
今天来给大家分享一个经常在电影里能够看到的文字动效——光束火焰,用到的插件有saber和Vc Reflect,那我们这就开始吧。

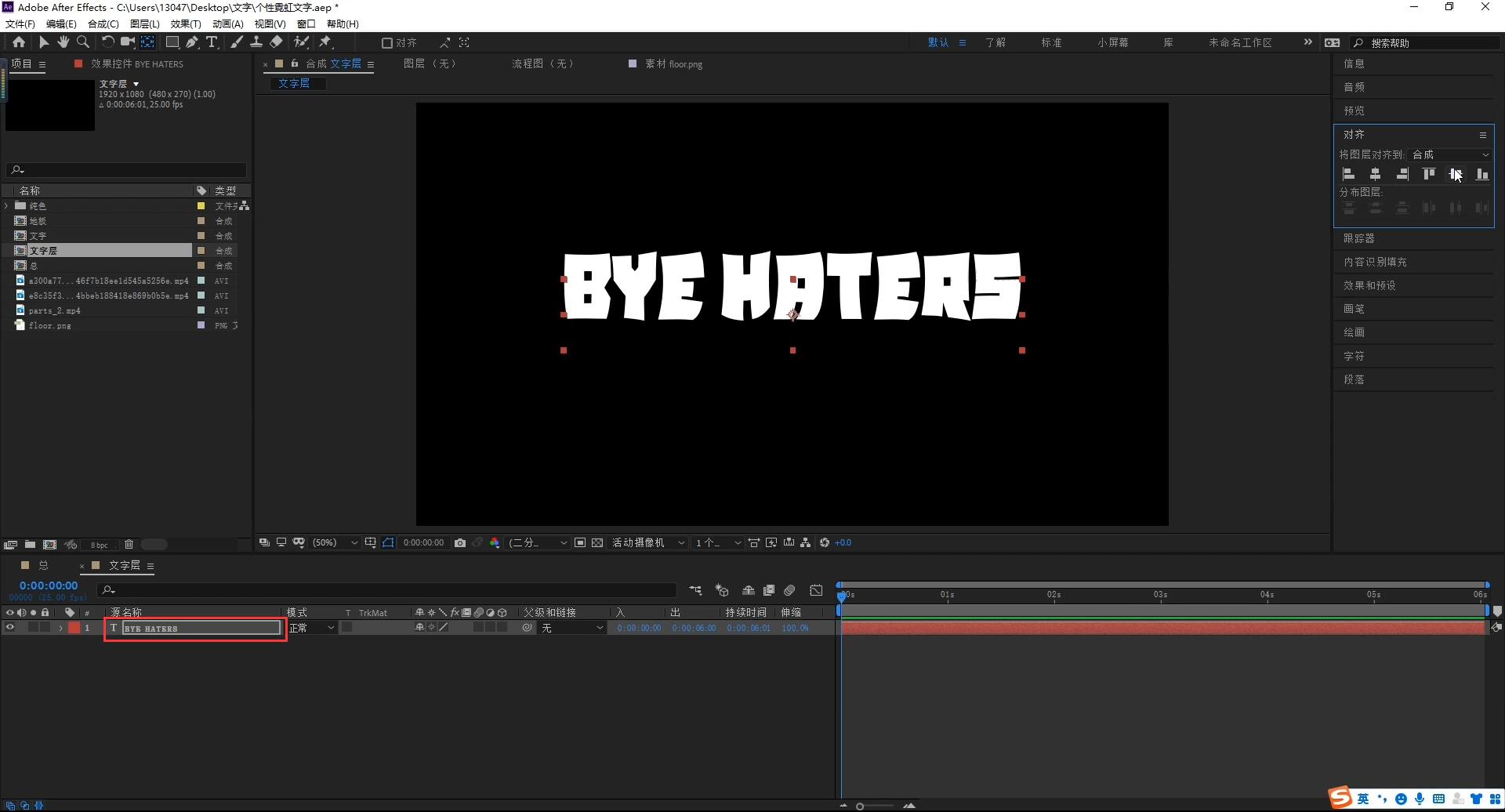
1.新建一个预合成命名为【文字层】,尺寸为1920×1080,25帧,时长6s左右。输入想要的文字,居中对齐后缩放至合适的大小;

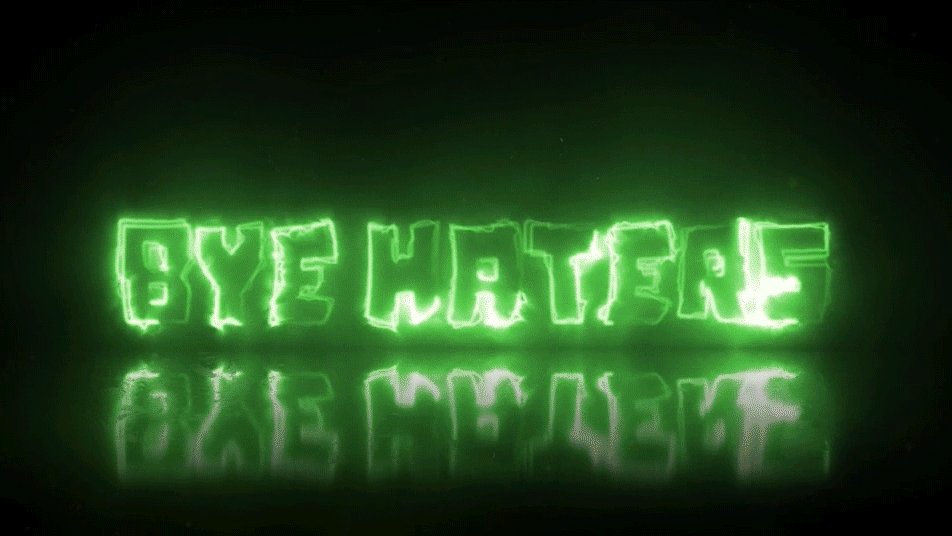
