
在运用到数据可视化的场景中,如何让我们的环形图在好看之余便于控制呢?今天用简单易操作的方式来呈现一组环形图的制作。
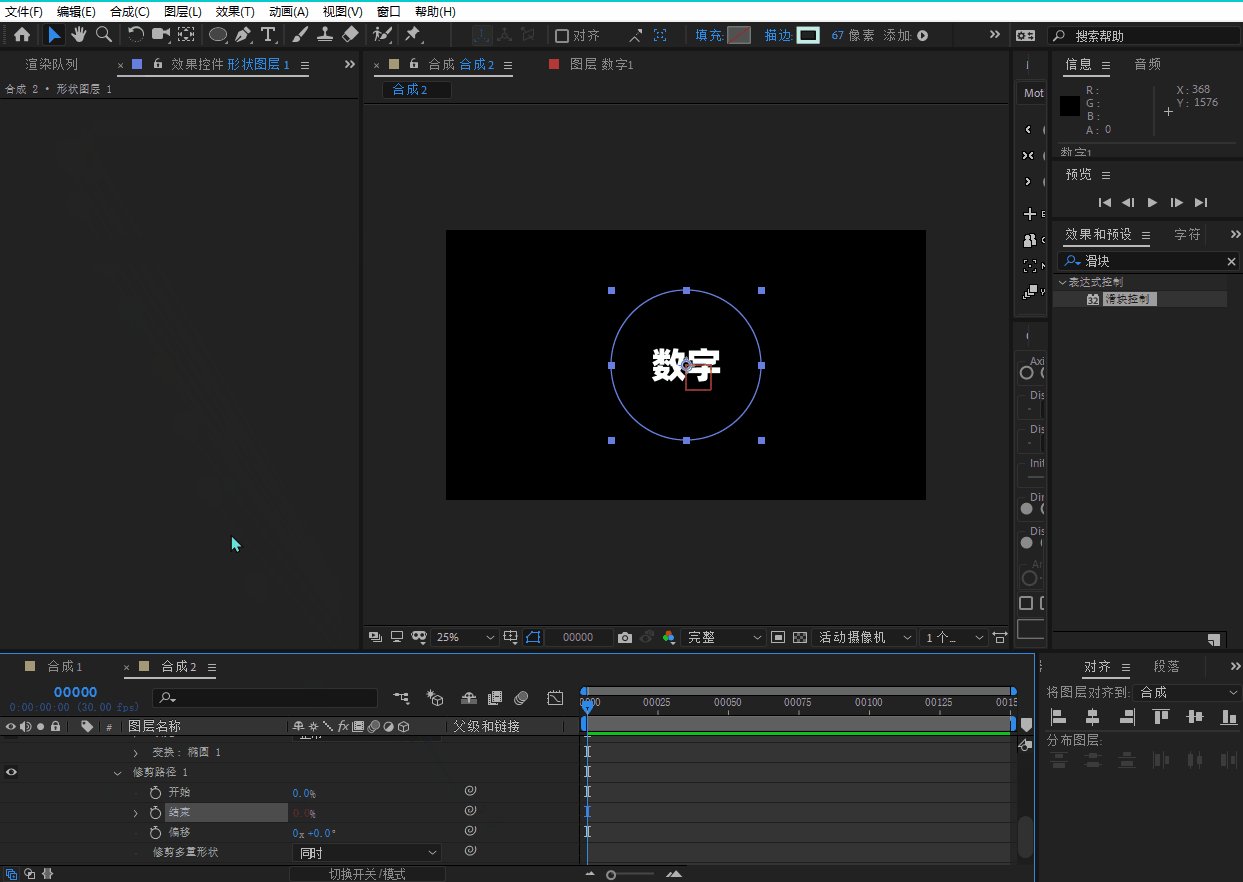
1.新建合成,使用形状图层画一个圆,保留描边,去掉填充,将描边改为圆头端点。

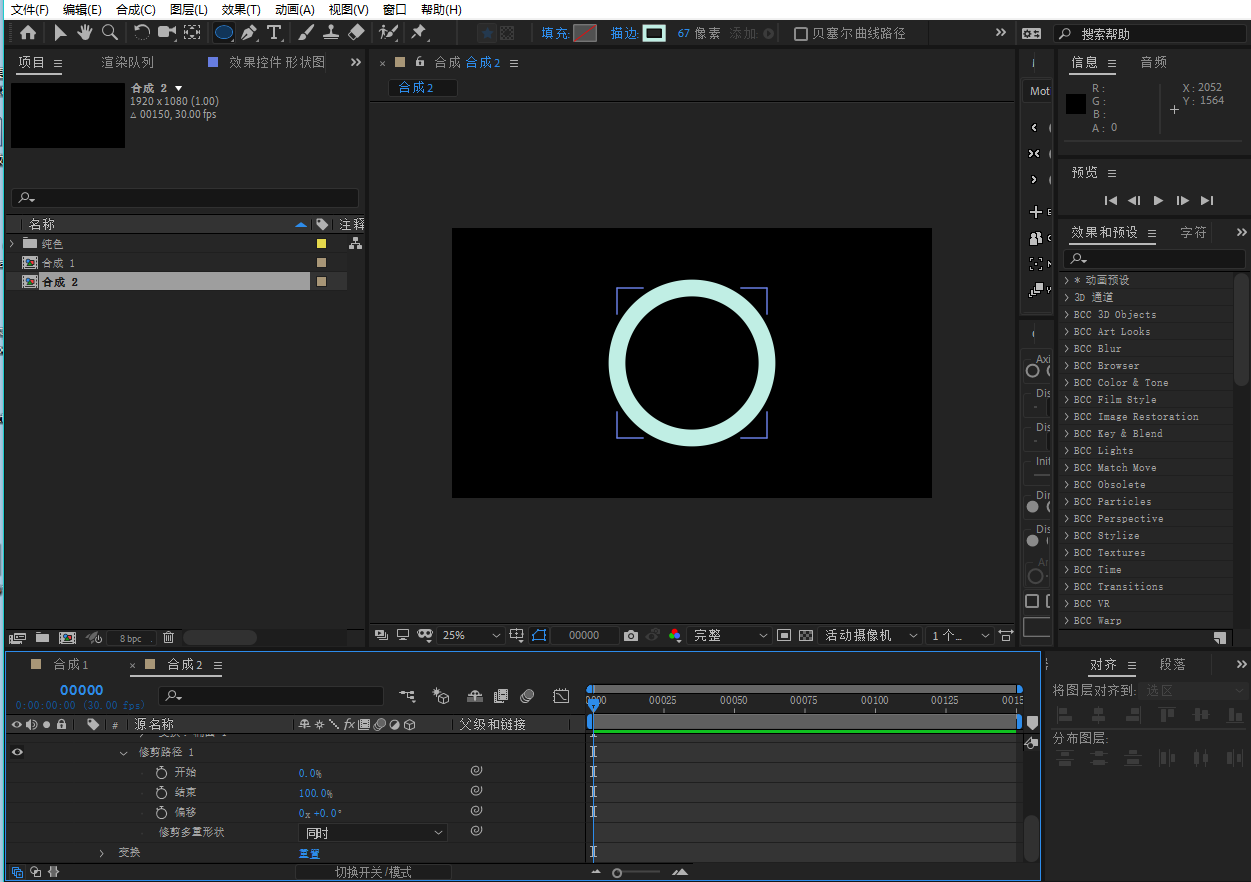
