
这次带来两个用AE自带的插件就可以轻松完成的两个效果:波形线条和动感文字的效果
波形线条主要用到的是中继器效果,调整参数后再添加波形变形和变形效果。
动感文字需要先“从文字创建形状”,其次再添加修剪路径这样大概的效果就完成了。
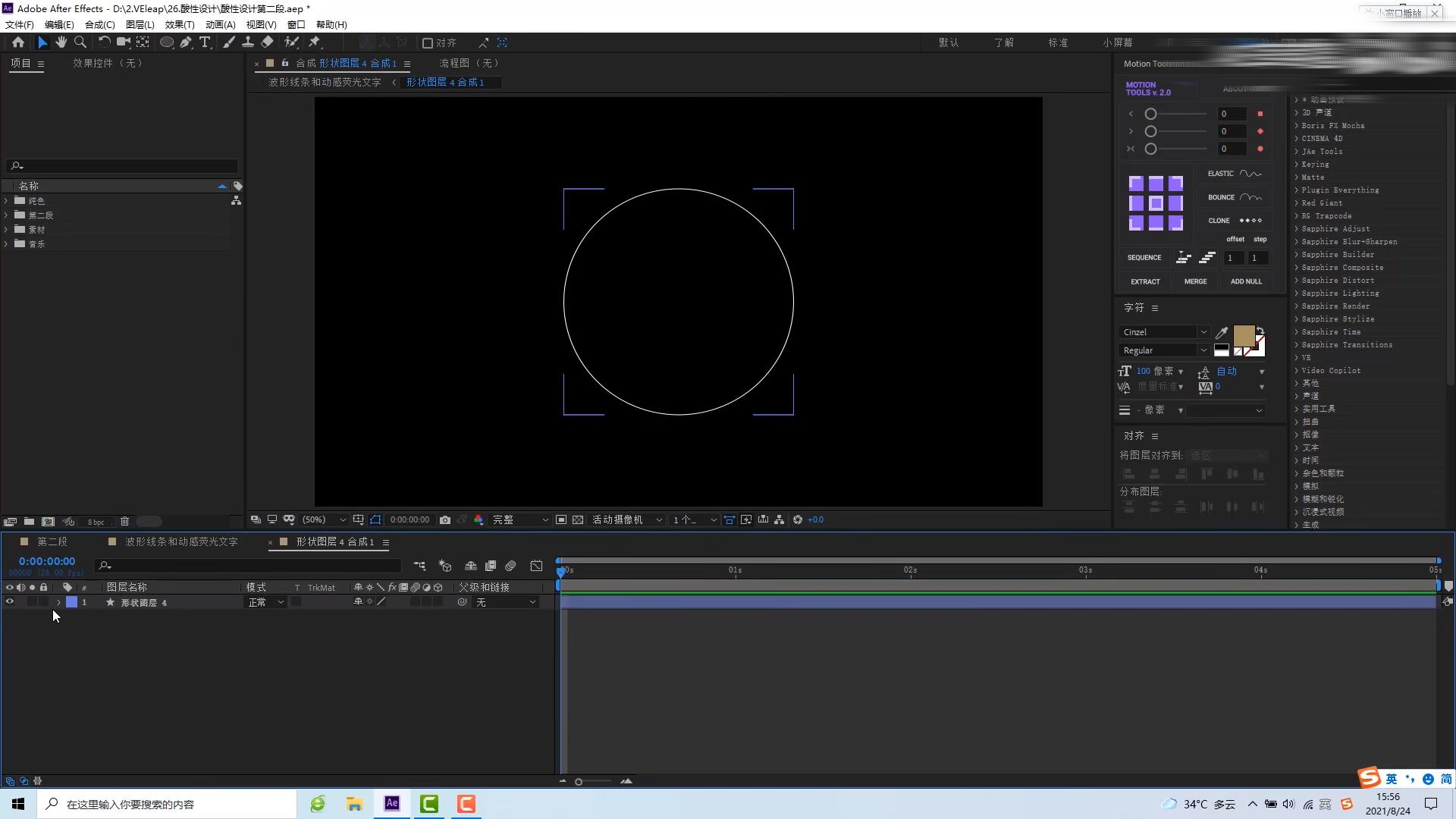
