
Hello大家好哇, 今天一起来聊聊利用表达式实现随机数这件小事。有了这个方法,随机数再也不用一帧一帧输入啦!
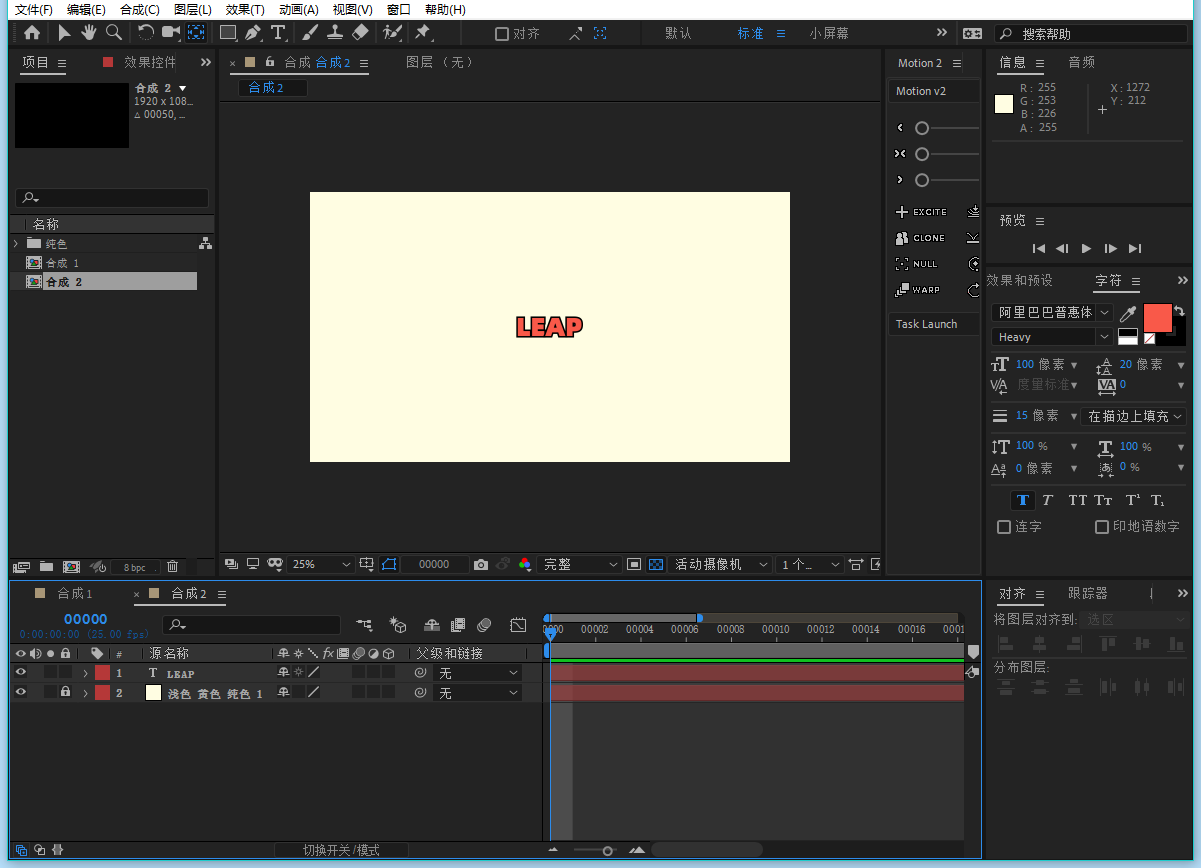
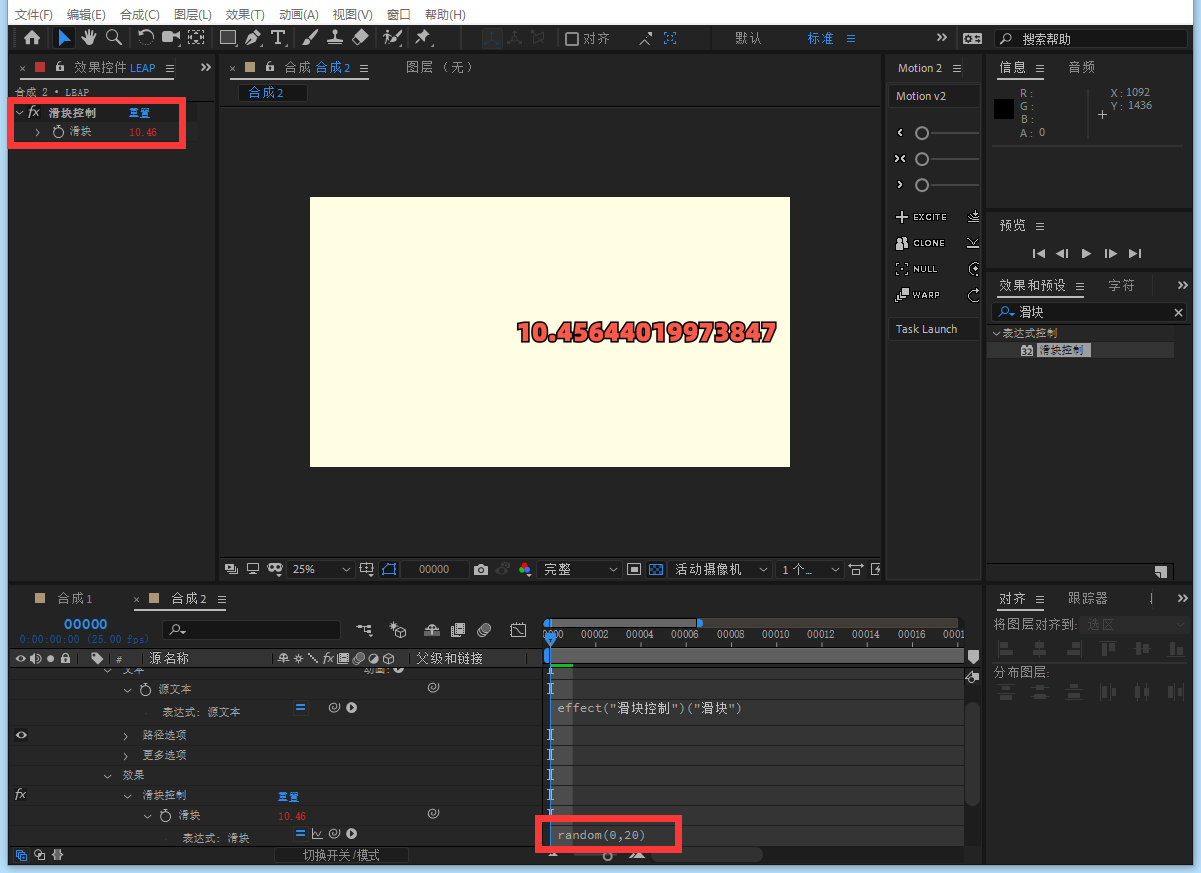
