正文内容
在不少的社交软件里,我们都会看到点赞、转发等按钮的动效,不仅如此,在视频模板的制作中我们也有可能会用到。那么类似于小红书点赞的特效怎么做呢?今天咱就来看看小红书点赞特效AE教程。

小红书点赞特效AE视频教程
点击观看
小红书点赞特效AE图文教程
一、导入素材
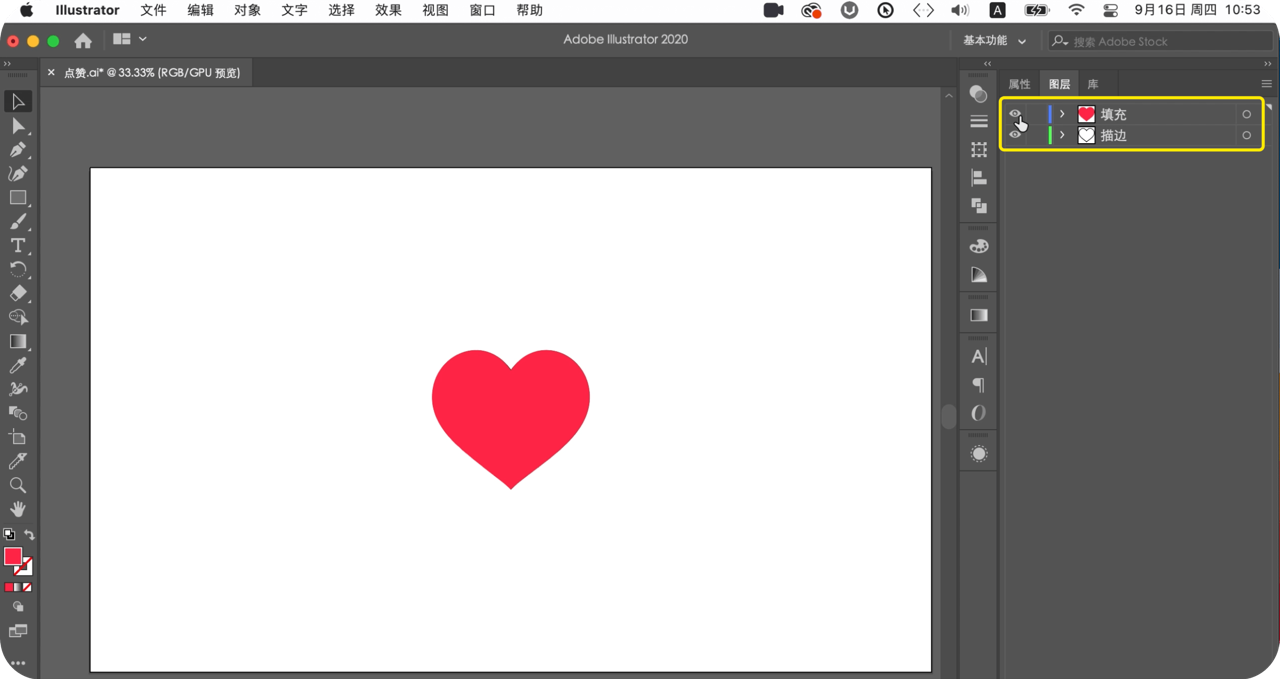
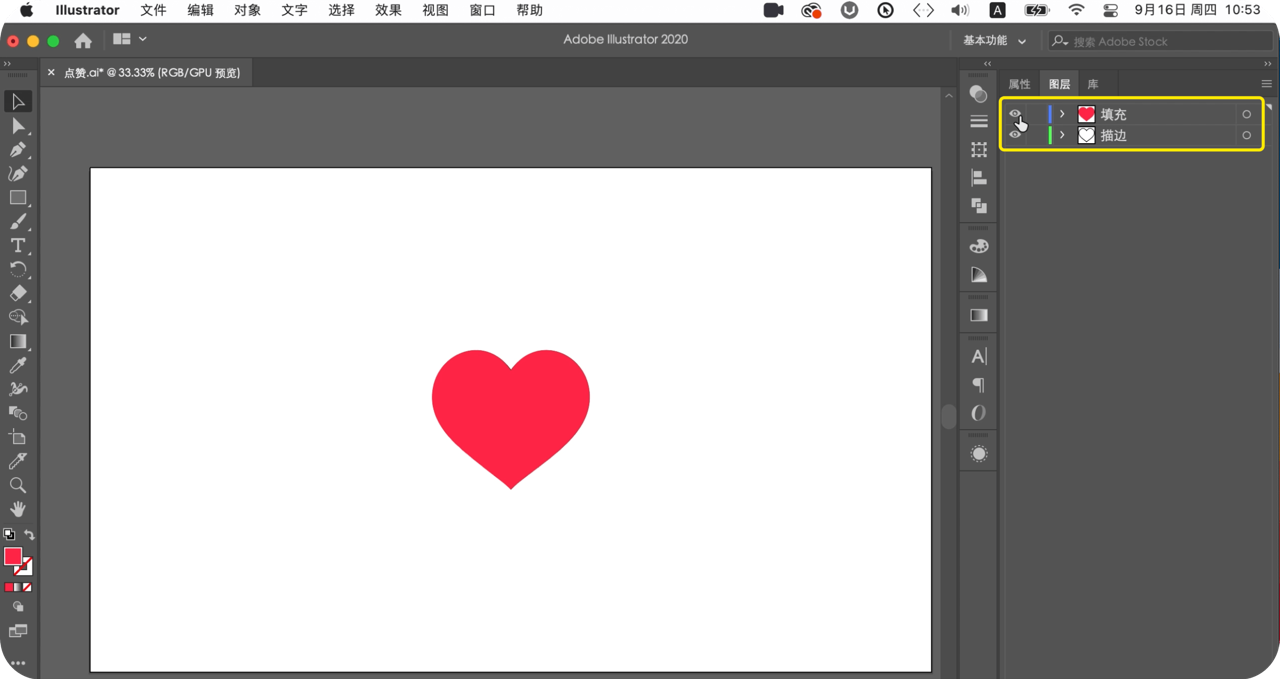
1.在AI里画好icon → 分两层 → 存为AI的格式

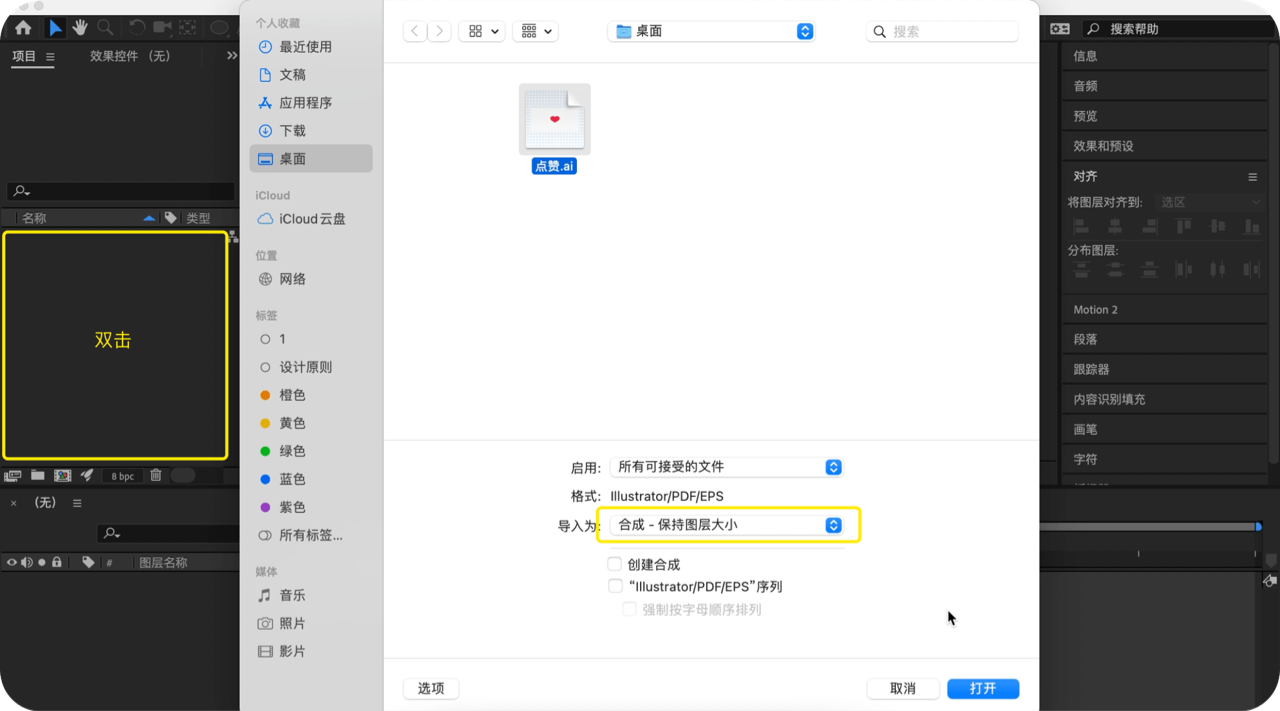
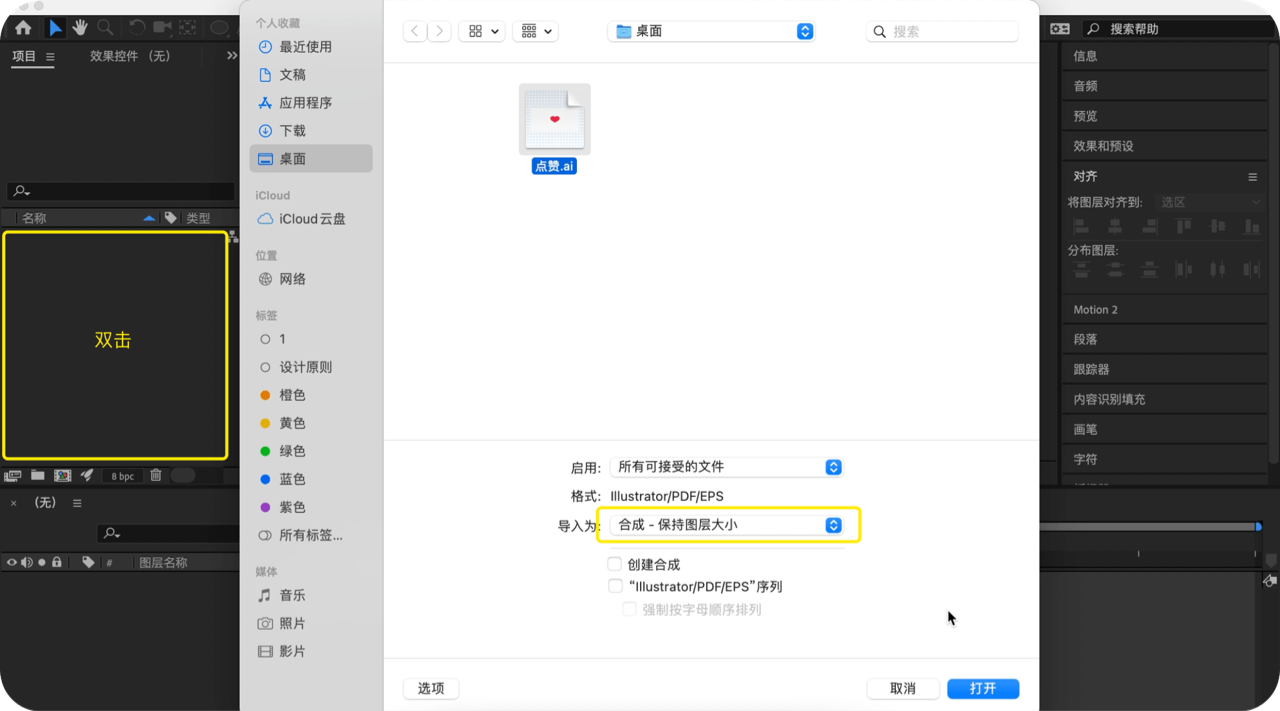
- 打开ae → 双击左侧空白区域,导入icon → 导入为“合成-保持图层大小”

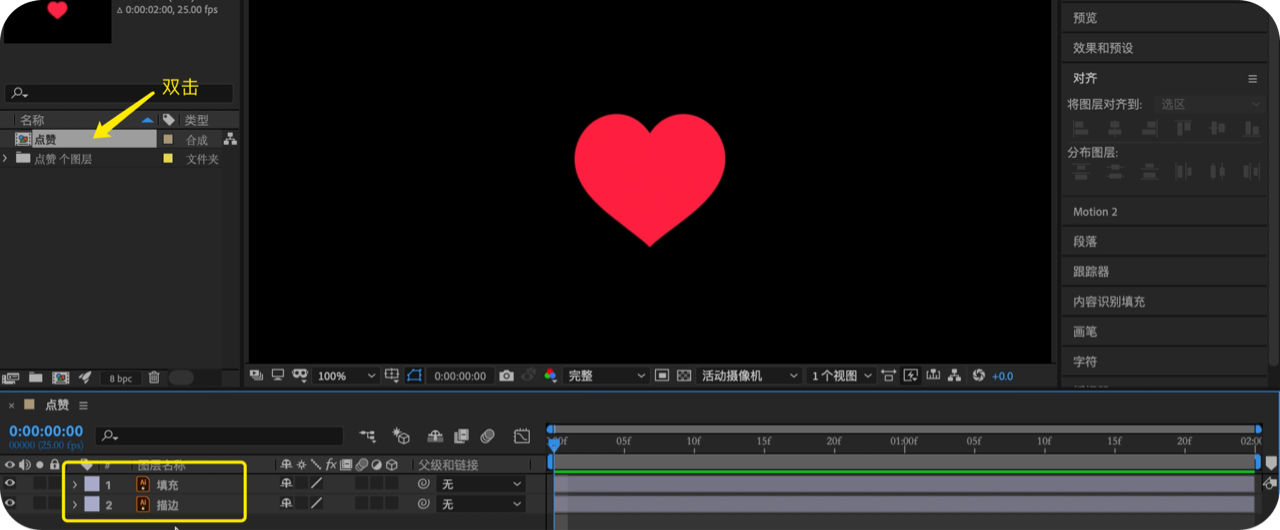
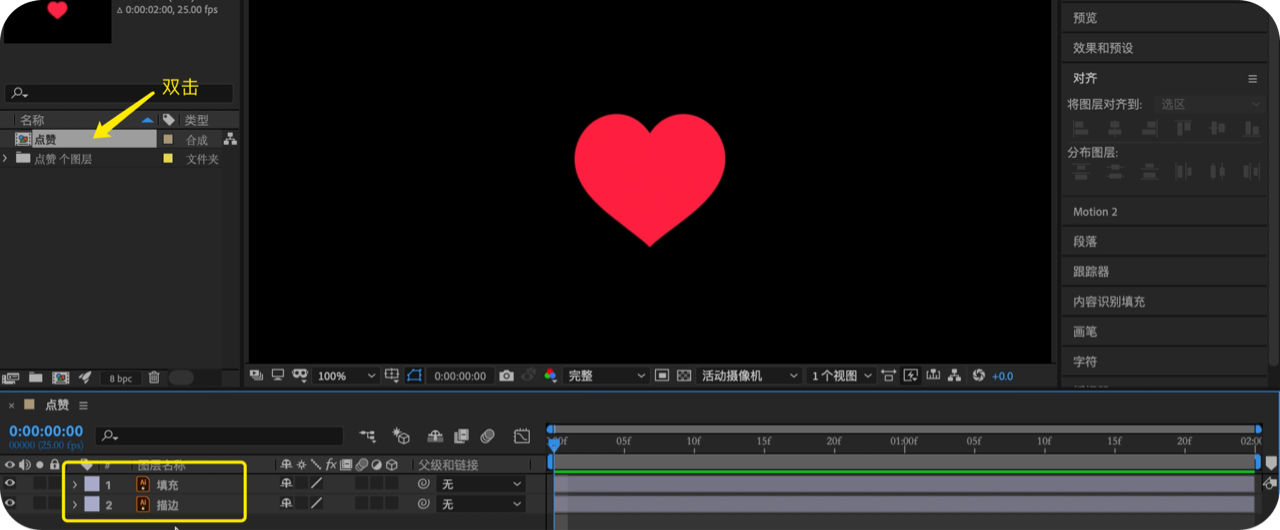
- 双击“点赞”预合成(展开它的内容图层)