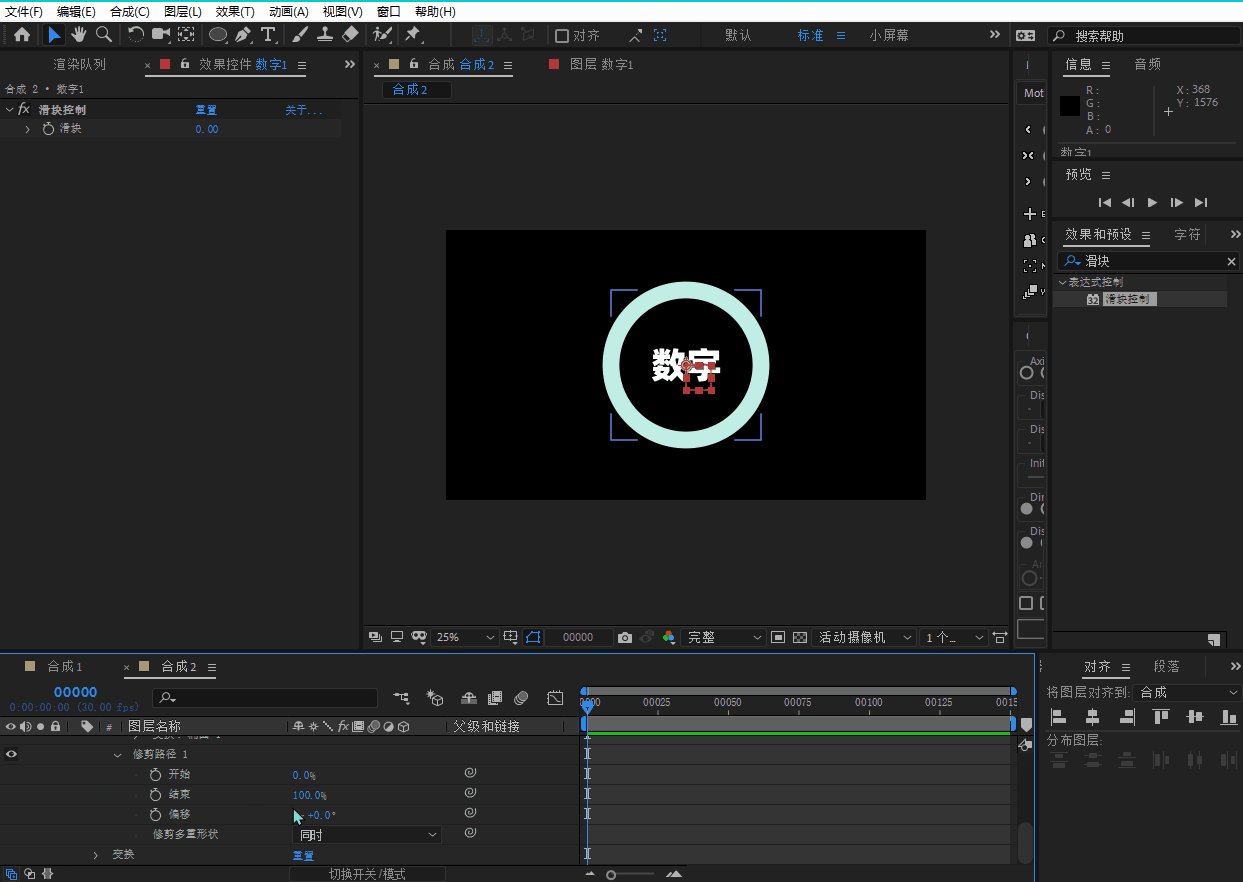
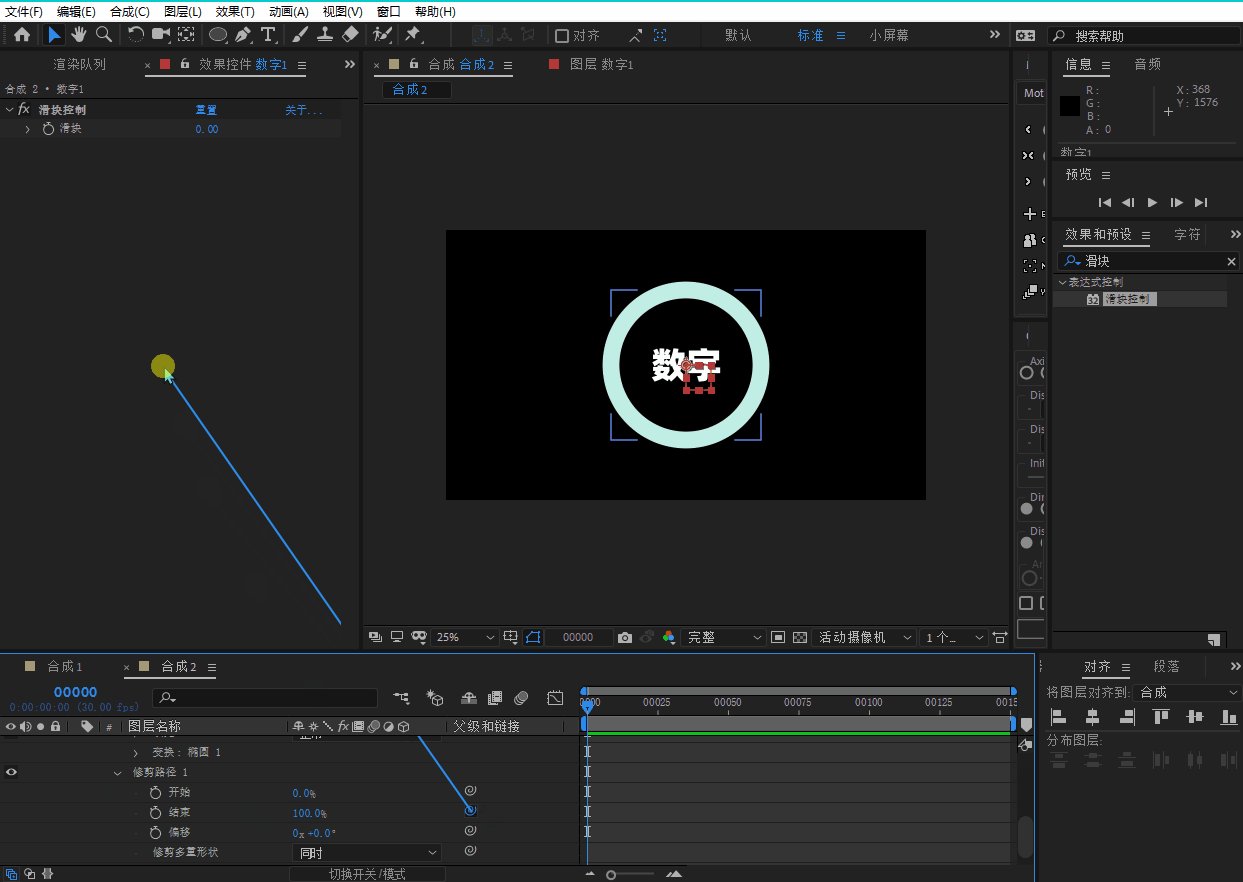
2.为形状图层添加修剪路径。

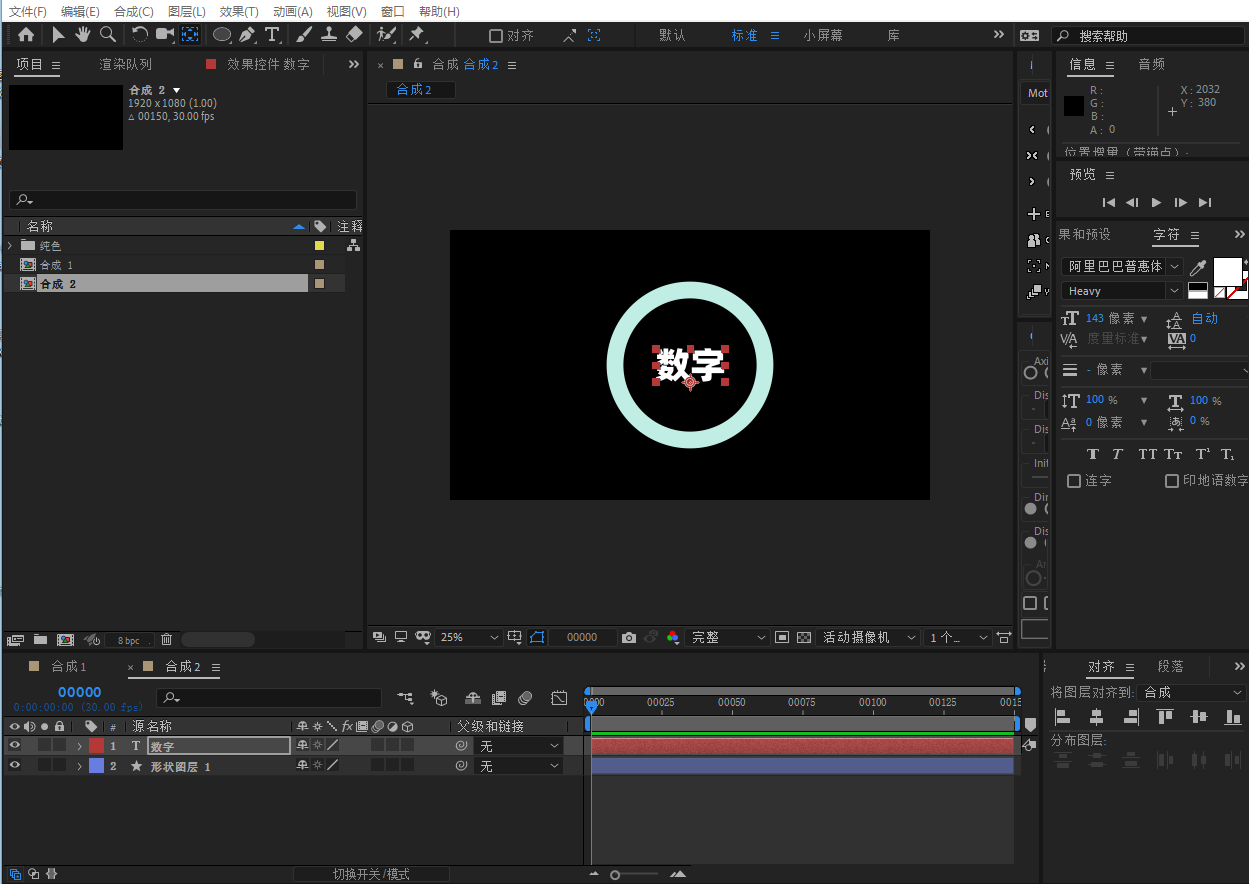
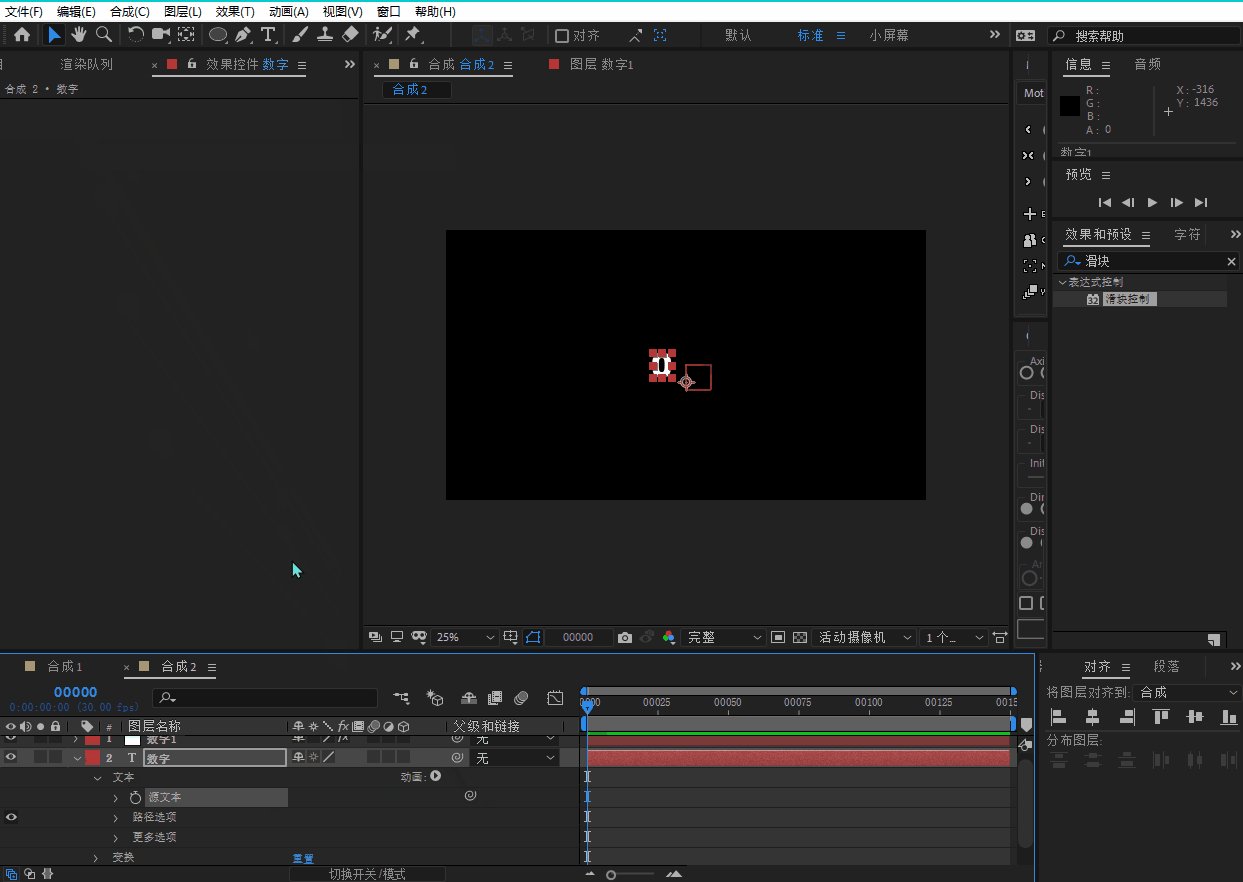
3.新建文字层,将锚点设在底部居中的位置。

