
今天这期小Leap要跟大家聊聊
视频版式设计原理的几个小技巧
配合案例演示食用更加哦~
话不多说,一起往下看吧!话不多说,一起往下看吧!

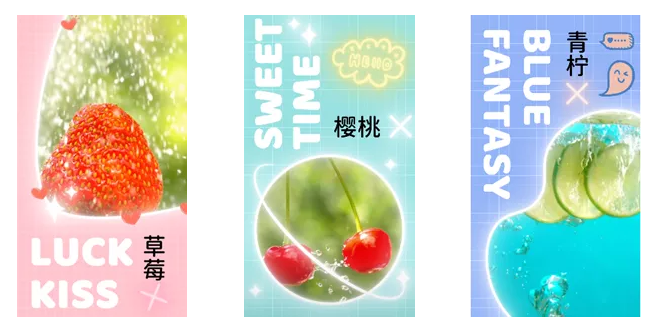
曲线线条图案,让整体画面产生了柔和感。黑色这张图的元素,排版都是方正的,用线条装饰柔和画面的刚硬
非常好的赋予画面动感与柔和感,也不抢产品的视觉重心。
水果这一系列的图,用了发光曲线效果,很好的将视频进行分割,又不失俏皮,背景的网格作为底纹十分稳重,且不会让画面显得很空。


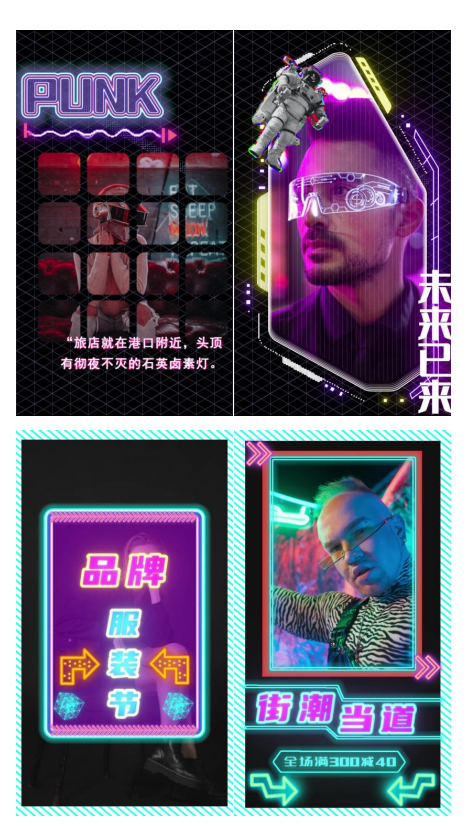
使用大量文字做装饰,以单一的基本形进行重复变化,使文字具有节奏感及律动感,非常适合酷炫的个人展示类视频,着重突出了重要信息内容,配上文字依次出现的动效,视觉上十分有冲击力。

大胆的色块叠加,三原色的大面积重复使用,画面干净利落。既能承载信息、突出文字,又能分割画面,得到层次感。

利用不规则的撕纸,给画面增加不稳定形状。块面分割布局,制作出撕纸动效,配合塑料和贴纸素材点缀画面,既生动又有趣,是非常时尚的排版。

箭头具有方向性、引导性和运动感,可以用作转场过渡,引导视觉过渡,作为装饰。比较适合酷炫的个人相册,和文字重复一起使用效果更佳哦~

霓虹灯效果非常适合,赛博朋克风格的视频,在黑色的图上使用效果最佳,可以很好的营造赛博朋克的科技氛围。颜色艳丽多彩,非常夺目。选择酷炫的视频照片素材,更加能提升视频的时尚感。