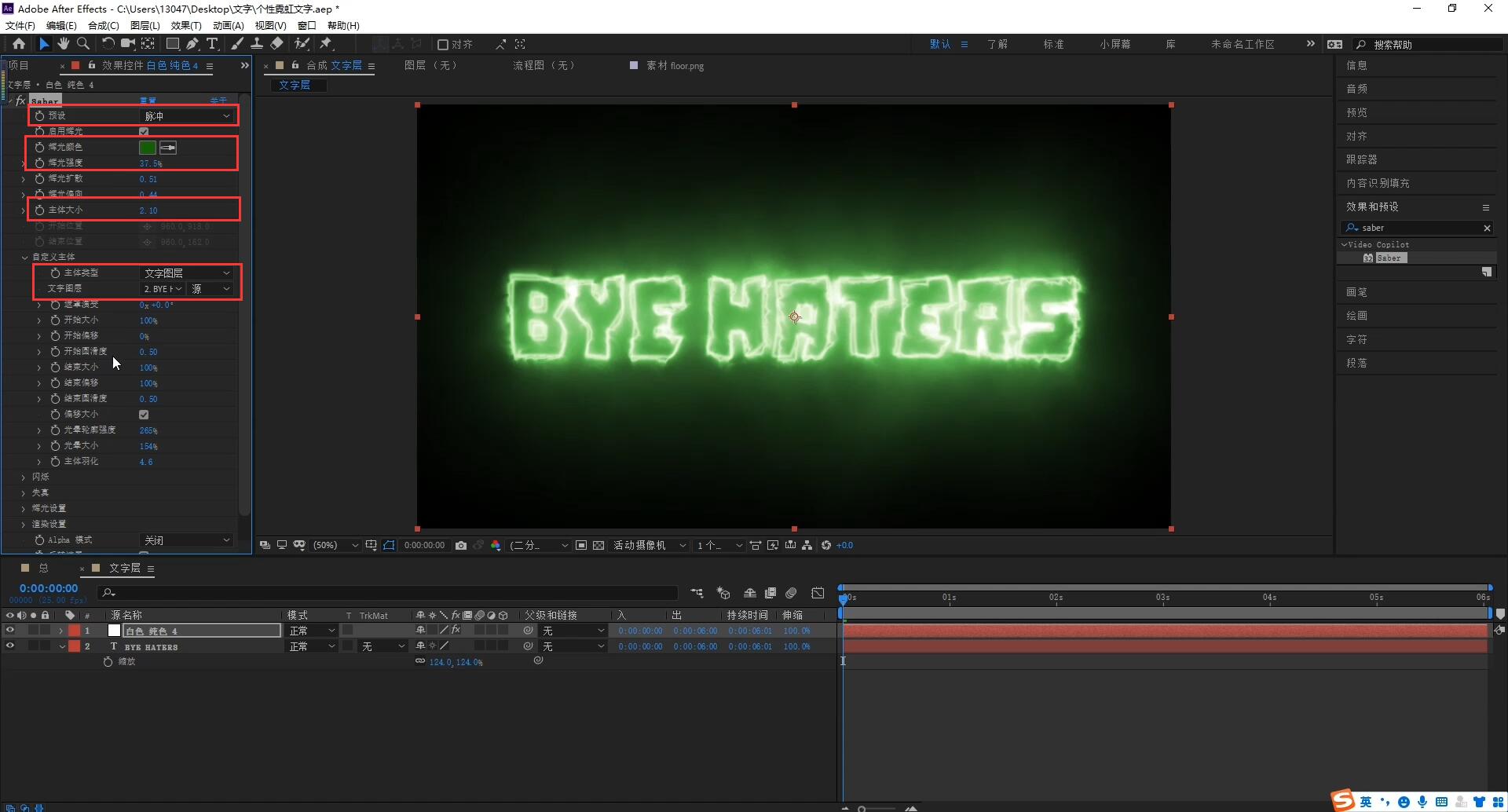
2.新建固态层并添加Saber效果,然后点开自定义主体并把【主体类型】改为【文字】、【源】选择【刚才输入的文字】就可以看出有我们想要的效果。预设选择【脉冲】,更改颜色为绿色,搭配字体有种坏坏的感觉,然后可以修改一下【主体大小】和【辉光强度】到一个合适的值;

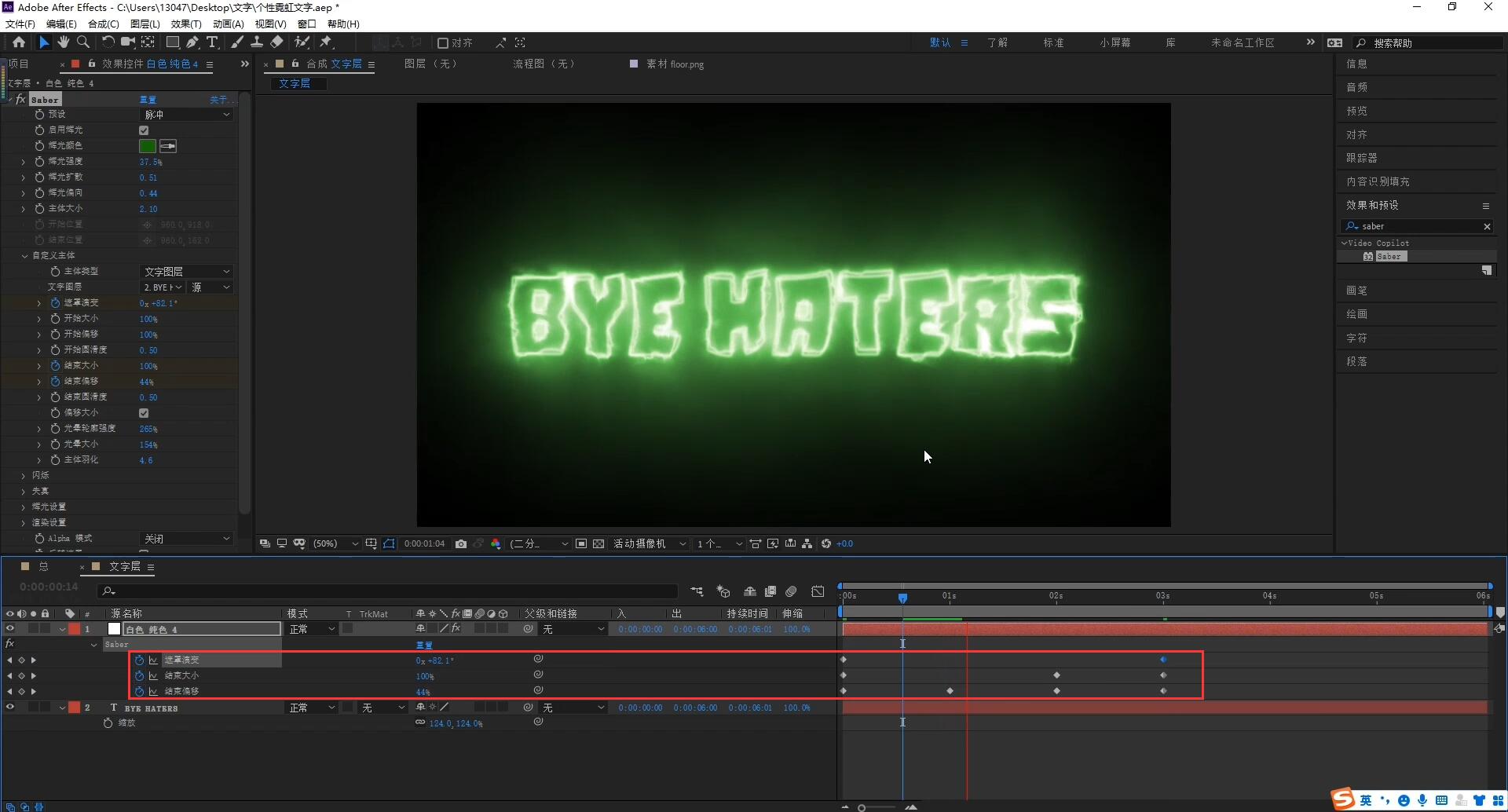
