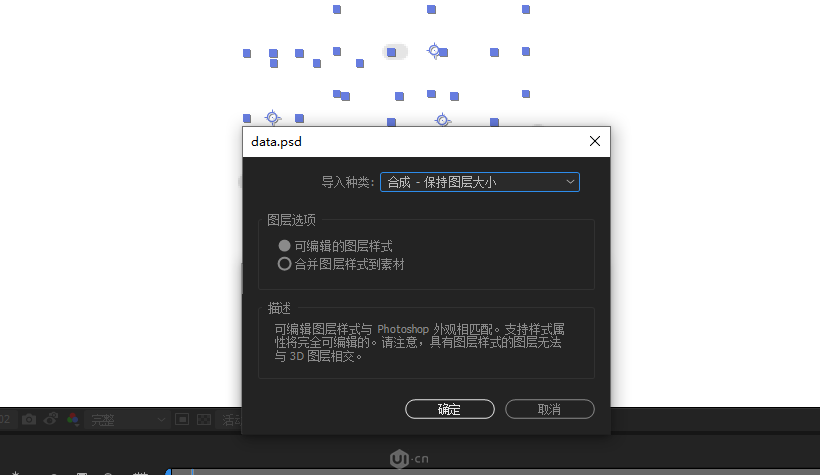
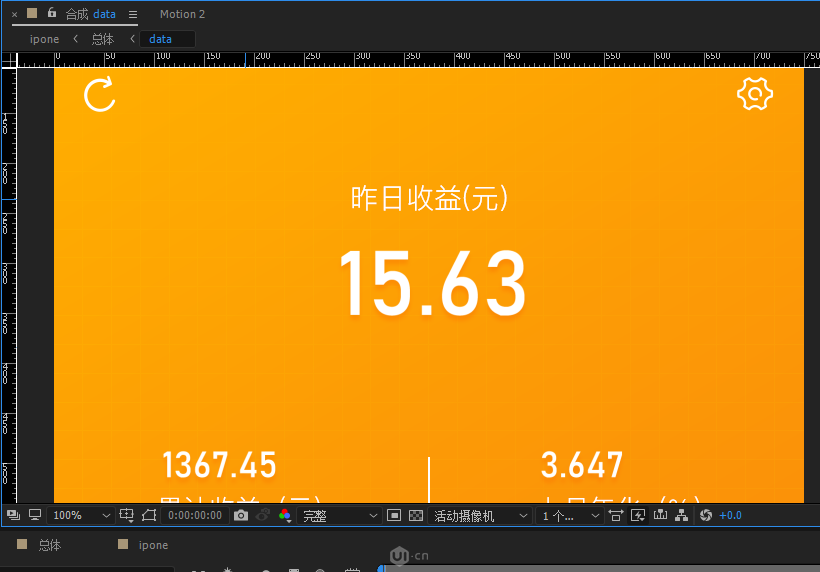
Step5 导入data.psd到AE中,“导入种类”选择“合成-保持图层大小”,并重新输入相应的数字,对页面中已有元素进行排版,如下所示:

 Step6
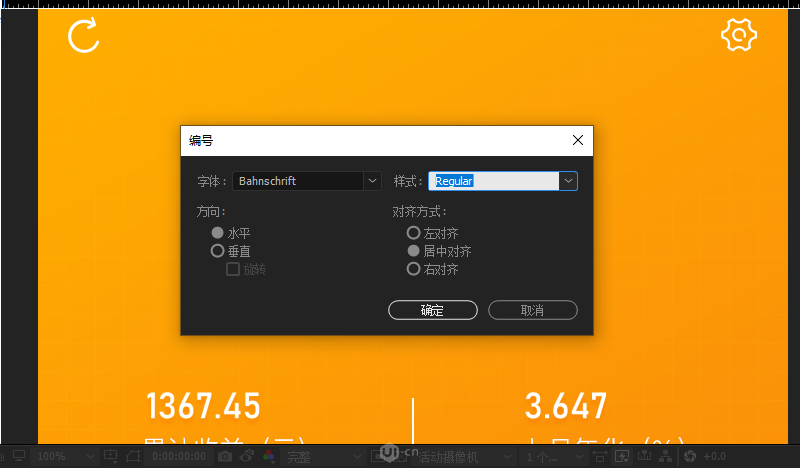
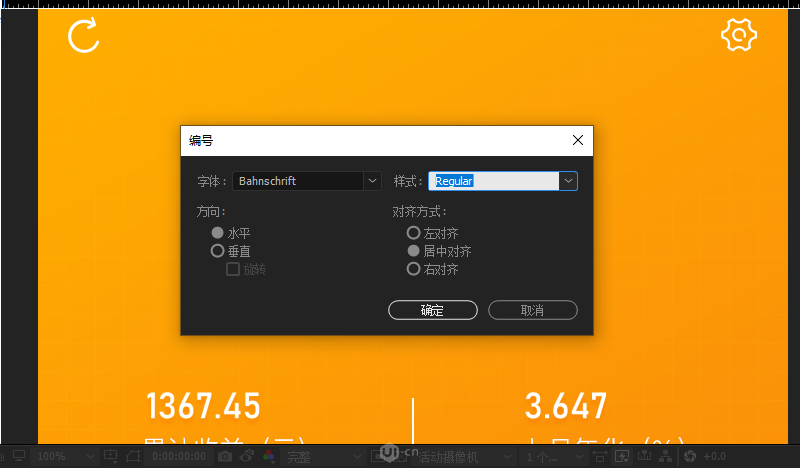
Step6 分别对“昨日收益”、“累计收益”、“年化率”设置数字动效,选择“文本”>“编号”,然后进行相应的字体和对齐设置,如下:

