
今天要讨论的话题主要是关于图片色彩分析的,学会分析图片色彩后能够有效的提升设计与素材图的融合度,同时也能给我们很多的配色思路,好啦闲话不多说下面开始今天的内容。


首先我们先来说说什么是色调。我们看图片不能通过具体的颜色去判断这个图片的色彩情绪是什么,而是要通过色调去判断。打个比方,如果是植物当然好说绿色为主,你说他表现生命健康都可以,但如果是一个彩虹呢?那显然颜色就太多了对吧。
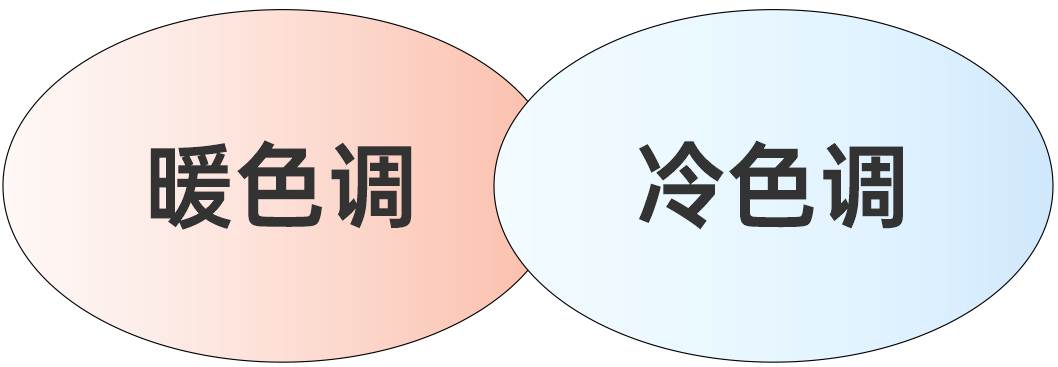
色调指的是图片整体给人的视觉印象或者说叫概括评价。色调是图片色彩基本的一个外在表现。简单概括来说,色调分两种,一种是暖色调,一种是冷色调。

暖色调里面包括,红、橙、黄。冷色调里面包括,洋,青,蓝。听起来还是像色相对吧。下面给大家举个例子让大家看看色调到底是什么概念。






所谓图片的明暗倾向的定义,其实和色调是有一些相似的。明暗倾向也是人眼看图片的第一印象或概括评价,说白了你觉得这个图片是亮的还是暗的还是适中,这就是所谓的明暗倾向。
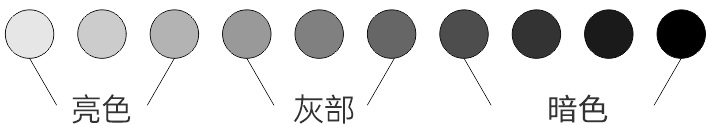
但是我们从理性的角度来说,黑白灰分为十个层次,1~3层为亮色、4~6层为灰部,7~10为暗色。

那么如何使用呢,如果我们把这个黑白灰层次的概念带入到图片中,我们可能没法那么精细到他是亮色里面的哪一个,但是我们可以大致判断这个图是不是亮色或者灰部或者暗色。
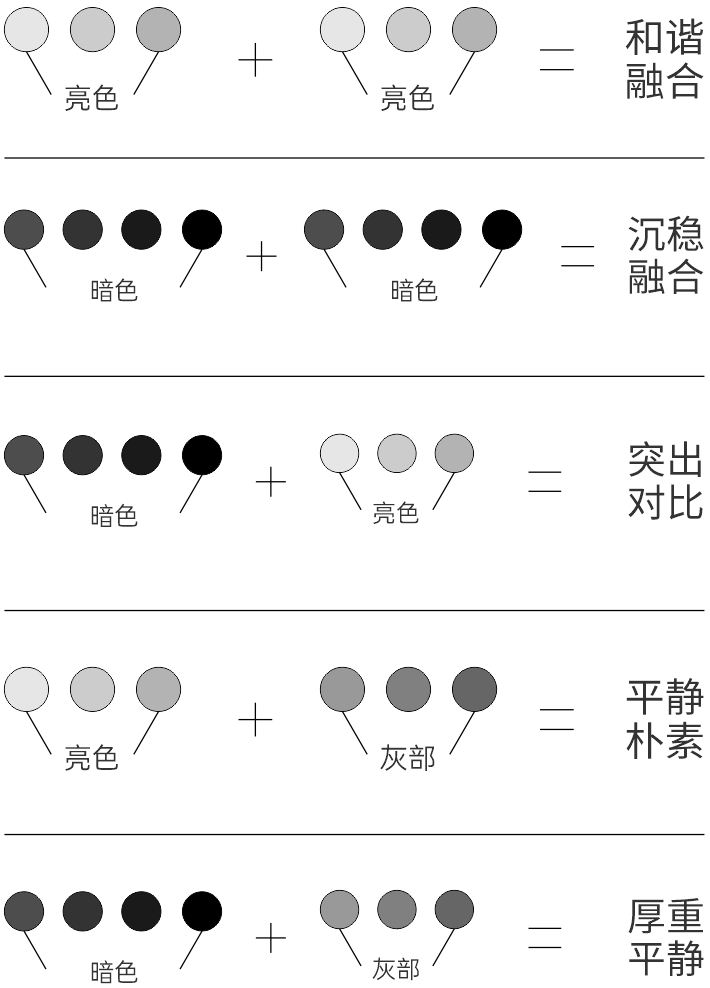
得出这个信息以后我们就知道后续的设计应该如何配色。如果是亮色+亮色表示融合自然,亮色+灰部表示还可以接受但画面可能过于发灰,亮色+暗色这里新手非常容易把握不好,但是如果做好了画面会非常出效果,主图也会非常的突出。
那么总结下来就是亮+亮,暗+暗是最方便的明暗配置方式,其余则需要更多的协调。


