
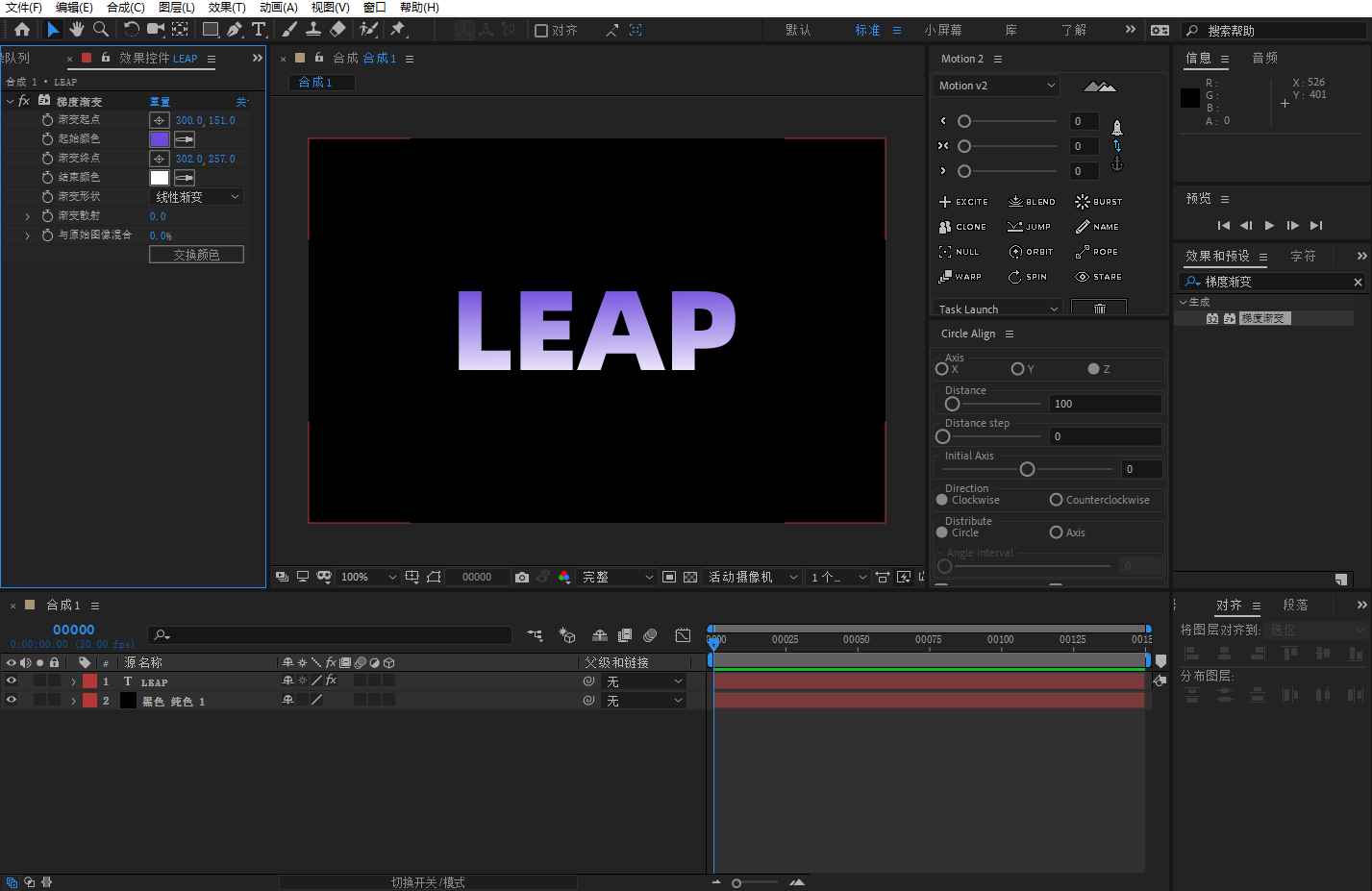
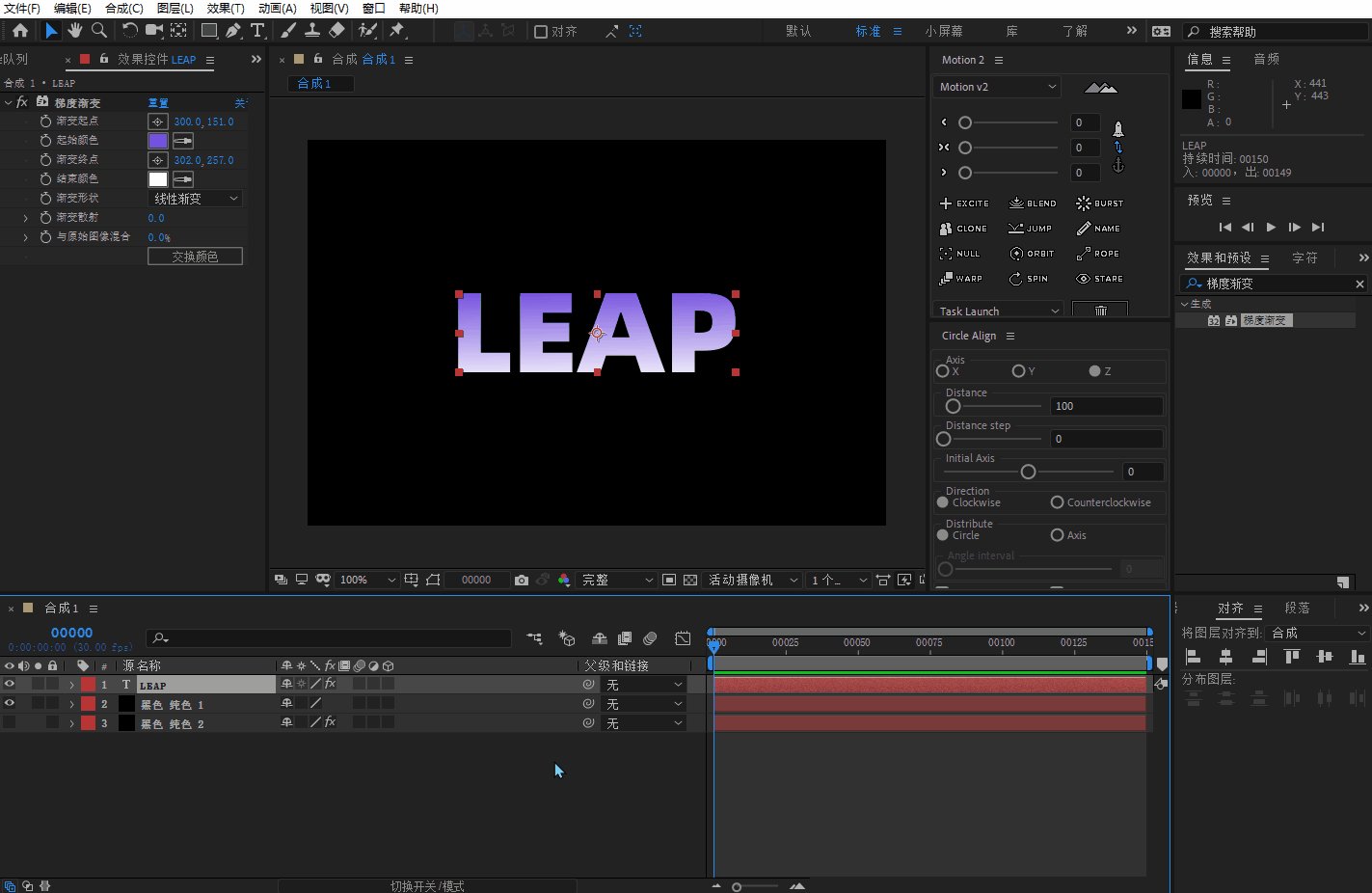
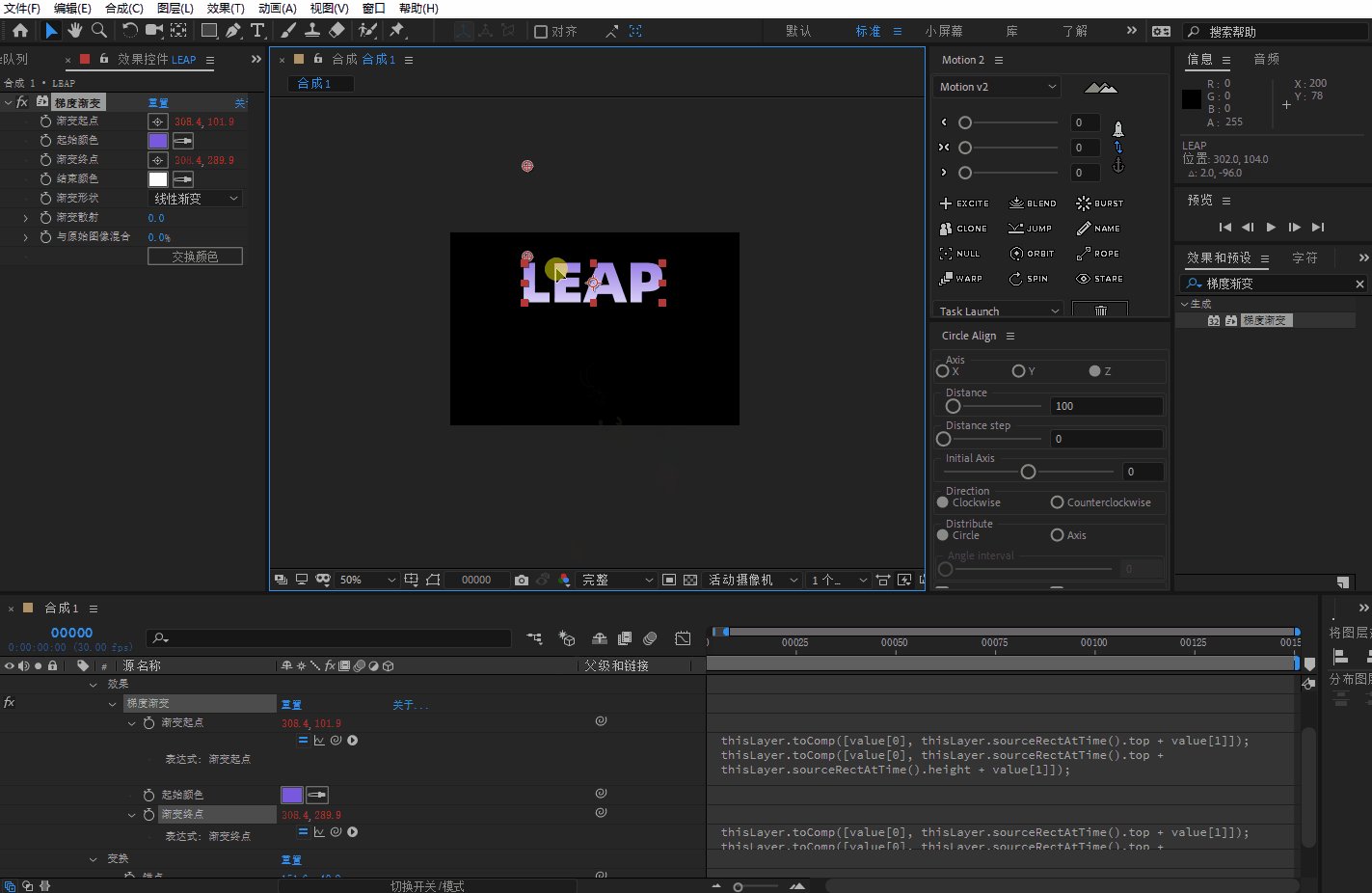