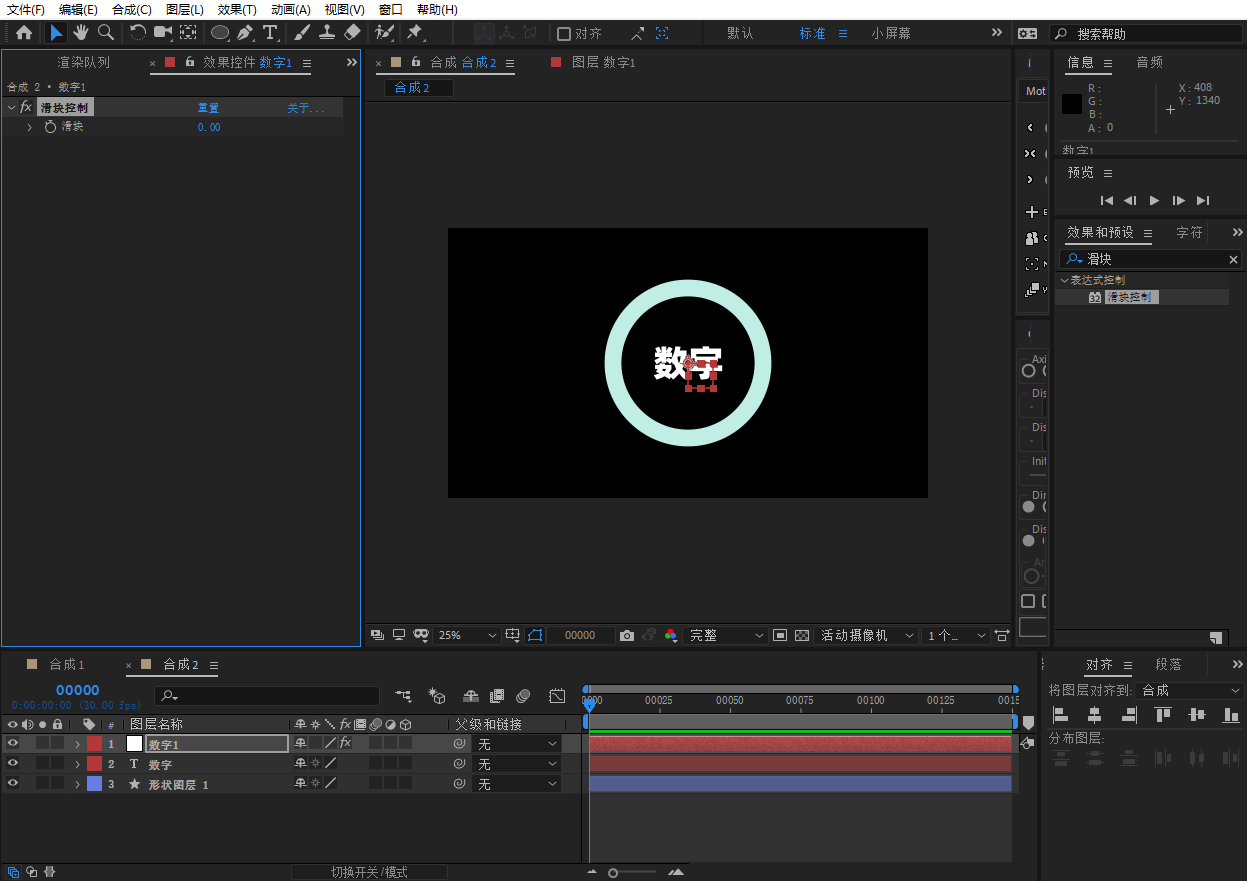
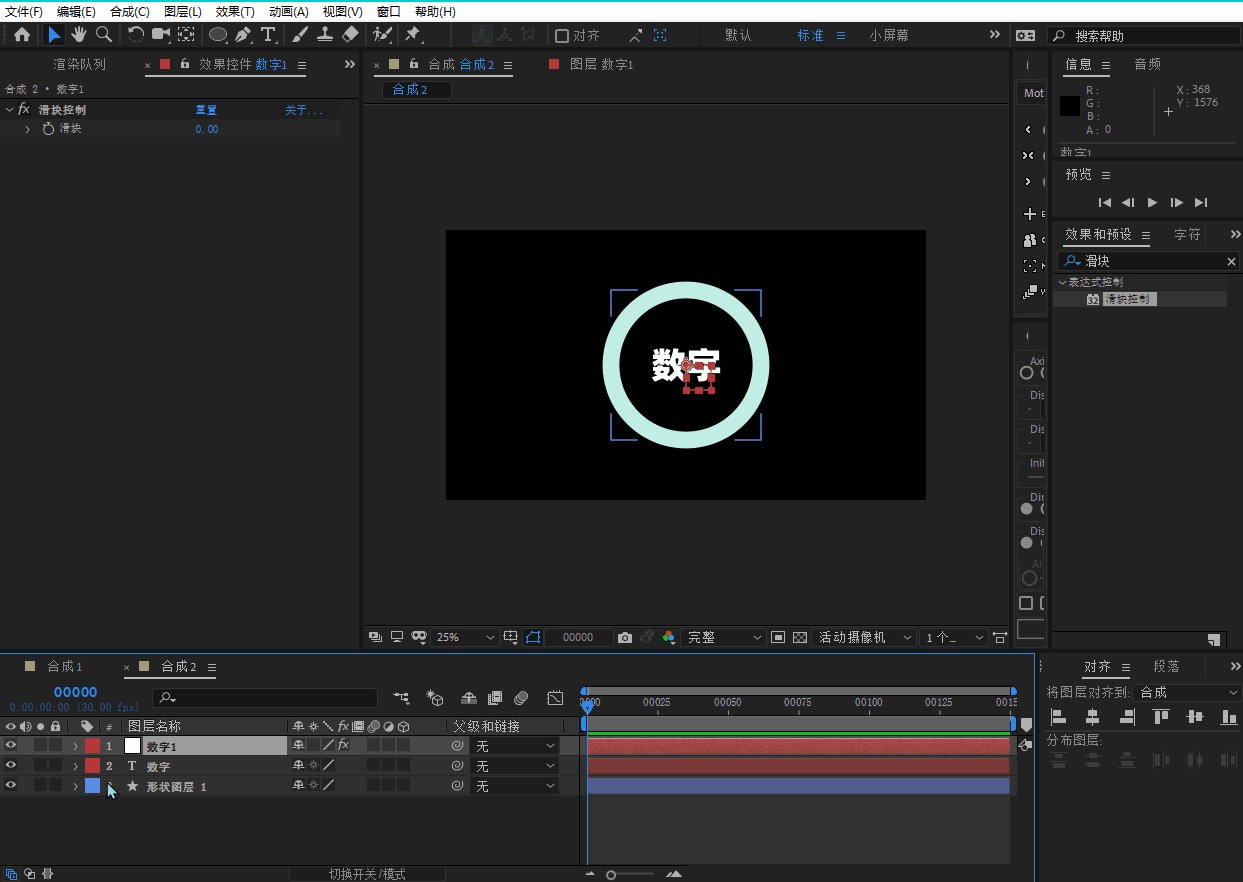
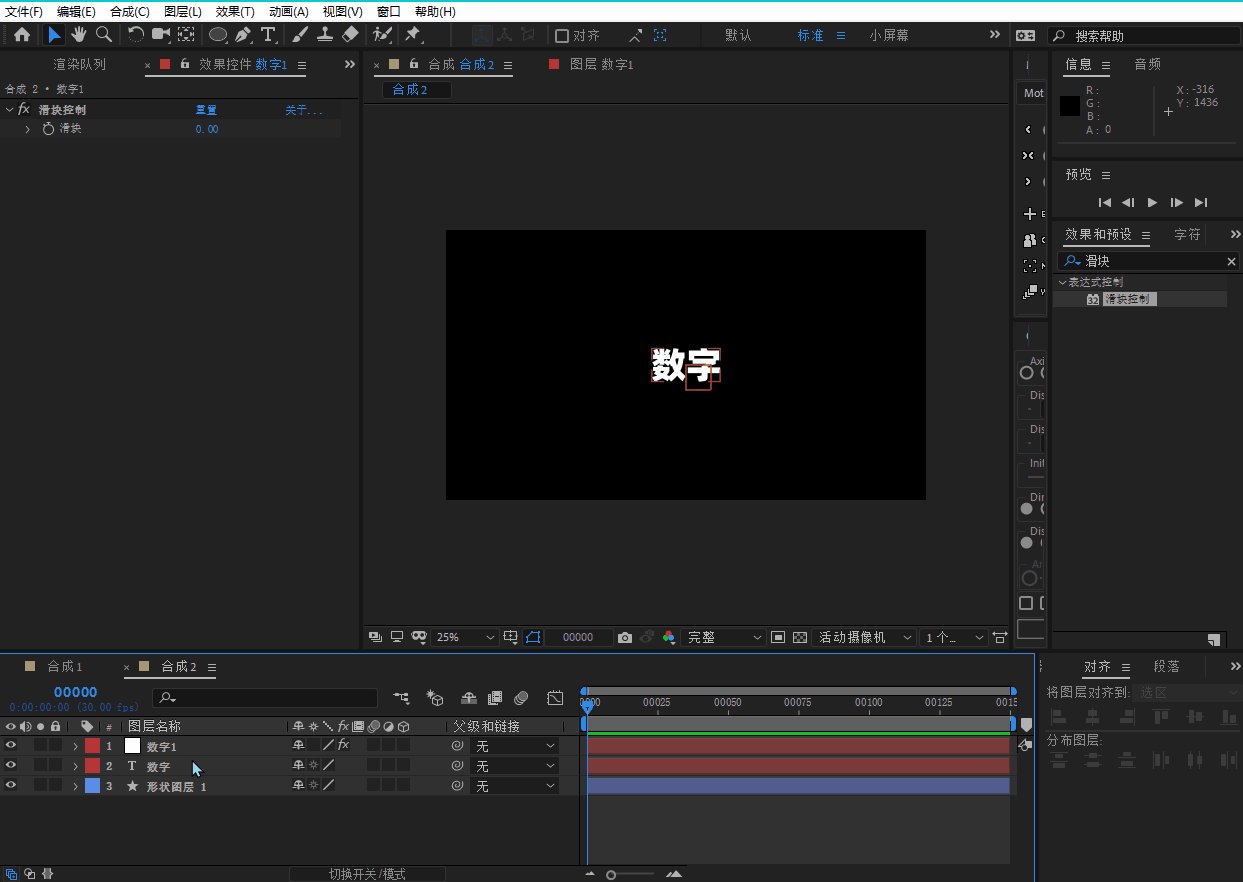
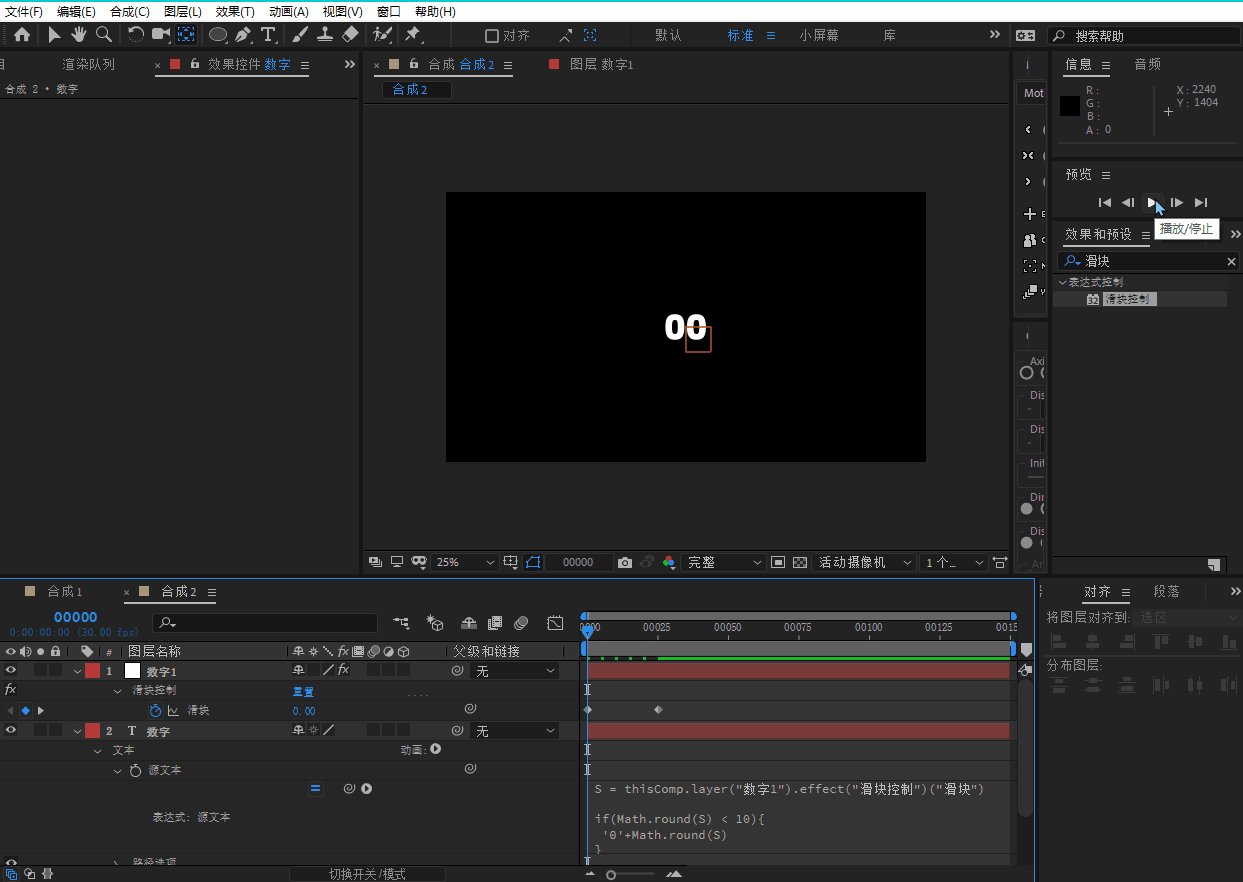
