
抖音在近两年可以说是非常火爆,引起了一波又一波的短视频浪潮,除了抖音的短视频,不少人也对抖音Logo的故障风效果很感兴趣,那么抖音故障风效果是如何制作出来的呢?本次可以直接通过AE自带的效果与预设内的效果完成,接下来就给大家上AE教程。

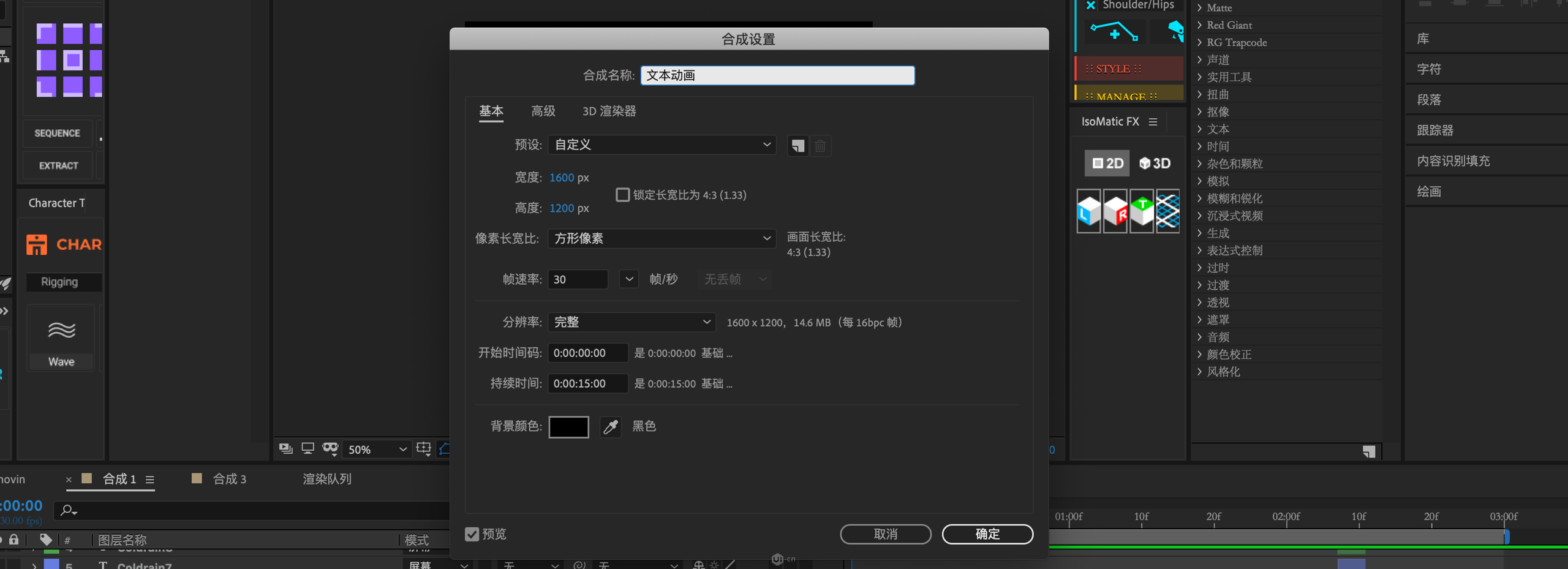
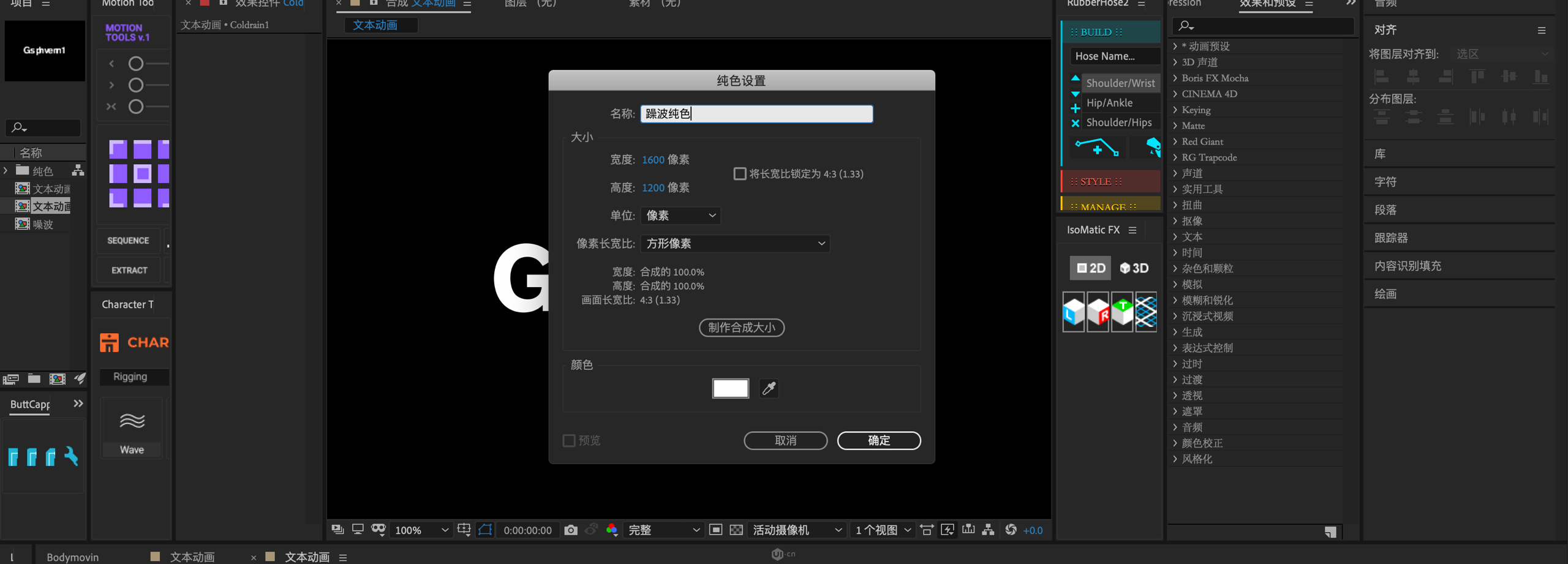
打开AE后,新建一个【16001200】的合成,命名为【文本动画】,帧速率设置为30f/s,时间设置为15s。
*注意:像素长宽比一定要选择方形像素

