
上几节课我们讲解了图层、时间轴、关键帧等内容,今天我们要来了解的就是AE中的运动曲线,运动曲线是啥呢?顾名思义,通过调整运动曲线能够让你的动效更加自然,那么运动曲线怎么使用呢?今天就一起来看。

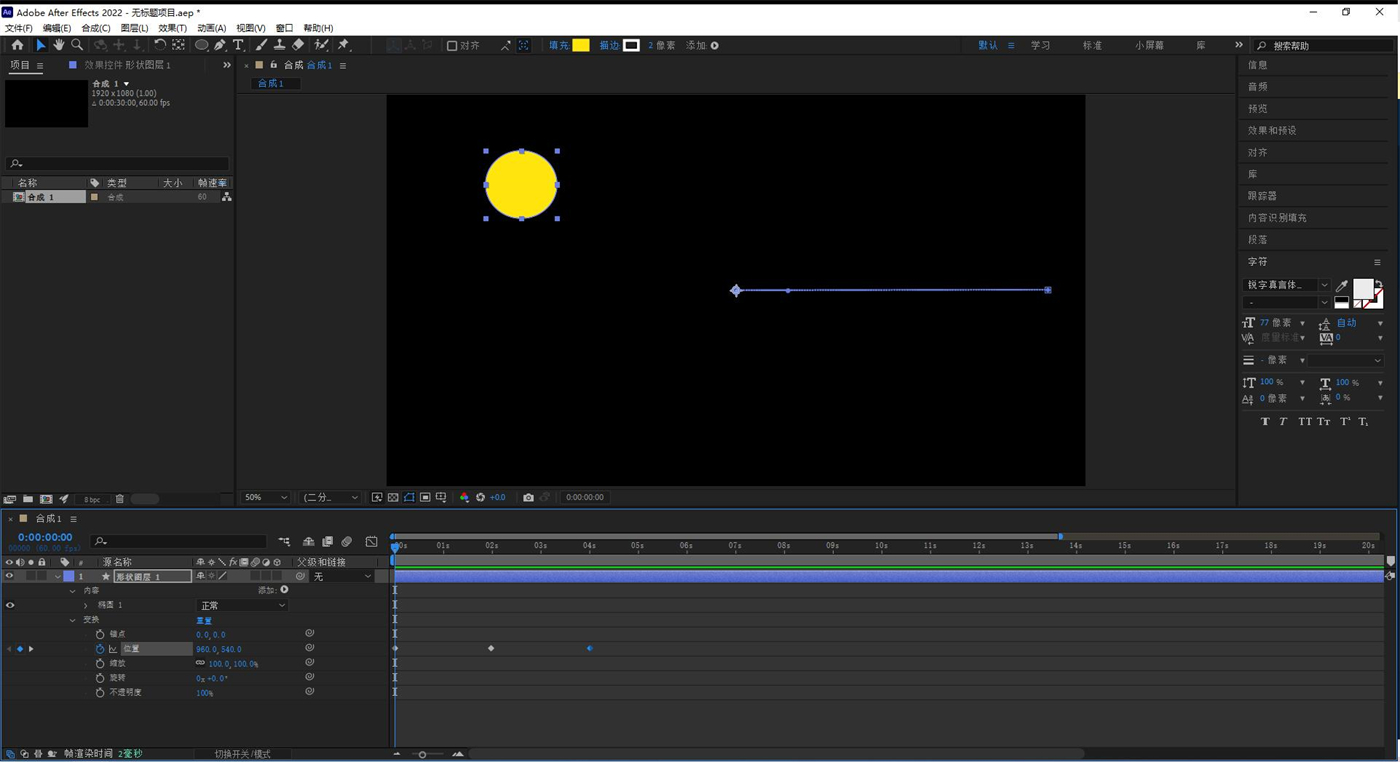
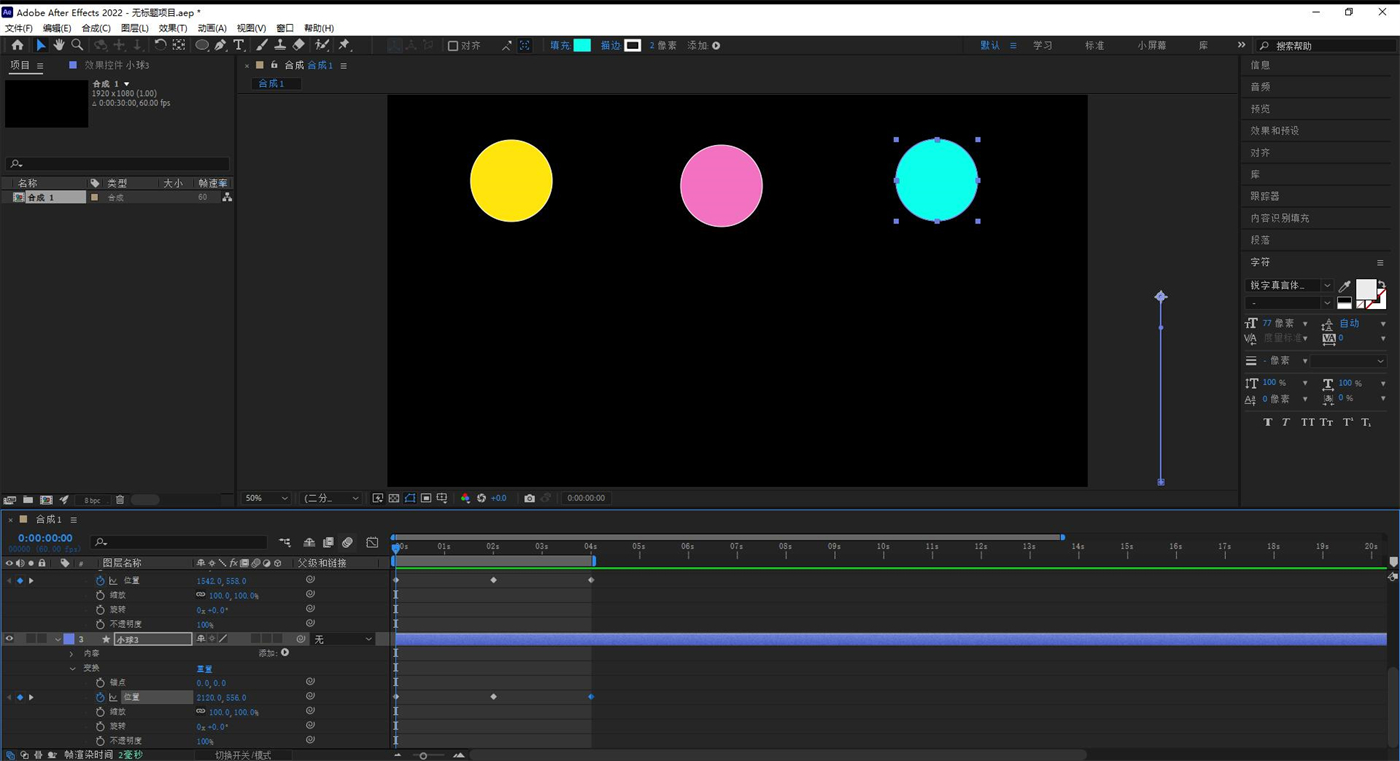
