
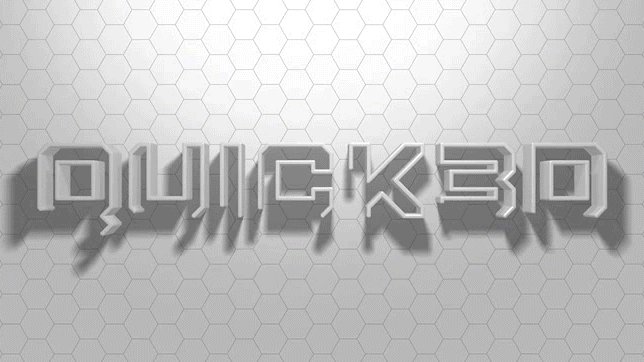
科技感3D文字效果如何实现?今天我们就通过VE Quick 3D来快速实现3D效果,制作一款极具科技感的3D文字。

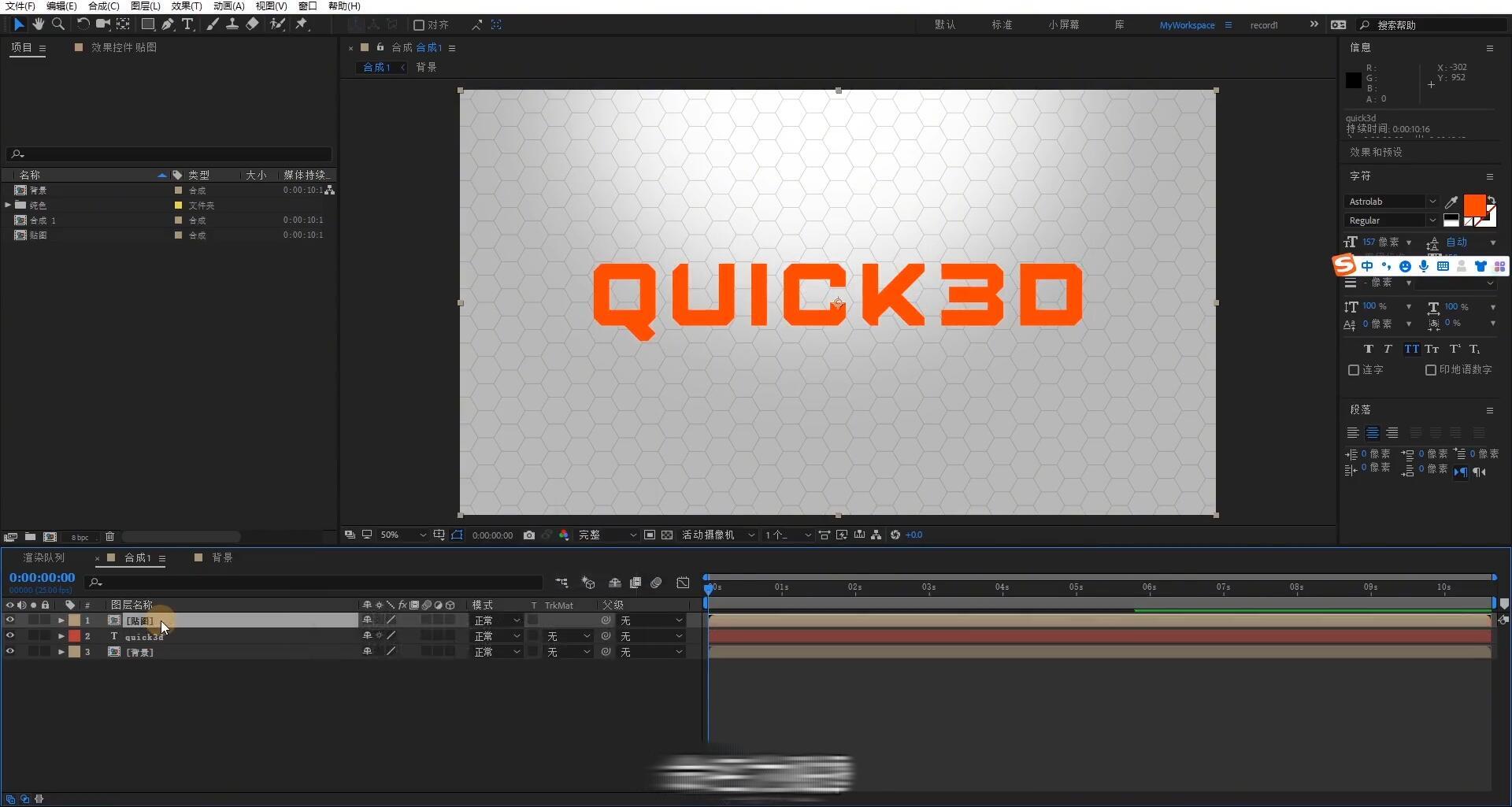
1.新建合成,导入背景,添加文字,这里我们以文字【QUICK3D】为例。然后复制一层文字图层生成预合成命名为【贴图】;

