
小动画在适当的场景能够提升画面的效果,今天要跟大家分享的是伪3D火箭动画的制作,还有谁不想再片头里制作一个炫酷有好看的小火箭呢~废话不多说,咱们直接上干货AE教程。

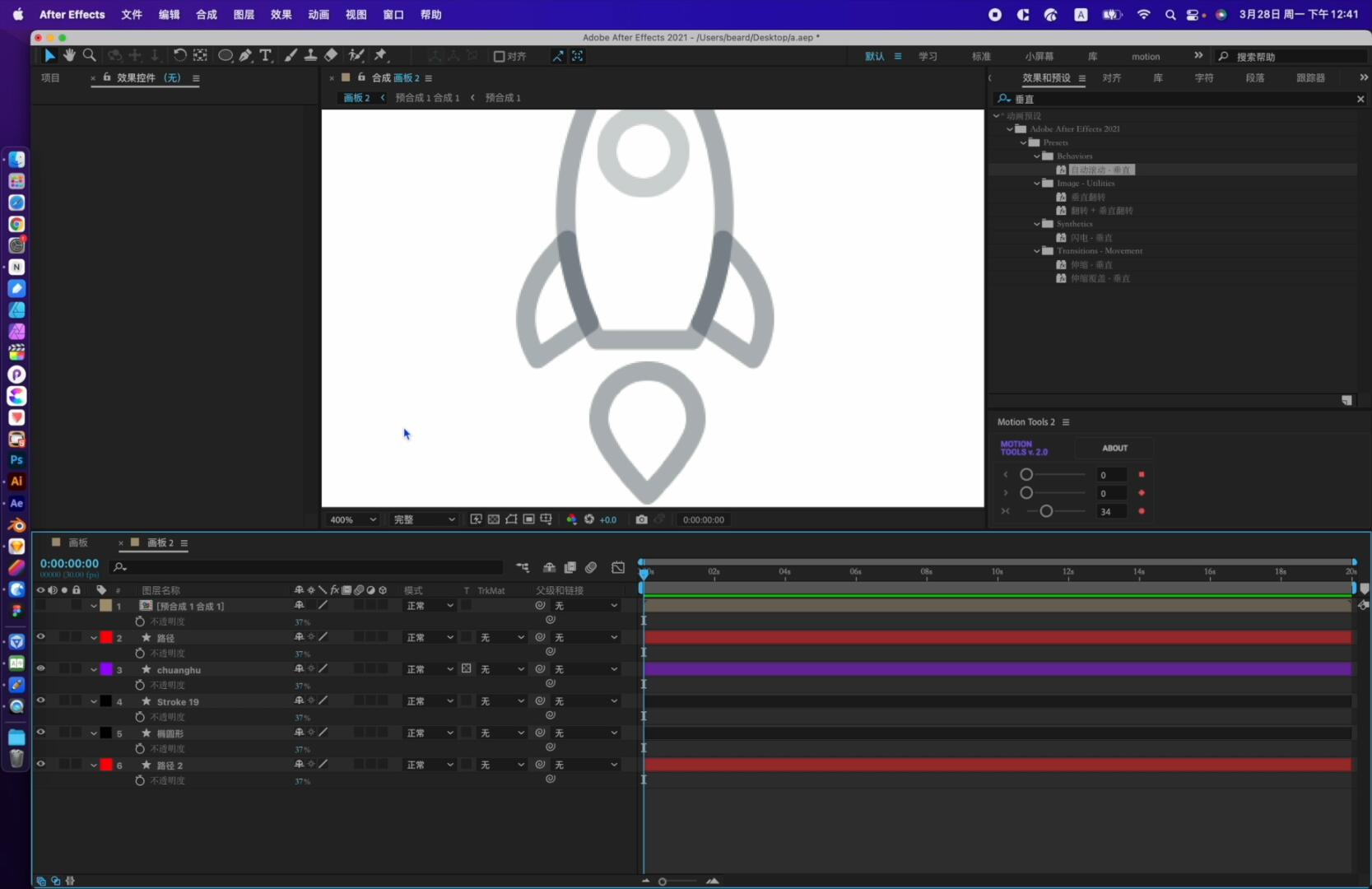