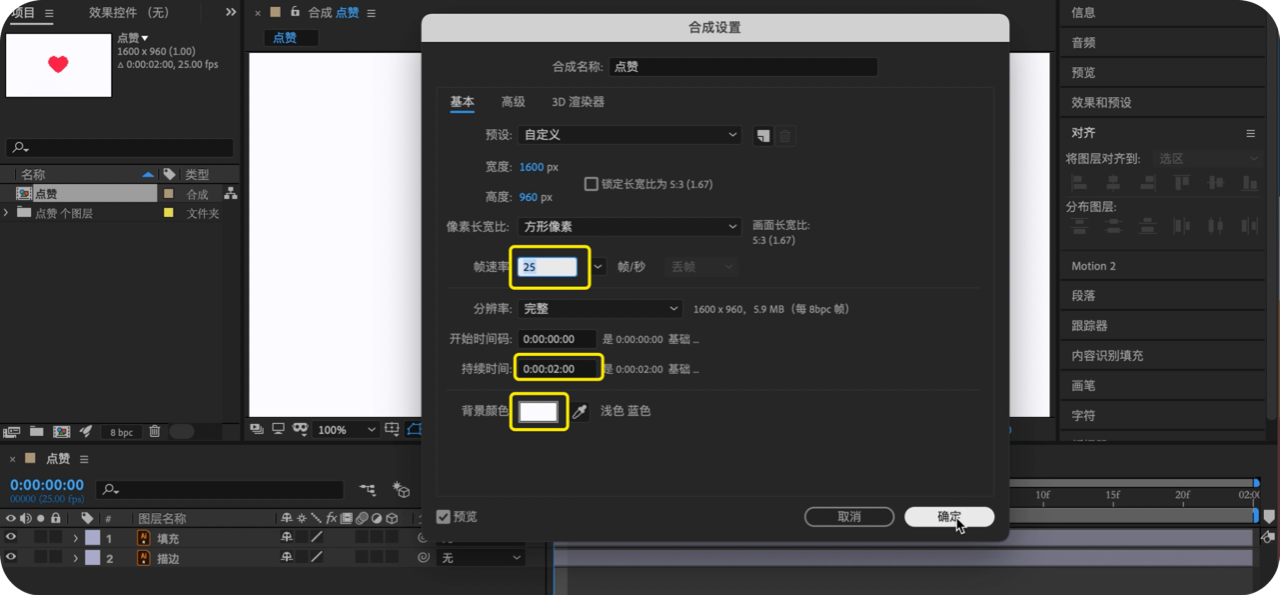
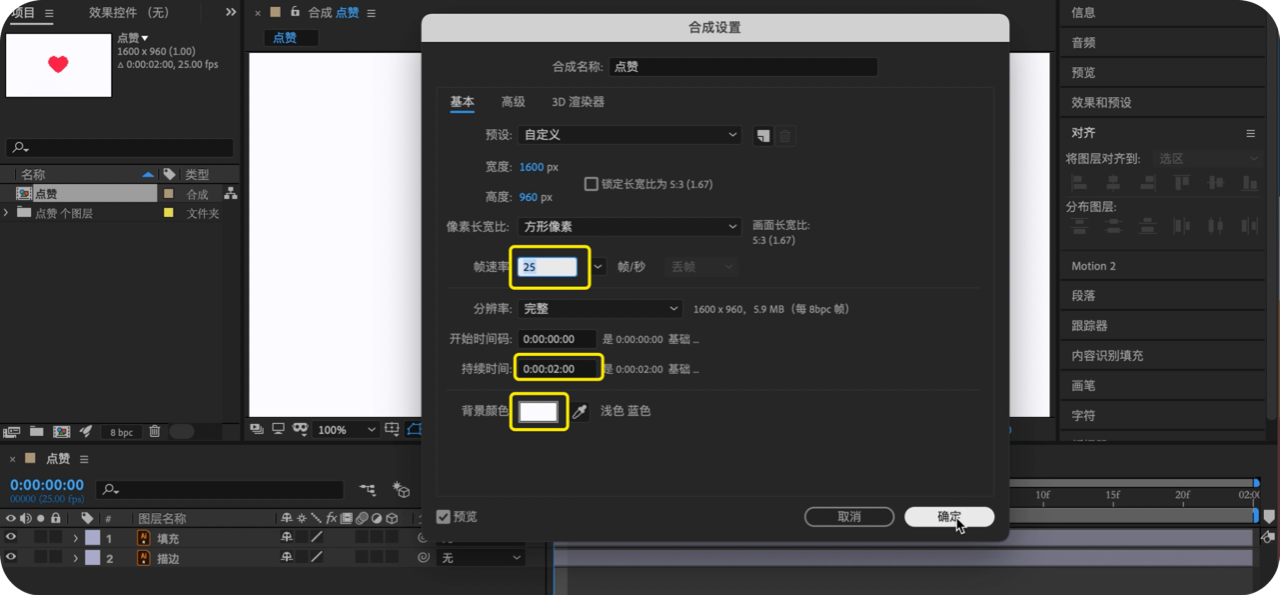
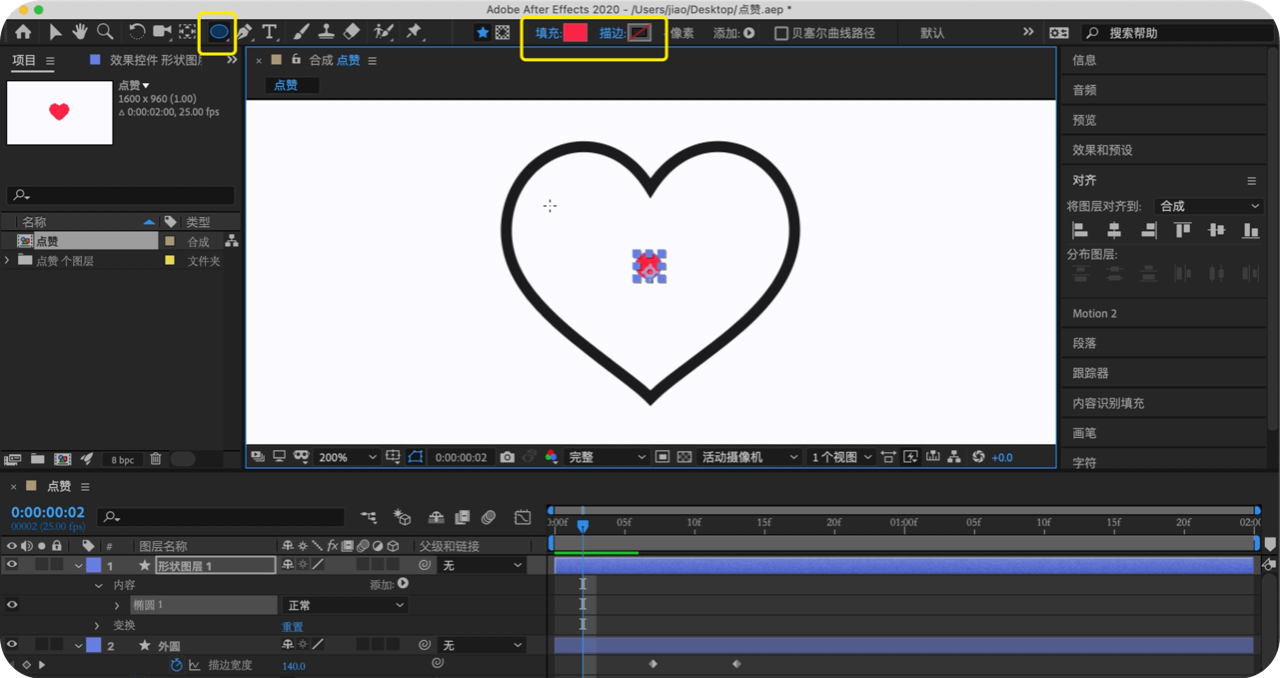
- 打开合成设置(Ctrl+K) → 修改背景颜色和各参数

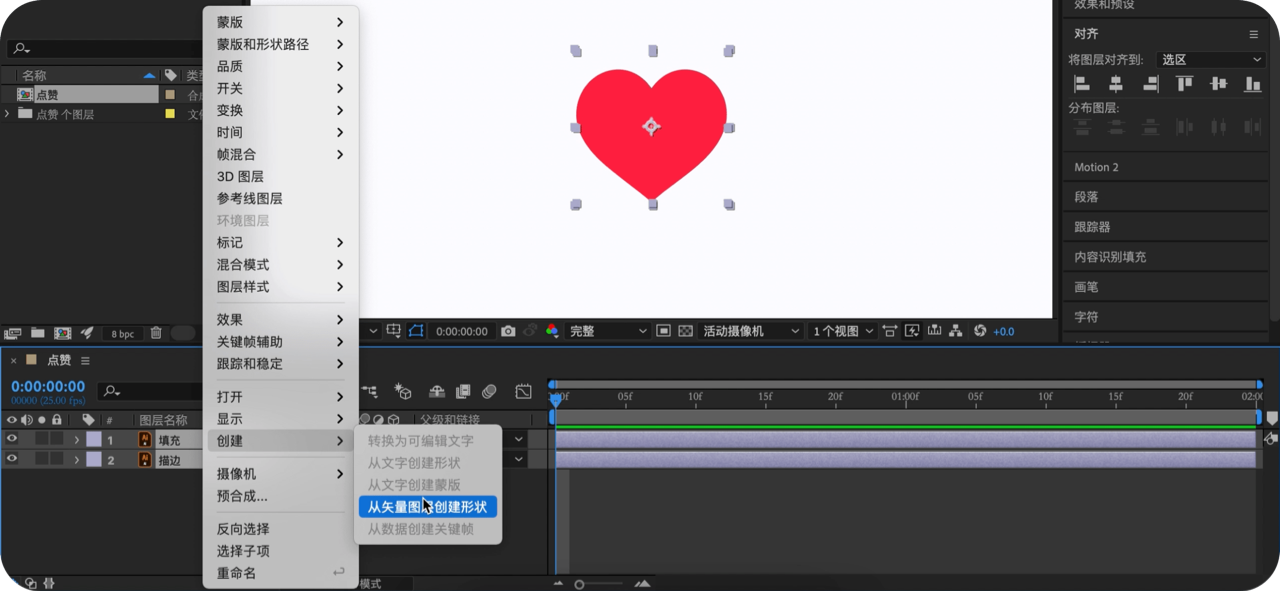
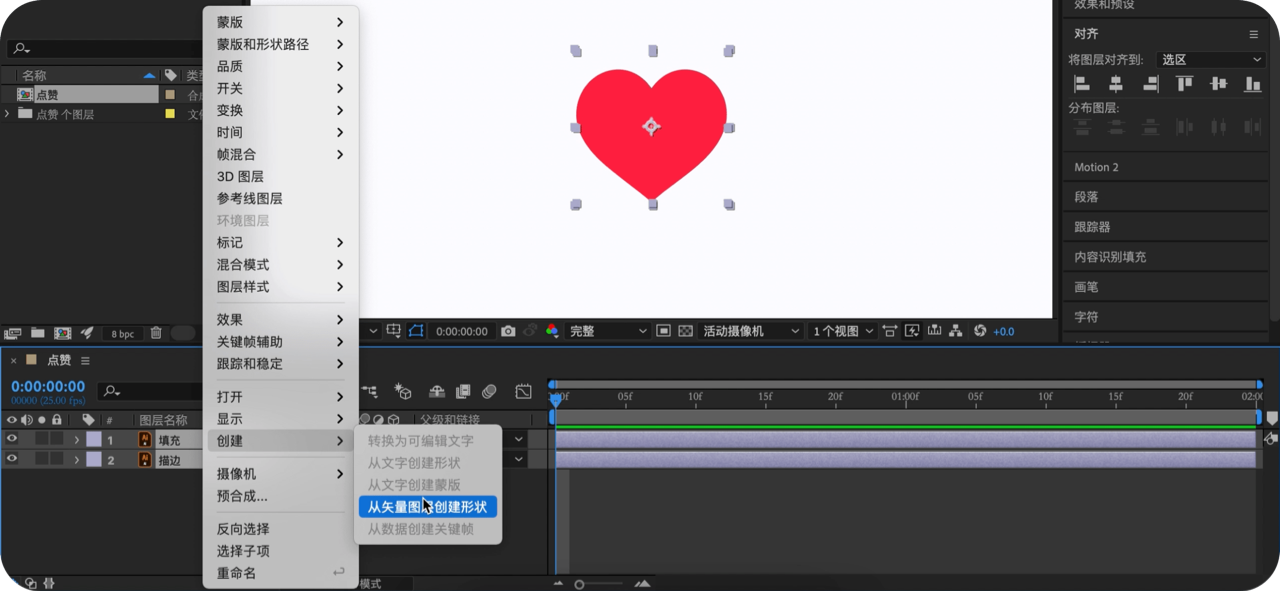
- 选中两个图层 → 右击 → 创建 → 从矢量图层创建形状

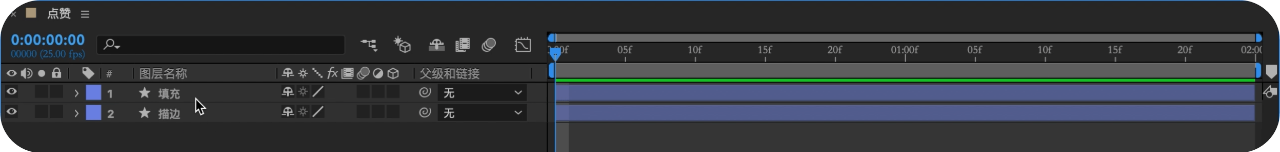
- 把原始ai文件删掉 → 重新命一下名(重命名快捷键:Enter)

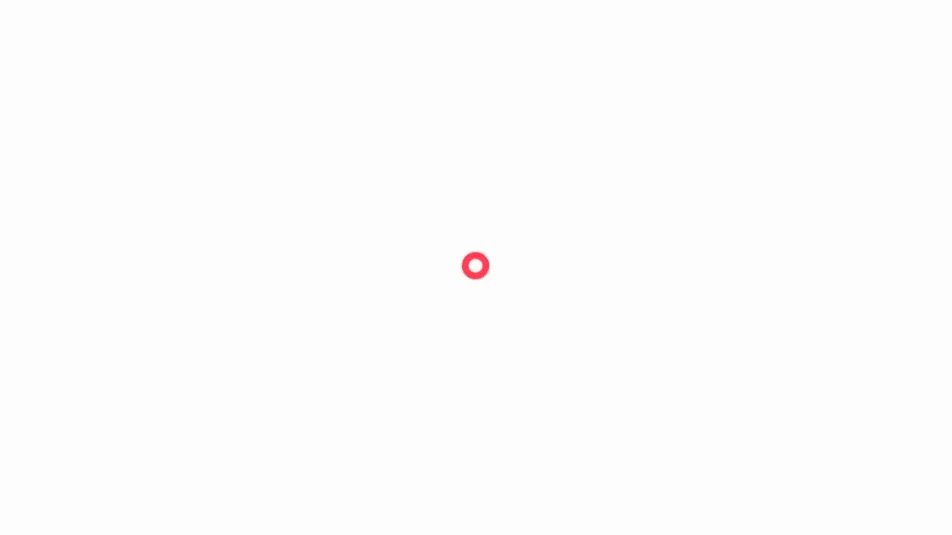
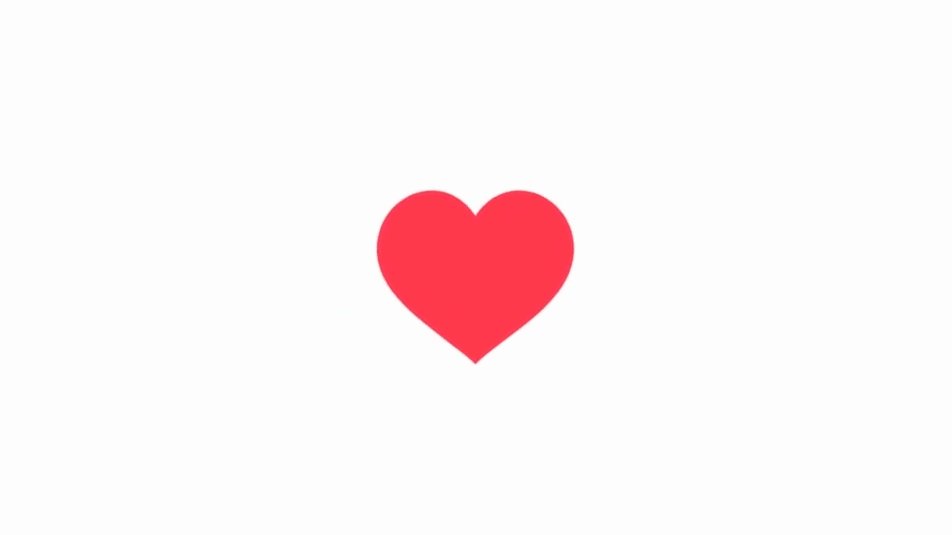
二、描边心消失,填充心出现
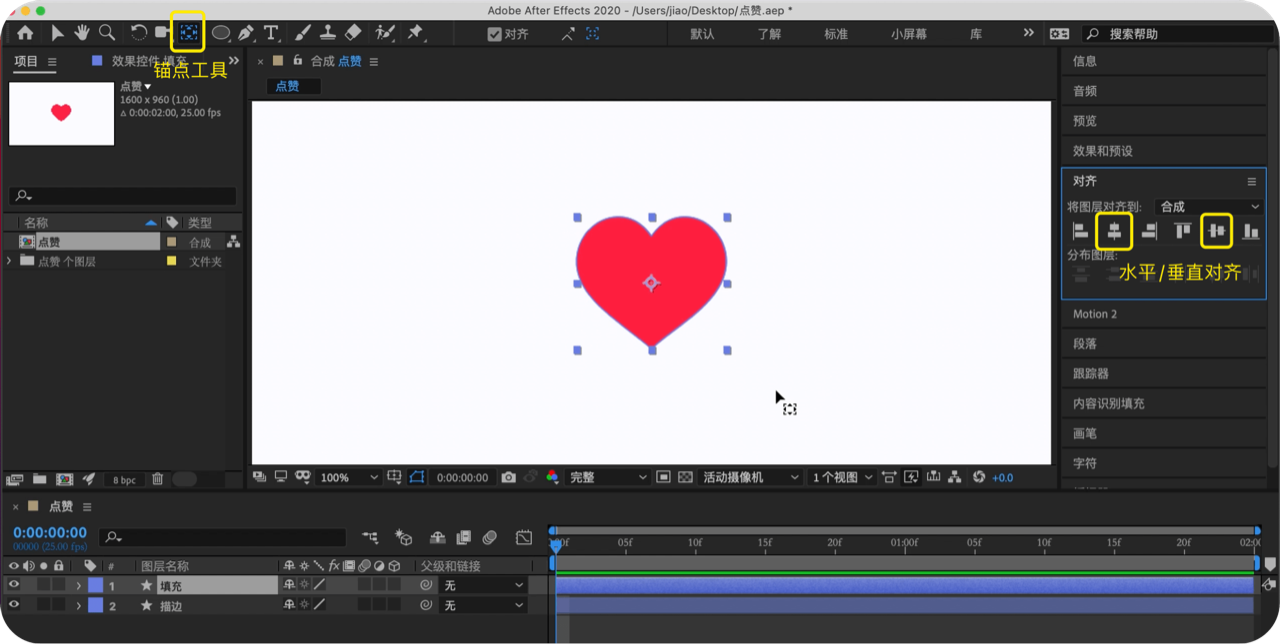
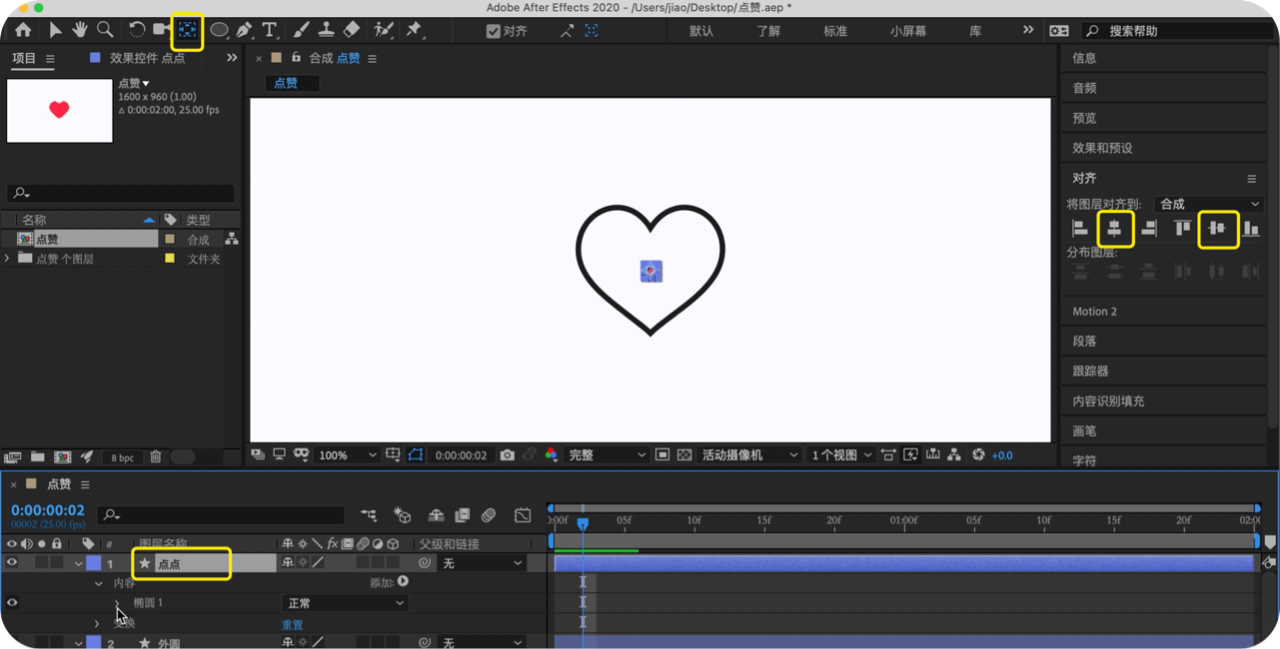
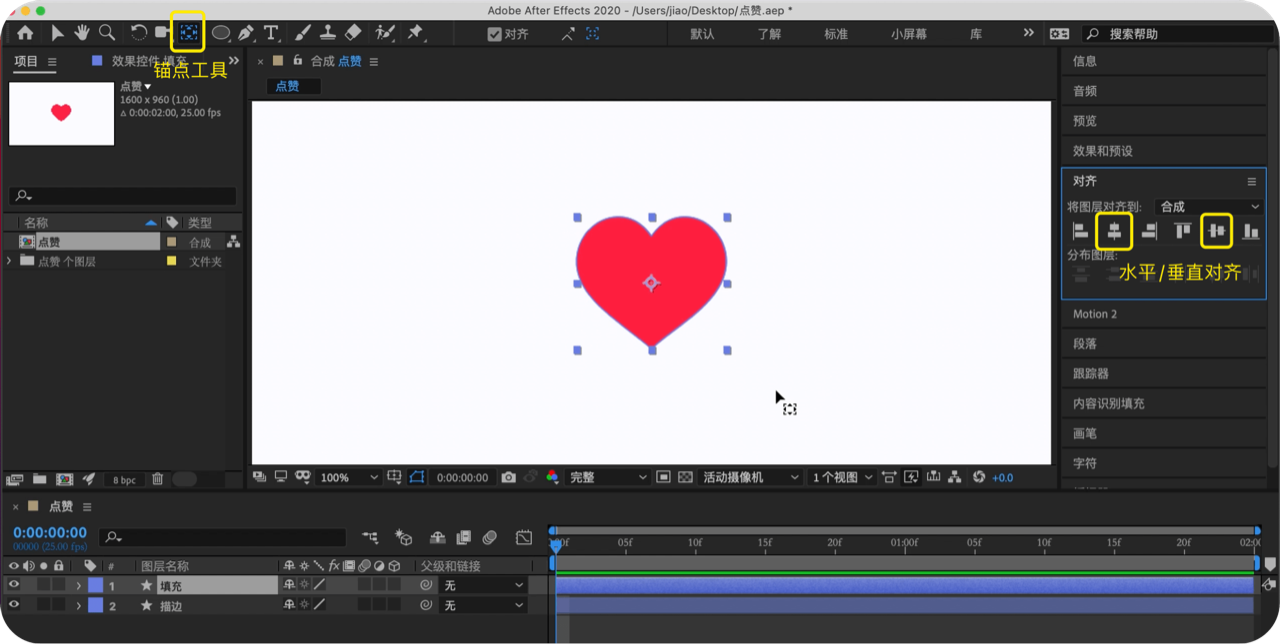
- 选中「填充」图层 → 选“锚点工具” → 按Ctrl键,双击“锚点工具”(把锚点放在红心中间) → 点击水平对齐和垂直对齐(跟画布居中对齐) → 「描边」图层同样操作一遍