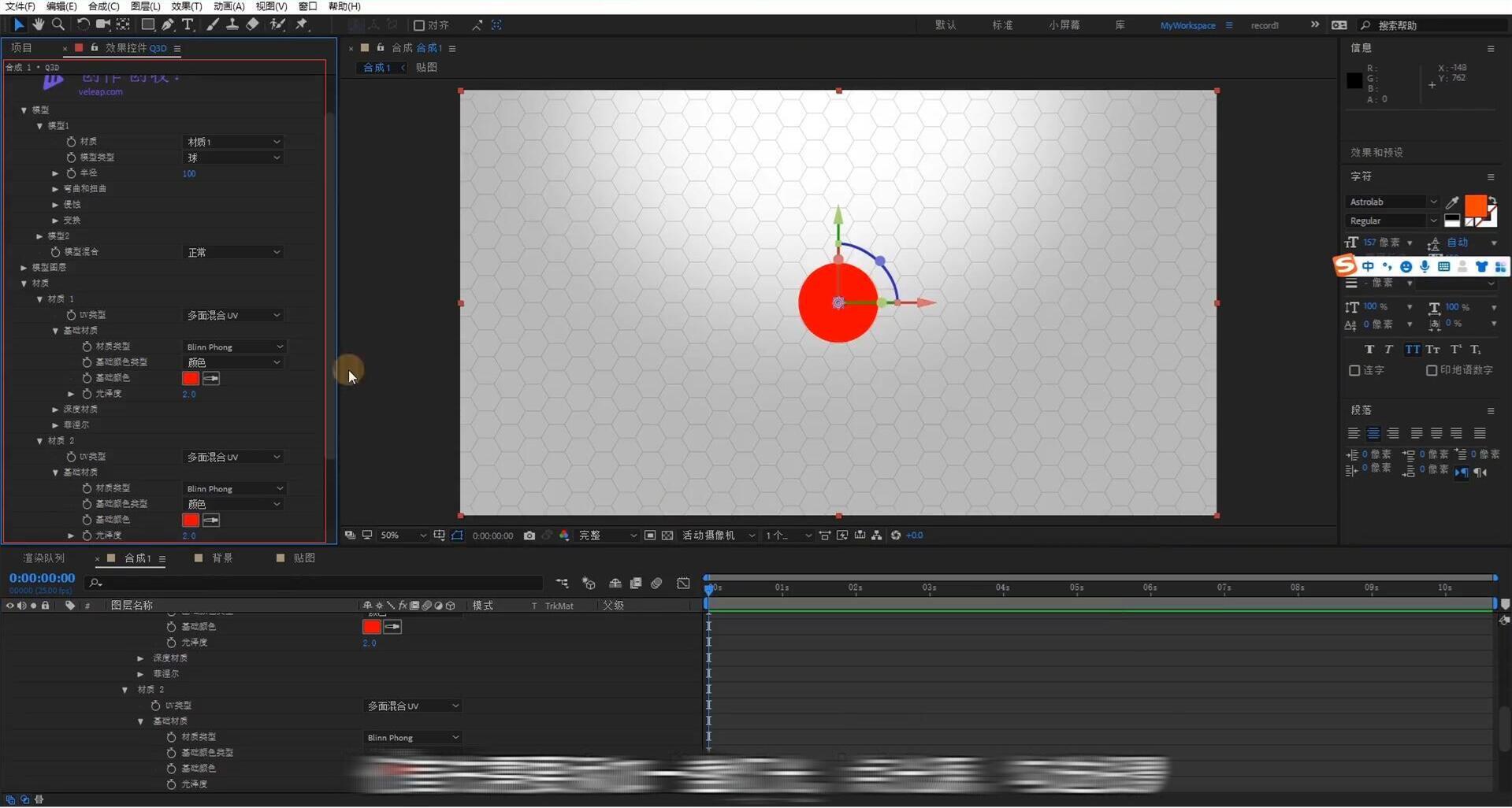
2.打开贴图预合成,新建白色纯色图层,并将其置于文字下面。回到主合成,隐藏贴图和文字图层,新建纯色图层并命名为【Q3D】,然后添加【VE Quick 3D】效果;

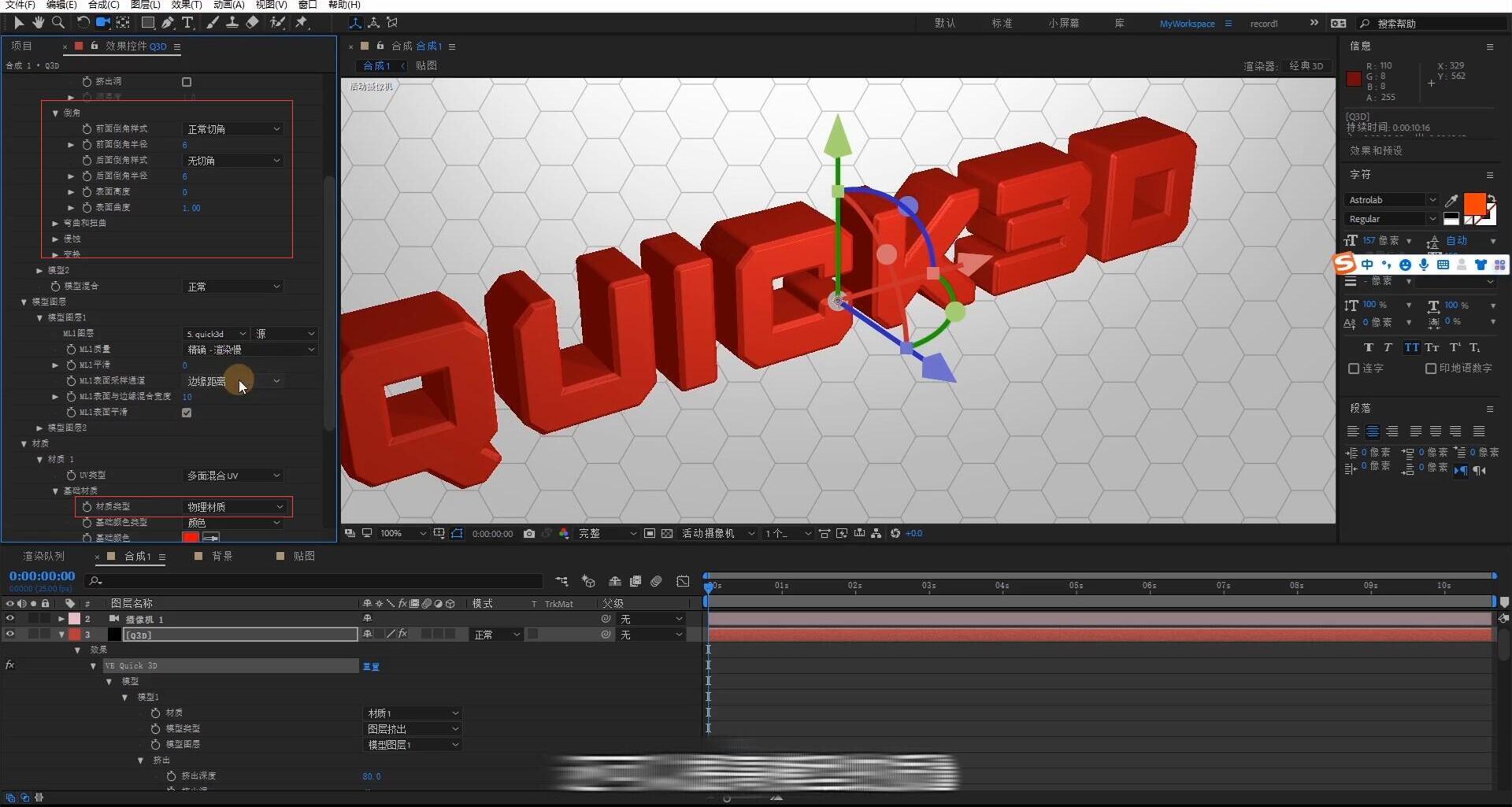
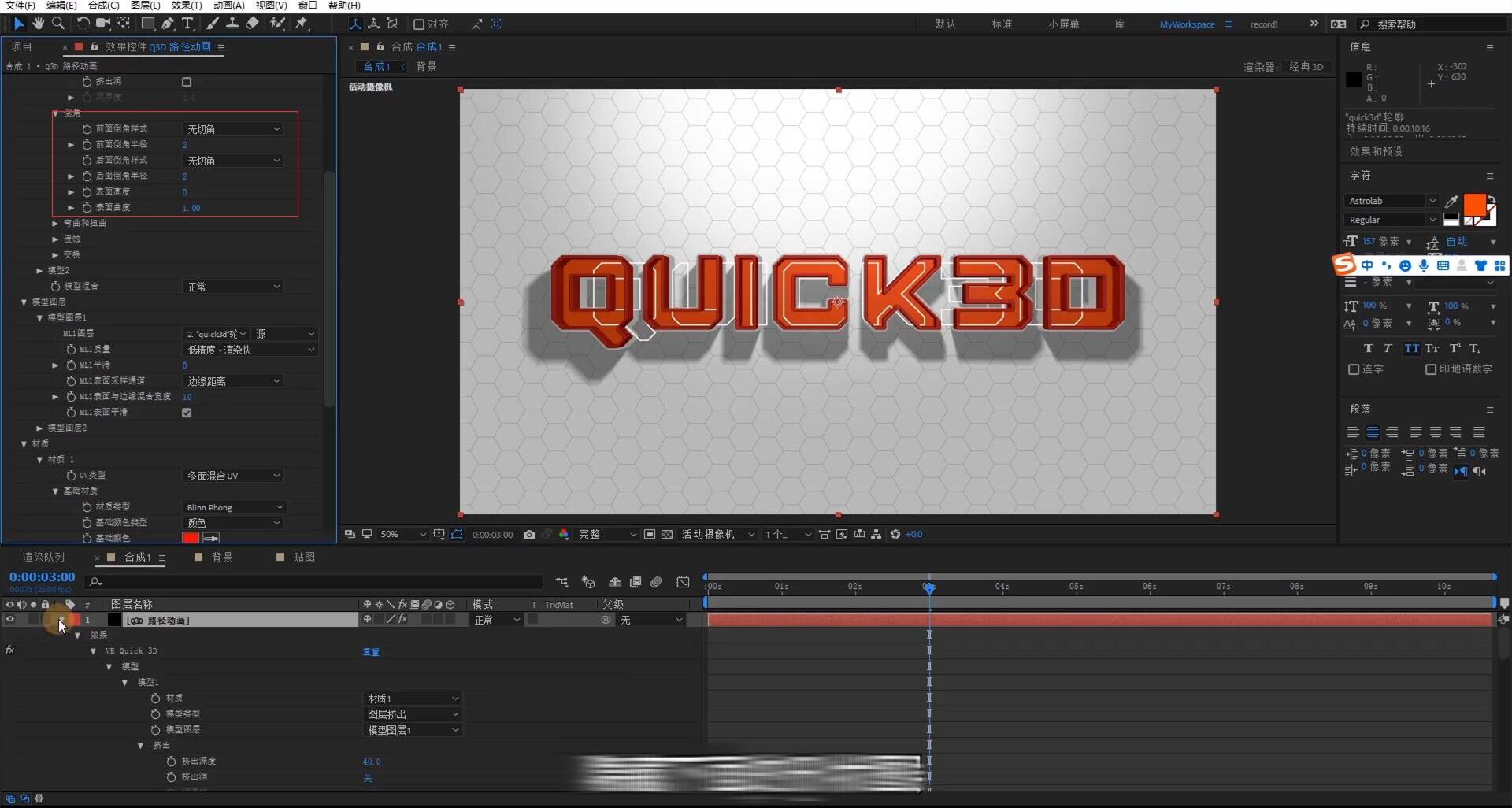