这里有一个添加了梯度渐变的文字层。

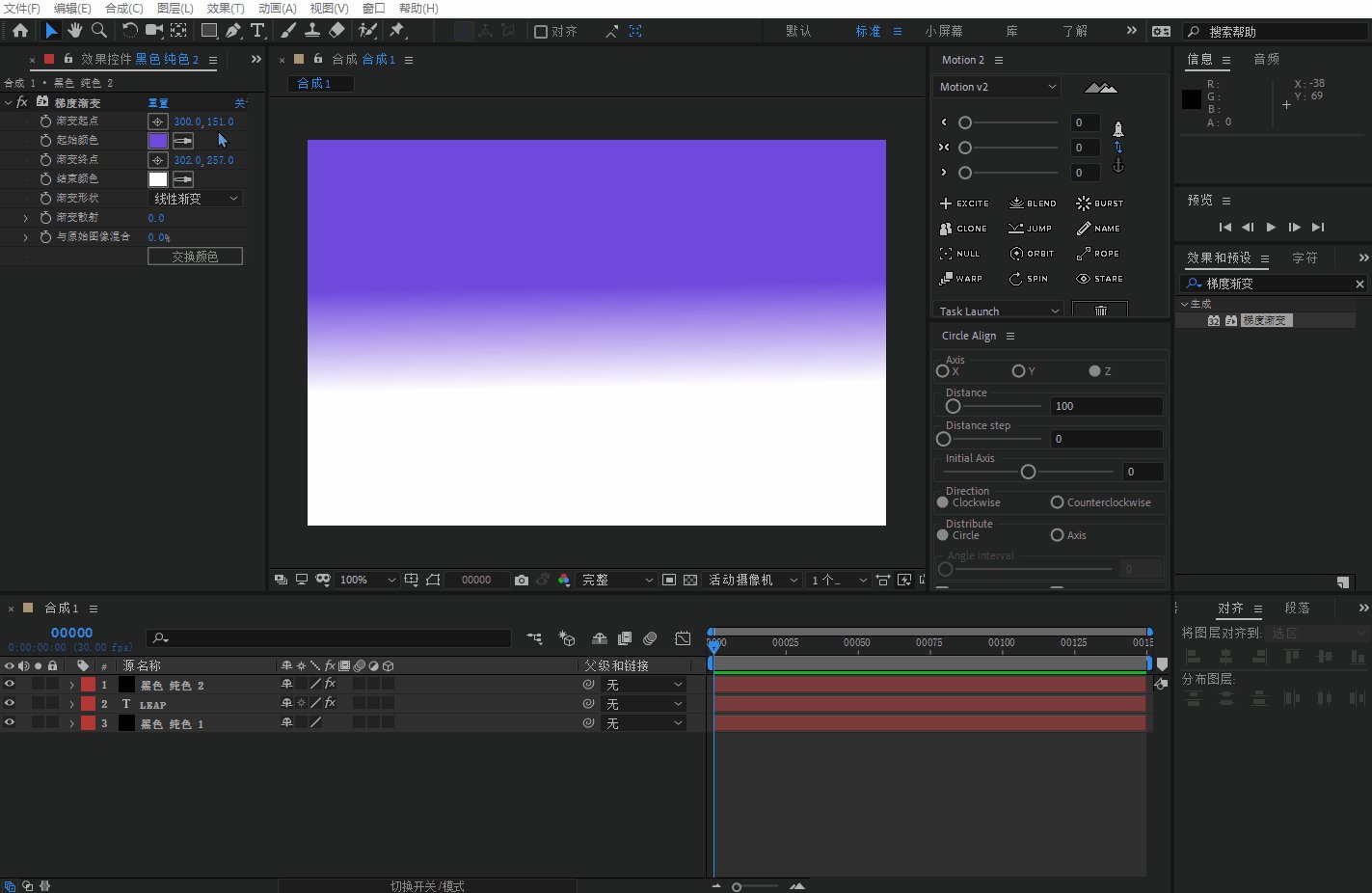
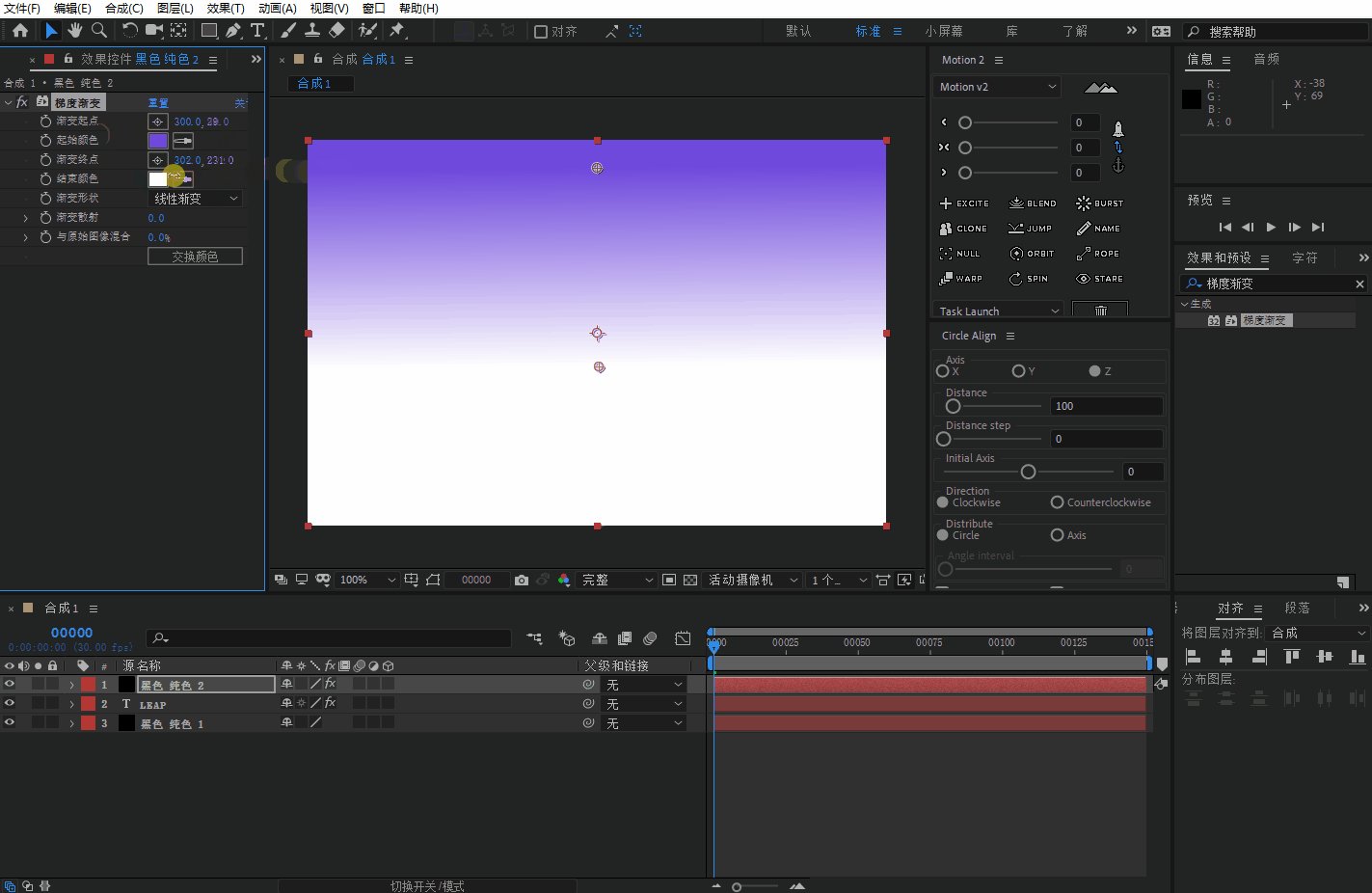