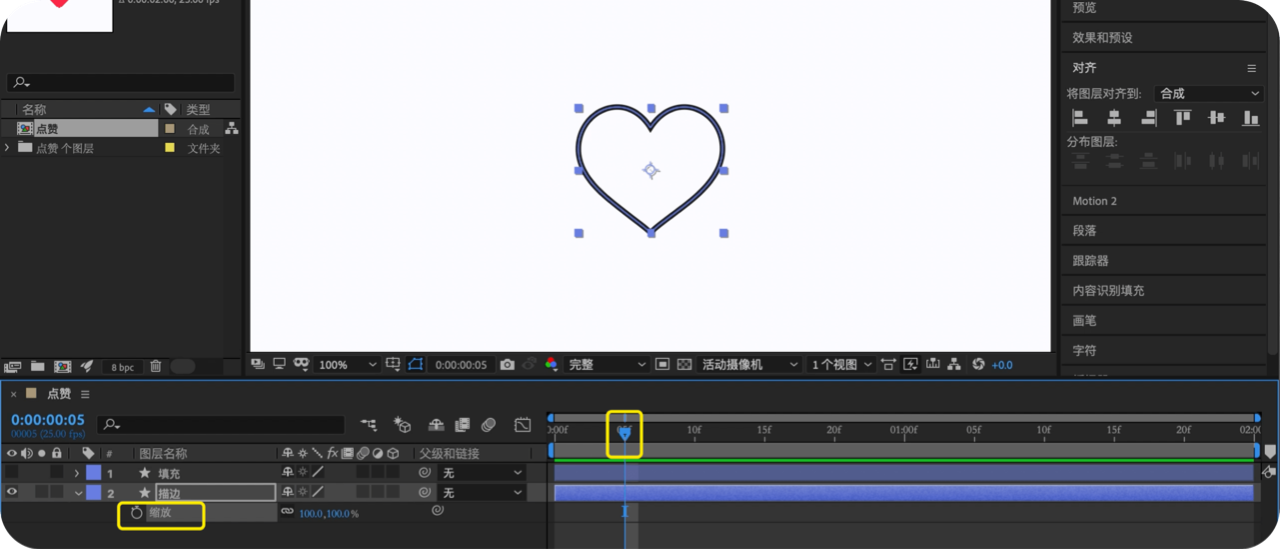
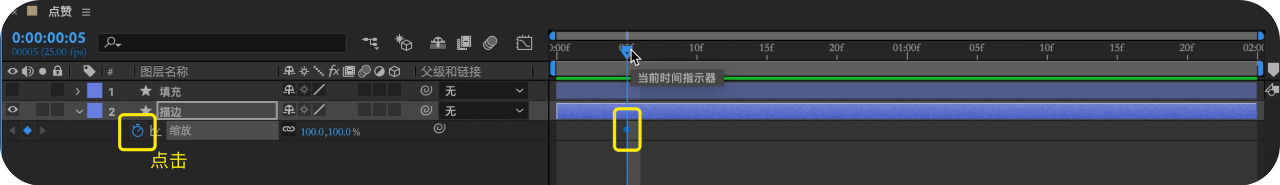
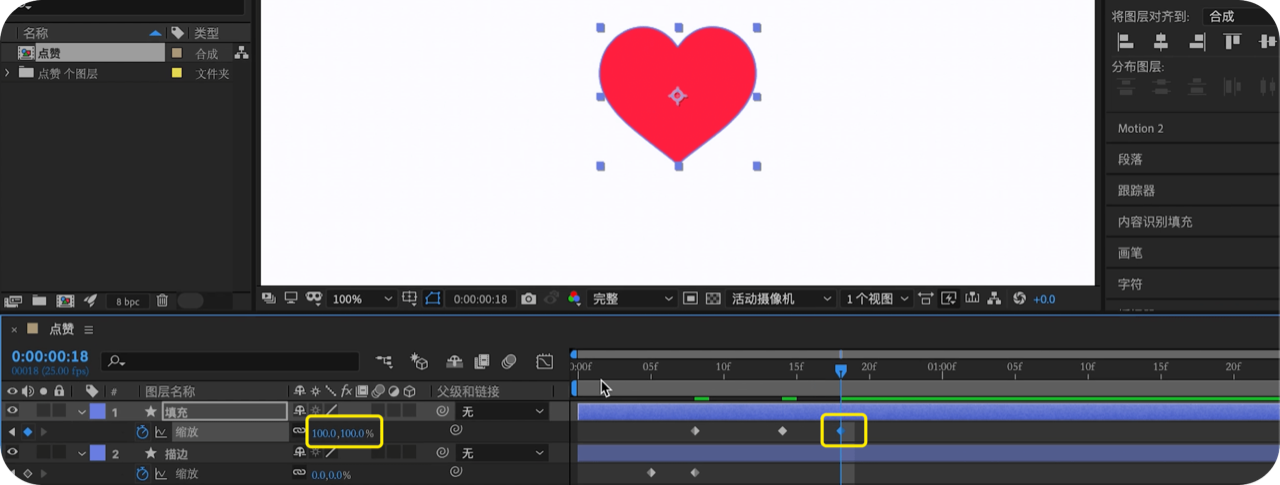
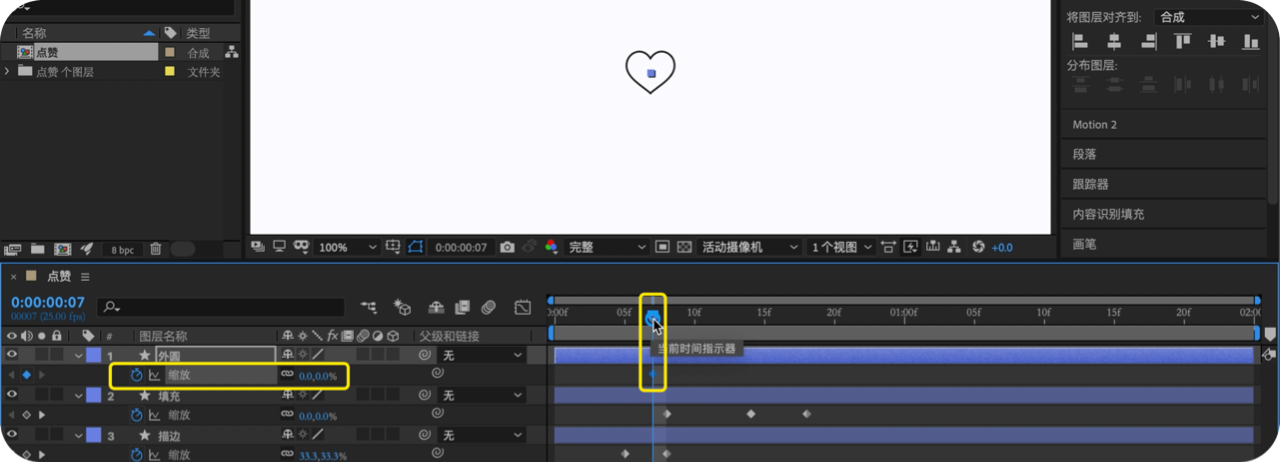
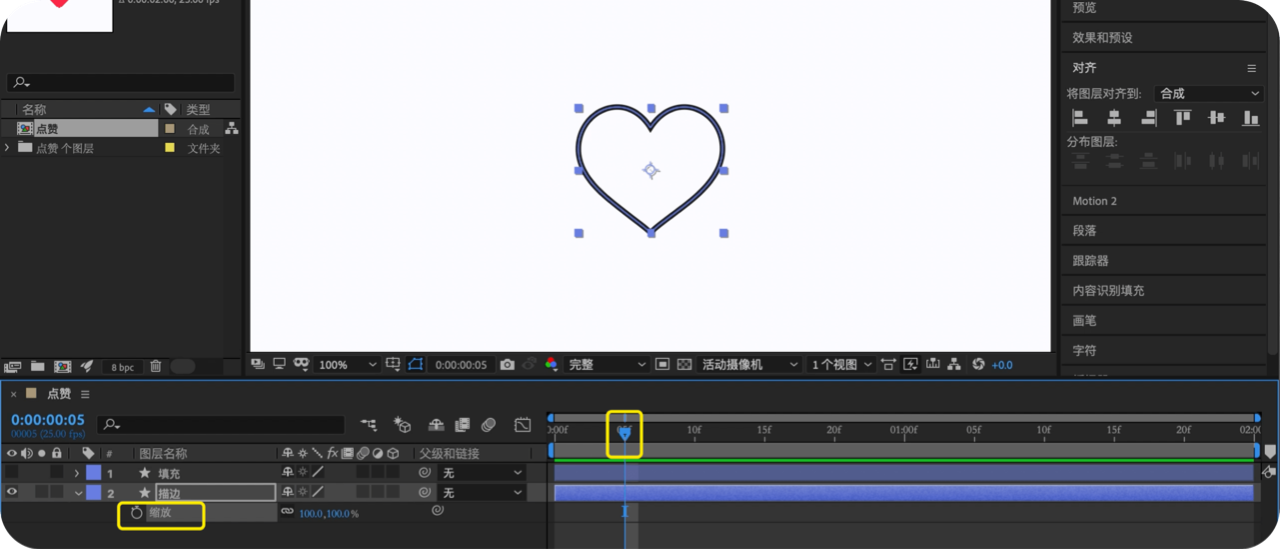
- 「填充」先隐藏,选中「描边」 → 调出缩放属性(快捷键S)→ 时间线放在第5帧处(从第5帧开始运动,第5帧之前还是默认状态)

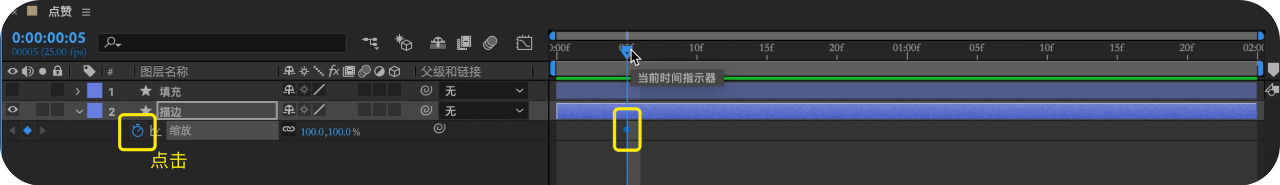
- 点击缩放前的码表,打上一个关键帧

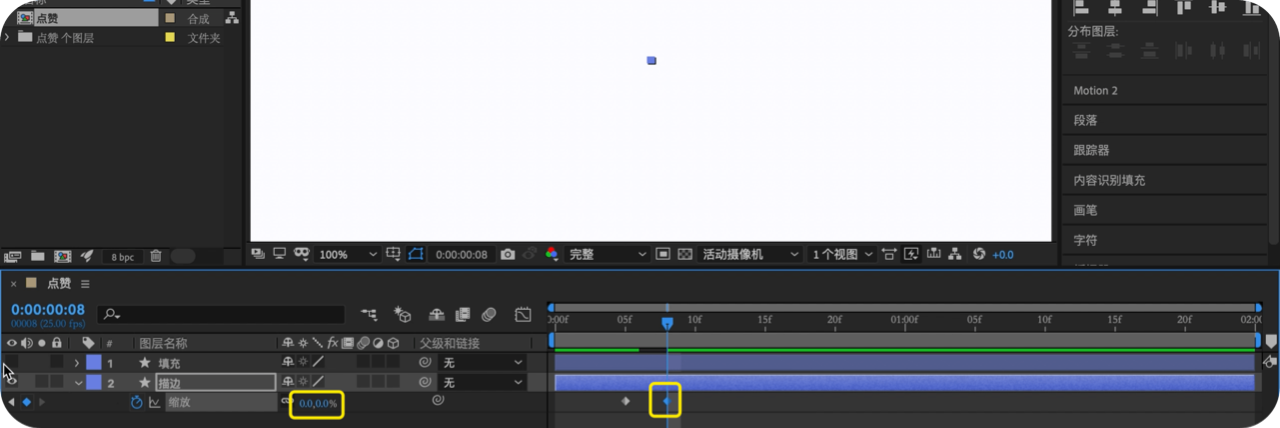
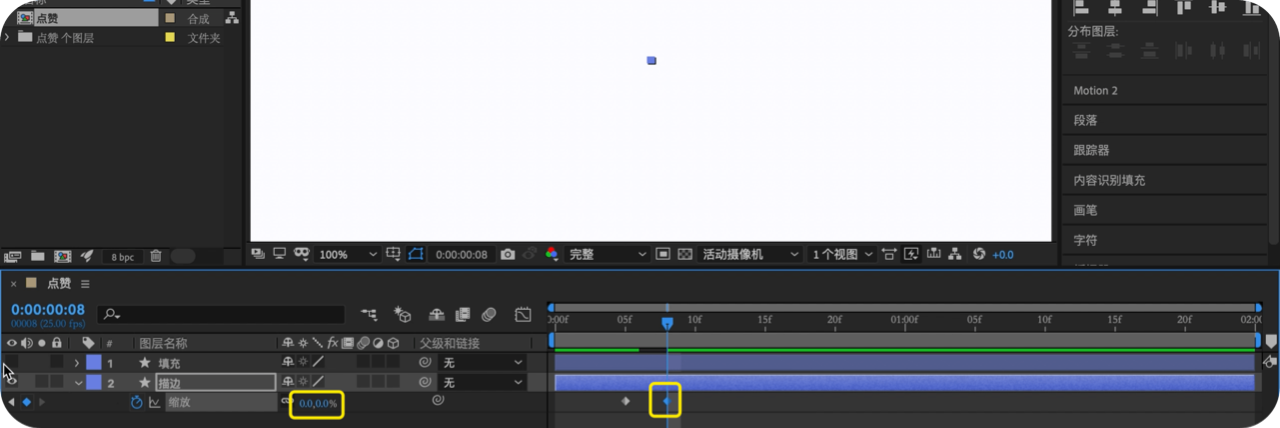
- 时间线放在第8帧处 → 缩放改为0(让描边快速消失)

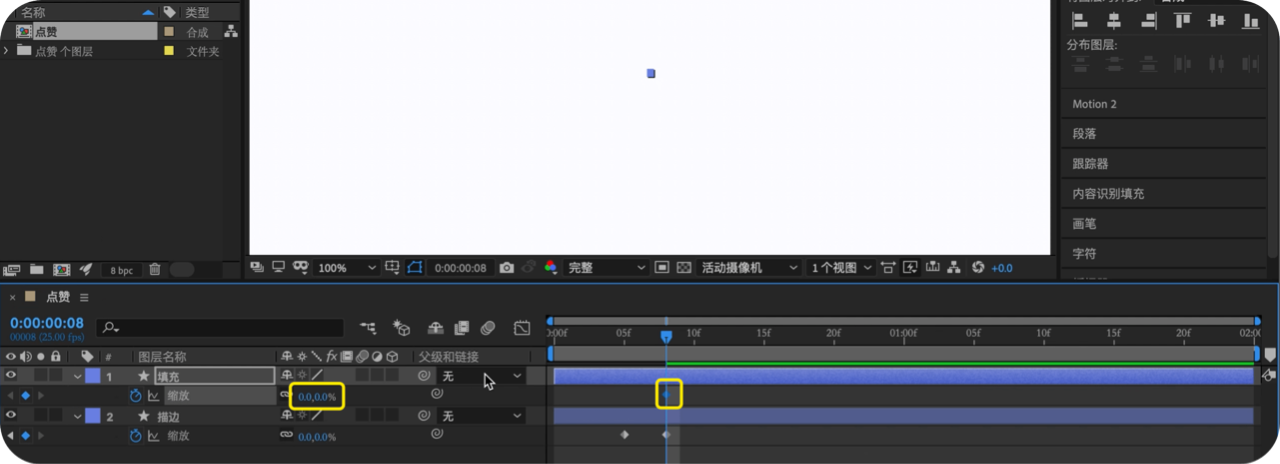
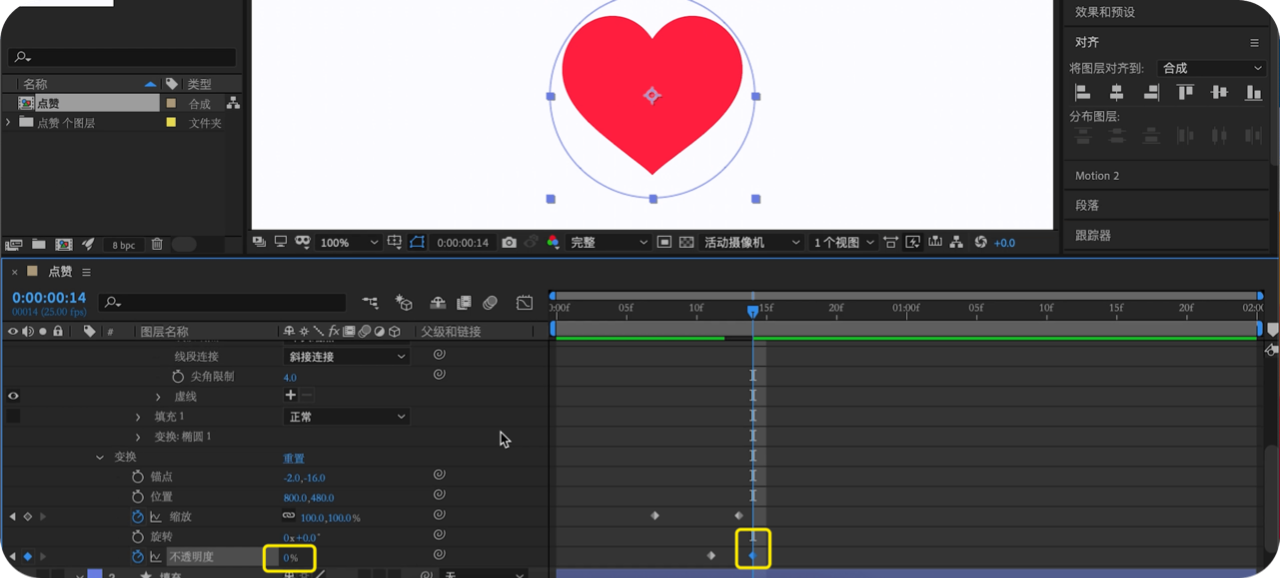
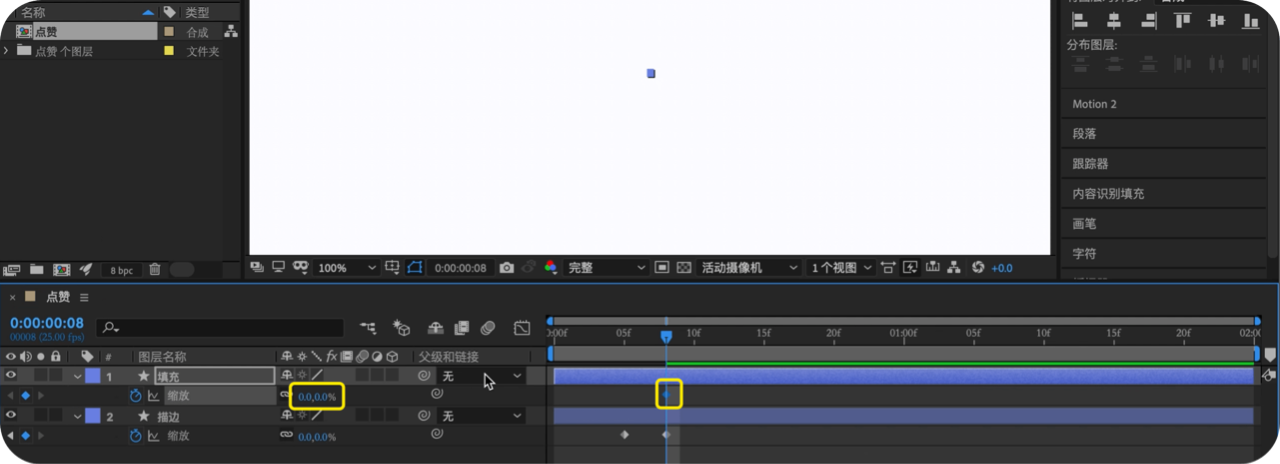
- 选中「填充」→ S,调出缩放 → 点击码表,打上关键帧,数值为0