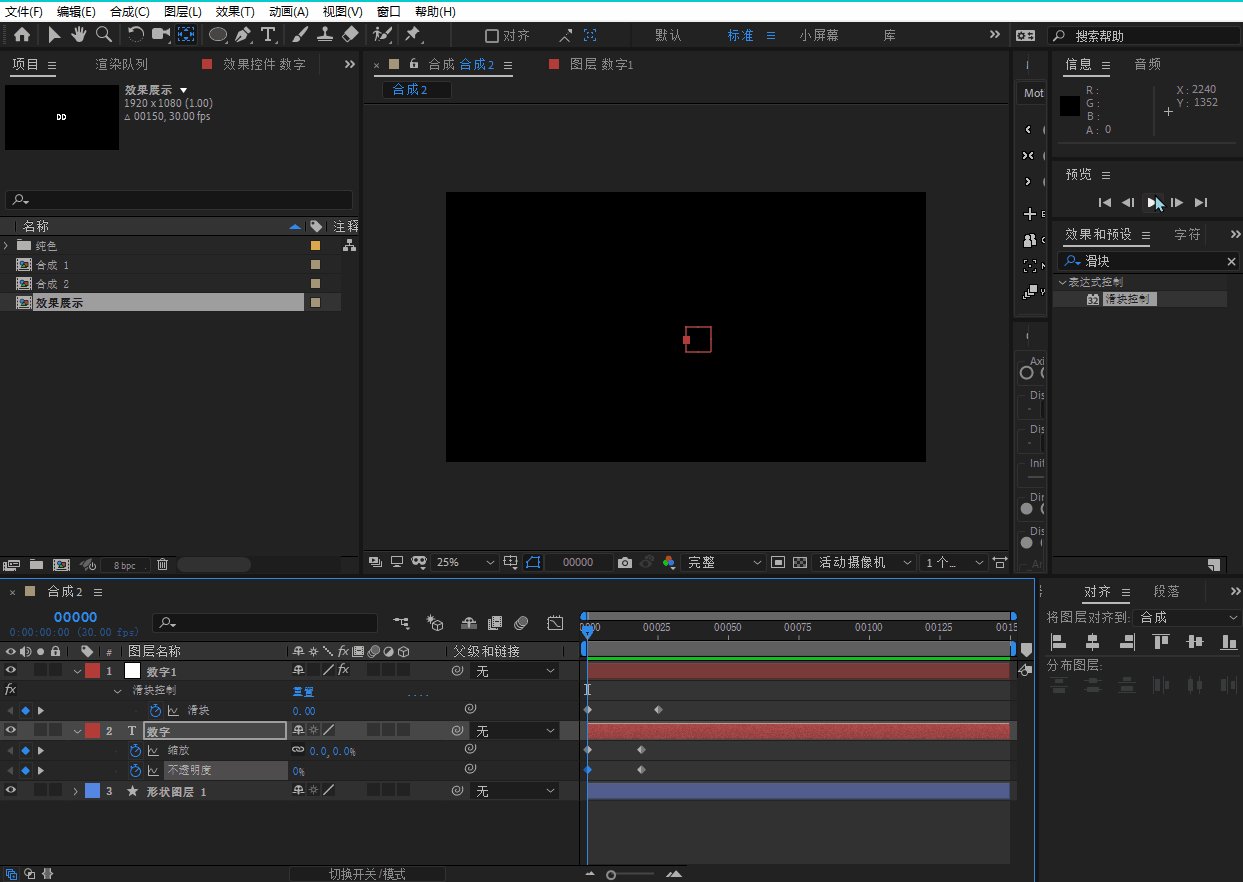
4.新建空对象命名为“数字1”,添加滑块控制。

5.展开修剪路径,将结束关联在滑块控制上。

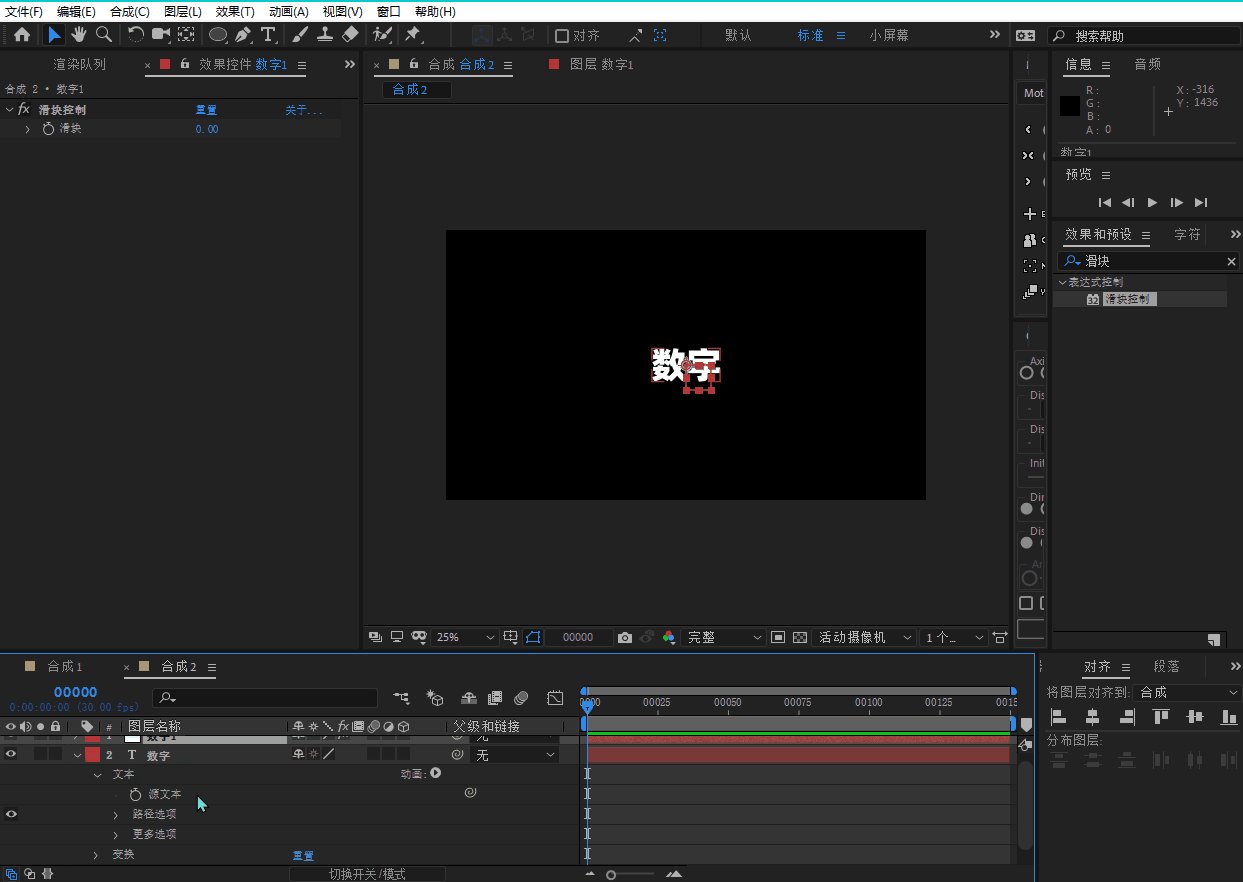
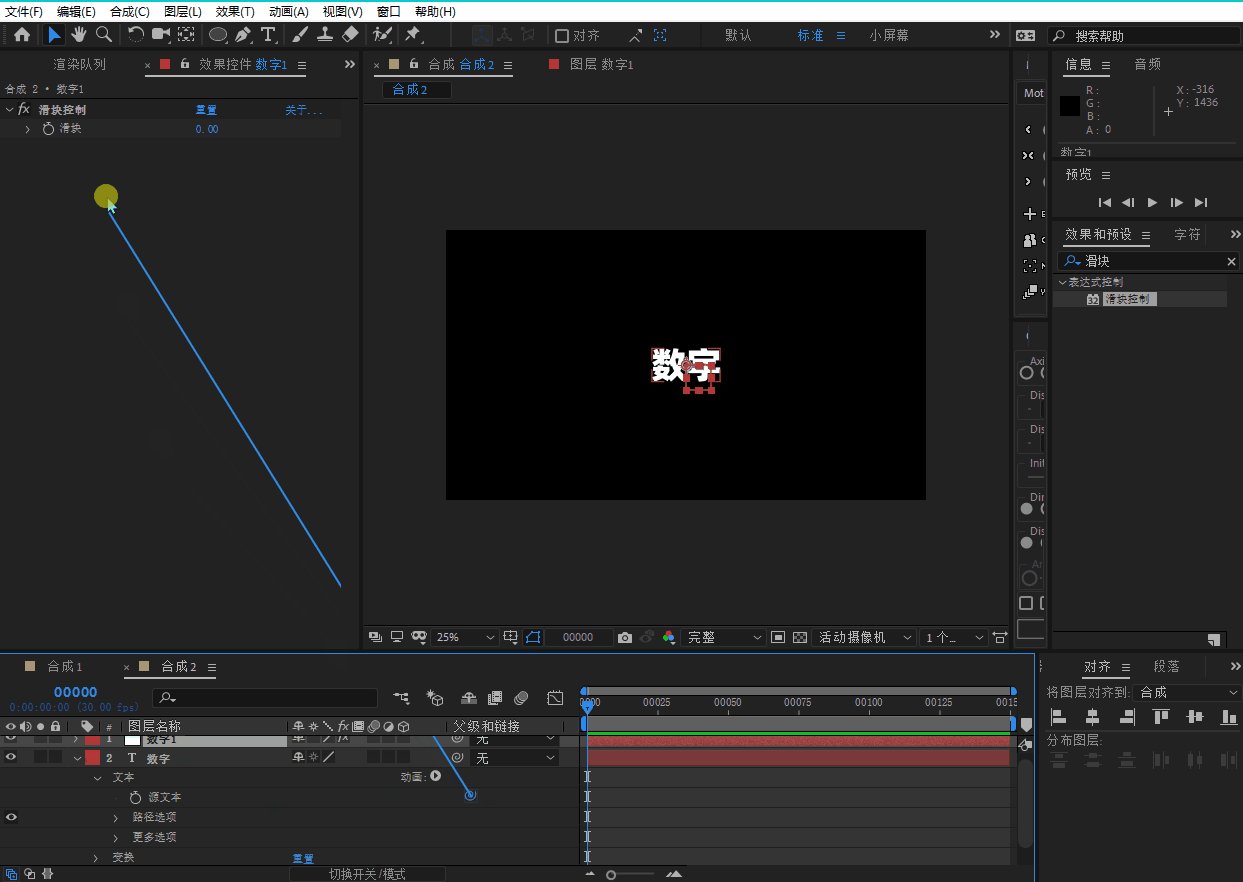
6.展开文本层,将源文本关联在滑块控制上。

