
动效设计中经常需要制作循环动画,首先在不借助任何脚本以及表达式的情况下,做到循环的唯一方式就是找到循环点并K帧。这样的处理方式在制作一个复杂的循环动画时是一件非常恐怖的事情。当然有一些方法可以更轻松的帮助帮助我们完成循环动画的制作。
接下来我们来聊聊在AE中如何制作循环动画以及如何实现动画无缝衔接的完美循环。
常见的循环分为:loop循环和路径循环 2种
基础语法

loop循环包括:
loopIn、loopOut、loopInDuration、loopOutDuration 等四种类型,其中 type 属性又包含 cycle、pingpong、offset、continue 四种。
loopIn
循环表达式作用的时间段为从进入图层开始到图层的最后一个关键帧结束,循环执行在所有关键帧之前,循环从进入图层入点时开始播放。要循环的部分由numKeyframes的值决定。
loopOut
循环表达式作用的时间段为从进入图层的第一个关键帧开始到图层出点结束,循环在所有关键帧之后,循环从第一个关键帧处开始播放。要循环的部分由numKeyframes的值决定。
loopInDuration
循环表达式作用的时间段为从进入图层开始到图层的最后一个关键帧结束,循环执行在所有关键帧之前,循环从进入图层入点时开始播放。要循环的部分由 Duration 的值决定。
loopoutDuration
循环表达式作用的时间段为从进入图层的第一个关键帧开始到图层出点结束,循环在所有关键帧之后,循环从第一个关键帧处开始播放。要循环的部分由 Duration 的值决定。
numKeyframes 与 duration 的区别
他们表示2种循环段的不同方式,numKeyframes是按关键帧循环,而duration是按时间循环。
numKeyframes
numKeyframes指要循环的关键帧数量,默认值0表示所有关键帧都要进行循环,其他数字则是指loopIn的第一个关键帧或者loopOut的最后一个关键帧与numKeyframes+1个关键帧之间的区间进行循环。
例如:
loopIn(“cycle”,4)
表示把第一个关键帧和第五个关键帧之间的部分作为关键帧的循环部分来执行循环动画。
loopOut(“cycle”,4)
表示把最后一个关键和倒数第五个关键帧之间的部分作为关键帧的循环部分来执行循环动画。
duration
duration与numKeyframes类似,与numKeyframes不同的是影响循环的因素变成了时间。0表示循环的范围从图层入点或者出点开始,包含图层没有关键帧作用的部分,不包含关键帧的部分再循环中表现为元素运动静止。其他数字表示在第一个或最后一个关键帧的前几秒或后几秒循环。
例如:
loopInDuration(“cycle”,2)
表示循环第一个关键帧开始之后的第一秒。也就是第一个关键帧后1秒的部分进行循环。
loopOutDuration(“cycle”,2)
表示循环最后一个关键帧之前的1秒。也就是最后一个关键帧前1秒的部分进行循环。
注意:
loopInDuration与loopOutDuration是不识别numKeyframes的,但如果将numKeyframes写入loopInDuration与loopOutDuration中AE并不会报错,AE会将numKeyframes的值自动转换为duration的值。
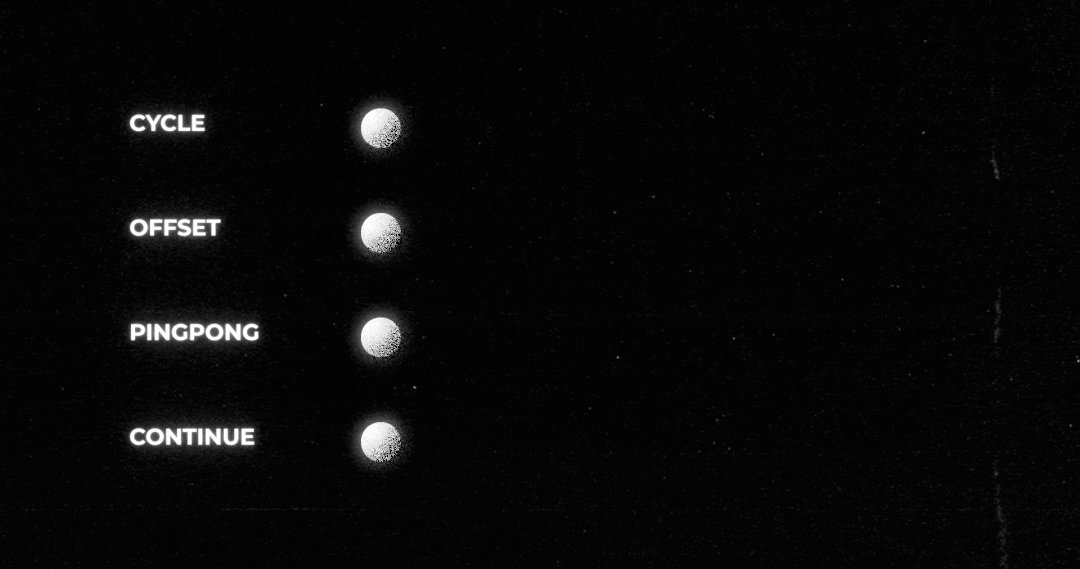
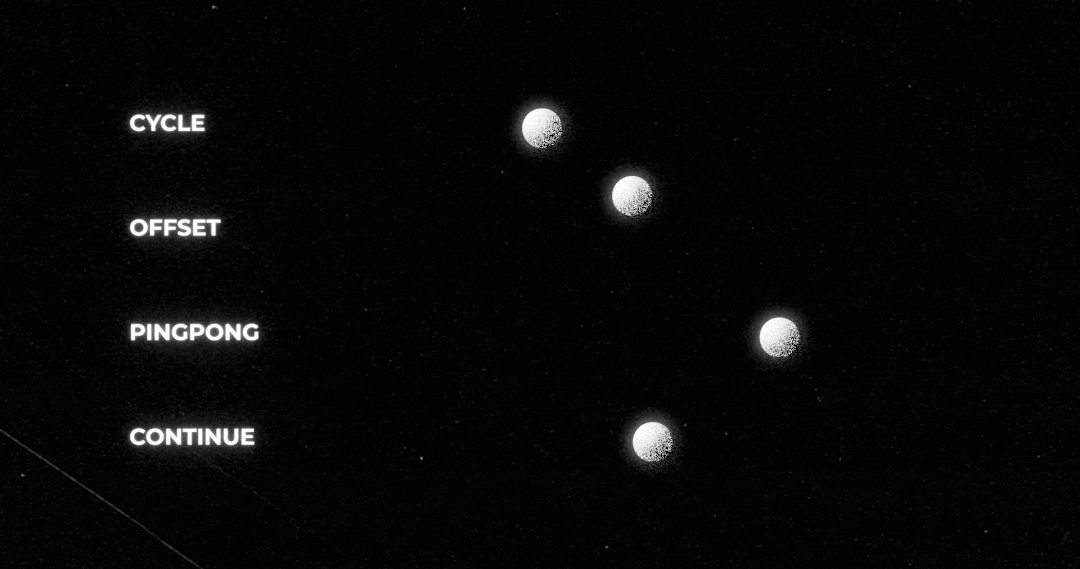
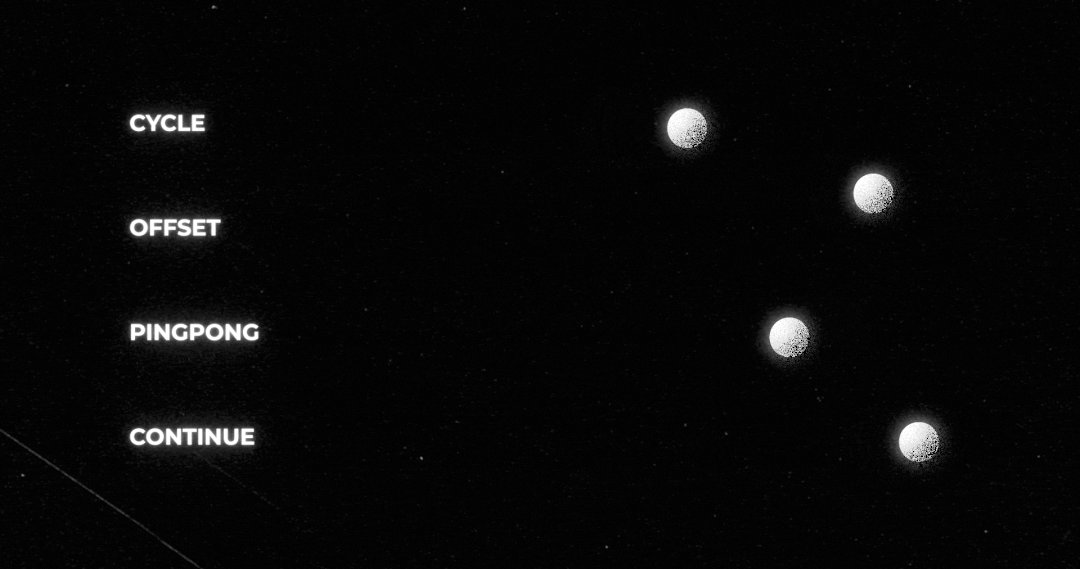
下面再来了解一下 Type 的四种类型