3.新建灯光,为【点】光源。【模型类型】选择【图层挤出】,【模型图层1】选择【quick3d】文字图层,【材质1】-【基础材质】-【材质类型】选择【物理材质】。新建摄像机并转到透视角度,将【挤出厚度】增加到【80】,切换【倒角样式】、【倒角半径】,其他参数根据需求调整;

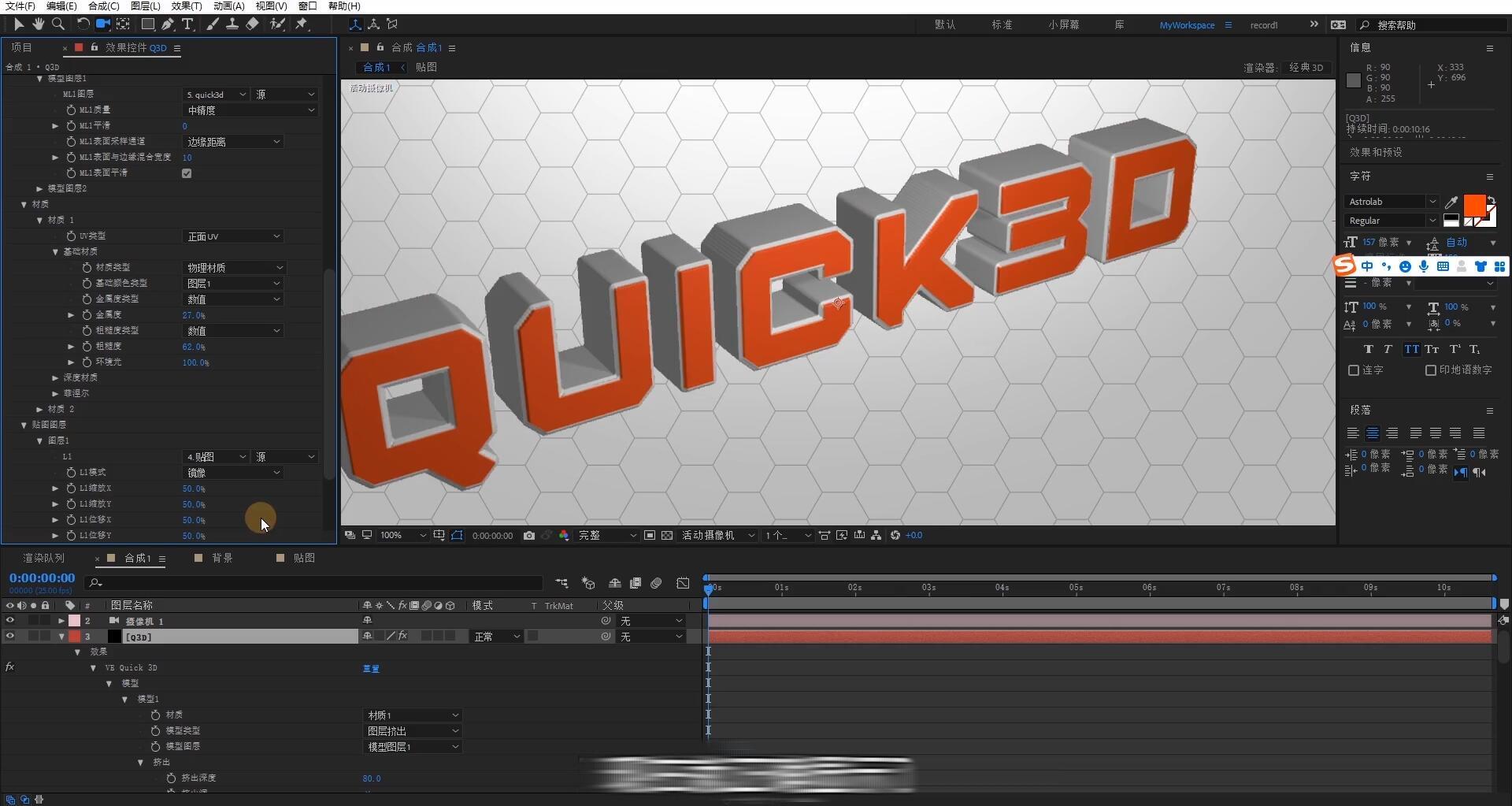
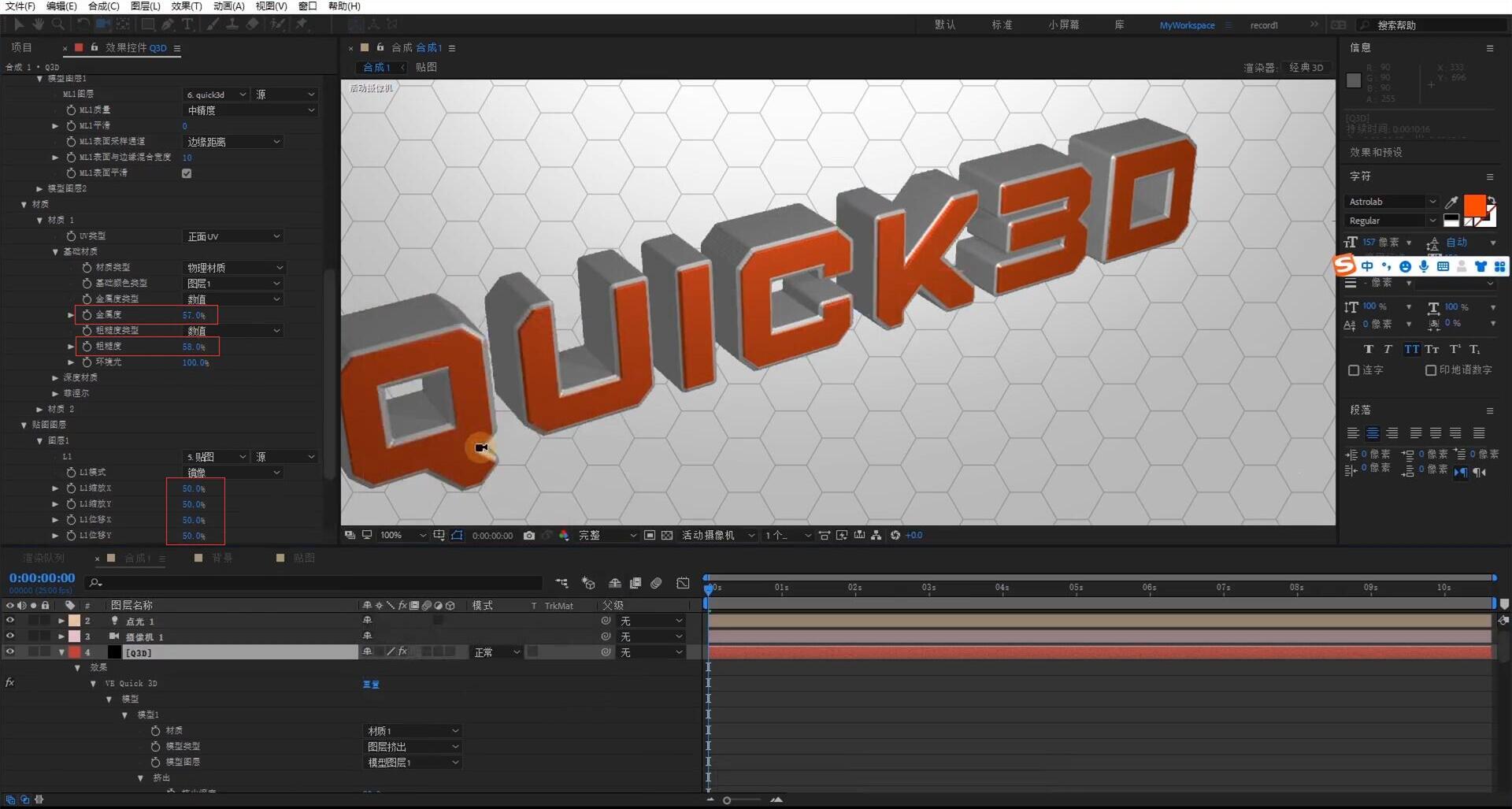