3.接下来调整自定义主体的参数可以做出文字的入场效果,先调整【开始偏移】到【100】 ,然后给【结束大小】、【结束偏移】和【遮罩演变】打上关键帧。1秒的位置调整【结束偏移】到【0】把文字完全显示出来,然后2秒的位置给【结束大小】和【结束偏移】再点一下关键帧,最后3秒的位置再调整【结束大小】为【0】、【结束偏移】为【100】让文字消失。适当调整【遮罩演变】,能看出来可以给动效增加一些线条的流动感,所以在第3秒的地方给文字调整遮罩演变参数;

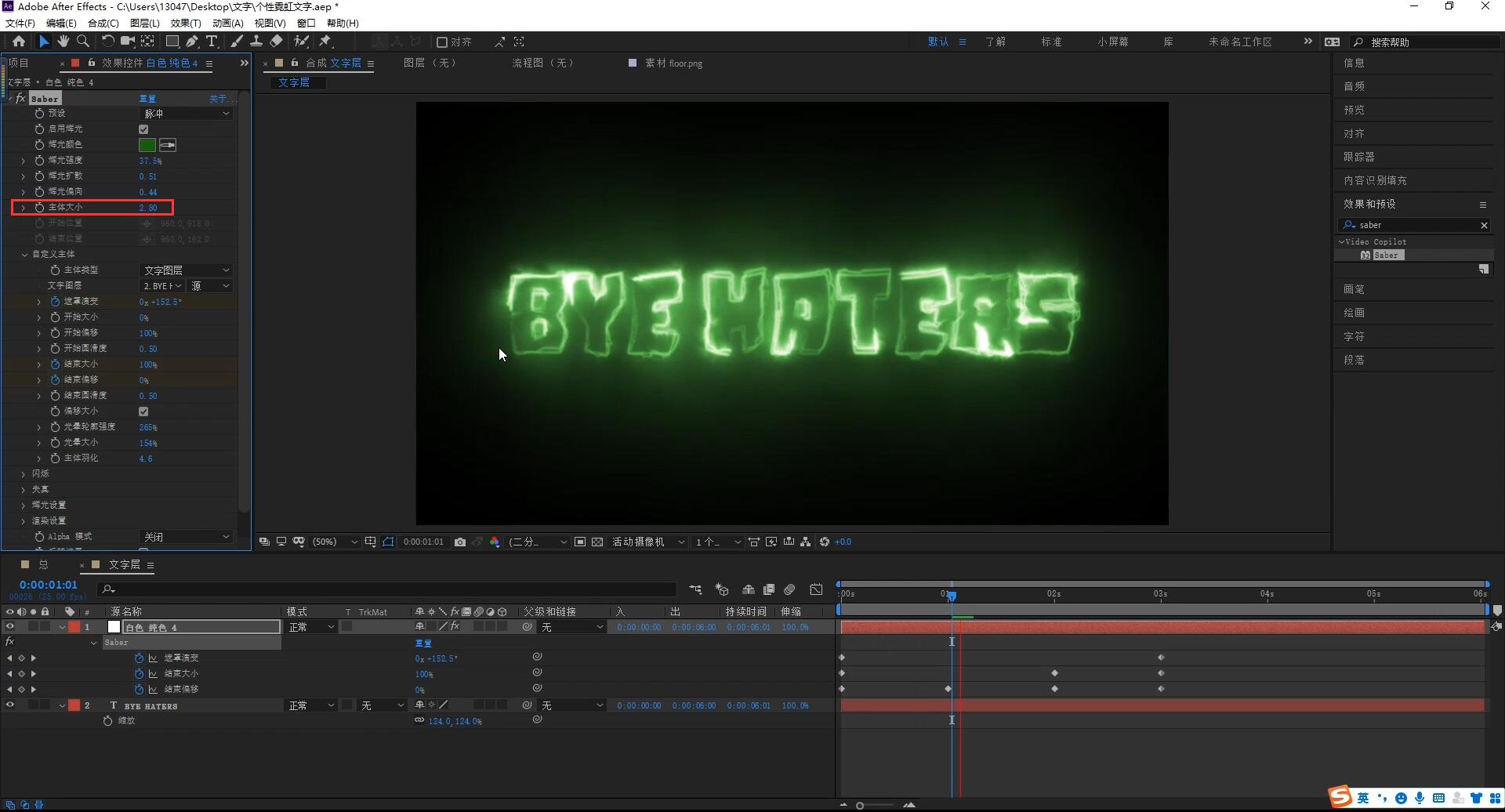
4.预览可以发现线条有点僵硬,所以来调整一下开始大小,能看出线条上粗细的变化,再调整一下主体大小就ok了;

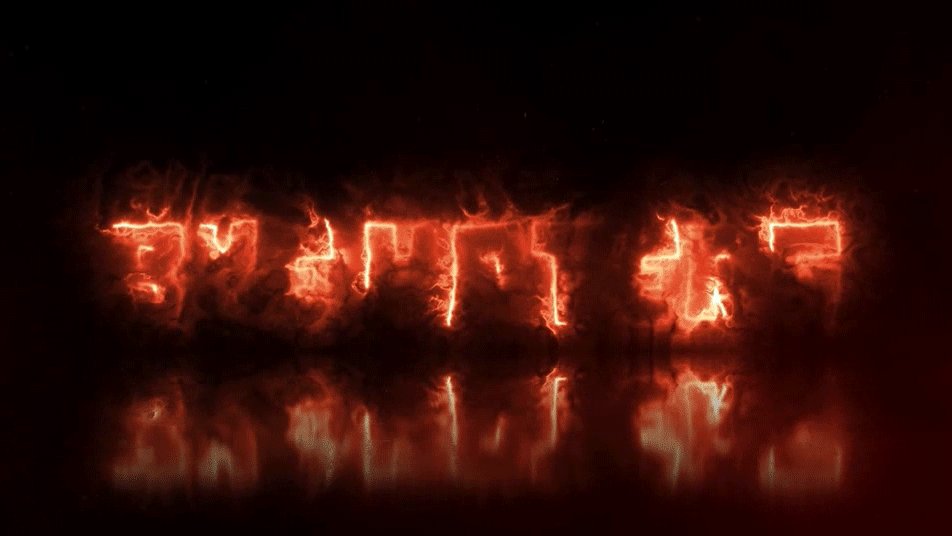
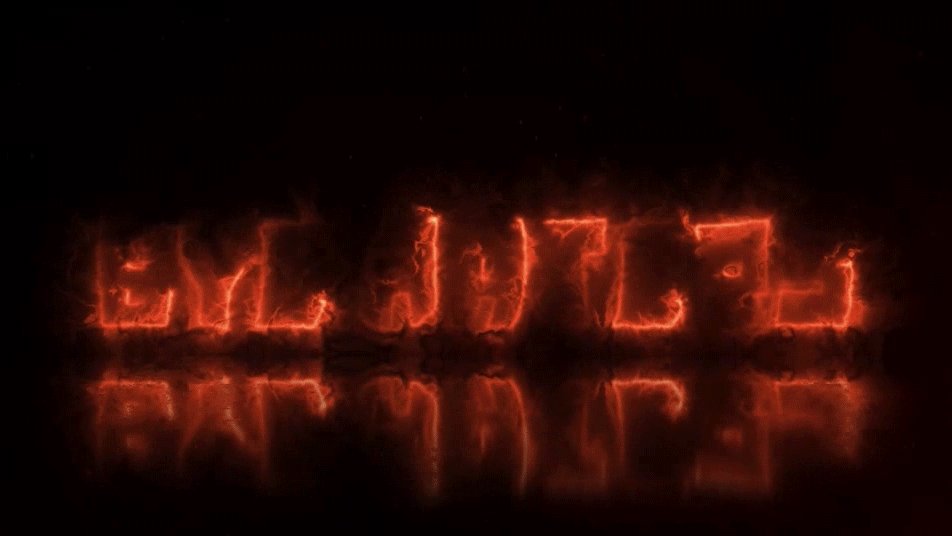
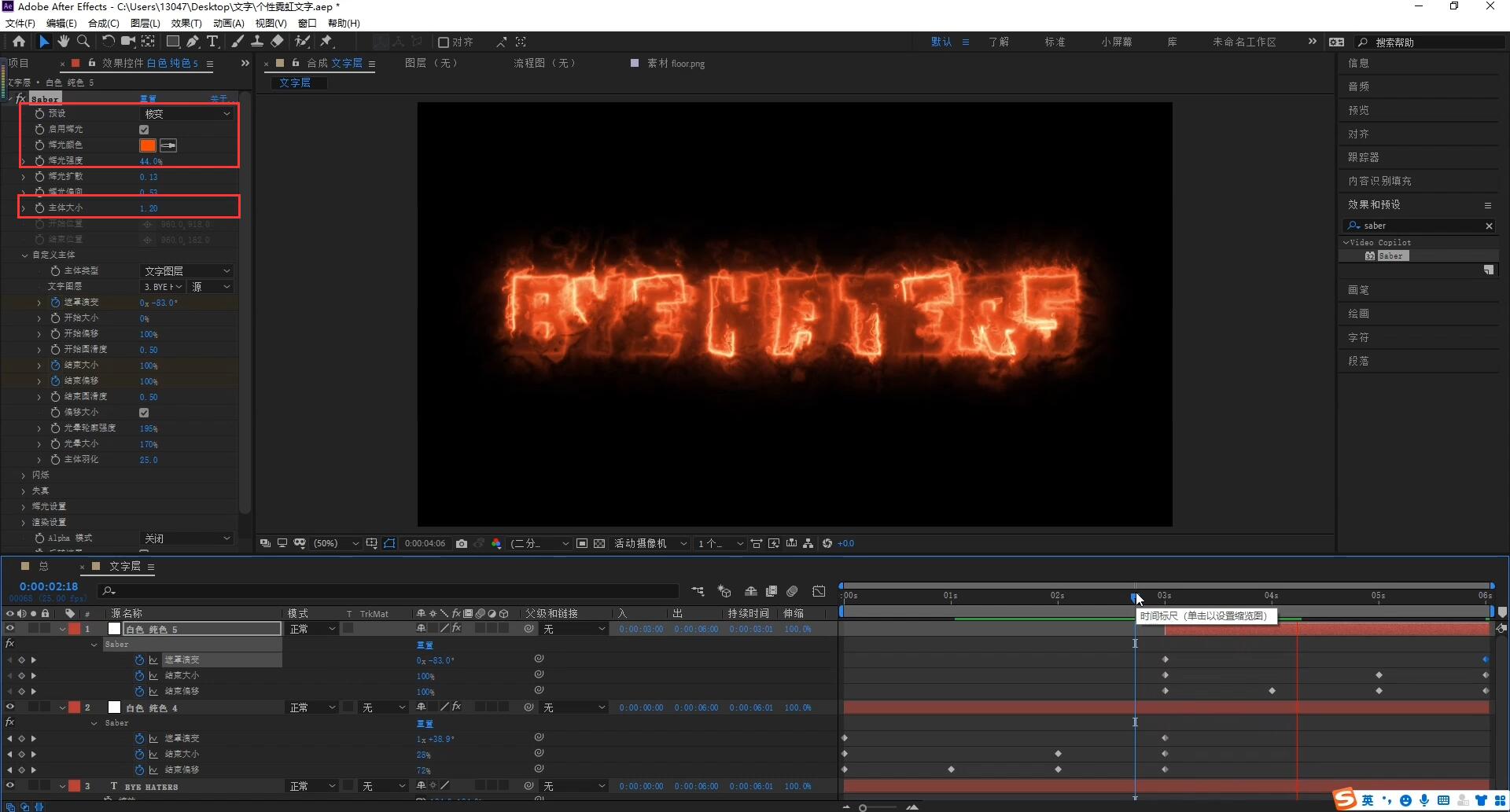