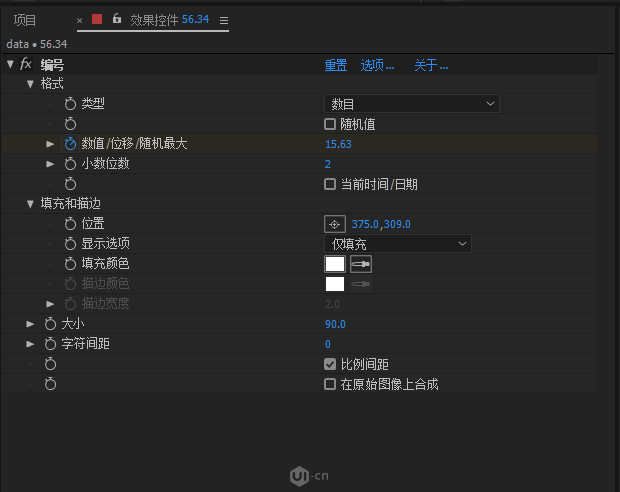
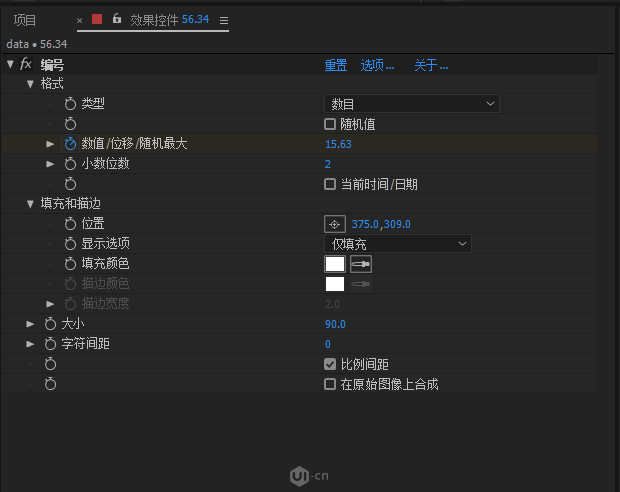
在“效果控件”里对“数值/位移/随机最大”、“小数位数”进行设置,并添加起始关键和结束关键帧,保持3组数据动效一致。
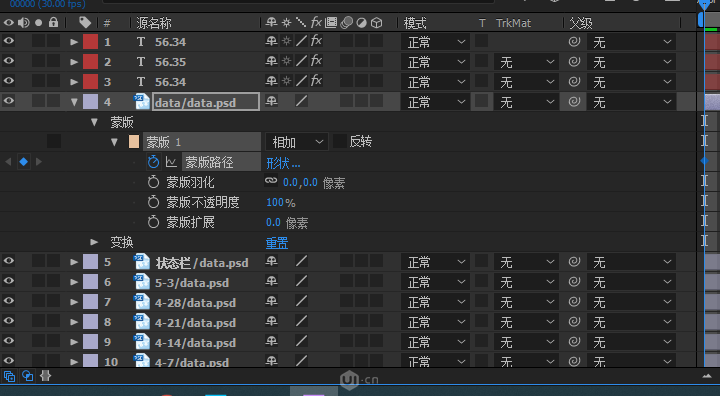
 Step7
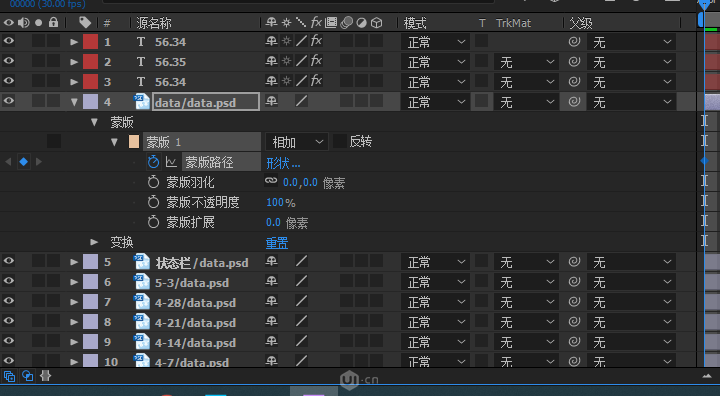
Step7 选择曲线图层,右键“蒙版”,然后对“蒙版路径”添加起始关键帧和结束关键帧,使蒙版从屏幕左边移动到最中间,如下所示:
 Step8
Step8 至此,本案例核心动效部分已然成型,接下来新建合成,将2个合成放置于时间轴上,并分别设置“不透明度”关键帧优化动效,即可完成本例的制作。

相关阅读:
AE动态效果怎么做? 动态设计理论技巧分享
6大视觉设计原理分享 有效避免设计问题
- AE使用教程
- AE教程
- UI设计
- 设计
- 动效
- 金融
- 收益
- 数据
- 数据可视化
- ae动画
- app设计
- 吸引用户
- 强化视觉
- 用户体验