1.新建合成,导入素材做背景,选择椭圆工具并按住Shift画圆,关掉填充,打开调整描边,像素改为2;

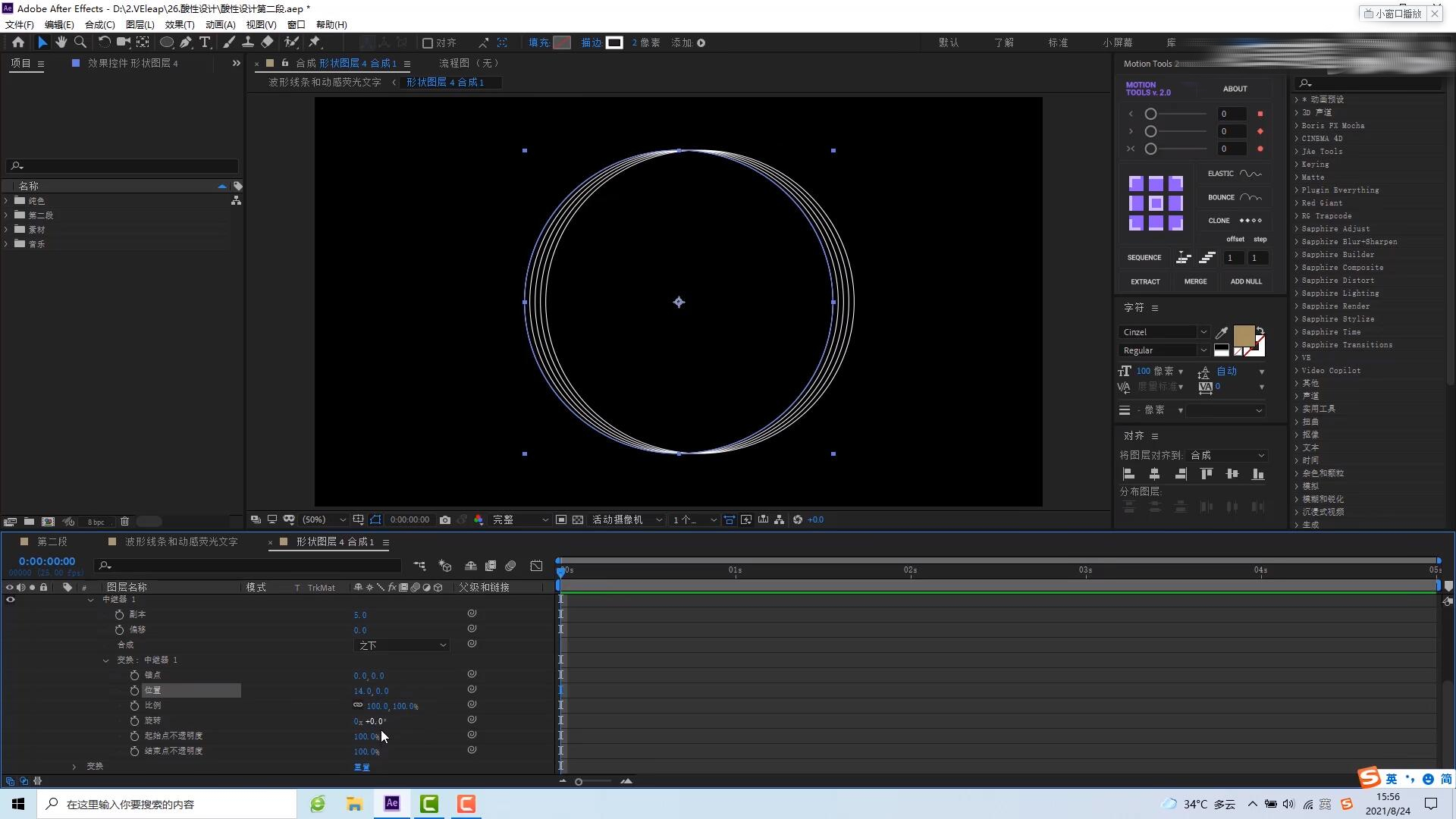
2.给椭圆新建预合成,新建之后选择椭圆图层添加[中继器],[副本]参数调整为[5