在没有指定特别循环方式的时候,可以直接使用 loopIn() 、loopOut() 不指定循环类型也可以产生循环效果。
拿 loopOut() 举例说明:

cycle
重复循环,在工作区的有效时间内,循环当前所有关键帧。实现完美循环需要将初始关键帧复制在变化参数的关键帧之后。

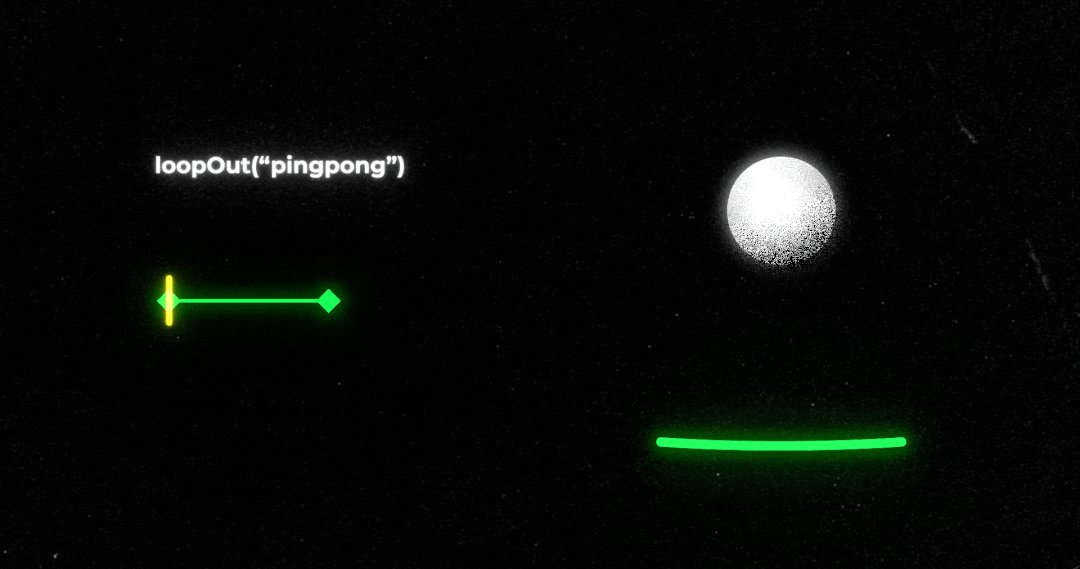
pingpong
能够轻松实现往复运动,在第一个和最后一个关键帧之间无限循环,在弹跳运动中经常用到。