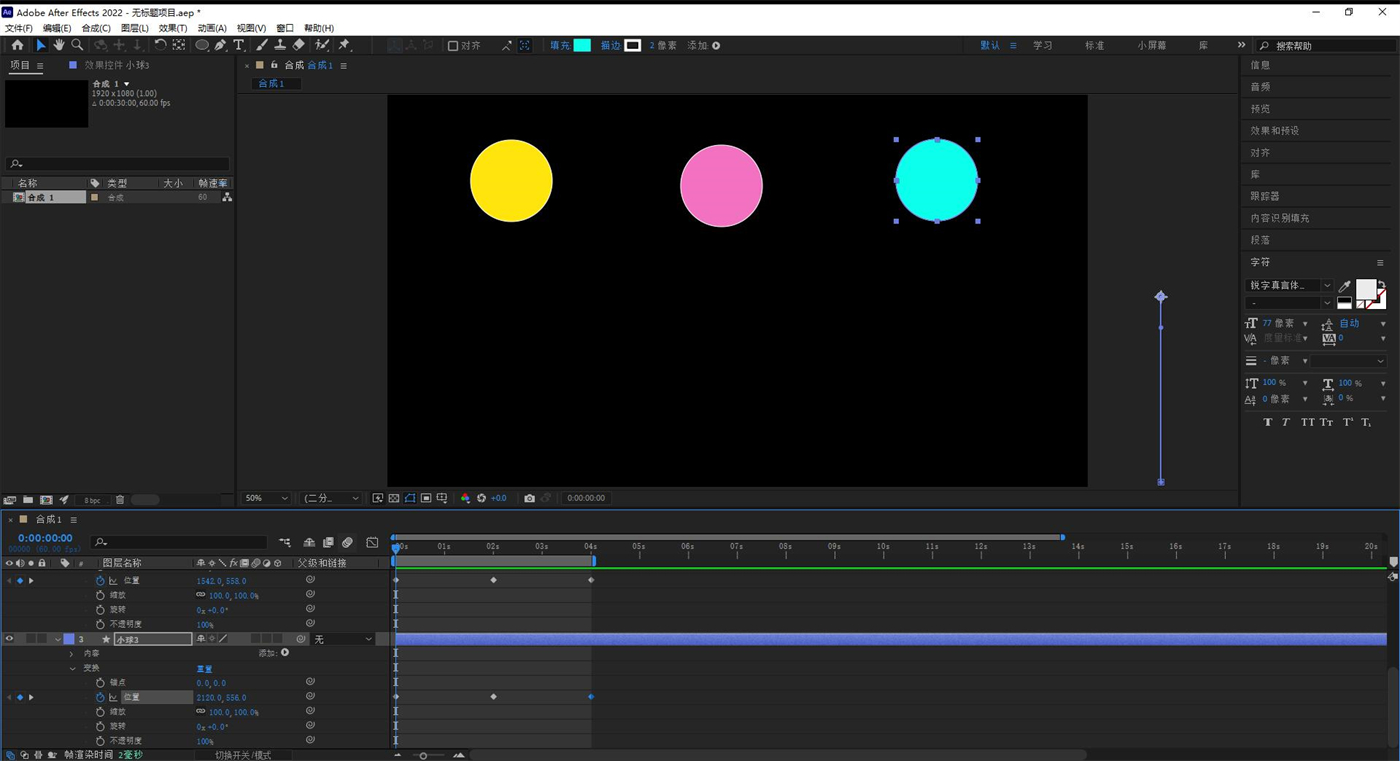
首先,绘制一个小球,并通过Ctrl/Command+C、Ctrl/Command+D复制出额外两个小球,并将所有小球添加上从上向下运动的属性,让小球产生运动;

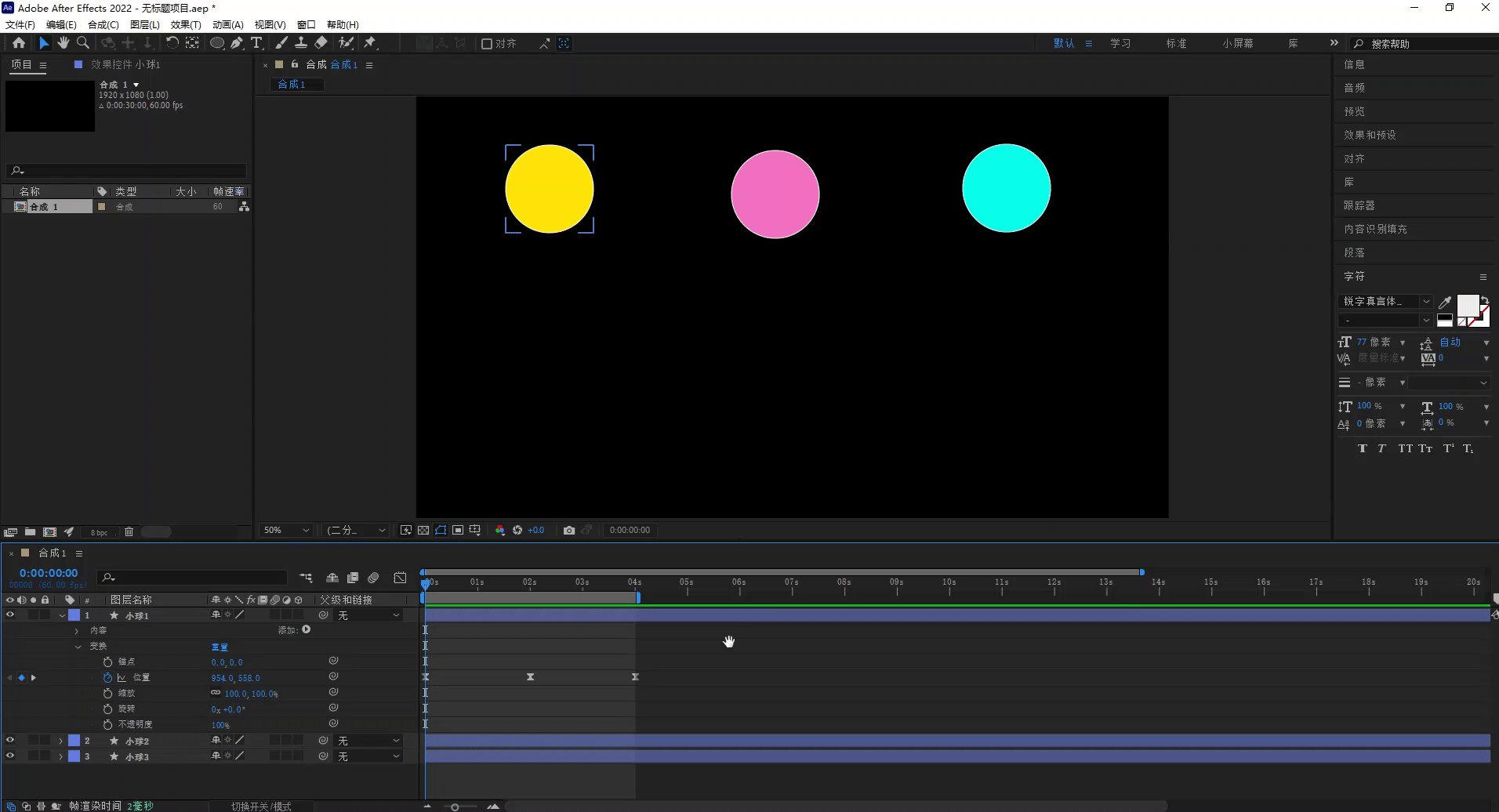