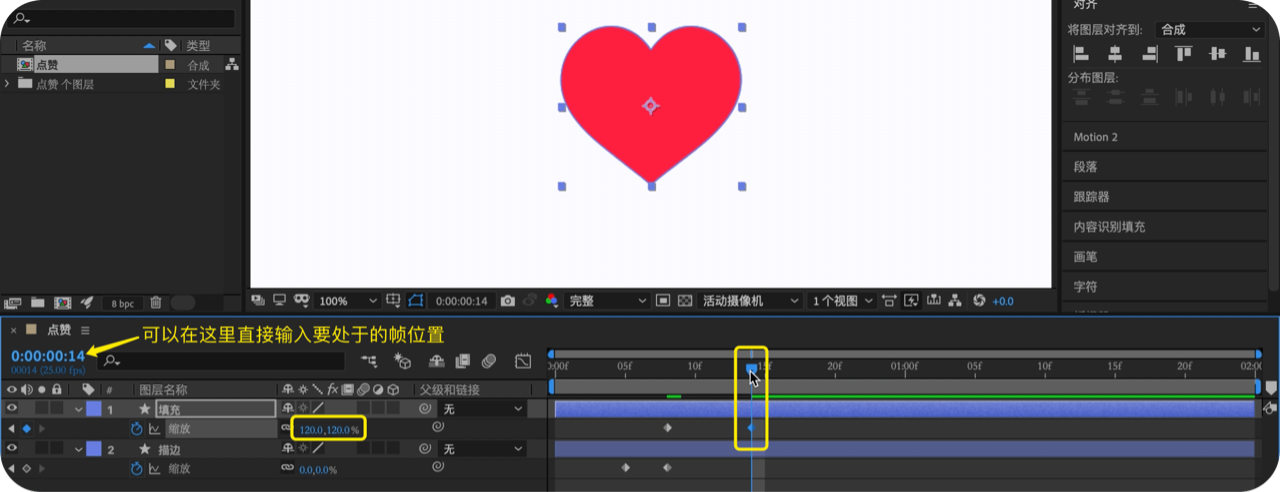
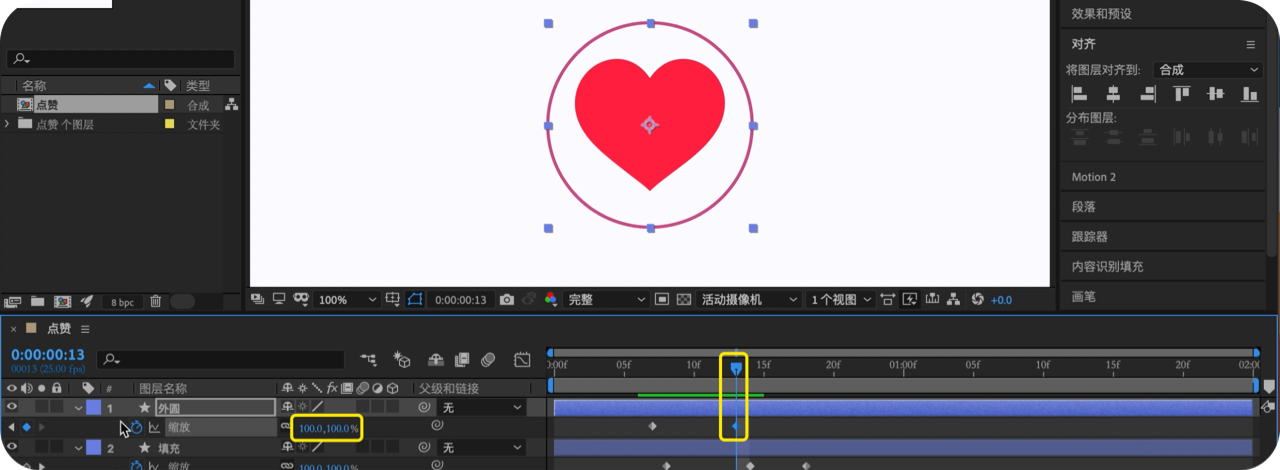
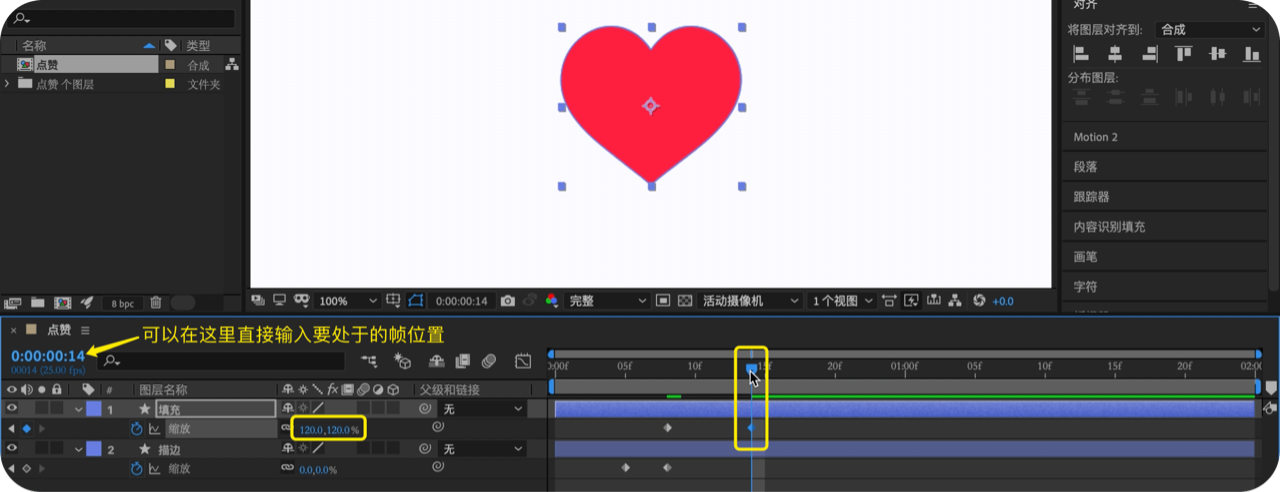
- 时间线放在14帧 → 缩放改为120(使红心放大)

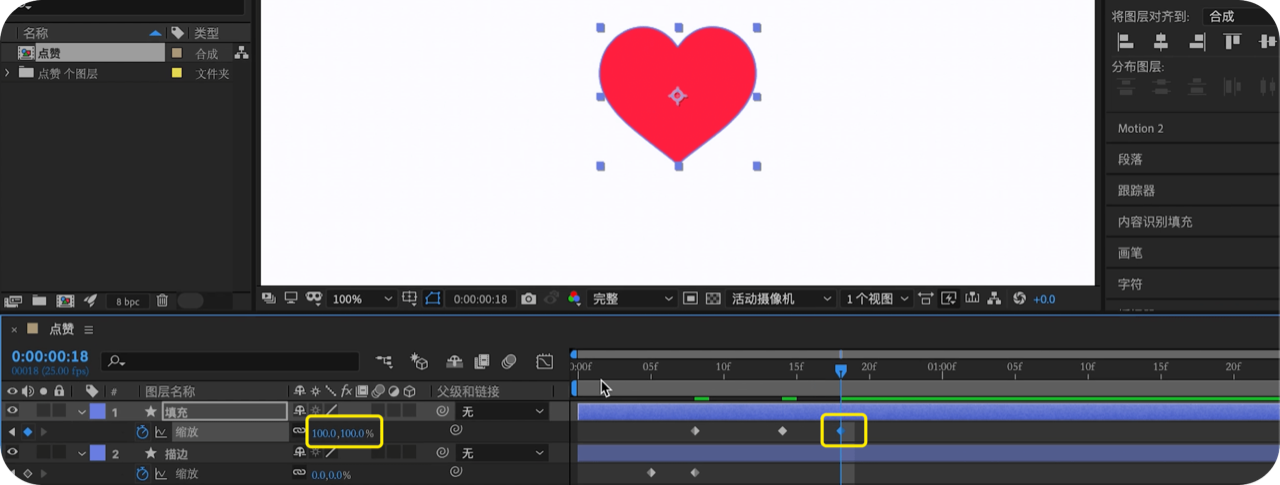
- 时间线放在18帧 → 缩放改为100

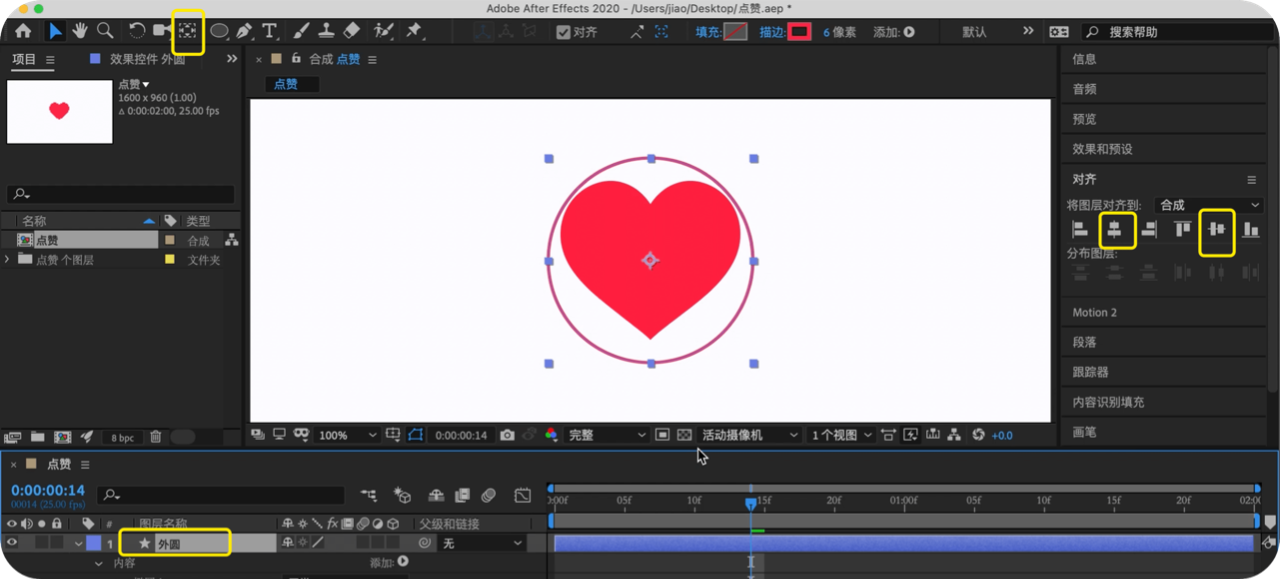
三、红色外圆出现
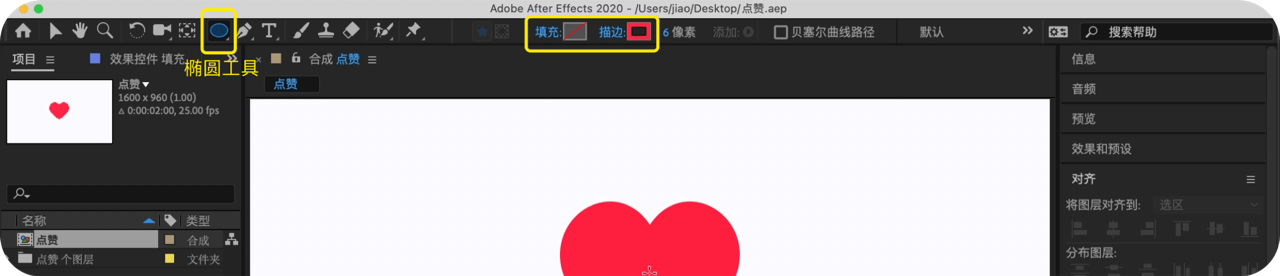
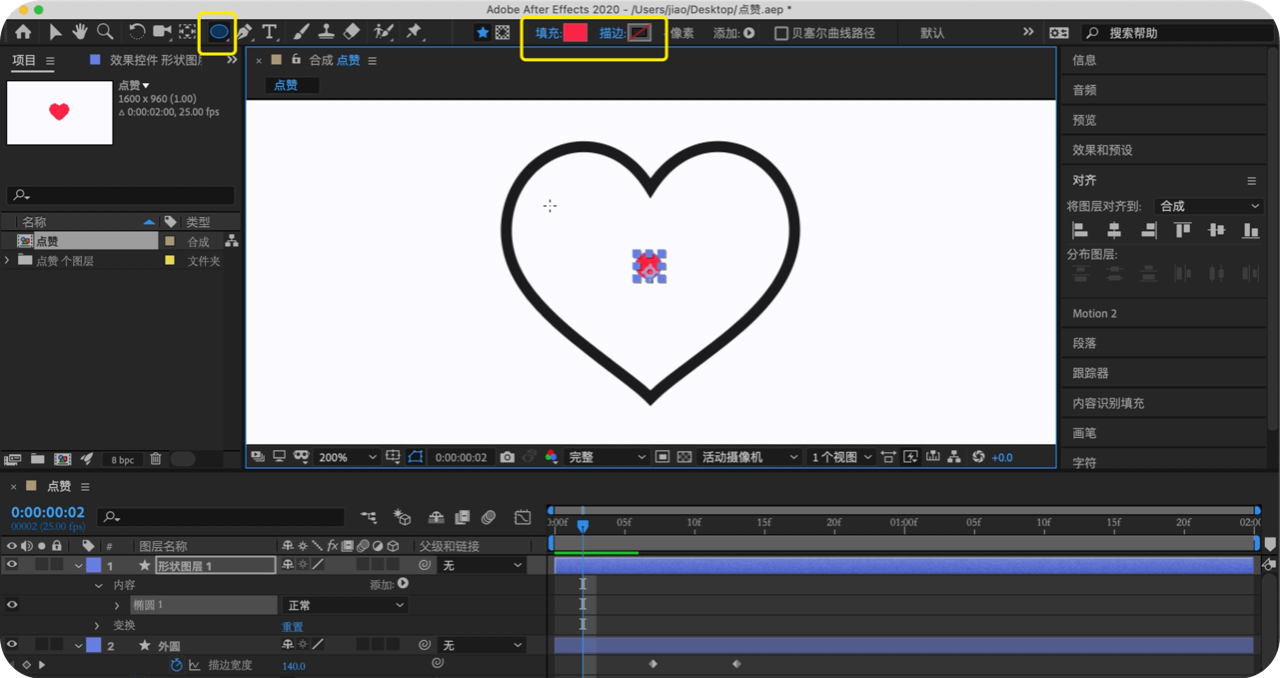
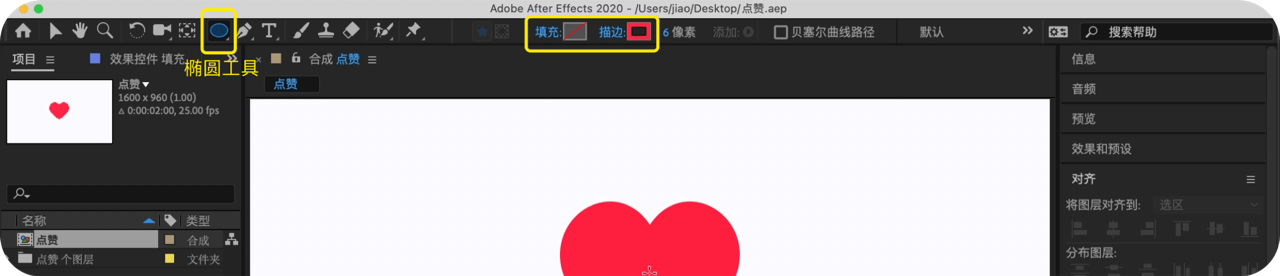
- 选中“椭圆工具” → 把“描边”打开,“填充”关掉

