
在动态模板中,由于我们无法控制用户上传图片的大小,尺寸。同时我们又希望用户上传的素材能够很好的展示在我们的设计的编辑框中。为了解决这个问题,VE导出插件中提供了图片适应功能。通过设置让用户的素材适应编辑框
图片适应的原理是什么
由于用户上传的图片大小是未知的,而我们希望获得比较好的视频效果。那么设计书在制作动态模板的时候需要设计一个预合成(就是source合成)。用户上传素材之后,VE引擎会将图片按照设计师设置的适应方式适应在source合成中。
如何设置图片适应方式
打开VE导出插件,选择动态模板。然后在左上角可以看到"可替换素材的填充方式"。点击下拉框选择你需要的适应方式即可
图片适应方式图解
VE导出插件提供了8种图片适应方式。他们分别是:
下面对这几种适应方式一一讲解
填充是指对用户素材进行缩放保证素材能够对填满预合成的大小。不会留下空白区域。这种处理方式会在用户上传素材和预合成比例不一致的时候,会对素材进行一定比例的裁剪,保证素材能够完整的填充画面。可以参考以下图示理解效果:
或者

适应是指对用户素材进行缩放保证素材能够完整显示在预合成当中。这种处理方式会在用户上传素材和预合成比例不一致的时候,留下部分空白区域。可以参考以下图示理解效果:

或者

适应加背景模糊和适应方式处理方式基本一致,唯一的区别就是在用户上传图片和预合成比例不一致的时候。会将素材填充预合成,加一层模糊效果作为背景。然后再将素材以适应方式放在预合成中。可以参考以下图示理解效果:

或者
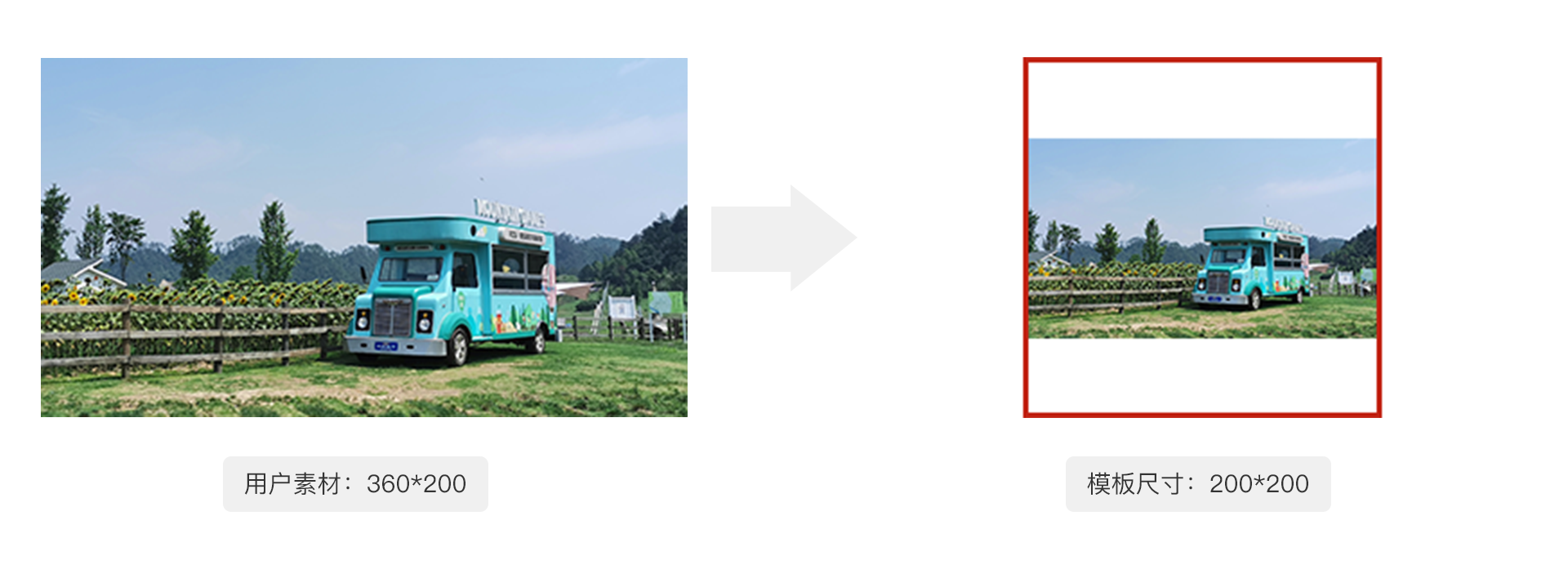
适应宽度是指对用户素材进行缩放保证素材宽度和预合成的宽度保持一致。这种处理方式会在用户上传素材和预合成比例不一致的时候,对素材进行裁剪或留下空白区域。可以参考以下图示理解效果:

或者
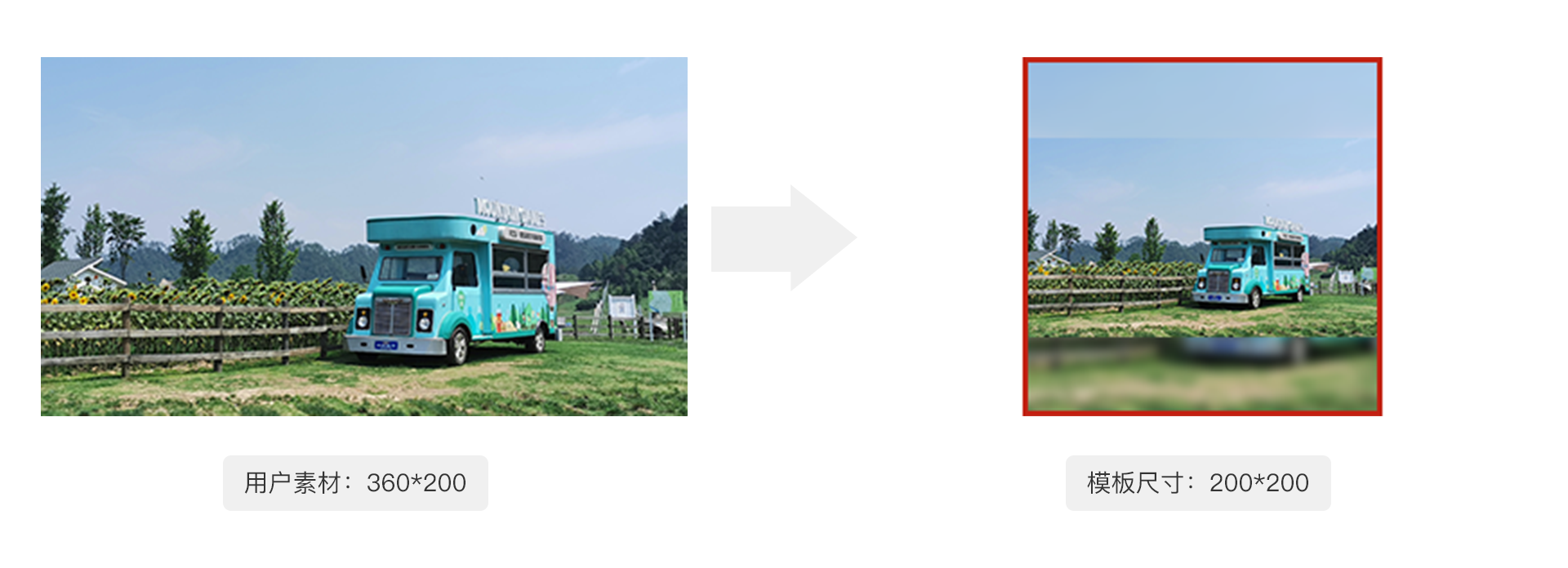
适应宽度加背景模糊和适应宽度方式处理方式基本一致,唯一的区别就是在用户上传图片和预合成比例不一致且留下空白区域的时候。会将素材填充预合成,加一层模糊效果作为背景。然后再将素材以适应方式放在预合成中。可以参考以下图示理解效果:

或者
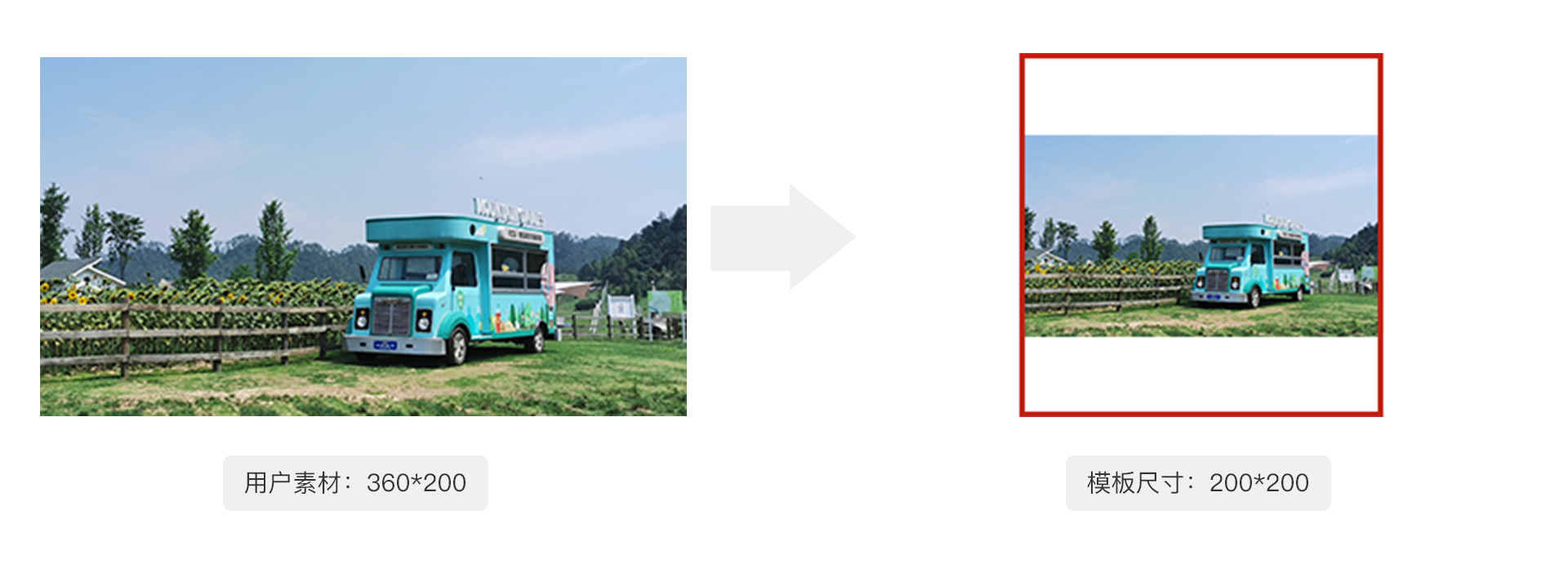
适应高度是指对用户素材进行缩放保证素材宽度和预合成的高度保持一致。这种处理方式会在用户上传素材和预合成比例不一致的时候,对素材进行裁剪或留下空白区域。可以参考以下图示理解效果:
或者
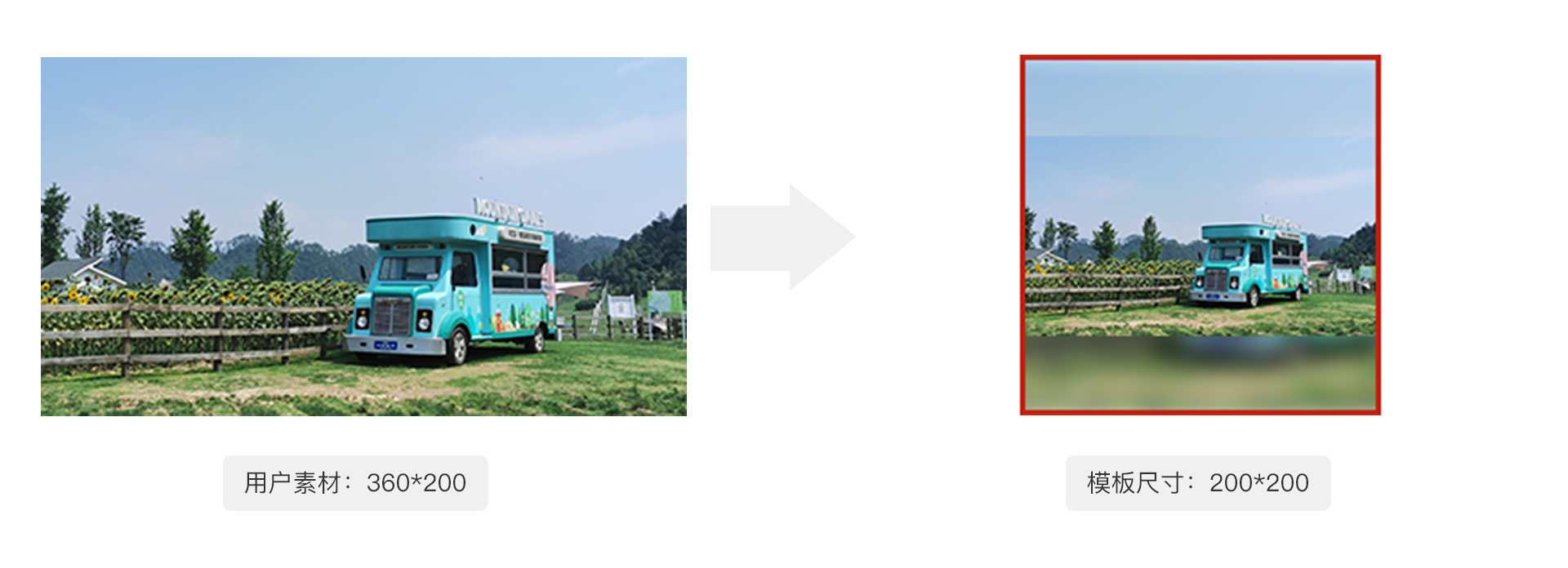