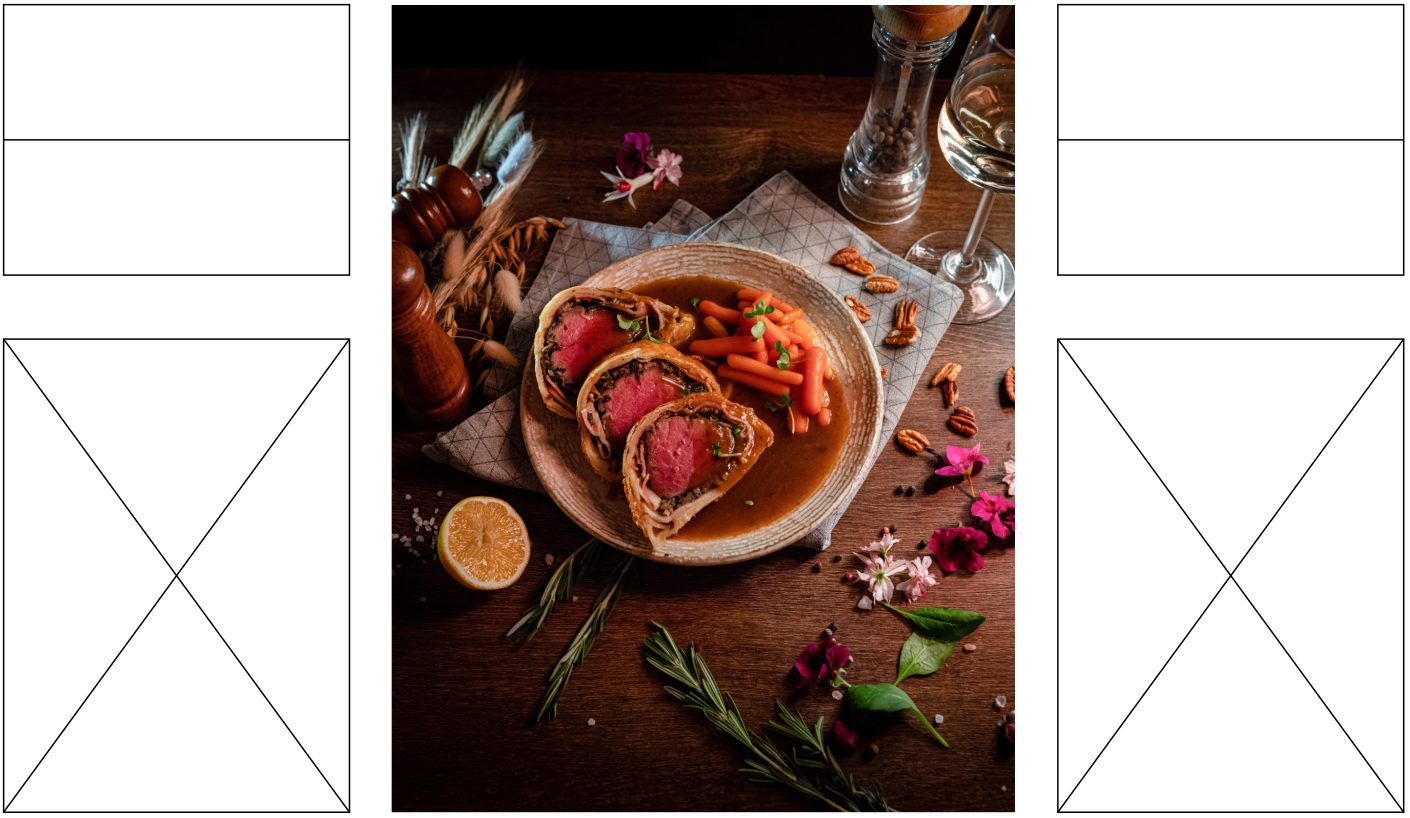
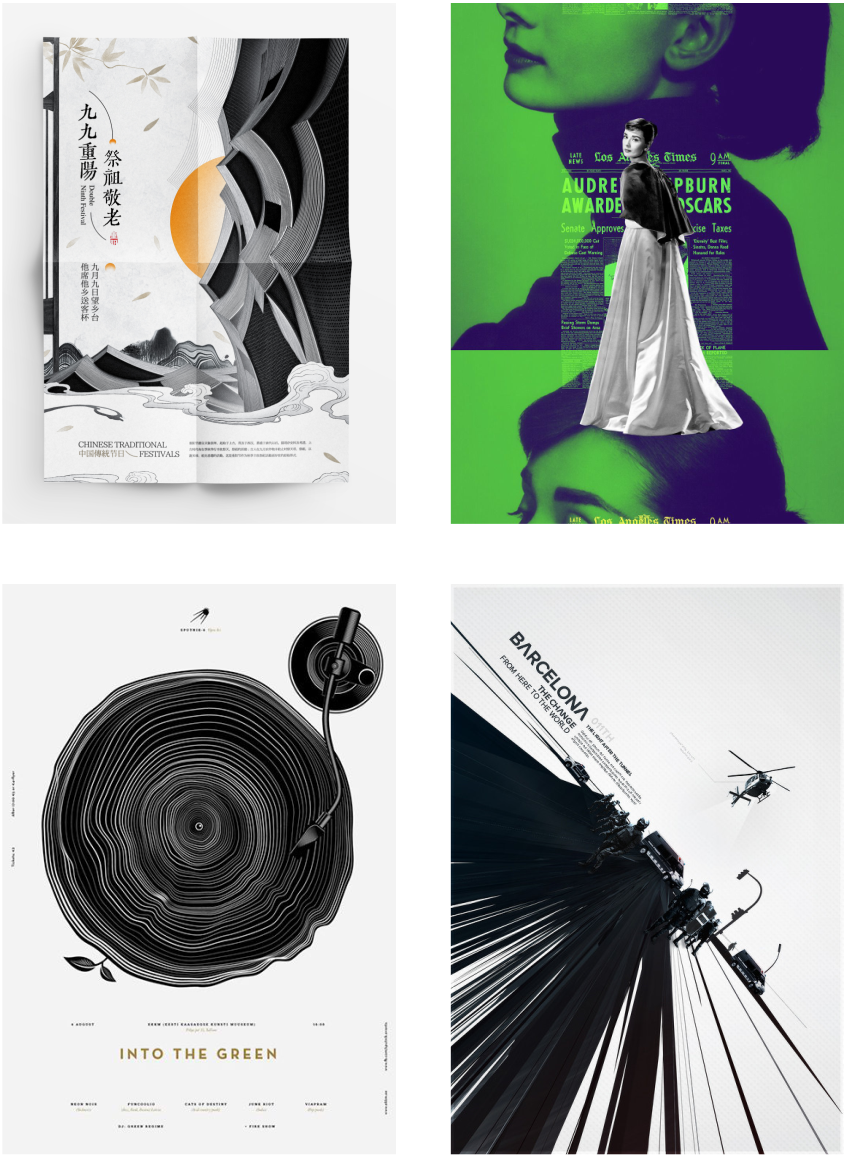
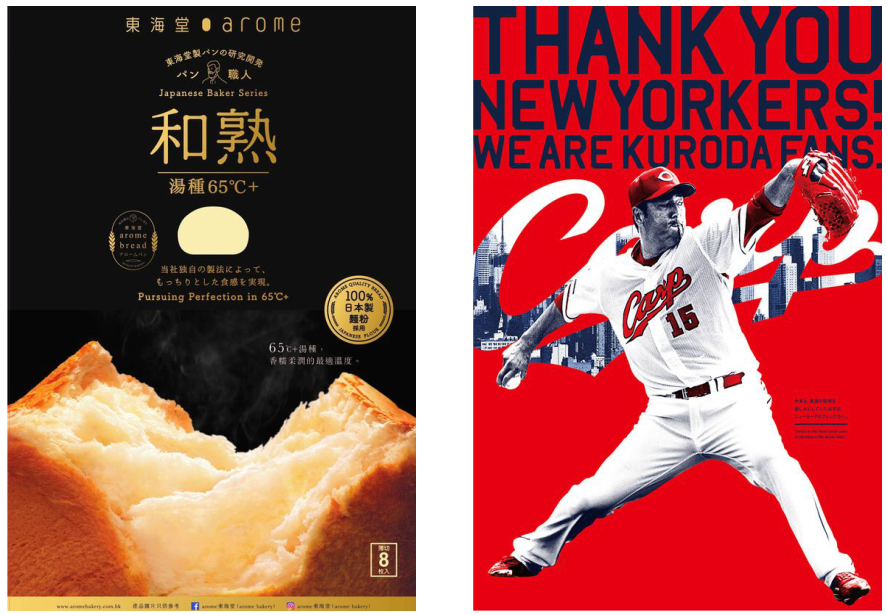
我们来看下面这两组的主体,他们给你的第一印象是什么?或者说他给你的第一感觉是亮的还是暗的?明显是亮的对吧,所以在背景的选用上我们大多数选择了亮+亮,所以融合度就非常好。