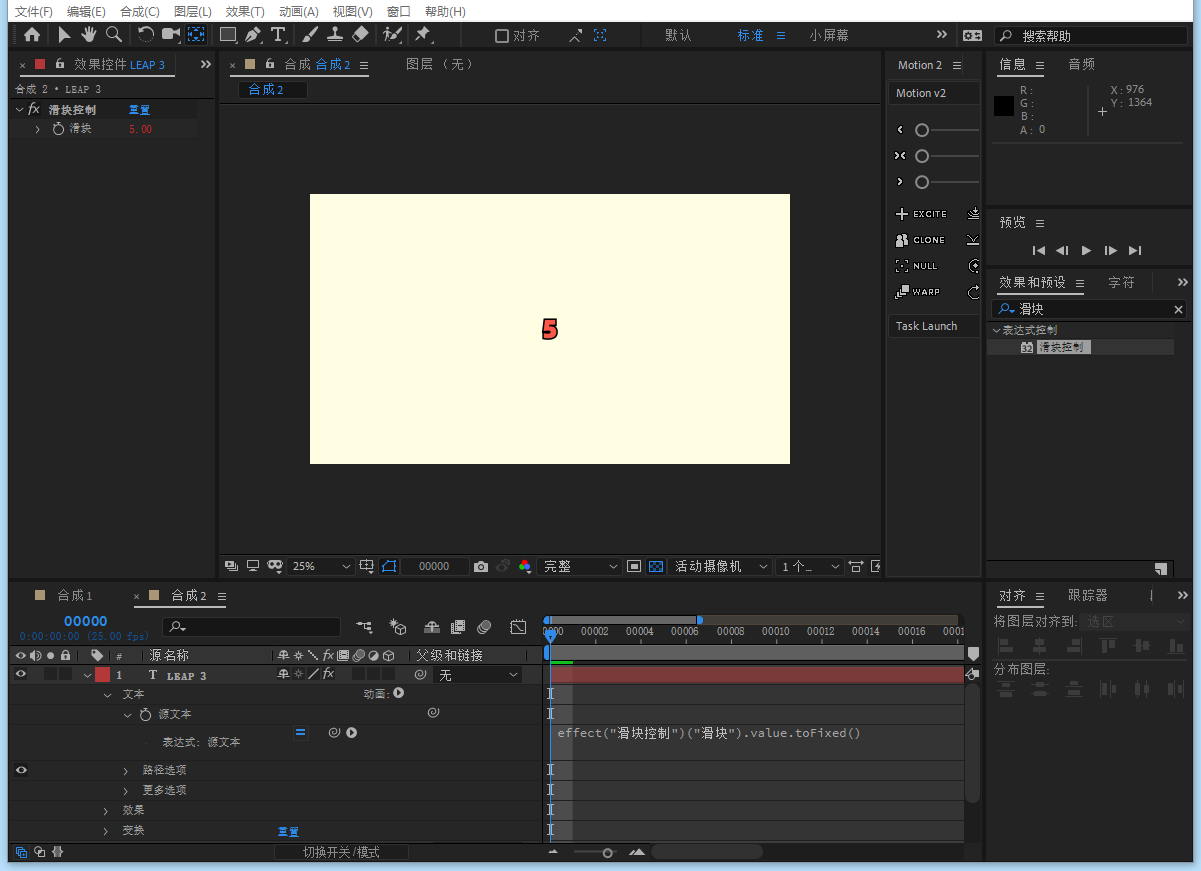
现在的这个文字层,我们将用它来实现随机数。



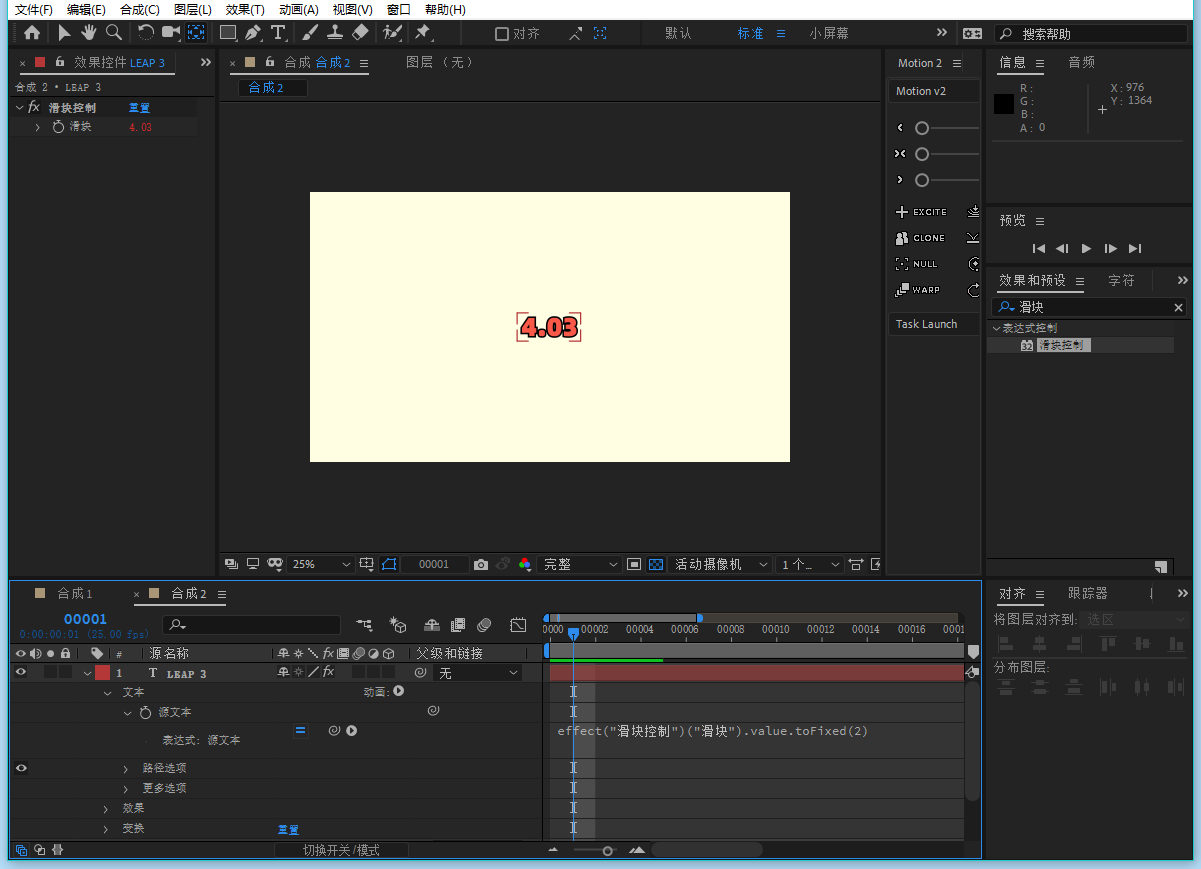
当我们想要取整的时候,可以通过两种方式来控制显示的数字。