5.如果想再做一个不同的效果,可以新建一个固态层并调整一下时间轴的位置,然后把上一个固态层上添加的Saber效果复制过来,换一个【核变】预设,然后调整一下【主体大小】和【辉光强度】,再调整【遮罩演变】参数给线条换一个变换方向;

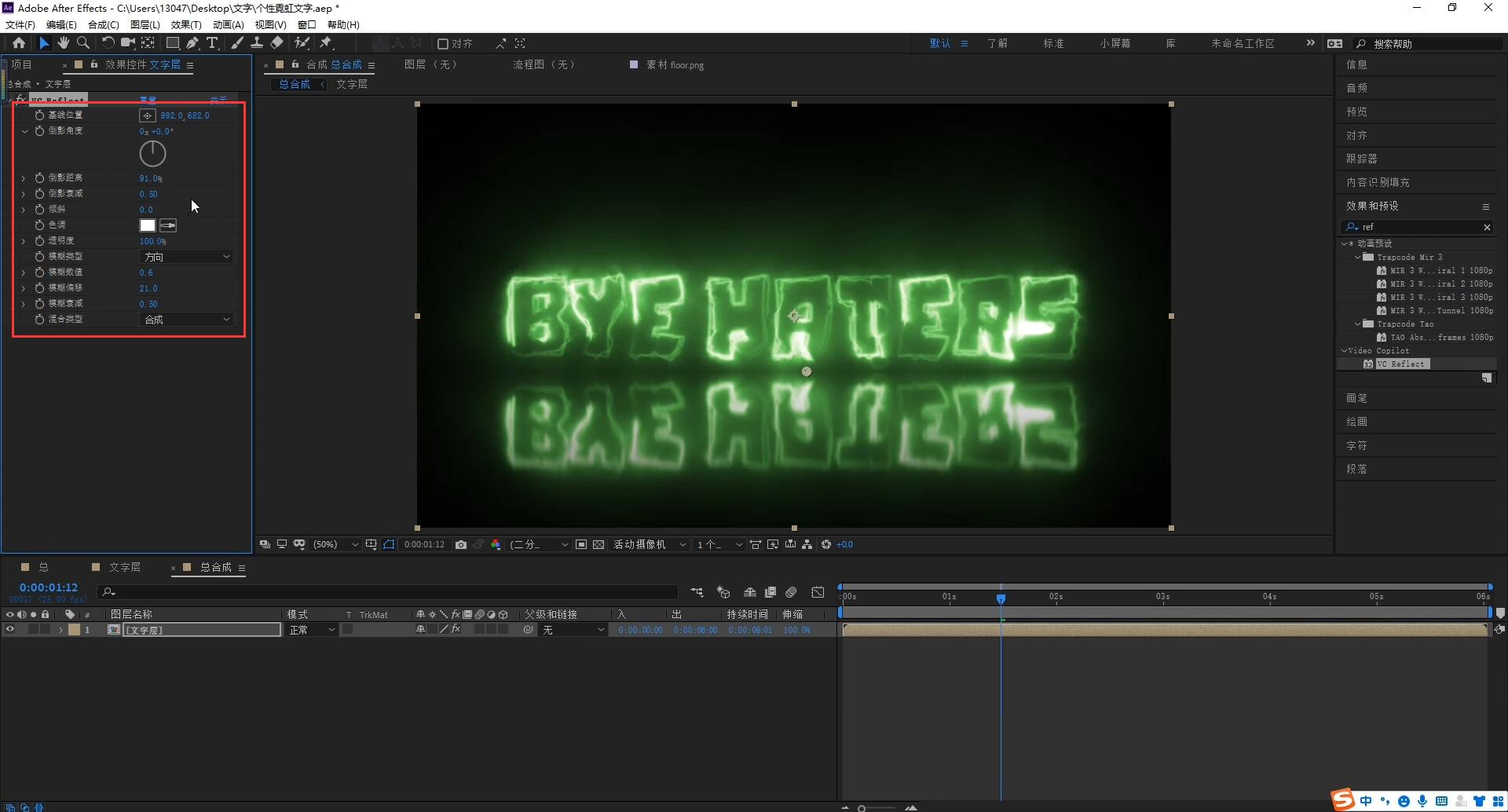
6.新建总合成并添加【Vc Reflect】效果做出倒影,调整【基线位置】设置到文字下面,然后再调整一下其他的参数让倒影更有真实性一些;