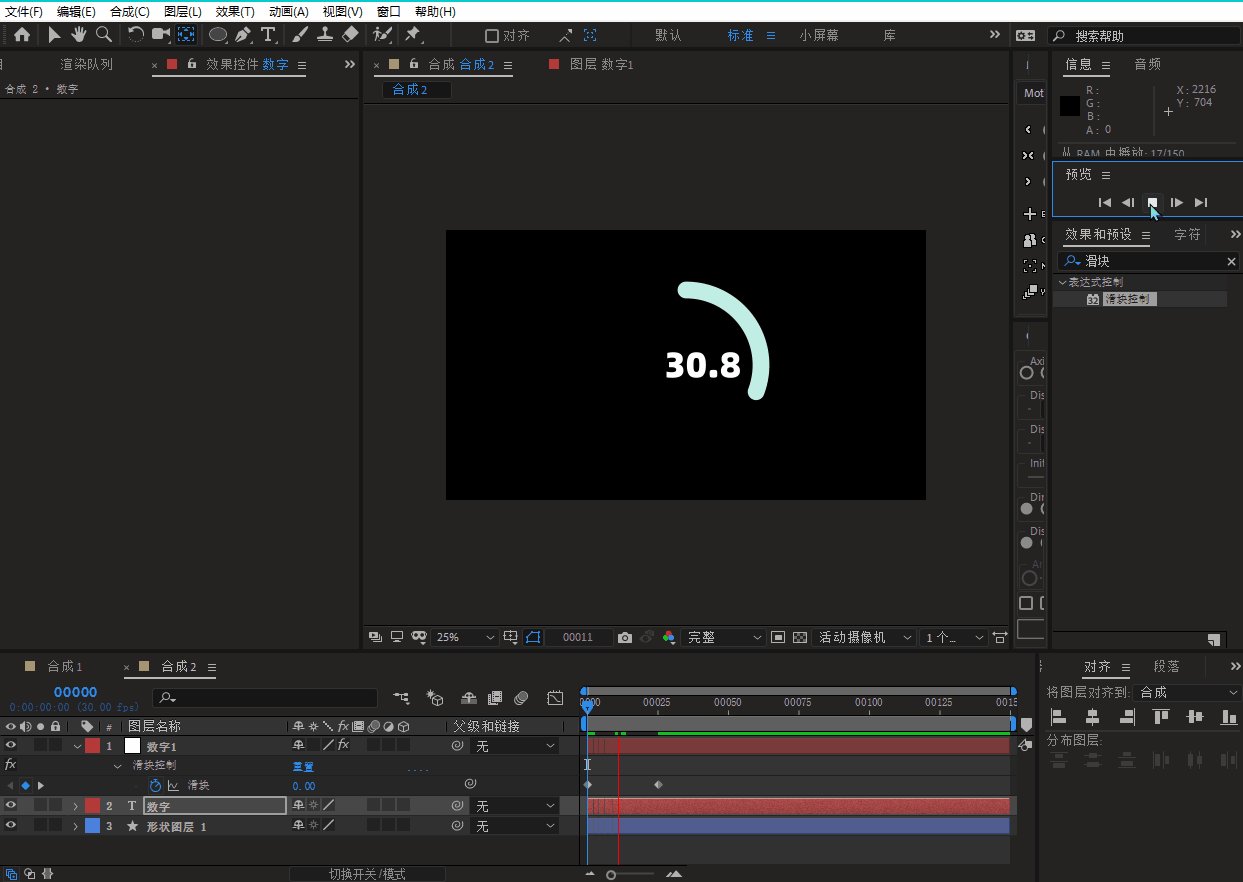
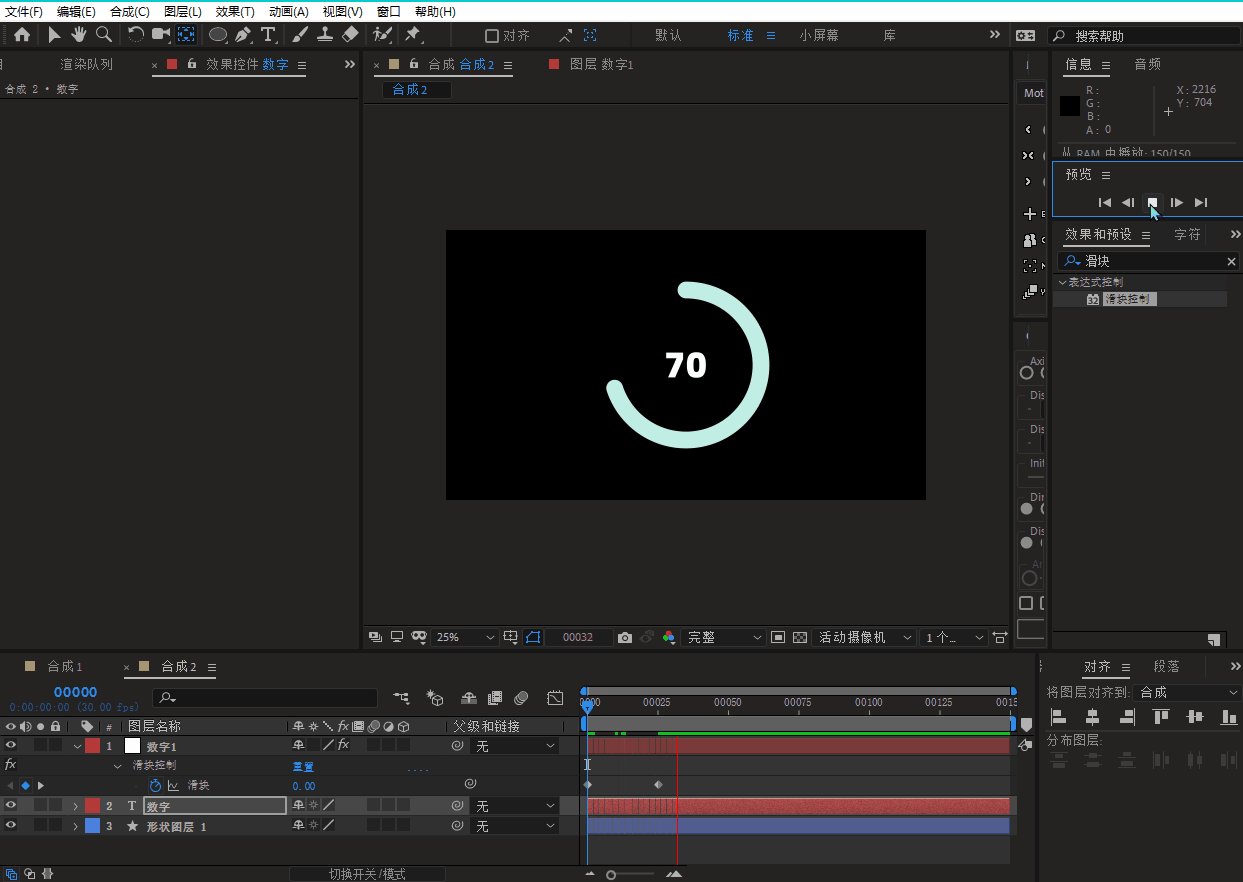
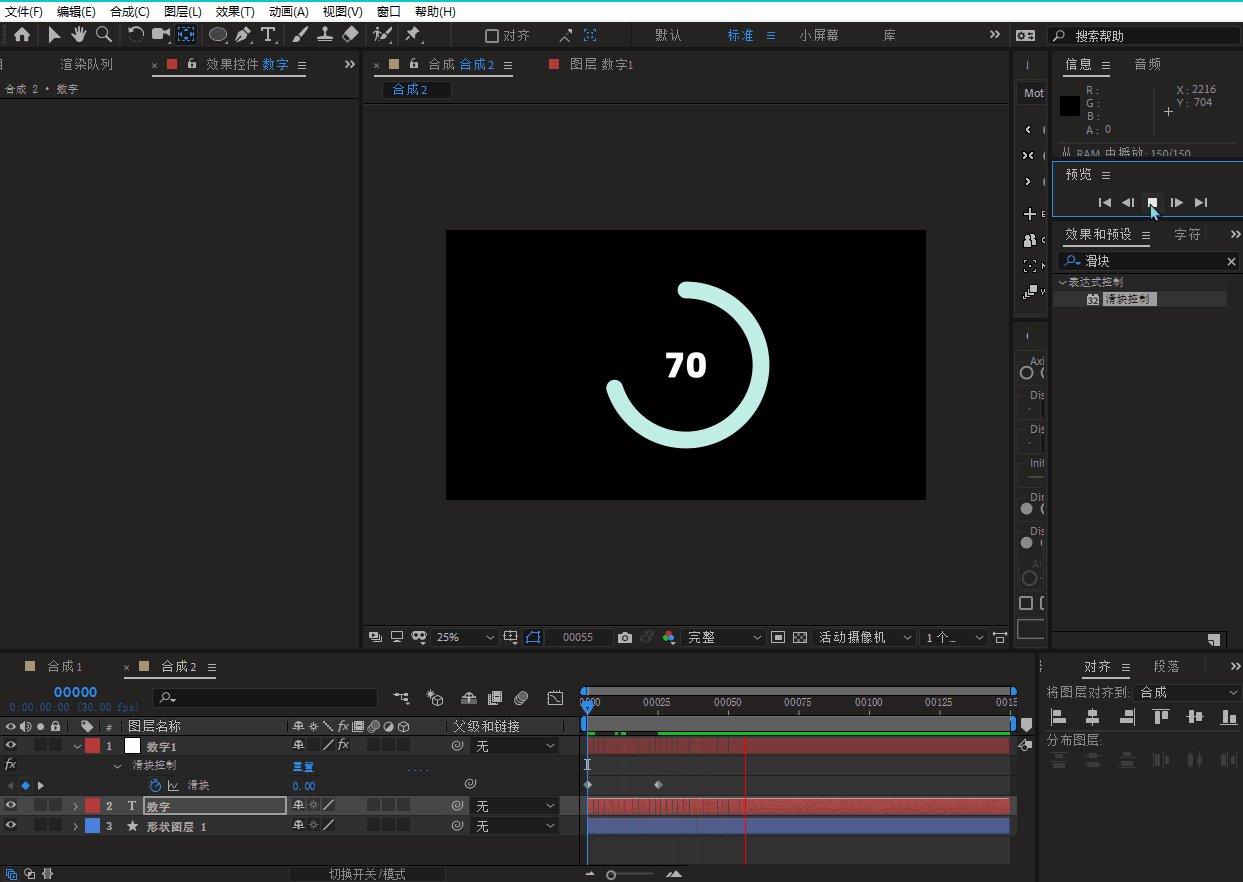
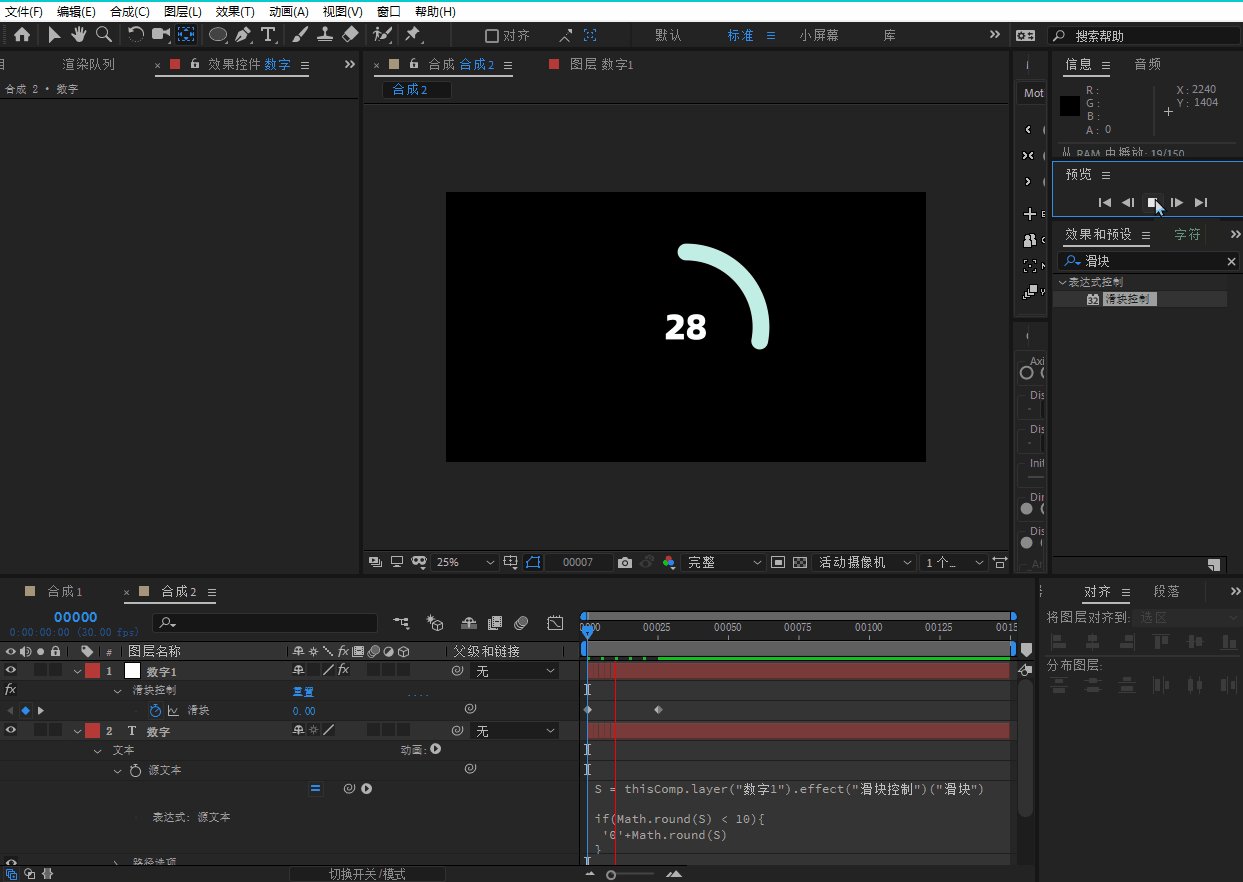
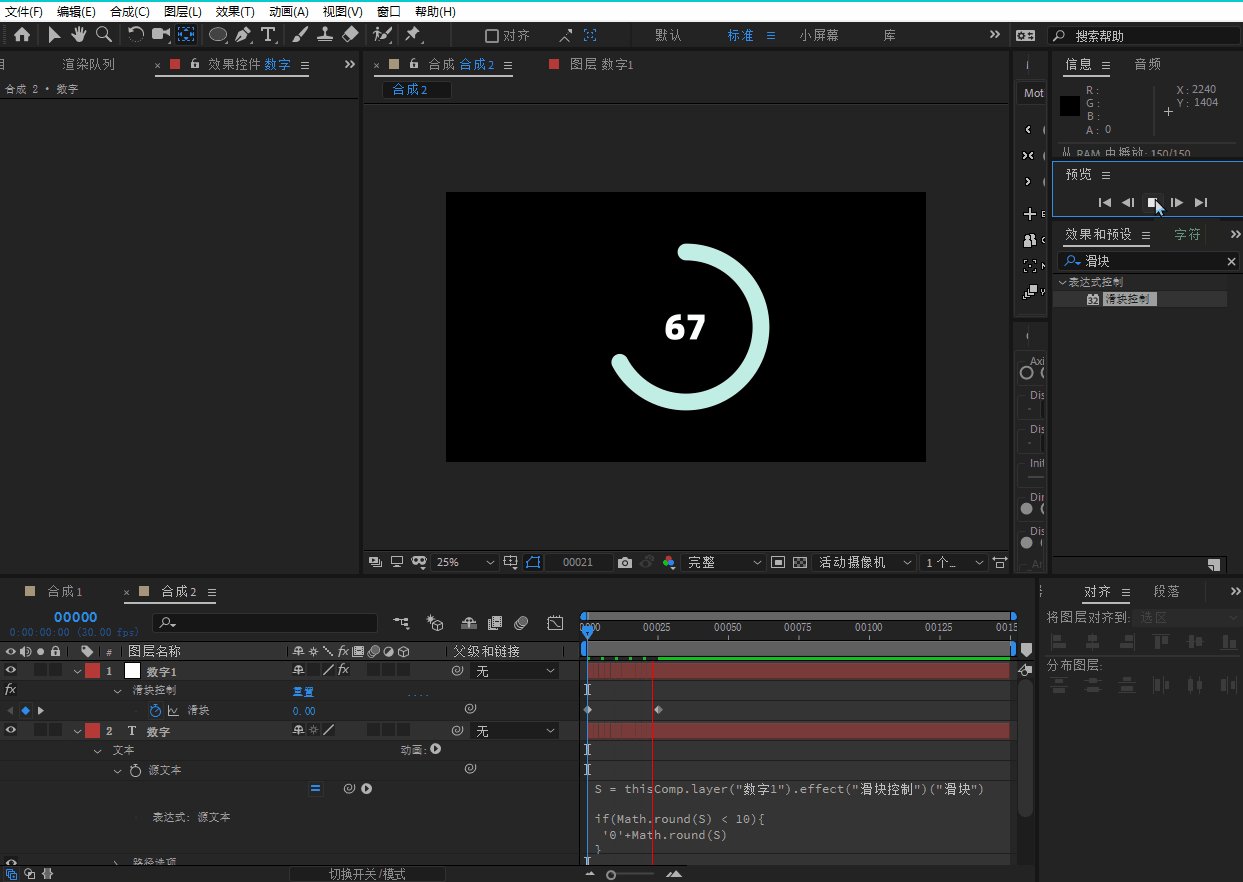