4.【金属颜色类型】选择【图层1】,展开【贴图图层】并将【L1】选择为【贴图】图层,然后将【UV类型】更改为【正面UV】;

5.将【L1位移】、【L1缩放】均调整为【50%】,适当调整材质内的【金属度】、【粗糙度】参数,新建环境光,强度为【30%】;

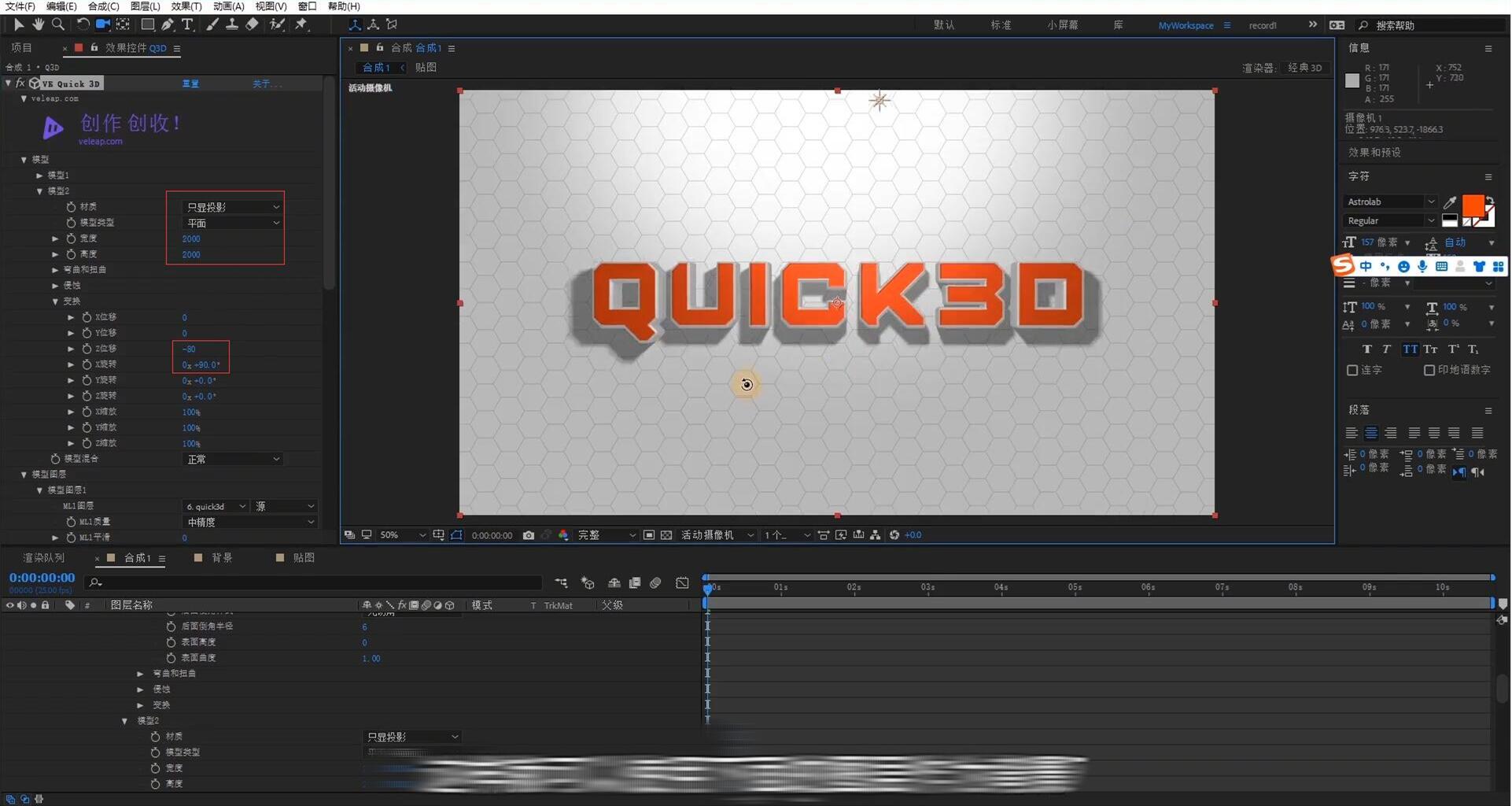