1.打开AE,获取火箭、火箭翅膀、火箭窗户、火焰等元素,将所有图层的不透明度降低,拉出辅助线,放到界面中间;

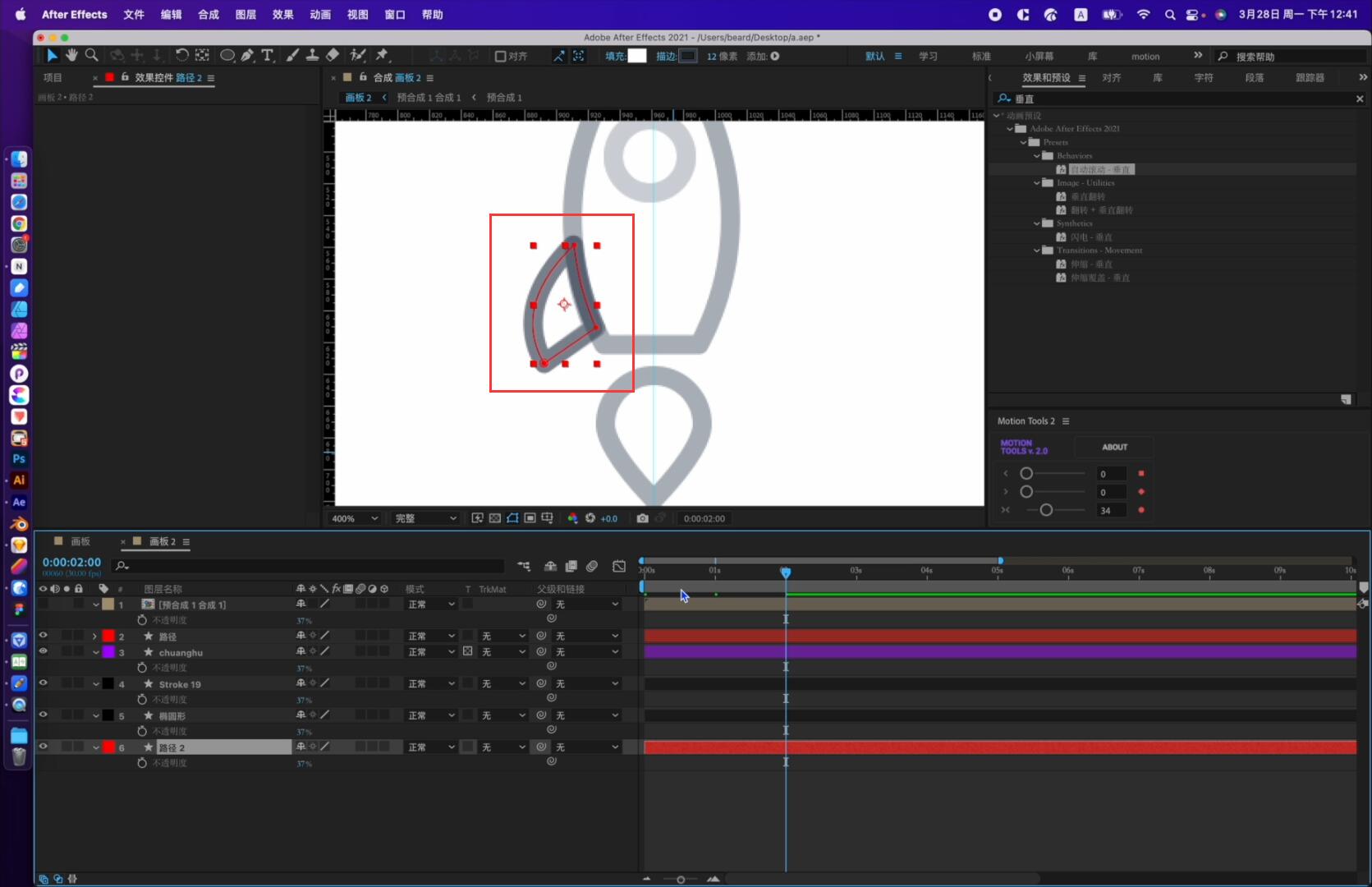
2.选择火箭右侧翅膀【路径】图层-【内容】-【路径】K帧将其位移到左侧;