选中第一个关键帧,并通过Ctrl/Command+C、Ctrl/Command+V进行复制、粘贴关键帧的动作,打上如下图的三个位置的关键帧,方便我们后期更加直观观察小球的运动变化。

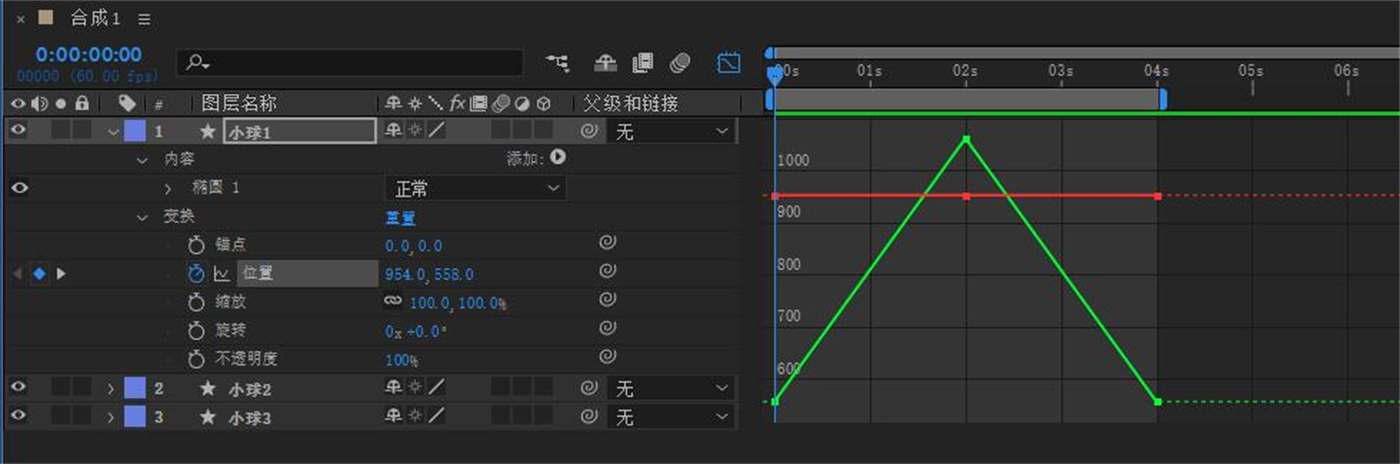
先来了解一下图表编辑器,点击图表编辑器后出现的是默认的值图表