offset
偏移运动,非常适合为以一定角度移动的对象创建连续运动。

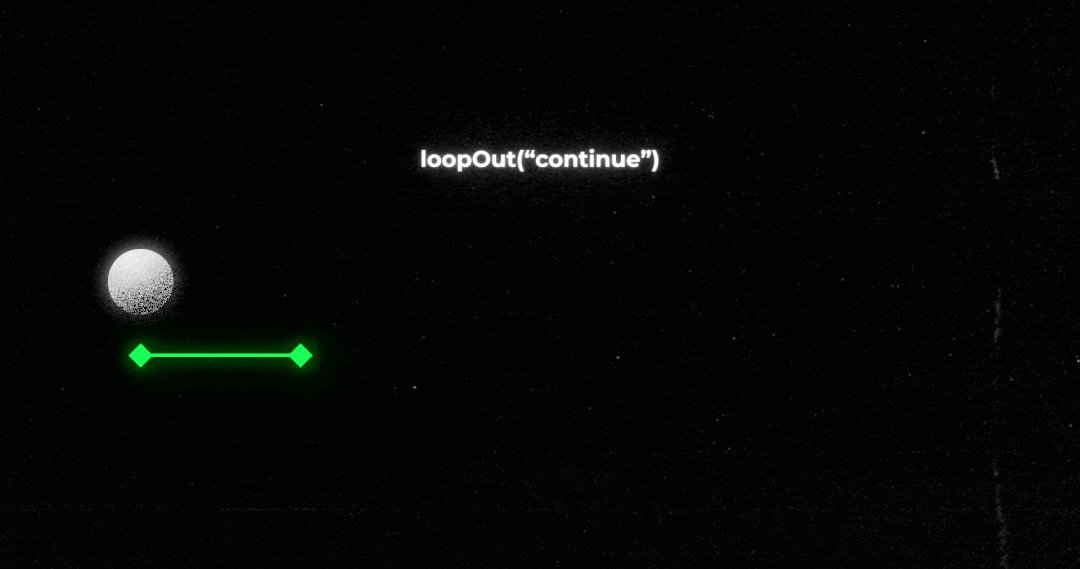
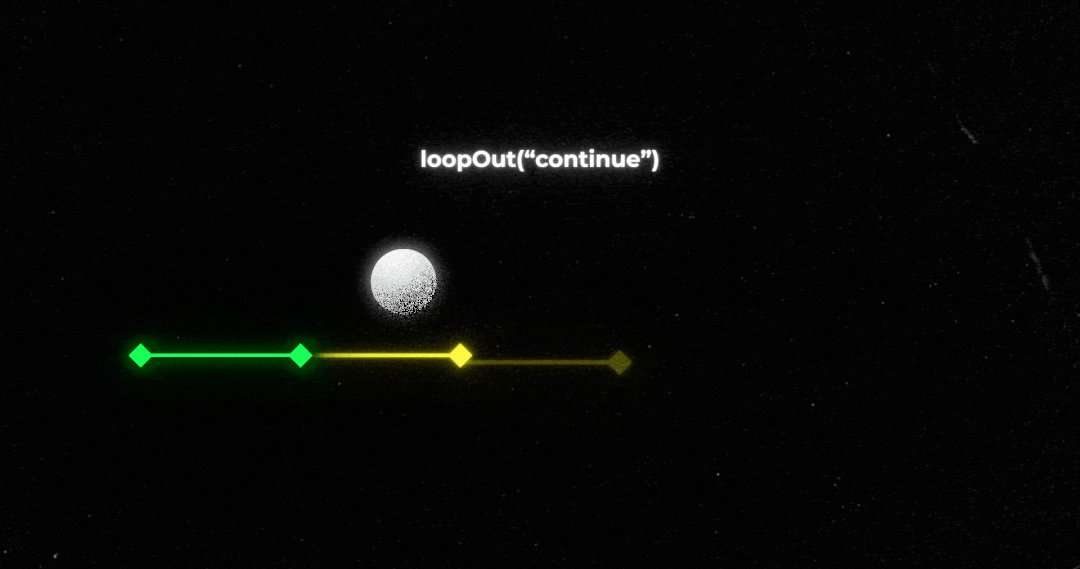
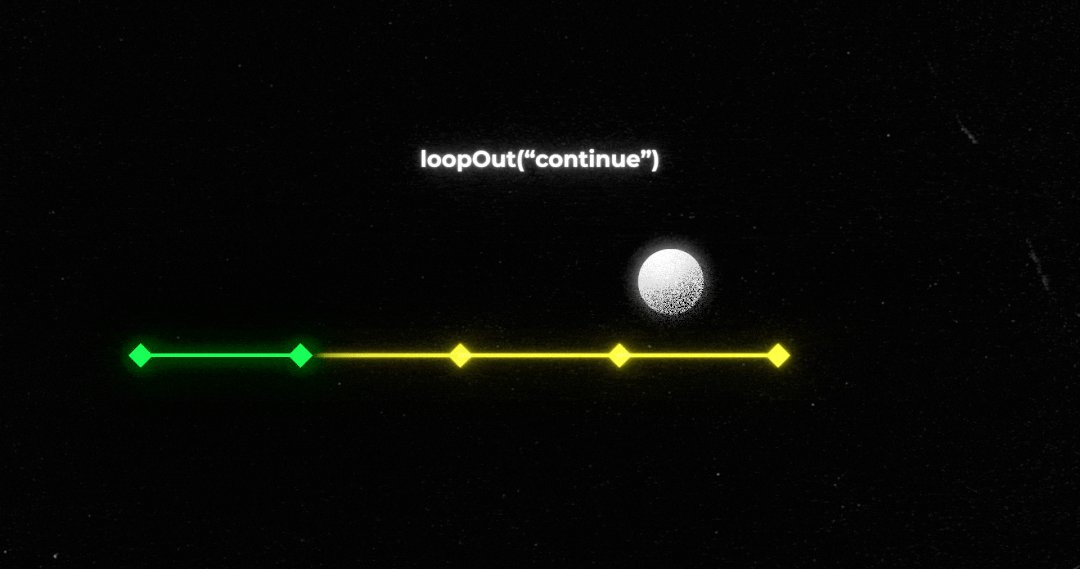
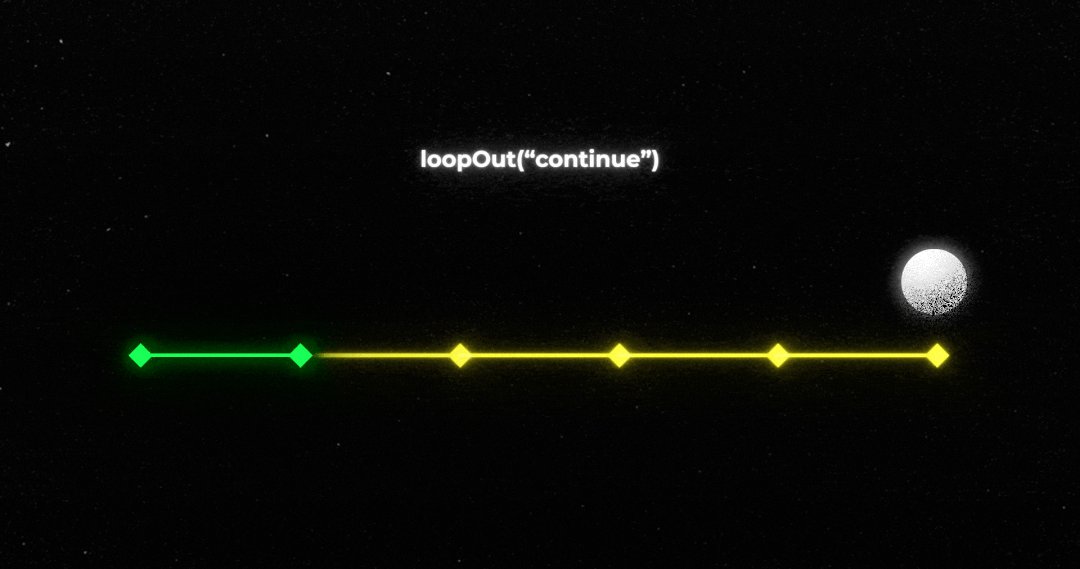
continue
以结束帧的速度继续运动,如果结束帧速度为零即使添加了 continue 也没有任何效果。continue 能够让一个小距离运动的元素运动的更远,但要注意它不可以与numKeyframes连用。