而这组呢?明显的暗+暗色,可以看到与亮+亮的效果是非常相似的就是融合度非常高,明度融合后其余的问题都好解决。


难点来了,我们看这组亮+暗的处理手法,它使用了一个内空间来把与主体接触的空间变成了亮色,从而完成过渡,非常巧妙的手法。

下面可以看到很多主体是暗色的,但是背景直接就是亮色的,这样确实让主体非常的突出,但是融入度显然就没有前面的好。右侧这个图会有些过渡存在,所以也不为失是一个好方法。

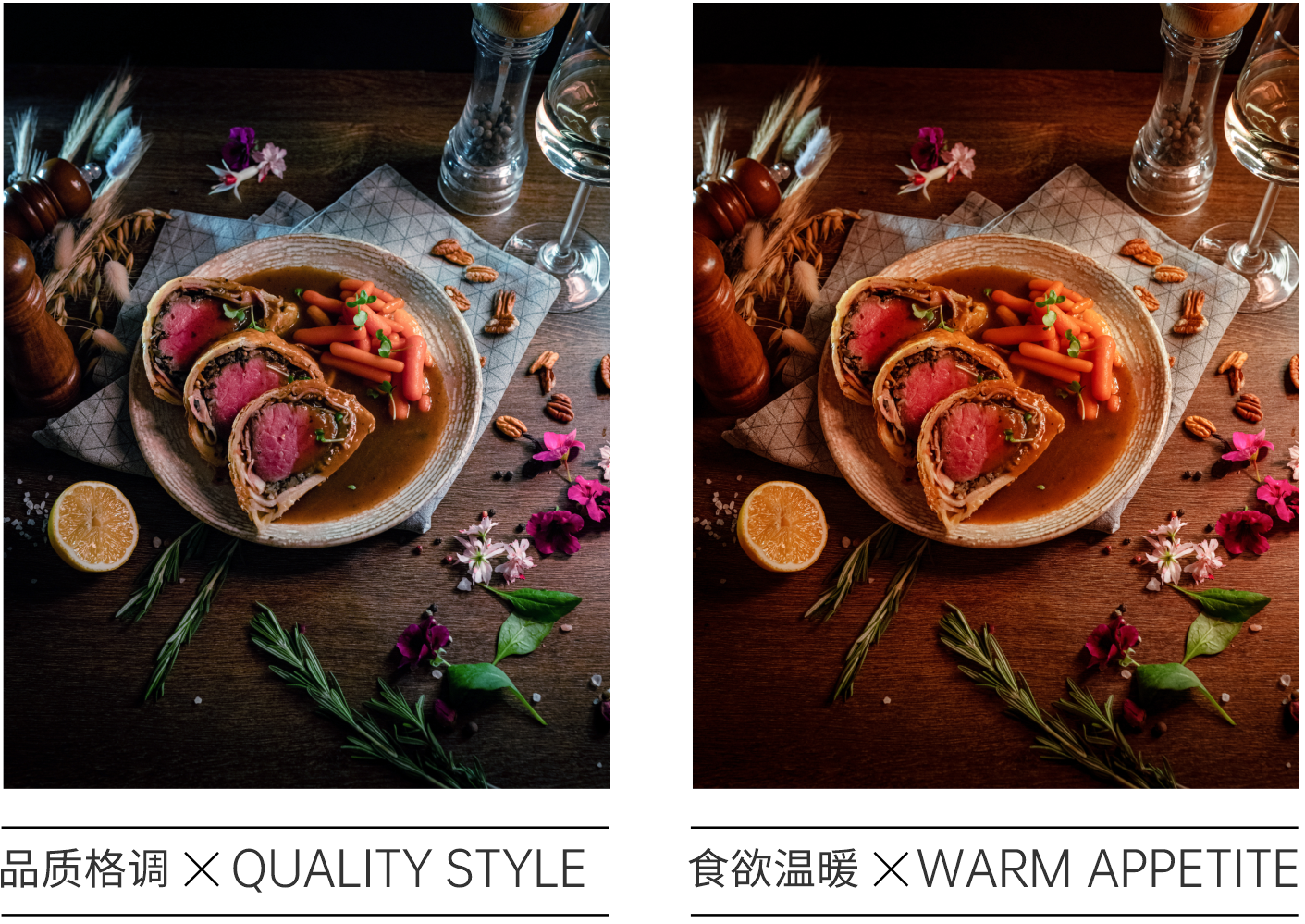
还有这种压根就不需要融合的,就是为了突出质感或者突出主体本身我们刚才做的案例实操其实就是为了突出质感才选用了明+暗的手法。