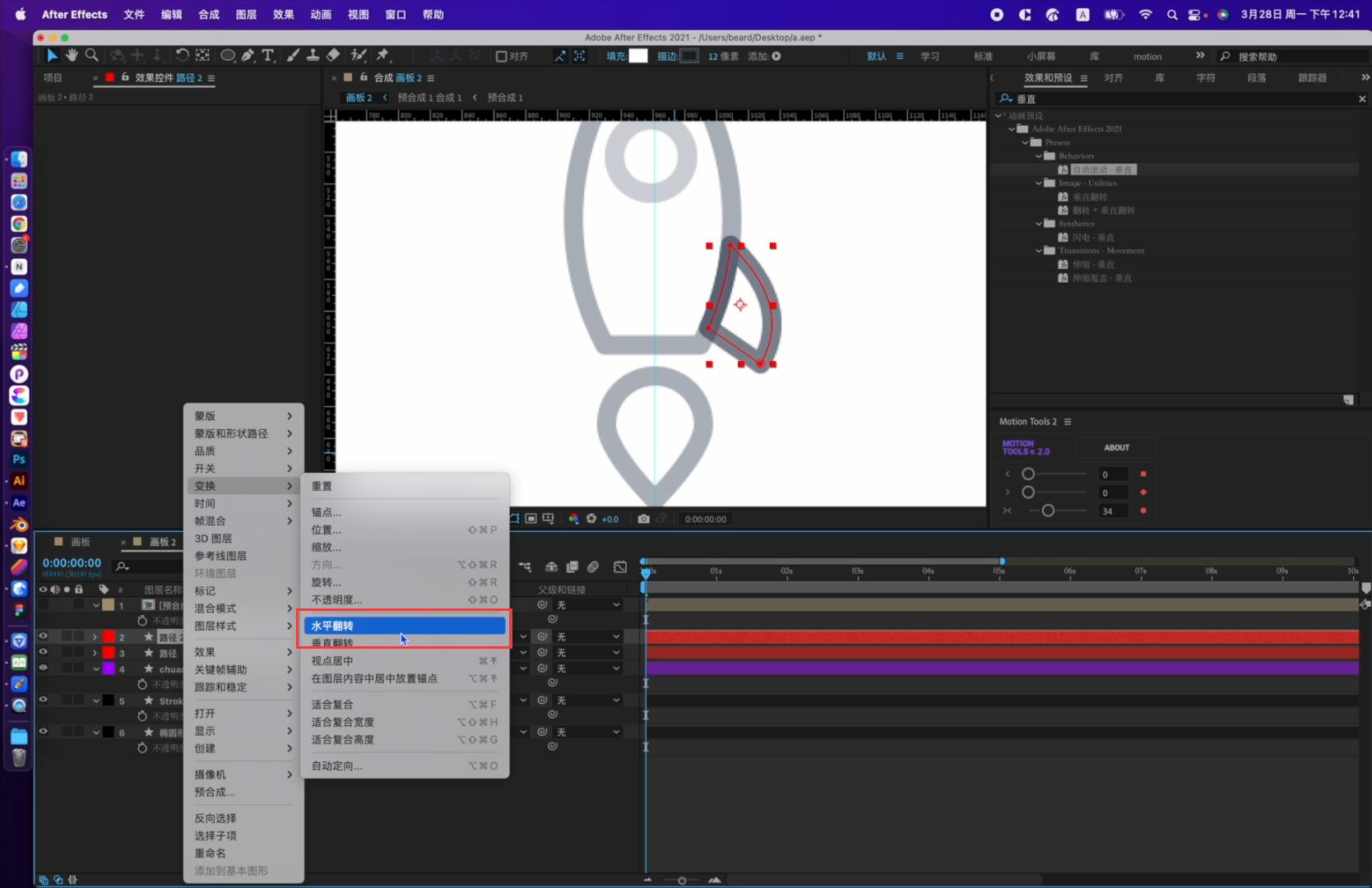
3.复制火箭右侧翅膀【路径】图层, 右键选择【变换】-【水平翻转】,调整位置到左侧,然后将所有图层透明度调整为【100%】;