在动效设计中尝尝会遇到处理图形路径使其循环的情况,但是loop循环又对路径不起作用,不起作用的原因是因为loop只能作用与存在数值的属性上,而路径是没有具体数值的,所以将loop应用在路径上是行不通的,并且输入loop后还会报错。
如何实现路径循环?
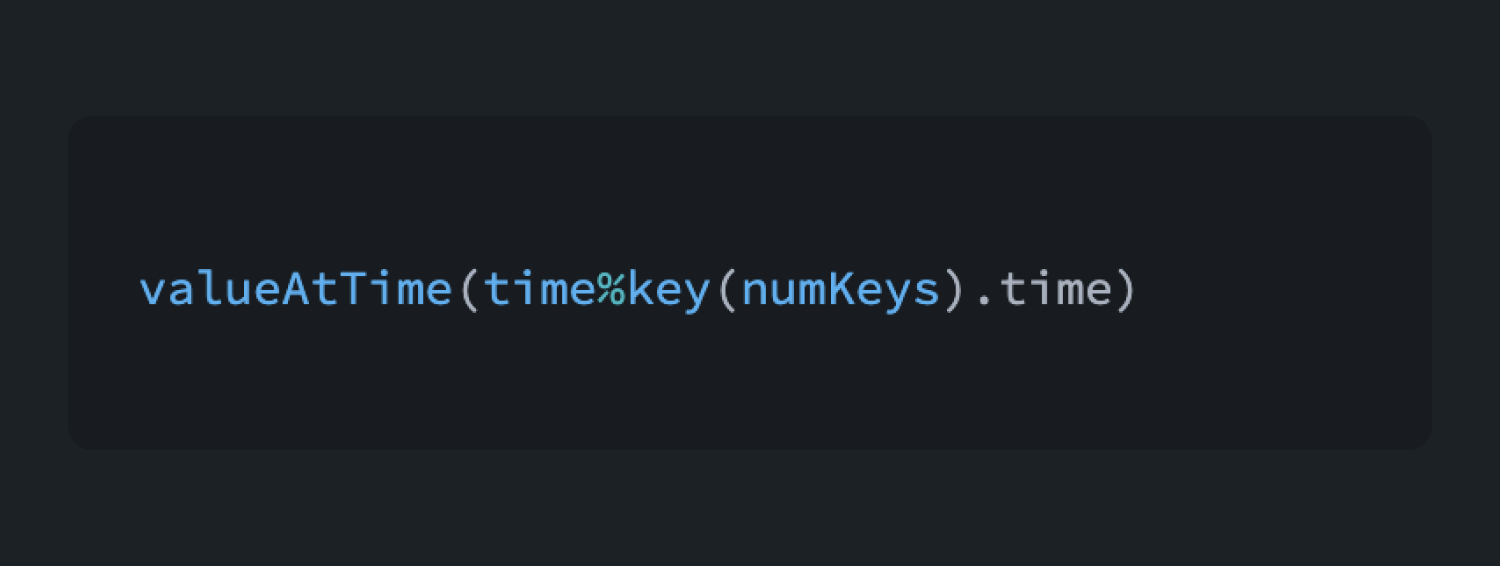
针对路径循环可以使用时间函数实现,即:

将这个表达式应用在需要循环的路径动画上就可以实现路径动画的循环。
但是还存在一个问题,该表达式只适用于关键帧是从0开始的路径动画,而非0帧开始的路径动画应用该表达式后会存在静帧的情况(循环区域为从0帧开始一直到路径动画的最后一帧,所以会存在静帧的情况)
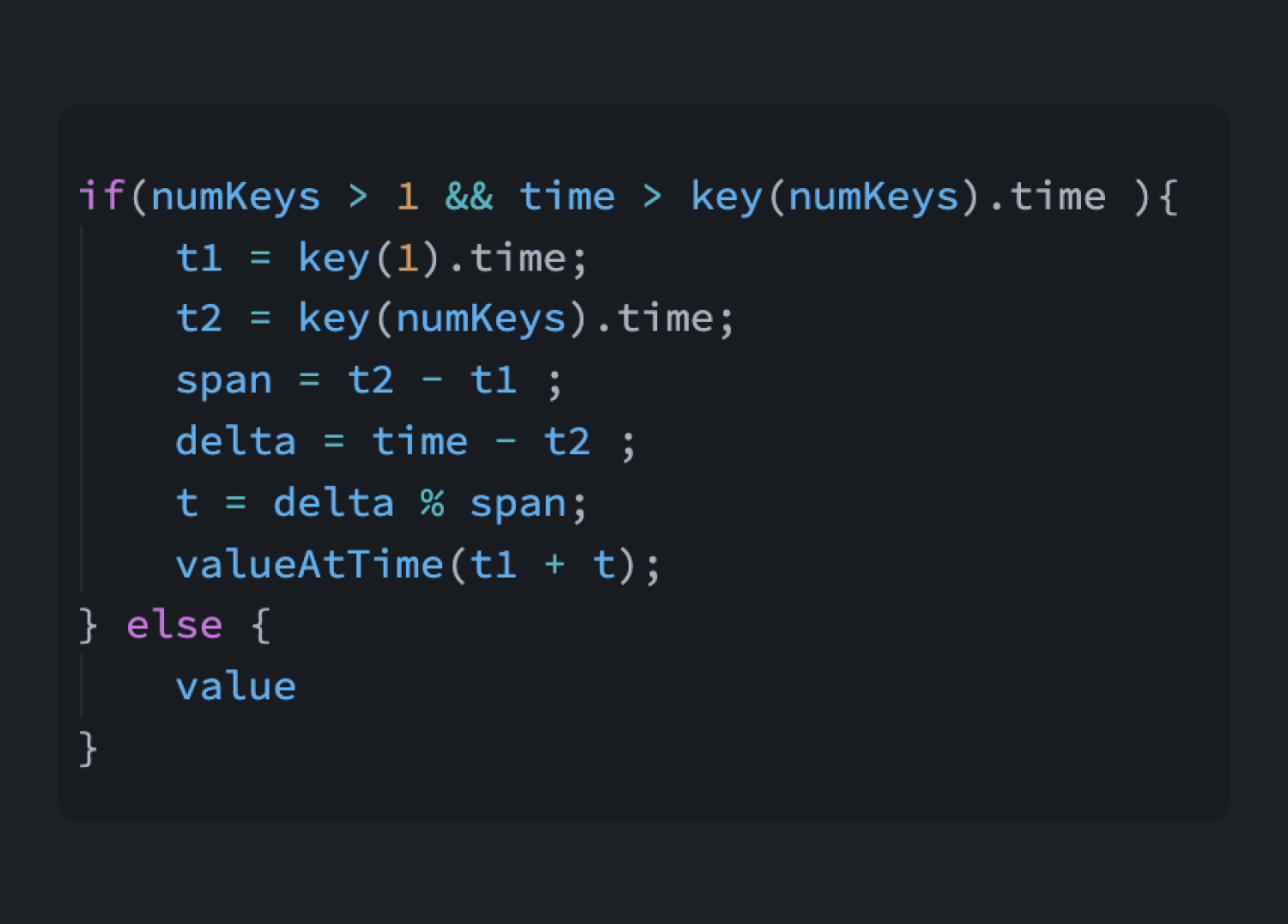
非0帧路径动画循环
如果要路径动画实现类似loopOut的循环效果,可以使用表达式:

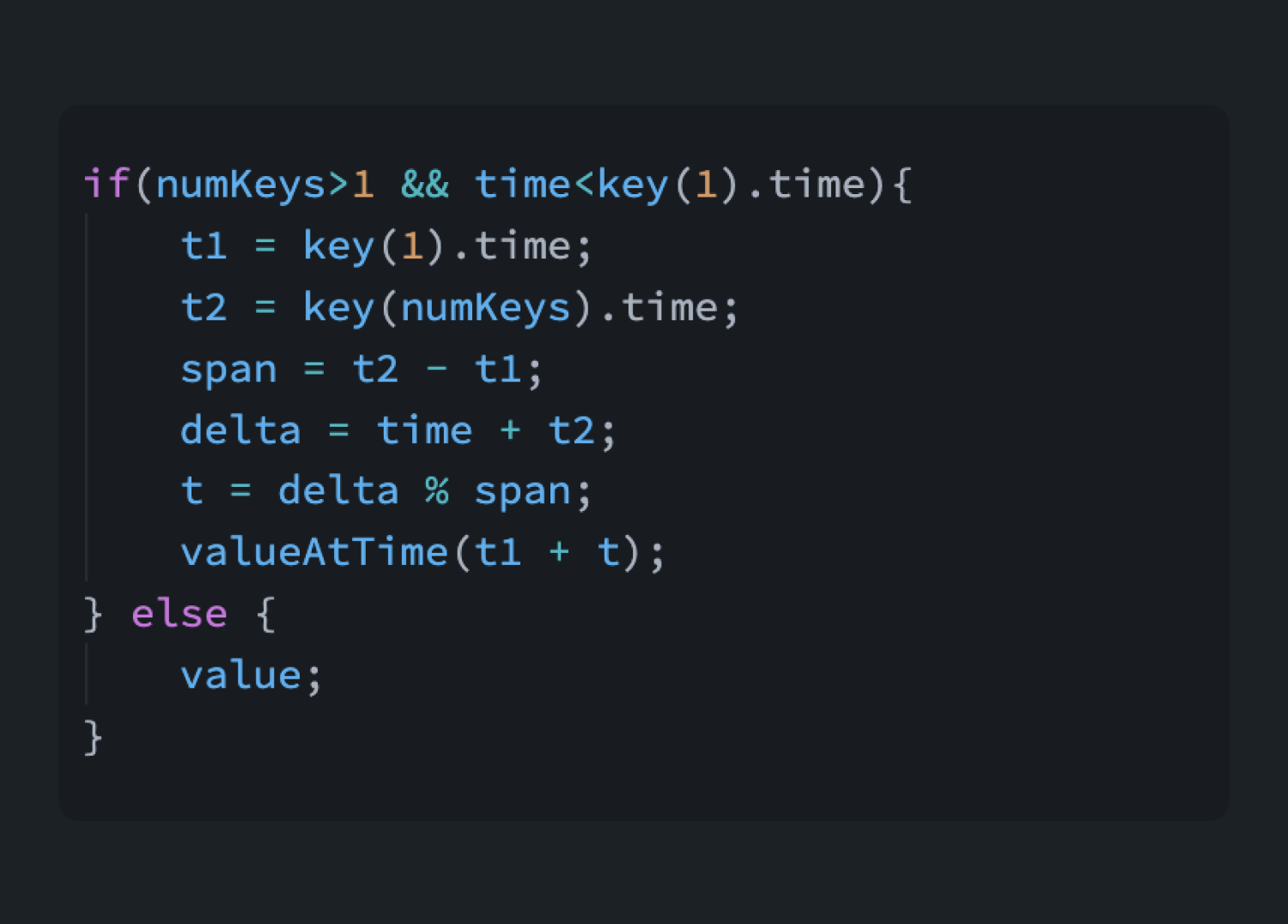
如果要路径动画实现类似loopIn的循环效果,可以使用表达式:

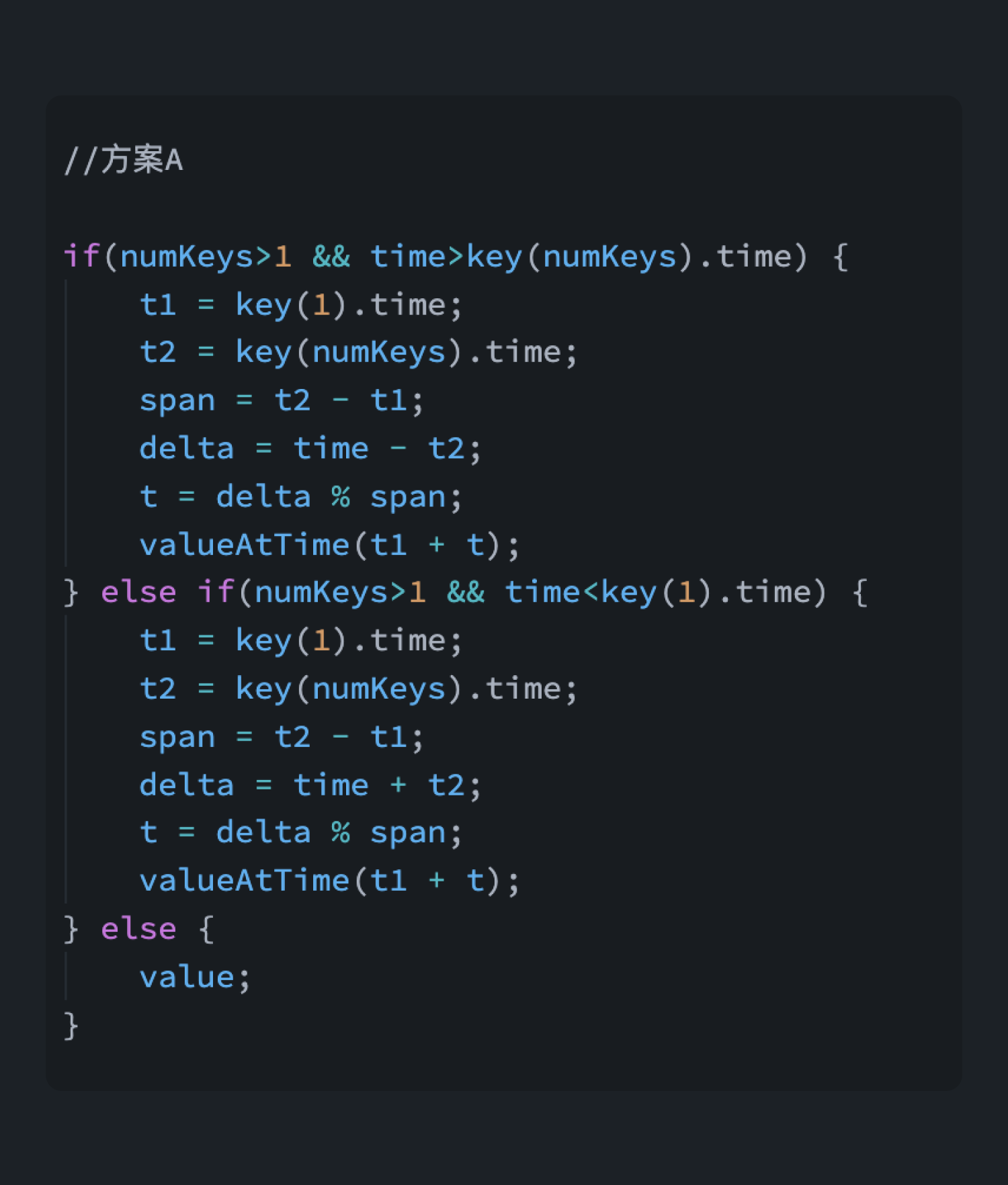
路径动画
如果要实现路径动画的完美循环也就是loopIn和loopOut同时起作用,则可将上述路径循环表达式结合在一起使用:

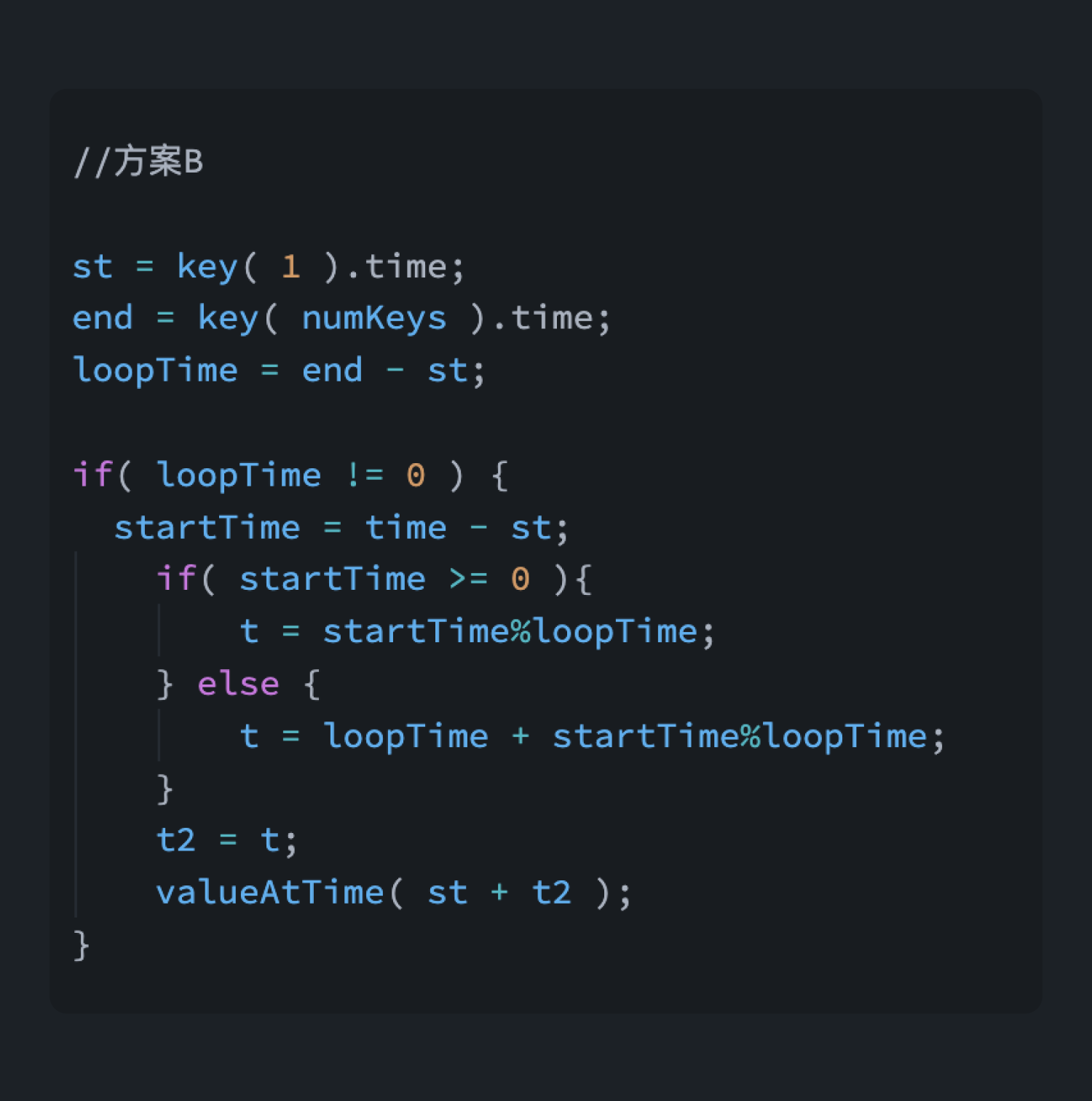
如果觉得方案A的表达式太长也可以使用下方的方案B表达式,但是在使用方案B这个表达式之前要将项目设置中的表达式改为 JavaScript 才会起作用,如果选择的是旧版 ExtendScript 则整个路径动画会被禁用,虽然不会报错但是动画效果会消失。而使用方案A无论选择哪一种表达式都是可以正常执行的。