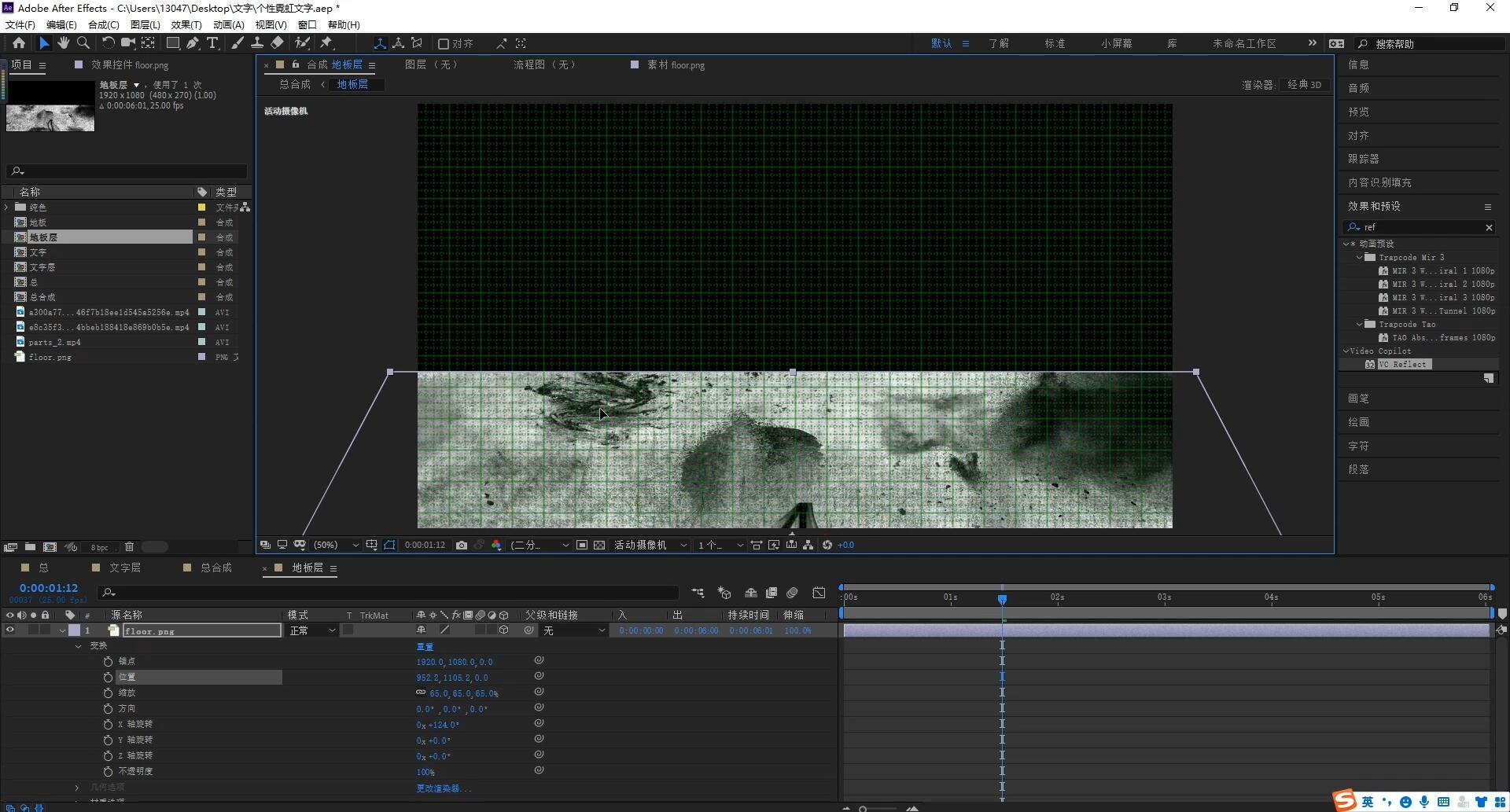
7.新建一个合成命名为【地板层】,导入准备的黑白色图片,打开3D开关,调整一下X轴的【位置】和【缩放】。回到总合成,把【地板层】拖进去,先隐藏一下,看一下地板层位置大概的在哪里,应该是文字和倒影之间的位置。打开总合成网格记一下位置,再回到地板层打开网格,把地板图片调整到相应的位置,然后关闭网格;

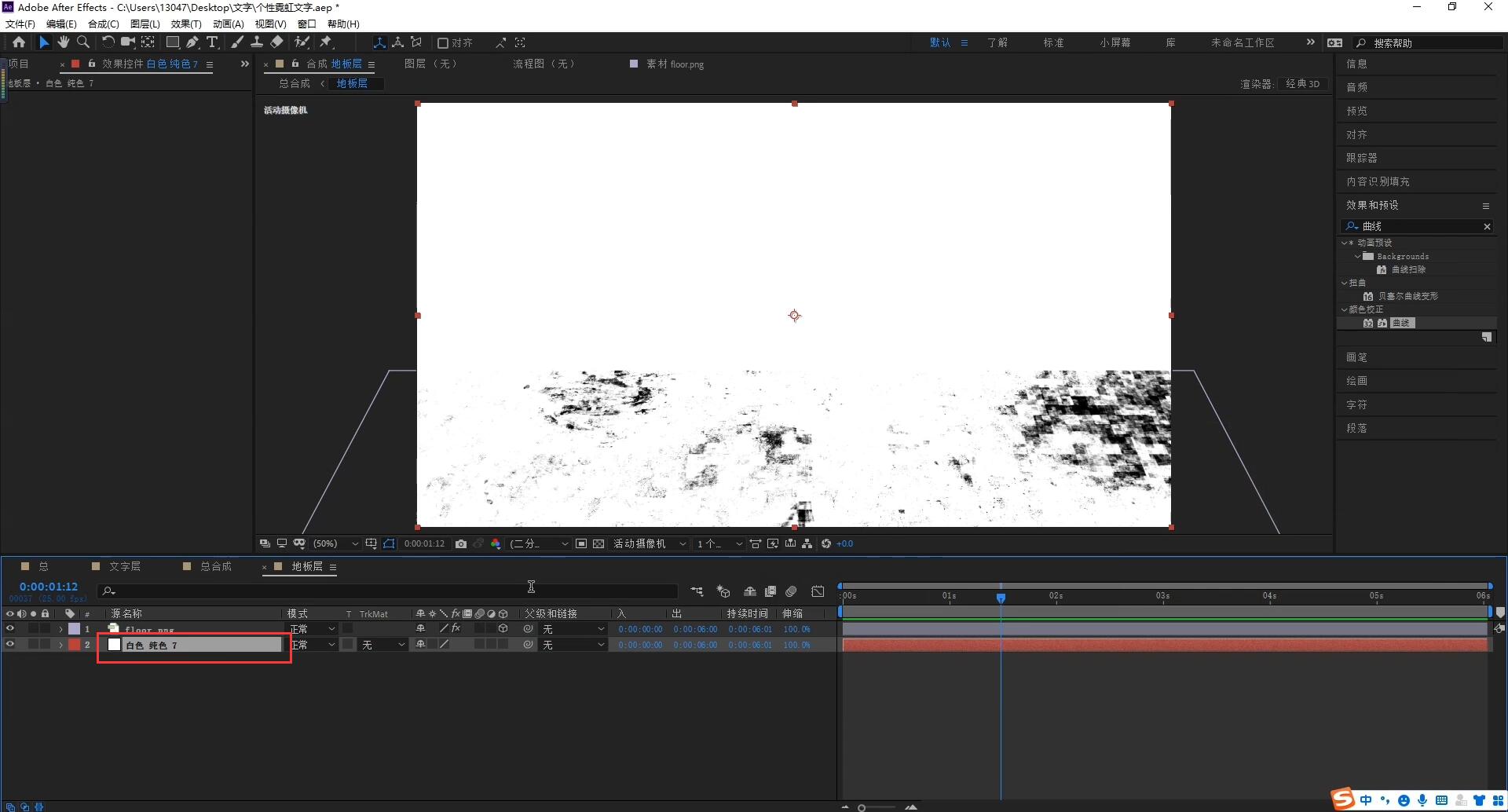