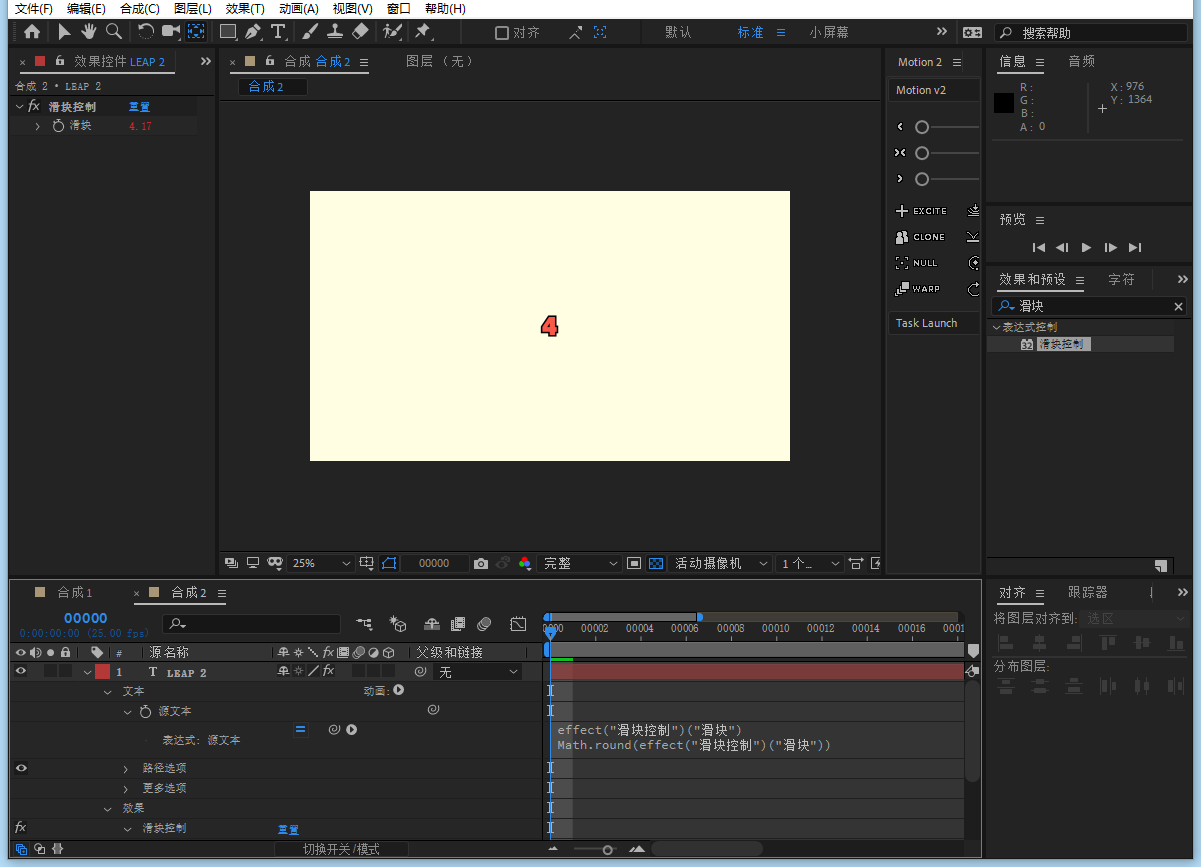
1.为文字添加一行Math.round,理解为将随机值四舍五入,此时我们显示的数字值就为整数。
Math.round(effect(“滑块控制”)(“滑块”))