],[椭圆路径]-[大小]调大一些,并对[中继器1]的[位置]以及[比例]进行调整;

3.[中继器1]的[副本]参数在接近0s、1s处打上关键帧,添加[缓动]效果并调整贝塞尔曲线;

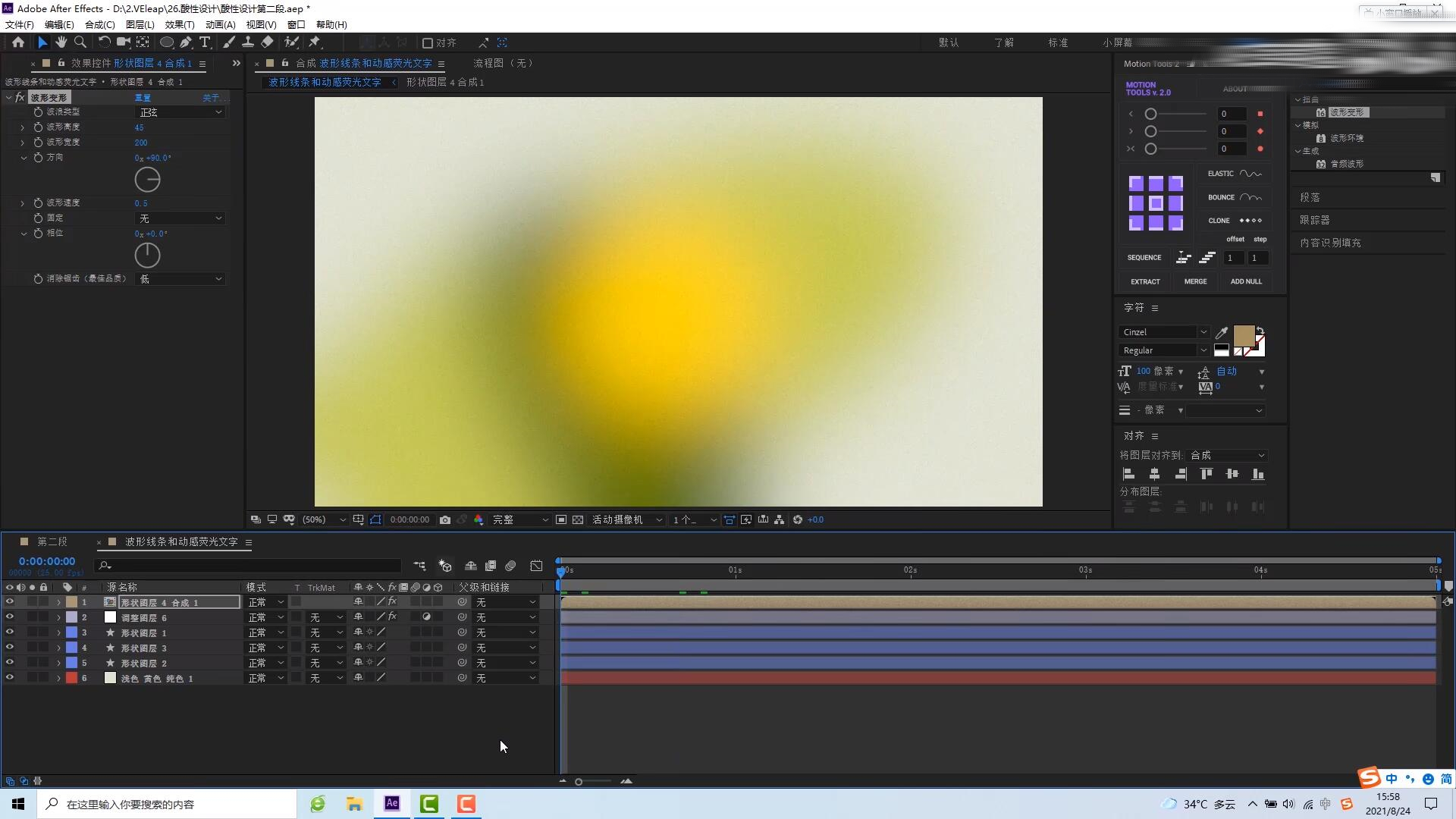