8.给地板图片添加分形杂色,【杂色类型】选择【块】【混合模式】选择【相加】。再添加【曲线】效果,拉一下曲线让黑白更分明一些。然后新建一个白色的固态层,放在图片的下面,这步一定不要忘记,否则后面添加符合模糊会达不到想要效果。

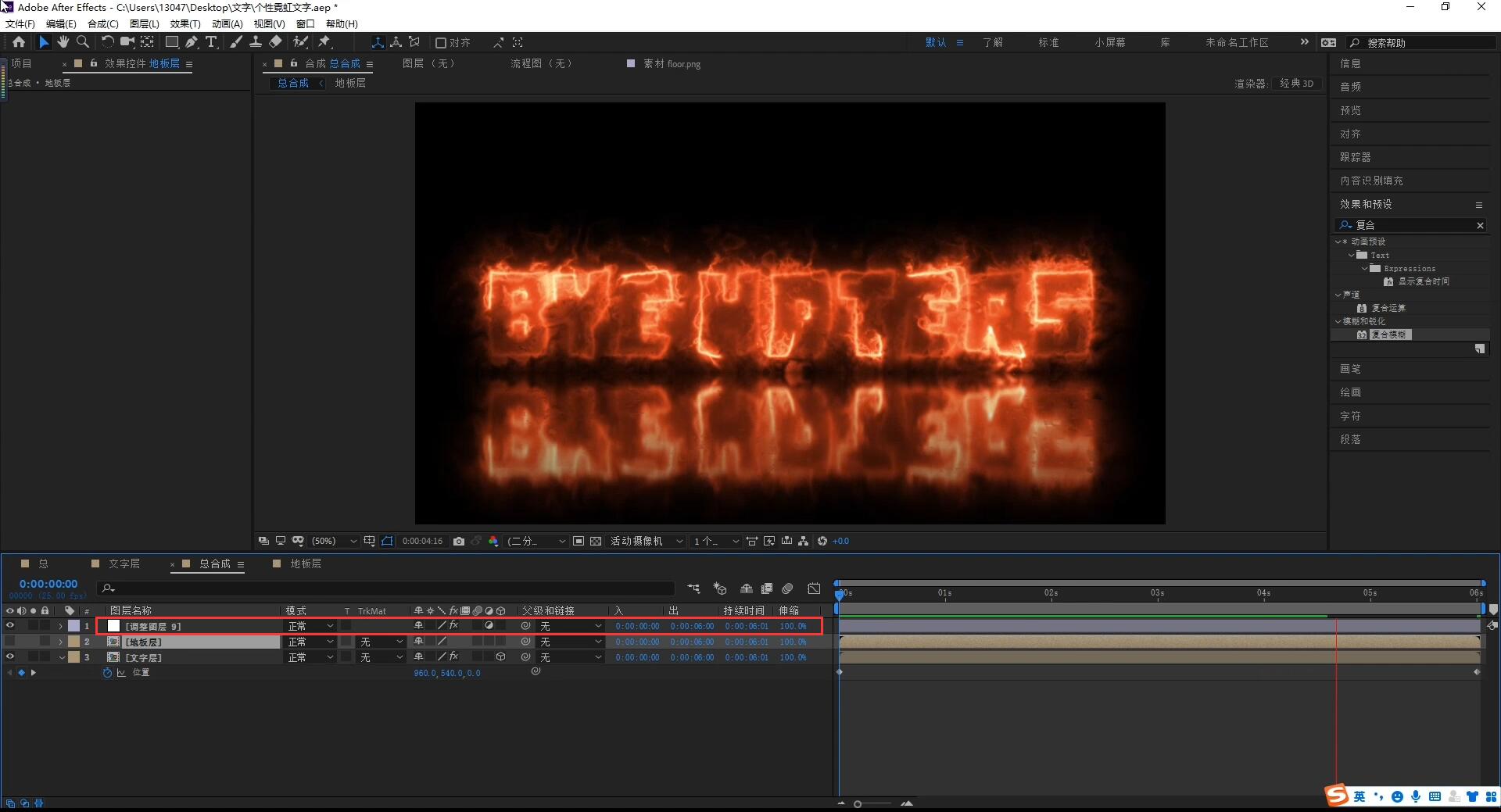
9.回到总合成,新建一个调整图层,给调整图层添加复合模糊,【源】选择地板层,勾选上【反转模糊】,可以看到就有一种水面的感觉了。