,值图表有红绿两条线,横轴为时间,纵轴为距离,即为曲线上的每一个点对应的都是当前的坐标值,红线为横向X轴坐标,绿线对应着的则为纵向Y轴坐标。

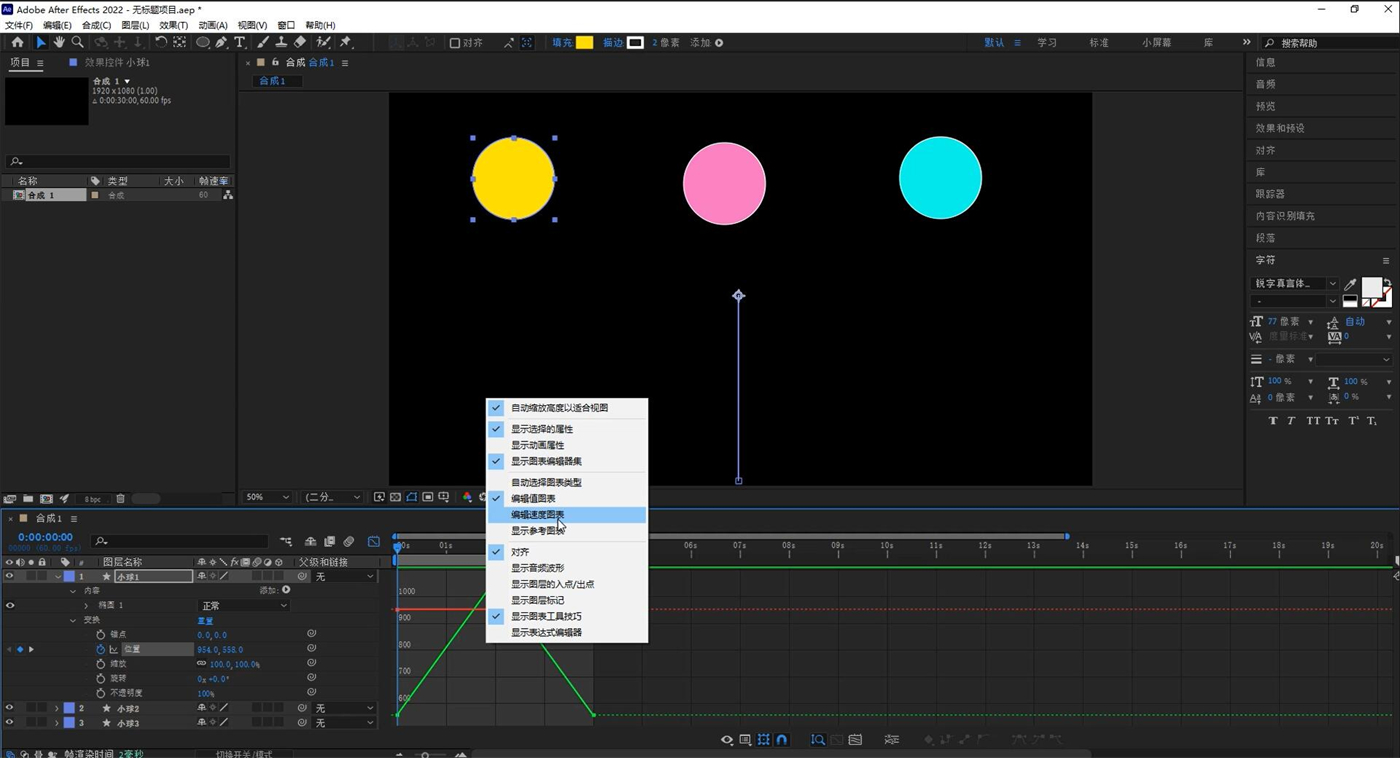
调整速度曲线能够让动效变得更加自然,且节奏感更强,那么我们怎么体现出这一点呢?