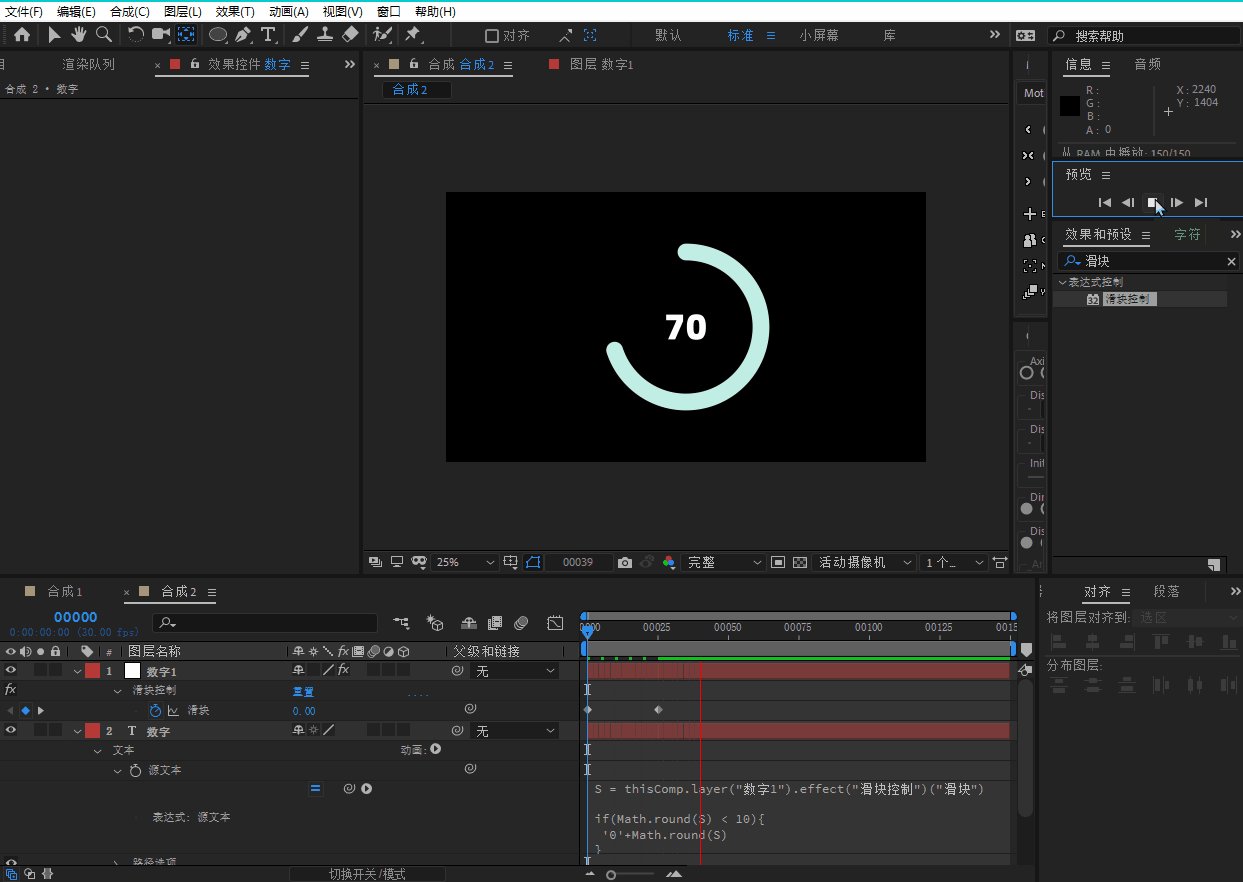
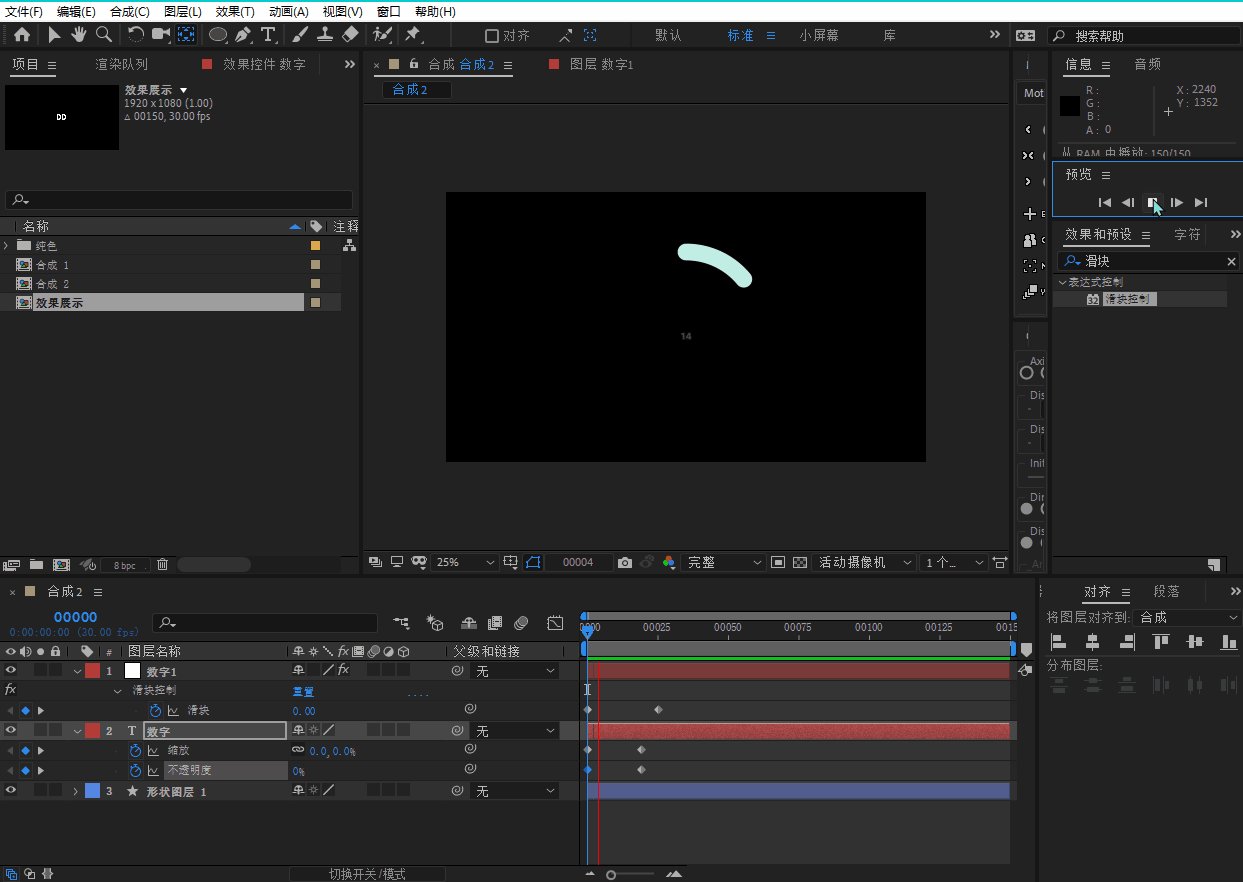
7.当我们给滑块K帧时,数字和环形图都会有相应的动画,但目前的效果需要进行优化。

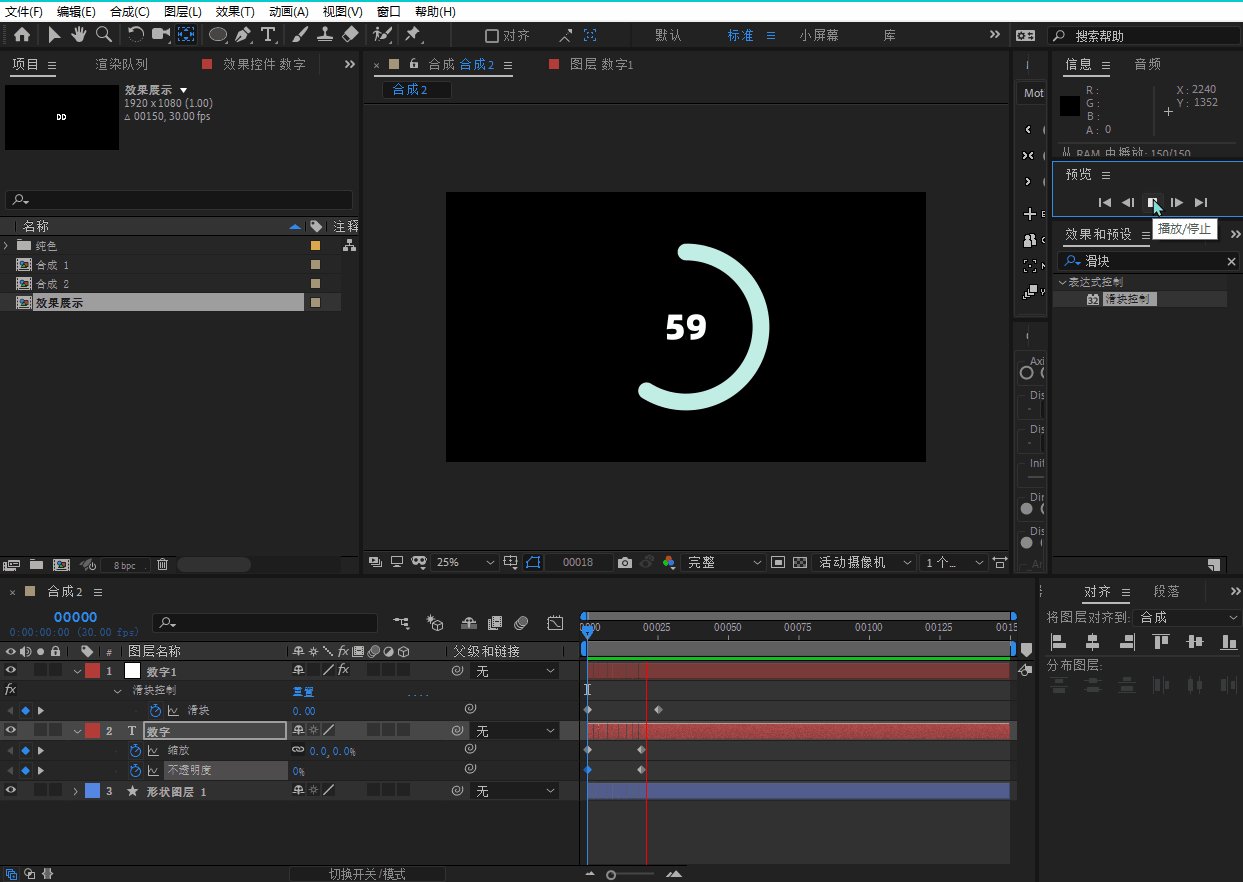