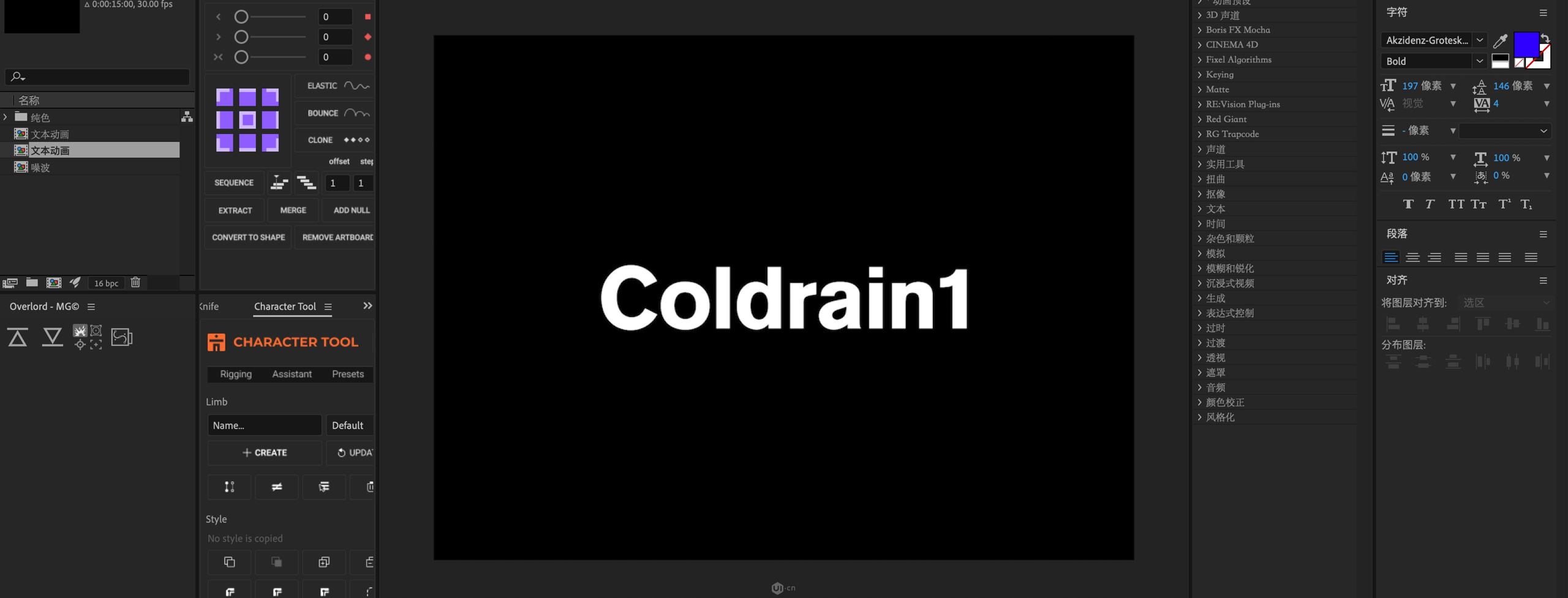
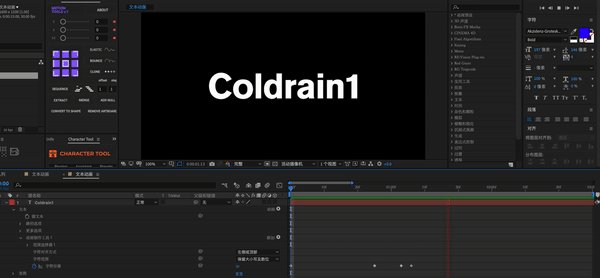
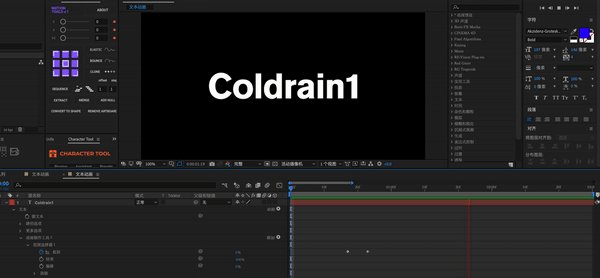
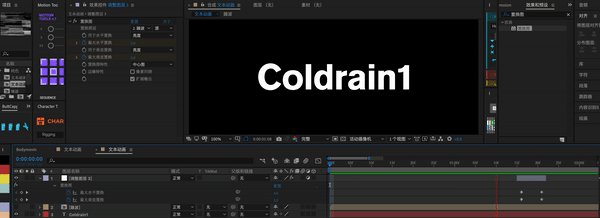
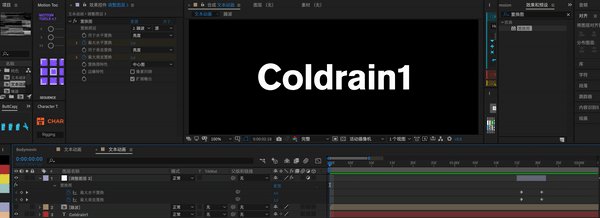
选择文本工具并输入【Coldrain1】,调整文本锚点位置使其居中(快捷键:Ctrl+Alt+Home),字号调整到合适的大小,图例大小设置为【197px】,并在选择一个合适的字体后让文本图层在合成中水平和垂直居中。