4.给预合成添加[波形变形]效果,调整[波形高度]为45,[波形宽度]为200,[波形速度]调整为0.5;

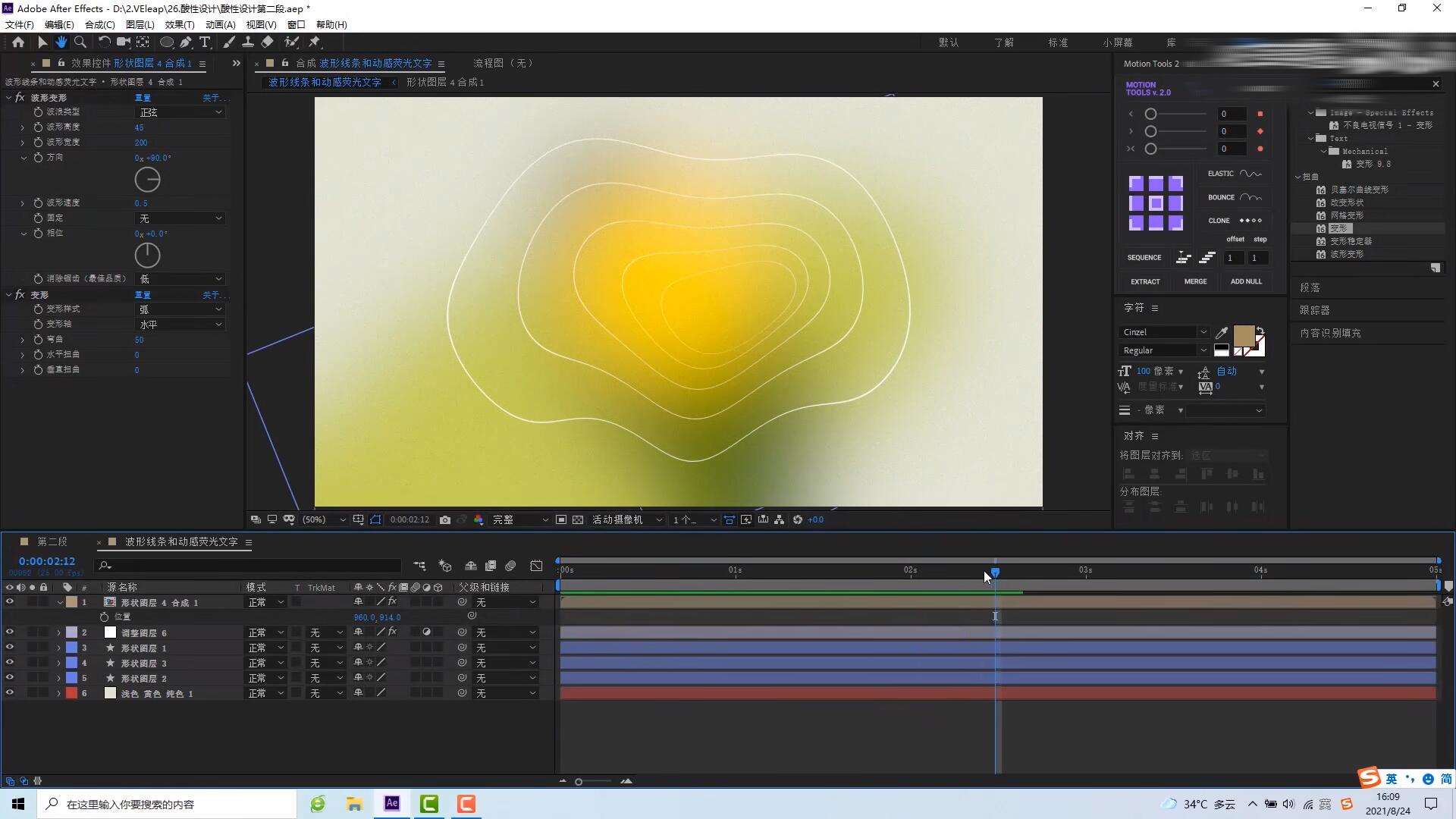
5.给预合成图层增加[变形]效果,对预合成位置进行调整,将图形效果放置于中间,这样波动线条就做好了。