在图表编辑器处右键选择[编辑速度图表],即可看到速度曲线,速度图表横轴对应的即为时间,纵轴对应的为速度,曲线上的点对应的即为当前时间点的速度。

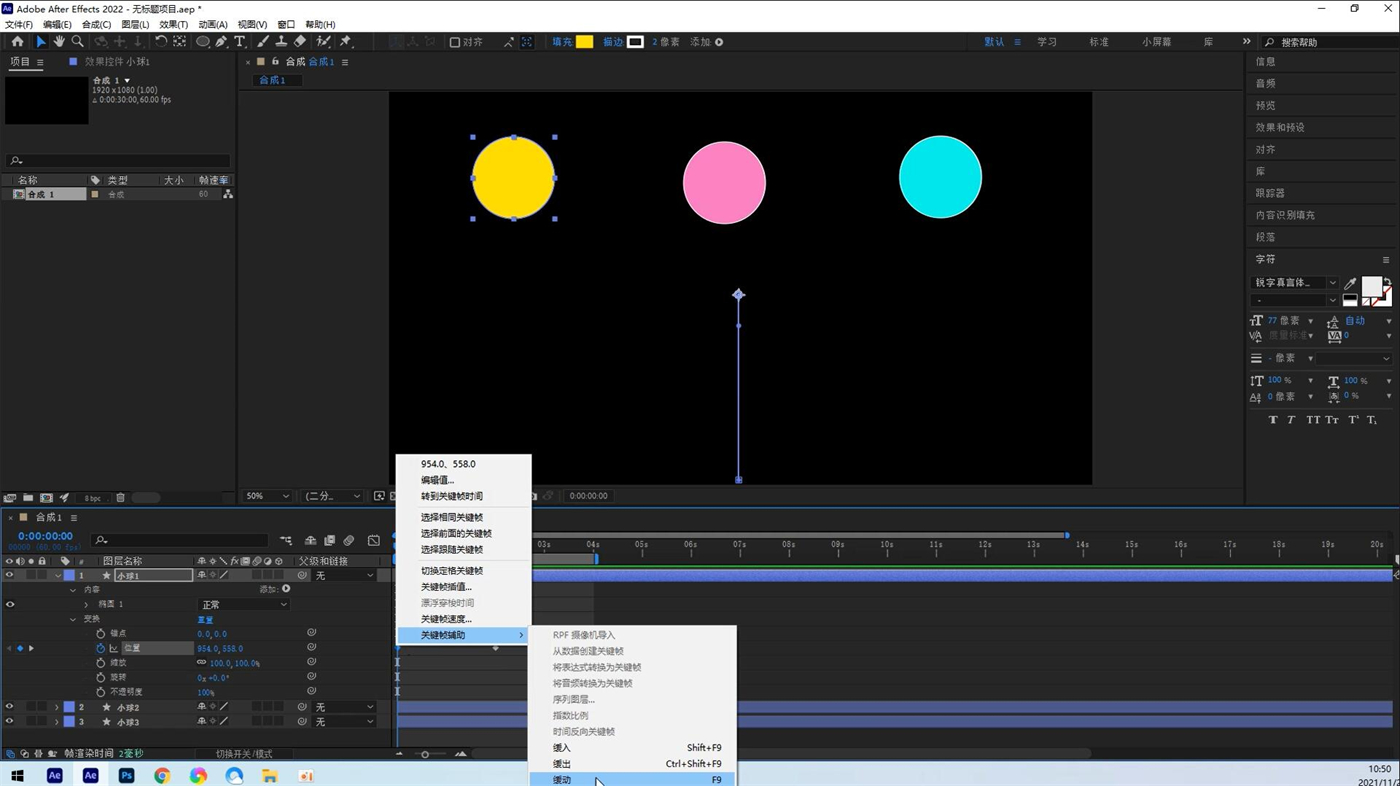
选中小球1图层的3个关键帧,右键选择[关键帧辅助]-[缓动],可以发现小球1的全部关键帧变成了沙漏形状。