打开文字层的3D开关,给位置打上关键帧,调整z轴做出往前移动的效果。然后复制一下z轴的位置,到地板层做出同样的效果。

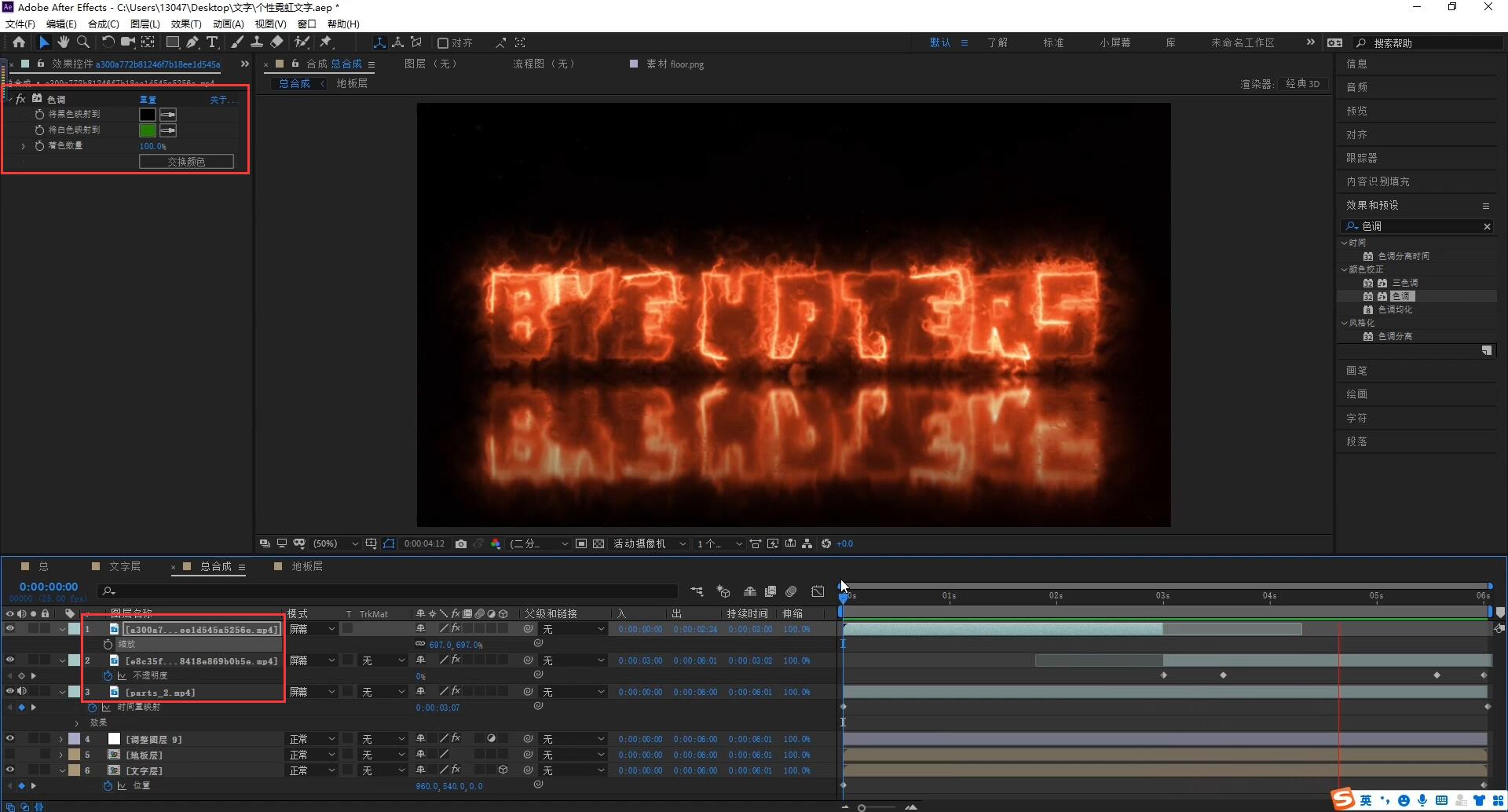
10.最后再来添加一点粒子和烟雾来增加一些氛围感,可以给素材添加色调效果,调整粒子和烟雾的颜色,让整体更加融合。

好啦,那我们今天的光束火焰文字动效就制作完成啦,本期的教程也结束啦,更多内容可以关注VELeap社区。
相关阅读:
macos
Windows
m系列