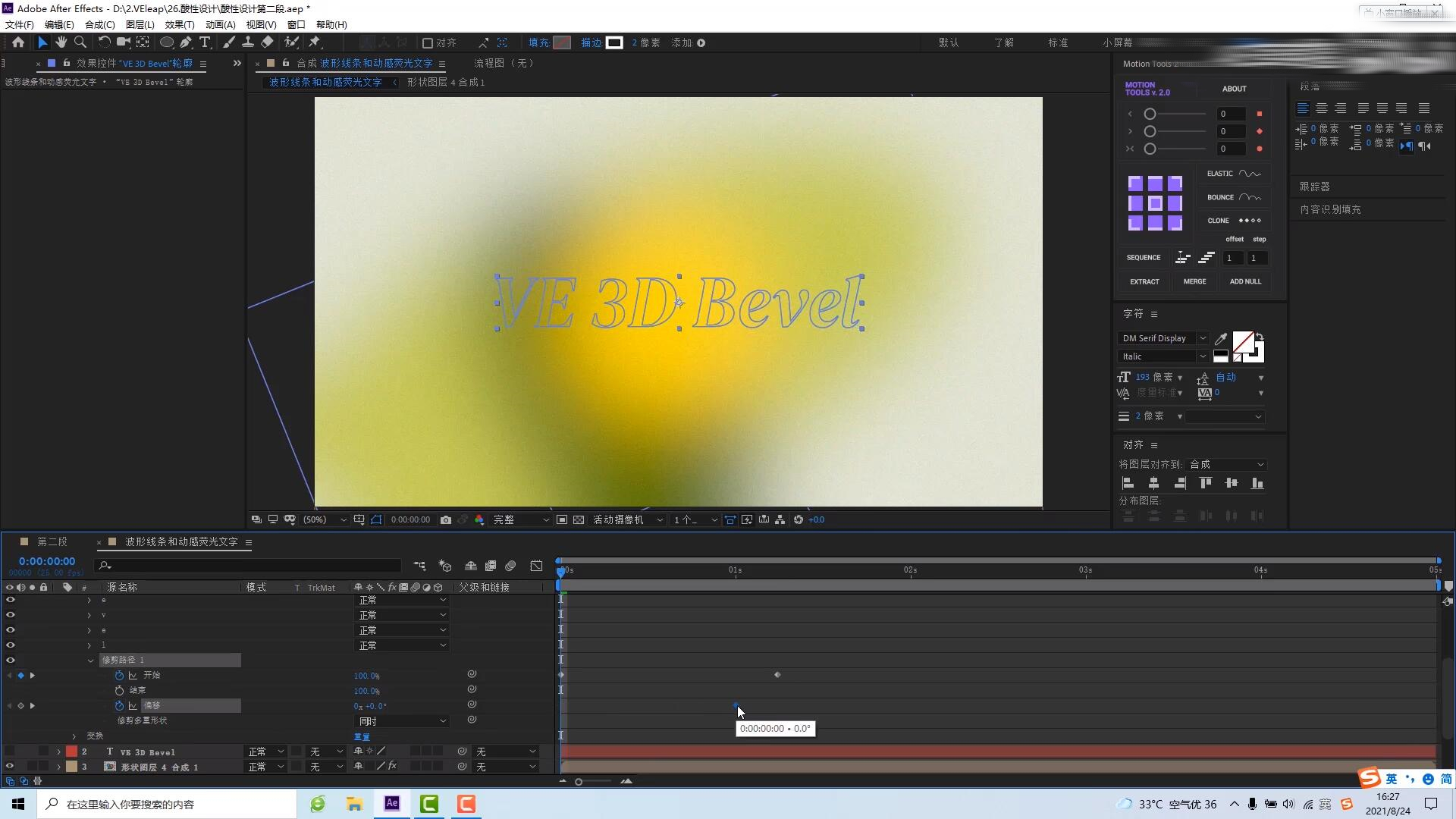
6.添加文字并居中,填充为透明,并增加描边,右键文字图层,选择[创建]-[从文字创建形状],添加[修剪路径],对[开始]和[偏移]两个参数打关键帧,做缓动处理,制作动画;

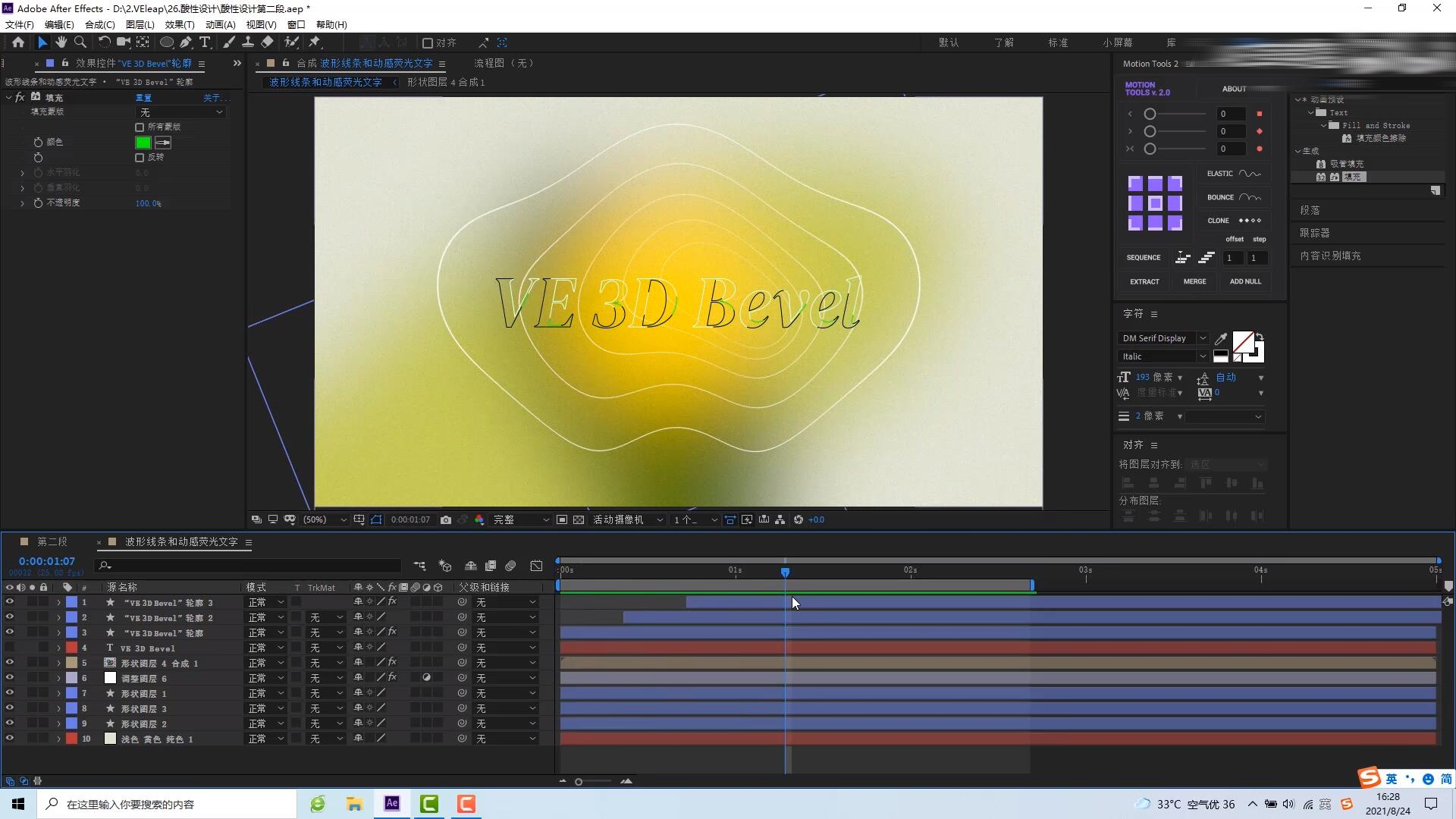
7.复制文字形状图层两次,调整时间间隔,添加[填充]效果,将颜色做更改,选择自己想要的颜色即可。

以上就是给大家带来的波形线条+动感文字的全部内容啦,更多AE教程、AE插件欢迎关注VE Leap社区哦~
相关阅读:
macos
Windows
m系列