适应高度加背景模糊和适应高度方式处理方式基本一致,唯一的区别就是在用户上传图片和预合成比例不一致且留下空白区域的时候。会将素材填充预合成,加一层模糊效果作为背景。然后再将素材以适应方式放在预合成中。可以参考以下图示理解效果:
或者
动态边框
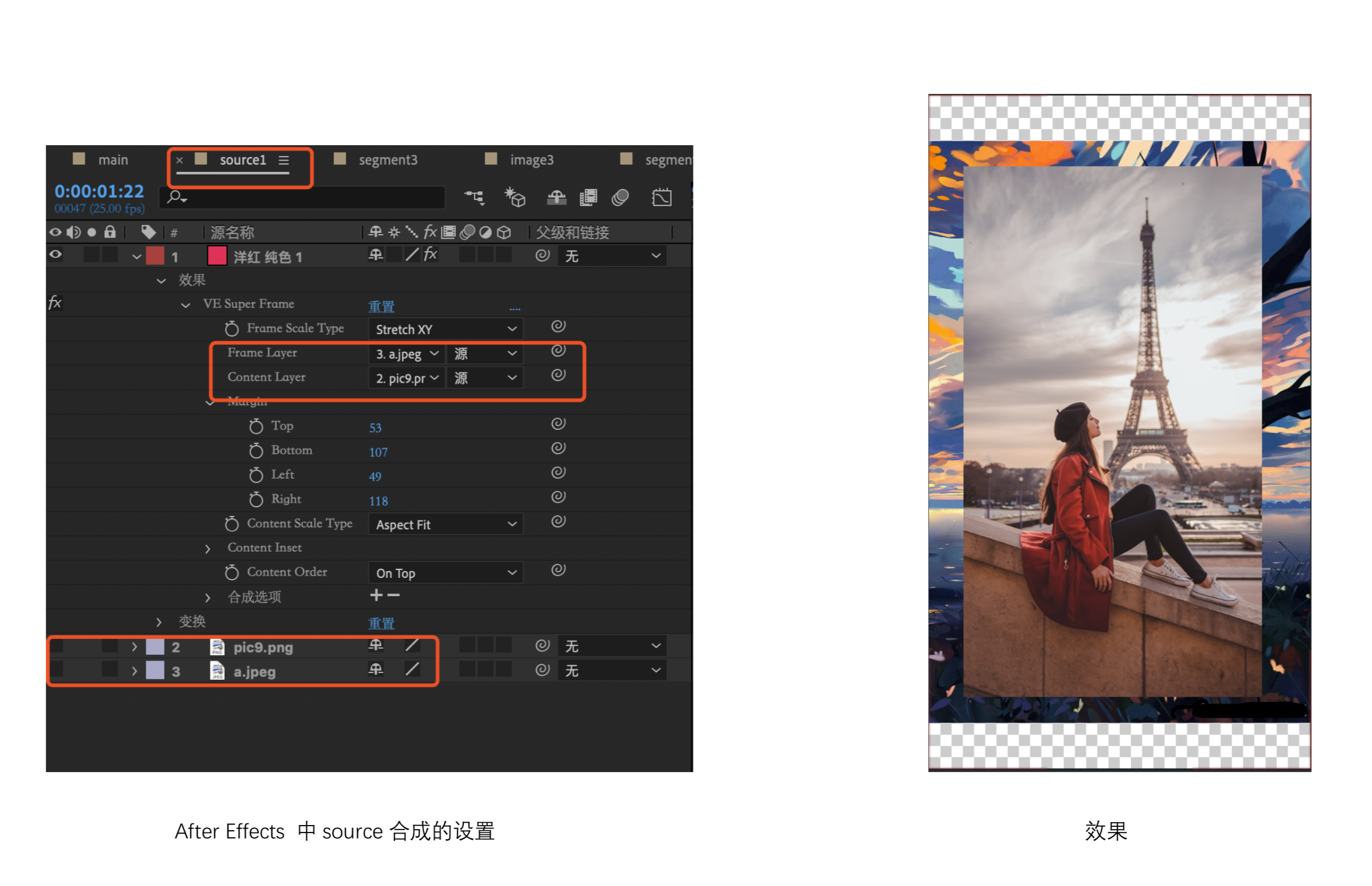
动态边框要设计者按照动态边框的设计要求做才能实现动态边框的效果,要求如下:

macos
Windows
m系列