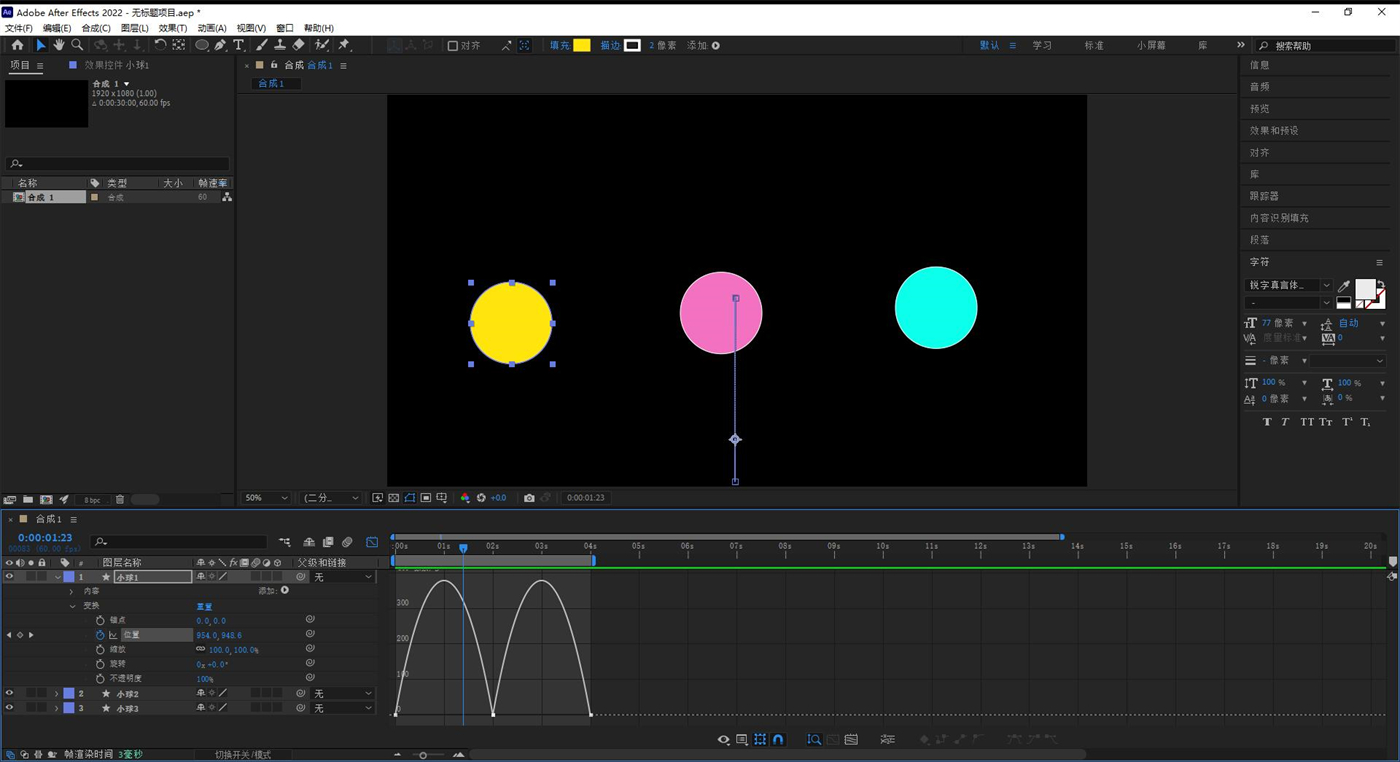
然后选中小球1的位置属性,点击图表编辑器,找到速度曲线,可以发现时间轴处出现了两条灰色曲线,小球1出现了缓入缓出的效果;


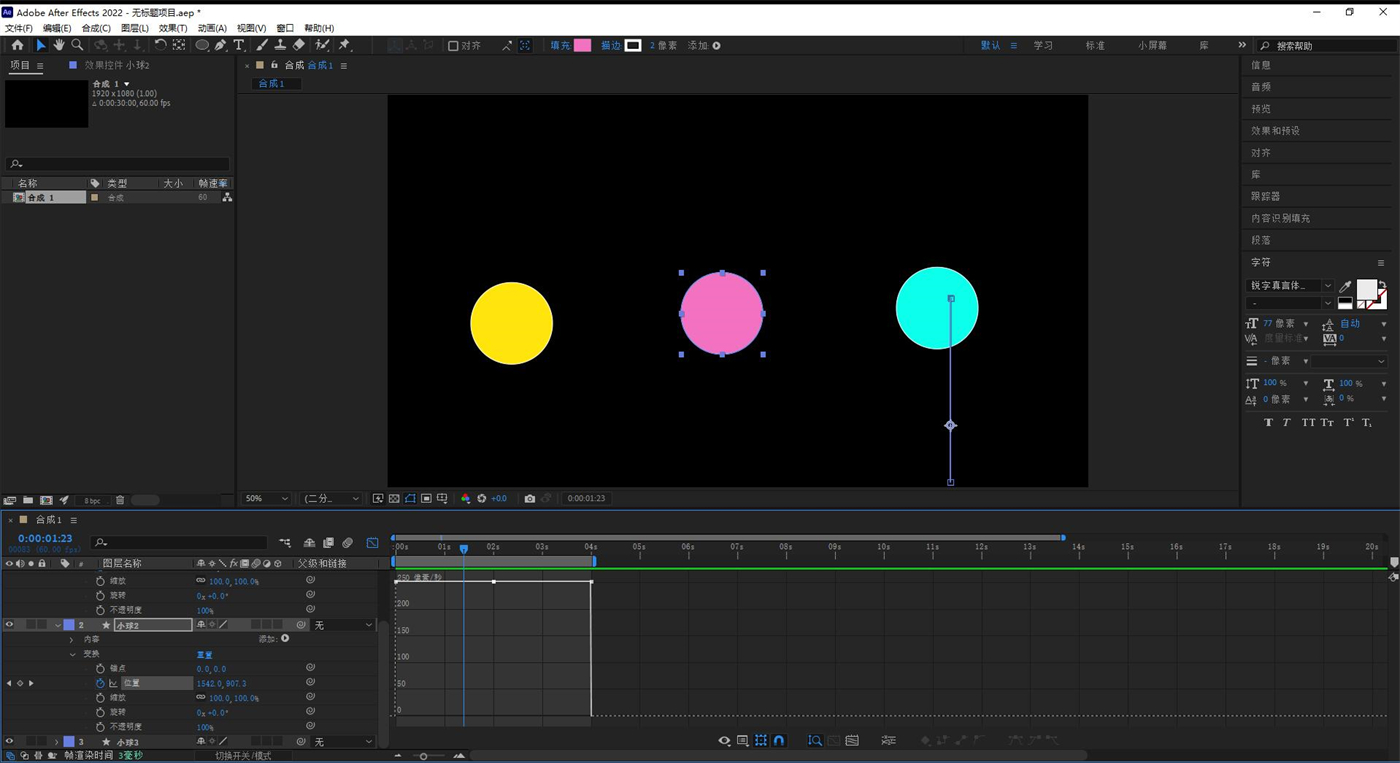
选中小球2位置属性,可以发现小球2的由于没有添加[缓动],速度为匀速,所以运动曲线为一条直线。