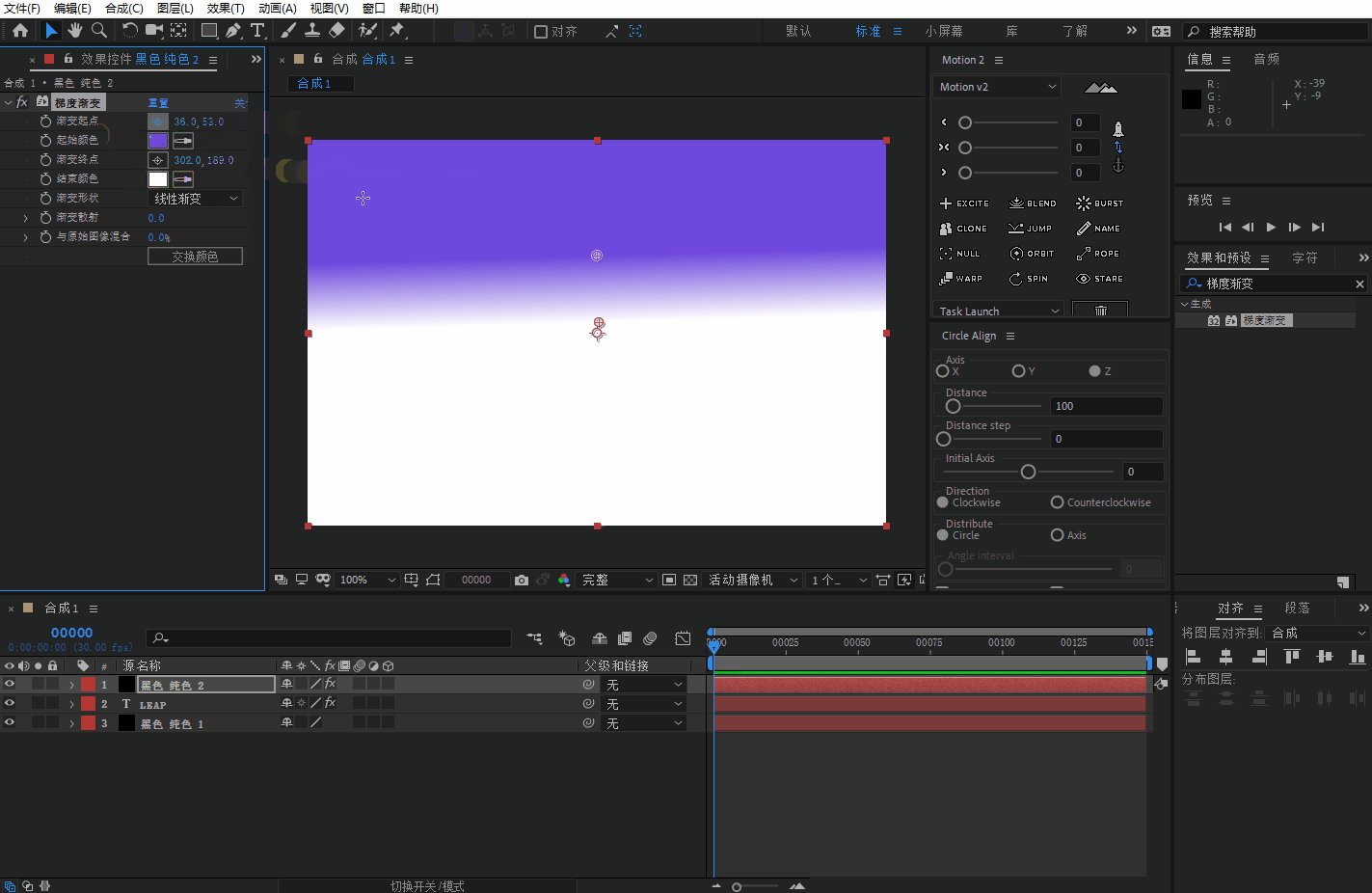
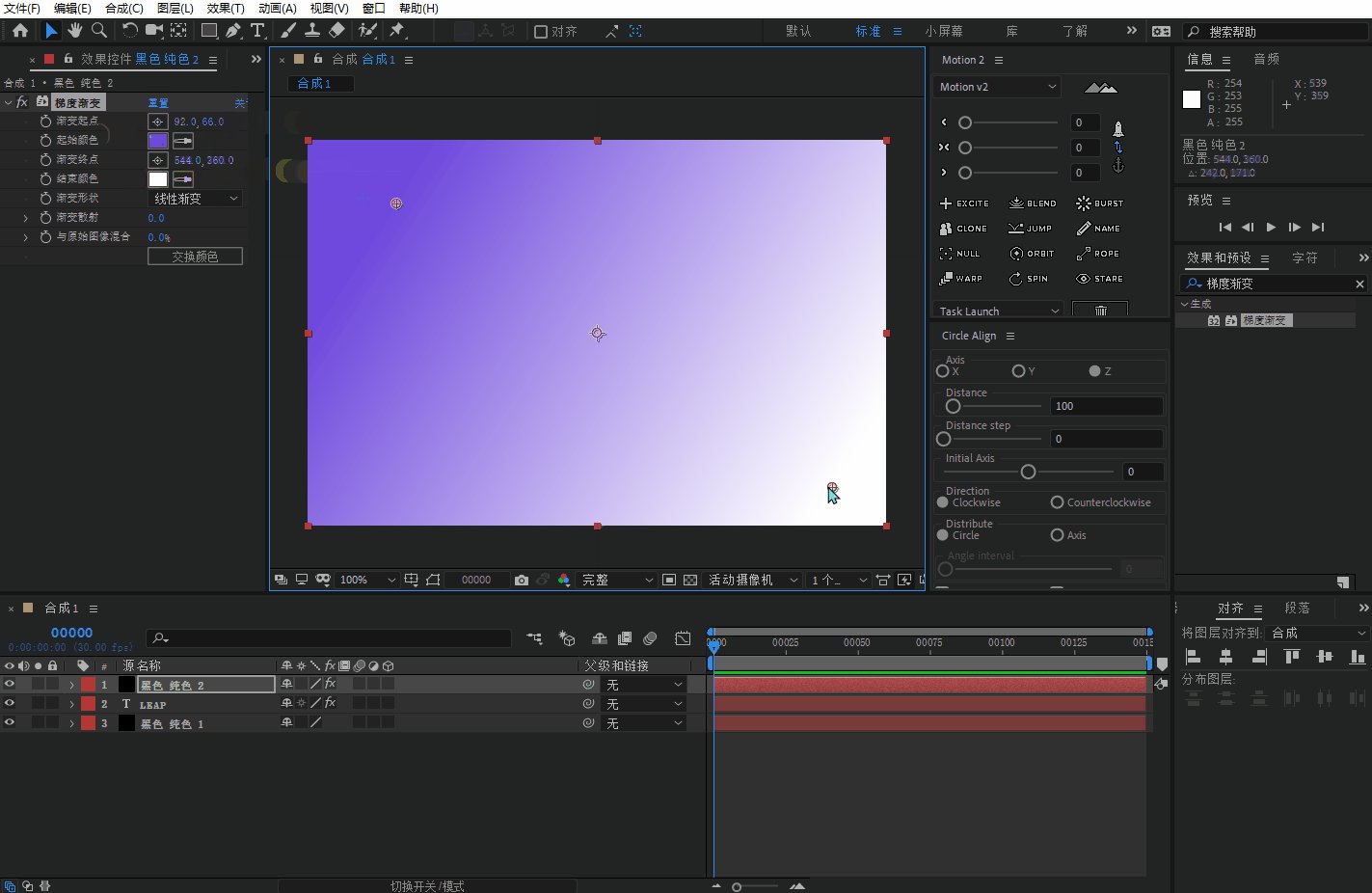
在纯色层上演示梯度渐变:我们知道梯度渐变的进度是由渐变起点、渐变终点来控制的。

