
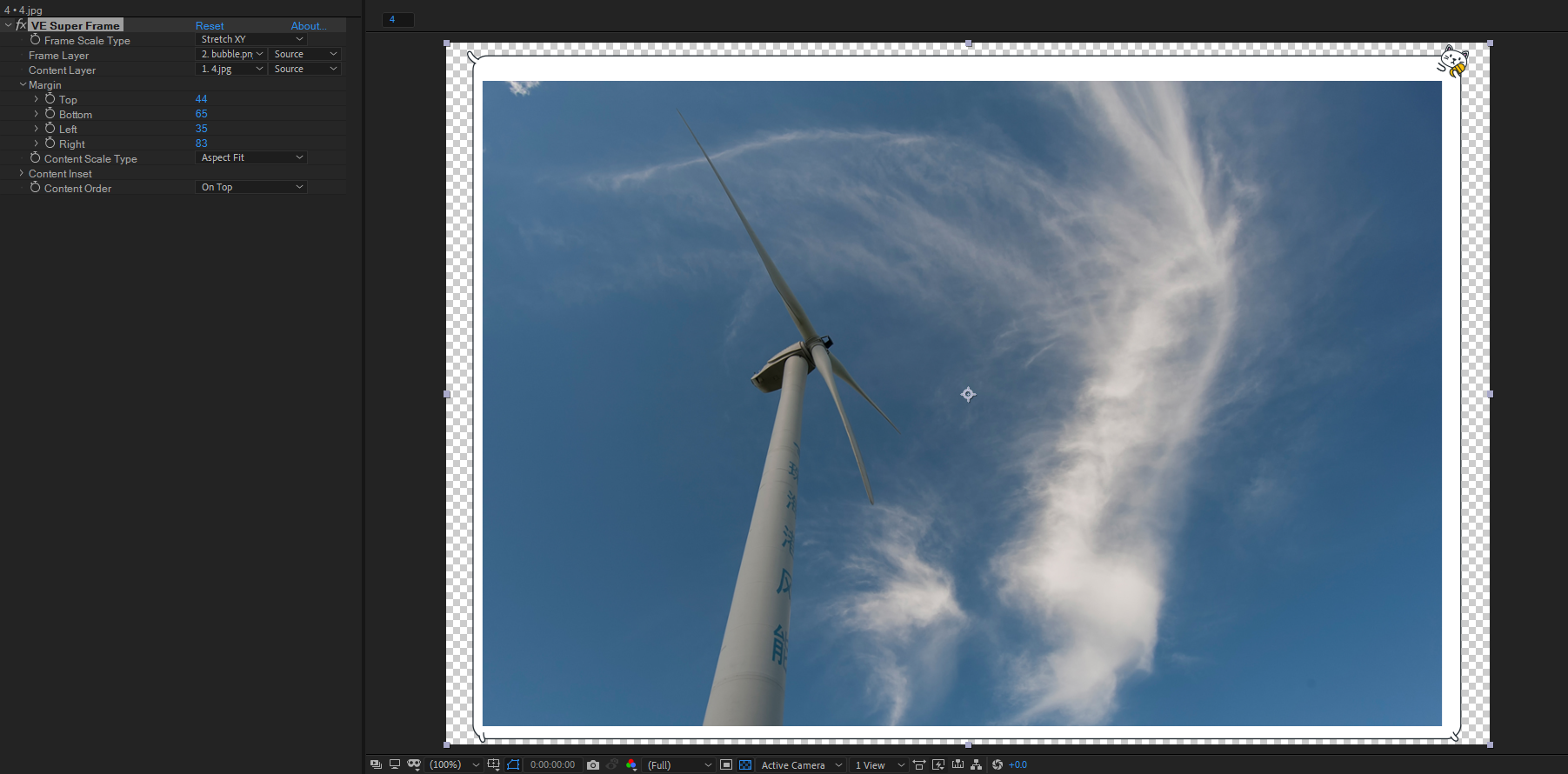
VE Super Frame 是一款利用九宫格缩放技术来为图层添加边框的After Effects插件。
VE Super Frame使用时需要输入两个图层,一个是内容图层,一个是边框图层。设置完成后VE Super Frame会自动将边框图层的内容添加到内容图层周围作为边框。

根据内容图层的大小,VE Super Frame会对边框图层进行九宫格缩放
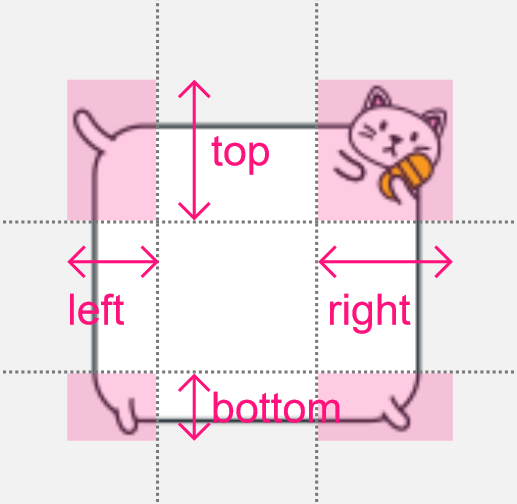
九宫格缩放是一种将图片拆分成3x3共9个格子,在对图片进行缩放时,对边角的4个格子内容保持不缩放,只对其他格子内容进行缩放的图片缩放方法。
如下图所示,我们通过设置top(上边距),bottom(下边距),left(左边距),right(右边距)来设置九宫格缩放的分割网格位置。当利用九宫格缩放时,红色区域不会被缩放,其他其余会被缩放。
VE Super Frame 参数中英文对照
| 英文 | 中文 |
|---|---|
| Frame Scale Type | 边框内容拉伸类型 |
| Frame Layer | 边框图层 |
| Content Layer | 内容图层 |
| Margin Top | 上边距 |
| Margin Bottom | 下边距 |
| Margin Left | 左边距 |
| Margin Right | 右边距 |
| Content Scale Type | 内容图层大小适配方式 |
| Content Inset Top | 内容图层上边距 |
| Content Inset Bottom | 内容图层下边距 |
| Content Inset Left | 内容图层左边距 |
| Content Inset Right | 内容图层右边距 |
| Content Order | 内容图层和边框图层显示顺序 |
macos
Windows
m系列