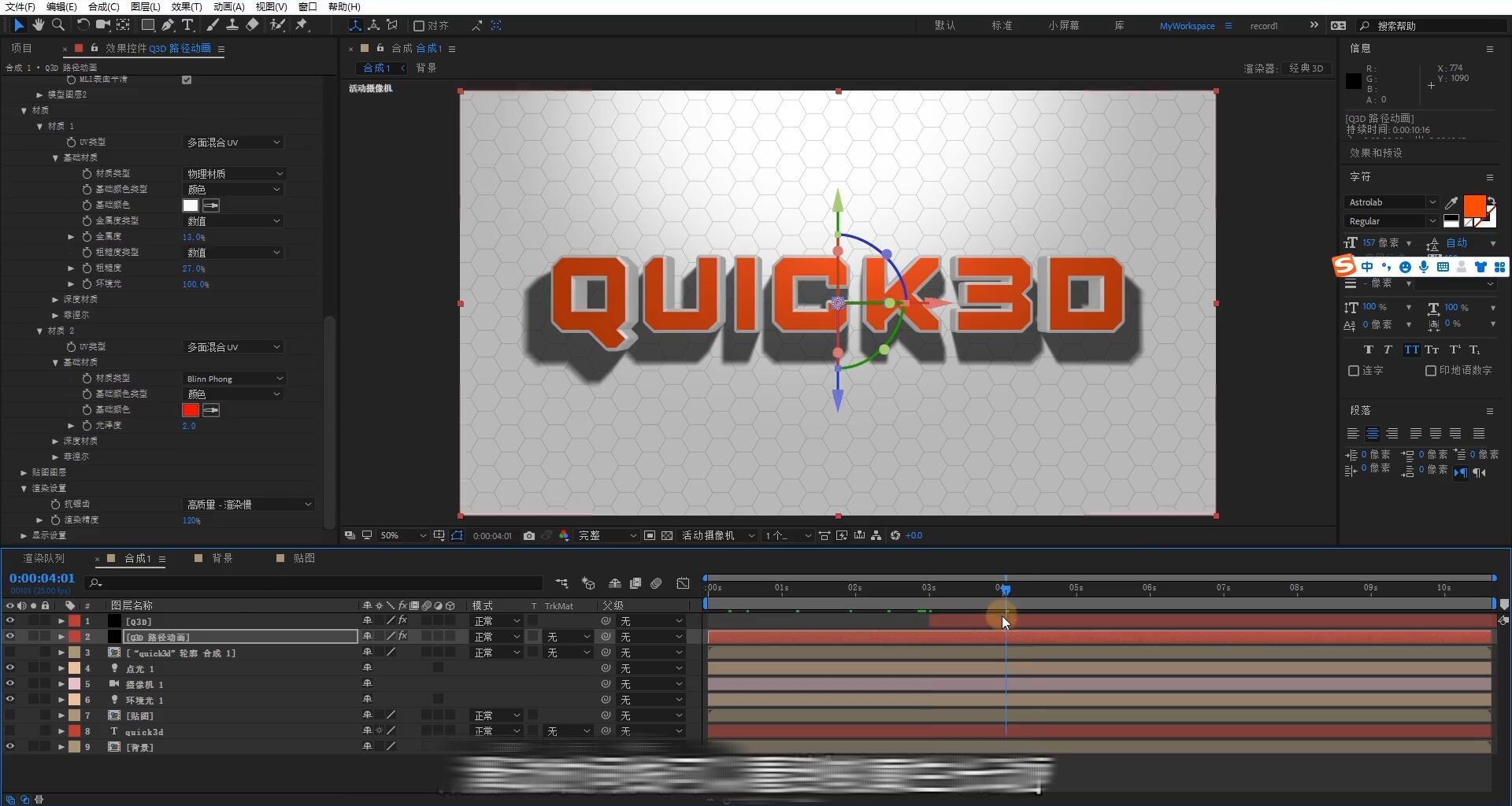
6.接下来制作投影,展开【模型2】,【模型类型】选择【平面】,宽高度为2000×2000。【变换】参数内【X旋转】调整为【+90°】,【Z位移】调整为【-80】,【模型2】材质选择【只显投影】;

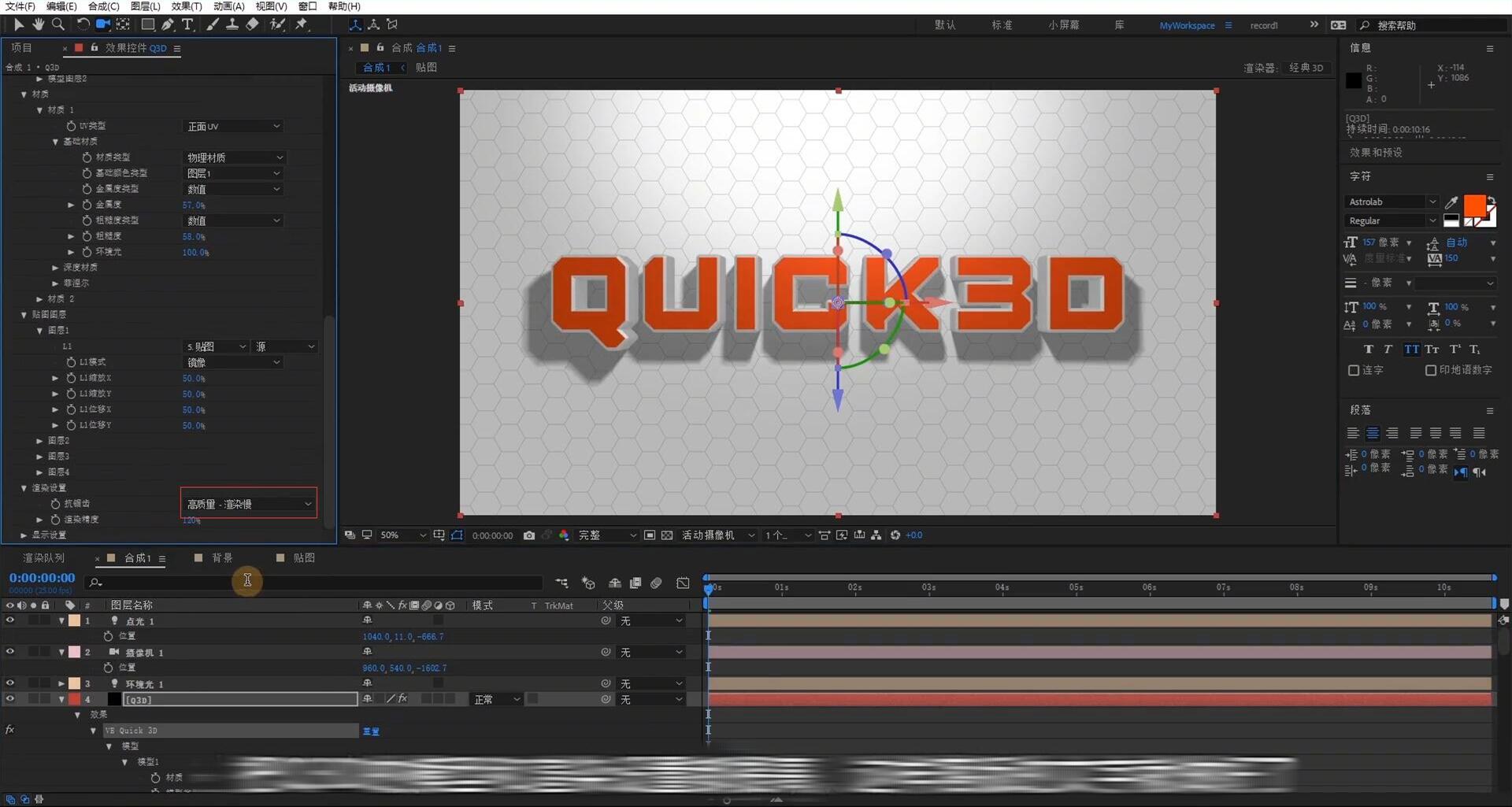
7.重置摄像机位置,然后推进一些。