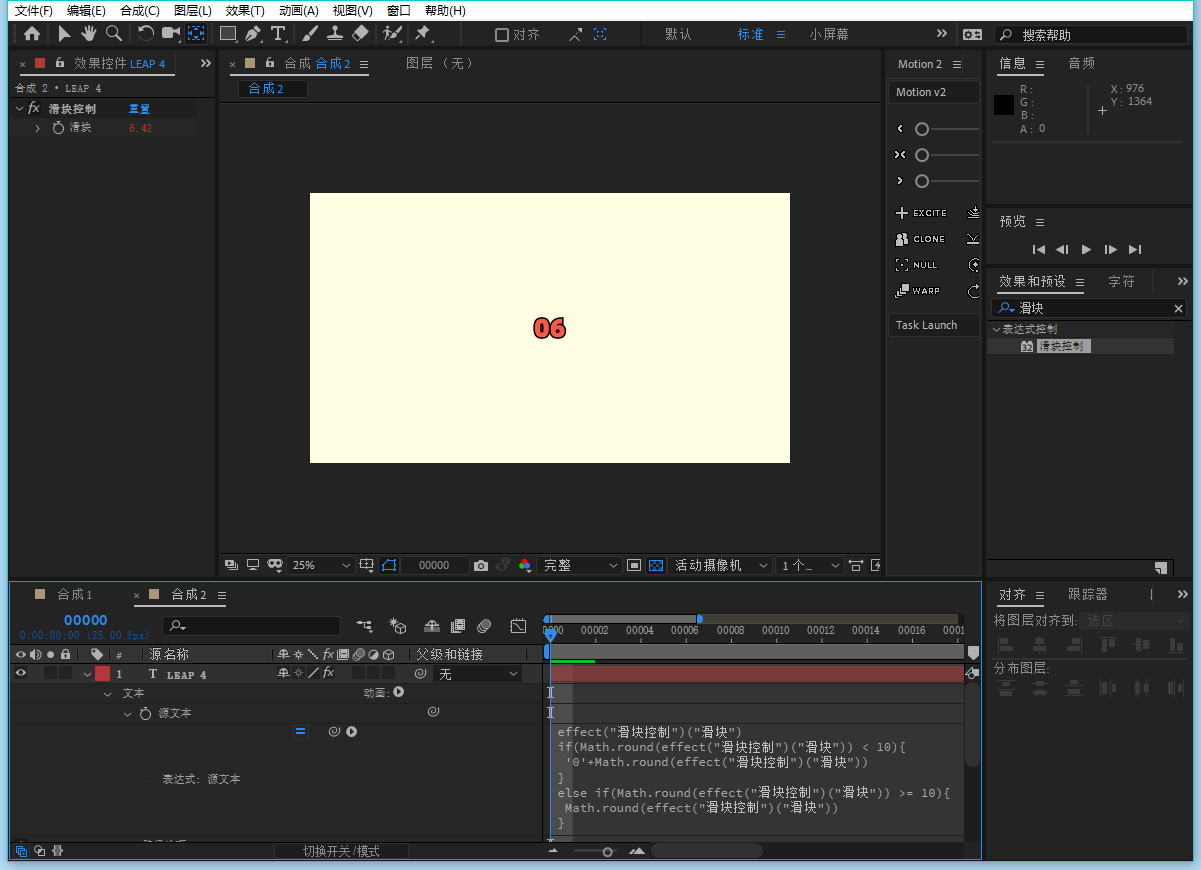
有时候为了排版美观,我们需要在位数较少的数字前添加0。
同样只需要对源文本的表达式添加两个判定条件:
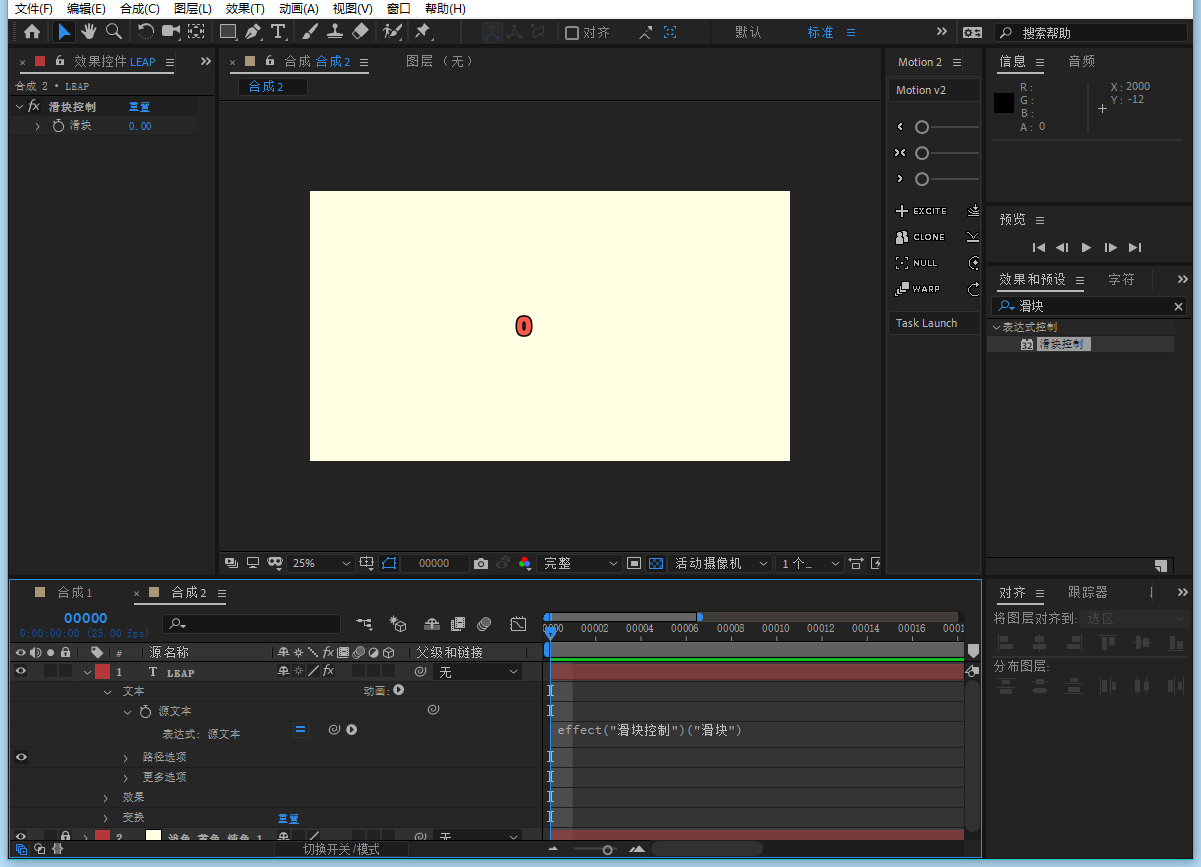
effect(“滑块控制”)(“滑块”)
if(Math.round(effect(“滑块控制”)(“滑块”)) < 10){
‘0’+Math.round(effect(“滑块控制”)(“滑块”))
}
else if(Math.round(effect(“滑块控制”)(“滑块”)) >= 10){
Math.round(effect(“滑块控制”)(“滑块”))
}

今日表达式,你学会了吗?
相关阅读:
AE小技巧|简单表达式让镜头规律晃动
Continue表达式的使用 有效提升动画效率
macos
Windows
m系列