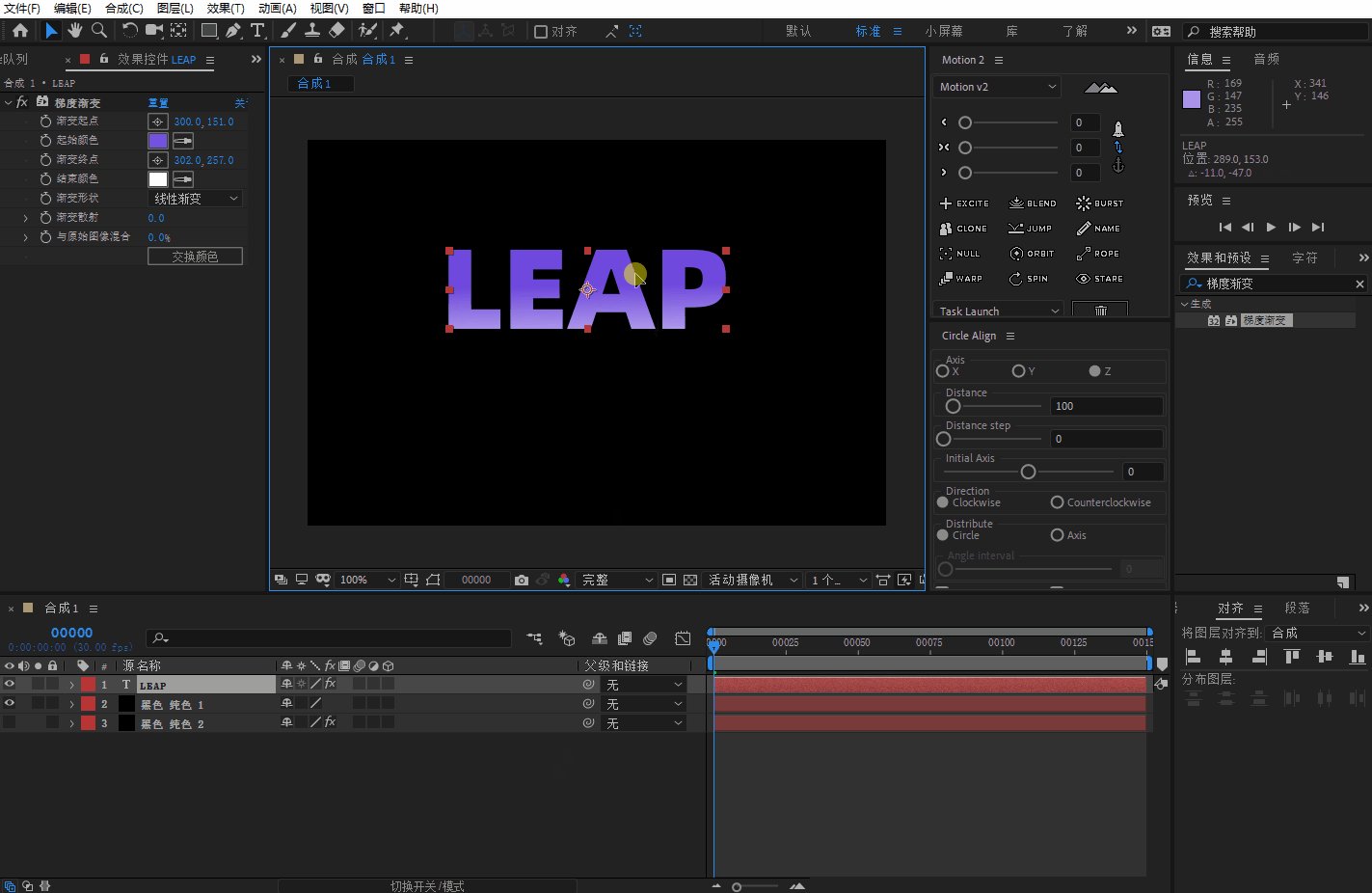
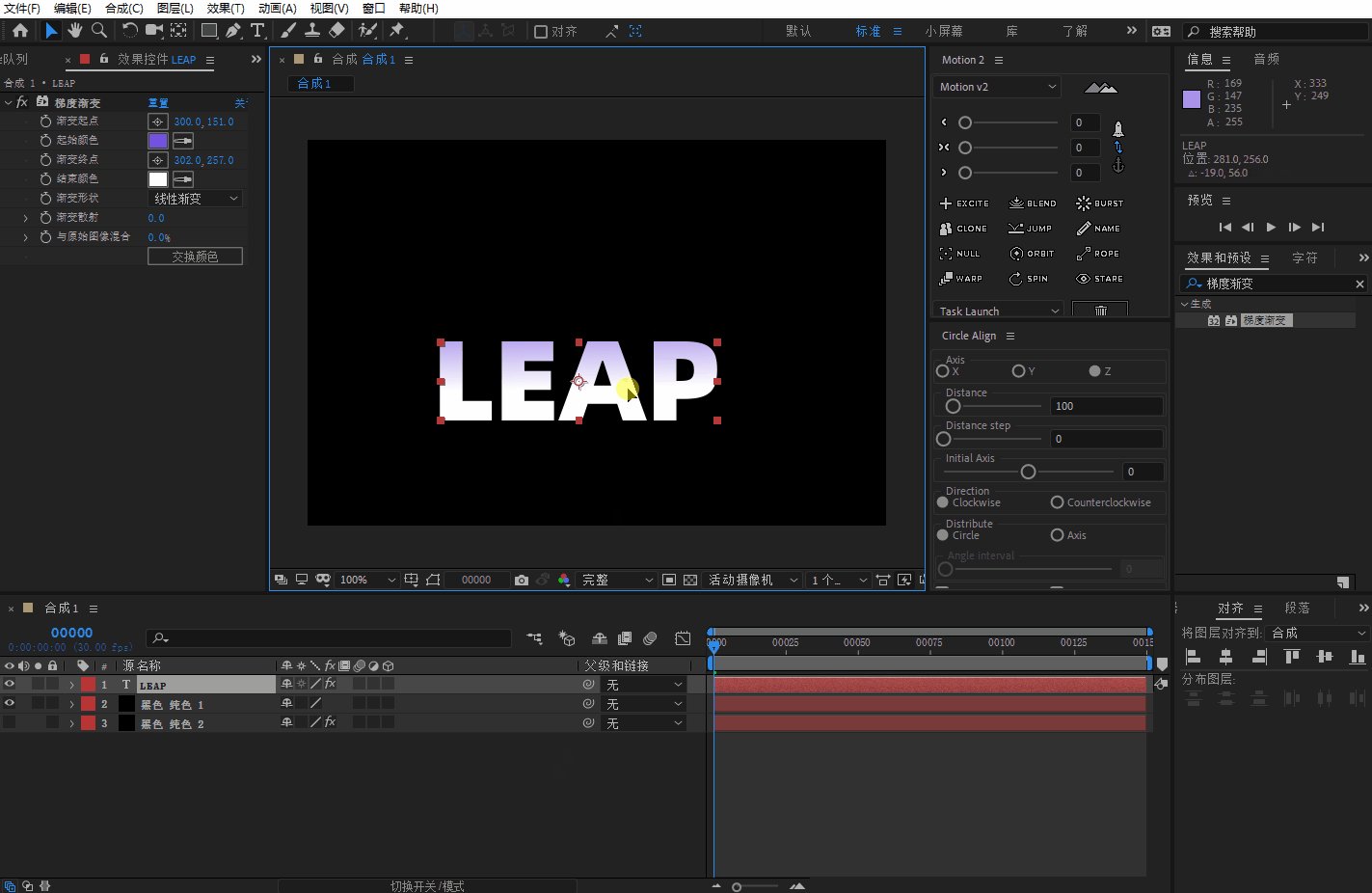
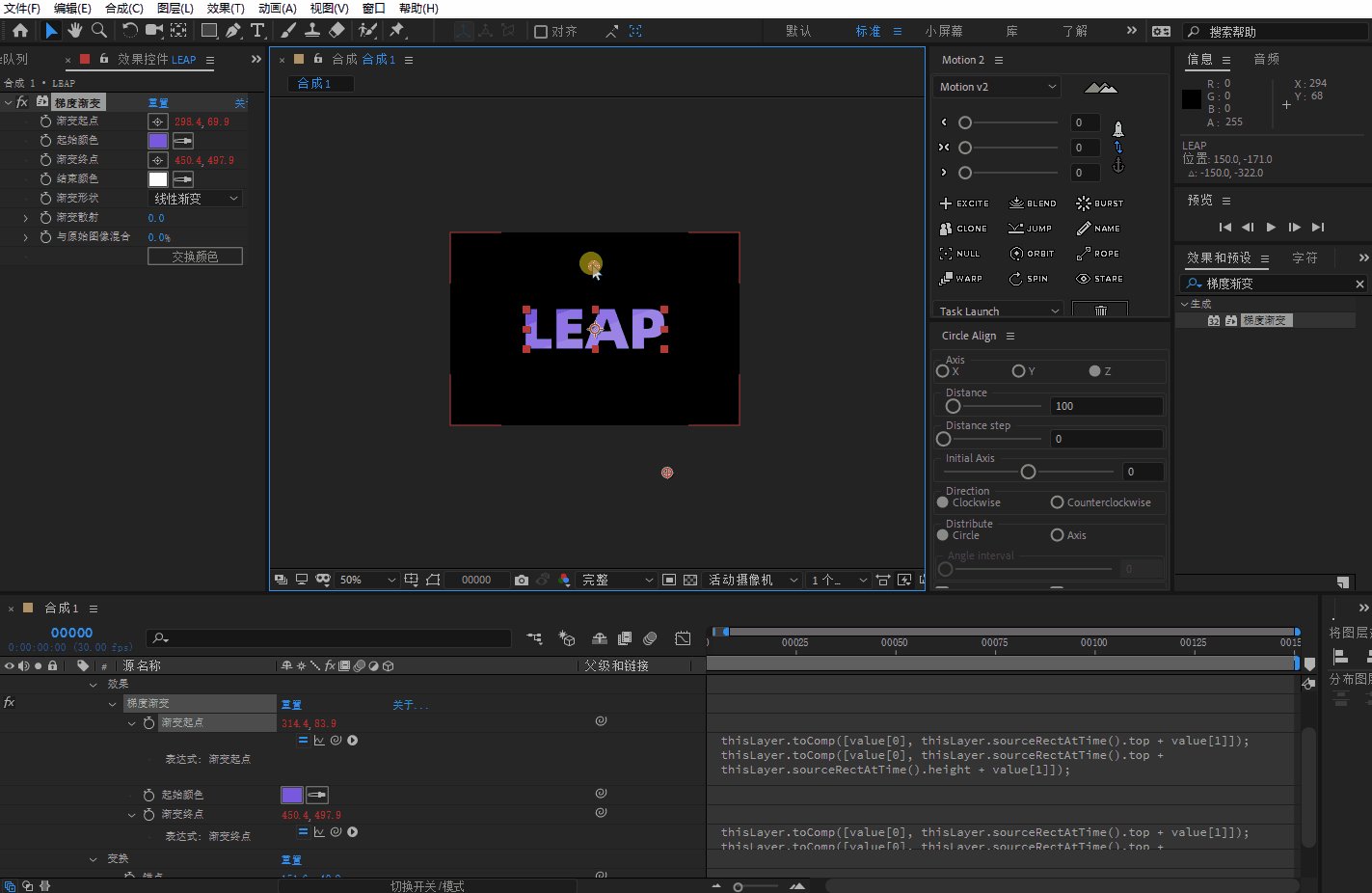