将VE Quick 3D内的【ML1】质量调整为【极其精确-渲染慢】,【抗锯齿】调整为【高质量-渲染慢】;

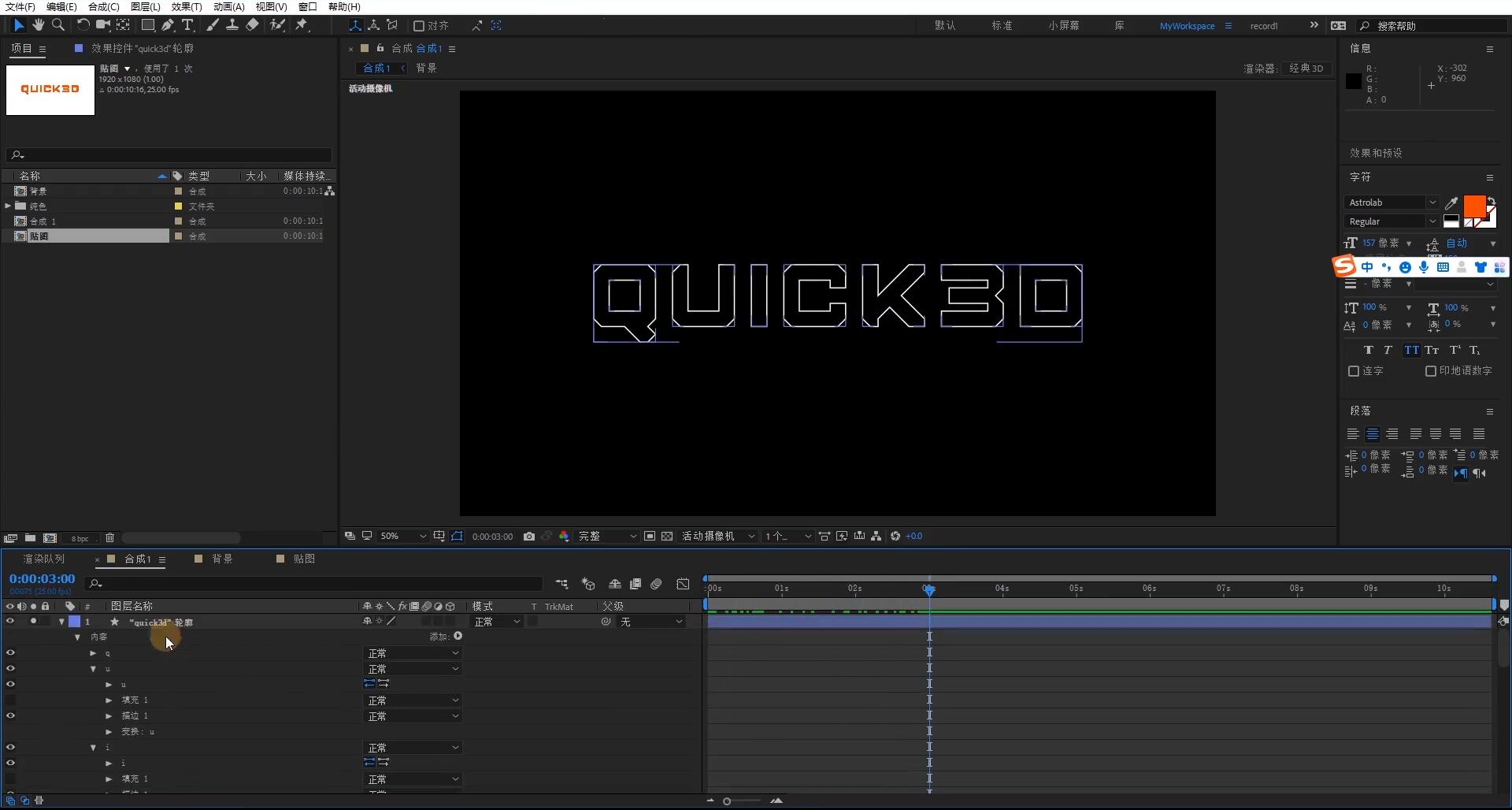
8.接下来做文字轮廓生长动画,选中文字图层,点击【图层】-【从文本创建形状】,此时就可以得到形状图层,独显形状图层,并将【填充】设置为【无】,【描边】改为【填充】,【宽度】设为【3】,然后给形状图层添加修剪路径,给修剪路径的【结束】属性做从0到100的动画,我们就做好了外轮廓生长动画;