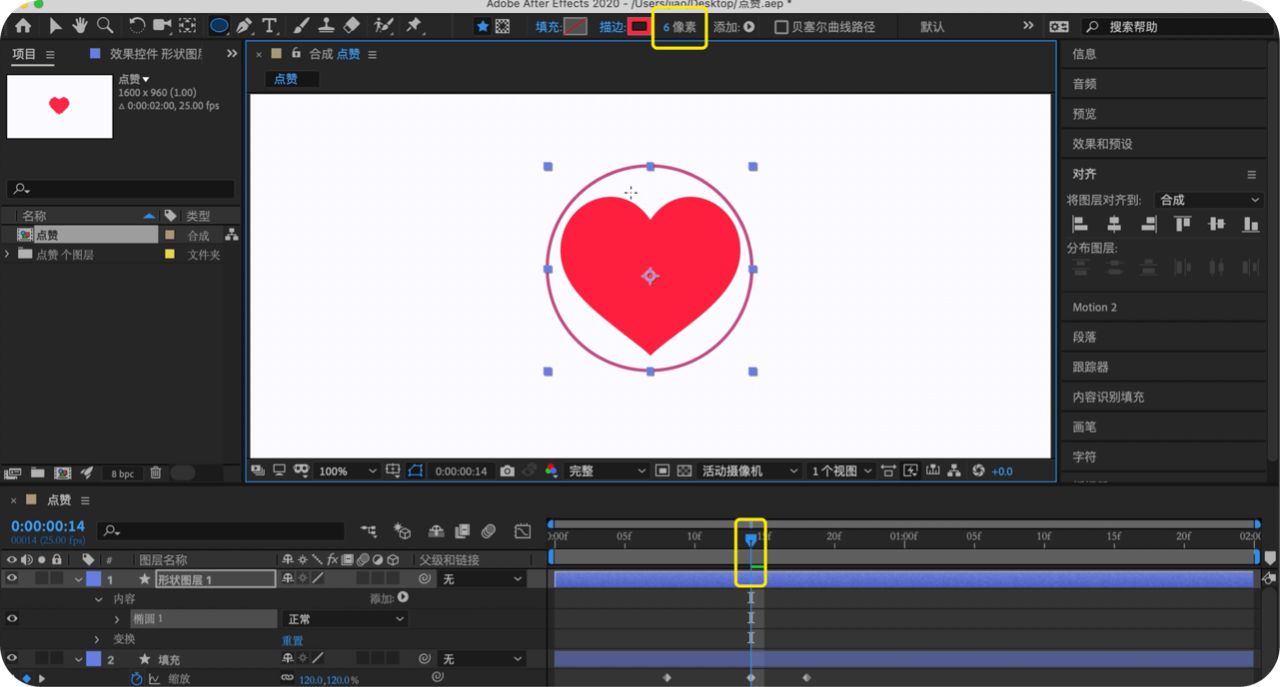
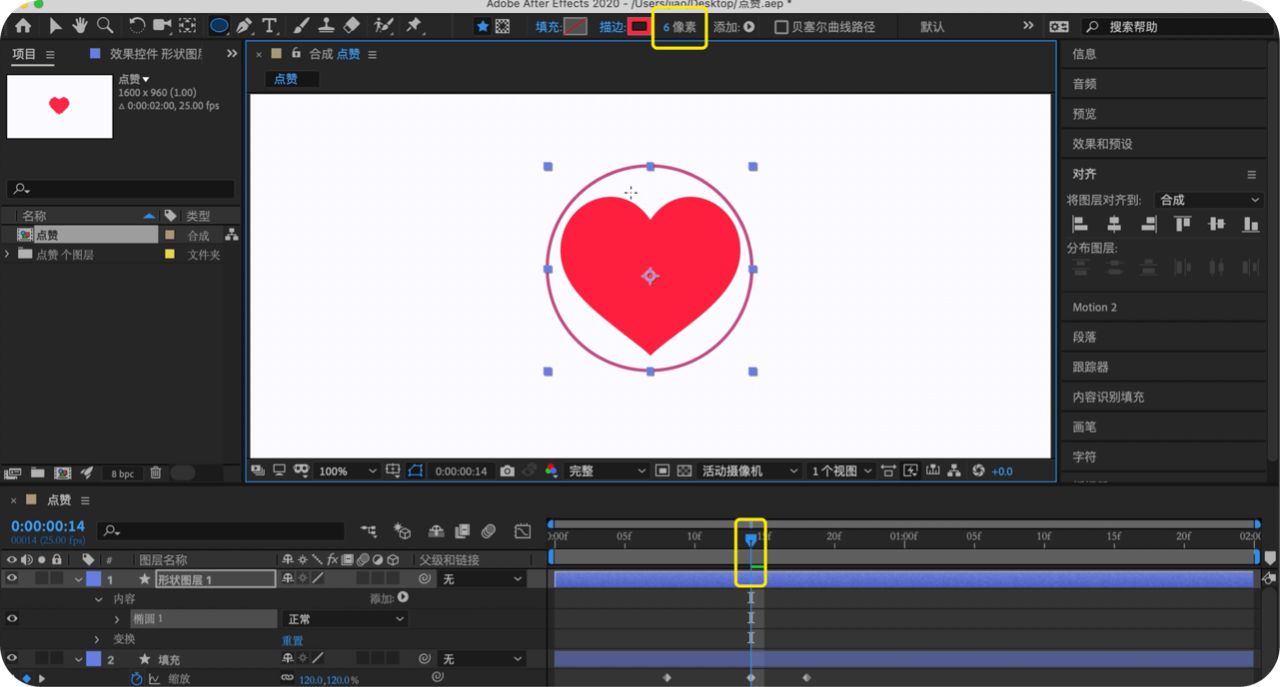
- 鼠标点击空白区域(使不选中任何图层)→ 时间线放在红心最大的14帧上(确保画的圆能把最大的红心也覆盖住)→ 按Ctrl+Shift等比画圆 → 描边大小为6(可根据自己情况设大小)

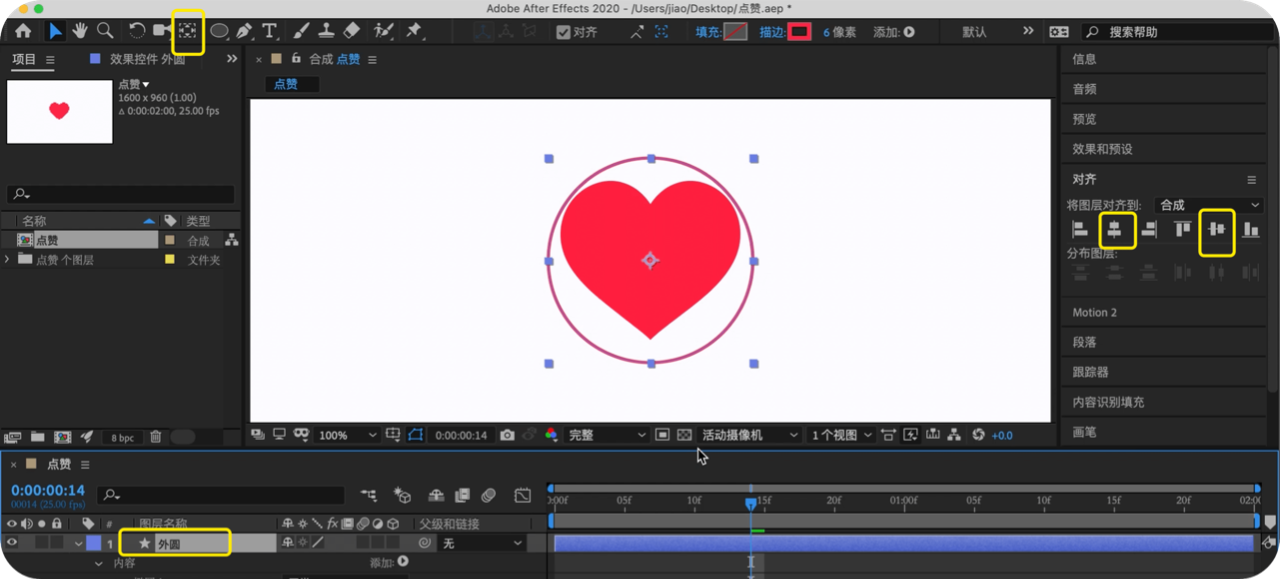
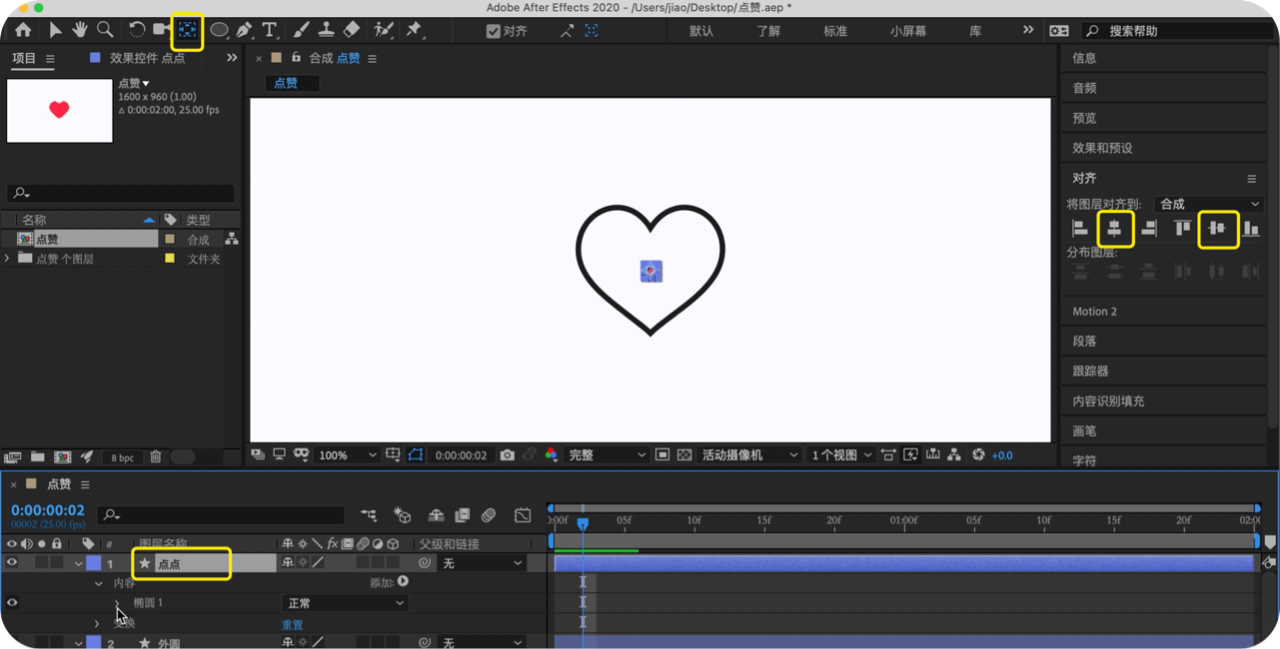
- 按着Ctrl键双击“锚点工具”(使锚点置于中间)→ 点击“水平对齐”,“垂直对齐” → 改图层名为“外圆”

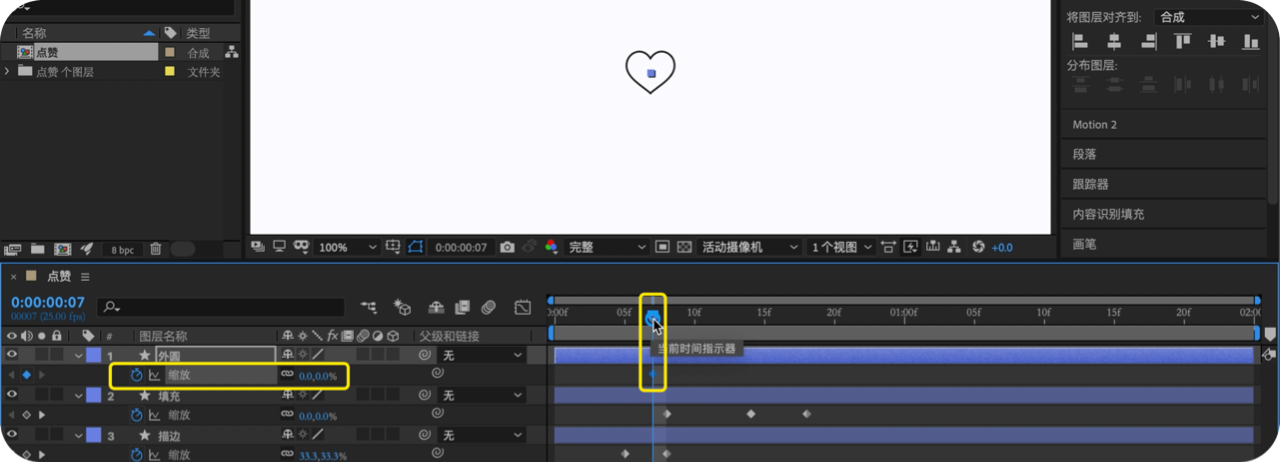
- 时间线放在第7帧 → S,调出缩放 → 点击码表打上关键帧 → 数值改为0

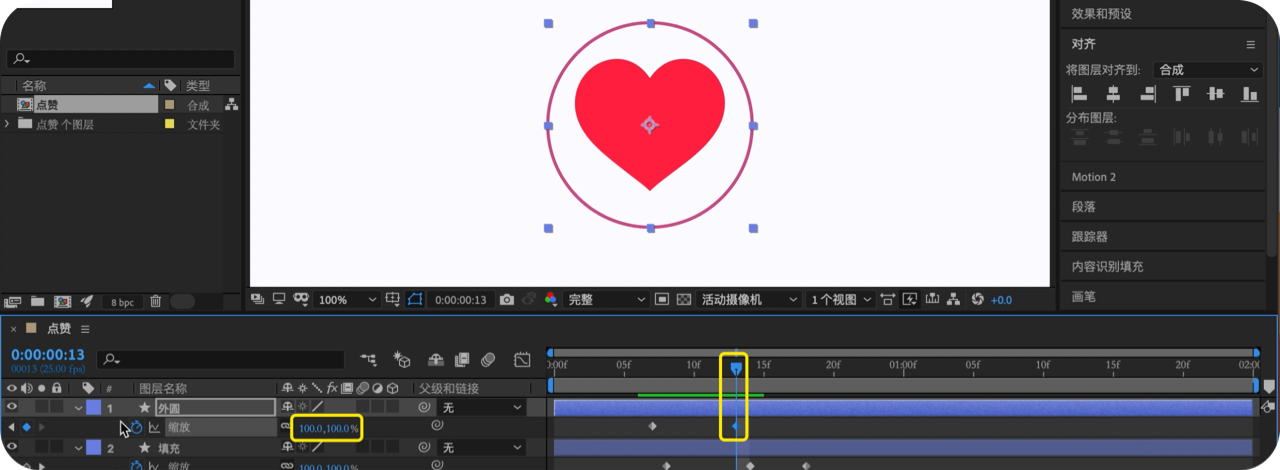
- 时间线放在13帧 → 数值改为100

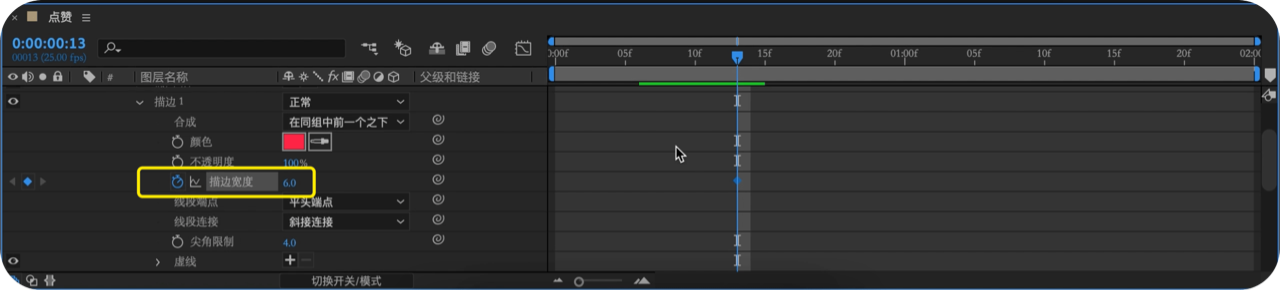
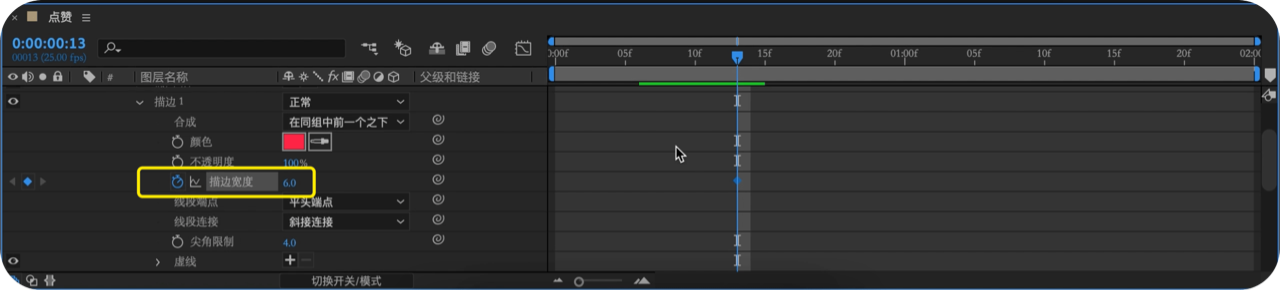
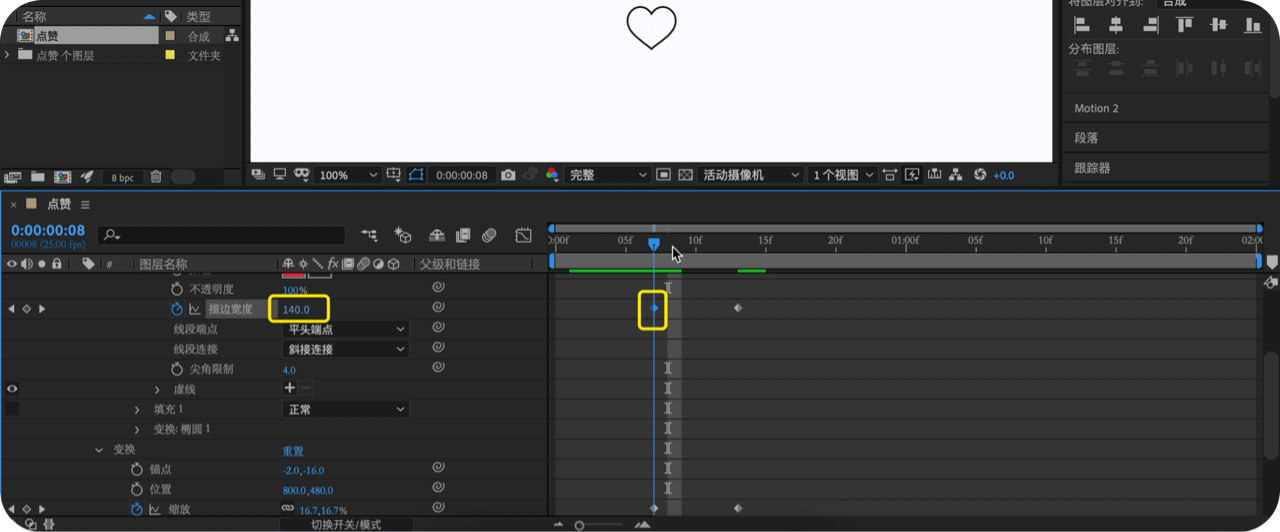
- 展开图层 → 展开“内容”下的“描边1” → 点击“描边宽度”码表,打上关键帧