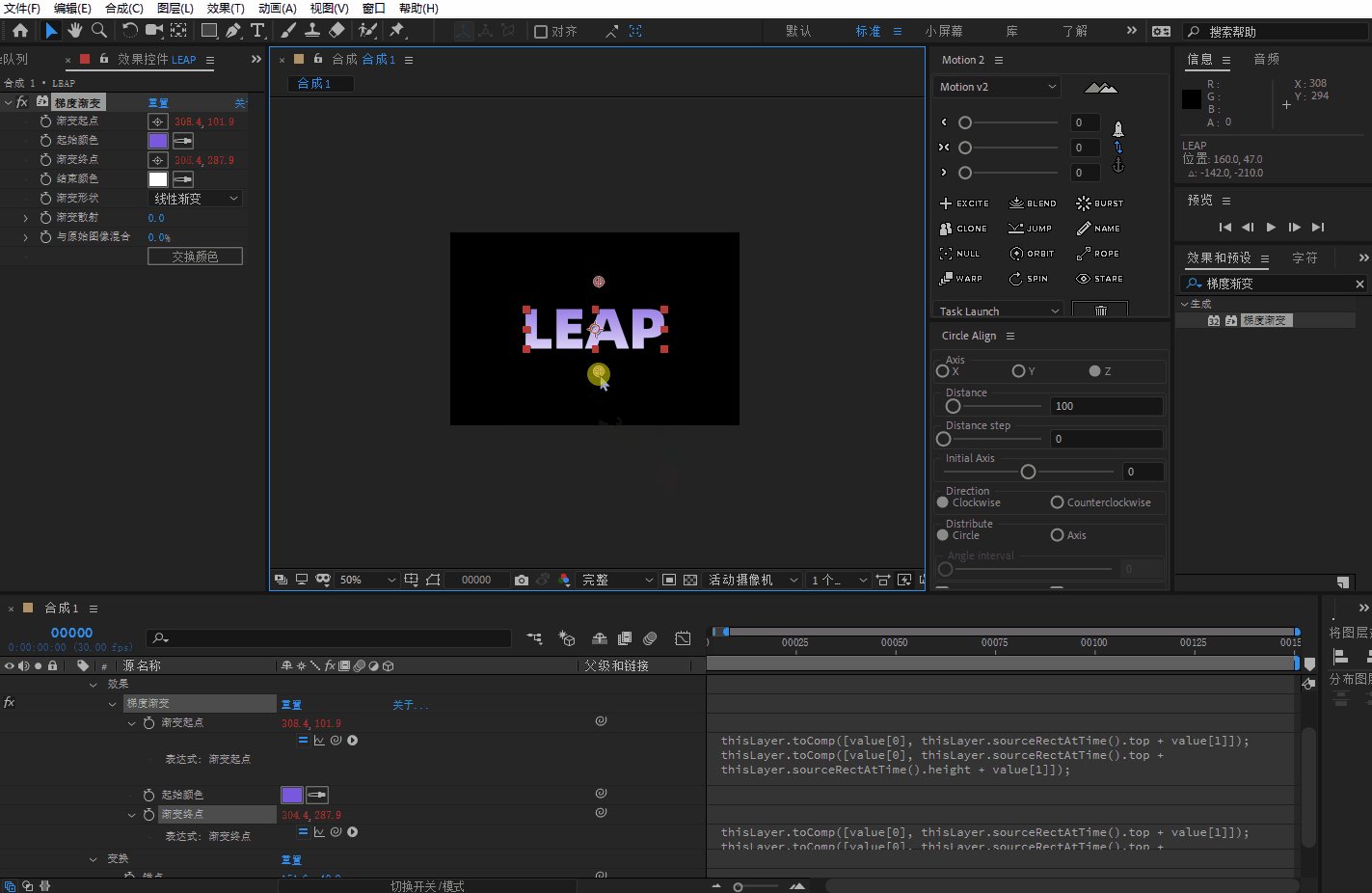
回到文字层:当我们移动文字时,渐变不会随之移动,因此每当我们调整文字的位置,就需要随之调整梯度渐变的两个控制点。