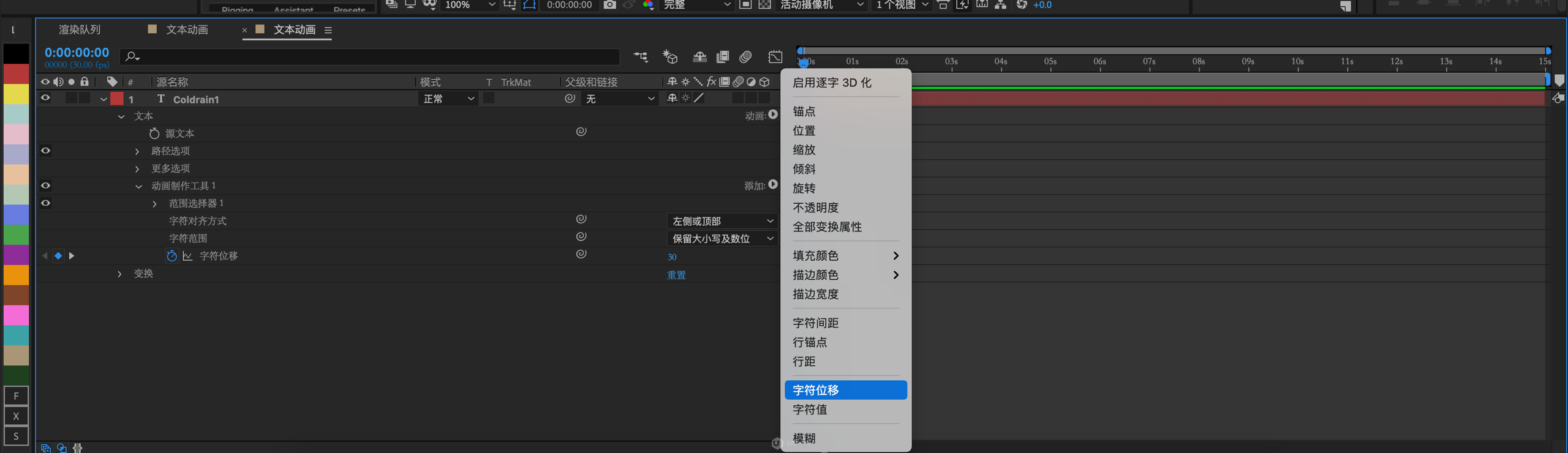
展开文本图层,点击文本后方的动画按钮,这里我们选择【字符位移】并点击。

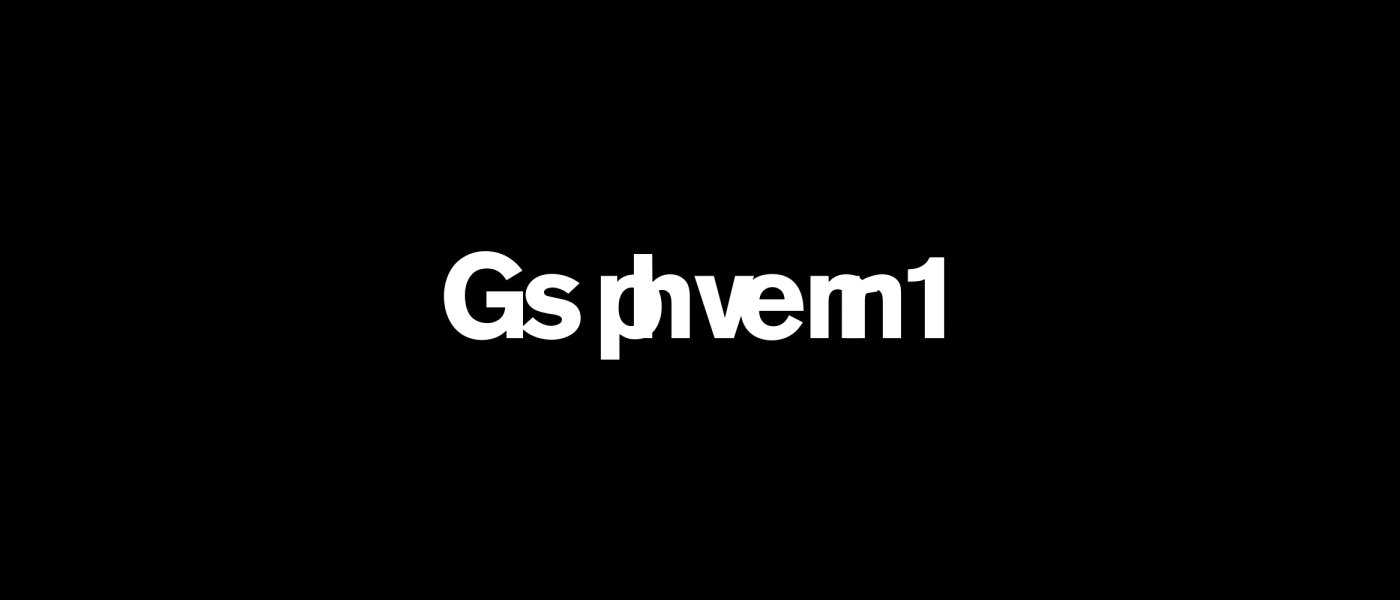
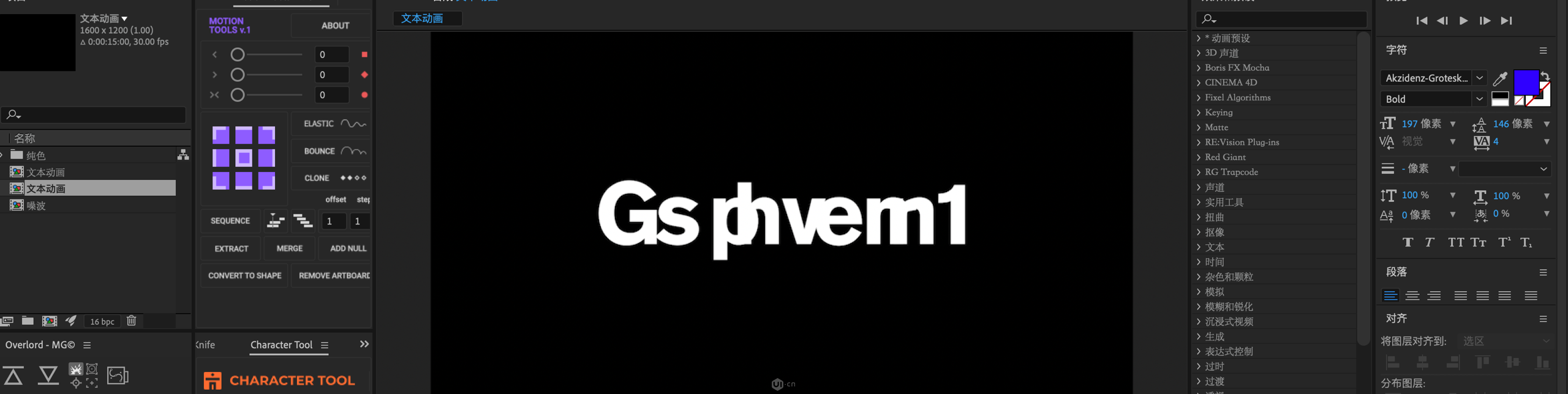
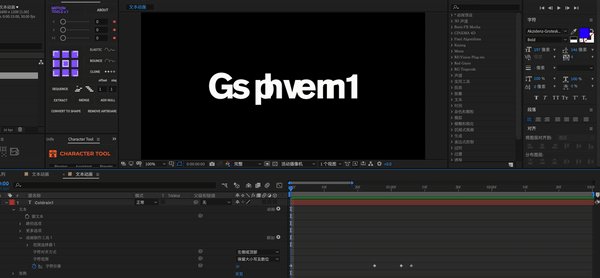