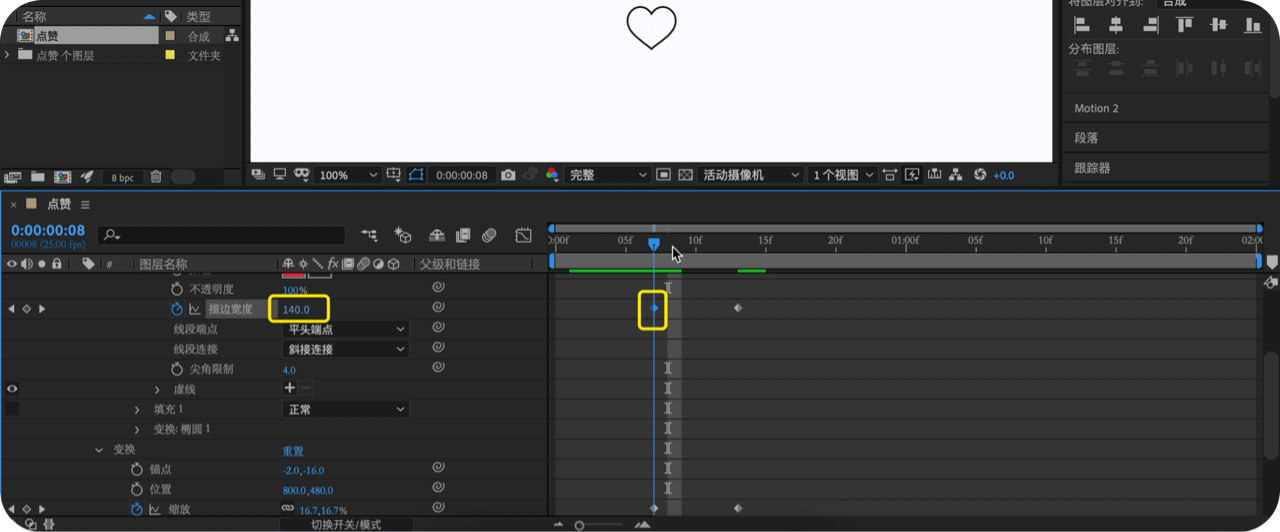
- 时间线放在8帧(和缩放属性关键帧对应处) → 描边宽度变大

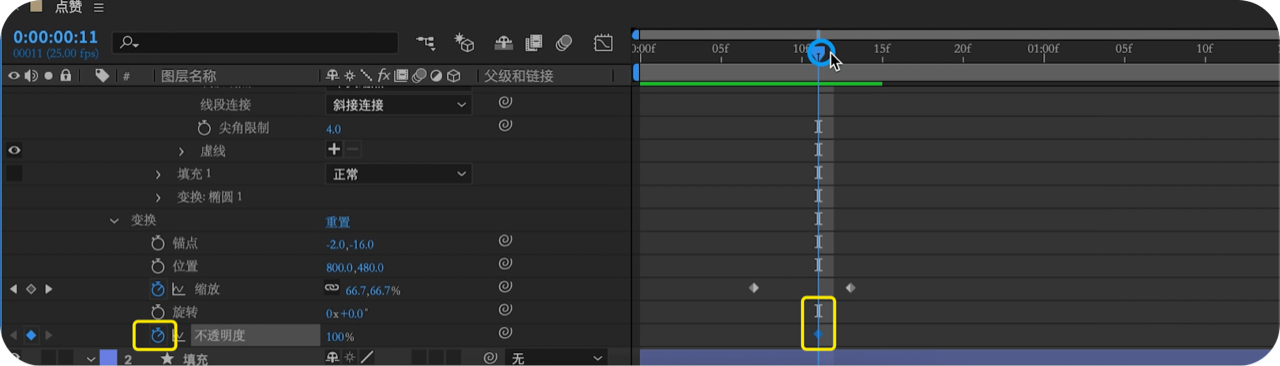
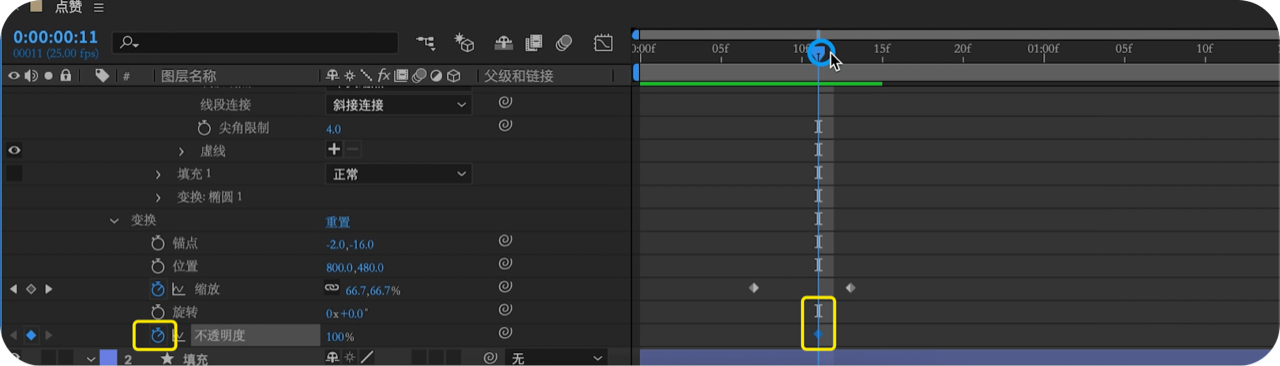
- 时间线放在11帧 → 点击“不透明度”码表,打上关键帧(让外圆渐渐消失)

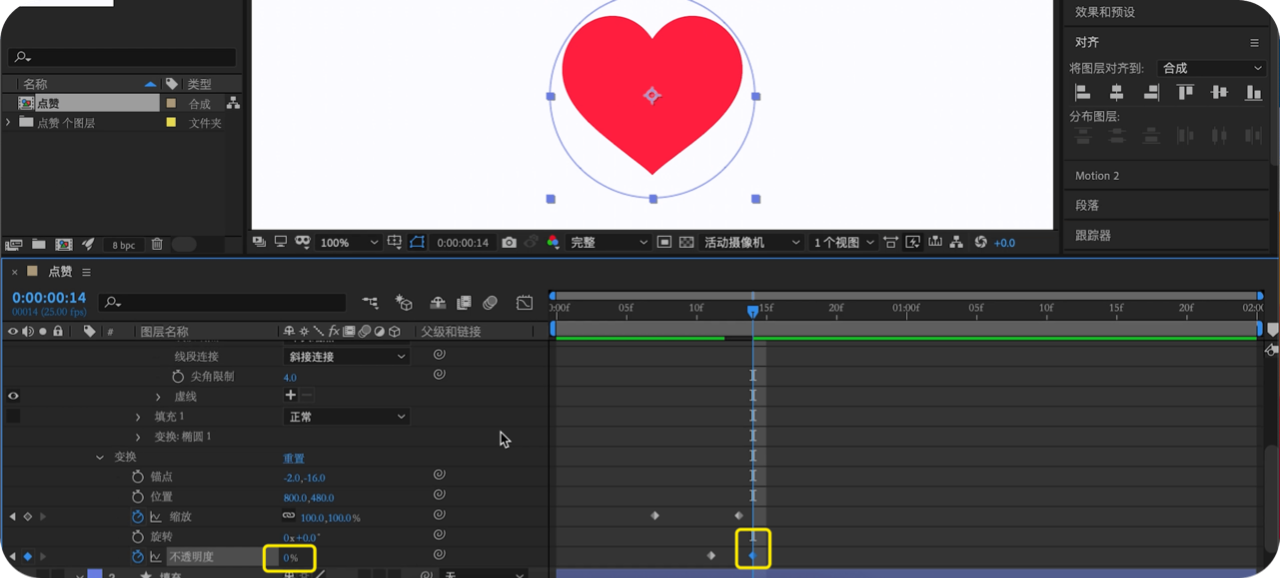
- 时间线放在14帧 → 不透明度改为0

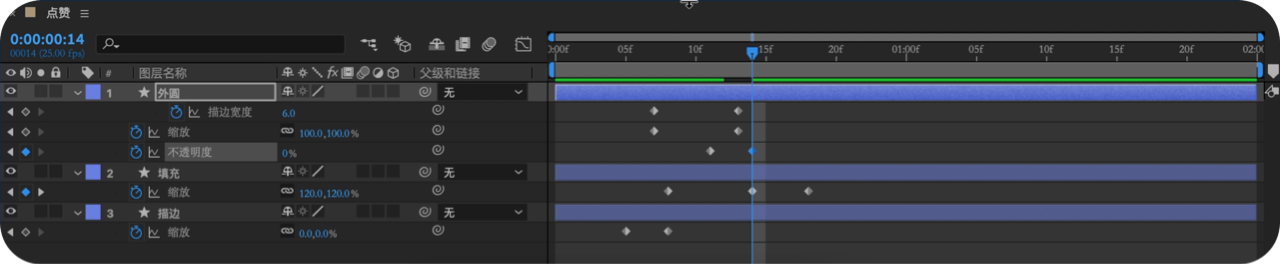
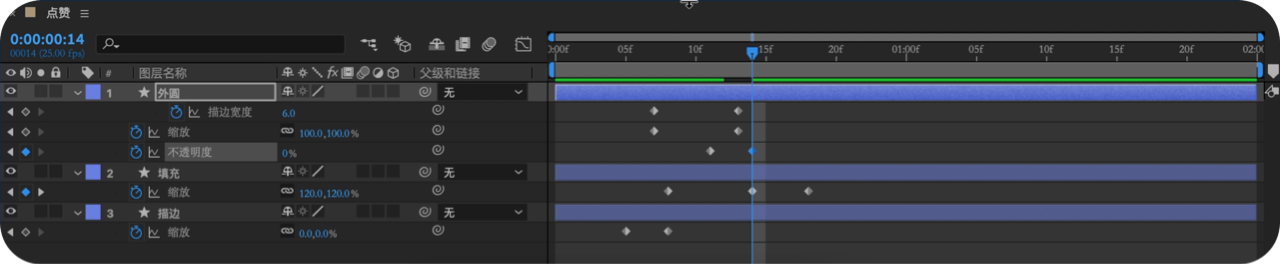
- 不选中任何图层 → 按快捷键U,把操作过的关键帧全调出来(方便看到)

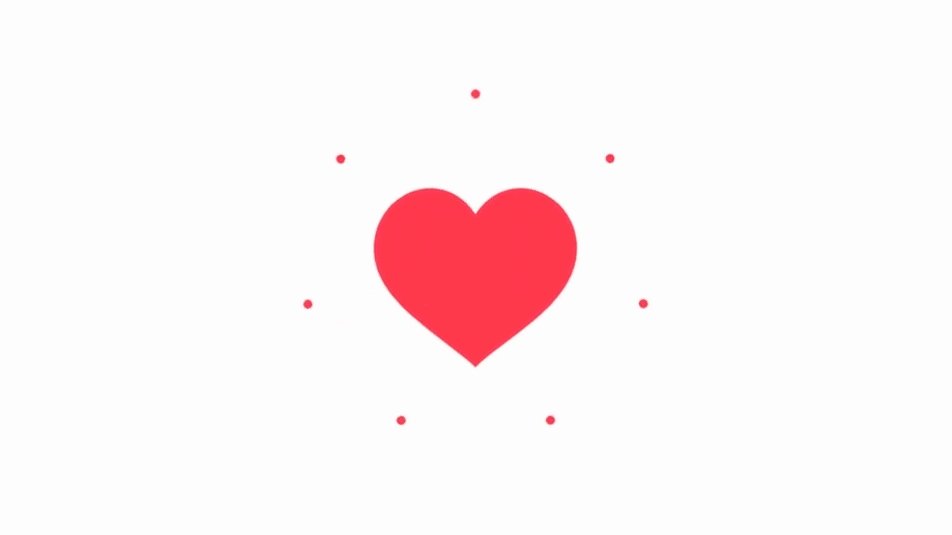
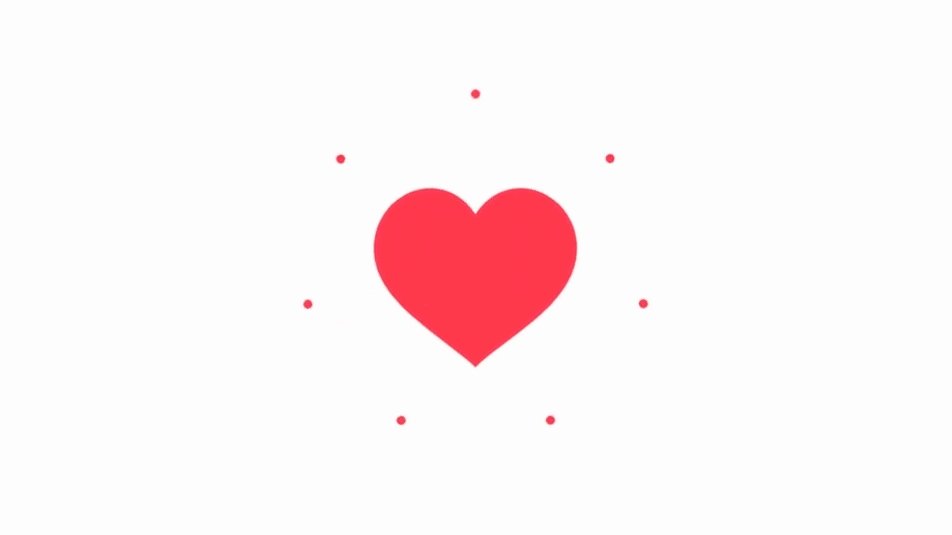
四、点点扩散消失
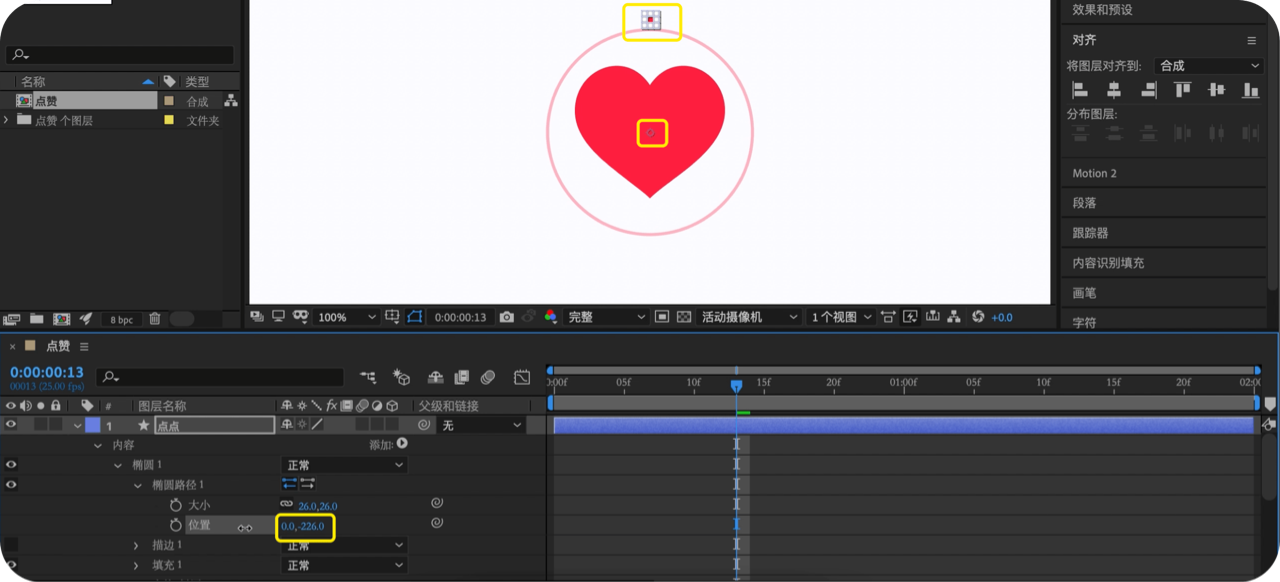
- 不选中任何图层 → 选中“椭圆工具” → 把“描边”关掉,“填充”打开 → 按着Ctrl+Shift等比画小圆

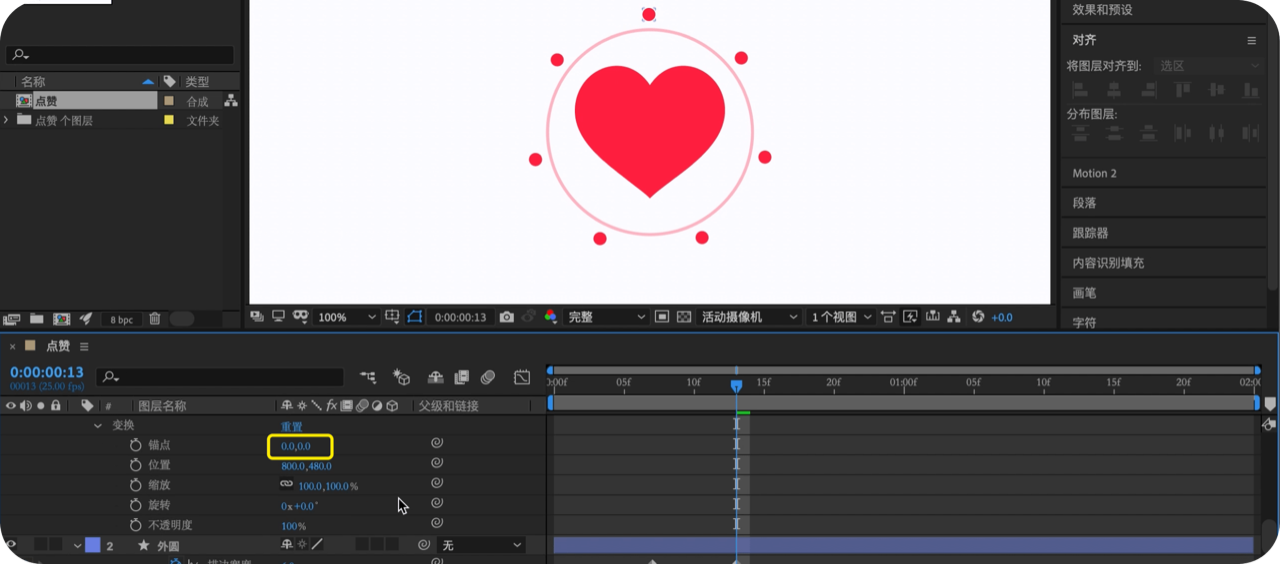
- 按Ctrl键双击“锚点工具” → 点击“水平对齐”,“垂直对齐” → 改图层名为“点点”

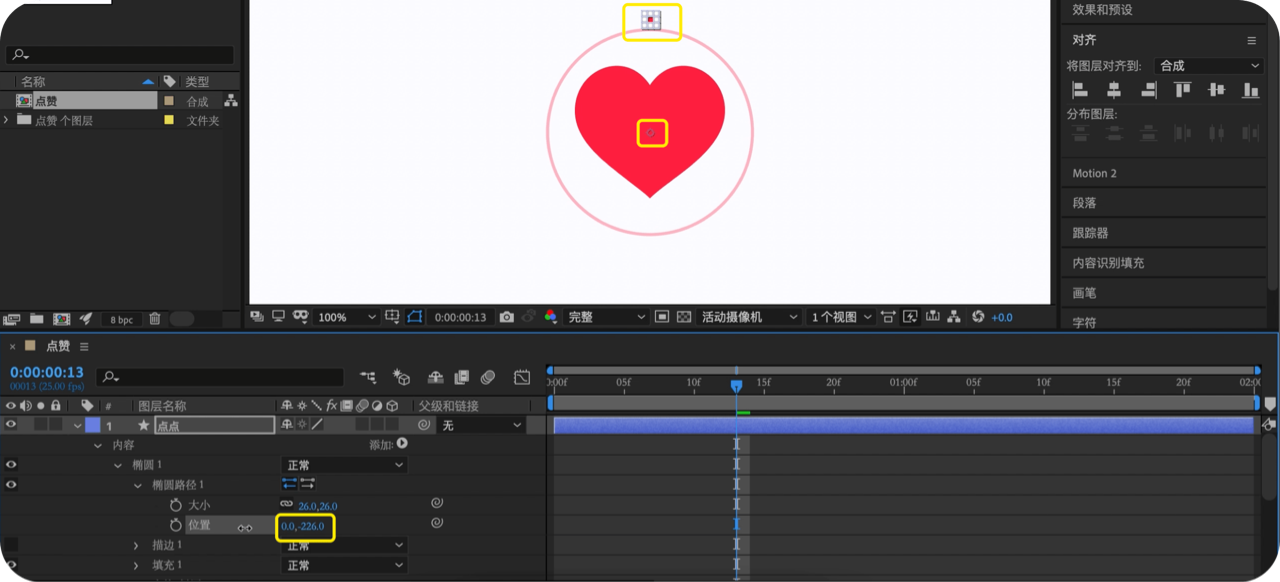
- 找到图层下的“位置” → 时间线放在「外圆」最大处 → 拖动y轴的数值向左移动(使锚点位于中间,红点位于外圆的上方)