明+暗的手法有很多很多,商业设计中是非常常用的,直接突出就是商业最需要的,当然部分设计会借助一个内空间来缓冲,避免画面太过生硬不融合,具体我们要判断主体和空间的色彩进行针对性的分析不能一概而论。

融合的手法还有很多很多我这里就不一一列举了,我们要多注重积累多进行案例的赏析。

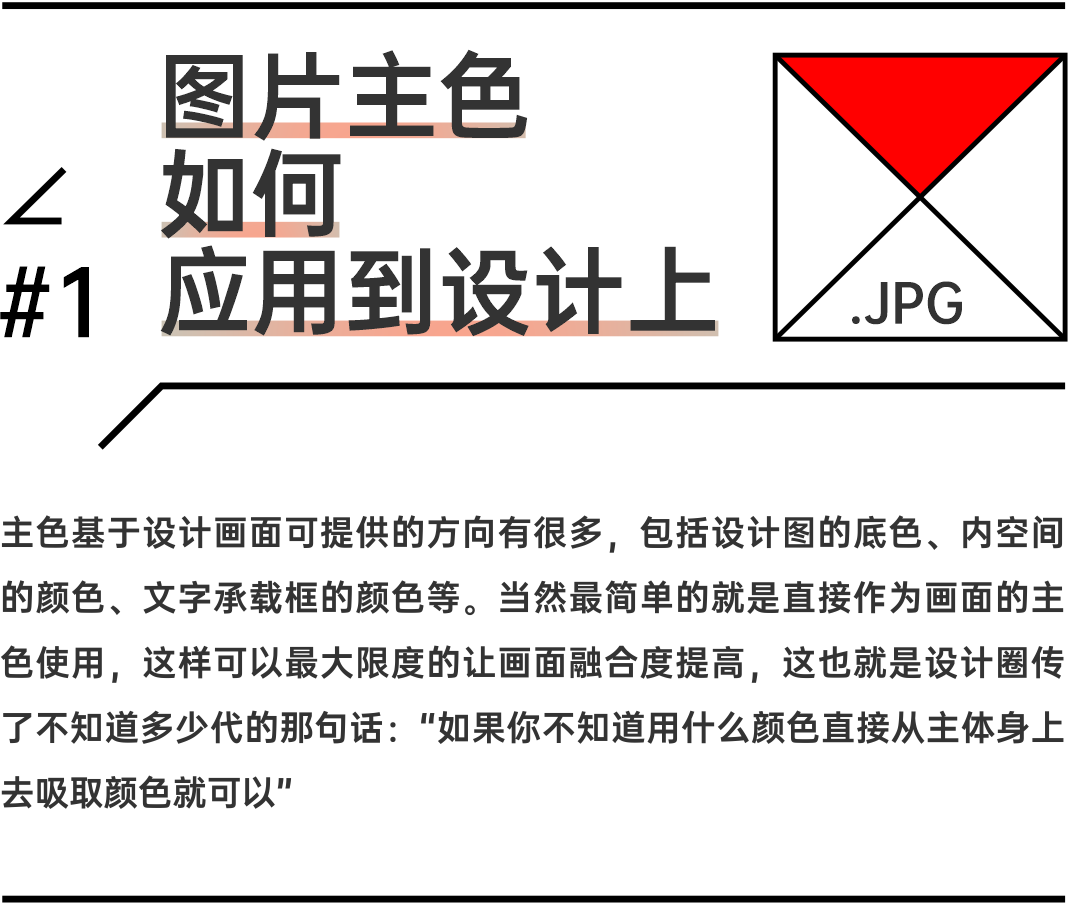
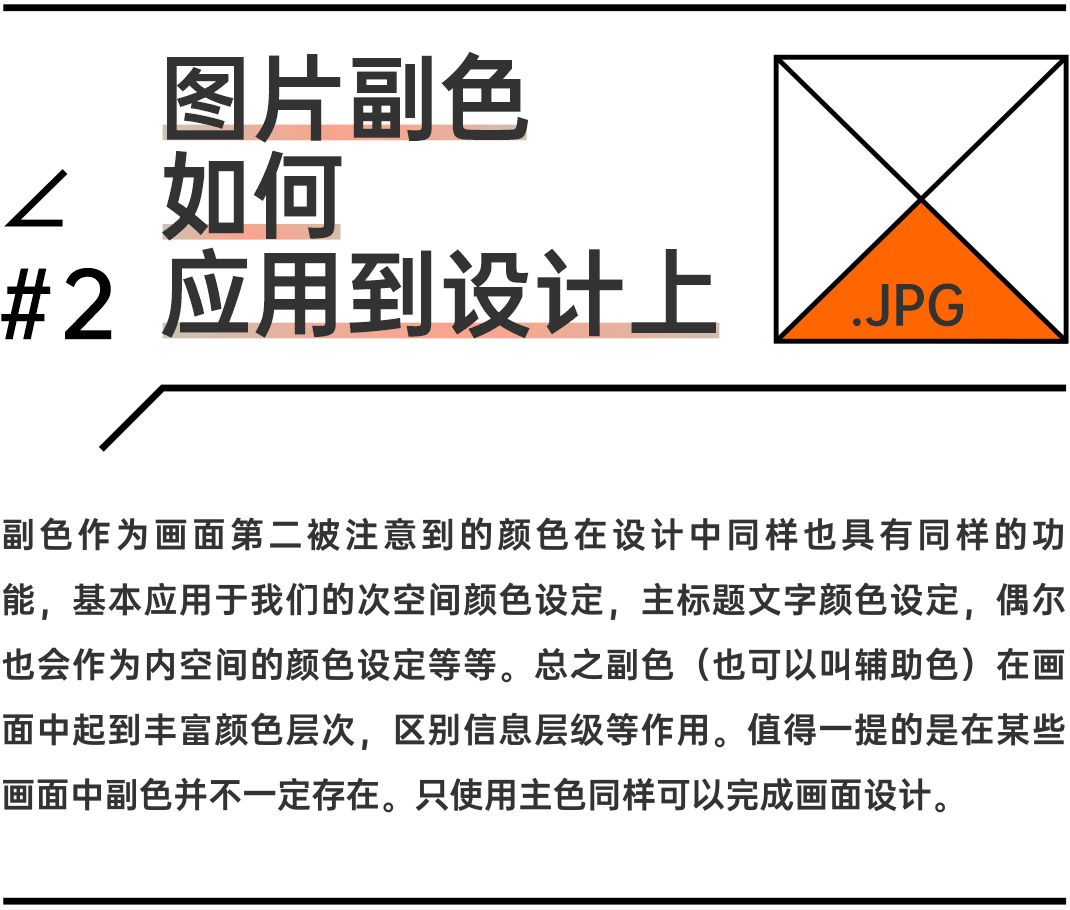
综合分析就包括一些杂项了,例如图片本身的主色副色点缀色,还有图片的本身能不能设计成特殊风格,例如渐变映射,或者黑金等等,又或者需不需要进行色彩修正等操作,下面我们先来聊一下主色副色点缀色的话题。






以上就是画面配色问题的全部内容了,更多设计灵感欢迎关注VELeap社区。
原作者:视研设
作者主页:站酷
相关阅读:
macos
Windows
m系列