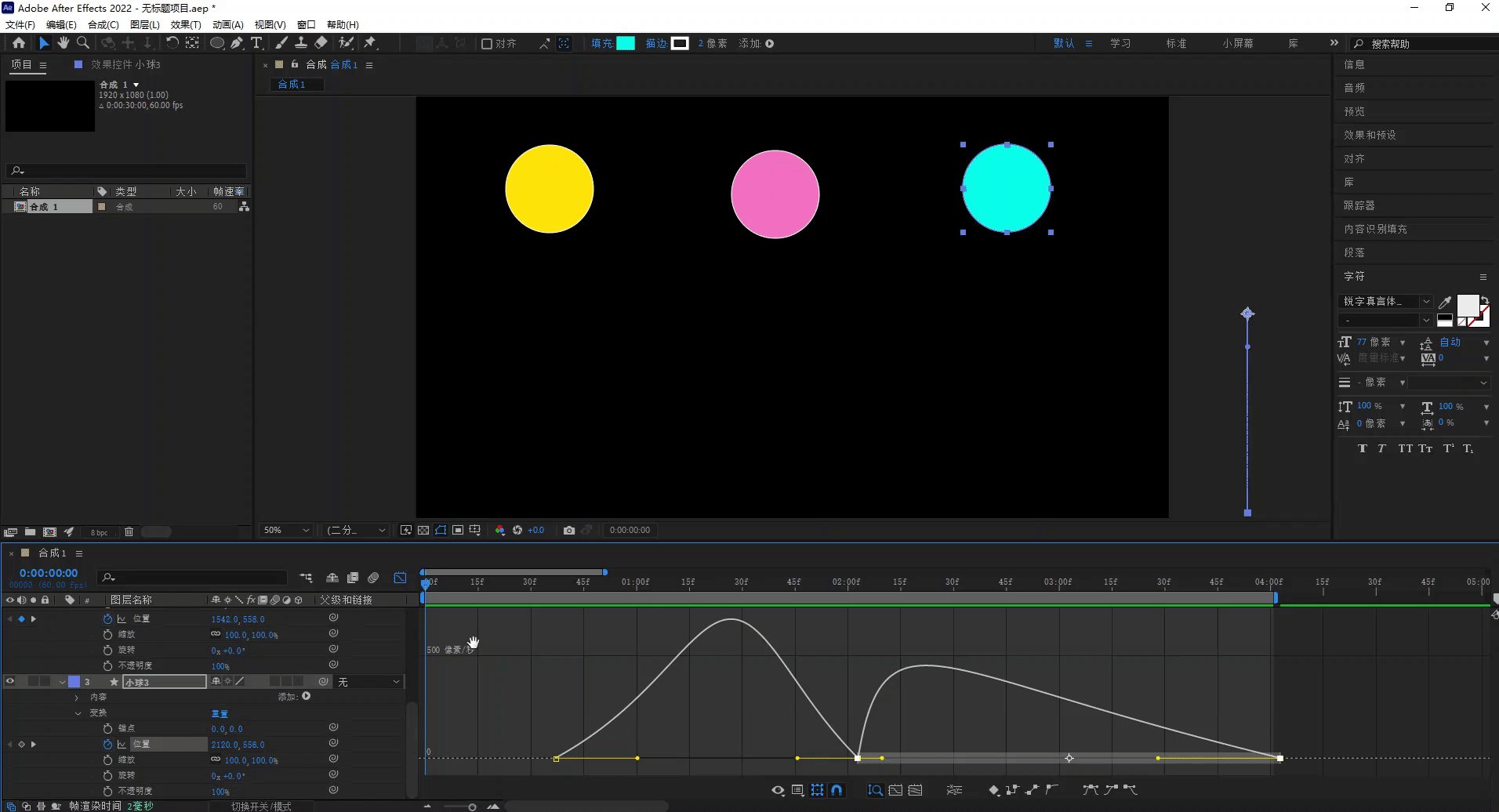
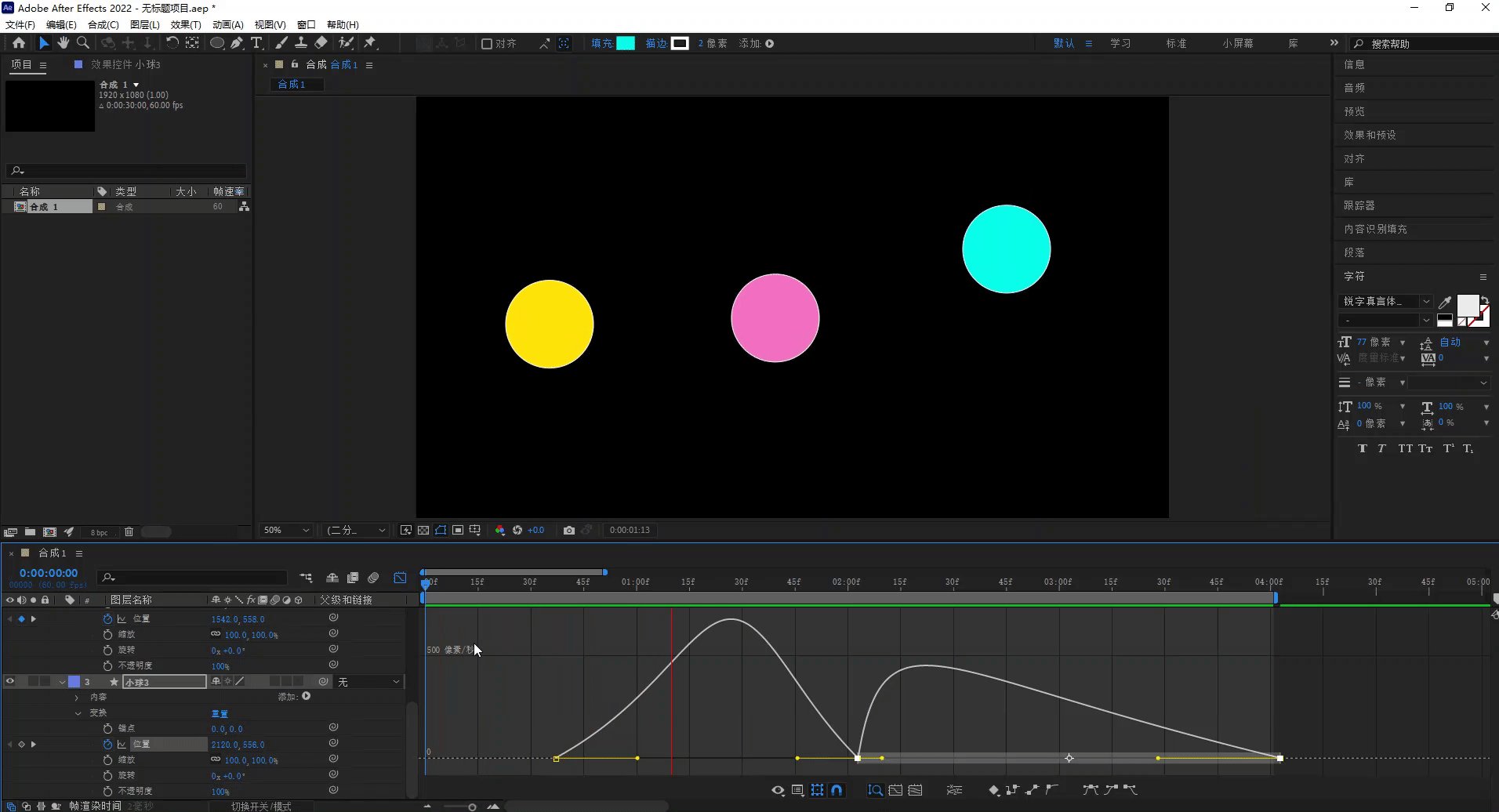
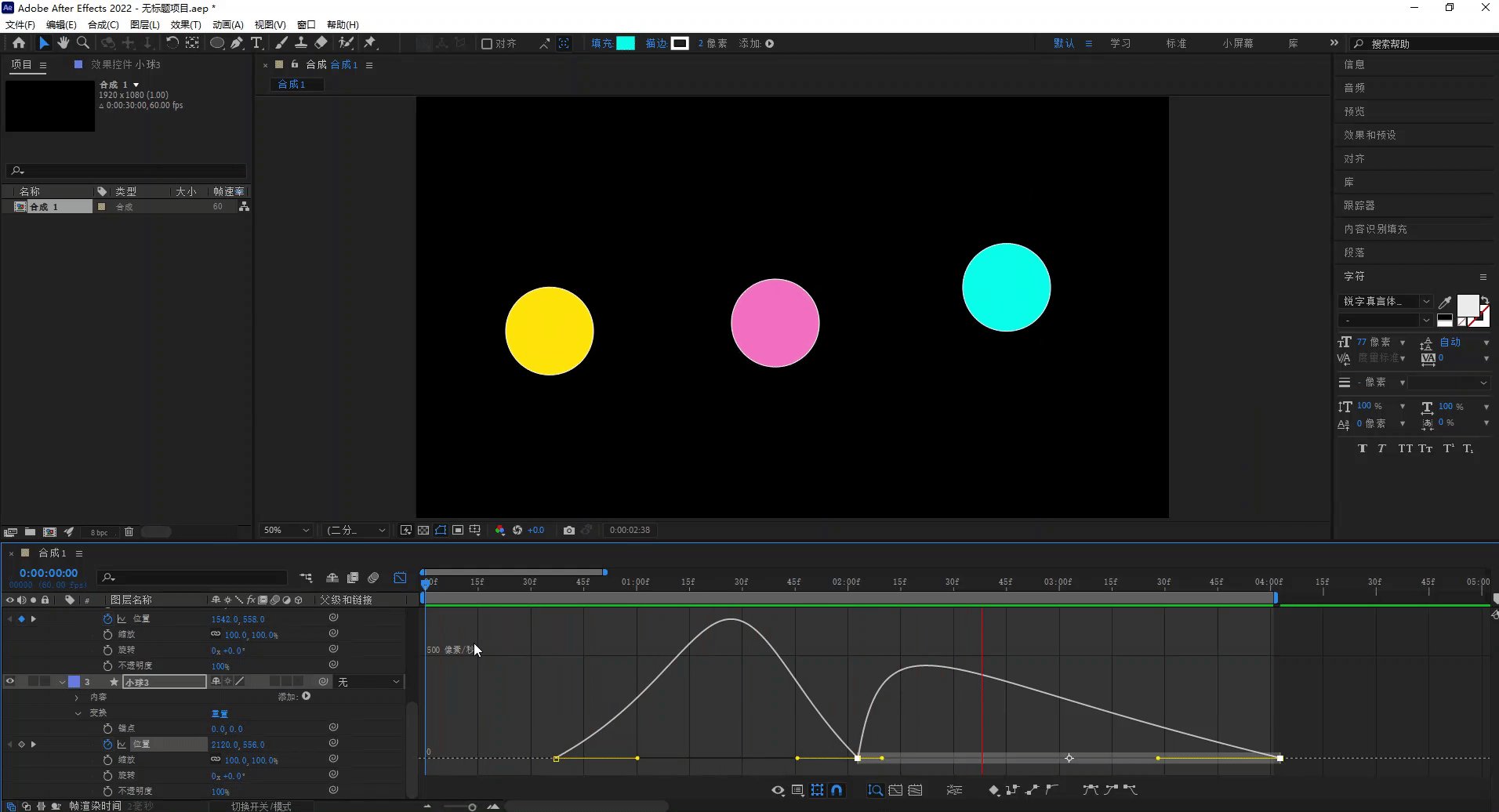
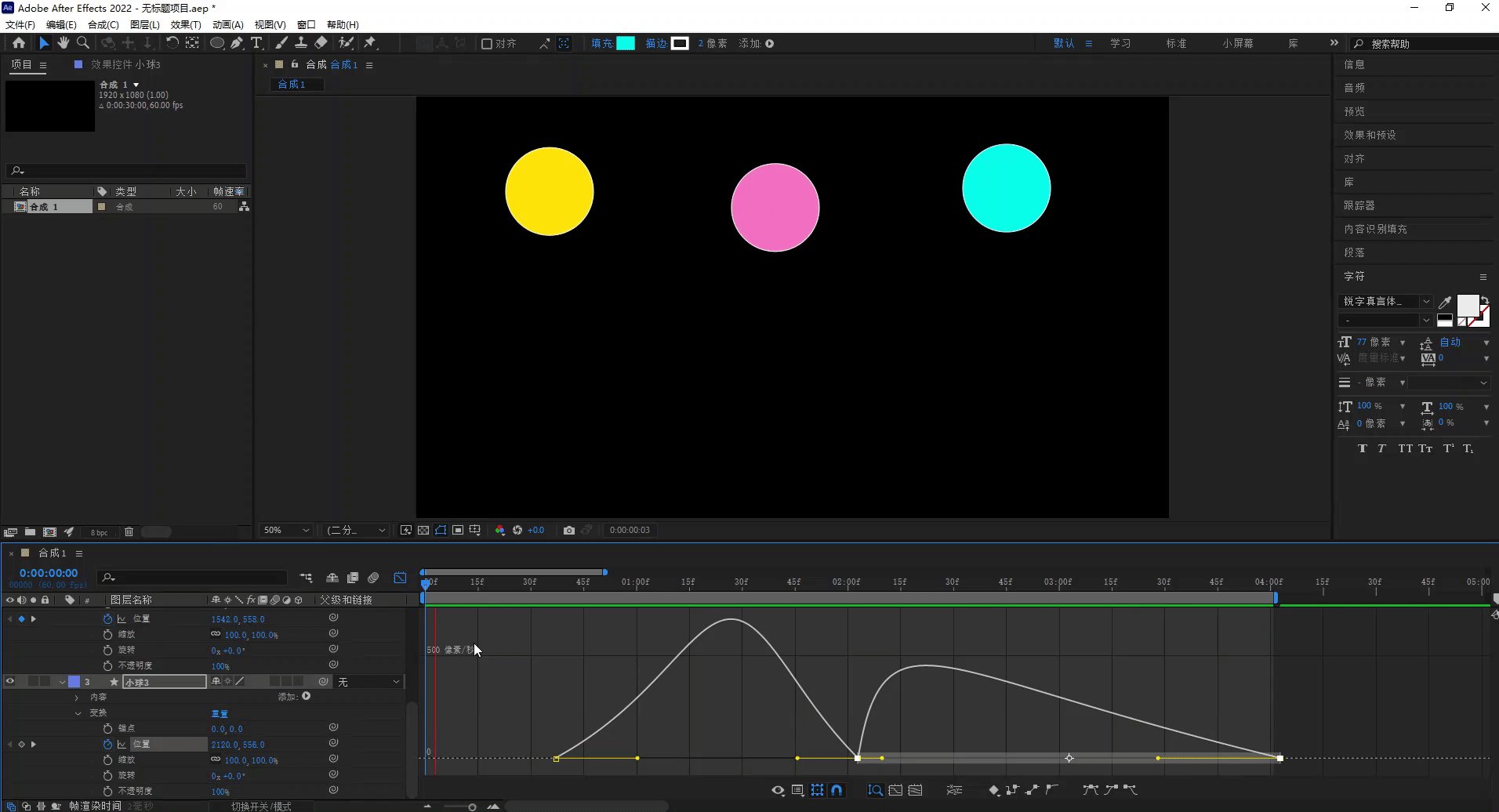
小球3也通过同样的方式添加上[缓动],并将小球3的速度曲线通过锚点进行变化,峰值最高点即为小球运动速度最快的地方。

调整物体运动曲线建议大家根据物体的真实变化来调整,从而达到自然、流畅的动画效果。以上就是本次课程的全部内容了,更多AE教程、免费正版插件欢迎关注VE Leap社区。
相关阅读:
macos
Windows
m系列