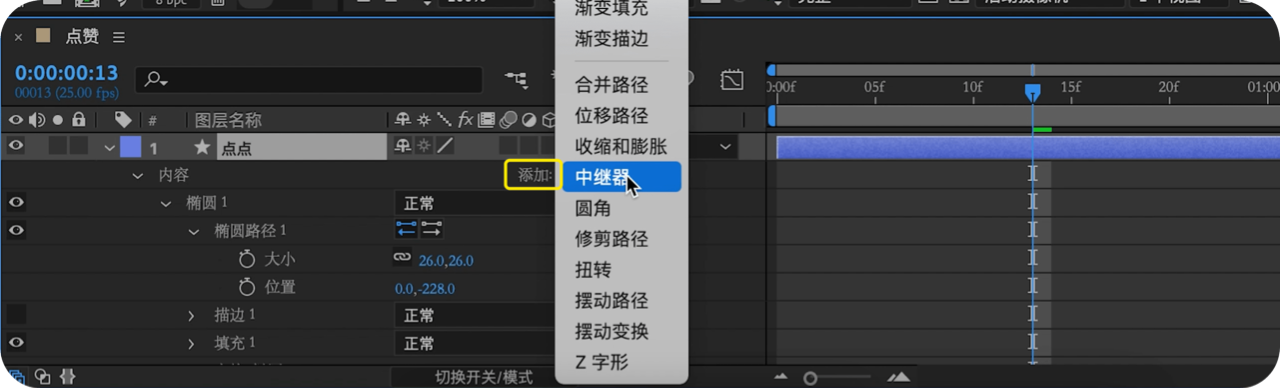
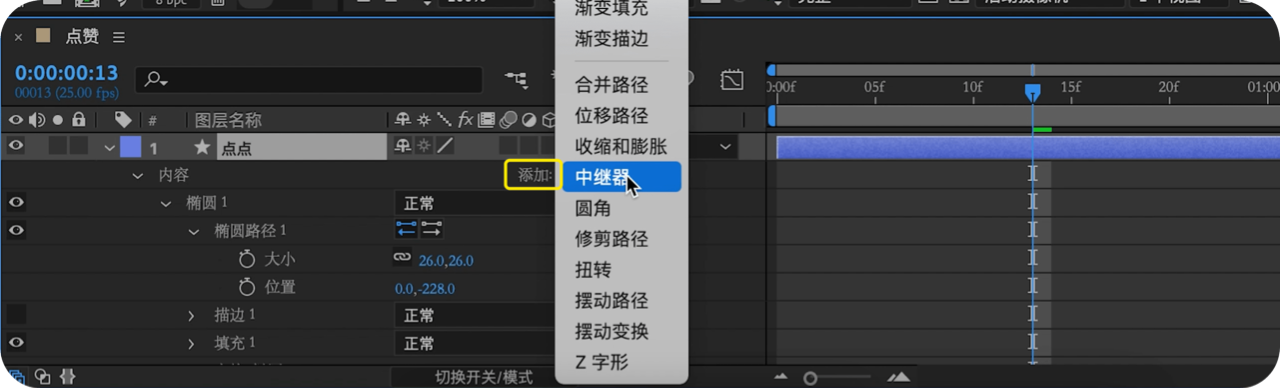
- 点击“添加”旁的小icon → 选择“中继器”

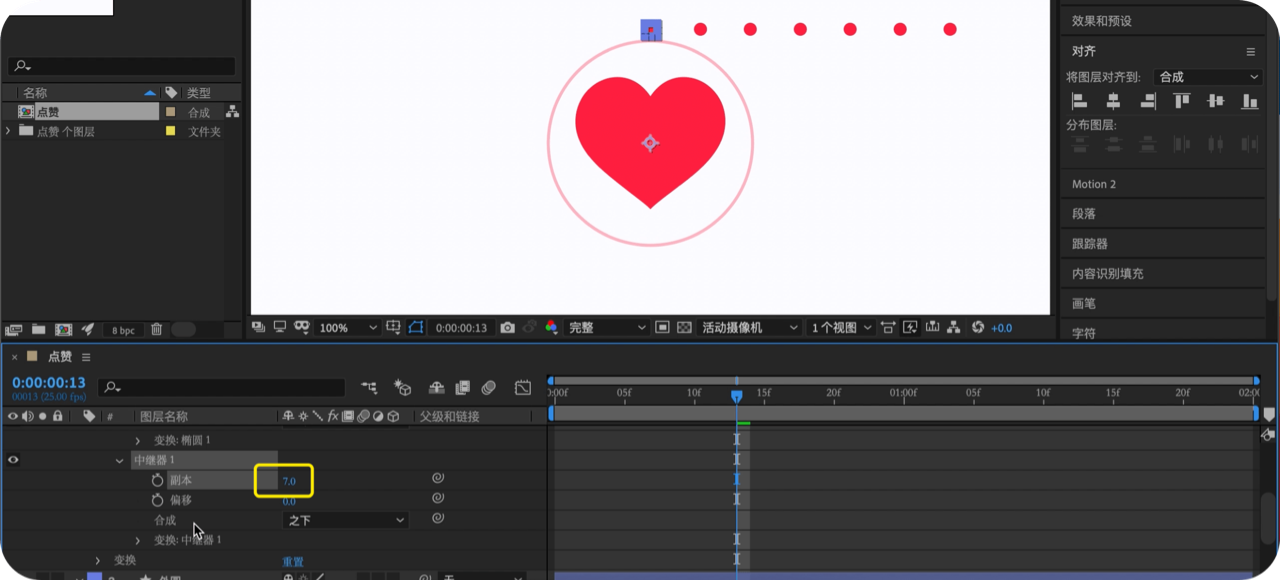
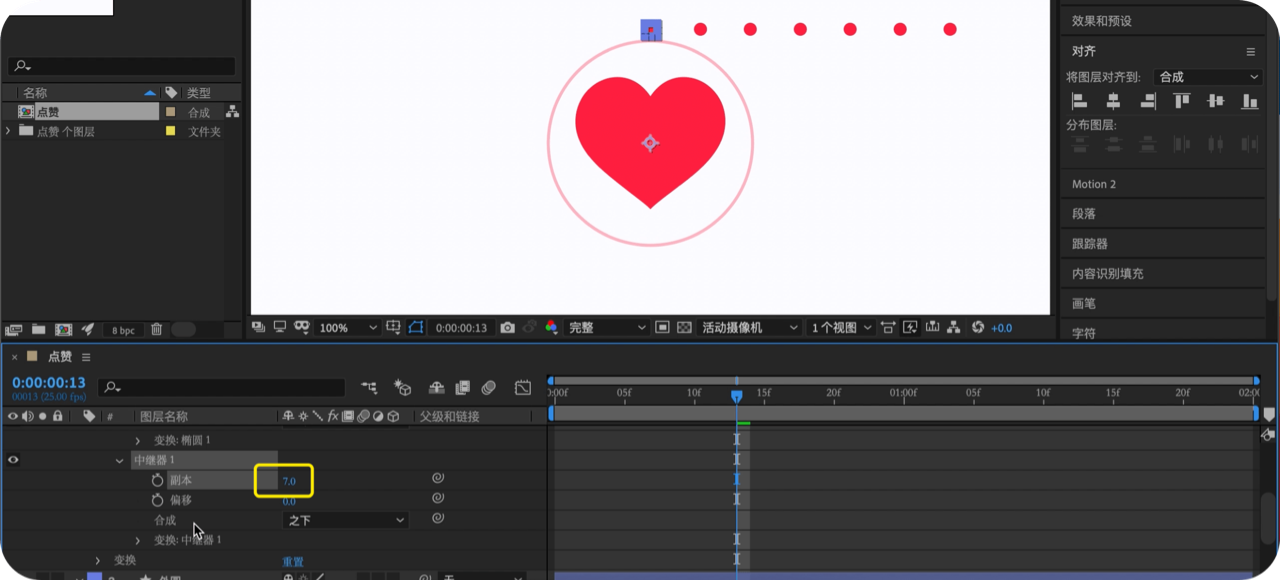
- 打开“中继器” → “副本”改为7(需要几个点点就输入几)

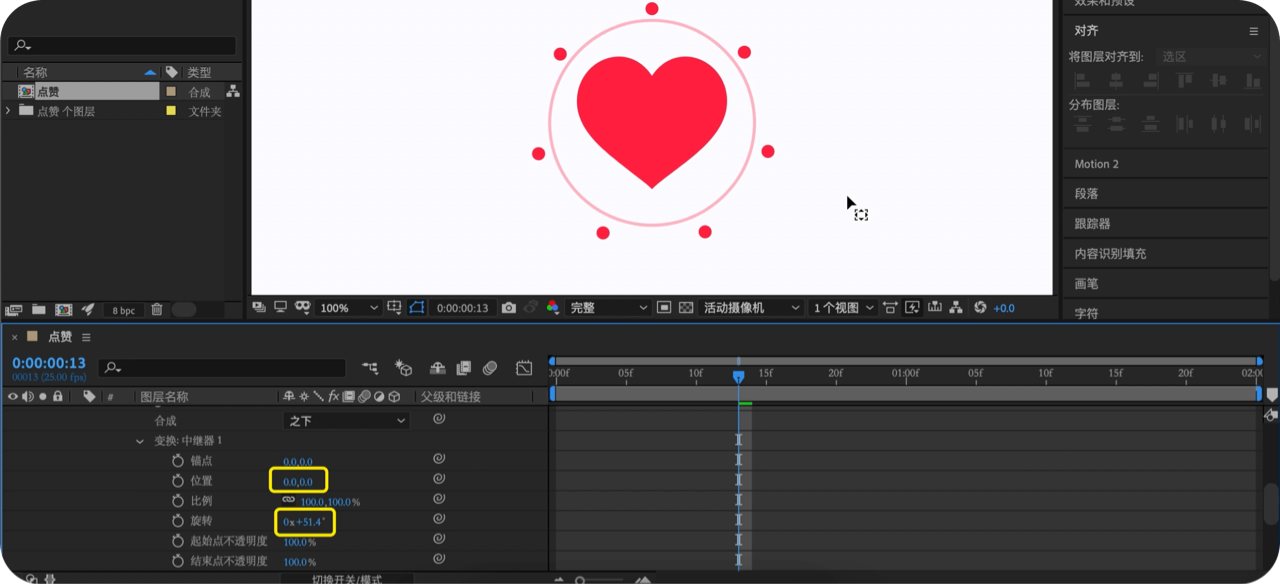
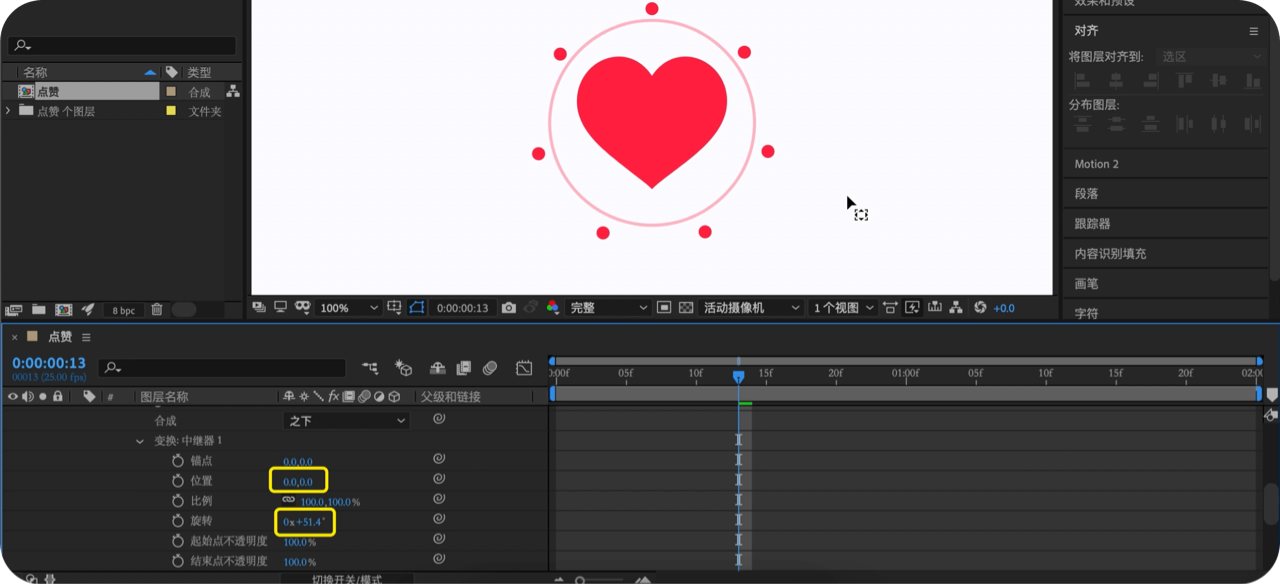
- “变换中继器”下“位置”的x轴数值改为0 → 旋转51.4(360除以7),让点点围成一圈

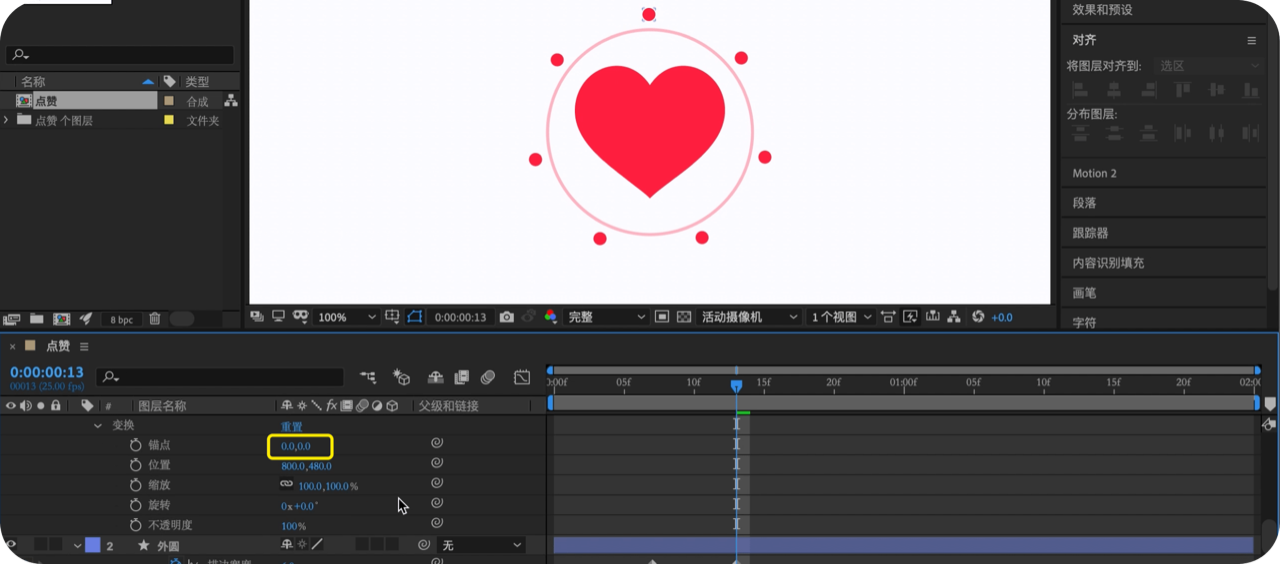
- “变换”下的锚点改为0(使各个点点跟外圆的距离相同)

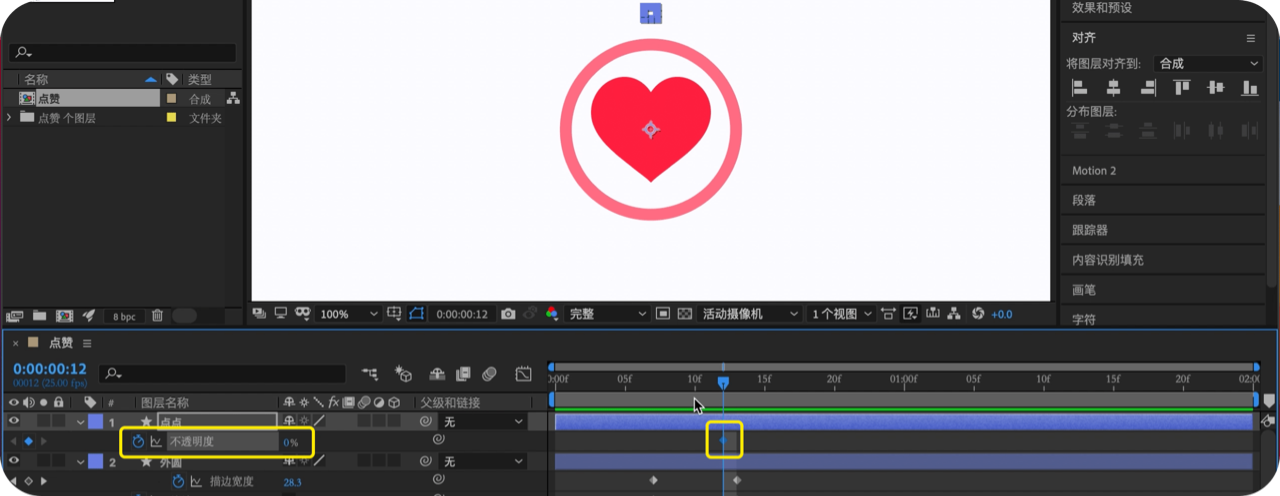
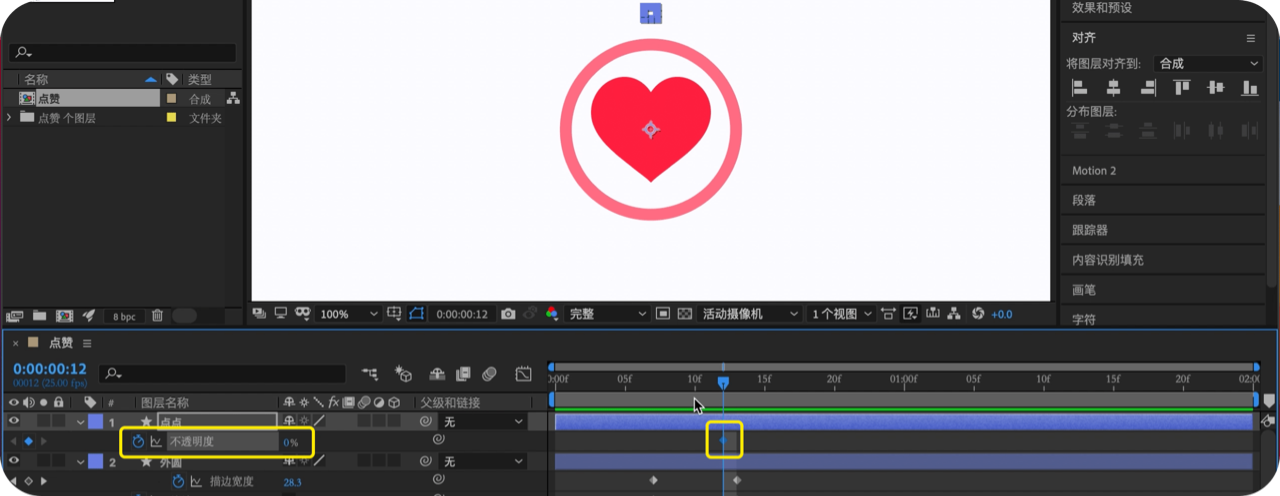
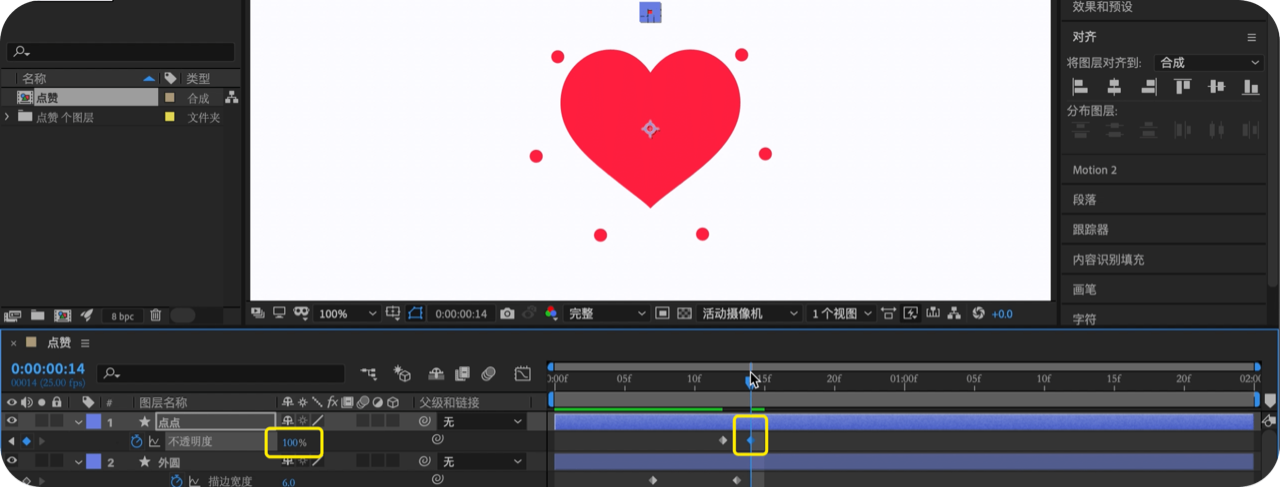
- 时间线放在12帧 → 快捷键T,调出不透明度 → 点击码表打上关键帧 → 改不透明度为0