8.利用过去的教程中我们学会的Math.round函数,将源文本的表达式改为:
*S = thisComp.layer("数字1").effect("滑块控制")("滑块")
if(Math.round(S) < 10){
'0'+Math.round(S)
}
else if(Math.round(S) >= 10){
Math.round(S)
}*
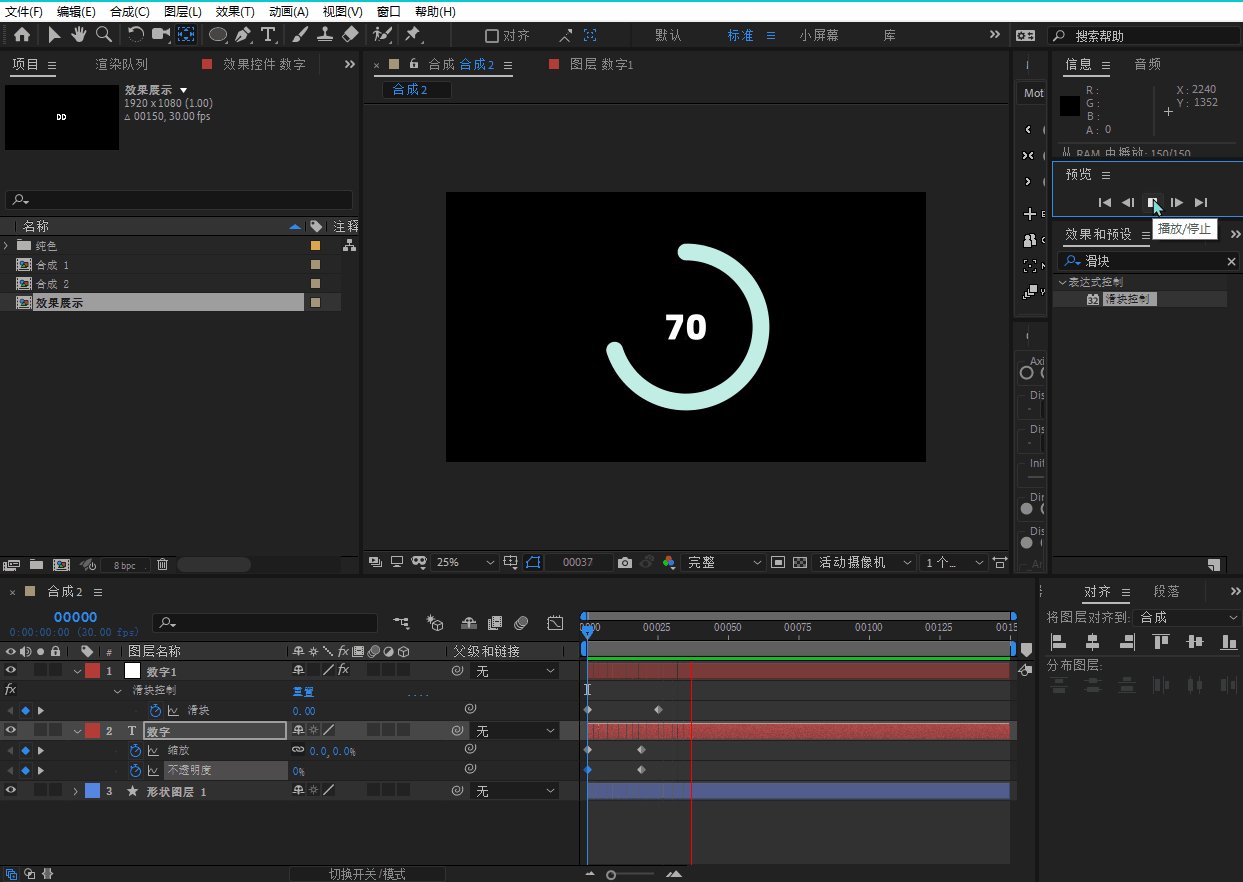
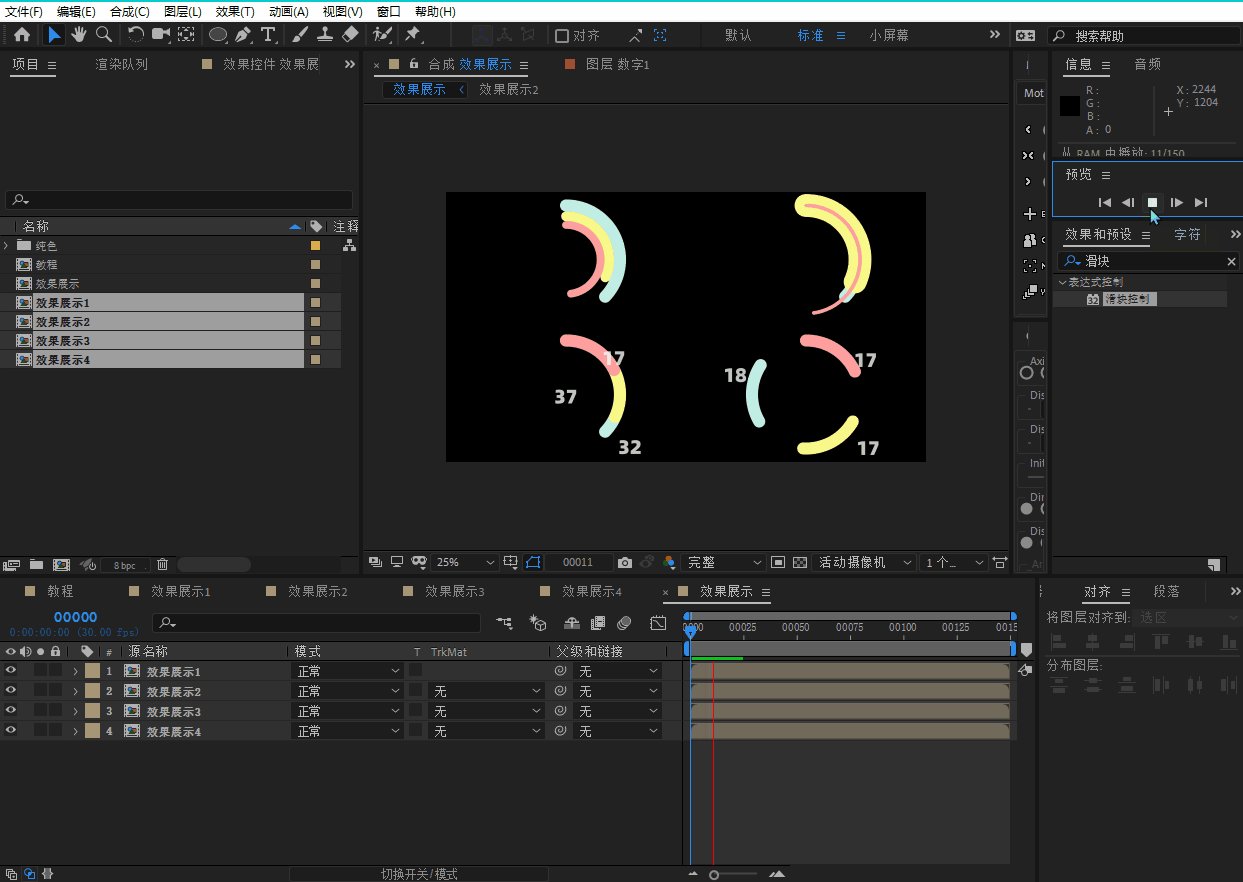
9.为文本层的透明度和缩放K帧,一秒钟左右呈现。

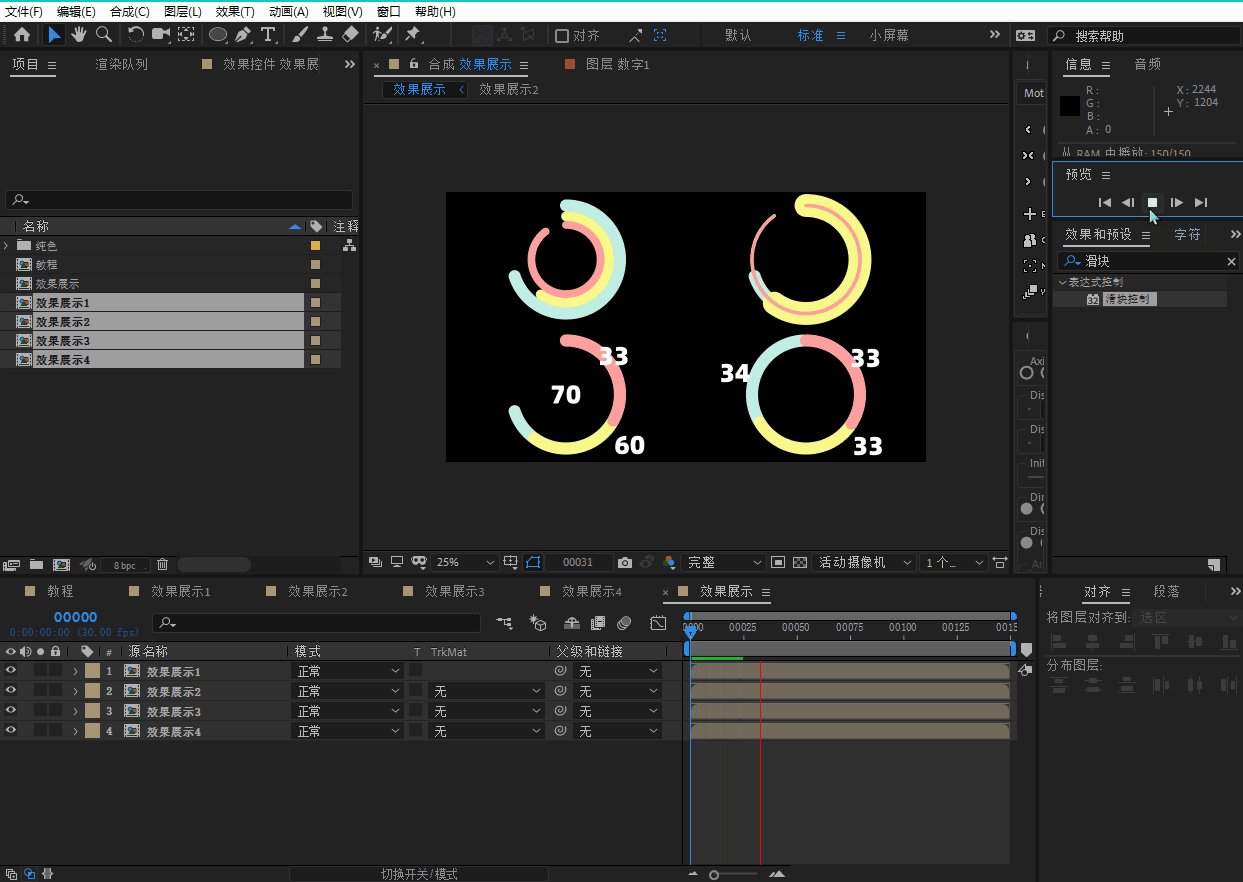
10.掌握这个方法,可以进行多种变化,进行环形图的设计。

相关阅读:
macos
Windows
m系列