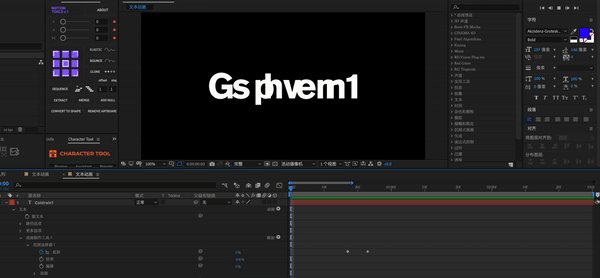
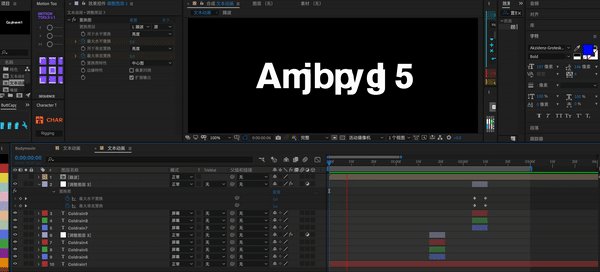
添加完【字符位移】后我们可以在文本图层下方看到【动画制作工具1】,将其展开,找到其下方的【字符位移】属性,我们在第【0帧】的位置打一个关键帧,并将【字符位移】的数值调整为【30】,此时我们可以得到这样一个画面:

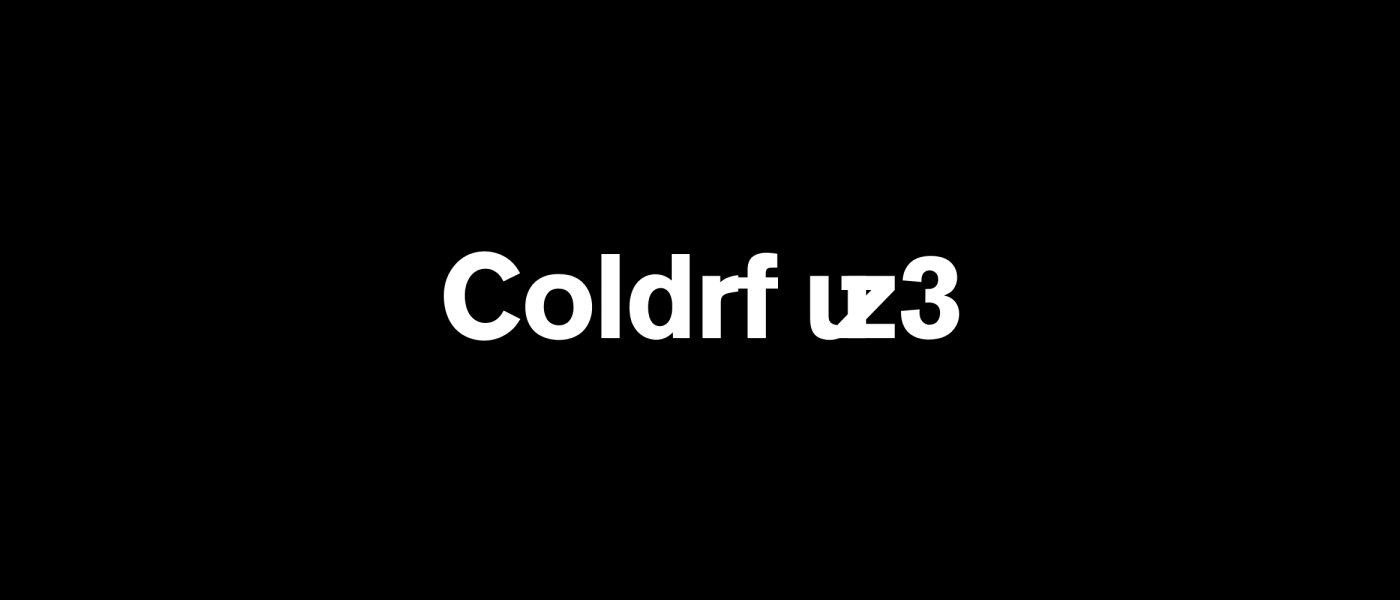
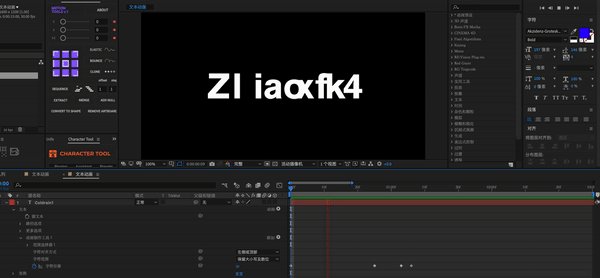
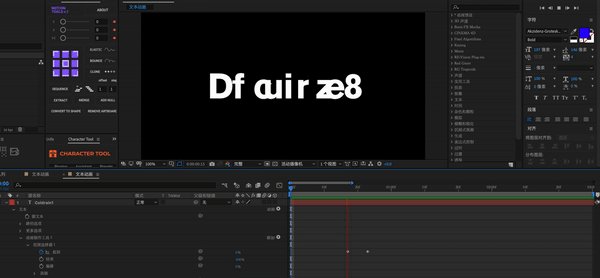
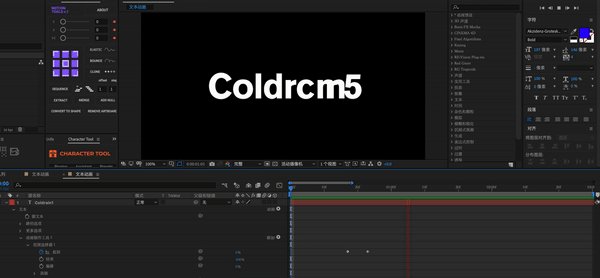
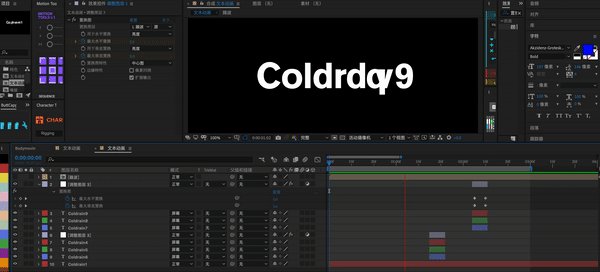
接下来我们在第【25帧】的位置再打一个关键帧,并将【字符位移】的数值调整为【12】,为了能够让动画产生停滞的感觉,我们将时间指示器向后移动【8帧】(Ctrl/Cmd+方向键逐帧移动),然后再对【字符位移】打一个数值为【12】的关键帧,此时这个动画还需要在结束时变成正确的文本内容也就是【coldrain1】,所以我们还要将时间指示器向后移动【3帧】打一个【字符位移】为【0】的关键帧。现在我们就得到了一个变化的文本。

接下来,我们需要实现的是让文本中的字母一部分先变正确,然后再全部变成正确的。首先,我们找到【动画制作工具1】当中的【范围选择器1】下面的【起始】属性,并在第【17帧】的位置为其打一个关键帧,接下来,将时间指示器向后移动【6帧】再打一个关键帧,并将【起始】的数值调整为【62%】

完成以上步骤后,纯文本部分的动画就做好了,接下来就需要做故障效果制作了。
首先新建一个纯色图层,并将其命名为【噪波纯色】;