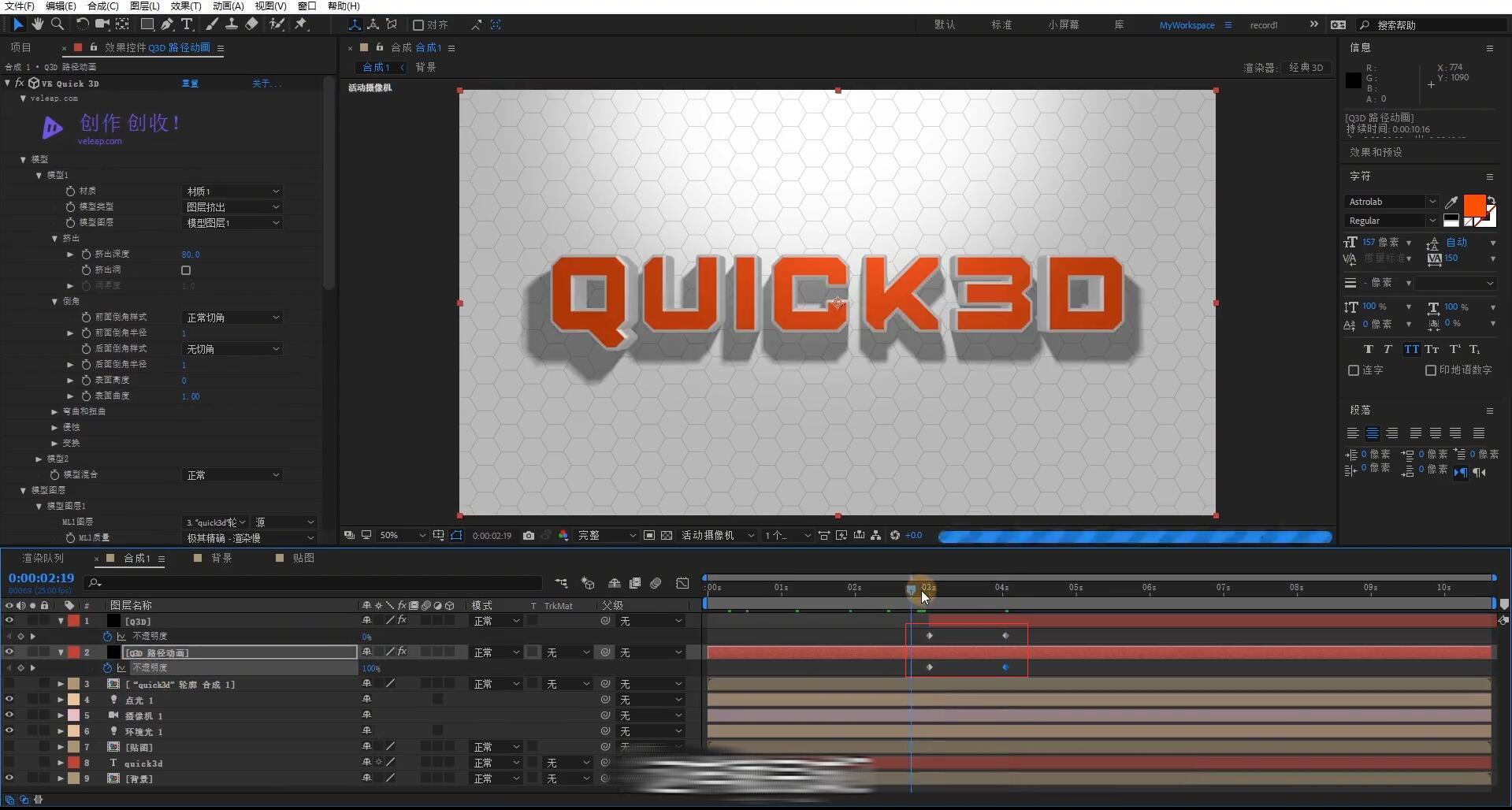
9.关闭独显,并将形状图层预合成,新建图层并命名为【Q3D路径动画】,添加【VE Quick 3D】效果,【模型类型】选择【图层挤出】,【ML1图层】选择轮廓图层,【前后倒角样式】更改为【无切角】。并将所有【倒角半径】更改为【2】;

10.隐藏形状图层,并将Q3D图层置于最上方,入点移动到动画结束的位置。然后选中【Q3D路径动画】给其制作投影,更改【挤出厚度】为【80】,【颜色】改为【白色】,用和刚刚同样的方法制作投影;

11.给落版文字做淡入动画,给轮廓做淡出动画,就完成了科技感3D文字效果的制作了。

以上就是科技感3D文字效果AE制作教程的全部内容了,想要了解更多AE内容欢迎关注VELeap社区。
原作者:教AE的李老师
相关阅读:
macos
Windows
m系列