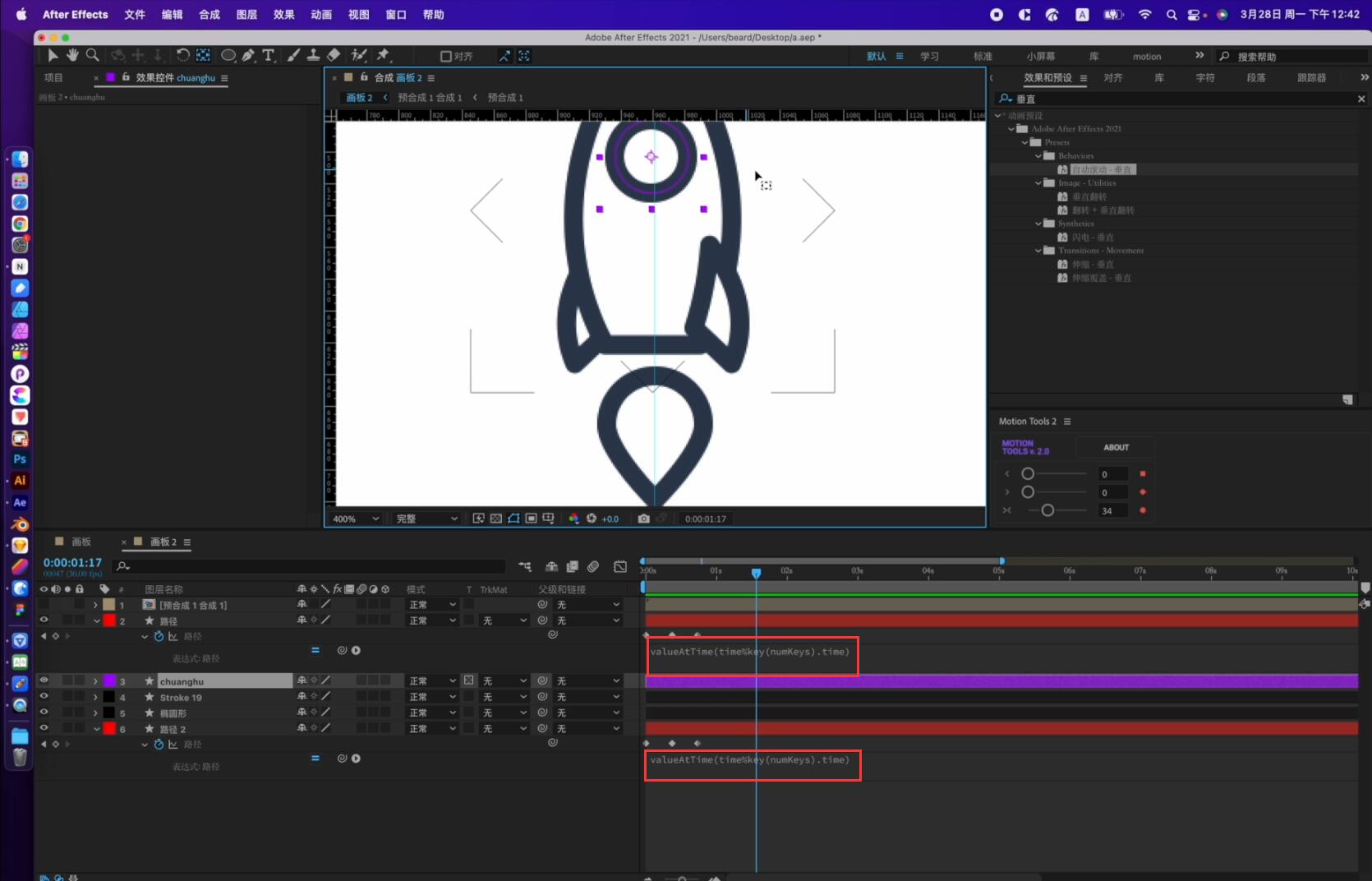
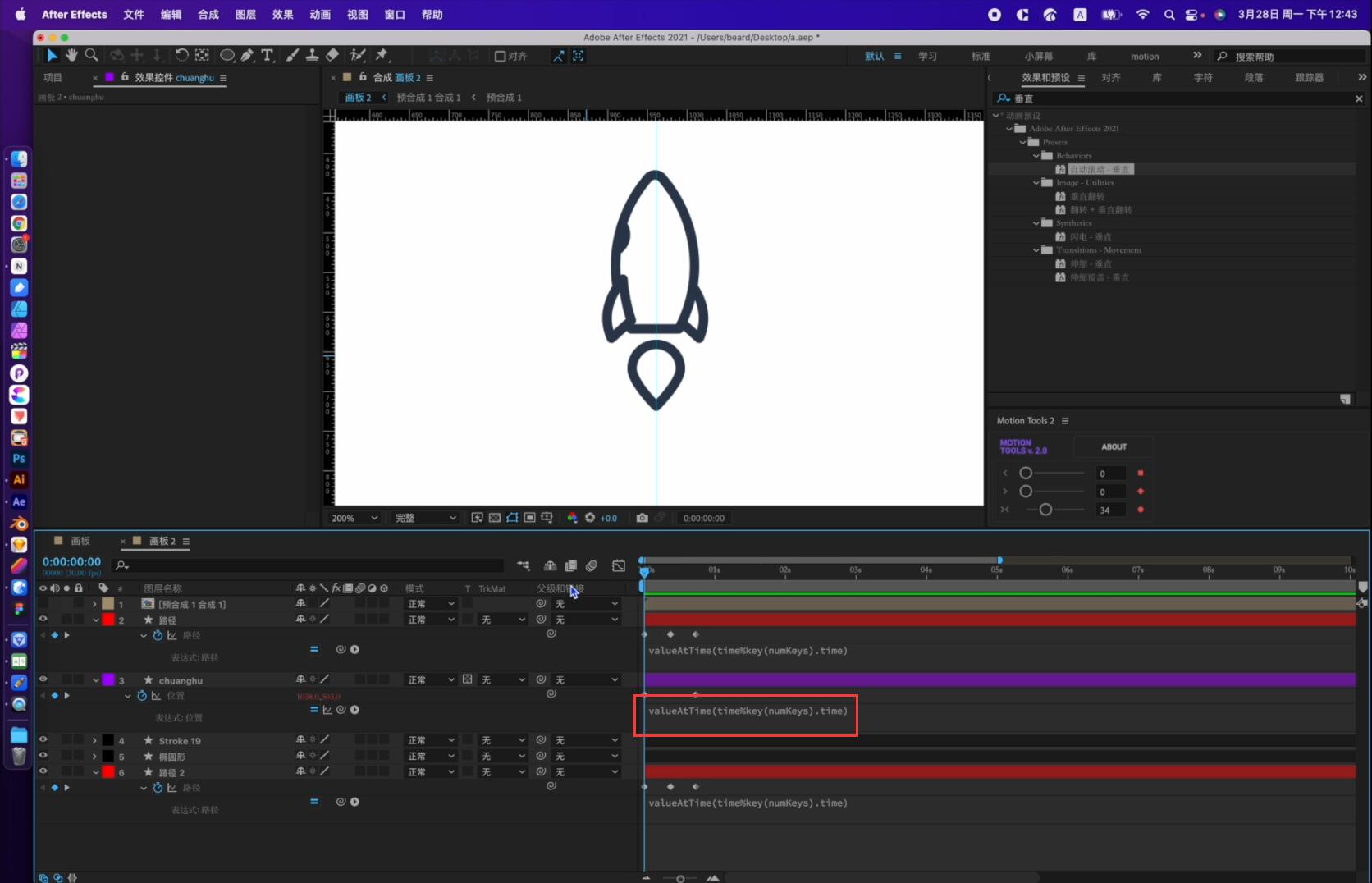
4.Alt单击左侧翅膀图层即【路径2】图层内的【路径】参数输入表达式:【calueAtTime(time%key(