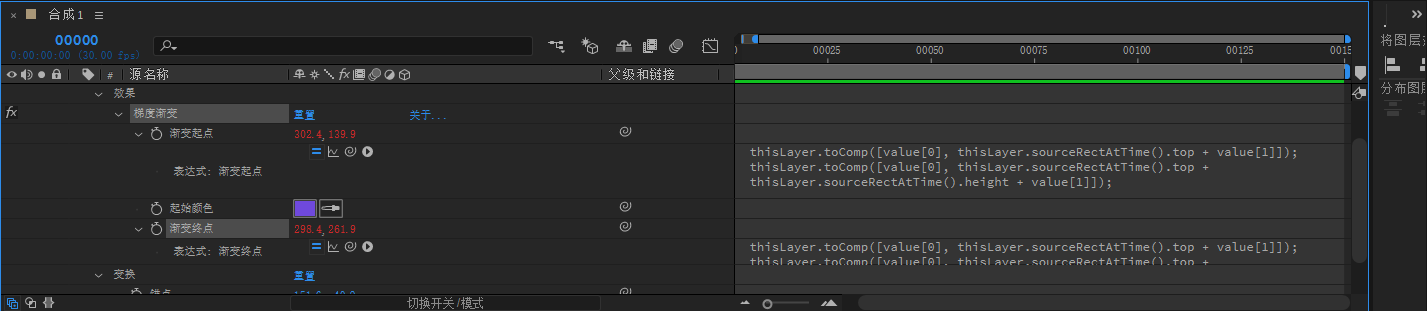
在渐变起点和渐变终点添加表达式:
thisLayer.toComp([value[0], thisLayer.sourceRectAtTime().top + value[1]]);