视频和照片是有规则的,但是搭配上不规则的边框,就产生了不同形状的视频和照片。根据视频的风格选择适合的边框,增加了视频的故事性和趣味性。

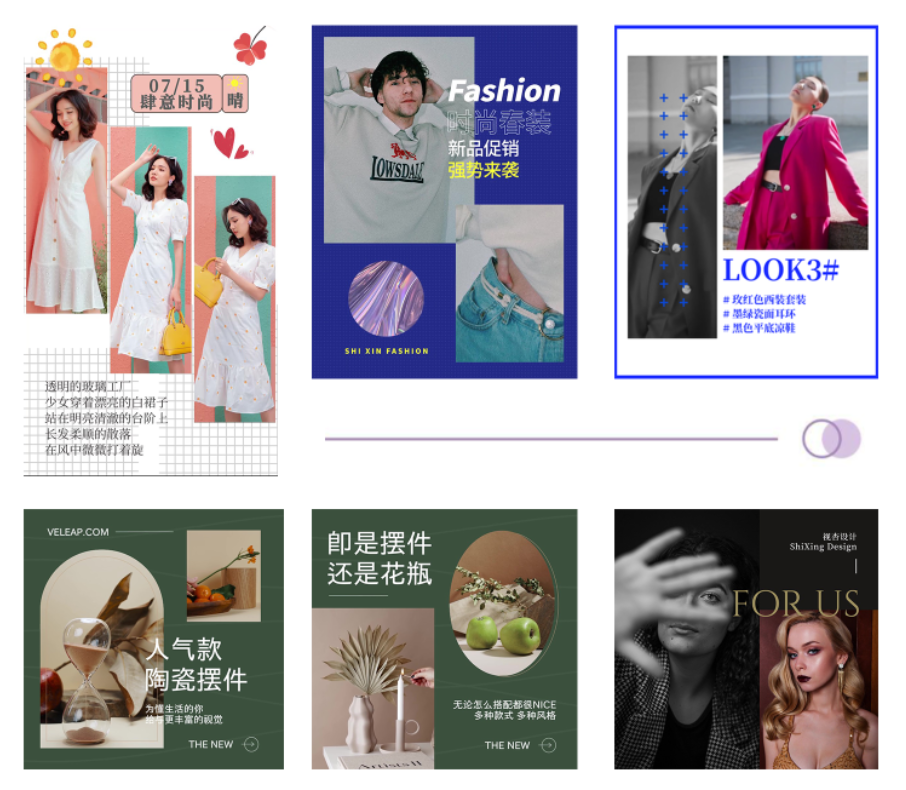
主图倾斜、背景弱化,视觉不自觉集中到了倾斜的主图上,达到展示主图的目的。横向的文字具有稳定性,竖向文字具有垂直感,让画面最终展示时既保留了动感,又不失稳重。巧妙使用配色,合理利用倾斜排列,就可以提升视频的时尚感哦~

对称结构,极其稳定。在视觉上图文信息清晰明确,通过对文字的排版调整快速出图,快速传达产品的特点。在整体对称的情况下,用不规则的图案加以点缀。比如黑色图的玫瑰,也不会破坏画面的平衡性。

图片错位分散,文字放在空余处,突出信息的同时,也将图片展示的更清晰。这种排版很适合大标题文字,再加上小文字做装饰,文字的大小对比越大,重要信息突出越明显。

整个版面具有杂志风格,主体抠图加了描边拼贴的设计形式,让整个画面时尚的同时也充满了活力。文字的布局、人物的摆放与颜色的搭配都非常值得借鉴学习!

中心对齐的版式,主标题也是中规中矩的居中,非常适合正方形的视频。简约干净的布局更能够,展示商品的时尚感,精准传达了产品的需求,视觉上非常舒适。

多图排版可以展示更多的产品信息,同时比较考验排版功底。需要对不同尺寸的多张图片进行排版,还要保持美观,清楚传达信息。为了避免画面凌乱,建议新手设计师先不要尝试这种排版。对于有经验的设计师,画面布局干净明朗,虚实结合,大小对比。用上前面提到的排版构成,展示出产品的时尚感。

标题压边是一种常见的排版,图片占大部分面积,标题压在上下,使画面既有内容又不会杂乱。通常文字可以用描边,压在画面的上下、左右,或者只压一边,这样既不会抢主视觉的中心,又很好的装饰了画面。
macos
Windows
m系列