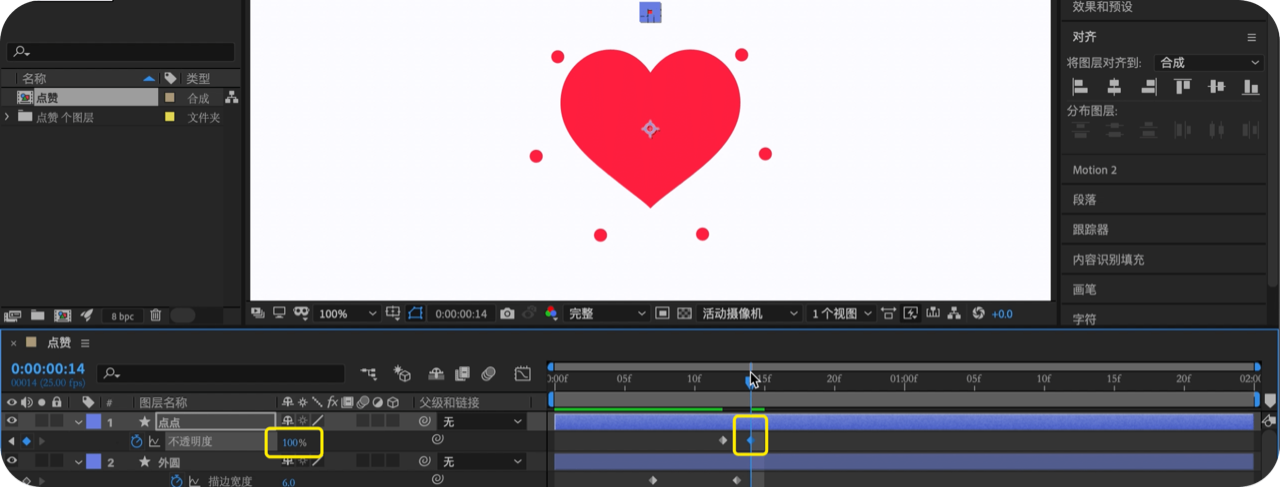
- 时间线放在14帧 → 改不透明度为100

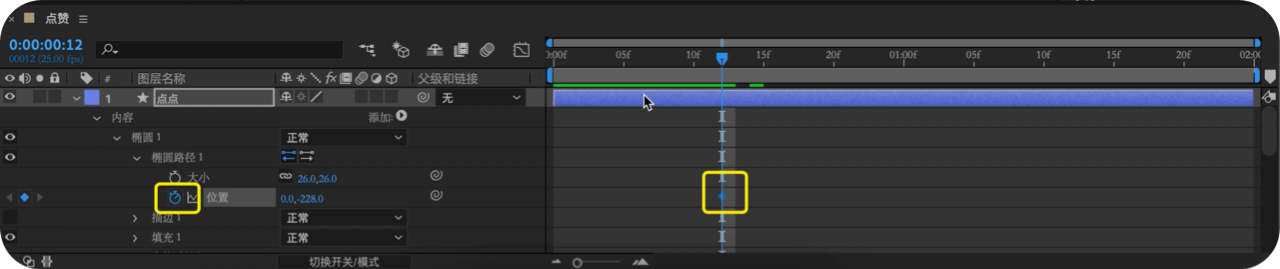
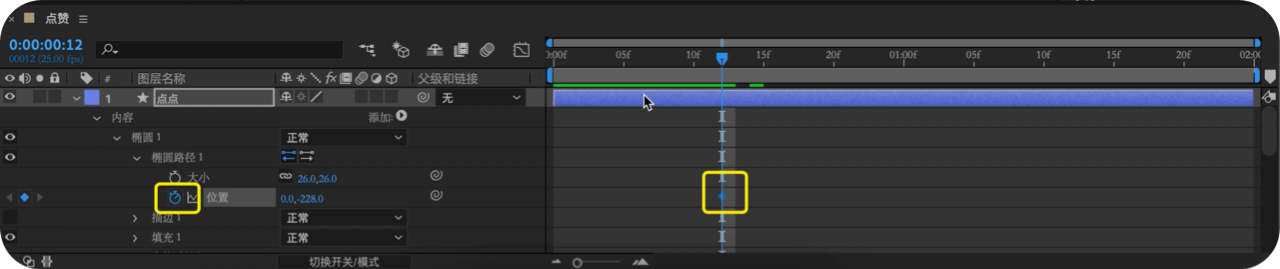
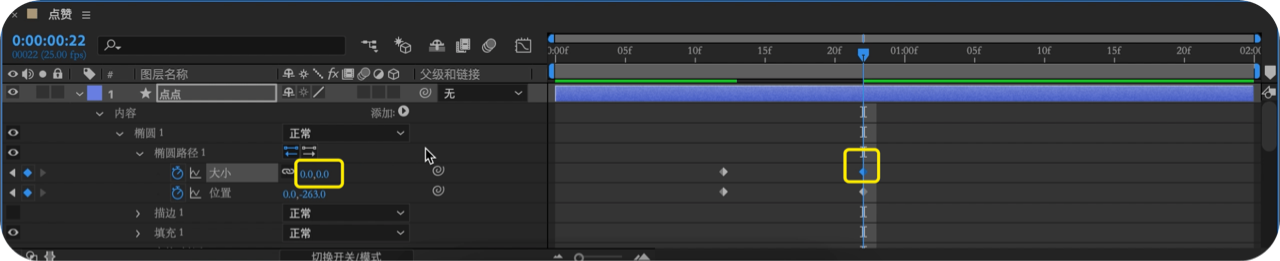
10.时间线放在12帧 → 点击“椭圆路径”下“位置”的码表,打上关键帧

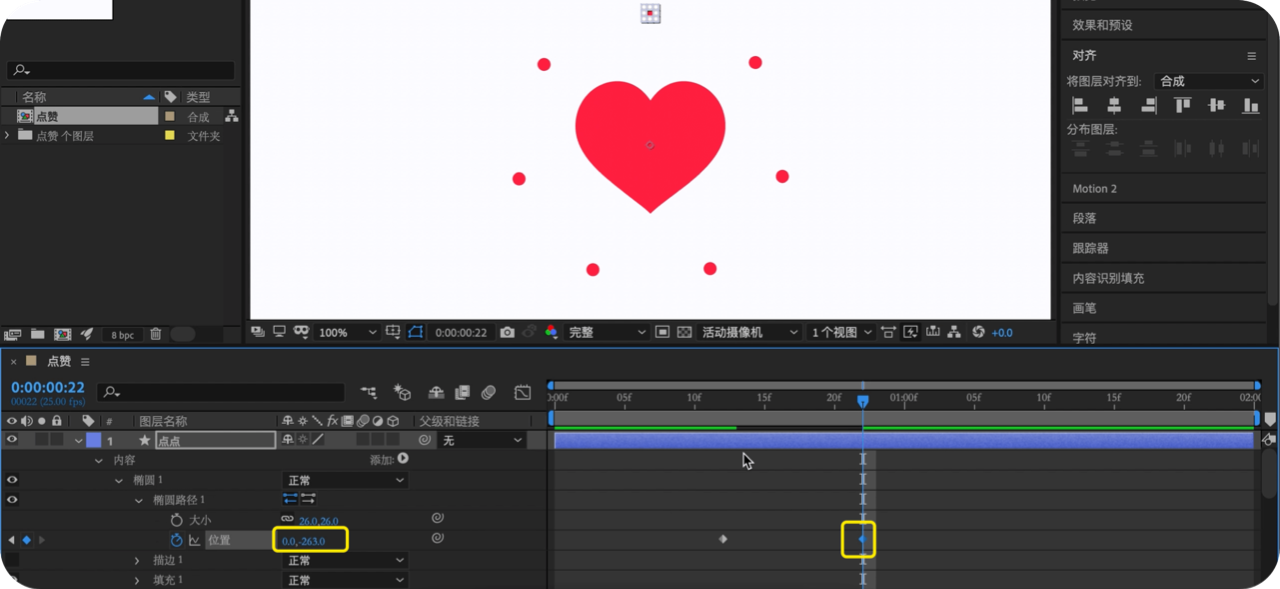
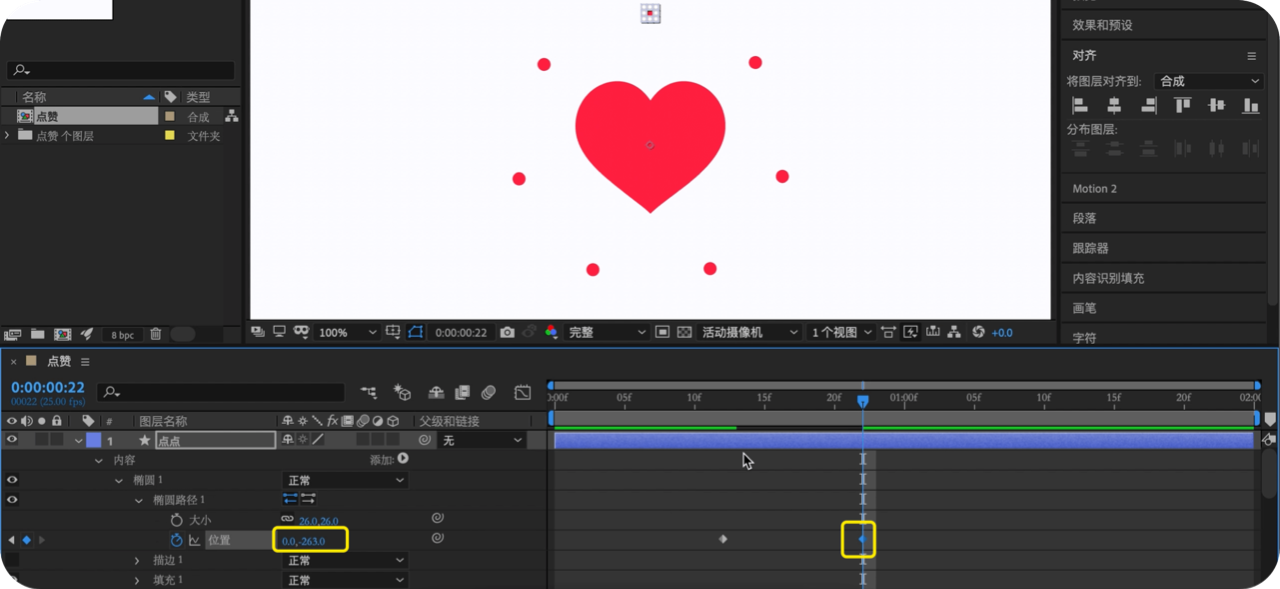
- 时间线放在22帧 → 拖着y轴数值向左移动,让点点向外扩散

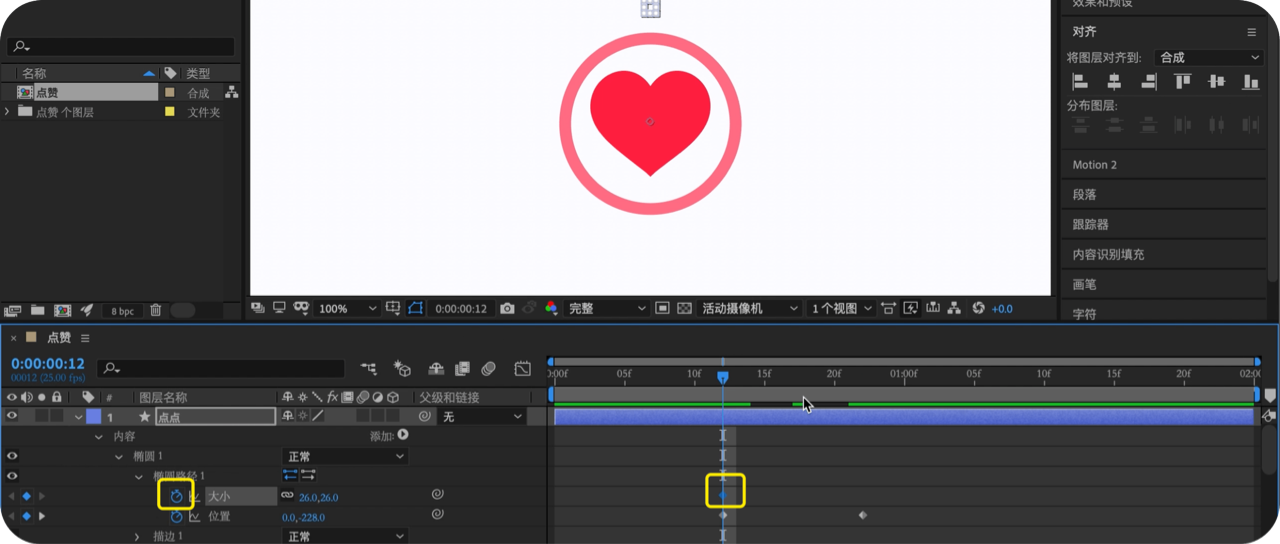
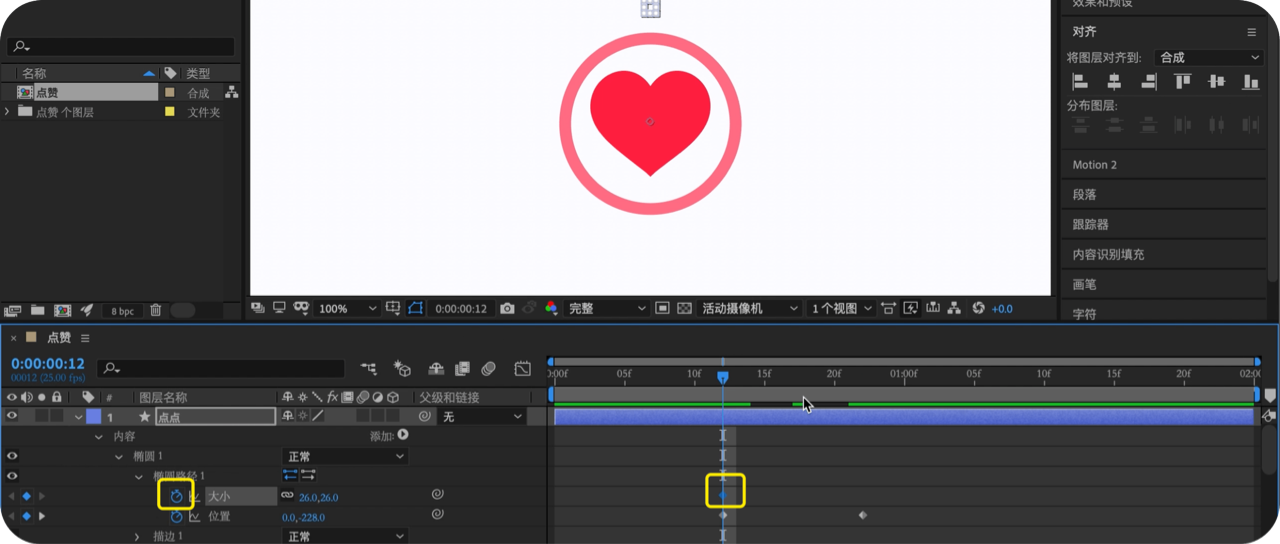
- 时间线放在12帧 → 点击“大小”码表,打上关键帧

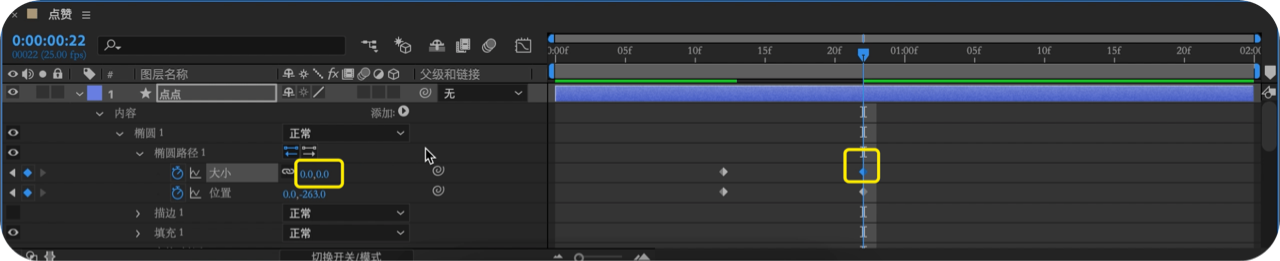
- 时间线放在22帧 → “大小”改为0

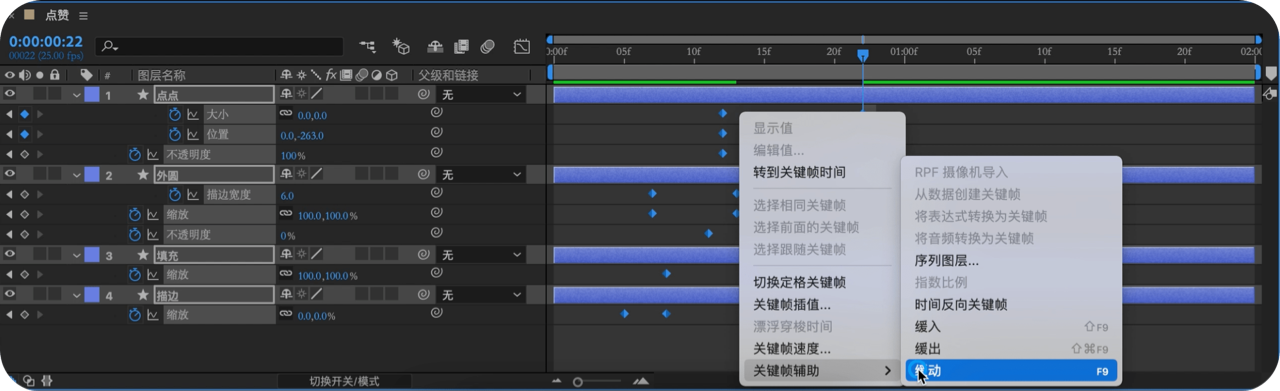
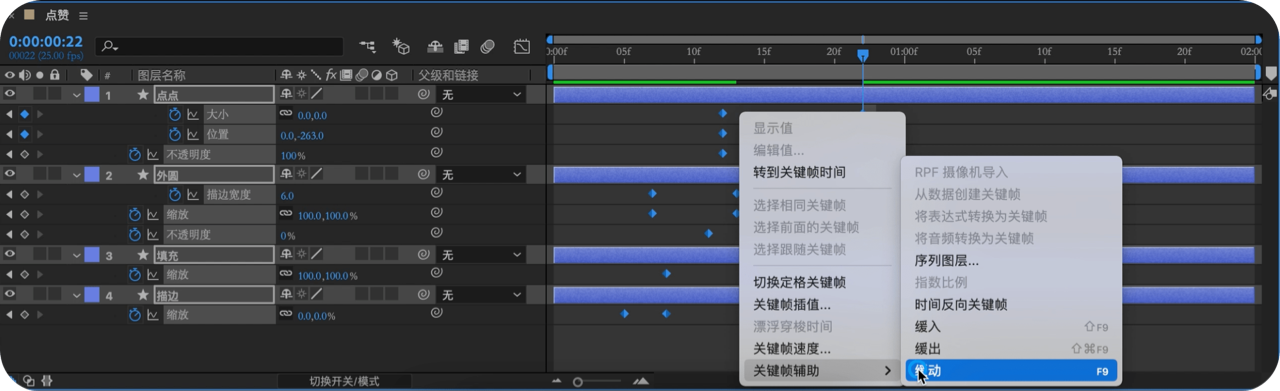
- 快捷键U,调出所有关键帧 → 框选所有关键帧 → 右击 → 关键帧辅助 → 缓动(让运动更加流畅自然)

以上就是AE制作小红书动效的全部内容啦,更多AE教程、AE插件欢迎关注VE Leap社区。
原作者:动效空间
公众号:

相关阅读:
自定义AE工具栏扩展 K帧效率翻倍
动态模板注意事项