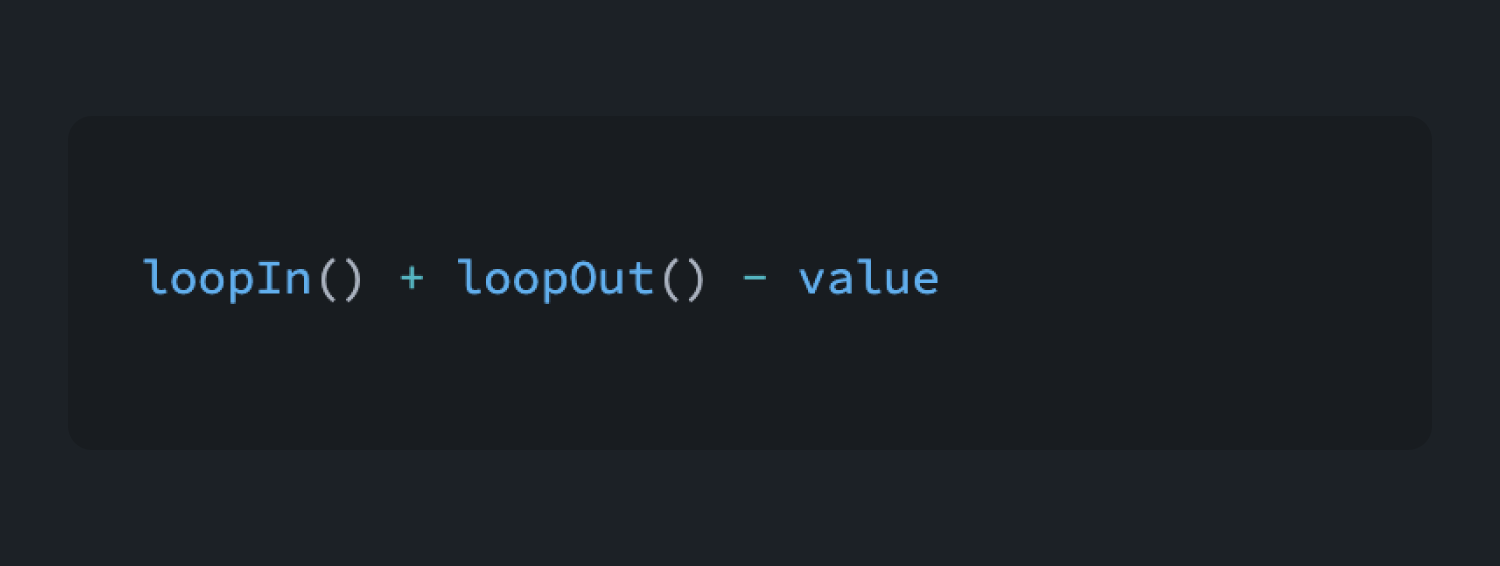
loop完美循环
loop完美循环同样是loopIn和loopOut的结合使用,但将 loopIn() + loopOut() 输入后会发现元素位置发生了改变,但是元素锚点位置并没有改变,此时只需要在表达式后方 “- value”就会恢复正常。loopIn或loopOut中可以添加 Type 属性。

如果觉得输入代码很麻烦的话,也可以选择使用脚本来制作循环和完美循环的动画效果。并不推荐完全依靠脚本来制作动画效果,如果基础的实现原理没有搞清楚,盲目的使用脚本就会产生依赖,如果脚本与当前AE版本不兼容那岂不是就什么都不会了!脚本只是一种提高工作效率的工具而已,不要过分依赖。
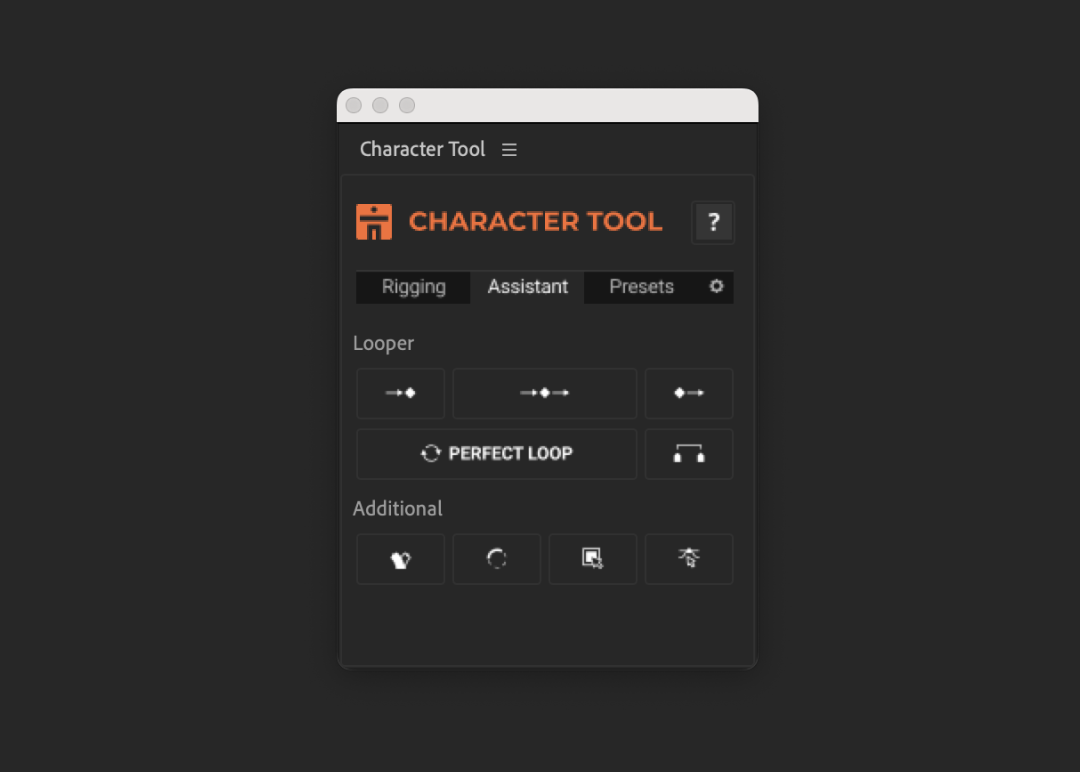
脚本01 Character Tool
在角色动画制作中常会用到的脚本,该脚本的 Assistant 面板有关于循环的设置,只需要选择要添加循环的属性或者路径就可以了,包括向前循环、向后循环以及完美循环等。

脚本02 LoopMaster
专门制作循环动画的脚本,分为2D和3D2部分,包括抖动循环、路径循环、旋转循环合成循环等等。

脚本03 Expression
一个表达式保存脚本,可以将个人常用的脚本保存其中,并且可以给自定义的表达式添加预览名和备注信息。在一个项目中可以通过保存多次复用的表达式减少粘贴复制的频繁操作。

1、loop循环四种类型与区别,loop中的numKeyfames与duration的不同作用及用法介绍。
2、路径循环的创建和完美循环多方案的实现及注意事项。
3、快速实现循环动画的脚本推荐与概述。
以上就是AE动效设计中循环表达式深耕的全部内容了,更多AE技巧、AE教程欢迎关注VELeap社区。
原作者:RVDesign
公众号:
相关阅读:
macos
Windows
m系列