numKeys).time)】路径循环表达式,然后将表达式同样复制到火箭右侧翅膀【路径】图层;

5.火箭的窗户图层对其【位置】属性进行K帧,打开蒙版并复制路径循环表达式;

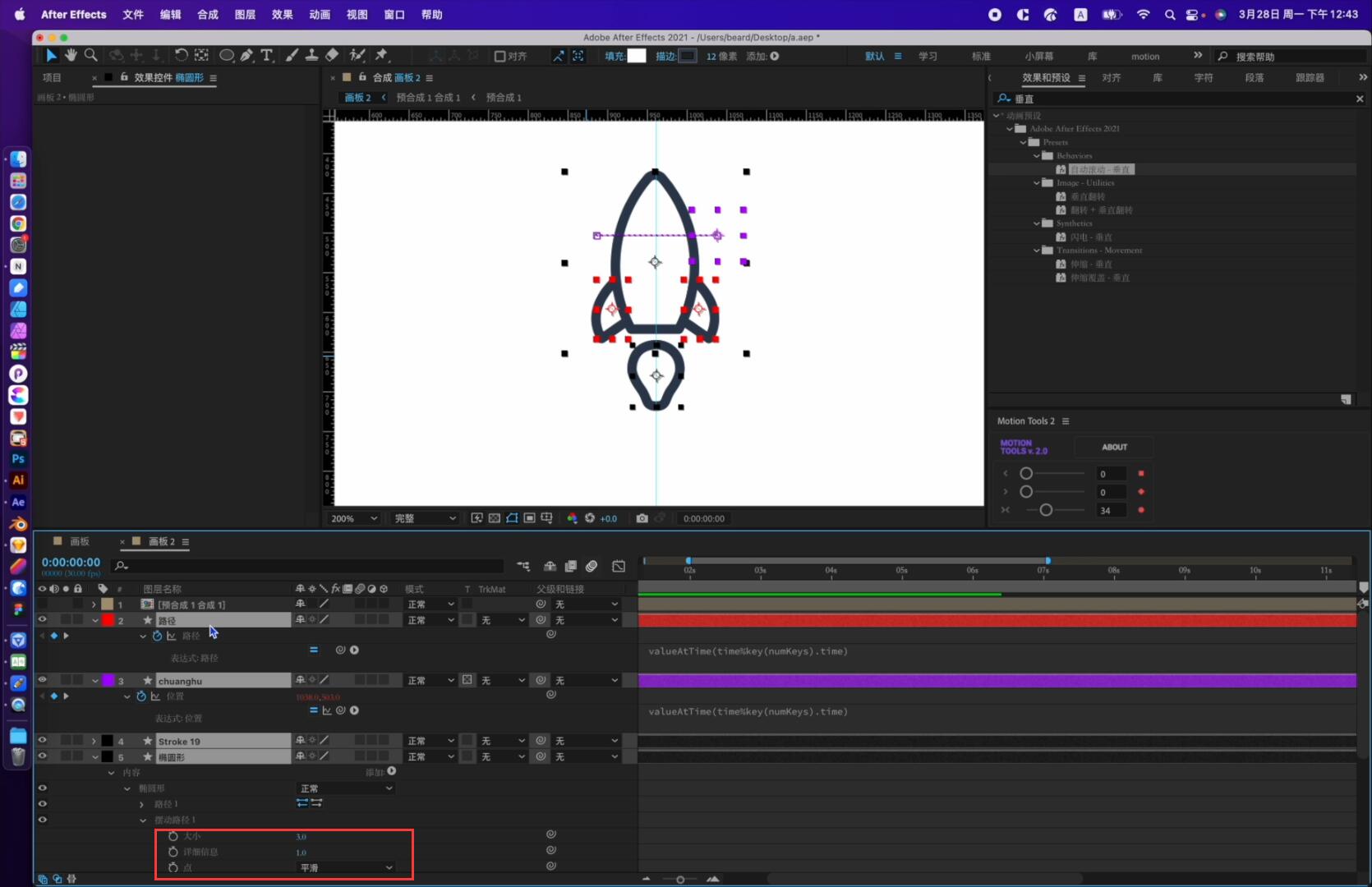