thisLayer.toComp([value[0], thisLayer.sourceRectAtTime().top + thisLayer.sourceRectAtTime().height + value[1]]);

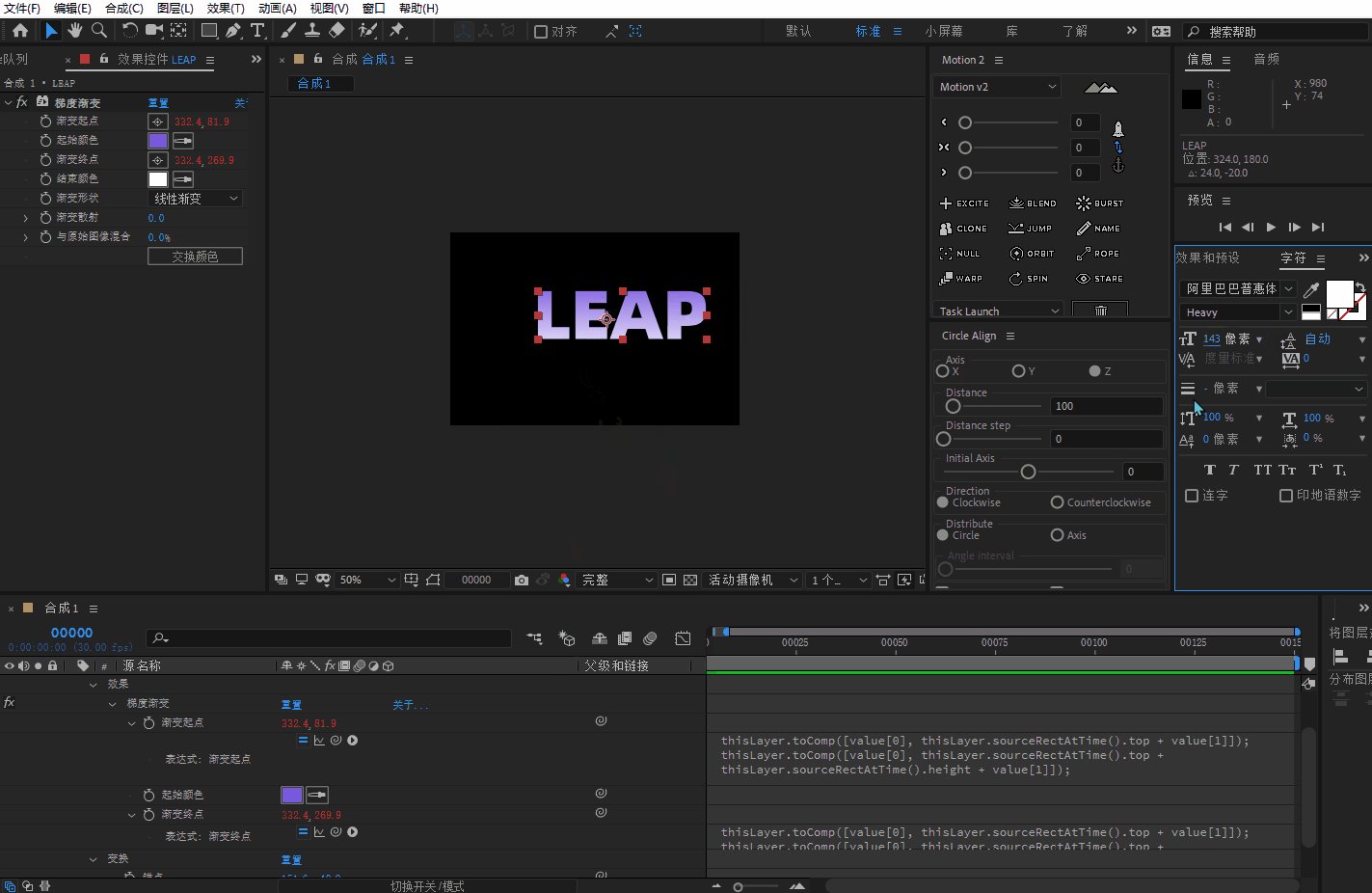
重新调整渐变位置,在这之后无论是移动文字、缩放文字,都不会影响渐变效果。

相关阅读:
macos
Windows
m系列