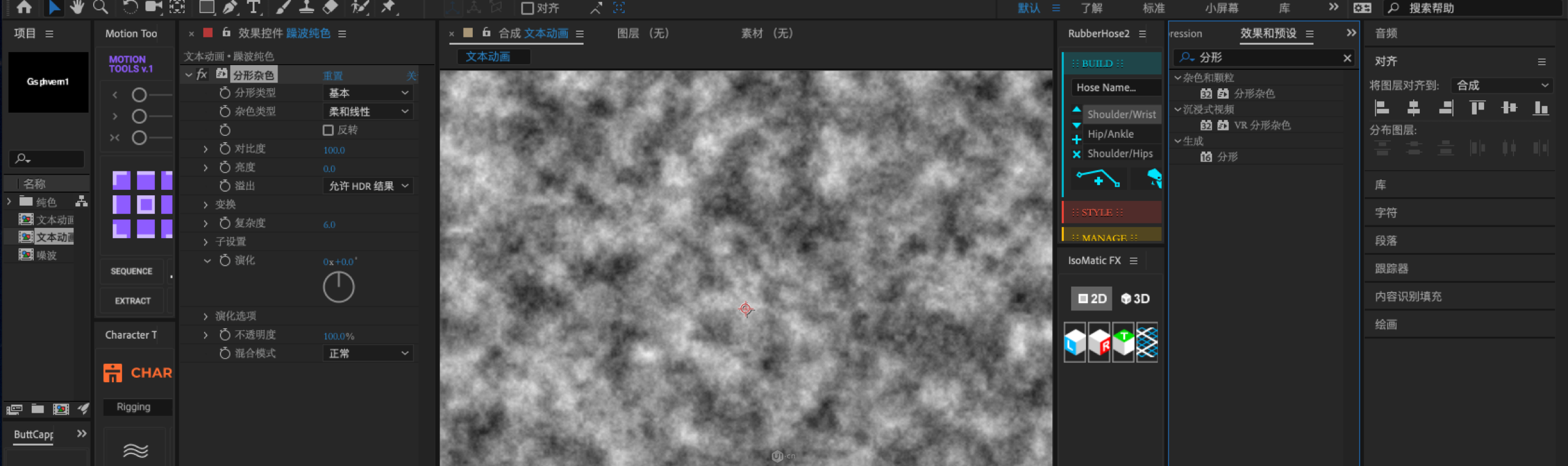
纯色层创建完成后,找到【效果和预设】面板,如果你的AE界面当中没有【效果和预设】面板,可以到【窗口】中找到或者使用快捷键Ctrl/Cmd+5,直接调出【效果和预设】面板。接下来在输入框中输入【分形杂色】,并将其添加给【噪波纯色】图层,添加后效果如下图所示:

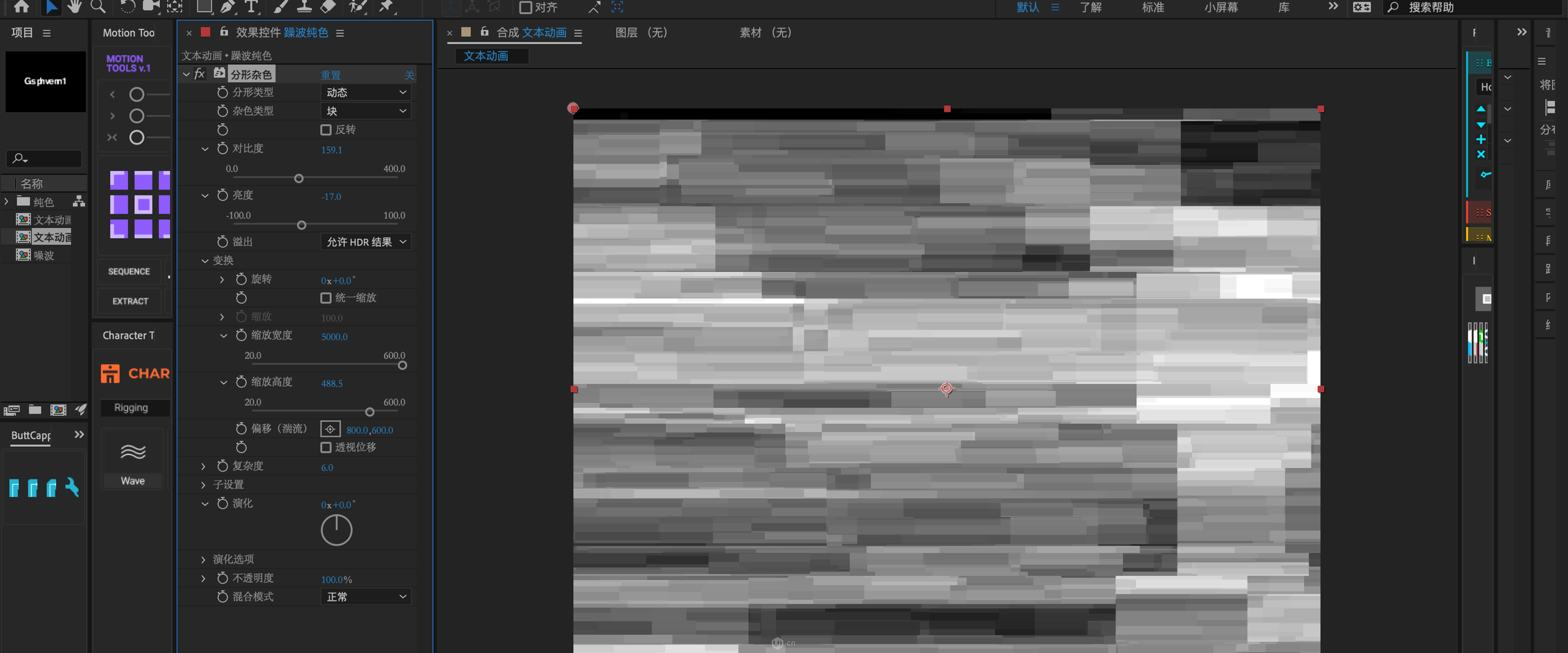
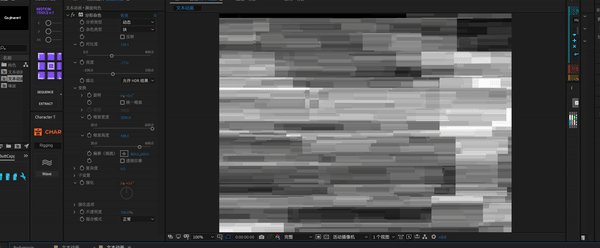
然后,对【分形杂色】的效果参数进行设置,将分型类型改为【动态】,杂色类型改为【块】,适当调节对比度和亮度,增强黑白之间的对比关系。接着展开变换,去掉【统一缩放】的勾选,将【缩放宽度】调整为【5000】【缩放高度】调整为【489】,调整后如下图所示:

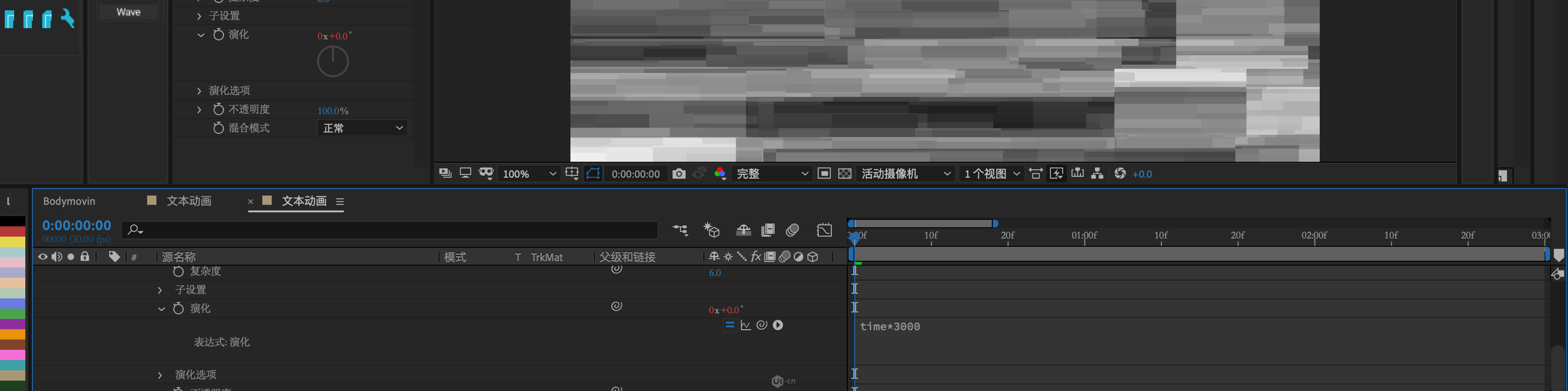
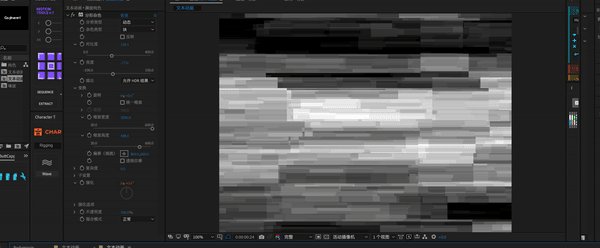
现在就得到了一个静态错乱的图形,我们需要让这个图形产生抖动的效果。接下来我们为【分形杂色】中的【演化】添加表达式【time*3000】(按住Alt点击演化前面的小秒表即可)

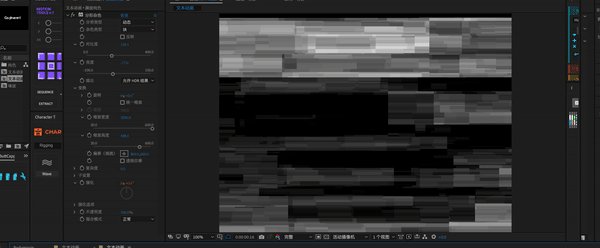
表达式添加完成之后,效果如下:

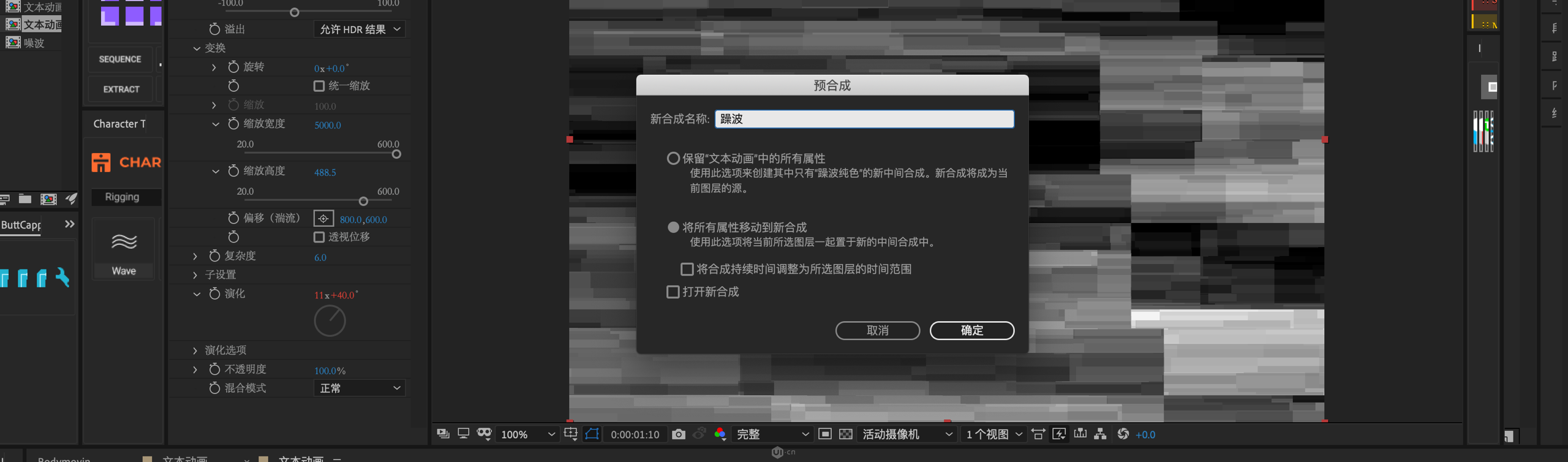
此时,我们需要将【噪波纯色】层变成【预合成】(Cmd+Shift+C)命名改为【噪波】,转换时要注意一定选中【将所有属性移动到新合成】选项。

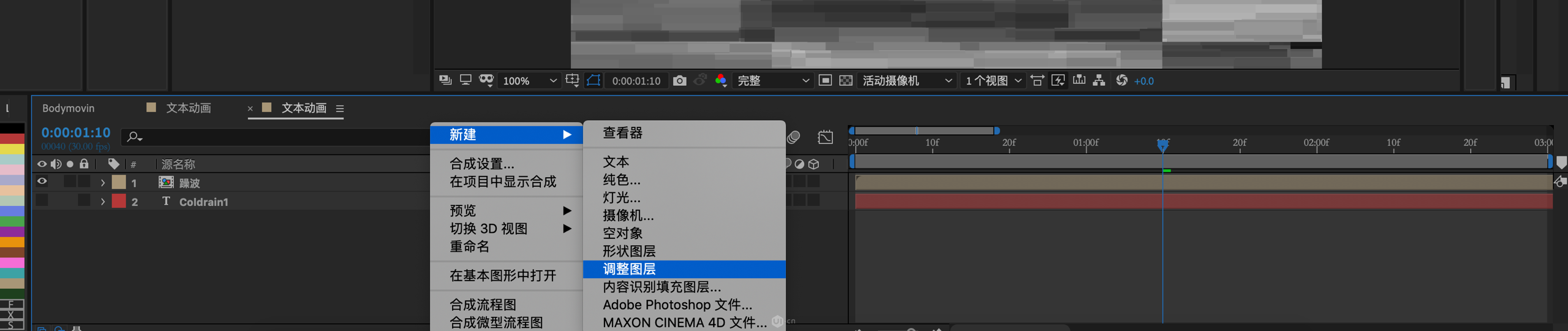
下面我们在图层区域的空白处,点击鼠标右键来新建一个【调整图层】;

接下来我们找到【效果和预设】面板,搜索【置换图】并将其添加给【调整图层】,之后找到【效果控件】面板对【置换图】中的参数进行调节,这里我们将【置换图层】改为【噪波】,【用于水平/垂直置换】修改为【亮度】,在适当调节一下水平和垂直置换的数值就可以得到入下图所示的效果了。

因为只需要一部分动画需要故障效果所以我们截取一段【6帧】的【调整图层】(截取前半段:Alt+[,截取后半段:Alt+] ,我这里截取的是第45~52帧的区间),然后在第【46帧】的位置处为【置换图】中的【最大水平置换】和【最大垂直置换】打一个关键帧,数值默认即可,然后在第【51帧】处在对【最大水平置换】和【最大垂直置换】打一个关键帧,数值分别设置为:【-81】和【18】即可得到如下所示的效果:

接下来就是制作故障效果的颜色部分,首先我们将文本图层复制3份(Cmd+D),修改图层标签的颜色分别为【红色】【绿色】和【蓝色】,然后在把文本图层的长度进行裁切(Alt+[、Alt+])使其与调整图层保持一致,并修改文本的颜色是文本的颜色与文本图层标签颜色相对应。接下来将这3个文本进行错位调整(上下左右,根据效果进行调整),并将红绿蓝三个图层的叠加模式改为【屏幕】;

到这里整个效果就算完成了,我们也可以再将文本层和调整层复制多个,让他们在不同的时间段内对文本产生作用,以产生不同的视觉效果。

最后,除了AE中本身自带的效果,我们还能够通过第三方插件来更加高效、快速的实现动态效果,VE为大家提供了30余种正版插件,需要的同学可以直接下载:AE插件合集
相关阅读:
原作者:王雨_Vision
公众号:CD动效研究院
macos
Windows
m系列