6.火焰图层调整【摆动路径大小】、【详细信息】、【点】更改为【平滑】;

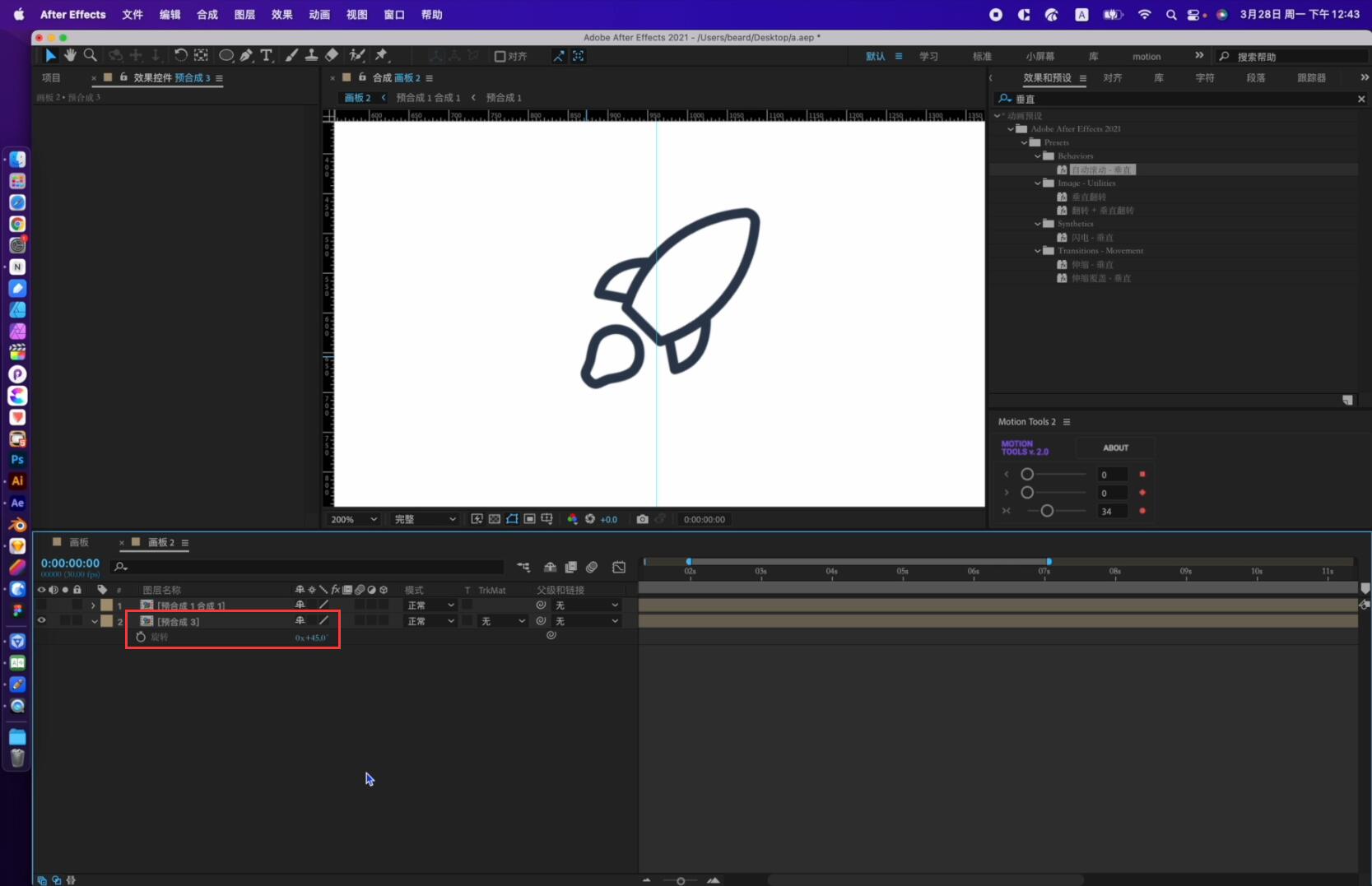
7.将所有图层打包预合成,然后将预合成【旋转】参数调整为45°,火箭就做好了。之后添加相应的星星装饰就能够导出3D火箭动画啦。

伪3D小火箭动画还是非常具有点缀效果的,以上就是全部内容啦,更多AE教程、AE插件欢迎关注VELeap社区。
原作者:BeardChicken
视频链接:哔哩哔哩
相关阅读:
macos
Windows
m系列

